6. Формы
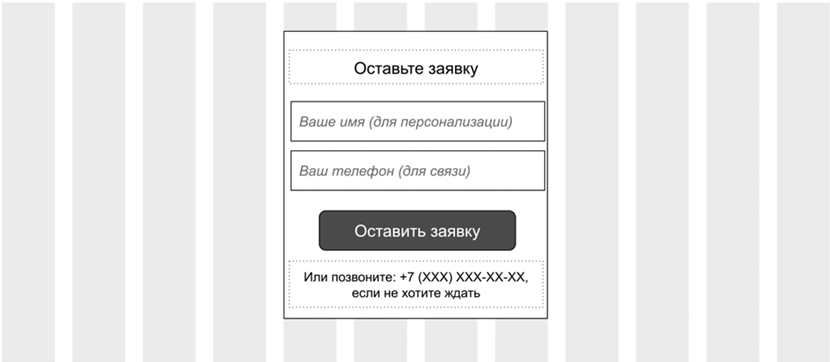
Формы – это поля для ввода данных. В прототипе их просто представить в виде текста и прямоугольников. Посмотрите ниже.

В этом примере по направляющим я выровнял только контейнер, разместив его по центру страницы. А все внутренние элементы я расположил по центру контейнера, поэтому они с направляющими могут не совпадать. Кнопку для контраста можно сделать темной, а текст на ней – белым.
7. Вкладки (табы)
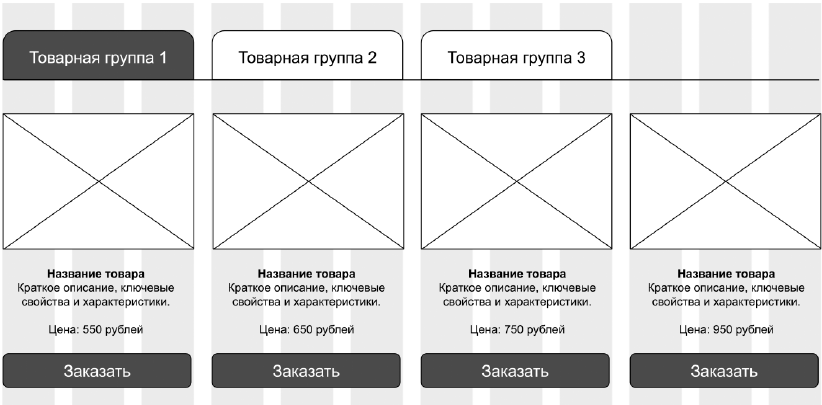
Этот элемент удобно использовать, когда в одном слое вы хотите уместить много однотипного контента, и при этом сэкономить место. При этом вкладка, открытая по умолчанию, должна отображать самое важное содержимое.

8. «Аккордеон»
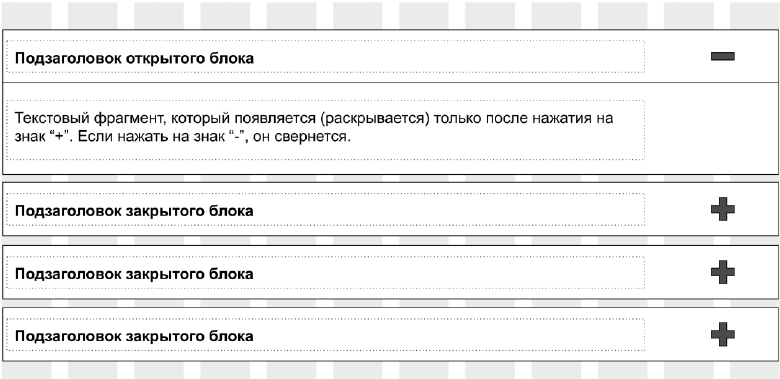
Динамический блок, который часто используется на этапе D в модели AIDA (обработка возражений и ответы на частые вопросы). Визуально он представляет собой строки с подзаголовками, которые раскрываются при нажатии.

9. Простейшие элементы
Это линии, стрелки, круги, треугольники и другие элементы, которые используются, чтобы облегчить восприятие. Плюс, сюда можно добавить простейшие интерактивные элементы: чекбоксы (поле для галочки) и радиокнопки (поле для выбора). Их можно использовать в различных комбинациях, в зависимости от задач. Чем больше нюансов и мелочей вы учитываете в прототипе, тем более сильное впечатление он производит на заказчика и дороже выглядит.

10. Значки и изображения
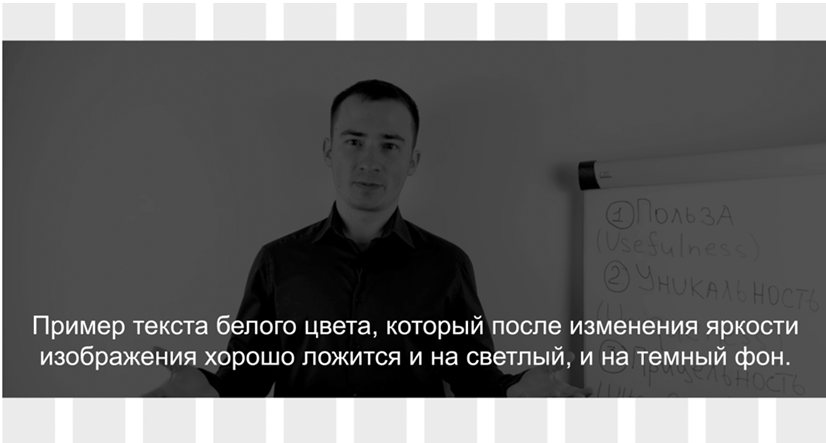
Вместо заглушек можно использовать значки (иконки) и изображения. Однако далеко не всегда текст, нанесенный на изображение, будет читабелен. В таких ситуациях помогает следующий подход: яркость изображения уменьшить на 65–70 %, а цвет заголовка сделать белым. Получится примерно так.

