Визуализируйте правильно
ВОПРОСЫ, КОТОРЫЕ НЕ ОСТАНУТСЯ БЕЗ ОТВЕТА
• ЗАЧЕМ ВООБЩЕ ВИЗУАЛИЗИРОВАТЬ И ВСЕГДА ЛИ ГРАФИК ЛУЧШЕ ТАБЛИЧКИ?
• ПОЧЕМУ ОРИГИНАЛЬНОСТЬ – ЭТО НЕ ВСЕГДА ХОРОШО?
• ПОЧЕМУ ДВА ИЗМЕРЕНИЯ – ЭТО ПЛОХО, А ТРИ – ВООБЩЕ УЖАС?
• В ЧЕМ ЗАКЛЮЧАЮТСЯ «ПРАВИЛА ХОРОШЕГО ТОНА» ПРИ ВИЗУАЛИЗАЦИИ И ЗАЧЕМ ИХ СОБЛЮДАТЬ?
• КАК ОБМАНУТЬ ВСЕХ ОДНИМ ГРАФИКОМ И ДАЖЕ НЕ ЗАМЕТИТЬ ЭТОГО?
Зачем визуализировать?
Дело не в том, чтобы научиться рисовать, а в том, чтобы научиться мыслить.
Стендаль
Редкая презентация для руководства обходится без графиков. График не только стал общепринятым инструментом коммуникации, но и превратился в культурный и маркетинговый символ. Графики вы найдете везде: в рекламных проспектах консультантов, на сайтах, посвященных бизнес-аналитике, на телевидении и даже в послании Президента Федеральному Собранию. Графики в отчете – такая же дань бизнес-моде, как манера предпринимателей не носить галстук.
В таких обстоятельствах вы просто вынуждены присоединиться к тренду, ведь в противном случае рискуете выглядеть несовременно. Ваша презентация или отчет, заполненный текстом и табличками, будет смотреться уныло и вряд ли доставит эстетическое удовлетворение читателю. Даже если документ полон замечательных идей, он может быть встречен без энтузиазма. И все потому, что в нем не хватает картинок и цвета, которые привносят графики!
Учитывая все это, задавать вопрос «зачем визуализировать?» просто глупо. Ответ очевиден – визуализировать нужно потому, что все так делают. Можно еще добавить, что большинство людей визуалы и потому картинки лучше, чем текст.
Убедил? Надеюсь, что нет, ибо подобная логика, при всей ее естественности, ошибочна. Она порождает практику «визуализация ради визуализации» и наполняет ваши материалы картинками, не имеющими информационной ценности.
График – это инструмент коммуникации и, как и любой инструмент, имеет свои границы применимости. Эффективность его использования зависит от того, насколько хорошо вы понимаете, в чем заключается его специфическая сила. Если такое понимание у вас появится – в ваших руках график превратится из картинки в мощный инструмент информирования.
В чем сила, брат?
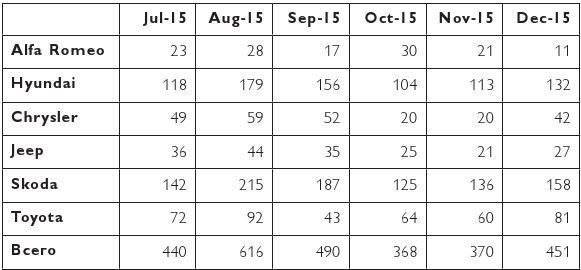
Не будем теоретизировать, рассмотрим простой пример. Предположим, вы являетесь руководителем дилерского центра по продаже автомобилей. Ваш аналитик прислал вам табличку с результатами второго полугодия:

Это типичный отчет о продажах в натуральном выражении – только цифры, ничего лишнего. Да, аналитик несколько поленился – мог бы по крайней мере отсортировать марки от наиболее продаваемых к менее продаваемым и подбить итоги за каждый из кварталов и полугодие. Ну а по-настоящему заботливый сотрудник еще бы и добавил динамику по сравнению с прошлым годом (не заставляйте меня думать!). Но чего уж там, работаем с тем, что есть…
Сколько времени у вас уйдет, чтобы понять общую картину? Для этого нужно будет получить ответы на следующие вопросы:
• Какие модели продаются лучше других?
• Стабильна ли структура продаж?
• Наблюдается ли фактор сезонности? Одинаково ли его влияние для разных марок?
• Какова динамика продаж для каждой марки? Поддаются ли месячные колебания какой-либо закономерности?
• Насколько успешным был каждый из кварталов?
Ответы на эти вопросы можно извлечь из таблицы, но для этого потребуются дополнительные усилия. Можно сказать, что аналитик не выполнил основополагающий закон представления информации руководителю – прислал ему данные, но не информацию.
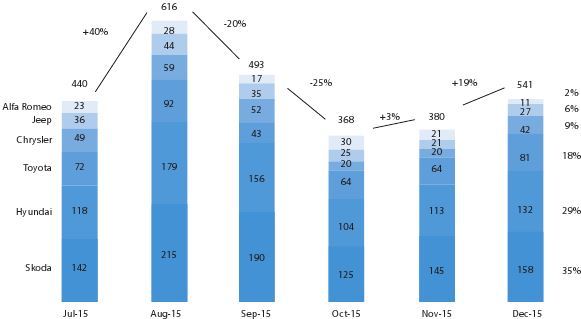
А теперь представьте, что аналитик вместо таблички предоставил вам вот такой график:

Сколько времени у вас уйдет теперь, чтобы получить ответы на те же вопросы? Доли секунды.
Глядя на график, мы быстро получаем представление о ситуации в компании. Сразу видно, что Skoda и Hyundai продаются лучше других, Alfa Romeo и Jeep уходят плохо, а Toyota и Chrysler – средне. Мы понимаем, что третий квартал был гораздо успешнее четвертого. Также очевидно, что общий тренд слабо коррелирует с колебаниями продаж отдельных марок, но структура продаж при этом довольно стабильна.
Сила визуального восприятия заключается в его скорости. Наше зрение срабатывает почти мгновенно, и мы молниеносно усваиваем паттерны и структуры, если они предстают перед нами в формате изображения. Работа с текстом или таблицей – процесс гораздо более медленный, ведь нам фактически придется строить тот же график в своем воображении.
Всегда ли график лучше таблички?
Нет, не всегда. Таблицы гораздо лучше справляются с задачей донесения до читателя конкретных значений из массива данных. Если отдельные значения для вас важнее общей динамики и структуры, таблица подойдет вам больше графика.
Вернемся к нашему примеру с автомобилями. Вы, руководитель дилерского центра, собрали всех менеджеров по продажам на совещание с целью подвести итоги полугодия. В вашей дилерской сети каждый человек отвечает за конкретную марку – шесть марок и шесть менеджеров. Совещание проходит в виде обсуждения результатов, их проверки и обмена идеями. Как вы думаете, какой формат презентации данных будет более подходящим для такого совещания – график или таблица?
Правильный ответ – таблица. С каждым из менеджеров вы будете обсуждать его индивидуальные результаты, структура продаж и общая динамика не имеют значения для такой дискуссии. Может быть, менеджеры ведут собственный учет продаж и объектом разбирательств и споров станет одна цифра – продажи конкретной марки в конкретном месяце. Табличный формат позволяет быстро найти нужное значение, не отвлекая внимания аудитории на посторонние вещи. Для рабочего детального обсуждения табличный формат подходит идеально.
Теперь представьте, что, завершив встречу с менеджерами, вы начали подготовку материалов для встречи с руководством сети по итогам полугодия. У вас будет десять минут, чтобы рассказать им о результатах работы вашего центра. Какой формат презентации лучше подойдет для выступления?
В такой ситуации лучше сработает график. Топ-менеджеров не будут интересовать конкретные значения, скорее – общий тренд и структурные сдвиги. График «подсвечивает» эти вещи намного эффективнее.
Вывод:
• используйте графики, если хотите сфокусировать внимание аудитории на тренде, динамике и структуре ваших данных;
• пользуйтесь таблицей, если хотите сфокусироваться на конкретных значениях.
Уважайте традиции
Табличная форма представления информации является традиционной для некоторых типов данных, и я бы не рекомендовал нарушать эти традиции без крайней необходимости. Например, финансовая отчетность (баланс, отчет о прибылях и убытках, отчет о движении денежных средств) исторически готовится в табличном формате, причем внешний вид этих отчетов жестко регламентирован. Переводить эту информацию в графический формат – плохая идея, которая не добавляет документу никакой ценности. К тому же руководители привыкли к форме этих отчетов, знают, куда смотреть, поэтому бессмысленно тратить их время на освоение нового инструмента там, где существующий работает достаточно хорошо.
Сила визуального восприятия заключается в его скорости.
К черту оригинальность!
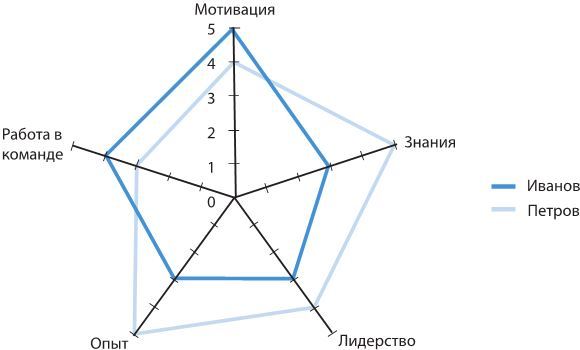
Одним из примеров необоснованного нарушения традиций является использование необычного инструмента исключительно в эстетических целях. В этом примере рекрутер получила задачу сравнить между собой двух потенциальных кандидатов на позицию. Результат своего анализа она представила вот в такой форме:

Выглядит необычно и даже интересно. Но давайте вспомним об истинном значении визуализации – упрощать восприятие информации. Проще ли руководителю принять решение, работая с этим графиком вместо обыкновенной таблички?

Создает ли такая визуализация дополнительную ценность? Видим ли мы с ее помощью то, чего не разглядели бы в обыкновенной таблице? Не думаю. Единственное, что график сообщает нам: у каждого из кандидатов есть свои сильные стороны. Но и таблица говорит нам об этом через раскраску цифр. А для детального анализа таблица удобнее графика. Как минимум, не нужно крутить голову, подстраиваясь под направление оси.
Старайтесь подходить к визуализации практично, не пытаясь впечатлить, удивить или шокировать. Ваша задача – профессионально донести информацию серьезным людям. Как правило, умеренно-консервативные методы подходят для этого гораздо лучше. Эстетика, безусловно, имеет значение, но не должна доминировать над функциональным аспектом коммуникации.
Из пушки по воробьям
Бывают ситуации, когда вам не о чем рассказать, но слайд нужно чем-то заполнить. В такой ситуации часто прибегают к помощи графика, ведь картинка отлично заполняет пространство.

Этот график, по сути, иллюстрирует две цифры:
• Факт 2009 года составил 76,06 % от факта 2008 года.
• План 2009 года еще меньше – 64,47 % от факта 2008 года.
Стоило ли ради двух цифр рисовать все это? На мой взгляд – нет. Все, чего добился автор, – необоснованное раздувание объемов отчета.
Как делать это правильно?
Использование естественных свойств зрения превращают визуализацию в мощнейший инструмент коммуникации. Опираясь на инстинкты восприятия, вы можете донести ваше сообщение до читателя с беспрецедентной скоростью и минимальным усилием с его стороны. Но, как и у любого сверхэффективного оружия, у визуализации есть недостаток – в неумелых руках она превращается в угрозу, вводит в заблуждение и дезинформирует. Только от вас зависит, сможете ли вы в полной мере использовать скрытые силы этого инструмента, останутся ли они невостребованными или, того хуже, навредят.
СТАРАЙТЕСЬ ПОДХОДИТЬ К ВИЗУАЛИЗАЦИИ ПРАКТИЧНО, НЕ ПЫТАЯСЬ ВПЕЧАТЛИТЬ, УДИВИТЬ ИЛИ ШОКИРОВАТЬ. ВАША ЗАДАЧА – ПРОФЕССИОНАЛЬНО ДОНЕСТИ ИНФОРМАЦИЮ СЕРЬЕЗНЫМ ЛЮДЯМ.
В этой главе мы уделим внимание обоим аспектам:
• Как высвободить потенциал визуализации, подбирая инструмент, соответствующий задаче.
• Как минимизировать риски, связанные с визуализацией, избегая наиболее распространенных ошибок.
Прежде всего сформулируйте основное сообщение
Наверное, вам уже надоело об этом слышать, но это действительно важно усвоить – руководителям нужна информация, а не просто данные. Одним из признаков качественного информационного сообщения является наличие четкой основной идеи, ясного месседжа. Без него читателю придется тратить дополнительное время на интерпретацию данных, к тому же всегда есть риск, что его выводы будут отличаться от ваших.
Месседж – это чаще всего одно предложение. Например:
• «Прибыль нашей компании стабильно растет из года в год, но в текущем году мы наблюдаем некоторое замедление темпов роста».
• «Рынок туристических услуг в нашем регионе сильно фрагметирован».
• «Продуктивность работы сотрудников обратно пропорциональна загруженности системы».
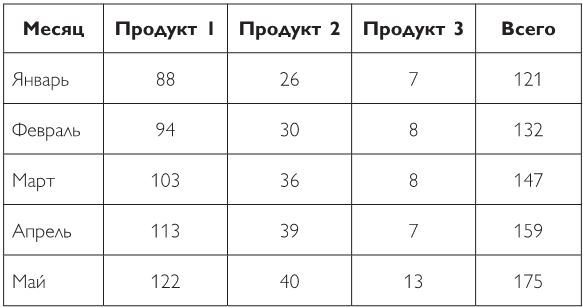
Важно понимать, что конкретный набор данных можно интерпретировать совершенно по-разному, акцентируя внимание читателя на одних или других его свойствах. Представьте, что вам нужно визуализировать данные из таблицы ниже:

Если вы хотите помочь своему руководителю и снизить риск недопонимания, нужно сформулировать основное сообщение на базе этих данных. У вас есть простор для творчества, а принятое решение определит выбор инструмента для визуализации.
Например, вы можете сфокусироваться на общих продажах и сделать такой вывод:
«Наши продажи в штуках стабильно растут».
Или можно сделать акцент на структуре продаж и подсветить факт доминирования продукта 1:
«Продукт 1 – наш чемпион».
Эти два сообщения очень разные, и выбор одного из них фактически предопределит выбор типа графика для донесения вашей идеи до читателя. Дело в том, что в мире информационного дизайна и инфографики давно разработаны правила соответствия между типом задачи и типом графика. Опираясь на них, визуализировать будет совсем несложно – нужно только правильно определить тип задачи, а инструмент подберется автоматически.
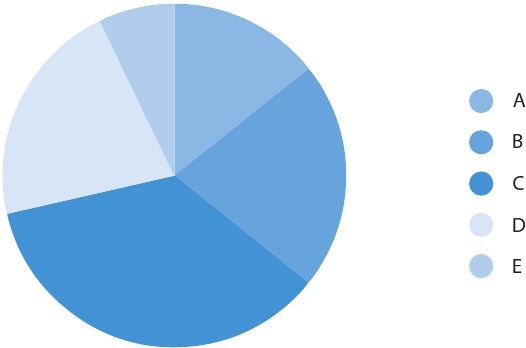
СОВЕТ 1. Если вам нужно изобразить структуру, используйте пайчарт. Эксперты против, но в данном случае это скорее позерство.
Сообщения про структуру легко распознать. В них речь идет о том, как отдельные элементы массива данных соотносятся между собой. Сообщения про структуру обычно содержат такие ключевые слова, как «состоит», «включает» и т. д.
Устойчивым приемом (даже клише) для визуализации структуры является пайчарт.

Секрет успеха этого графика заключается в его способности визуализировать идею разбиения целого на части. Никакой другой общепринятый график не справляется с этой задачей столь же эффективно.
Несмотря на это, многие эксперты по визуализации данных недолюбливают пайчарты. Дело в том, что этот график использует площадь (два измерения) для кодирования значения, а глазу намного сложнее работать – сравнивать, ранжировать – с двумерными объектами, чем с одномерными. Убедимся на примере.
Западня второго измерения

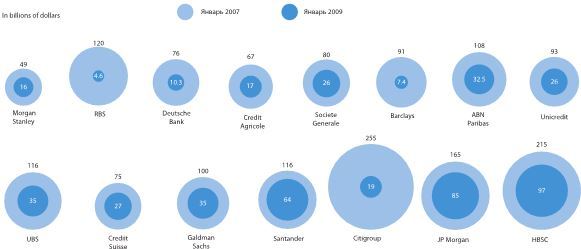
Похожая инфографика была подготовлена агентством Bloomberg для демонстрации драматического воздействия мирового экономического кризиса 2008 года на капитализацию крупнейших банков. Картинка симпатичная, но невольно рождает когнитивный диссонанс в голове внимательного зрителя.
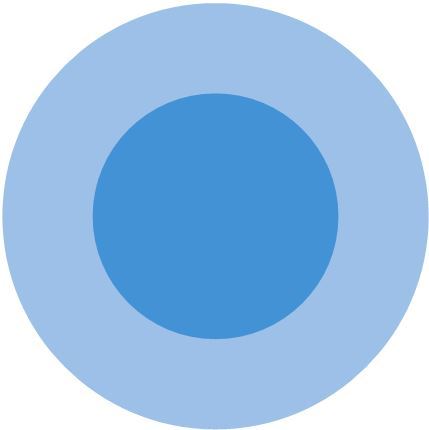
Понять, в чем дело, вам поможет простой ментальный эксперимент. Взгляните на картинку ниже и ответьте на простой вопрос: какую часть светлого круга покрывает темный круг?

Наиболее популярный ответ – 50 %. Правильный ответ – 30 %!
Дело в том, что наш глаз (вернее, мозг) хорошо работает с линейными размерами. Другими словами, он с приемлемой точностью может определить, во сколько раз один отрезок длиннее другого. Но сравнение площадей для него – гораздо более сложная задача. Пример выше прекрасно иллюстрирует подобные затруднения – большинство людей инстинктивно сравнивают диаметр кругов, а не их площадь, что приводит к серьезному искажению смысла.
Ровно этот эффект имеет место в примере с банками выше. Капитализация банков рухнула, но визуализация сглаживает масштаб кризиса. Так, стоимость HSBC и JP Morgan упала вдвое, но на картинке все выглядит совсем не так драматично. Именно по этой причине эксперты визуализации не рекомендуют использовать двумерные и тем более трехмерные инструменты для иллюстрации численных взаимоотношений. Антипатия к пайчартам – лишь частный случай этой позиции.
Так ли плохи пайчарты?
Я далек от фанатичной веры в нелигитимность пайчартов, которая является общим местом в среде профессионалов визуализации. Самый ярый их противник – Стивен Фью, автор множества популярных книг по визуализации данных. Позиция Стивена очень категорична – пайчарты использовать нельзя ни при каких обстоятельствах!
Если откровенно, подобная принципиальность не кажется мне оправданной. Безусловно, руководители нуждаются в надежных инструментах, которые не будут вводить их в заблуждение. Но и стремление к абсолютной точности кажется избыточным. Руководителей высокого уровня обычно интересует порядок цифр и принципиальное соотношение между ними, а не их точные значения. Более того, в силу специфики пайчарта искажение восприятия за счет «эффекта площади» не будет таким большим.
На мой взгляд, исключать инструмент только потому, что есть более точные аналоги, – слишком крутая мера. Для целей большинства управленческих дискуссий пайчарты, как и другие приемы двумерной визуализации, вполне сгодятся.
СОВЕТ 2. Если мнение экспертов вам небезразлично, используйте обыкновенную столбчатую диаграмму.
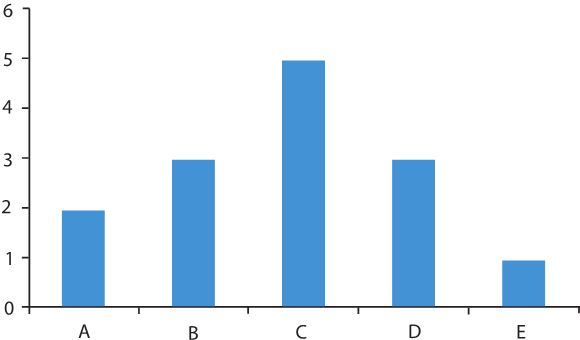
Столбчатый график также годится для изображения структурных соотношений. Он менее выразительно демонстрирует идею целого и его частей, но гораздо точнее представляет взаимоотношение между этими частями. Столбчатая диаграмма для того же набора данных, на котором был построен пайчарт, будет выглядеть вот так:

Оба типа графика по-своему хороши для изображения структуры. При этом пайчарт делает акцент на том, какую долю составляет каждая из частей от целого, а столбчатый график способствует сравнению частей между собой. Разница достаточно тонкая, для большинства задач несущественная, поэтому оба графика хорошо подходят для визуализации структур.
СОВЕТ 3. Используйте столбчатый график почти всегда – он не подведет.
Столбчатый график – один из наиболее популярных инструментов визуализации данных. Этот тип графика универсален, прост и понятен менеджерам. Использовать его – практически беспроигрышный вариант для многих типов задач. Если вам нужно сравнить несколько значений между собой, показать временную динамику или раскрыть структуру – столбчатая диаграмма вам в помощь. Я рекомендую использовать этот инструмент в качестве главной опции для визуализации данных, ведь это «классика, которая никогда не выходит из моды».
Однако добиться максимальной эффективности графика можно только посредством «тонкой настройки». Есть несколько нюансов, владение которыми отличает продвинутых визуализаторов от среднестатистических.
Нюанс первый. Вертикальный или горизонтальный формат?
Как вы думаете, в каких случаях применяется вертикальный, а в каких горизонтальный формат столбчатого графика? Повторюсь, что вам, как профессионалу в области представления информации, важно делать этот выбор осознанно.

