Не заставляйте его думать
ВОПРОСЫ, КОТОРЫЕ НЕ ОСТАНУТСЯ БЕЗ ОТВЕТА
• ПОЧЕМУ МНОГО ДУМАТЬ ВРЕДНО?
• КАК ДОБИТЬСЯ, ЧТОБЫ ВАШ СЛАЙД ВНОСИЛ ЯСНОСТЬ, А НЕ ПОРОЖДАЛ ПУТАНИЦУ В МЫСЛЯХ?
• ЧТО ОБЩЕГО МЕЖДУ ВАМИ И РАЗРАБОТЧИКАМИ САЙТОВ?
• В ЧЕМ ИЗМЕРЯЕТСЯ НЕДОВЕРИЕ?
• КАК ИНДИЙСКИЕ ПРОГРАММИСТЫ РАЗРАБАТЫВАЛИ ПРОДУКТ ДЛЯ РОССИЙСКОГО РЫНКА И ЧТО ИЗ ЭТОГО ПОЛУЧИЛОСЬ?
• ПРИ ЧЕМ ЗДЕСЬ ДВЕРНЫЕ РУЧКИ?
Широко открытыми глазами
В прошлой главе мы вступили на путь успеха – начали изучать потребности руководителя, не только информационные, но и психологические. В этой главе мы продолжим движение по этой извилистой дорожке.
Как бы ни были руководители не похожи в своей стилистике и методах управления, кое-что общее у них все-таки есть. Это потребность в точной, недвусмысленной и удобной информации. Руководитель принимает решения, и если он не провидец, то опирается на анализ фактов и идей. Информация – это и есть те самые факты и идеи, и чем точнее они сформулированы, тем выше вероятность правильного решения.
Чтобы стать профессионалом в представлении информации, нужно научиться смотреть на нее глазами получателя. Как только вы поймете его цели, контекст и особенности восприятия, вам станет проще готовить материалы. Знание, как он или она работают с документом, – это единственный прочный фундамент для любого успешного отчета. В самом деле, можно читать книги и посещать тренинги, но, если вы будете применять техники без осознания, как именно они помогают вашему начальнику, настоящего развития ждать не стоит. Итогом в лучшем случае будет стилистическое подражание, а не подлинное мастерство.
Совет «смотреть на сообщение глазами руководителя», скорее всего, пока остается для вас слишком теоретическим. Что это означает на практике? И как этому научиться?
По-моему опыту, «смотреть глазами читателя» означает иметь ответы на следующие вопросы:
• Что для него действительно важно?
• Как он будет работать с вашим отчетом?
• Ответы на какие вопросы он будет в нем искать?
• Какими знаниями о предмете отчета он уже располагает?
Задайте себе эти вопросы и попробуйте честно на них ответить. Правильные ответы важны, но сама попытка представить себя на месте читателя еще важнее.
Знакомьтесь, ваш читатель
Познакомиться с реальным читателем – это всегда удар по эго того, кто пишет. Придется допустить и прочувствовать ряд неприятных моментов, например:
• Ваш отчет – не единственный, который руководитель прочитает сегодня.
• Ваша работа не так уж и важна, есть дела поважнее.
• Руководитель, возможно, мало что понимает в том, что вы делаете.
• Руководитель не будет вам звонить, чтобы спросить, что вы имели в виду.
• Руководителю скучно.
• Ваш отчет не прочитают целиком, в лучшем случае – пару страниц.
Не забывайте, что вы делаете документы для реального читателя – уставшего, раздраженного, безразличного или нетерпеливого, а не идеального, который мыслит, как вы, и любит те же цвета.
Ваше сообщение должно быть удобно таким людям, а для этого нужно понимать, как читатели обрабатывают информацию.
И вот как это происходит.
Изучая любой материал, человек ведет с ним внутренний диалог. Чаще всего этот диалог превращается в допрос – он спрашивает, ему отвечают. Если много вопросов остаются без ответа, читатель, как те пчелы из мультика про Винни-Пуха, начинает что-то подозревать. Вопросы, оставшиеся без ответа, заставляют читателя думать, мучают его и внушают вредные мысли. Это плохо для вас обоих.
Мои мысли, мои скакуны
Не заставлять читателя думать? Что за бред? Разве мы работаем не ради того, чтобы руководителям в головы время от времени приходили хорошие идеи?
Разумеется, вы правы. Руководители должны думать, в этом и заключается их работа. Чего они делать не должны – это думать над тем, что же все-таки вы имели в виду. В идеале, мыслям начальников положено быть о высоком, о стратегическом, а не о том, не водите ли вы их за нос и как им надоело разбираться в вашей писанине.
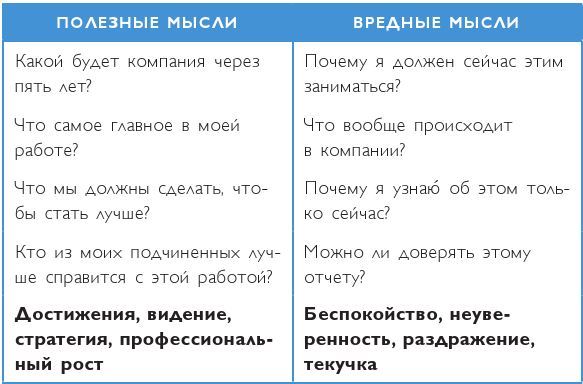
Мысли бывают двух видов – полезные и вредные. Полезные мысли помогают нам развиваться, становиться лучше и достигать поставленных целей. Вредные мысли деструктивны: они наполняют нас сомнениями, негативом, лишают энергии и мотивации.
Руководители тоже люди, поэтому полезные мысли помогают им в работе, способствуют прогрессу и профессиональному развитию. Они дают возможность двигать компанию вперед, формировать стратегию, планировать. Вредные мысли отвлекают, раздражают и опустошают.

