Девять принципов Рамачандрана
Вилейанур Рамачандран – индийский невролог, работает в Калифорнийском университете Сан-Диего. Он – один из первых и наиболее влиятельных ученых в области нейроэстетики. Однажды в Индии, сидя в храме, Рамачандран придумал девять универсальных законов искусства.11 Эти идеи условны и выведены из его знаний в области нейробиологии и искусства. Он считает, что нашел далеко не все возможные принципы восприятия искусства мозгом и сделал лишь первый шаг к пониманию этих механизмов.
Некоторые из этих законов действуют похоже: они основаны на моменте эврики (когда мы узнаем что-то новое, то моментально испытываем небольшой прилив удовольствия). Эта особенность мозга большую часть времени остается незамеченной, ведь мы живем среди неестественно чистых цветов и объектов. Для наших предков жизнь в саванне означала необходимость распознавать замаскированных животных или предметы, спрятанные за листвой: нужно было уметь распознать цветные пятна, чтобы не встретиться с леопардом. Ниже перечислены девять универсальных законов Рамачандрана.
1. Принцип пикового сдвига и сверхнормальные раздражители
Один из способов, с помощью которого искусство и дизайн могут усилить момент эврики при распознавании, – преувеличение заметных отличительных особенностей объекта. Например, рисуя карикатуры, художники обычно преувеличивают уникальные черты лица: удлиняют и без того длинный подбородок, делают большие уши или нос еще крупнее. Преувеличивающая уникальные черты лица человека карикатура может казаться даже более похожей на оригинал, чем фотография. Рамачандран приводит древнее слово из санскрита – rasa, что означает сущность чего-то, чтобы описать постоянный поиск мозгом наиболее отличительных и легко визуально идентифицируемых элементов объекта, человека или животного. Этот тип дизайна, похоже, отражает механизм обработки мозгом разницы в размерах. Когда людям показывают две одинаковые формы, одна из которых немного больше другой, а затем просят вспомнить их размеры, испытуемые склонны преувеличивать разницу. Следовательно, мы запоминаем функции в духе «больше / меньше», но не храним в памяти конкретные величины12.
Пиковый сдвиг – термин, позаимствованный из исследований по изучению животных. Если животное приучили получать награду за умение различать формы, например, прямоугольник и квадрат, оно активнее реагирует на демонстрацию прямоугольника большего размера, чем того, на примере которого его дрессировали. Если животное научилось реагировать на стимул, оно обычно реагирует активно (пик поведения) на точную форму стимула, но когда животное учат различать две формы, пик поведения приходится на момент демонстрации формы с большей разницей. Мозг животного анализирует разницу между двумя формами (прямоугольник – удлиненный квадрат), а затем более интенсивно реагирует на ярко выраженные версии этой разницы.
Еще более странный пример пикового сдвига наблюдался при исследовании чаек. Новорожденные чайки инстинктивно начинают клевать клюв матери, когда голодны. На клюве матери есть отличительная красная точка, но, оказывается, чайки готовы клевать и палку, если увидят на ней подобную точку: так реагирует их мозг. Исследователи обнаружили, что, когда чайкам показывали палку с тремя красными полосками, они реагировали еще сильнее: клевали с настоящим остервенением! Каким-то образом три красные полосы превратились для них в мощный стимул: более интенсивно активизировалась связь между визуальным изображением и удовольствием от кормления.
Случай с чайками, реагирующими на три красные полосы, может быть хорошей иллюстрацией эффекта, который на нас оказывают искусство и дизайн. Мы эволюционировали, научились распознавать вещи, которые помогли бы нам выжить или могли доставить удовольствие, но в ходе эволюции правила их распознавания почти не менялись и до сих пор основываются на упрощенных кодах. Путем активации этих кодов, часто более простых или не имеющих прямой связи с объектами реального мира, художники и дизайнеры эффективно «взламывают» нашу визуальную систему и напрямую стимулируют ее.
Даже в произведениях искусства, на первый взгляд отображающих нечто лишь буквально (например, в пейзажной живописи или скульптуре), для создания приятных эффектов часто используется преувеличение. Это форма принципа пикового сдвига: взять элементы, которые мы находим визуально наиболее интересными или полезными, а затем преувеличить их.
Конечно, предметы искусства и дизайна уже заполнили мир усиленными и насыщенными изображениями, которые наши предки не встретили бы в естественной среде. Изображения с пиковым сдвигом можно рассматривать как пример «сверхнормальных» изображений.
