Тонкая нарезка и нетерпеливый потребитель
Даже если опустить эффект первого впечатления, все равно очень важно быстро вызвать у пользователя эмоцию или образ. Сегодняшние потребители невнимательны и нетерпеливы. Мы не раздумываем долго о том, что купить, не относимся к этому внимательно. Мы просто прислушиваемся к своим чувствам: нравится ли нам продукт или марка, соответствует ли он тому, что мы ищем. Психологи называют такой тип принятия решения, разделенный на крошечные кусочки информации, тонкой нарезкой.
Как мы видели в главе 1, интернет особенно поощряет этот тип просмотра, в нем огромное количество информации, и получить к ней доступ легко, что делает нас нетерпеливыми и ускоряет процесс покупок в онлайн-магазинах. Также мы учимся хорошо разбираться в дизайне сайтов, потому что пересмотрели уже много им подобных и ориентируемся на свой опыт.
Пользователи превращаются в экспертов по оценке (в данном случае веб-страниц). Эксперты в области антиквариата или живописи могут мгновенно отличить предмет искусства от подделки. Это удается им не всегда, но такие люди обладают доступом к хранилищу воспоминаний и знаний о предмете в бессознательном. Точно так же веб-пользователи много узнают о сайтах и могут научиться ассоциировать различные типы дизайна с разными сайтами, даже если не способны сознательно описать, как это делают.
Не заставляйте меня ждать!
Загрузка большинства веб-страниц занимает от двух до трех секунд.17 Скорость соединения может увеличиваться, но сами страницы усложняются, содержат все больше анимации и видео. Это постоянная битва между скоростью соединения и объемом контента. Загрузка в течение 2–3 секунд может показаться быстрой, но тянутся эти 2–3 секунды медленно. Как дизайнеру удержать пользователя, пока идет загрузка?
Секрет – отвлечение. Если пользователя отвлечь на анимацию, пока страница загружается, он сконцентрируется на ней. Например, Google и Facebook используют анимированные заполнители. Это строки и поля, которые показывают, где будут загружаться текст и изображения, дорожки с теневым заполнителем и быстро движущимися элементами, призванными отображать скорость загрузки.
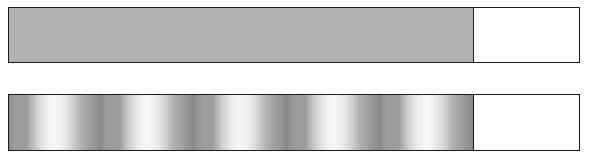
Исследования показывают, что дизайн индикаторов прогресса может повлиять на восприятие времени пользователями, заставляя их чувствовать, что они ждут не слишком долго. Наиболее эффективный дизайн использует «ребристость». Обычный индикатор прогресса показывает только одноцветный блок, движущийся слева направо и постепенно приближающийся к концу панели. Ребристая версия добавляет серию вертикальных линий-ребер в узорную планку (см. рис. 4.3). Самая эффективная версия – когда сами ребра двигаются в противоположном направлении, обманывая мозг пользователя, который думает, что ползунок движется быстрее.18

Рисунок 4.3. Обычная (вверху) и ребристая (внизу) шкалы прогресса
Что запускает первое впечатление?
Мы составляем первое впечатление очень быстро, нейронаука узнала, что запускает его механизм. Нейробиологи знают, сколько времени требуется для восприятия различных визуальных функций, а затем и их осознания. При первом показе мы работаем с тем, что называют визуальными функциями низкого уровня. Здесь речь не идет о деталях контента или смысле слов (поскольку нет времени, чтобы их воспринять).