Идеальный подчиненный для любого руководителя – это тот, кто помогает ему сконцентрироваться на полезных мыслях, избавляя от вредных. Многие из нас, осознанно или нет, заставляют своих начальников думать не о том.
Не спорю – есть немало взбалмошных, импульсивных и вечно недовольных руководителей. Но многие становятся таковыми под влиянием внешних обстоятельств, в том числе некачественной информации. Наша задача – не допустить этого.
Вопрос без ответа как единица недоверия
Стив Круг в своей книге «Не заставляйте меня думать» рассказывает о том, чем хороший сайт отличается от плохого. Все понятно из названия – он не заставляет пользователя думать там, где не нужно. Интерфейс и навигация интуитивно понятны, а дизайн дает ответы на главные вопросы, возникающие в голове у пользователя. Задача дизайнера – минимизировать затраты умственной энергии юзера в процессе использования сайта.
Посмотрим, что происходит в голове у человека, который зашел на сайт, скажем, интернет-магазина бытовой техники. Скорее всего, начнется диалог вроде этого:
– Ой, где это я?
– Кажется, на сайте интернет-магазина бытовой техники.
– И что они продают?
– А вот, кажется, здесь, справа, есть категории товаров.
– Ок, мне нужна новая микроволновка. Это в какой категории? «Лучшие предложения»? «Товары для кухни»?
– «Товары для кухни» выглядит логично. Ага! Вот они, СВЧ-печи.
– Так, мне нужна не очень дорогая и немецкая. Какие у них есть производители? Где это посмотреть?
– А, вот менюшка – «выберете производителя».
– Так, а где сортировка по цене?
– Видимо, нету, ну ладно.
– Отзывы-то есть?
– Да, вот внизу, под описанием модели.
Диалог вышел конструктивным – только на один вопрос пользователь не получил ответа. Это хороший показатель, и можно предположить, что опыт работы с сайтом в целом положительный. Соответственно, существует вероятность первичной покупки, а в идеале и долгосрочного сотрудничества.
Часто ситуация складывается не так благополучно – у клиента возникают вопросы, но ответов на них он не находит. Возможно, эти ответы где-то есть, но заморачиваться и искать их никто не будет. Каждый дополнительный вопрос, оставшийся без ответа, – это удар по юзабилити сайта, его репутации в глазах клиента. При достижении критической массы таких вопросов наступает тотальное разочарование, и человек уходит, хлопнув дверью. Виртуально, конечно.
Описанный процесс универсален – именно так люди работают с новой для них информацией. Они нетерпеливы и хотят сразу получать ответы на возникающие вопросы. Необходимость искать ответы вызывает раздражение, а их отсутствие – разочарование и недоверие.
В этой главе мы применим методологию «внутреннего диалога» к отчетам и слайдам. Мыслительный процесс руководителя полностью аналогичен тому, что происходит в голове у пользователя сайта. Не заставлять руководителя думать – значит заранее подумать над вопросами, которые у него возникнут, и снабдить его ответами там, где он будет их искать.
Приведенные кейсы дадут вам хорошее представление о том, как этого добиться. Но сначала – пара слов о юзабилити.
Юзабилити и дверные ручки
Информация, предоставленная руководителю, должна быть удобной в использовании. Удобство, или юзабилити, – многослойная концепция, но суть сводится к тому, чтобы сократить до минимума затраты ментальной энергии на обработку информации и получение желаемого результата. Фактически, речь идет о гармонии между дизайном сообщения, его содержанием и функцией.
Не заставлять руководителя думать – значит заранее подумать над вопросами, которые у него возникнут, и снабдить его ответами там, где он будет их искать.
НЕ ЗАБЫВАЙТЕ, ЧТО ВЫ ДЕЛАЕТЕ ДОКУМЕНТЫ ДЛЯ РЕАЛЬНОГО ЧИТАТЕЛЯ – УСТАВШЕГО, РАЗДРАЖЕННОГО, БЕЗРАЗЛИЧНОГО ИЛИ НЕТЕРПЕЛИВОГО, А НЕ ИДЕАЛЬНОГО, КОТОРЫЙ МЫСЛИТ, КАК ВЫ, И ЛЮБИТ ТЕ ЖЕ ЦВЕТА.
Дон Норман, эксперт в области дизайна, в своей книге о дизайн-решениях повседневных вещей объясняет, что такое «удобно», на примере дверных ручек. По его словам, стикеры «от себя» и «на себя» на дверях – это признак неудачного дизайн-решения дверной ручки. По-хорошему, ее форма должна подсказывать вам, как именно пользоваться дверью – тянуть, толкать или двигать в сторону. Если ручка выбрана случайно или в соответствии с эстетическими предпочтениями производителя – путаница неизбежна и без дополнительных инструкций не обойтись.
Точно так же дополнительные пояснения, легенда или расшифровки в ваших отчетах – следствие случайного, не до конца продуманного дизайна. Правильный дизайн для конкретной задачи всегда минималистичен и не требует дополнительных инструкций. Если ваш слайд нужно объяснять – это просто означает, что он сделан плохо. Хороший слайд интуитивен в использовании, как профессионально сделанная дверь с подходящей ручкой. Читателю с первого взгляда должно быть понятно, как «открывается» ваше сообщение – «от себя» или «на себя».
Указатели в дизайне
Тот же Норман в своей книге вводит термин signifier (указатель). Указатель – это инструмент коммуникации, который применяет дизайнер, чтобы побудить пользователя правильно работать с объектом. Например, дверная ручка – это указатель, подсказывающий пользователю, как открывать дверь. Указатель – фундаментальная концепция в дизайне, и каждый дизайнер, в том числе информационный, должен уметь ею пользоваться.
Указатели всегда опираются на общепринятые обозначения. Так, чтобы обозначить кликабельность объекта в интернете, используется стандартный указатель – рука с вытянутым указательным пальцем. Указатель – это якорь, удерживающий пользователя от погружения в информационный хаос. Указатели направляют поведение в желаемом направлении, упрощают восприятие и делают опыт взаимодействия с незнакомым объектом более приятным и контролируемым.
