2. Блок «Первый экран»
Этот функциональный блок имеет массу вариаций и отвечает за прохождение читателем первых двух этапов модели AIDA. Вместе с шапкой его еще иногда называют дескриптором. Если он терпит фиаско, то в 9 случаях из 10 текст работает плохо. Чаще всего первый экран включает большое фоновое изображение, которое иногда делают динамическим (в виде фрагмента видео). Лично я такой подход не приветствую, потому что в моих экспериментах статические изображения работают лучше.
Минимальный набор – только заголовок и фоновое изображение, посмотрите пример. Здесь первый экран вместе с шапкой. Для удобства можно разделять слои горизонтальными линиями, чтобы дизайнер видел структуру и отрисовывал дизайн соответственно. Если в прототипе есть явный разделитель, такой как широкий контейнер с границами, то горизонтальную линию можно не рисовать.

Пунктиром я обозначил границы контейнера заголовка. В дальнейшем я буду их делать невидимыми, чтобы не перегружать прототип. Обратите внимание, что на первом экране у нас может быть заголовок с подзаголовком или без, а также может присутствовать надзаголовок, как в примере.
Другая вариация первого экрана – когда кроме заголовка на фоновом изображении присутствуют ключевые выгоды с дополнительной визуализацией в виде небольших изображений – «иконок». Обратите внимание на выравнивание блоков (для удобства я показал границы курсивом): сами контейнеры выравниваем по сетке, а содержимое – центрируем относительно них.

Еще один вариант первого экрана – это связка заголовка с кнопкой. В прототипе элементы интерфейса, на которые человек может нажать и оставить свои контактные данные или оплатить заказ, называются «точкой захвата».
Словарь копирайтера
Иконки (англ. icon – значок) – небольшие изображения. Как правило, служат визуальным якорем и дополняют текст.
Точка захвата – один или несколько элементов интерфейса, с помощью которых человек оставляет свои контактные данные (конвертируется в лид) или оплачивает товар (конвертируется в клиента). Чаще всего в качестве точки захвата выступают кнопки, формы или виджеты (чаты на сайте).
Виджет – встраиваемое расширение, которое расширяет функционал сайта или приложения. В случае с конвертерами в роли виджетов могут выступать различные чаты или системы «перезвона» а-ля «Хотите мы перезвоним вам в течение 20 секунд?».

Такой подход используется, когда заголовок сообщает достаточное количество информации, чтобы человек согласился перейти на следующий этап. Иногда кнопка может служить лишь индикатором заинтересованности человека. Тогда на ней размещается текст «Подробнее», а нажатие просто переводит человека на следующий экран. При этом сам факт нажатия фиксируется системами аналитики и иногда называется микроконверсией.
Словарь копирайтера
Микроконверсия – промежуточное действие, совершаемое целевой аудиторией на конвертере.
Когда мы продаем товары (а также некоторые виды услуг), на первом экране может быть визуализация товара с ценой и дедлайном (ограничением по времени). О ценах и дедлайнах мы еще поговорим чуть позже. При этом цена на первом экране показывается только если она является атрибутом выгоды и ниже, чем у конкурентов. Если выше – ее нужно либо обосновать дополнительной ценностью, либо указать в блоках пониже, чтобы предварительно «подогреть» аудиторию.

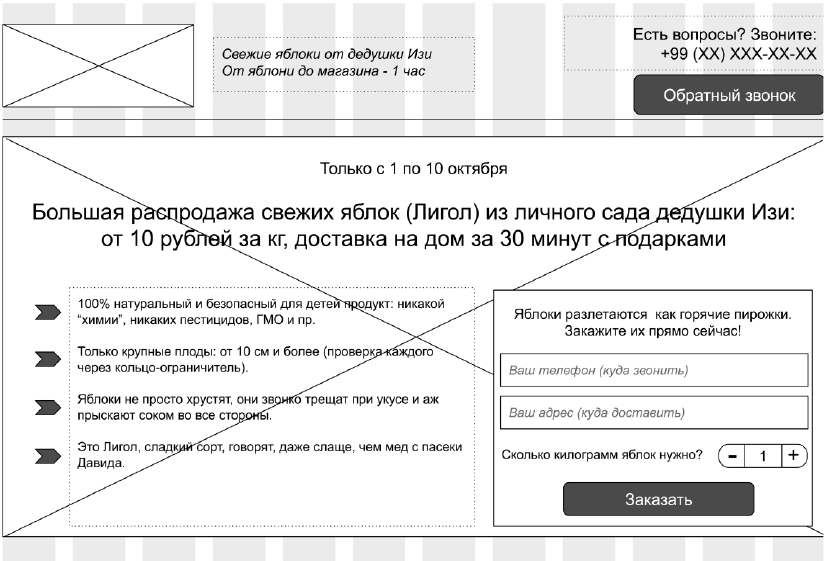
Наконец, еще одна модификация первого экрана – с явной точкой захвата в виде формы и преимуществами в виде списка. Это наиболее перегруженный вариант, и он используется в нишах с высокой конкуренцией, когда нужно с первых же секунд захватить сознание человека, чтобы он даже не проматывал страницу, а сразу конвертировался.

Количество преимуществ на первом экране прототипа (их размещение в виде списка еще называют «буллетами») при такой реализации желательно делать не более 4–5, иначе блок получится слишком перегружен информацией. И, само собой, подход нужно тестировать и сравнивать с другими, которые мы рассмотрели чуть выше.
Конверсия часто напрямую зависит от сложности формы. Чем сложнее форма и чем больше у нее полей, тем ниже конверсия. По этой причине поля для ввода текста хорошо заменять интерактивными элементами. Например, в примере нажать на плюсик, чтобы изменить количество, гораздо быстрее и проще, чем вначале нажать на поле, а затем ввести числовое значение.
Словарь копирайтера
Буллеты (англ. bullet – пуля) – элементы списка, в котором перечислены выгоды.
Вебвизор – инструмент в аналитической системе Яндекс. Метрика, который позволяет воспроизводить запись сеанса пользователя: как он водил курсором, куда нажимал, какие данные вводил и т. д.
Параллакс – изменение положения движущегося объекта относительно статического или динамического фона.
Я также не рекомендую использовать различные интерактивные элементы (вариации параллакса типа летающей ракеты на скролле, созвездия, которые объединяются линиями с курсором, глазки или что-то еще, что гоняется за курсором по всему экрану и пр.) Сколько бы экспериментов я ни проводил, подобные элементы проигрывали статике. Связано это в первую очередь с тем, что они неплохо развлекают аудиторию, но не лучшим образом сказываются на конверсии.