В большинстве случаев эти форматы абсолютно равноценны и использовать можно любой из них. Мне известны только два случая, когда один явно предпочтительнее другого:
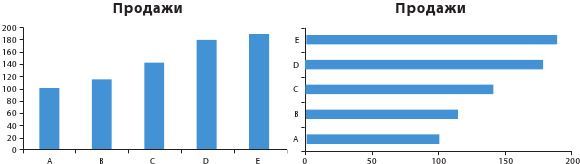
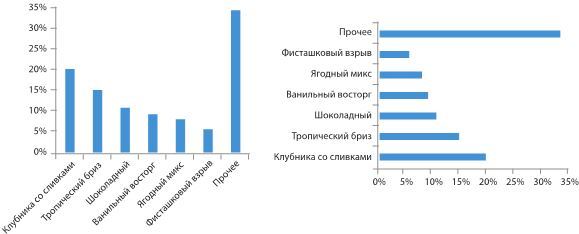
1. Длинные названия категорий. Горизонтальный формат справляется с ними гораздо лучше вертикального. Сравните две картинки внизу – в горизонтальном формате (справа) подписи выглядят аккуратнее, пространство используется рациональнее и работать с графиком удобнее.

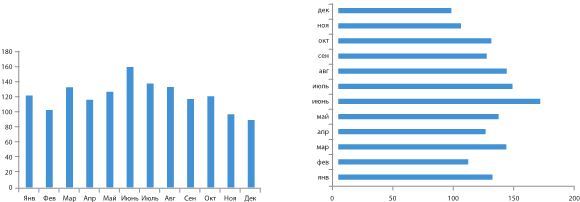
2. Наличие временной шкалы. Если график изображает изменение переменной во времени, вертикальный формат подходит для этой задачи гораздо лучше. В нашей культуре естественной визуализацией временного ряда является ось «слева направо», а не «снизу вверх» или «сверху вниз». Именно поэтому вертикальный график выглядит привычнее, а значит, и работает эффективнее.

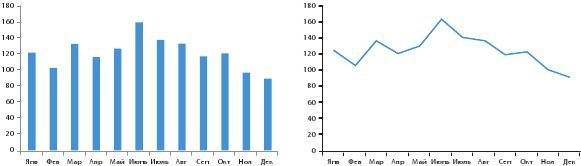
Нюанс второй. Столбчатый график или линейный?
Опять же на первый взгляд мы имеем два абсолютно равнозначных инструмента, решающие похожие задачи. Большинство людей руководствовались бы своими эстетическими предпочтениями, выбирая один из них. Профессионала же отличает осознанность в принятии даже второстепенных решений.

Столбчатый график (слева) фокусирует внимание читателя на отдельных значениях в большей степени, чем на общей динамике. Линейный график (справа) в явном виде прорисовывает линию тренда, акцентируя внимание на изменениях, локальных пиках и провалах. Если с помощью графика вы хотите поговорить о динамике в целом – линейный вариант предпочтительнее. Если вас интересуют отдельные месяцы, которые нужно сравнивать между собой, – выбирайте столбчатый вариант.
СОВЕТ 4. Если речь пойдет о корреляции, не надо изобретать велосипед. Просто используйте точечный график.
В бизнес-практике иногда возникают задачи по установлению или проверке взаимосвязи между различными факторами (корреляции). Распознать эти задачи, как и прежде, можно по ключевым словам основного сообщения. Если в нем есть слова «зависит/не зависит», «определяется», «синхронно» – значит, речь пойдет о корреляции.
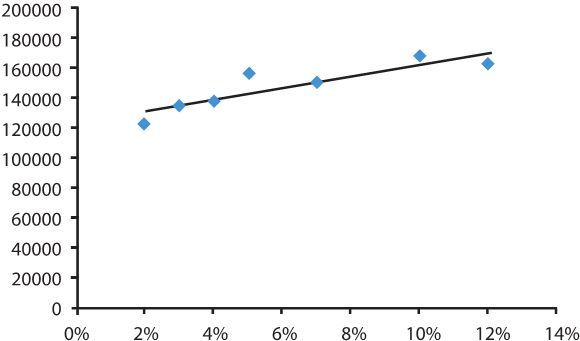
Специалисты в области статистического анализа давно придумали, как визуализировать такие задачи: точечный график прекрасно подходит для этого. Ниже пример изображения зависимости результатов продаж от процента комиссии продавцам.

Из графика видно, что продажи в целом растут с повышением комиссии, но мультипликатор не столь существенный (линия довольно пологая), и связь не столь надежная (значения разбросаны вокруг линии тренда).
Если перед вами стоит задача иллюстрировать взаимозависимость двух переменных – не выдумывайте, пользуйтесь проверенным инструментом.
Повторяю, не заставляйте его думать!
Обратите внимание, что многие рекомендации вращаются вокруг уже знакомого вам мотива – не заставляйте руководителя думать там, где это не нужно. Выполните подготовительную работу, «разжуйте» все так, чтобы осталось только «проглотить». Путь от первого взгляда на ваш отчет до окончательных выводов должен быть как можно более коротким.
Этот тезис настолько фундаментален, что хочется повторять его снова и снова. И приводить примеры, его подкрепляющие. Разберем еще один кейс на эту тему.
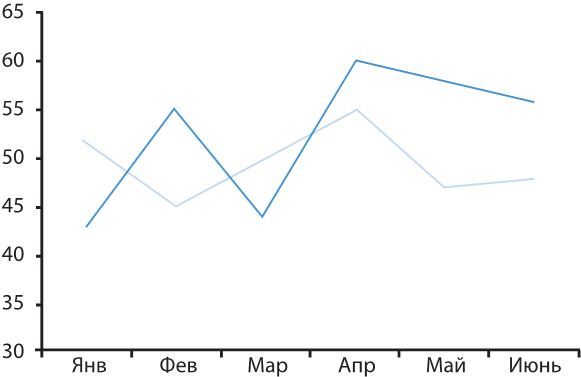
Предположим, что руководитель попросил вас подготовить стандартный анализ продаж и дополнить его сравнением факта с планом. Вы понимаете, что график – это красиво и стильно, и рисуете что-то вроде этого:

График выглядит неплохо и в принципе решает поставленную перед вами задачу – руководитель сможет прийти к нужным выводам, изучив такую картинку.
Однако если вы хотите сделать шаг навстречу подлинному мастерству и прослыть поставщиком информации исключительного качества, вы спросите себя: что на самом деле интересует моего начальника? Так, во многих организациях первичной метрикой является не абсолютное отклонение от плана, а отклонение в процентах. Оценить его, глядя на этот график, – непростая задача, соответственно сложно ответить на важный вопрос: «на сколько процентов мы пере-/недовыполнили план в конкретном месяце?» Если такой вопрос вдруг возникнет на очередном совещании, руководителю придется поднимать исходные данные, возможно, даже запрашивать их дополнительно, а это всегда сигнал, что визуализация провалилась.
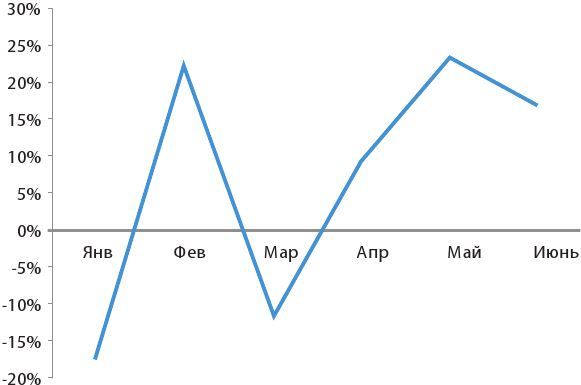
Поэтому вдумчивый сотрудник построит график отклонения в процентах от плана и добавит его в отчет. В зависимости от степени интереса читателя к абсолютным цифрам, этот новый график мог бы стать дополнением или заменой уже построенному.

