Ясно с первого взгляда
Обычно хорошо работают на первое впечатление изображения, которые ясно видно через фильтр низкой пространственной частоты. Это еще раз доказывает, что простое и ясное изображение (как указано в главе 2) нравится пользователю больше, что дает дизайну преимущество (см. рис. 4.5).
Это хорошее эмпирическое правило для любых изображений, которые необходимо быстро декодировать или легко распознать. Например, исследование показало, что значки (например, как на экранах смартфонов) легче распознаются, если их дизайн ясно различим на низких пространственных частотах, а не на высоких.

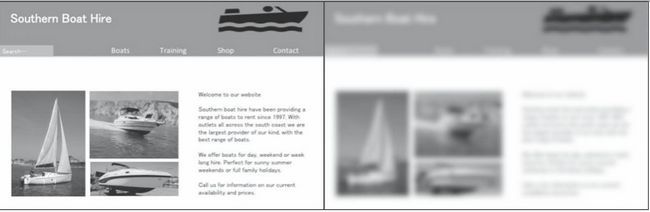
Рисунок 4.5. Веб-страница отображается нормально (слева). Обработана фильтром низкой пространственной частоты (Gausian) в 6,1 пикселей (справа)
Это также может иметь последствия для отличительных визуальных элементов и набора знаков бренда, таких как логотипы или ключевые продукты. Использование ясных и простых изображений формирует благоприятное первое впечатление и помогает легче идентифицировать их.
Эффект Моны Лизы
Загадочная привлекательность изображения Моны Лизы может быть объяснена эффектом, который в терминах нейродизайна обозначается как «зрительно-пространственный резонанс».25 Он основан на пространственных уровнях: изображения с низкой пространственной частотой вблизи кажутся нечеткими, но четко видны издали, в то время как изображения с высокой пространственной частотой четко видны вблизи. В данной картине использованы оба уровня. Если смотреть вблизи, улыбка Моны Лизы незаметна. Но в рисунке есть детали с низкой пространственной частотой (легкие тени у уголков рта), благодаря им зрителю кажется, что она улыбается, если посмотреть издали или под углом. Таким образом, выражение лица Моны Лизы зависит от взгляда зрителя. Эта техника может использоваться, например, при создании постеров, чтобы придать изображению интригующий вид.

Рисунок 4.6. Пример текста с высокой и низкой пространственной частотой. Если смотреть вблизи, лучше видно слово «High» (высокий), издали виднее слово «Low» (низкий)
ИСТОЧНИК: спасибо Дэну Джонсу за это изображение
КЕЙС
Первое впечатление от сайта и мозг
В ходе исследования я работал на компанию Radware, занимавшуюся программным обеспечением. Мы показали 30 испытуемым три разных сайта, причем разными методами. Например, мы загружали сайт настолько быстро, насколько возможно.
Пока они просматривали страницы, мы закрепили у них на головах датчики ЭЭГ, чтобы измерить активность мозга, что помогло нам увидеть, насколько положительно они оценивали страницы.
Данные ЭЭГ показали статистически достоверную связь между страницами, которые нравились испытуемым в первые 5 секунд загрузки, и конечной реакцией на страницу (когда она уже четко отображалась на экране через 10 секунд). Это был довольно краткосрочный эффект, но он показывает, что первое впечатление оказывало влияние на людей даже до того, как они могли прочитать и проанализировать контент.
Резюме
• Веб-пользователь за 0,05 секунды на эмоциональном уровне понимает, нравится ли ему страница сайта.
• Главный «двигатель» первого впечатления – уровень сложности страницы.
• Цвет также играет значительную роль, хотя эта роль в отношении как сложности, так и цвета, видимо, варьируется в зависимости от возраста, культуры, пола и образования пользователя.
• Лучше всего тестировать веб-страницы и макеты непосредственно на пользователях, чтобы проверить общую эстетическую привлекательность, обрабатывать изображение фильтром низкой пространственной частоты, чтобы опустить детали и понять, что пользователи увидят в первую очередь за 0,05 секунды.
• Если вы не уверены в сложности вашей страницы и у вас нет возможности ее протестировать, помните, что лучше ошибиться, сделав страницу слишком простой, чем перегружать ее, – это уменьшит риски.
Примечания
1 Tusche, A, Bode, S and Haynes, JD (2010) Neural responses to unattended products predict later consumer choices, The Journal of Neuroscience, 30 (23), pp 8024–31.