Чтобы прочувствовать волшебную силу указателей, можно использовать такой образ. Представьте себе, что вам нужно завести разговор с незнакомым человеком. Чтобы начать общение, вам необходимо нащупать нечто общее, первичную точку соприкосновения. Будет хорошо, если у вас найдется общий знакомый или, например, вы из одного города. Оттолкнувшись от этого факта, строить общение будет гораздо проще.
Указатель – это тот самый общий знакомый. Он моментально синхронизирует автора сообщения и его получателя, создавая для них общую платформу коммуникации. Указатели являются надежными инструментами, поскольку базируются на одинаково понимаемых большинством концепциях.
Многие из вас неоднократно пользовались указателями, не отдавая себе в этом отчета. Вы брали готовые решения, зная, что они сработают:
• Жирный шрифт для привлечения внимания.
• Красный цвет для обозначения убытков («red money») и рисков («красный статус»).
• Дерево для изображения оргструктуры.
Указатели – мощнейший инструмент в руках мастера, а профессиональное использование указателей – один из инструментов превращения данных в информацию. Их визуальная легкость, простота и недвусмысленность позволяют тактично подталкивать мысль читателя в желаемом направлении.
Раскраска таблички как пример использования указателя
Без конкретных примеров идея указателя может показаться слишком абстрактной. Рассмотрим случай умелого использования указателя – надеюсь, он внесет ясность.
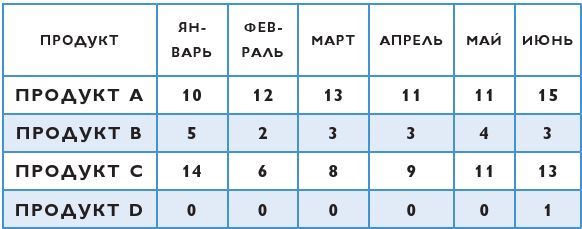
Все вы сталкивались с табличной формой представления информации. Иногда таблички раскрашивают. Например, так:

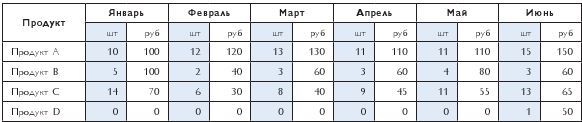
Или вот так:

Оба типа раскраски встречаются довольно часто и применяются, как правило, бессистемно. Единственным критерием, определяющим подобный дизайн, является индивидуальный вкус автора документа. Потенциал цветового маркера как указателя и направляющей силы остается нереализованным.
Для того чтобы грамотно распорядиться этим ресурсом, нужно понять, какова основная функция цвета в этом случае. У цвета много преимуществ, но здесь он служит для объединения объектов в группы. Ячейки таблицы, раскрашенные одинаково, составляют общность, которая воспринимается глазом как одно целое. Поэтому все операции сравнения, сопоставления и анализа инстинктивно будут осуществляться читателем в рамках одной и той же цветовой группы.
Теперь смысл раскраски становится понятнее, не правда ли? Горизонтальная раскраска (верхней таблицы) настраивает читателя на анализ динамики продаж от месяца к месяцу по каждой категории товаров, помогает глазу собрать данные для этого анализа с минимальными усилиями. Изучая таблицу, читатель обратит внимание, как менялись продажи, например, продукта А с января по июнь.
Вертикальная раскраска, напротив, программирует нас обращать внимание на структуру продаж в каждом из месяцев, затрудняя при этом анализ месячной динамики. Нам в меньшей степени хочется, чтобы читатель думал о динамике продаж конкретного продукта, скорее мы хотим привлечь внимание к продуктовому миксу в целом (см. нижнюю таблицу).
Каждая из табличек решает свою собственную информационную задачу, используя для этой цели цвет в качестве указателя.
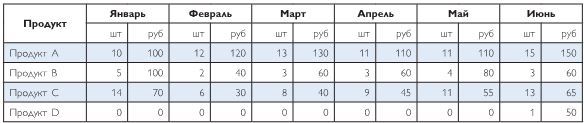
Заметьте, что если бы мы отнеслись к раскраске легкомысленно, то могли бы допустить грубую ошибку дизайна.

Представьте, что мы покрасили табличку как на рисунке выше. Такой вариант раскраски, как мы уже выяснили, программирует нас обращать внимание в первую очередь на динамику цифр в каждой из строчек. Однако никакой осмысленной динамики здесь нет, поскольку продажи в деньгах чередуются с продажами в штуках.
Таким образом, вместо того, чтобы использовать цвет как указатель, облегчающий работу с информацией, мы сделали из него сугубо декоративный элемент, затрудняющий решение любой информационной задачи.
Может показаться, что приведенный пример имеет лишь теоретическое значение. Раскраска – это же такая мелочь, разве нет? Абсолютно нет, если смотреть на ситуацию целостно. Современный руководитель обрабатывает множество документов в течение рабочего дня. И если ущерб, нанесенный каждой отдельной небрежностью дизайна, невелик, то кумулятивные издержки всех подобных недочетов ложатся на него тяжелым бременем.
Понять, как мыслит руководитель и как неудачный дизайн мешает ему быть эффективным, проще всего на конкретных примерах. К ним и перейдем.
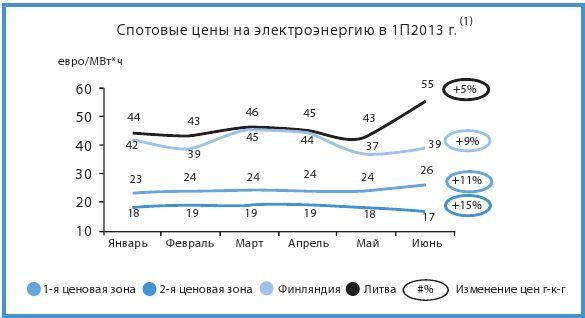
Кейс № 1. Загадочные цифры

Слайд выше взят из полугодового отчета энергетической компании, одного из заметных игроков на рынке электроэнергии. Будь вы инвестором или топ-менеджером компании, что бы заставило вас задуматься? Есть ли на этом слайде что-то не вполне ясное, а значит, вызывающее подозрение?
