Блоки
В идеальном мире, когда вы пишете текст, он идеально ложится на план вашей статьи: информации ни больше, ни меньше. Но в мире реальном так происходит редко. Где-то данных не хватает, а где-то обнаруживаются новые вводные, о которых вы просто забыли раньше.
Поэтому количество подзаголовков не должно слепо соответствовать вашему изначальному плану. Каждый подзаголовок должен быть началом нового смыслового блока.
В каждом блоке по 4–6 абзацев, каждый из которых состоит из 3–5 строк. Структура блока должна быть похожа на структуру статьи: введение (проблема), основная информация, вывод.
Признаюсь честно, первому правилу про количество строк и абзацев я следую более жестко, чем второму. Мне кажется, что иногда четкая структура блоков делает текст неживым. Если вы уверены в своих силах в качестве автора, то не бойтесь немного отойти от копирайтерских истин.
Четкое же количество строк и абзацев, наоборот, делает текст более читаемым, поэтому попытайтесь уложить свой талант хотя бы в числовые рамки.
Иллюстрации
Почему картинки нужны? В блоге изображения разбивают стену текста, помогают читателям зафиксировать информацию в голове и тоже полезны для SEO.
В название картинки добавляете ключевые слова и ее alt-описание (о нем поговорим чуть позже) – и поисковой трафик пополняется за счет посетителей, которые нашли вас в «Яндекс. Картинках» или Google Images. Их, правда, всего 0,1 % от общего трафика, но все равно приятно.
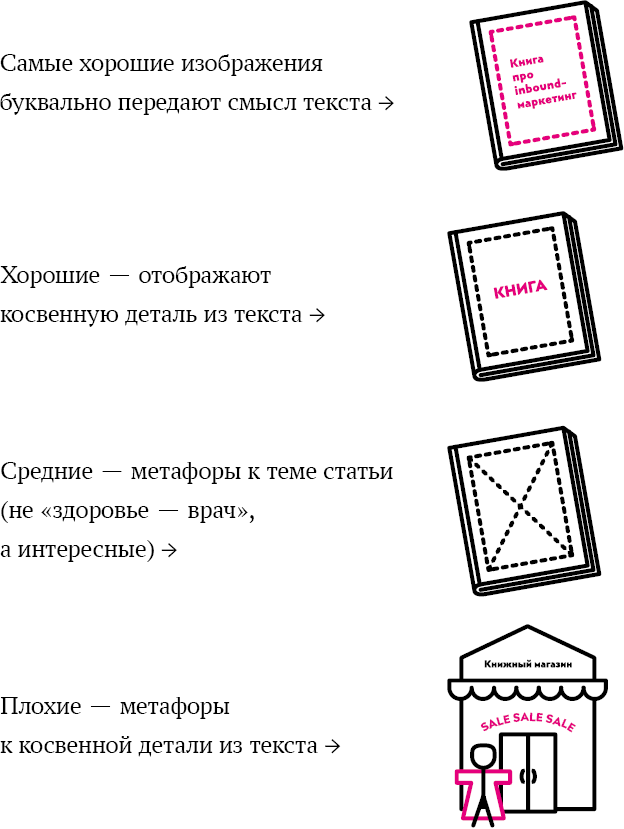
Так как ориентируемся в итоге мы больше на читателей, расскажу, что такое хорошие иллюстрации.
Для начала забудьте о принципе «нравится – не нравится». Это не первое, на что нужно обращать внимание. Если подходить к иллюстрированию профессионально, то у изображений должны быть вполне осязаемые черты.
Круче всего их обозначил Максим Ильяхов в своей книге. Мы придерживаемся его классификации:

Где должны располагаться картинки? В начале текста и несколько раз внутри статьи. Идеально, если картинки отображают то, о чем вы рассказывали в абзаце. Что касается количества, много здесь страшнее, чем мало. Лучше добавить два-три хороших изображения, чем десяток плохих.
Списки
На подсознательном уровне все мы любим порядок. Поэтому список покупок мы пишем не в строчку, а в столбик. Иногда еще и нумеруем его. Почему так происходит? Маркеры приковывают внимание, упрощают восприятие и пробуждают интерес. Поэтому любой перечень, в котором больше трех пунктов, превращайте в список. Если он получается слишком длинным, разбейте его на два или превратите в таблицу.
– Мы
– очень
– любим
– списки,
– заметили?
Фактоиды, цитаты, примечания
Еще один способ разбить стену текста – добавить в него акценты, отражающие или дополняющие контент. Обычно мы используем три вида таких акцентов.
Цитаты – выдержка из текста или чье-то высказывание. Кто-то ставит их сбоку, кто-то в центре. Ограничений нет, все зависит от дизайна. В «Лидмашине» мы используем забавные цитаты, например такие:

Читатели статьи не понимали, зачем нужны модули обнаружения движения. Чтобы не нагружать их заумными объяснениями, мы просто дали слово датчику движения, и он все рассказал сам.
Фактоид. В журналистике фактоид – недостоверное или ложное утверждение (непроверенное, неверное или сфабрикованное), которое выдается за достоверное.