Например, на данный момент у нас есть технологии, позволяющие отображать на дисплее миллионы цветов, огромное количество красителей для создания разноцветной одежды, красок и продуктов. Однако у наших предков было не так много чистых версий разных цветов. Так, обозначение для оранжевого цвета в английском языке не появлялось до 1540-х годов. Потом в страну начали импортироваться оранжевые фрукты, такие как апельсины (до этого времени даже морковь была скорее коричневой, красной или желтой), – это был цвет, редкий на тот момент. А вот термин для обозначения людей с оранжевыми волосами – «рыжий» – восходит по крайней мере к середине 1200-х годов, он появился еще до того, как оранжевый цвет перестал быть в Англии редкостью.13 Визуальный мир наших предков был сравнительно серым и наполненным меньшим разнообразием цвета и дизайна, чем мир современный. Но любовь к «сверхнормальным» образам присутствовала даже тысячи лет назад. Визуальный анализ пещерных картин показал, что их создатели, жившие во времена палеолита, систематически преувеличивали анатомические особенности лошадей или бизонов, чтобы сделать их более узнаваемыми.14 Другими словами, они создавали «сверхнормальные» предметы искусства.
Принцип пикового сдвига можно использовать в дизайне следующими способами.
• Если зрители используют форму, чтобы найти что-то, эта форма может быть преувеличена.
• Отличительные элементы фотографий, которые делают их привлекательными, – например, красота пейзажа или вид вкусной пищи – могут быть преувеличены, чтобы вызвать более сильный эмоциональный отклик.
• Преувеличение характеристик независимых элементов дизайна может сделать их более отчетливыми.
Преувеличение черт лица делает его более запоминающимся
Исследователи из Массачусетского технологического института разработали программное обеспечение, которое модифицирует фотографии лиц, чтобы сделать их более запоминающимися.15 Мы знакомы с подобными работами дизайнеров в журналах: модели после обработки фотографий кажутся моложе и привлекательнее, – но этот алгоритм вместо ретуширования улучшает черты лица, чтобы сделать его более своеобразным. Ученые исследовали черты лиц, которые влияли на запоминаемость, и включили эту информацию в алгоритм. Изменения почти незаметны, но эффективны, лицо становится более запоминающимся. В ближайшем будущем такое программное обеспечение можно использовать, чтобы помочь дизайнерам повысить запоминаемость всех видов конструкций.
2. Изоляция
Идентификация объектов или людей, когда они частично скрыты или их трудно разглядеть (например, в темноте), требует умственных усилий. Таким образом, когда мы видим что-то в идеальных условиях, нам становится легче это воспринимать.
Изоляция немного похожа на принцип пикового сдвига: нужно убрать все визуальные функции, которые не нужны для распознавания того, что художник пытается изобразить. Мы рассмотрим этот вопрос более подробно в главе 3, где поговорим о минималистском дизайне. Далее в этой главе мы более внимательно рассмотрим идею выделения определенной визуальной функции: движения, цвета или формы.
Как дизайнеры могут использовать изоляцию:
• Если элемент дизайна трудно распознать, избегайте наложения или затенения других элементов дизайна.
• Создайте пустое пространство вокруг тех элементов дизайна, на которые вы хотите обратить внимание.
3. Группировка
Подбираем ли мы наряд, комбинируя цвета для разных предметов одежды, или выбираем цветовую схему для украшения дома, нам кажется естественным группировать вещи визуально. Глаза просто принимают разные оттенки и степень освещенности; это работает наш визуальный мозг, который должен группировать паттерны в объекты и сцены. Возможно, когда отдельные зрительные элементы связываются в нашем сознании вместе, наступает приятный мозгу момент эврики. Мы можем группировать вещи по нескольким признакам: они двигаются синхронно (например, видимые отдельные точки являются частью шкуры движущегося животного); они одного цвета, узорчатые; их линии и контуры совпадают. Для этого существует нейрокорреляция: когда мы распознаем разные визуальные элементы как принадлежащие друг другу, группы нейронов, которые представляют каждый элемент, начинают работать синхронно.
Как дизайнеры могут использовать группировку:
• Даже если разные элементы изображения не близки друг к другу по дизайну, они могут быть связаны посредством использования цвета и формы.
• Имейте в виду, что объединение вещей в рамках дизайна может означать, что они связаны между собой.
Эффект Йоханссона
Эффект Йоханссона представляет собой интересный пример группировки: если человека одеть в черный комбинезон и черную маску, по поверхности туловища, рук и ног разместить белые точки и записать его движения на камеру таким образом, чтобы можно было видеть только движение точек, зритель распознает на видео человека (условия эксперимента могут показаться странными, но это обычная практика в киноиндустрии: данный прием используется для захвата поз и движений актера при создании анимации).
