Проектирование для персоны Клевиса
Клевис опытом работы с компьютерами не обладал, как не обладал и терпением, чтобы сражаться с программой и получить желаемое лишь спустя некоторое время. Вопрос навигации для Клевиса мы решили достаточно просто: так как он не может и не хочет с ней разбираться, нужно оставить только один экран. А ответом на его нежелание изучать интерфейс стало предложение создать продукт, щедро снабженный пояснениями. Наше решение было скупо на варианты выбора, но богато информацией.
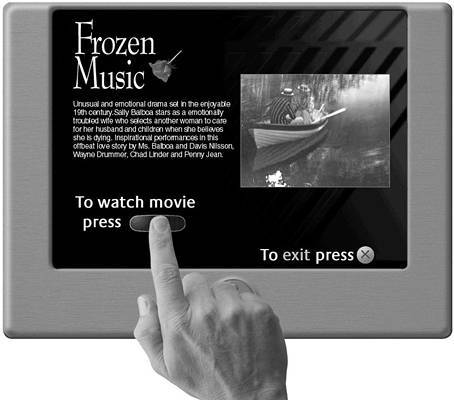
Мы поместили на экране горизонтальную прокручивающуюся галерею, состоявшую из постеров к фильмам и обложек музыкальных альбомов. Мы создали большую круглую ручку, которую назвали «колесо данных», – Клевис мог бы с легкостью крутить ее, аналогично селектору станций на радиоприемнике. Ручка не была изображением на экране, а представляла собой физический элемент управления, размещенный под экраном. Поворачивая ручку в разные стороны, Клевис видел бы, как вместе с этим плавно прокручивается галерея постеров: направо при вращении ручки по часовой стрелке и налево при вращении против часовой.

Так Клевис может просматривать постеры неторопливо, словно прогуливаясь по Бродвею и рассматривая витрины магазинов. Ему не приходится выбирать категорию фильма – и даже думать о том, к какому жанру относится фильм. А ввиду того что разветвленной структуры множественных выборов больше не было, мы вернулись к идее с сенсорным экраном, ведь теперь никому не нужно долбить по экрану, словно дятлу. Если Клевиса заинтересует какой-либо фильм, он просто один раз касается постера и тут же может просмотреть превью, прочесть информацию об актерском составе, ознакомиться с обзорами на эту картину и узнать стоимость просмотра. Затем он может сделать одно касание для начала просмотра или так же в одно касание вернуться к своей неторопливой прогулке по «проспекту кинофильмов».
Постеры к фильмам в прокручивающейся галерее размещены по типу «одноуровневой группировки» – так мы обычно называем единый слой, на котором вся информация разбита по группам. Мы довольно часто прибегаем к такому способу для замены древовидных структур в интерфейсах. Если вы взглянете на свой настоящий рабочий стол, книжные полки или откроете ящики комода – то, вероятно, заметите, что все вещи вы размещаете там по тому же принципу. С такой одноуровневой группировкой очень легко и быстро осваиваются все люди, включая Клевиса, Мари, Итана и Чака. При таком подходе категория фильма перестает быть обязательным выбором и становится полезной дополнительной информацией. Так у Клевиса появляется возможность присмотреться к постерам до того, как начинать просмотр фильма, и понять, к какой категории этот фильм относится. Это также позволяет решить проблему с отнесением фильма к различным категориям. Например, фильм «Правдивая ложь» может одновременно присутствовать в категории боевиков, приключений, кинодебютов, фильмов со спецэффектами, романтического кино и комедийных лент. Подход, основанный на иерархии, позволил бы отнести фильм только к одной категории, в то время как при одноуровневой группировке все возможные категории могут стать атрибутами фильма.

При прокрутке галереи постеры фильмов плавно сменяются обложками музыкальных альбомов и далее – изображениями к играм. Количество выборов достаточно, но не слишком велико, так что, прокручивая ручку, Клевис может легко добраться до любого элемента. Ручка выполнена крупной, а ее движения точны, так что она будет удобна даже для больших, огрубевших, пораженных артритом рук нефтяника Клевиса. Внизу экрана расположена панель навигации, по которой Клевис может увидеть, какие категории развлечений ему доступны, а небольшой указатель на панели перемещается, обозначая раздел, в котором он находится на данный момент.