Резюме:
• Перед тем как рисовать график, подумайте, нужен ли он. Вполне вероятно, что табличка или просто текст справятся с задачей лучше. График – слишком эффектный инструмент, чтобы расходовать его понапрасну.
• Если график все же нужен, начните с четкой формулировки основного сообщения. Поймите, что именно вы хотите визуализировать.
• Используйте классические инструменты. Столбчатый, линейный графики и пайчарт закроют 90 % ваших потребностей.
• Обращайте внимание на нюансы. Владение ими выведет вас на новый уровень мастерства, приподнимет над коллегами.
• И последнее – избегайте ошибок визуализации. Следующий раздел этой главы – как раз о них.
Ошибки визуализации
Ошибки визуализации можно разделить на две группы:
• Несоблюдение «правил хорошего тона».
• Дизайн, вводящий в заблуждение.
Правила хорошего тона
«Правила хорошего тона» – это определенный стандарт представления визуальной информации. Их несоблюдение сразу выдает неискушенного «визуализатора». Консалтинговые презентации и инфографические материалы способствуют продвижению правильных стандартов, но скорее через подражание, чем через осознанную передачу знаний.
Мне всегда казалось, что человек охотнее следует правилам, если ему объяснить их смысл. Попробую это сделать.
Итак, «правила хорошего тона», до того как стать общим местом, были вдохновлены посылом, провозглашенным пионером визуализации Эдвардом Тафти. Он утверждал, что необходимо сфокусировать внимание читателя на данных, по минимуму растрачивая его на вспомогательные элементы. Концепция идеологически близка принципам «Избавьтесь от мусора» и «Приоритизируйте» – дальше вы увидите, что их мотивы перекликаются.
Перейдем теперь к самим правилам.
Уберите сетку, приглушите оси!

Сетка и оси являются второстепенными элементами, помогающими читателю. Их чрезмерная активность будет отвлекать от главного – данных – и к тому же создаст ощущение клаттера, засоренности картинки. Сетка («гриды») для большинства бизнес-задач и вовсе является рудиментом, пережитком прошлого со времен миллиметровой бумаги. Современный график – это приглушенные оси, яркая линия тренда и никакой сетки.
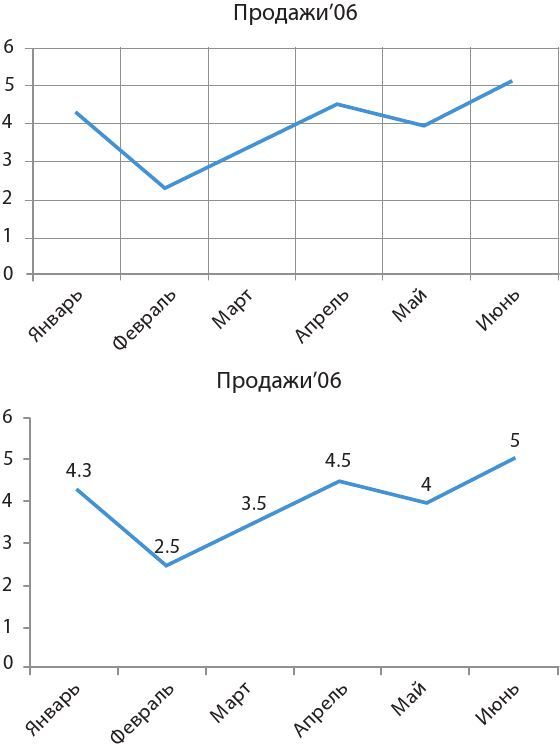
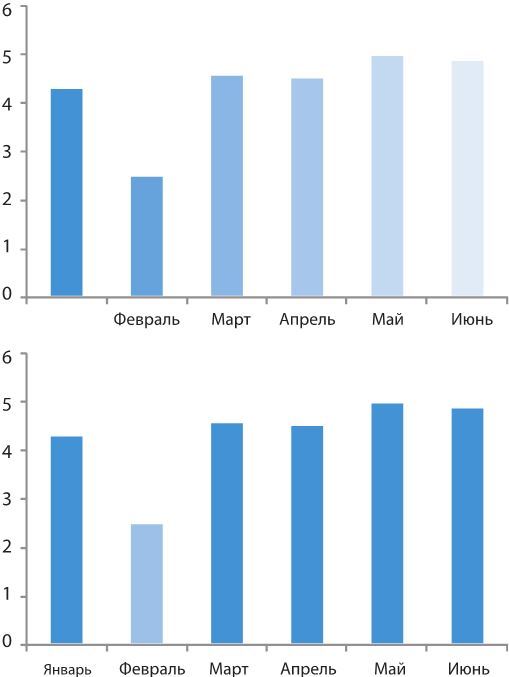
Цвет для выделения, а не декорирования

Умелый визуализатор использует цвет для выделения и привлечения внимания, а не для демонстрации своих цветовых предпочтений. Он распоряжается цветом экономно, даже скупо. Так что когда цвет идет в дело, это невозможно не заметить. Цвет – могучий инструмент, который профессионалы не используют понапрасну.
Например, в приведенном примере нет никакой необходимости раскрашивать столбики в разные цвета, поскольку их дифференциация осуществляется через подписи внизу. Если на слайде обсуждается проседание продаж в феврале, имеет смысл выделить этот месяц другим оттенком, чтобы привлечь к нему внимание.
Если же цвет используется как дополнительный параметр дифференциации, нужно придерживаться тех же принципов. График лучше выполнить в приглушенных близких тонах, с уважением относясь к зрительному восприятию читателя. Не стоит взрывать ему мозг цветовыми решениями а-ля Пит Мондриан.
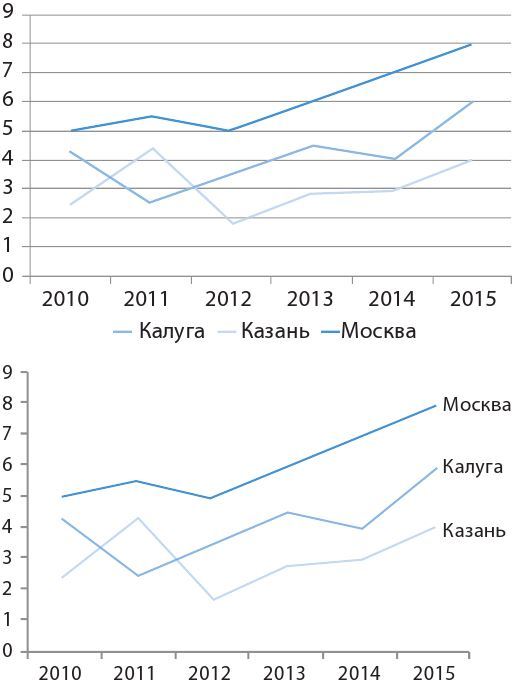
Не легенда, а кое-что получше