4. Контрастность
Предметы, имеющие хороший уровень контрастности, обычно легкоузнаваемы. В противоположность принципу группировки, контрастные цветовые комбинации могут быть эстетически приятными, потому что они сильнее влияют на нас (явление, называемое «визуальной салиентностью», которое мы рассмотрим в главе 6). Однако, подобно группировке, контраст помогает нашему визуальному мозгу выявлять границы и контуры объектов, помогая распознавать их. В одном из исследований было установлено, что предпочтение сельского ландшафта городскому меняется на противоположное, если снизить контраст ландшафтов.16
Контрасты также могут быть концептуальными в виде совмещения изображений или узоров, которые мы обычно не наблюдаем вместе.
Как дизайнеры могут использовать контраст:
• Если вы хотите обратить внимание на элемент дизайна, наложите его на контрастный фон или добавьте в дизайн другой элемент контрастного цвета.
• Поэкспериментируйте с незначительным повышением контраста дизайна или фотографии, чтобы повысить привлекательность изображения в целом.
5. Принцип «кто там?»
Наш мозг любит решать простые визуальные головоломки. Это искусственная форма распознавания леопарда в траве. Если что-то частично скрыто, оно может стать более привлекательным. Распознавание такого объекта похоже на решение простой визуальной головоломки. Каждый день миллионы людей во всем мире охотно решают головоломки и получают от этого удовольствие, причем как от процесса, так и от самого решения. Младенцы любят, когда взрослые играют с ними в «прятки»: взрослый сначала закрывает свои глаза ладонями, а затем резко убирает руки.
Визуальное восприятие, как мы видели, требует, чтобы мы постоянно формировали шаблоны из потенциально спутанных визуальных сигналов, поступающих от наших глаз. Каждый раз, когда нам удается правильно распознавать что-то, мозг немного возбуждается. Конечно, головоломка не должна быть слишком сложной; должен быть соблюден идеальный баланс, чтобы заставить мозг приложить немного усилий и не перенапрячься. Рамачандран считает, что решение простых головоломок активизирует в мозге цепочки, связанные с удовольствием и вознаграждением.
Как дизайнеры могут использовать принцип «кто там?»:
• Простые, легко разрешаемые визуальные головоломки могут быть хорошим способом привлечь внимание зрителей.
• Если объект или изображение уже очень хорошо знакомы зрителям, можно ли сделать его более интригующим с помощью частичного затенения?
6. Упорядоченность
Этот принцип связан с геометрией изображения. Выстроены ли линии и контуры дизайна геометрически? Например, если на стене висят картины, мы хотим, чтобы их повесили прямо, без перекосов. Аналогично, если в дизайне есть несколько параллельных линий, но одна находится под углом к другим, мы можем воспринять это как «неправильное явление». Это похоже на принцип группировки: наш визуальный мозг стремится связать все вместе. Реальный мир, как правило, визуально хаотичен, а предметы искусства и дизайна более регулярны и упорядочены, поэтому нам приятно на них смотреть. Мы сталкиваемся с повторением шаблонов, например, в дизайне плитки. Визуально повторяющиеся элементы легче понять, поэтому дизайн доставляет визуальное удовольствие. Наш мозг сначала осознает небольшой повторяющийся элемент, а затем и весь образ.
Как дизайнеры могут использовать упорядоченность:
• Если в дизайне есть несколько линий, расположенных под одним углом, перед добавлением линии под другим углом проверьте – выглядит ли это «неправильно».
• Расположив объекты под одним углом, можно создать большее чувство равновесия и гармонии.
7. Визуальные метафоры
Визуальные метафоры – это способы отражения идеи в визуальной форме. В качестве иллюстрации Рамачандран приводит пример: карикатуристы часто используют шрифты, которые отражают смысл слова, например, слова «испуганный» или «дрожь» отображаются в «трясущемся» шрифте. Такой способ помогает восстановить силу эмоций или смысл сообщения.
Визуальные метафоры также могут относиться к визуальной рифмовке или отражению. Например, различные элементы внутри изображения могут отражать друг друга. Рамачандран считает, что эти типы метафор работают на бессознательном уровне: мы не всегда замечаем их. Если мы их обнаружим, это будет подобно принципу «кто там?»: мы обнаруживаем скрытый шаблон, например, решение головоломки.
Как дизайнеры могут использовать визуальные метафоры:
• Можете ли вы использовать технику карикатуристов, чтобы текст отражал смысл слов?
• Ищите способы создания изображений, которые действуют, как метафоры, для передачи понятий или эмоций.
8. Отвращение к совпадению
Если что-то не может произойти случайно, но тем не менее происходит, очевидно, что здесь имела место подготовка. Совпадения без причины выглядят слишком очевидными и кажутся «неправильными». Наша визуальная система использует понятие Байесовской вероятности: по сути, это поиск вероятности различных толкований того, что мы видим, чтобы сформировать суждение.
