Книга: Macromedia Flash Professional 8. Графика и анимация
Назад: Глава 5 Работа со слоями
Дальше: Глава 7 Работа с текстом
Глава 6
Работа с цветом и стилем линий
Что такое рисование? В основном — работа с цветом. Настроение любой картины создается в значительной степени соответствующим подбором цветов. Более того, настоящий художник должен иметь превосходное цветовое зрение, чтобы различить и перенести на бумагу (холст, дерево или иной носитель) все оттенки красок окружающего мира. И любой — и "бумажный", и компьютерный — художник сам готовит себе краски.
Именно поэтому разговор о цветах и управлении ими автор вынес в отдельную главу. Именно поэтому он не описал полностью работу с цветами в главе 3, рассказывающей о рисовании, а ограничился только базовыми средствами, без которых на первых порах не обойтись. Базовые средства хороши только для начинающих художников, рисующих на рабочем листе свои первые фигуры и не слишком озабоченных подбором цветов. Приготовить свои "краски" с их помощью вы не сможете.
В этой главе мы поведем разговор о средствах, предлагаемых Flash для работы с цветом. Мы подробнее рассмотрим уже знакомый нам селектор цвета, дополнительные инструменты и специальные панели.
Кроме того, мы рассмотрим некоторые инструменты для задания стиля линий. В терминологии Flash это значит, будет ли линия сплошной или штриховой, как будет оформлено пересечение линий и какой вид будут иметь их концы.
Инструменты выбора цвета
Но начнем мы отнюдь не с приготовления "красок". Первым делом мы поговорим о различных инструментах выбора цвета, доступных во Flash. Помимо области задания цвета главного инструментария и панели Properties, для этого используется особая панель Color Mixer, с помощью которой можно также создавать новые цвета, не существующие в селекторе. Да и сам селектор цвета таит в себе много сюрпризов.
Использование селектора цвета
Наличие селектора цвета — отличительная черта всех продуктов фирмы Macromedia. С ним мы уже знакомы. Мы умеем выбрать цвет с его помощью. Но всех его возможностей мы еще не знаем.
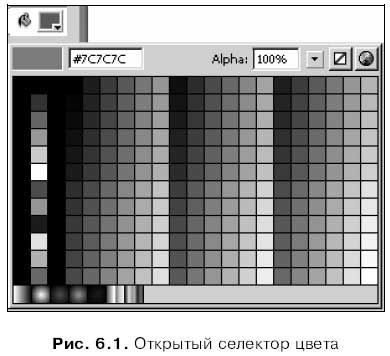
Давайте взглянем на рис. 6.1, на котором изображен открытый селектор цвета, находящийся в области задания цвета главного инструментария. Как его открыть, мы знаем еще из главы 3.

Мы видим, что большая часть окна селектора цвета занята набором цветных квадратиков, представляющих все доступные для выбора цвета, — так называемой палитрой. Чтобы выбрать требуемый цвет, нужно поместить курсор над соответствующим квадратиком и щелкнуть левой кнопкой мыши. Окно селектора цвета после этого закроется. Закрыть его без выбора цвета можно нажатием клавиши <Esc>.
Однако селектор цвета предоставляет еще одну интересную возможность. Давайте откроем его и присмотримся к курсору. Нетрудно заметить, что он после этого примет вид небольшой пипетки. Щелкнем этой "пипеткой" в нужной точке экрана — и цвет этой точки будет выбран селектором. Таким образом мы можем "позаимствовать" для работы цвет любого окна Windows, выбрать цвет из открытой в графическом редакторе фотографии и т. п.
В верхней части окна селектора находится небольшое поле ввода. В этом поле ввода отображается шестнадцатеричный код цвета той точки, которая в данный момент находится под курсором мыши. Все цвета, отображаемые на экране компьютера, однозначно идентифицируются их кодами. Попробуем перемещать курсор (имеющий вид пипетки) по экрану и посмотрим, как будет изменяться содержимое этого поля ввода. Разумеется, мы также можем ввести нужное значение кода цвета вручную, если, конечно, оно нам известно.
О кодах цветов мы еще поговорим в этой главе. А пока вернемся к селектору цвета.
В верхнем правом углу открытого окна селектора цвета находится небольшая кнопка:

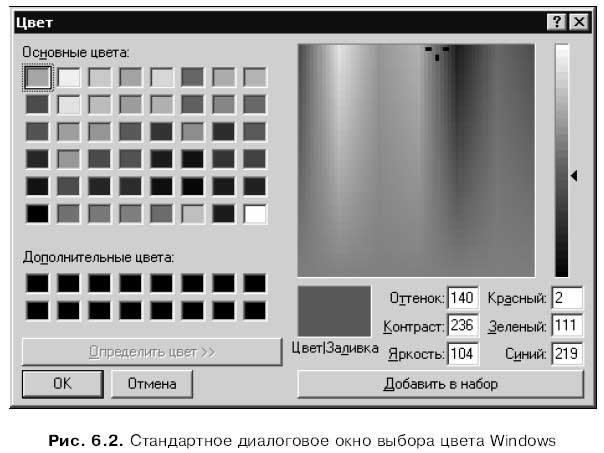
С ее помощью мы можем вызвать на экран стандартное диалоговое окно выбора цвета Windows (рис. 6.2). Это может понадобиться, если мы не смогли найти в палитре селектора нужного нам цвета. Как пользоваться этим окном, описано в интерактивной справке Windows.

Если в главном инструментарии выбран инструмент "прямоугольник", "эллипс" или "перо", то в верхнем правом углу окна селектора цвета появится кнопка:

Это кнопка отключения цвета, позволяющая запретить рисование контура или заливки, в зависимости от того, в каком селекторе цвета она была нажата. То есть если мы откроем селектор цвета фона, нажмем эту кнопку и нарисуем прямоугольник, последний не будет содержать заливку.
Если кнопка отключения цвета была нажата, то соответствующий селектор цвета будет перечеркнут (рис. 6.3) — "отключен". Чтобы снова "включить" его, достаточно открыть его и выбрать любой цвет.

Область Colors главного инструментария
Теперь посмотрим на область задания цветов Colors главного инструментария. Она тоже таит немало полезных сюрпризов.
В нижней части этой области находится еще одна кнопка отключения цвета. Она имеет такое же обозначение, как и аналогичная кнопка селектора цвета, только меньше по размерам. Чтобы "отключить" с ее помощью какой-либо селектор цвета, нужно щелкнуть на его обозначении (значке карандаша или ведра с краской), чтобы его выбрать (выбранный селектор цвета отображается в утопленном виде), и нажать эту кнопку. Чтобы "включить" селектор цвета, его нужно снова выбрать и еще раз щелкнуть по этой кнопке.
Кнопка, расположенная там же, задает для цветов линий и заливок значения по умолчанию:

Во Flash это соответственно черный и белый цвета.
А эта кнопка позволит нам мгновенно поменять местами цвета линии и заливок:

Создание новых цветов. Смеситель
Конечно, палитра селектора цвета весьма богата, и во многих случаях ее богатства может хватить. Однако для серьезной работы часто нужны цвета, которые в ней не присутствуют. Поэтому Flash предоставляет средства, позволяющие создавать новые цвета, применять их к выбранным на рабочем листе фрагментам изображения и добавлять при необходимости в палитру.
Этот инструмент — особая панель Color Mixer, называемая также смесителем цветов. Именно так мы и будем называть, для краткости, эту панель.
Чтобы вывести смеситель цветов на экран, нужно включить в меню Window пункт-выключатель Color Mixer или нажать комбинацию клавиш <Shift>+ +<F9>. Появившийся на экране смеситель цветов показан на рис. 6.4.