Этот пункт из разряда необязательных, но желательных актов заботы о руководителе. Легенда, при всей ее общеупотребительности, неудобна. Читателю приходится постоянно перемещаться между графиком и подписью, пока он не запомнит, какой цвет что кодирует. Если вы подпишете сами линии трендов, ориентироваться в данных будет проще.
Здесь мы сталкиваемся со знакомой ситуацией. Проблема кажется такой незначительной, что есть соблазн не придавать ей значения. Это правило я включил для иллюстрации простой, но важной идеи – в вопросах представления информации руководителю не бывает мелочей. Моментов, подобных этому, в любом отчете десятки. Эффект от решения по каждому из них невелик, но общий эффект от работы дизайнера очень существенен. Опытный руководитель мгновенно почувствует, насколько внимательно подошел сотрудник к проработке этих нюансов. Поверьте, профессионализм ощущается сразу и проявляется именно в деталях.
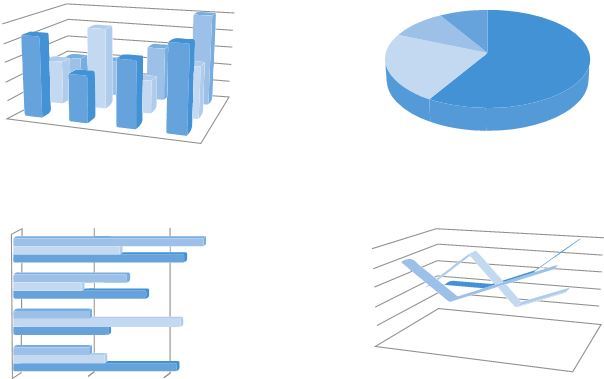
Скажите твердое «нет» объемным графикам

СОВРЕМЕННЫЙ ГРАФИК – ЭТО ПРИГЛУШЕННЫЕ ОСИ, ЯРКАЯ ЛИНИЯ ТРЕНДА И НИКАКОЙ СЕТКИ.
Можно не соглашаться с экспертами по поводу использования пайчартов, называть «вкусовщиной» тонкую грань между столбчатыми графиками и линейными, но не признать их правоту в вопросе объемных графиков невозможно. Объемные графики – это признак низкой культуры представления информации. Они ничем не лучше плоских, но в работе сложнее, а в интерпретации неудобнее. Учитывая, сколько всяких гадостей (и не без оснований) сказано в их адрес, их использование – либо чрезвычайно смелый ход (редко), либо вопиющая безграмотность (часто). В любом случае объемный график выдает ваше пренебрежение к стандартам визуализации и не красит материалы.
Не вводите в заблуждение
Если правила хорошего тона призывают нас к визуальной чистоте и приоритизации, то другой вид правил защищает от визуальных манипуляций. К сожалению, часто встречаются ситуации, когда из-за недостатка профессионализма и/или внимательности визуальный ряд противоречит исходным данным, на базе которых он, собственно, и построен. Такие ошибки я называю «графическими иллюзиями», поскольку они искусно вводят пользователей в заблуждение. Ниже мы разберем несколько типичных случаев, но общая идея важнее любых частностей – «визуал» не должен противоречить вашему месседжу или искажать его.
Тест новичка
Есть хороший способ протестировать ваш график на наличие подобных ошибок. Я называю его «тестом новичка» – попробуйте абстрагироваться от всех ваших знаний о предмете, контексте и исходных данных, положенных в основу графика. Не обращайте внимания на цифры и подписи. Посмотрите на него так, как будто видите в первый раз. Станьте ребенком (можно даже капризным), и тогда вы приблизитесь к образу мысли руководителя. В этом состоянии постарайтесь честно ответить на вопрос: о чем вам говорит график? Если ответ радикально отличается от месседжа, который был в вашей голове, когда вы его строили, – высока вероятность, что вы имеете дело с «графической иллюзией».
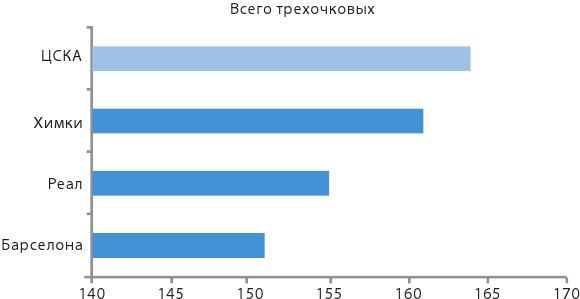
Графическая иллюзия № 1 – шкала не начинается с нуля

Пример выше взят со спортивного сайта, но подобного добра хватает и в бизнес-презентациях. Пытаясь оптимально использовать пространство (это единственное логичное объяснение, которое я смог придумать), авторы начинают горизонтальную шкалу не с 0, а с другого значения. Что в результате? Пропорция между столбцами нарушается и перестает отражать реальное соотношение между данными. Например, в этом примере разрыв по количеству трехочковых между командами не является таким драматичным, как это демонстрирует график.
Поэтому никогда – никогда! – не начинайте шкалу со значения, отличного от 0. Сделав это, вы получите визуализацию, которая будет иметь только декоративную ценность (и то сомнительную), а с практической точки зрения окажется бесполезной и даже вредной.
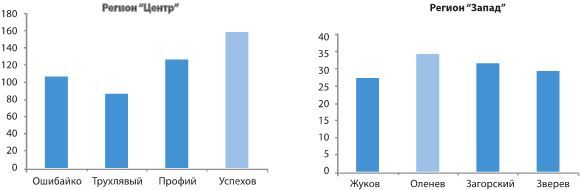
Графическая иллюзия № 2 – несопоставимые шкалы на соседних графиках