Разработчики компании Sony не избежали ловушки трех чисел – 0, 1 и бесконечности. Система P@ssport на практике может справиться приблизительно с тремя десятками фильмов. На взгляд программиста, число 30 больше 0 и 1, а значит, оно эквивалентно бесконечности. Реализовать же отображение бесконечного числа фильмов – задача проблематичная, поэтому было принято решение разбить их на группы. Однако Клевису нравится прокручивать эти тридцать вариантов. Будь там даже сто вариантов, все равно он был бы доволен – он бы так же неторопливо «прогуливался», вновь переживая приятные воспоминания о фильмах, которые уже видел, и радостно предвкушал просмотр новых.
Весьма хорошо послужили бы делу и постеры к фильмам – они могли бы отразить важную информацию об актерском составе, сюжете и настроении фильма. Инженерам это было ясно, однако они беспокоились, что необходимость добавлять постеры создаст лишнюю нагрузку на поставщиков медиаконтента. Когда же нам довелось обсудить эту идею с некоторыми из них, они отреагировали прямо противоположным образом. Их невероятно захватила мысль, что постеры к фильмам можно встроить в интерфейс. Они ведь уже потратили сотни тысяч долларов на создание специалистами таких постеров, которые содержат краткие, но максимально информативные описания фильмов, подходящие для самой широкой аудитории. Отчего бы не применить это с пользой для нужд авиакомпании? Они увидели в этом новую прекрасную возможность подготовить растровые изображения постеров для нашего продукта.
Несмотря на то что наш интерфейс был в основном спроектирован под нужды ключевой персоны, мы также не забыли и о потребностях вторичных персон. Так, Чаку Бургермайстеру, частому гостю авиакомпании, было бы удобно иметь под рукой возможность быстрого доступа к опциям, так что мы встроили их в интерфейс, но чтобы Клевису это было незаметно. Когда Чаку потребовалось бы выбрать другой раздел и сделать это быстрее, чем предполагает круглая ручка, он мог бы просто коснуться нужного названия на панели навигации. Тогда программа моментально прокрутила галерею до начала выбранного раздела, без необходимости для Чака делать это самому. Клевис об этой возможности даже бы не задумался, несмотря на ее постоянную доступность, тем не менее обнаружить и освоить ее очень легко, поэтому пассажиры с более обширным опытом полетов, вроде Чака и Мари, смогут быстро разобраться в системе, изучив ее самостоятельно или наблюдая, как это делают другие.
Физические элементы управления в противовес изображениям на экране явно «призывают» произвести с ними некие манипуляции. Впервые обнаружив круглую ручку, Клевис по форме и расположению сможет догадаться, как ее использовать. Даже с учетом того, что Клевису неизвестно заранее, к чему может привести вращение ручки, стоит ему хоть немного ее повернуть – и он сразу же увидит результат, ведь движение галереи на экране совпадает с движением «колеса данных». Более того, он увидит, как другие пассажиры вращают ручку, а галерея прокручивается вслед за ней. Связь галереи на экране и круглой ручки очевидна, так что Клевис мгновенно освоит работу с системой развлечений.
* * *
До сих пор я подробно описывал лишь интерфейс, который мы спроектировали для персоны Клевиса Макклауда, пассажира авиарейса. Однако мы создали еще два более объемных интерфейса для двух других ключевых персон: стюардессы Аманды Кент и механика Мэла «Хоппи» Хоппера. Их цели отличны от целей Клевиса.
Убедившись в том, что безопасность пассажиров обеспечена, Аманда должна сфокусироваться на предоставлении качественного обслуживания, чтобы у каждого пассажира от полета остались только самые благоприятные впечатления. Потому интерфейс системы для нее должен предоставлять контроль всех операций в полете. Например, если Чак, занимающий место 24C, изъявит желание пересесть, потому что Клевис на месте 24B заснул и громко храпит, у Аманды должна быть возможность переместить счет Чака и наполовину просмотренный фильм на свободное место 19C, куда он пожелал пересесть.
Основным требованием к системе для Хоппи является возможность быстро оценить ее состояние. Он выявляет неисправности, определяет степень их серьезности и принимает решения по их устранению.
И Аманда, и Хоппи используют один и тот же экран, который находится на посту стюардов, однако интерфейсы для каждого из них кардинально различаются, потому как их цели тоже различны.
* * *
Если вы хотите проектировать программные продукты, которые сделают ваших пользователей счастливыми, вам нужно точно понимать, что это за люди. Потому персоны играют такую важную роль в проекте. Следующим шагом будет проектирование настолько мощного продукта, насколько это возможно, а для этого вам потребуется уделить больше внимания целям пользователей.