Мой «подозреваемый» – цифры в правой части слайда. Что они означают и как их интерпретировать? Их близость к графикам и идентичная раскраска намекают, что они имеют какое-то отношение к динамике цен на электроэнергию в каждом из регионов, но неясно, какое именно.
Догадка первая – может быть, это рост цены за анализируемый период? Если так, то цифры не сходятся – во второй ценовой зоне цена упала с 18 до 17, а показатель в овале +15 %. В Литве цена выросла с 44 до 55 (на 25 %), а в соответствующем овале указано всего 5 %. Не сходится.
Догадка вторая – цифры находятся в правой части графика, возможно, это динамика только за последний месяц? Снова не сходится, достаточно посмотреть на несоответствия по Литве и 2-й ценовой зоне.
Этот график не так прост, а не всякий инвестор любит, когда с ним играют в кошки-мышки. Что это за цифры и какое отношение они имеют к динамике цен?
Ответ откроется только самым проницательным и въедливым читателям. Внимательное ознакомление с легендой намекнет на разгадку – в правом нижнем углу (наименее заметное место на слайде!) вы увидите тот самый овальчик с надписью «изменение цен г-к-г», что, видимо, расшифровывается как «год-к-году». То есть цифры в овале – это рост цены к прошлому году!
Пришлось поломать голову, а значит, налицо неудачное решение, которое отнимает время и ментальную энергию. Дизайн слайда не только не помогает, но и запутывает пользователя. Более того, нарушена логика слайда, поскольку цифры справа имеют лишь косвенное отношение к графику – график нарисован за полгода, а цифры относятся к годовой динамике. При этом сами цифры расположены в непосредственной близости от графика, что наводит читателя на мысль, что связь между ними должна быть. Неудачное пространственное расположение легенды и использование неочевидных аббревиатур запутывают ситуацию еще больше, заводя вас в тупик и обнуляя доверие к авторам отчета.
Документ будут читать без тебя, и он должен быть сделан так, чтобы клиент понял его правильно.
Кейс № 2. Неряшливый план проекта

Представьте себя на месте руководителя, которому прислали такой план проекта. Дает ли он четкое представление о проекте и уверенность в том, что все активности спланированы должным образом?
Как мы уже выяснили, критерием качества сообщения является количество вопросов, оставшихся без ответа. В данном случае таких вопросов несколько:
• Что означает черная линия на графике? Точка оценки и принятия окончательного решения о внедрении? Если так – почему это решение не привязано к окончанию одного из этапов?
• Фаза «Внедрение» по графику начинается в апреле и продолжается до октября. При этом в прямоугольнике «Внедрение» указаны сроки с 21.12 по 26.06. Где правда? (Скорее всего, правильно на графике, а автор плана просто забыл поменять даты при копировании. Один из тех случаев, когда дополнительная проверка сняла бы проблему).
• Заканчивается ли проект в октябре 2010 г.? Или этот слайд показывает только временной отрезок до октября 2010, но работы будут продолжаться и дальше, просто это почему-то не отражено на слайде?
• Какой временной горизонт все-таки покрывает этот слайд? До 1 октября 2010 г. или до конца октября 2010 г.? В заголовке указано одно, временная шкала же подразумевает другое. Что имел в виду автор?
Кроме того, график содержит ряд раздражающих неаккуратностей, выдающих спешку или невнимательность:
• Ненужное дублирование информации: сроки фаз прописаны дважды – на временной шкале вверху и в прямоугольниках, обозначающих фазы. При этом информация в прямоугольниках указана с точностью до дня, а на шкале – с точностью до месяца.
• Нет необходимости писать слово «Фаза» в каждом прямоугольнике – это и так очевидно («капитан очевидность»).
• Аббревитуры ВУ, УК, КО, Олкон, видимо, обозначают дивизионы, но понятны только посвященному читателю. Расшифровок аббревиатур (хотя бы мелким шрифтом) на слайде нет.
• Непонятно, почему отличается цвет двух блоков с дивизионами. Никакой смысловой нагрузки эта цветовая дифференциация не несет.
Как вы думаете, какие ощущения вызвал бы подобный план у требовательного руководителя? Не сомневаюсь, что у автора плана есть ответы на все эти вопросы, но в данном случае это абсолютно не важно. Не найдя ответа в документе, руководитель вынужден строить догадки, а это процесс неприятный и энергозатратный. Опять же, если детали важны, руководителю придется тратить время на уточнения – звонить или писать составителю плана. А того может не оказаться на месте или этот план – последнее, что он сделал перед отпуском. Эмоции шефа по этому поводу вполне предсказуемы.
Что касается помарок, неточностей и дублирования – рекомендация здесь абсолютно стандартная. Потратьте 5—10 минут на проверку слайда перед отправкой. Это будет ценнейшая инвестиция в качество вашего документа! Будучи экипированными принципами из этой книги, вы точно найдете 3–4 вещи, которые можно быстро исправить, а эффект от подобной «гигиены» будет огромным. Ваше сообщение будет дышать профессионализмом, и эти 5—10 минут окупятся с лихвой.
Кейс № 3. Табличка с подвохом

В предыдущих примерах слайды вызывали у руководителей множество вопросов, оставшихся без ответа. Финансовый слайд наверху, при всей обманчивой простоте, еще хуже. Этот слайд обещает легкую жизнь, но на деле вводит читателя в заблуждение.
Заметили, в чем подвох?