В левом верхнем углу смесителя цветов находятся два уже знакомых нам селектора цвета линии и заливки, которые можно выбирать щелчком мыши и использовать для выбора цветов. Также там присутствуют три дополнительные кнопки, аналогичные рассмотренным чуть выше кнопкам области Colors главного инструментария. Они пригодятся нам, если мы убрали с экрана главный инструментарий.
В нижней части смесителя цветов расположены две большие панели задания цвета. Пользоваться ими очень просто. Для этого сначала выбираем нужный селектор цвета — линии или заливки. После этого щелкаем мышью по нужной точке центральной (квадратной) панели, чтобы выбрать сам цвет, затем щелкаем по нужной точке правой (прямоугольной) панели, чтобы задать его интенсивность. Заданный таким образом цвет появится в выбранном селекторе и, одновременно, в расположенной в нижней части панели большой области предварительного просмотра цвета.
Под центральной (квадратной) панелью задания цвета находится уже знакомое нам поле ввода кода цвета. Так что мы можем быстро выбрать нужный цвет, введя туда его код, или, наоборот, узнать код выбранного с помощью других инструментов цвета.
А что же набор из четырех полей ввода, находящийся левее центральной панели задания цвета? Сейчас мы о нем поговорим.
Но сначала нужно выяснить все о режимах задания цвета. Как мы уже знаем, каждый цвет в компьютере однозначно описывается определенным набором чисел — кодом цвета. Так вот: режим задания цвета как раз и определяет, что собой представляет этот набор чисел и как он интерпретируется компьютером (точнее, программным обеспечением). Flash поддерживает два режима задания цвета, которые мы сейчас рассмотрим.
□ Режим RGB (от английского Red, Green, Blue — красный, зеленый, синий). Числовой набор, описывающий цвет, представляет собой три числа, показывающие содержание в нем красной, зеленой и синей составляющей соответственно. Каждое число может принимать значения от О (данная составляющая отсутствует) до 255 (максимальное значение составляющей). Каждое такое число занимает один байт; таким образом, цвет кодируется тремя байтами. Этот режим выбран по умолчанию.
□ Режим HSB (от английского Hue, Saturation, Brightness — цвет, насыщенность, яркость). Числовой набор, описывающий цвет, представляет собой три числа, задающие его оттенок, насыщенность и яркость соответственно. Каждое число также занимает один байт, и цвет, опять же, кодируется тремя байтами.
Задание нужного цветового режима осуществляется путем выбора соответствующего пункта-переключателя дополнительного меню смесителя. Пункт RGB этого меню соответствует режиму задания цвета RGB, пункт HSB — режиму HSB.
А вот теперь обратимся к набору полей ввода, который уже привлек наше внимание. Собственно задание чисел, описывающих цвет, производится с помощью трех полей ввода этого набора. Для режима RGB это поля ввода R, G и В, где вводятся соответственно доля красной, зеленой и синей составляющей цвета. Для режима HSB это поля ввода Н, S и В — оттенок, насыщенность и яркость.
Ниже этих трех полей ввода находится четвертое — Alpha, задающее уровень прозрачности цвета. Этот уровень задается в процентах: 100 % соответствуют полной непрозрачности цвета (фрагменты изображения, окрашенные этим цветом, полностью непрозрачны), а 0 % — его полной прозрачности (окрашенные таким цветом фрагменты полностью прозрачны, т. е. невидимы).
Если внимательно посмотреть на любое из этих полей ввода, то справа от него можно заметить небольшую кнопку со стрелкой, направленной вниз, — регулятор. При нажатии на эту кнопку на экране появится шкала регулятора с движком; перемещая мышью этот движок, можно задать нужное значение для поля ввода (рис. 6.5). Чтобы убрать шкалу регулятора, достаточно щелкнуть мышью в любом месте окна или на любом другом элементе управления. Такие поля ввода с регулятором часто используются во Flash.

