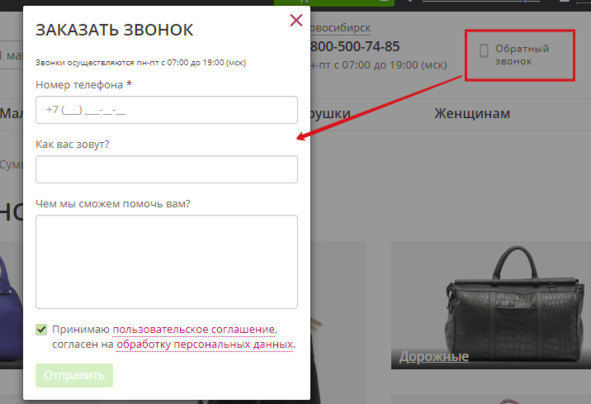
Обратный звонок
Суть в том, что человек оставляет свои контакты, и в течение определенного промежутка времени ему перезванивает менеджер. Так владелец сайта получает контакты пользователя, соответственно может дожать его до покупки.
Не стоит без оглядки устанавливать виджет к себе на ресурс. Сначала определитесь, подойдет ли он под цели сайта. А потом уже выбирайте callback сервис, перед этим сравните функционал, ценовую политику, если нужно протестируйте триал версию. Наиболее популярные сервисы: CallbackHunter, EnvyBox, Callbaska, Pozvonim, UpToCall и другие.

Один нюанс – нужно правильно выстроить параметры. Главная ошибка – слишком агрессивные настройки.
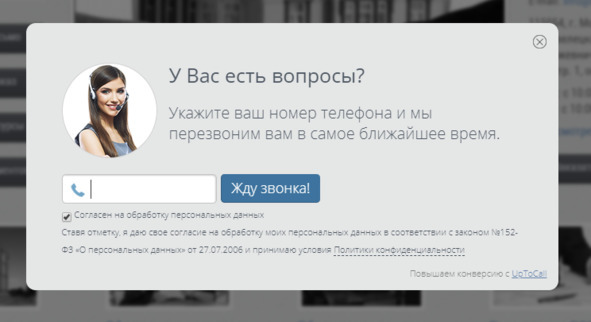
Например, появляется вот такое всплывающее окно на каждой странице после 5 секунд пребывания на сайте:

Такие настройки вызовут негатив. Поэтому важно правильно выставить параметры показа: на каких страницах будет всплывать окно, через сколько секунд и т. д.
Практический совет: для определения времени показа всплывающего окна, проанализируйте показатели Яндекс. Метрики и Google Analytics. Так вы получите полную информацию, как долго посетитель находится на сайте, что смотрит и через какое время покидает страницу. Поэтому ориентируйтесь на следующие показатели: среднее время на сайте, процент отказов, карта скроллинга, глубина просмотра страницы. После этого можно начинать тестирование различных вариантов всплывающих окон.
Онлайн-чат
С помощью этого виджета можете консультировать своих потенциальных клиентов в онлайн-режиме. Как правило, в большинстве случаев блок с чатом показывается в правом нижнем углу.

Такие чаты тоже нужны не на всех сайтах. Например, если вы продаете какой-нибудь сложный товар или услугу, то чат поможет вашим пользователям быстро получить ответы на свои вопросы. А если продукт понятен, то вряд ли чат будет востребован. В любом случае рекомендуем для начала протестировать, а потом уже делать выводы.
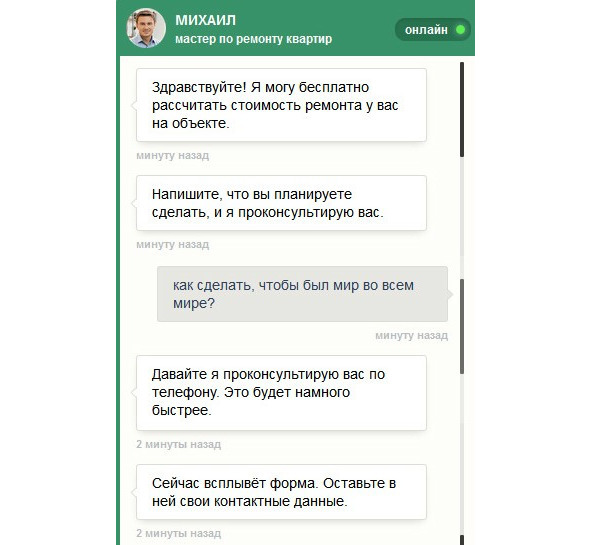
Если с callbak-виджетами главный нюанс был в настройках, то тут он скорее заключается в самом менеджере и подходе к работе. Дело в том, что многие владельцы сайтов используют роботов для ответа на вопросы и порой это выглядит не совсем логично:

Поэтому нужен живой человек, который будет обрабатывать все запросы и переводить их в продажи.
Практический совет: позаботьтесь, чтобы график работы вашего сотрудника совпадал с пиком активности пользователей на вашем сайте. В противном случае вы пропустите львиную долю клиентов, которые готовы к совершению покупки.
Одни из самых популярных онлайн-консультантов: LiveTex, RedHelper, JivoSite, WebConsult. Они имеют разный функционал и ценовую политику.
«Самое главное – отвечать максимально быстро и использовать как можно меньше шаблонных, заезженных фраз, иначе пользователь подумает, что вы робот. Если требуется время на подготовку ответа – уведомьте об этом пользователя, чтобы он не думал, что про него забыли. В онлайн-чат пишут в том случае, если очень хотят как можно быстрее получить ответ на свой вопрос, поэтому, по возможности, старайтесь сразу дать на этот вопрос ответ, а не отправлять в другой канал общения (звонок, email и так далее). В крайнем случае, нужно взять у него контакты и пообещать, что ему дадут ответ в течение определенного времени».
Михаил Соломичев,Руководитель отдела Поддержки агентства 1PS.RU
В качестве бонуса к разделу приведем примеры нескольких забавных диалогов в нашем онлайн-чате:

У нас периодически бывают ситуации, когда пользователи до конца не верят, что консультант – это не робот и стараются это проверить всеми доступными способами. Туда входят нелепые вопросы, пароль-проверка, на который робот точно не ответит и многое другое.
И вторая распространенная ситуация, это предложения сотрудничества по «выгодному» бартеру:

Чего только не было: однажды нам предложил начинающий певец создать сайт и заняться его продвижением, а в обмен он предложил разместить наш логотип на компакт-диске, который планировал раздать дальнобойщикам в дорогу. Конечно, от такого выгодного предложения мы были вынуждены отказаться.
Будьте готовы, что клиенты, помимо рабочих вопросов по вашим услугам и продуктам, могут спрашивать у вас все что угодно: от рецепта блинчиков до прогноза погоды.
Всплывающие окна
Или по-другому их еще называют pop-up. Они помогают увеличить конверсию на сайте путем всплывающих окон с акциями, скидками, бонусами и т. д. Такая функция есть практически во всех системах управления сайтом.
При реализации они выглядят так:

Частая ошибка – это быстрый показ (в течение 5—7 секунд после входа на страницу). Представьте, пользователь зашел на сайт, не успел еще ничего посмотреть и оценить, а у него уже всплывает окно с информацией, которая ему еще неинтересна. В результате он просто его закроет и пойдет дальше. Как итог, pop-up будет неэффективен.
Следуйте 3 правилам:
– Сделайте настройки – 1 показ за 1 сеанс. Время показа можно определить через отчет в Яндекс. Метрике. Не делайте так, чтобы всплывающие окна показывались на каждой странице сайта, это только будет раздражать.
– Разработайте уникальное предложение, от которого посетитель не сможет отказаться. Например, это может быть какой-нибудь бонус, на бесплатные материалы хорошо реагируют. Или предложите хорошую скидку. Ваша главная задача – заинтересовать потенциального клиента.
– Сделаете интересный, сюжетный дизайн. Так как на всех сайтах обилие рекламы, всплывающих окон, то у людей появилась баннерная слепота. То есть пользователь не замечает баннеры, а просто их закрывает и просматривает сайт дальше. Поэтому дизайн должен цеплять и привлекать внимание.
Не останавливайтесь на одном варианте, тестируйте все идеи по настройкам, УТП и дизайну. Только так вы сможете найти оптимальный вариант.
Сделали для вас подборку для вдохновения из 6 удачных, на наш взгляд, всплывающих окон:
Пример 1. Хороший дизайн и яркие кнопки подписки и закрытия pop-up.

Пример 2. Вполне симпатичный дизайн с минимумом информации.

Пример 3. Короткий и понятный текст, который отображает выгоду для подписчика.

Пример 4. Pop-up появляется внизу страницы и не закрывает контент.

Пример 5. Хорошее предложение, от которого трудно отказаться.

Пример 6. Ярко и лаконично.

Практический совет: если решились поставить на сайт всплывающее окно, настройте в метрике цели, чтобы понимать – сколько пользователей, увидевших окно, закрыло, а сколько совершило желаемое действие. Меняя дизайны, офферы, формы в окне и отслеживая изменения конверсии при этом, вы сможете подобрать лучший вариант. А, может, и вовсе решите отказаться от приема.

