Создание / тестирование убедительных образов и «подталкиваний»
Если вы прогуляетесь по парку, то увидите, как люди идут по дорожкам. Тем не менее часто можно найти и протоптанные пути, ведь народ с удовольствием ходит и по траве. Эти дорожки похожи на созданные мозгом пользователя пути.
Это говорит нам о двух вещах. Вид готового пути является для людей мощным сигналом, но если этот путь не приведет их к цели, они проложат собственный маршрут.
С помощью поведенческой экономики и подталкиваний можно проверить эффективность пути. Постройте маршрут и посмотрите, будут ли потребители им пользоваться. В случае с интернетом, очевидно, все намного дешевле и быстрее: кто-то отметит одно изображение, кто-то другое, A/B-тестирование позволит получить убедительный результат.
Вы можете использовать эвристику как удобный метод по созданию убедительных изображений и визуальных подталкиваний (больше информации можно найти в интернете по запросу «эвристика поведенческой экономики»), благодаря ей вы сможете увидеть «протоптанные дорожки» потребителей, понять обстоятельства, запускающие определенное поведение. Какие визуальные триггеры активны, когда человек уже проявляет реакцию? Визуальное влияние связано зачастую не с рациональным убеждением, а с созданием необходимой обстановки.
Резюме
• Убеждение не всегда сознательно и рационально. Модель AIDA, которую до сих пор применяют некоторые маркетологи, устарела и не учитывает неосознанные ярлыки, влияющие на убеждение человека.
• Явление когнитивного диссонанса объясняет, как наше поведение иногда может влиять на отношение (а не наоборот, что могло бы показаться логичным).
• Поведенческая экономика – наука, использующая знания из области психологии, чтобы моделировать экономический выбор, часто с помощью сознательных умственных сокращений, или эвристики.
• Вместо того чтобы тратить усилия на убеждение людей «от разума», поведенческие экономические решения часто используют «подталкивания»: простые триггеры, которые вызывают желаемое поведение.
• Некоторые из наиболее важных типов эвристики включают: доступность (информация сразу оказывает непропорциональное влияние на выбор и суждения); якорение и обрамление (сравнение определяет предвзятость к выбору); отвращение к потерям (мы более чувствительны к страху потери, чем к возможности выигрыша); социальное доказательство (делай как все); взаимность (справедливо сделать что-то для других, если они что-то сделали для нас).
Примечания
1 http://news.bbc.co.uk/1/hi/health/8274773.stm (2009).
2 Bargh, JA, Chen, M and Burrows, L (1996) Automaticity of social behavior: direct effects of trait construct and stereotype activation on action, Journal of Personality and Social Psychology, 71 (2), p 230.
3 Chartrand, TL, Huber, J, Shiv, B and Tanner, RJ (2008) Nonconscious goals and consumer choice, Journal of Consumer Research, 35 (2), pp 189–201.
4 Cialdini, R (2016) Pre-Suasion, Simon & Schuster, New York.
5 Holland, RW, Verplanken, B and Van Knippenberg, A (2002) On the nature of attitude – behavior relations: the strong guide, the weak follow, European Journal of Social Psychology, 32 (6), pp 869–76.
6 James, W (2015) Principles of Psychology, vol. 2, Andesite Press, London, p 463.
7 https://www.1843magazine.com/content/features/wanting-versus-liking (2015).
8 Berns, G and Moore, SE (2010) A neural predictor of cultural popularity, available at SSRN 1742971.
9 http://news.bbc.co.uk/1/hi/health/8274773.stm (2009).
10 https://nudges.wordpress.com/2009/03/23/nudge-for-sweet-teeth/ (2009).
11 Halpern, D (2015) Inside the Nudge Unit: How small changes can make a big difference, Random House, London.
08
Создание дизайна для экранов

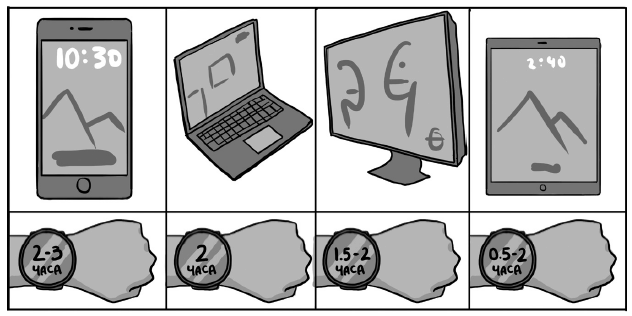
Рисунок 8.1. Среднее количество часов, которое мы ежедневно проводим у экрана
Одним из наиболее интересных графических приемов, появившихся в интернете в последние годы, является gif-изображение с разделенной глубиной. Это простые анимированные изображения, использующие три панели, которые создают на обычных экранах удивительный трехмерный эффект. Например, на одном из самых эффектных gif-изображений рисованная собачка бегает слева направо, переходя от одной панели к другой, затем появляется за пределами правой панели, обегает вокруг белой рамки, пробегает над текстом под изображением, а затем возвращается на другую панель. При создании такого изображения используются визуальные сигналы, с помощью которых мозг определяет, видим мы объект в двух или трех измерениях. Во-первых, часто показывается объект, который движется из фокуса (в фоновом режиме) в фокус (поскольку он, по-видимому, движется по направлению к нам). Конечно, такое часто можно увидеть в видеороликах, этого недостаточно для создания 3D-эффекта.