При таком подходе изображение по-прежнему остается видимым и выполняет свою функцию эмоционального вовлечения, но словно отходит на второй план, подчеркивая текст и делая на нем акцент.
В зависимости от того, какую программу или сервис вы используете, у вас может быть и больше элементов. Однако даже если вы используете что-то очень простое, типа Google Рисунков, то всегда можете создать нужный минимальный набор своими силами. Только сетку нужно будет найти. Скачать ее можно бесплатно на сайте 960.gs (в одном большом архиве шаблоны для большинства программ, в том числе рисунки в формате png).
Готовый прототип можно превратить в полноценную посадочную страницу. Для этого можно использовать конструкторы сайтов (Google Sites, Tilda, LPgenerator и др.) Это наиболее популярный вариант среди новичков за счет простоты освоения. Другой вариант – сделать собственный полноценный сайт (это требует навыков веб-разработки). Наконец, третий вариант – объединить усилия с дизайнером и верстальщиком.
В следующей главе мы рассмотрим основные блоки (наборы элементов), которые наиболее часто встречаются в современных конвертерах.
Глава 7
Функциональные блоки
Если вы присмотритесь к современным конвертерам в Интернете, то увидите, что 99 % из них состоят из типовых блоков. Только наполнение отличается. Таких блоков порядка двух десятков, и когда вы ими владеете, то легко можете из них, как из конструктора, собирать прототипы и экономить массу времени. Опытные копирайтеры создают специальные наборы из таких блоков, так называемый, «ударный файл», или, если по-английски, swipe-file.
Словарь копирайтера
Ударный файл (англ. swipe-file) – набор заготовленных шаблонов текста и функциональных блоков, которые адаптируются под решение текущей задачи.
Айдентика – набор элементов, которые раскрывают визуальный образ компании на рынке (изображения, стиль, цвета, формы, шрифты и т. д.).
1. Блок «Шапка»
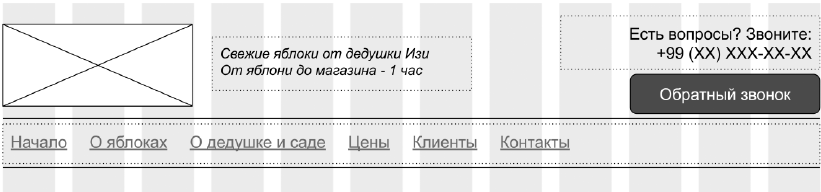
Первый слой на большинстве конвертеров. Включает логотип (элемент айдентики), иногда с краткой расшифровкой, мини-призыв с контактной информацией и, в ряде случаев, кнопку обратного звонка. Айдентика отлично работает, когда человек целенаправленно ищут вашу страницу. Кнопка обратного звонка – это больше стереотип, т. к. современные пользователи уже привыкли, что в правом верхнем углу можно найти такую кнопку.
Начинающие маркетологи нередко располагают в шапке еще и элементы навигации. Она бывает двух видов: сквозная (переводит на другие страницы сайта) и локальная (плавным движением переводит на блоки внутри страницы). Пример шапки со сквозной навигацией вы видите сейчас на рисунке ниже.

Я против того, чтобы использовать навигацию на конвертерах, закрывающих на целевое действие. В экспериментах, которые проводили мои коллеги и я (в том числе на миллионном трафике) навигация снижала конверсию примерно на треть. В этом есть и здравый смысл. Возьмем сквозную навигацию. Если на странице есть ссылка и на нее можно нажать, всегда найдутся люди, которые это сделают. И уйдут. Если вы платите деньги за каждого посетителя из контекстной рекламы, то какой смысл уводить людей другие страницы и терять деньги?! В этом нет смысла.
То же касается и локальной навигации. Если человек пришел на страницу и может сразу нажать, скажем, на «Цены» и перенестись на интересующий его блок, то рушится вся последовательность AIDA. И если ваши цены выше, чем у конкурентов, человек может уйти, так и не рассмотрев ценность вашего предложения. Другими словами, вместо того, чтобы следовать коммерческой логике, человек сам выбирает, что ему смотреть в первую очередь. Это рубит конверсию на корню.
Вот почему, когда вы видите конвертер с навигацией, и хотите его улучшить, попробуйте первым делом избавиться от нее. Высока вероятность, что вы повысите конверсию, «не сказав ни слова».
Словарь копирайтера
Сквозная навигация – навигация, которая размещается на всех страницах сайта и переводит пользователя на определенные страницы – главную, о компании и т. д.
Локальная навигация – навигация в рамках одной страницы, которая переводит пользователя на тот или иной функциональный блок.
Еще одна грубая ошибка – размещать на конвертере ссылки на соцсети. По той же причине: вы тратите деньги, а люди уходят в соцсети. То есть по факту вы просто платите за трафик для социальных сетей, хотя, по-хорошему, должно быть наоборот: соцсети должны питать трафиком ваш конвертер.
Все сказанное относится к конечным конвертерам (продуктовым страницам, одностраничникам), которые «закрывают» аудиторию на конкретное целевое действие. Для промежуточных страниц (главная, блог, страница категории и пр.) многостраничных сайтов это неактуально.