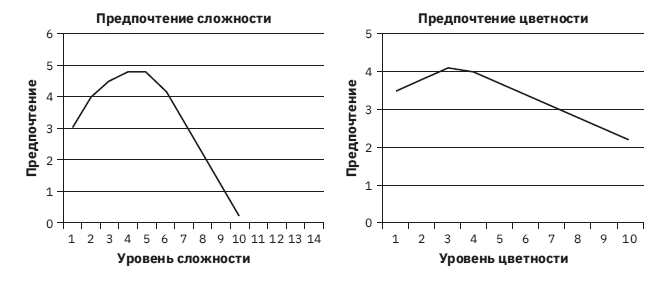
Катарина Рейнеке, нейробиолог из Гарвардского университета, вместе со своими коллегами провела ряд исследований механизма запуска первого впечатления у пользователя сайта.19 Основываясь на предыдущих исследованиях, показавших, что сложность изображения и цвет являются двумя наиболее заметными функциями изображения, которые воспринимаются с максимальной скоростью, она решила сосредоточиться на них. Другим преимуществом стала возможность генерировать компьютерные модели, которые могут анализировать изображение и количественно определять эти функции, соотнося их с тем, как люди оценивают сложность изображения и его цвет. Другими словами, эти функции могут быть объективно измерены и приведены в числовом виде. Цветность состояла в основном из оттенков изображений, тогда как сложность представляла собой количество разных изображений и текста, а также разнообразие цветов, содержащихся на странице (исследователи также пытались использовать общие атрибуты баланса, симметрию и равновесие – столь важные в гештальтпсихологии, как описано в главе 2, но, хотя показатели оказались статистически значимы, их влияние на сложность изображения было слабым, и от них отказались). 242 участника просмотрели 450 изображений на сайте и оценили их визуальную привлекательность. Соотношение сложности и цветности составляло примерно равное количество. Чтобы получить такой уровень прогнозирования, пришлось учитывать некоторые демографические переменные. Оказалось, что уровень образования оказывал влияние на внимание к цветности, в то время как возраст оказал значительное влияние на предпочтительный уровень сложности. Оптимальные уровни сложности и цветности могут быть построены в виде перевернутой «U» на графике (см. рис. 4.4). График «U» слегка смещен, так как неприязнь к высокой сложности и цвету была сильнее на низких уровнях. Другими словами, использование высокой цветности и сложности более рискованно, чем использование низкой цветности и сложности.

Рисунок 4.4. График показывает предпочтение разных уровней сложности и цветности (на осн. Reinecke and Gajos, 2014)
В последующем исследовании более внимательно изучалось влияние культуры.20 В исследовании были собраны 2,4 миллиона рейтингов сайтов на основе опроса более 40 000 человек – представителей разных возрастов, национальностей, разного пола, с разным уровнем образования. Результаты отразили влияние визуальной сложности и цветности на первое впечатление. Участники в целом предпочитали низкий или средний уровень сложности с балансом между текстом и изображениями, от умеренного до высокого уровня цветности.
У участников наблюдались значительные различия по демографическим показателям. Люди в возрасте от 30 лет предпочитали немного менее красочный дизайн (хотя еще не совсем ясно, связано это с возрастом или со вкусами поколения). Интересно, что, в то время как участники от подросткового возраста до 40 предпочитали примерно одинаковый уровень визуальной сложности, участники старшего поколения предпочли более высокий. Это, возможно, немного неожиданно, кажется, что пожилые люди предпочтут более простой дизайн, который давал бы меньшую когнитивную нагрузку. Опять же, это может быть связано со вкусом или, возможно, с тем, как пожилые люди привыкли взаимодействовать с сайтами (например, они могут уделять сайту пристальное внимание, в то время как молодые люди обычно заняты одновременно чем-то еще). В целом женщины предпочитали более красочные сайты, чем мужчины, но мужчины предпочитали контрастность там, где она способствовала повышению функциональности, помогала различать элементы на странице. Оптимальный уровень сложности был примерно одинаковым для обоих полов (хотя женщинам меньше, чем мужчинам, нравились сайты с низкой степенью сложности). Были измерены многие культурные различия в разных странах, пик общей кривой «U» (правая часть которой стремилась вверх) отличался. Например, россияне предпочитали более простые виды дизайна, чем мексиканцы; французы и немцы предпочитали менее красочные сайты, чем англичане или американцы. Страны, географически близкие друг к другу, имели схожие предпочтения. Например, большинство жителей Северной Европы предпочло сайты с меньшей красочностью по сравнению с жителями Южной Европы. Уровень образования влиял на предпочтения по цветовой насыщенности больше, чем на сложность: чем выше был уровень образования, тем менее красочные цвета предпочитали пользователи.