2 Nalini Ambady, N, Krabbenhoft, MA and Hogan, D (2006) The 30-sec sale: using thin-slice judgments, Journal of Consumer Psychology, 16 (1), pp 4–13.
3 Ambady, N and Rosenthal, R (1993) Half a minute: predicting teacher evaluations from thin slices of nonverbal behavior and physical attractiveness, Journal of Personality and Social Psychology, 64 (3), pp 431–41.
4 Banno, H and Saiki, J (2015) The processing speed of scene categorization at multiple levels of description: the superordinate advantage revisited, Perception, 44 (3), pp 269–88.
5 Lindgaard, G, Fernandes, G, Dudek, C and Brown, J (2006) Attention web designers: you have 50 milliseconds to make a good first impression! Behaviour & Information Technology, 25 (2), pp 115–26.
6 Ekman, P (1992) An argument for basic emotions, Cognition & Emotion, 6 (3–4), pp 169–200.
7 Norman, DA (2004) Introduction to this special section on beauty, goodness, and usability, Human – Computer Interaction, 19 (4), pp 311–18.
8 Papachristos, E and Avouris, N (2011) Are first impressions about websites only related to visual appeal? Human – Computer Interaction (INTERACT 2011), pp 489–96.
9 Sillence, E, Briggs, P, Harris, P and Fishwick, L (2006) A framework for understanding trust factors in web-based health advice, International Journal of Human – Computer Studies, 64 (8), pp 697–713.
10 Hasan, Z, Gope, RC and Uddin, MN (2013) Do aesthetics matter in long-established trust? International Journal of Computer Applications, 77 (13), pp 31–36.
11 Tuch, AN, Roth, SP, HornbaeK, K, Opwis, K and Bargas-Avila, JA (2012) Is beautiful really usable? Toward understanding the relation between usability, aesthetics, and affect in HCI, Computers in Human Behavior, 28 (5), pp 1596–607.
12 http://www.theguardian.com/lifeandstyle/2009/mar/07/first-impressions-snap- decisions-impulse (2009).
13 Stecher, KB and Counts, S (2008) Thin slices of online profile attributes, in Proceedings of the International Conference on Weblogs and Social Media, AAAI Press (March).
14 Todorov, A and Porter, JM (2014) Misleading first impressions different for different facial images of the same person, Psychological Science, 25 (7), pp 1404–17.
15 Van der Land, SF, Willemsen, LM and Unkel, SA (2015) Are spectacles the female equivalent of beards for men? How wearing spectacles in a LinkedIn profile picture influences impressions of perceived credibility and job interview likelihood, HCI in Business, pp 175–84.
16 https://www.thinkwithgoogle.com/articles/creating-youtube-ads-that-break- through-in-a-skippable-world.html (2015).
17 http://www.wired.com/2016/08/science-waiting-waiting-page-load/ (2016).
18 Harrison, C, Yeo, Z and Hudson, SE (2010) Faster progress bars: manipulating perceived duration with visual augmentations, in Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, pp 1545–8) ACM.
19 Reinecke, K, Yeh, T, Miratrix, L, Mardiko, R, Zhao, Y, Liu, J and Gajos KZ (2013) Predicting users' first impressions of website aesthetics with a quantification of perceived visual complexity and colorfulness, in Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, pp 2049–58.
20 Reinecke, K and Gajos, KZ (2014) Quantifying visual preferences around the world, in Proceedings of the 32nd Annual ACM Conference on Human Factors in Computing Systems (ACM).
21 Tuch, AN, Presslaber, EE, Stöcklin, M, Opwis, K and Bargas-Avila, JA (2012) The role of visual complexity and prototypicality regarding first impression of websites: working towards understanding aesthetic judgments, International Journal of Human – Computer Studies, 70 (11), pp 794–811.
22 http://www.theabp.org.uk/news/the-psychology-of-good-website-design.aspx (доступно через кэш).
23 Tuch, AN, Presslaber, EE, Stöcklin, M, Opwis, K and Bargas-Avila, JA (2012) The role of visual complexity and prototypicality regarding first impression of websites: working towards understanding aesthetic judgments, International Journal of Human – Computer Studies, 70 (11), pp 794–811.
24 Thielsch, MT and Hirschfeld, G (2012) Spatial frequencies in aesthetic website evaluations: explaining how ultra-rapid evaluations are formed, Ergonomics, 55 (7), pp 731–42.
25 Setlur, V and Gooch, B (2004) Is that a smile?: gaze dependent facial expressions, in Proceedings of the 3rd International Symposium on Non-Photorealistic Animation and Rendering, pp 79–151. ACM (June).