Слайд фактически разделен на два блока данных, расположенных друг под другом. В первом блоке сравниваются показатели отчета о прибылях и убытках (выручка, EBITDA и т. п.), во втором – балансовые показатели (активы, капитал и т. п.). И заголовок всего слайда, и шапка первого блока настраивают вас – речь пойдет о сравнении первого полугодия 2013 г. и первого полугодия 2012 г. Расположение блоков точно друг под другом как бы намекает – логика блоков будет идентичной.
Но все не так просто. Оказывается, авторы отчета приготовили нам сюрприз! В первом блоке, как и обещал заголовок слайда, сравниваются первые полугодия 2012 и 2013 гг., а вот во втором – то же первое полугодие 2013 г., но теперь с концом прошлого года, то есть вторым полугодием 2012 г. Что мешало авторам отчета выбрать один и тот же период и сделать слайд цельным? Ясно одно – отследить этот трюк сложно, особенно если вы перегруженный информацией топ-менеджер или инвестор.
В начале главы мы говорили о том, какой длинный путь проделывают данные перед тем, как превратиться в информацию и лечь на стол или в почту руководителю. И очень неприятно, когда небрежность/безграмотность на последних этапах этого процесса обесценивает труд всей цепочки вовлеченных сотрудников. Этот слайд – как раз такой случай.
Только представьте, работа скольких бухгалтеров легла в основу показателей, попавших в отчет. Добавьте сюда труд аудиторов и методологов, заботящихся о том, чтобы лица, принимающие решения, не были введены в заблуждение неверной интерпретацией данных. Слайд не содержит фактических ошибок, но все равно нивелирует все эти усилия, предоставляя руководителям информацию низкого качества.
Кейс № 4. Очень крупными мазками

Этот слайд фигурировал в презентации крупной страховой компании. В чем здесь проблема? Представьте, что этот слайд вам прислал ваш сотрудник, – остались бы вы довольны его работой?
Первое, что уже привычно бросается в глаза, – необоснованное дублирование информации. График не добавляет ничего нового к таблице – он просто кодирует первую и третью строчки из нее в графической форме. Подобное чаще всего происходит, когда слайд с одной табличкой кажется автору слишком скучным/пустым и он добавляет график цвета ради. Скорее всего, именно это и произошло.
Но есть еще один момент, несколько более тонкий. Я практически уверен, что этот слайд делал «гуманитарий», человек, не привыкший работать с цифрами. Он (или она) подошел к ним без должной почтительности, не оставив ни одного знака после запятой. Это можно было бы понять, если бы счет шел на сотни миллиардов рублей, но когда речь идет о десятках, подобное отношение кажется слишком легкомысленным. Согласитесь, между 6,5 и 7,5 миллиардами разница довольно ощутимая, чтобы ей пренебрегать. По крайней мере, один знак после запятой стоило оставить.
ЕСЛИ ВАШ СЛАЙД НУЖНО ОБЪЯСНЯТЬ – ЭТО ПРОСТО ОЗНАЧАЕТ, ЧТО ОН СДЕЛАН ПЛОХО.
Внимательное ознакомление с графиком, однако, порождает еще больше вопросов. Он совершенно точно построен на основании уже округленных данных, поскольку четные значения ложатся точно на линии сетки, а нечетные находятся ровно посередине. То есть если автор и владеет более точными данными, то график он все равно построил на основании весьма приблизительной, а значит, и искаженной информации. И если в случае таблички небрежность можно еще хоть как-то оправдать желанием избавить читателя от ненужных подробностей, то в случае с графиком подобный подход – вопиющая безграмотность. Такой график предсказуемо порождает вопросы: «откуда данные?», «можно ли им доверять?», «не взял ли автор цифры из разговора в курилке?». Вопросы остаются без ответа, лишая автора надежд на доверие читателя.
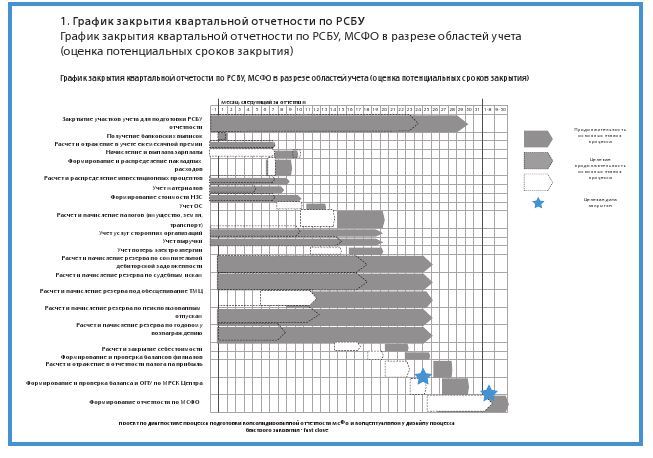
Кейс № 5. Неудачный график

Этот слайд мы уже встречали, обсуждая клаттер, но теперь разберем его подробнее. Он был подготовлен консультантами в рамках проекта по сокращению сроков закрытия финансовой отчетности. Есть ли у вас вопросы к слайду и желание что-либо исправить? Или так – понятно ли вам, что пытался сказать автор?
У меня есть по крайней мере два вопроса, ответов на которые нет на слайде:
• Почему продолжительность целевых этапов закрытия имеет две различные кодировки – серым и белым цветом? От чего зависит использование той или иной кодировки?
• Если звездочкой обозначена целевая дата закрытия, почему на графике их две?
Ответа ни на один из этих вопросов на графике нет.
Более того, общее впечатление от слайда существенно страдает от избытка визуального и текстового мусора:
• Заголовок на слайде фактически повторяется трижды.
• Громоздкие названия участков учета, злоупотребление терминами вроде «расчет», «начисление», «формирование». Причины такого поведения нам уже известны – прежде всего это желание казаться умнее.
• Сетка графика не несет ценности, а лишь загромождает картинку.