Примечание – небольшая заметка на полях статьи, которая не связана напрямую с текстом. Если вы решите удалить примечание, смысл материала не изменится. Задача элемента – расставить акценты, выделить смысл и привлечь внимание читателя к фрагментам текста.

Люди поймут. А роботы?
Хоть и пишем мы для людей, сначала статьи читают поисковые роботы.
Действительно: прежде чем текст попадет на стол к пользователю, его проверят поисковые роботы и определят, будет ли он отвечать запросу. Поэтому, как только мы сделали все для читателей (подобрали тему, обозначили проблему, уточнили вопросы, написали текст и сделали его приятным для чтения), приходит время его оптимизировать.
Учимся оптимизировать тексты
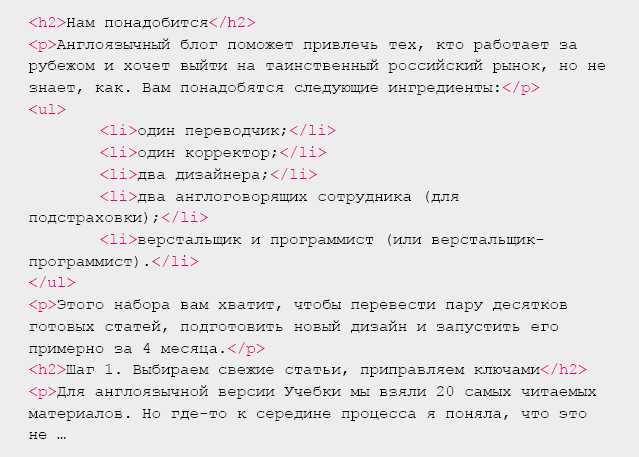
Робот видит страницу как кучу HTML-кода. Весь код состоит из тегов, которые подсказывают, как воспринимать тот или иной кусок текста.
Например, тег H1 говорит роботам, что они видят заголовок. А теги H2–H6 показывают машинам подзаголовки.
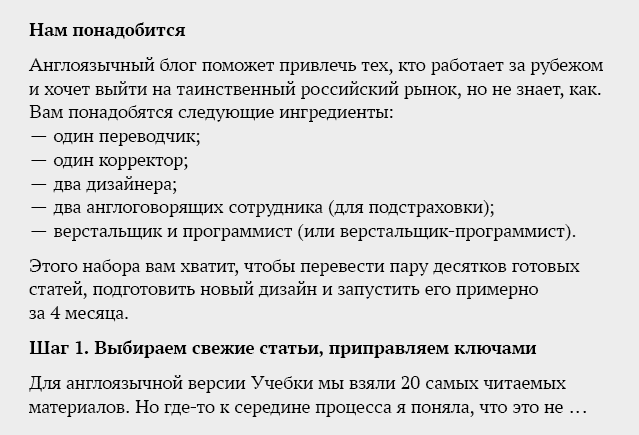
Текст обычного человека:

Текст робота:

Стоит выучить основы языка и научиться паре шаманских приемов, чтобы роботы понимали вас так же хорошо, как и люди.
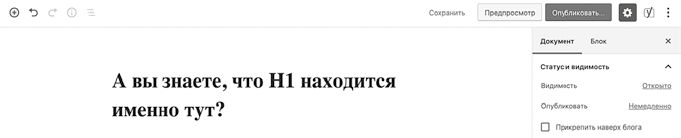
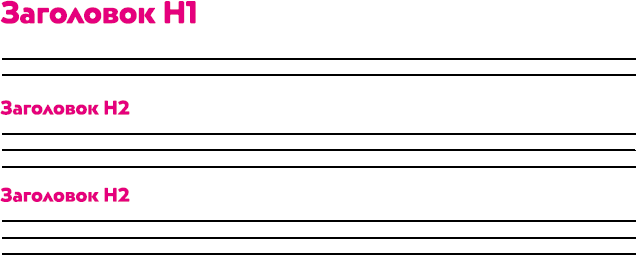
Заголовок Н1
Заголовок H1 – название статьи. Это первое, что поисковая система видит в тексте. Позиция в поисковой выдаче выше, если заголовок правильный:
– краткий и понятный – не больше девяти слов;
– содержит ключевое слово;
– не содержит тегов – не выделяется жирным или курсивом.
Н1 можно использовать только один раз – правило роботов.

Заголовки Н2
Заголовки второго уровня – те самые, которые помогали нам разбить стену текста. Для поисковой оптимизации в заголовках Н2 используйте расширенный ключевой запрос. Поясню, как это сделать.
Если в заголовке мы использовали ключ «установка окна», то в подзаголовке можно написать «как установить окно» или «установка окна в частном доме».
Важно, чтобы запрос в H2 смотрелся естественно. В первую очередь нужно позаботиться о том, чтобы людям было приятно читать текст, а уже потом о роботах. Поэтому добавлять ключ в каждый H2 не нужно. Поисковики – понимающие ребята, они сообразят, что текст заточен под тот или иной запрос, с одного раза.

Если красивый подзаголовок сделать никак не получается, поставьте вместо него картинку, а ключевое слово вставьте в название файла и атрибут alt.