В правом верхнем углу селектора цветов находится небольшой раскрывающийся список. С его помощью задается вид цвета. В данное время нас интересуют только два пункта этого списка. Пункт Solid задает обычный сплошной цвет, а пункт None — отсутствие цвета (т. е., соответственно, линия или заливка рисуемой фигуры будет невидима). Остальные пункты списка мы рассмотрим далее в этой главе.
Если в процессе работы мы создадим какой-либо очень удачный цвет и захотим сохранить его на будущее, мы выберем в дополнительном меню смесителя пункт Add Swatch. Созданный нами цвет будет добавлен в нижнюю строку палитры селектора цвета (см. рис. 6.1), где мы сможем в любой момент его выбрать для использования в рисуемом изображении.
Задание цвета линий и заливок
Ну зачем еще раз рассказывать о задании цвета линий и заливок? Что мы еще об этом не знаем? Неужели Flash — настолько мощная программа, что, сколько ни говори об одном и том же, все будет мало?
Увы, мало… Ведь, по сути, мы знакомы только с базовыми средствами задания цвета, позволяющими только задать сплошной цвет или отсутствие всякого цвета. А ведь Flash 8 может сделать цвет линии или заливки градиентным или вообще заполнить ее растровым графическим изображением. Вот как раз об этом мы сейчас и узнаем.
Задание сплошного цвета или отсутствия цвета
Окрасить уже нарисованную линию или заливку в другой цвет проще простого. Выделим нужную линию или заливку и выберем новый цвет в соответствующем селекторе цвета, расположенном в области Colors главного инструментария или в панели Properties (см. рис. 3.34). Сразу же после этого выделенная линия (заливка) будет закрашена выбранным нами цветом. Кроме того, именно этим цветом будут закрашиваться все линии (заливки), которые мы нарисуем потом.
Описанным выше образом можно выбрать для линии или заливки только сплошной цвет, т. е. равномерное ее заполнение однотонным цветом. Именно таким цветом мы рисовали во Flash наши первые фигуры.
Для задания нового сплошного цвета линии и заливки мы также можем воспользоваться смесителем цветов (см. рис. 6.4). Выделим линию (заливку), проверим, выбран ли в раскрывающемся списке вида цвета пункт Solid, и зададим нужный цвет с помощью уже знакомых нам инструментов.
Пункт None раскрывающегося списка вида цвета позволит нам задать отсутствие цвета для выделенной линии (заливки). Это значит, что, если мы выделим линию (заливку) и выберем этот пункт, она (выделенная линия или заливка) безвозвратно пропадет. (Хотя, конечно, проще удалить ее нажатием клавиши <Del>.)
Задание сложных цветов
С простыми — сплошным и "отсутствующим" — цветами мы разобрались. В самом деле, что там такого сложного — мы уже без малого четыре главы ими пользуемся.
А вот со сложными цветами — градиентным и графическим — дело обстоит, извините за каламбур, сложнее. Для их задания нам придется выполнить значительно больше манипуляций с разными элементами управления смесителя цветов. Но и результат будет не в пример эффектнее.
Итак, просьба любить и жаловать — сложные цвета Flash!
Градиентные цвета
В градиентных цветах цвет плавно меняется от одного значения к другому, например, от белого к черному. Вы можете увидеть пример градиентного цвета, если посмотрите на любое окно любой программы, работающей в операционной системе Microsoft Windows 98 или более новой ее версии — цвет его заголовка "плывет" от синего к светло-голубому.
Прежде чем мы продолжим разговор о градиентных цветах (иногда их для краткости называют градиентами), давайте введем один термин. Назовем цвета, на основании которых создан градиентный цвет, ключевыми. Например, для заголовка окна Windows 98 ключевыми цветами будут синий и светло-голубой.
На заметку
Предыдущие версии Flash позволяли окрашивать в градиентные цвета только заливки, но не линии. Поэтому тогда шла речь о градиентных заливках, а не о цветах.
Flash позволяет создавать два вида градиентных цветов: линейный и радиальный. В линейном градиентном цвете цвет меняется линейно при движении от одного конца фигуры к другому (рис. 6.6). В радиальном градиентном цвете цвет меняется при движении от центра воображаемой окружности, вписанной в фигуру, к ее периферии (рис. 6.7). Можно сказать, что названия этих цветов говорят сами за себя.