Здесь рядом расположены два графика с результатами продаж менеджеров по двум регионам. Вопросов к каждому из этих графиков по отдельности нет никаких – все сделано в соответствии с лучшими практиками (ни гридов, ни пестроцветия, ни лишних цифр). Но комбинация из двух графиков почему-то смущает. Как вы думаете почему?
Объемные графики – это признак низкой культуры представления информации.
Наверняка благодаря заголовку многие уже догадались. Вспомним о том, что визуальные инструменты такие мощные потому, что основаны на зрительных инстинктах. Один из таких инстинктов – объединять в общую группу объекты, расположенные по соседству, искать и приписывать им логические связи. Противостоять этому рефлексу невозможно, да и не нужно. Что действительно необходимо – помнить о нем и извлекать из этого пользу.
В примере выше дизайнер не обратил внимания на это свойство зрения. Разместив два графика рядом, он невольно запустил кросс-региональный процесс сравнения результатов менеджеров между собой. Аккуратная выровненность горизонтальных шкал (похвальная аккуратность, но не в этом случае) фактически приводит к тому, что два графика сливаются в один, усиливая соблазн сравнивать всех со всеми. Однако это сравнение обречено на провал из-за разного масштаба шкалы графиков. Например, кажется, что Оленев и Загорский продают больше Трухлявого, но в реальности это не так. Классическая визуальная иллюзия!
Подобные ситуации встречаются сплошь и рядом. Стремясь эффективно использовать пространство, дизайнеры заполняют слайд, не придавая значения таким моментам. Тенденция смотреть на каждый график в отдельности приводит к потере общей картинки и неосознанным искажениям.
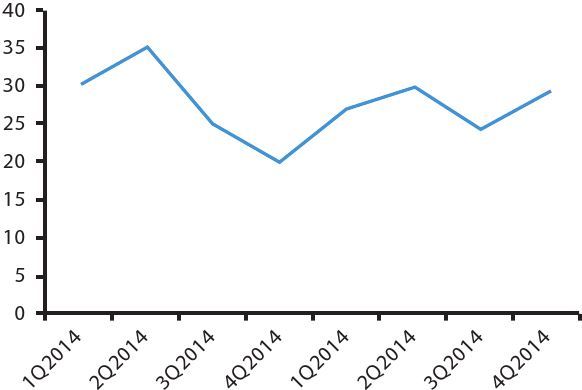
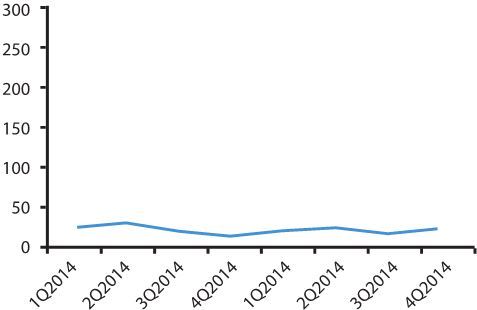
Графическая иллюзия № 3 – манипуляция через выбор шкалы
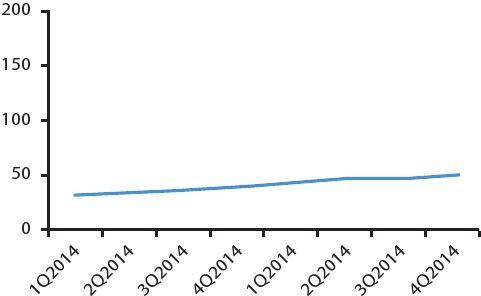
Выбор масштаба шкалы оказывает решающее влияние на восприятие графика читателем. Чем шире диапазон значений, тем менее волатильным выглядит график. Посмотрим, как это работает.

На графике выше изображены квартальные продажи компании за двухлетний период. Результаты компании довольно волатильные, организация переживает взлеты и падения.

Та же самая динамика изображена теперь в другом масштабе. Что вы можете сказать теперь? Да, безусловно, колебания есть, но теперь они воспринимаются как рядовые изменения, не заслуживающие особого внимания.
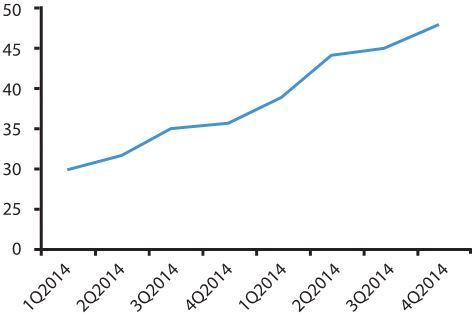
Масштаб шкалы влияет не только на восприятие волатильности, но и на передачу крутизны тренда. Чем шире диапазон значений шкалы, тем более пологим будет тренд.

Этому графику подойдет заголовок «Наши продажи выросли существенно».

А этот график несет уже совсем другой месседж – «наши продажи практически не изменились», «в последние два года компания не достигла значимого прогресса» и т. п.
Как вы уже, наверное, догадались, оба графика построены на одних и тех же данных. Но насколько же отличается их восприятие!
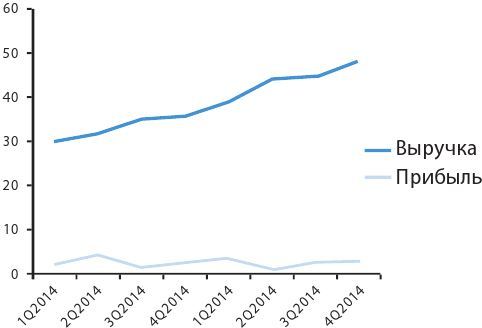
Подобные откровенные манипуляции со шкалами в чистом виде встречаются сравнительно редко. Гораздо чаще возникают ситуации, когда подобные искажения появляются при размещении двух графиков на одной шкале. Классическим кейсом является график, на котором одновременно изображаются выручка и прибыль.

На любом графике – и этот не исключение – масштаб шкалы определяется значениями большей переменной. Таким образом, масштаб задается значениями выручки, а прибыль под этот масштаб подстраивается. В результате любая динамика, которая свойственна прибыли, неминуемо разглаживается и «уплощается».
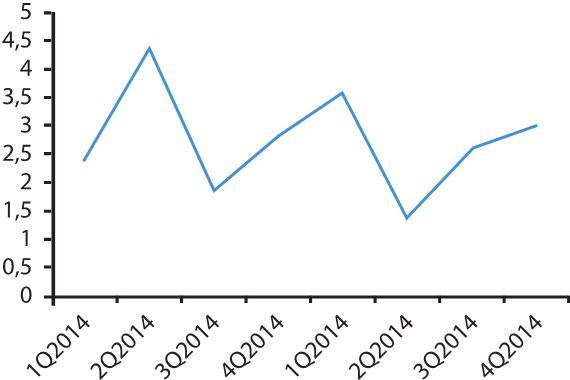
Если бы график прибыли был изображен в соразмерной для него шкале, он выглядел бы вот так:

Из этого графика видно, что прибыль компании чрезвычайно волатильна. Однако сделать такой вывод на основании графика с выручкой и прибылью, изображенными вместе, невозможно. Таким образом, важная характеристика прибыли оказалась незаметной для менеджмента, что могло привести к неполному пониманию ситуации и, как следствие, неправильным решениям.
В контексте всего вышесказанного закономерным выглядит вопрос: какой размер шкалы является оптимальным? Доверимся экспертам. Они предлагают в качестве ориентира взять следующее правило:
Размер шкалы должен быть в 1.5 раза больше диапазона значений графика.

Конечно, этому правилу не нужно следовать буквально, стремясь к абсолютной точности. Но порядок соотношения стоит выдерживать.
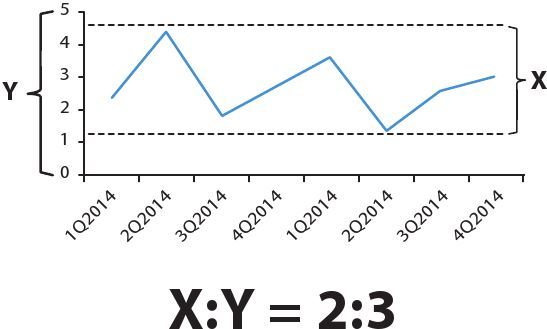
Все не то, чем кажется
Хорошую визуализацию распознать легко – ее отличает гармония между историей, которую рассказывают данные, и дизайном выбранного решения.
В профессионально сделанной визуализации дизайн помогает донести месседж и ни в коем случае не противоречит ему.
В плохой визуализации, напротив, месседж и дизайн рассинхронизированны. Как следствие, первичная реакция пользователя, его отклик на визуальное решение часто не совпадает с окончательным пониманием, которое приходит после вдумчивого анализа.
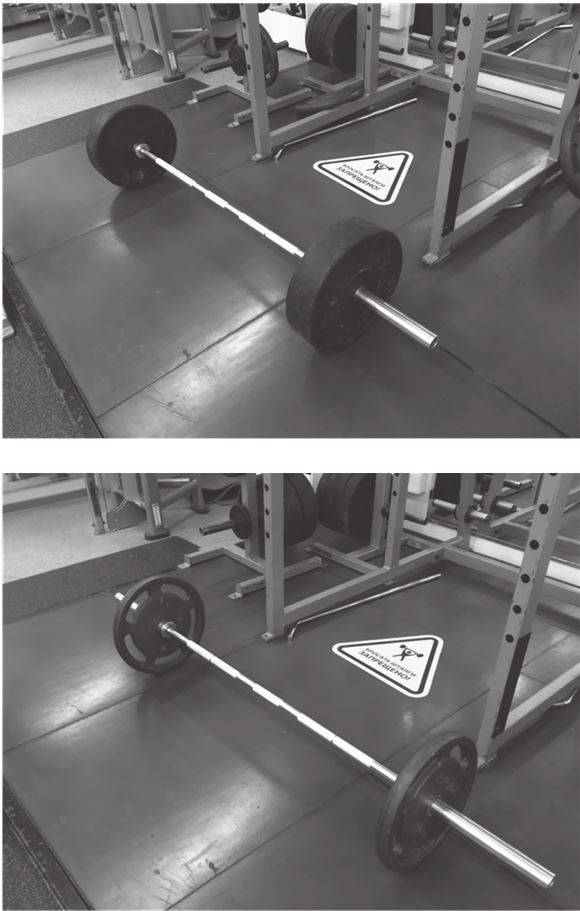
С подобным парадоксом я столкнулся в тренажерном зале.