Но есть еще кое-что, перебрасывающее мостик от этой главы к следующей, которая будет посвящена инструментам визуализации и их эффективному использованию. В неумелых руках любой инструмент – и визуализация не исключение – обращается против своего хозяина, и именно это произошло в данном случае.
Главный вопрос, который интересует пользователя этого слайда: на сколько удастся сократить срок закрытия отчетности? В поисках ответа он обратится к графику и визуально оценит расстояние между текущей датой закрытия и целевой. Что же он увидит? Крошечный зазор между звездой и серой фигурой в правой нижней части графика. Первое впечатление будет однозначным – существенного сокращения сроков достичь не удастся.
Лишь более скрупулезное изучение слайда дарит надежду. Оказывается, автор слайда – видимо, с целью экономии места – изменил масштаб сетки после 31-го числа! Раньше 1 квадратик означал 1 день, а теперь целых 8, а то и вовсе 22. Тем самым он ввел пользователя в заблуждение относительно реального эффекта проекта, причем умудрился представить этот эффект в невыгодном для себя же свете.
Второго шанса у вас не будет
Знание о том, как готовить профессиональные документы, является священным знанием международных консалтинговых компаний. Однако мне не встречалось ни одной, где это знание было бы формализовано, и эта книга – попытка это сделать. Понимание того, что такое профессиональный слайд, существует в форме коллективного бессознательного, опыта и знаний конкретных менеджеров. Один из них дал мне отличный совет, который здорово помогает воспитать в себе правильные привычки работы с информацией.
Заметив неточность в подготовленном мной документе, коллега посоветовал мне не забывать, что у меня не будет шанса объяснить свои слайды клиенту. «Когда отправляешь документ, ты отпускаешь его от себя, и у тебя не будет возможности уточнить, что ты имел в виду, или внести исправления. Документ будут читать без тебя, и он должен быть сделан так, чтобы клиент понял его правильно». Это золотое правило подготовки любых документов – они должны быть самодостаточны и не требовать дополнительных пояснений. Часто вы просто не можете их предоставить, а значит, не контролируете свою собственную работу и реакцию читателя на нее.
Проверяйте!
На языке аудиторов это называется «сверять тоталы». Речь идет о базовом тесте на отсутствие видимых противоречий в данных. Например, что значение в колонке «сумма» действительно равно сумме значений в других колонках. Пара проектов в отделе аудита в любой компании Большой Четверки – и навык по сверке тоталов с вами навсегда.
Однако за пределами Big 4 этот навык совсем не автоматический. Напротив, сотрудники редко утруждают себя проверкой материала перед отправкой его руководителю. Как следствие – весь спектр косяков от безобидных опечаток до грубейших ляпов.
Проверка работы перед отправкой, double-check, – это необходимая «гигиена», которую должен соблюдать любой сотрудник, работающий с информацией. Однако нехватка времени, недостаток дисциплины и ответственности и обыкновенная лень вмешиваются в процесс. Страдает в итоге сам сотрудник – вся его работа оказывается перечеркнутой из-за грубой ошибки, отловить которую не составило бы труда, имей он привычку проверять за собой.
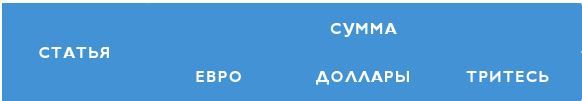
Евро, доллары, тритесь!
Не все ошибки можно отловить проверкой. Где-то вы попадете впросак просто потому, что не знаете локальной специфики.
Самый яркий кейс из таких мне рассказал знакомый, работавший в московском офисе западной ИТ-компании. В сфере настройки пользовательских интерфейсов они сотрудничали с подрядчиком из Индии. Однажды мой знакомый открыл форму, только что разработанную подрядчиком, и увидел вот что:

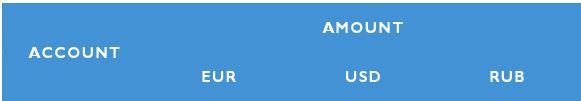
Некоторое время поломав голову над тем, что бы это могло значить, мой друг запросил текст исходного технического задания. Техзадание было составлено на английском, и шаблон формы в нем выглядел вот так:

На беду разработчика, RUB, помимо значения «тереть, тереться», означает еще и «российский рубль». Из этой истории становится понятно, почему многие компании не отдают свои функции на аутсорсинг в Индию, несмотря на заманчивые перспективы сэкономить.