Обычно, когда мы видим что-то, наш визуальный мозг предполагает, что мы просто видим объект с произвольной или общей, а не особенной точки зрения, которая позволила бы интерпретировать его иначе.
Визуальные совпадения ошибочны, потому что они невероятны. Они работают, только если их появление удается объяснить.
Как дизайнеры могут использовать отвращение к совпадению:
• Если вы изображаете объект или форму, убедитесь, что угол, под которым будут смотреть на объект, не создает никаких «слишком удобных» визуальных эффектов.
• Остерегайтесь использования слишком очевидной упорядоченности или симметрии.
9. Симметрия
Симметрия приятна нам (подробнее в главе 3), она упрощает процесс проектирования. Нашим предкам редко доводилось видеть в природе нечто абсолютно симметричное. Симметрия могла служить полезным визуальным маркером для охотников, преследующих добычу, или для обнаружения хищников.
Интересный момент при использовании симметрии – предыдущий принцип отвращения к совпадениям. Если дизайн содержит нечто линейное и симметричное, убедитесь, что он не выглядит безупречно симметричным. Конечно, мы привыкли видеть, например, симметричные автомобили или бутылки для напитков. Мы ожидаем этого, и это явление имеет смысл, потому что эти предметы должны быть удобны в использовании и нет смысла делать их асимметричными. Например, если вы берете бутылку с колой, вам не нужно думать о том, взяться за нее слева или справа. Однако изображения, которые не должны быть симметричными, при использовании этого приема могут стать «слишком удобными» и вызвать неприязнь.
Как дизайнеры могут использовать симметрию:
• Создавайте симметричные фигуры, коробки и композиции.
• Если вы изображаете что-то симметричное, можете ли вы показать это наполовину? (Это может стать подходящим и минималистичным способом передачи изображения, вторая половина бывает лишней.)
Резюме:
В сфере искусства принципы не являются абсолютными. Одно их применение не гарантирует успех. Кроме того, иногда нарушение принципов также может помочь созданию приятного для глаз изображения. Например, принципы «кто там?» и изоляции можно рассматривать как противоположные. Первый предполагает необходимость скрывать изображение, заставить мозг приложить усилия, чтобы обнаружить его, в то время как второй состоит в упрощении просмотра изображения. Аналогичным образом принципы упорядоченности и симметрии состоят в правильном расположении элементов объекта, тогда как принцип отвращения к совпадениям заключается в намеренном нарушении симметрии и упорядоченности. Нахождение правильного баланса между этими принципами, понимание, когда нужно применить конкретный прием – все это относится к мастерству дизайнера и важно при оценке, когда специалист задает себе вопрос: «Смотрится ли продукт как следует?»
Принципы лучше всего воспринимать как набор методов, оставив разработчику самому решать, целесообразно ли их применять в конкретном случае.
Гештальтзаконы восприятия
Движение гештальтпсихологии возникло в XX веке. Гештальтпсихологи изучали, как люди рассматривают вещи в целом. Многие психологические исследования восприятия касаются разделения предмета на элементы и изучения того, как мы воспринимаем их изолированно. Напротив, когда мы оцениваем хороший дизайн или произведение искусства, мы воспринимаем его во всей его полноте. Гештальтпсихология занимается изучением того, как люди воспринимают целое (нечто большее, чем просто сумма частей).
Не входя в область нейроэстетики, гештальтпсихология имеет с ней много общего. Например, принцип группировки, о котором пишет Рамачандран, является областью интереса гештальтпсихологов. Они описывают множество способов, с помощью которых наша визуальная система группирует различные элементы дизайна на основе близости и сходства.
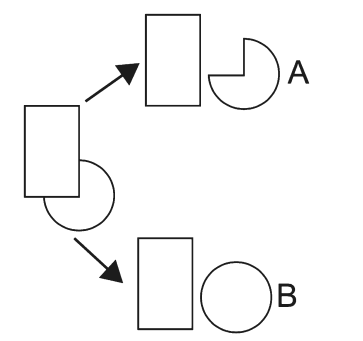
Общим принципом гештальтпсихологии является закон Прагнанца. Согласно ему мы интерпретируем изображения, используя самые простые и вероятные объяснения. Например, на рисунке 2.2 мы предполагаем, что фигуры являются неполными, потому что они перекрывают друг друга (B), а не потому, что они оказались неполными таким образом, что их контуры совпадали (A).

Рисунок 2.2. Перекрывающиеся фигуры
Опять же, эта идея отражается в приведенных выше принципах «отвращения к совпадению». Когда мы что-то группируем, то допускаем, что объекты расположены таким образом, потому что должны восприниматься как целое. Мы исключаем, что все это случайность и расположение должно быть иным.