Второй прием более продвинутый. Изображение делится на три равные части белыми параллельными горизонтальными линиями. Линии создают своего рода дополнительный набор кадров вокруг изображений. Наш мозг, ожидавший, что изображение останется в пределах рамки, на мгновение удивляется, увидев изображение, выходящее за них, что и дает своего рода 3D-эффект. В приведенном выше примере эффект усиливается за счет собачки, пробегающей над заголовком текста под изображением.
Обычно мы рассматриваем текст под изображением или анимацией отдельно, поэтому впечатление, что собака «выскочила» из изображения, усиливается.

Рисунок 8.2. Пример изображения с эффектом разделенной глубины
Причиной подобного эффекта является особенность кадров. Любая рамка – окна, картины или экрана – побуждает заглянуть внутрь. Однако мы также знаем, что большинство таких картинок – симуляция. Это означает, что кадры могут привлечь наше внимание, но мы будем воспринимать их отстраненно. Рамки или другие границы (иногда называемые «удерживающими устройствами») могут привлечь наше внимание, но выборочное использование элемента дизайна, проникающего из плоскости, должно придать ему динамики, как если бы он «вырывался» из искусственного мира в реальность.
Рамки также могут использоваться для повышения визуальной значимости. Они могут увеличивать количество контрастов в изображении. Например, кадр одного цвета на фоне другого цвета создает зону контрастов, привлекая внимание к нужному элементу. Как мы видели в главе 6, области с высоким контрастом визуально более значимы и, вероятнее всего, привлекут к себе внимание.
Конечно, наиболее часто встречающийся вид фрейма на сегодняшний день – рамки экранов компьютеров и мобильных устройств. Они доминируют в борьбе за внимание, как никогда раньше. Четверть времени бодрствования человек проводит глядя в экран. Мы привыкли к экранам нескольких форматов: телевизор, планшет, мобильный телефон, ноутбук и т. д. Часто наши глаза переключаются с одного экрана на другой, например, когда мы заходим в интернет на мобильном устройстве во время просмотра телевизора.
В исследовании, проведенном в 2014 году, рассматривалось среднее время, которое люди из 30 развитых стран ежедневно тратят на просмотр с экрана.1 В 16-ти из них, включая Великобританию, США и Китай, испытуемые проводили за этим занятием более 6,5 часа в день – больше половины времени бодрствования. Вот примерные результаты:
• смартфон: от 2 до 3 часов;
• ноутбук / ПК: около 2 часов;
• телевизор: от 1,5 до 2 часов;
• планшет: от 0,5 до 2 часов.
Телевизор, ранее «король экранов», теперь играет в нашей жизни менее почетную роль. Даже во время просмотра телевизора многие одновременно используют другое устройство – например, смартфон или планшет. Большая часть просмотров с экрана теперь приходится на интерактивные устройства, а телевизор особой интерактивностью похвастаться не может. Экраны «контролируют» нас: мы зависаем за просмотром, занимаясь в основном вопросом вроде «что посмотреть в интернете?», и уходим со страницы, если она нам не нравится.
Часто этот контроль означает, что мы быстро отказываемся от всего, что с первых минут находим не соответствующим нашим интересам. Нам уже мало одного экрана: мы перемещаем взгляд сразу между двумя: телевизором и телефоном. У пользователей интернета уже и так снижено внимание, но проблема осложняется мультизадачностью. Использование одновременно более чем одного экрана разделяет наше ограниченное внимание. Психологи называют внимание «рабочей памятью»2, она ограничена тремя-пятью элементами. Если мы перемещаем внимание между экранами, то разделяем его. Соответственно, чтобы привлечь внимание, изображение должно быть по-настоящему интересным.
Проектирование экранов также имеет свои особенности. Люди взаимодействуют с экраном по-разному: по-разному читают, не особо обременяют себя социальными запретами, уделяют внимание разным элементам страницы, в зависимости от того, как эти элементы отображаются.