Как вам кажется, какая из штанг тяжелее и насколько?
Штанга с черными дисками производит впечатление очень тяжелой, не правда ли? Если штанга с синими дисками – это X кг, то с черными – 2Х кг или как минимум 1,5Х кг. На самом же деле вес обеих штанг абсолютно одинаков и составляет 60 кг.
Таким образом, массивные на вид черные диски ввели меня в заблуждение, послав четкий визуальный сигнал – черная штанга тяжелая. По факту же все не то, чем кажется.
Мы только карлики, стоящие на плечах гигантов
Напоследок разберем несколько примеров удачных решений прошлого. Роль визуальной коммуникации в последние годы сильно возросла – возникает ощущение, что раньше и инфографики-то не существовало. В реальности все иначе. Приведенные здесь примеры, может быть, и не поражают эстетическими изысками, но превосходно решают поставленные перед ними задачи. У дизайнеров прошлого есть чему поучиться.
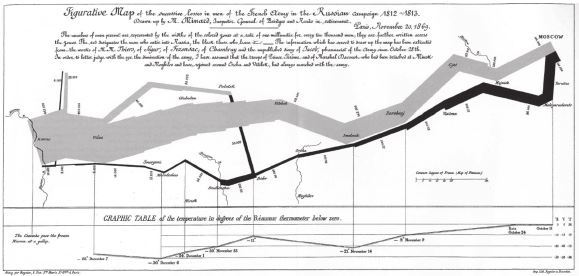
Кейс № 1: Поход Наполеона в Россию

На этой картинке картограф XIX века визуализировал историю похода Наполеона в Россию. Толщина линии кодирует объем человеческих ресурсов, пространственная ориентация графика указывает на направление движения, а график ниже намекает на корреляцию между численностью армии и температурой. Этот труд интересен не только с исторической точки зрения, но и как пример превосходной инфографики.
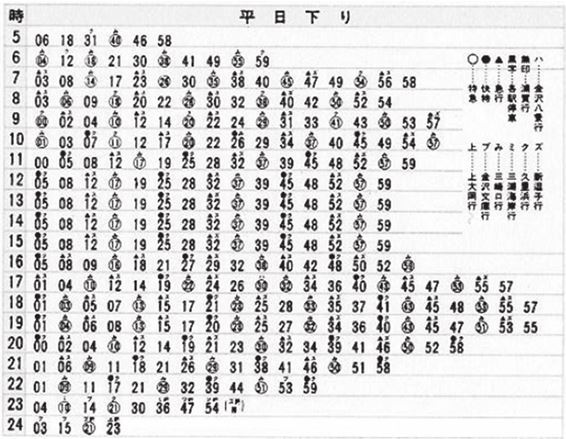
Кейс № 2: Расписание автобусов в Японии

Картинка выше – простенькая, но чрезвычайно удобная визуализация расписания автобусов в Японии. Главные ее достоинства:
• Экономный формат все расписание умещается на небольшом пространстве за счет вынесения часов на вертикальную шкалу.
• Совмещение детальной информации и big picture на одной картинке глядя на расписание, человек может сразу понять, в какие часы автобус ходит часто, а в какие – редко; если же его интересует конкретное время – он без проблем отыщет нужный рейс в соответствующей строке.
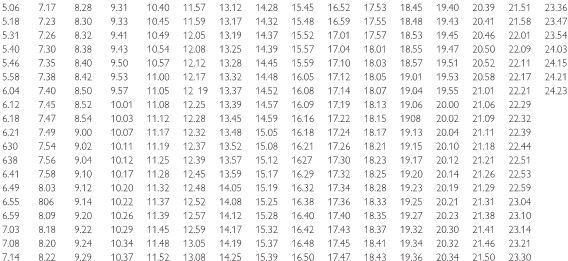
В этом дизайне нет ничего сверхъестественного. Но как же часто люди в корпоративном секторе не думают об удобстве той информации, которую они предоставляют руководителям и коллегам. Если бы составить автобусное расписание поручили одному из типичных офисных сотрудников, он вполне мог бы подготовить что-то вроде этого:

Чувствуете разницу? Вроде бы и данные те же, и задача формально выполнена, но насколько более профессионально сделано японское расписание и насколько приятнее им пользоваться!
Резюме
Визуализация – это мощнейший инструмент коммуникации и донесения своих идей до руководителя. Загвоздка только в том, чтобы правильно его использовать. Помните, что спички детям не игрушка, а график в руках неумелого сотрудника не менее «огнеопасен». Будьте умеренно консервативны в выборе инструмента, избегайте типичных ошибок и всегда держите в голове основной посыл вашей визуализации – и качественный результат вам гарантирован.
КОРОТКО О ГЛАВНОМ
◊ Сила визуализации – в мгновенной передаче информации пользователю. Картинка передает структуру данных быстрее и легче, чем таблица или другие инструменты.
◊ Эту силу, как и всякую другую, нужно правильно использовать. Не стоит визуализировать просто потому, что так делают все, или потому, что вам надо чем-то заполнить слайд. Так, если объектом внимания является каждый отдельный элемент данных, таблица будет предпочтительнее графика.
◊ Для успешной визуализации нужно выбрать правильный инструмент и не допускать грубых ошибок в его использовании.
◊ Столбчатый, линейный и точечный графики, а также пайчарт – основные инструменты, каждый из которых хорош для своего типа задач. Столбчатый график – универсальное и надежное решение, знакомое большинству руководителей, – следует рассматривать как опцию по умолчанию. Знание нескольких нюансов поможет довести график до совершенства.
◊ Ошибки визуализации бывают двух видов – нарушение правил хорошего тона и введение в заблуждение. И то и другое – плохо, но легко лечится. Правила хорошего тона нужно просто запомнить. А чтобы не вводить в заблуждение, следует научиться отлавливать противоречия между визуализацией и исходными данными.
◊ Визуализация – штука древняя, а все мы – только «карлики, стоящие на плечах гигантов».