Каждому свое
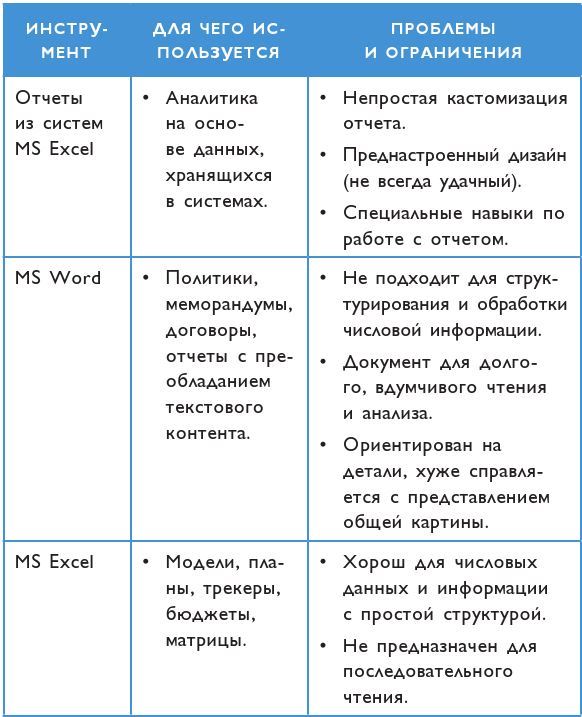
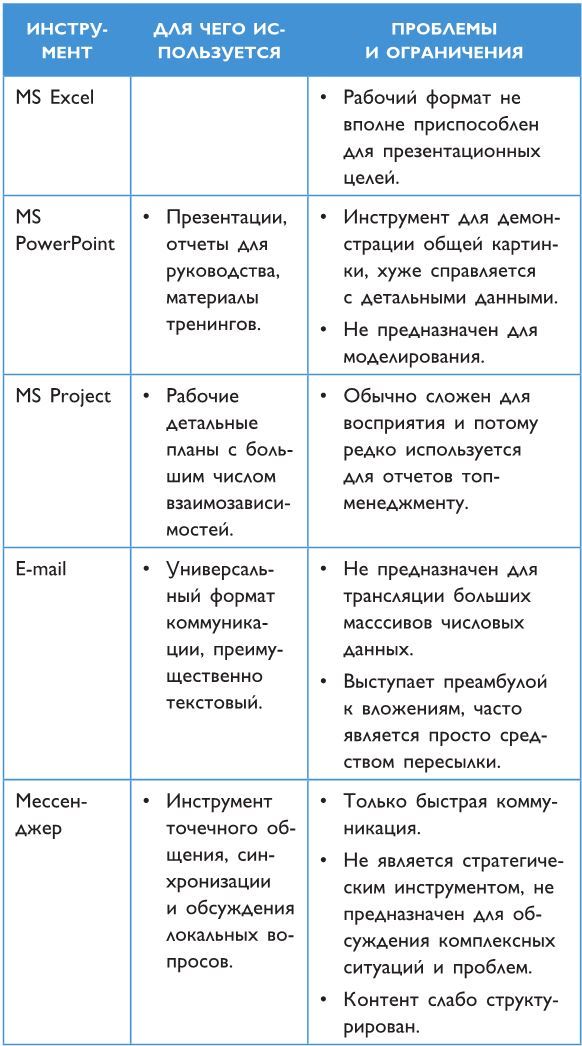
Проблемы с представлением информации часто связаны с изначально неправильным выбором средства передачи этой информации. В бизнесе чаще всего используются следующие инструменты:
• Отчеты, настроенные в корпоративных системах.
• Продукты Microsoft: Word, Excel, PowerPoint, Project.
• E-mail.
• Мессенджеры.
• Встречи и другие формы вербальной коммуникации (не входят в проблематику этой книги).
Для эффективного использования инструмента важно понимать, для каких задач он был создан и с какими задачами эффективнее всего способен справляться. Ни одну задачу не удастся решить с помощью неподходящего инструмента.


Многие позиции в таблице выше выглядят самоочевидными, оттого я до последнего сомневался, включать ли таблицу в книгу. Решил оставить – слишком уж часто нарушаются базовые правила и хороший в целом инструмент используется не по назначению. Думаю, вы и сами сталкивались с подобными нарушениями и их последствиями:
• Плохая идея – использовать MS Project для отчета о проекте высокому руководству. Такой подход редко работает, поскольку MS Project по определению детальнейший инструмент, сфокусированный на отслеживании абсолютно всех задач, входящих в контур проекта. Такой уровень деталей руководителей интересует редко, приводит к перегрузке и путанице. Безусловно, в MS Project есть механизм агрегации, но спроектирован он не идеально и в работе не очень удобен.
• Плохая идея – запихнуть детальную модель/процессную карту в PowerPoint. Запомните, PowerPoint – это инструмент для верхнеуровневой дискусии и ознакомления с проблемой. Он не предназначен для трансляции сложных идей и концепций. Сам размер слайда и возможности зрения накладывают ограничения на тип контента, который будет органично смотреться в формате ppt. Учитывайте это и не стремитесь сделать его универсальным средством обмена информацией внутри компании.
• Плохая идея – пытаться изложить все детали в теле письма. Такое впечатление, что некоторые сотрудники просто не владеют никакими программами, кроме Outlook. По-другому объяснить их намерение превратить свои письма в научные трактаты объяснить невозможно. При всем уважении к традициям эпистолярного жанра, длинное письмо в нынешних бизнес-реалиях – это не просто дурной тон. Это проявление непрофессионализма. Длинные письма – это сигнал, что автор либо на взводе, либо не умеет приоритизировать. Если вы чувствуете, что ваше письмо раздувается, – не пытайтесь объять необъятное. Разбейте его на несколько писем, вынесите вспомогательные данные в отдельный файл и прикрепите к письму. Комбинация «краткое письмо с выводами + вложение с деталями» дает читателю возможность самому определять глубину своего погружения в вопрос, и эта свобода очень ценится руководителями.
• Плохая идея – создавать вложение, когда можно обойтись только письмом. Запомните простую истину: файл во вложении открывают далеко не всегда. Если вам действительно нужно донести до читателя информацию, объем которой невелик, а структура сравнительно проста, – не усложняйте, изложите все письмом. Вложенные файлы – это для тех случаев, когда «все сложно».
• Плохая идея – работать с числами в MS PowerPoint или MS Word. PowerPoint и Word – витрина любой математической модели. Работать с числами нужно в MS Excel, а потом копировать результат в PowerPoint или Word, если это необходимо. Поскольку PowerPoint и Word не поддерживают формулы – ошибки в расчетах там гораздо более вероятны.
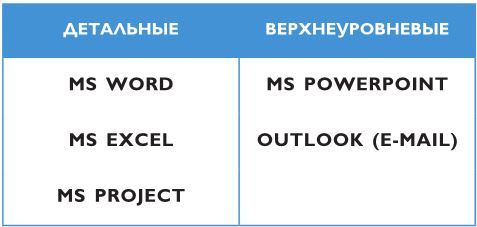
И здесь пирамида!