Несмотря на оптимальный статистический уровень сложности сайта, мы рискуем сделать его скорее слишком сложным, чем слишком простым. Но большинство домашних страниц просты изначально, в данном случае беспокоиться не о чем.
Важность демографических различий поразительна, учитывая, что людям давалось менее 0,5 секунды для просмотра сайта. Общая рекомендация – использовать среднюю сложность и цветность, при этом менее рискованно использовать низкие уровни сложности. Данные результаты подчеркивают значимость размышлений о составе аудитории, здесь важно фактическое тестирование пользователей.
Некоторые исследования также показали, что на первые впечатления влияет прототипичность.21 Прототипичность (как вы помните из главы 3) заключается в ожиданиях пользователя относительно внешнего вида объекта и в фактическом виде объекта. Веб-страницы обычно строятся по определенным правилам, которые со временем развиваются, люди привыкают к ним: например, пользователи примерно знают, где будут находиться логотип, меню, панель поиска и т. д., а также представляют общее количество изображений, текста и ссылок. Атипичная страница может создать неопределенность: «Я перешел на ту страницу? Почему она не соответствует моим ожиданиям? Должен ли я изучать этот совершенно новый тип структуры?»
«Пользователи проводят большую часть времени на других сайтах, – объясняет веб-исследователь Якоб Нильсен. – Таким образом, все, что повсеместно используется на этих сайтах, будет накрепко вбито в голову пользователя, и вы сможете лишь отклоняться от стандарта, рискуя при этом потерять в удобстве использования».22
Конечно, возможно, что на прототипичность влияют другие конструктивные факторы: посредством конкуренции, проб, ошибок и предыдущих испытаний сайты переходят в форматы с оптимальным дизайном, эти форматы становятся известны, и именно их ожидает увидеть пользователь.
Интересно, что пользователи, судя по всему, оценивают показатель сложности быстрее, чем прототипичность, или, по крайней мере, оценка прототипичности по ощущениям занимает немного больше времени.23
Вероятно, этот фактор определить сложнее, чем отличить сложную конструкцию от простой. Нам легко сказать, насколько просто выглядит страница, но для сравнения дизайна страницы с образцом, который нужно извлечь из памяти, или с ожиданием того, как должна выглядеть страница такого типа, требуется немного больше времени.
Оптимальная комбинация – низкая сложность и высокая прототипичность. Оба этих фактора должны быть проработаны: «нетипичный» дизайн не может быть спасен низкой сложностью, а слишком сложной конструкции не поможет высокая прототипичность.
Первые впечатления могут также действовать через прайминг. Ассоциации при первом просмотре запускают триггеры, активирующие концепты и эмоции. Если они доступны, то легче приходят на ум, когда мы присмотримся повнимательнее. Например, если у загружающейся страницы яркая цветовая схема, она запустит набор определенных ассоциаций в мозге, и они будут отличаться от ассоциаций, которые возникли бы, если бы мы смотрели на черно-белую страницу или на страницу с приглушенной цветовой схемой.
Ключевые понятия
Эффект ореола
Тенденция видеть положительные качества в предмете, если первое впечатление от него было положительным.
Висцеральная красота
Наша автоматическая реакция на эстетику визуального дизайна.
«Тонкая нарезка»
Возможность делать общие выводы, основываясь только на тонком срезе информации.
Сложность изображения
Количество уникальных деталей в дизайне (не повторяющихся).
Прототипичность
Насколько хорошо дизайн соответствует типичному формату или структуре других проектов в той же категории.