Возможно, вы обратили внимание, что базовые инструменты обмена информацией/программные продукты достаточно четко делятся на две категории – детальные и верхнеуровневые:
ПОТРАТЬТЕ 5—10 МИНУТ НА ПРОВЕРКУ СЛАЙДА ПЕРЕД ОТПРАВКОЙ. ЭТО БУДЕТ ЦЕННЕЙШАЯ ИНВЕСТИЦИЯ В КАЧЕСТВО ВАШЕГО ДОКУМЕНТА!

С подобным делением мы уже сталкивались, когда обсуждали принцип пирамиды. Вспомним, я рекомендовал любое сообщение структурировать иерархически по модели «основной посыл – аргументы – детали». Таким образом, между ступенями пирамиды и инструментами коммуникации возникает четкое соответствие:

Проще говоря, если вы имеете дело со сложным, объемным сообщением и хотите упростить его восприятие, принцип пирамиды придет вам на помощь:
• Изложите основную мысль и сопутствующие аргументы в письме или презентации, не вдаваясь в детали;
• Прикрепите дополнительный документ с детальной информацией в подходящем формате (Excel, Word, Project, Visio) и обращайтесь к нему при необходимости.
«Мы уже привыкли…»
На семинарах мне доводилось видеть множество неудачных отчетов и презентаций – неоптимальные дизайн-решения, недостаточный или, наоборот, избыточный уровень детализации, неверные акценты. При этом руководитель в полной мере осознает все эти недостатки, но они его не смущают. «Я привык, – часто можно услышать в ответ. – Пусть отчет и далек от совершенства, но я уже научился в нем ориентироваться и знаю, где находится нужная мне информация. Новый отчет может быть лучше, но мне потребуется время, чтобы его освоить, а этого времени у меня нет».
В подобном рассуждении есть известный практический смысл, и я редко пытаюсь переубедить руководителя в этом случае. В конце концов привычное решение может быть вполне рабочим, даже если не является оптимальным. К тому же руководители не одиноки в своем желании оставаться в рамках знакомых, но несовершенных конструкций.
В этом смысле показателен пример эволюции раскладки на клавиатурах современных устройств. Оказывается, раскладка QWERTY – на сегодняшний день универсальный стандарт – далеко не оптимальна с точки зрения скорости печати. Наоборот, она является одной из самых «медленных». И это не случайно, ведь она родом из времени механических печатных машин, а для этих устройств очень актуальной была проблема залипания клавиш. Раскладка QWERTY спроектирована так, что часто используемые вместе клавиши расположены на ней далеко друг от друга, что помогает от залипания, но снижает скорость печатания.
На сегодняшний день проблема залипания клавиш больше не актуальна. Многие из тех, кто использует в настоящий момент клавиатуры электронных устройств, никогда не работали на механической печатной машинке, а некоторые даже не представляют, как она выглядела. Однако раскладка клавиатуры жива и, несмотря на неоптимальное расположение клавиш, используется повсеместно. А все потому, что все мы к ней привыкли, – и это сильнейший аргумент в пользу ее сохранения.
Утомленный руководитель – злой руководитель
В этой главе мы много говорили о том, как обеспечить надлежащее качество информации для вашего руководителя. Надеюсь, у вас сложилось первичное представление, что следует понимать под «качеством» информации и и как создать вашему руководителю комфортную информационную среду. Мы подробно обсудили механизм взаимодействия пользователя с сообщением, сформулировали базовые законы информационного дизайна, подчеркнули роль указателей. Осталось, пожалуй, последнее – перевести все это в практическую или, если угодно, эгоистическую плоскость. Вполне очевидно, что, если вы начнете придерживаться принципа «Не заставляйте его думать», жизнь руководителя изменится к лучшему. Но как это отразится на вас?
Запомните: перегружать руководителя когнитивными задачами – крайне неудачная затея. Чем больше сил руководитель потратил, обрабатывая ваш отчет, тем хуже для вас. Особенно если вам от него что-нибудь нужно.
В 2006 году группа американских ученых провела эксперимент. Контрольной группе показывали фотографии голодающего ребенка и просили сделать пожертвование. Точно такую же фотографию демонстрировали второй группе, которую перед этим просили в течение пяти минут решать в уме арифметические примеры. Результат эксперимента – вторая группа жертвовала на 50 % меньше денег! Психологи единодушны – решая когнитивные задачи, мозг испытывает напряжение, «зажимается» и в меньшей степени настроен творить добро.
ДЛИННЫЕ ПИСЬМА – ЭТО СИГНАЛ, ЧТО АВТОР ЛИБО НА ВЗВОДЕ, ЛИБО НЕ УМЕЕТ ПРИОРИТИЗИРОВАТЬ.
Поэтому, если вы прислали руководителю отчет, который потребовал от него напряженной умственной работы, а следом направили запрос на бонус или отпуск, – готовьтесь к худшему. Утомленный руководитель не будет настроен благодушно просто в силу нейронной физиологии, поэтому в ваших же интересах обеспечивать его качественной информацией, не вызывающей когнитивных перегрузок. Проще говоря, не заставляйте его думать!
КОРОТКО О ГЛАВНОМ
◊ «Не заставляйте его думать» – важнейшее правило информационного взаимодействия с руководителем. Это не так просто – придется научиться смотреть на свою работу его глазами.
◊ Читатель взаимодействует с любым документом в формате внутреннего диалога. В своей голове он задает вопросы и рассчитывает получить на них ответы с минимальными усилиями. Если ответов нет, возникает целый спектр неприятных ощущений, ведущий в конечном итоге к потере доверия.
◊ Использование привычных решений (указателей) поможет руководителю разобраться в вашей работе. Не пренебрегайте ими.
◊ Чтобы не заставлять начальника думать, нужно позаботиться о многих вещах: поискать противоречия между визуализацией и смыслом, проверить факты, уважать традиции и выбрать правильный инструмент. Проще сказать, чем сделать.
◊ Нагружать руководителя непродуктивной умственной работой – плохая идея. Это выводит его из себя, истощает энергетически и морально, так что не ждите от него актов щедрости и милосердия.