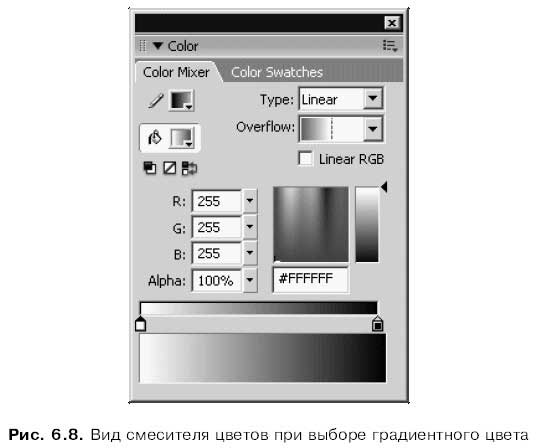
Чтобы окрасить выделенную линию или заливку линейным или радиальным градиентным цветом, придется воспользоваться смесителем. Выберем в раскрывающемся списке видов цвета соответственно пункт Linear (линейный градиентный цвет) или Radial (радиальный градиентный цвет) — и линейный, и радиальный градиентные цвета создаются одинаковым образом. После этого смеситель изменит свой вид (рис. 6.8).

Прежде всего, в нижней его части появится линейка для задания ключевых цветов заливки, имеющая вид шкалы, окрашенной в плавно перетекающие друг в друга цвета. Эта линейка схематично представляет наш будущий градиентный цвет и показывает на нем точки, окрашенные ключевыми цветами. Сами же ключевые цвета задают указатели цвета, имеющие вид небольших серых движков. Изначально этих движков всего два — это значит, что наш будущий градиентный цвет содержит только два ключевых цвета, — но может быть и больше.
Но как задать ключевой цвет, связанный с тем или иным указателем цвета? Очень просто. Щелкнем мышью по первому указателю цвета, после чего он станет черным — выбранным. Воспользовавшись селектором цвета, полями
ввода кода цвета или панелями задания цвета, мы задаем первый ключевой цвет. После этого щелчком мыши выбираем второй указатель цвета и задаем ключевой цвет для него. Получившийся градиентный цвет будет показан в расположенной в нижней части смесителя цветов области предварительного просмотра.
Еще мы можем перемещать указатели цветов мышью по линейке, чтобы подобрать нужное расстояние между ключевыми цветами в результирующем градиентном цвете. Так можно создать интересные цветовые эффекты.
Вообще, с градиентными цветами, как и со многими другими возможностями Flash, лучше всего поэкспериментировать. Это позволит вам, что называется, набить руку.
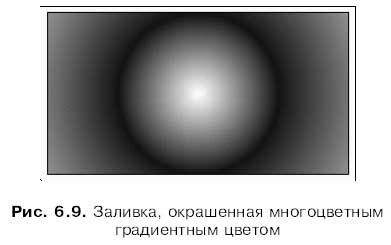
Только что мы создали наш первый градиентный цвет. Он содержит всего два ключевых цвета; такие градиентные цвета используются очень часто. Но наиболее эффектно, конечно, выглядят градиентные цвета, состоящие из нескольких ключевых цветов (многоцветные). Пример заливки, закрашенной трехцветным градиентом, показан на рис. 6.9 — белый цвет плавно перетекает в черный, а потом — снова в белый. Сейчас мы выясним, как создаются такие цвета.

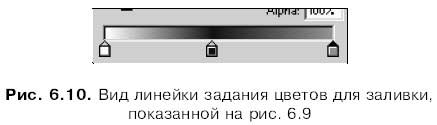
Прежде всего, нам будет нужно добавить на линейку новые указатели цвета. Для этого надо выбрать нужное место на линейке и щелкнуть чуть ниже ее, на уровне остальных указателей. После этого мы сможем задать для вновь созданного указателя цвета ключевой цвет и, если нужно, переместить его.
Для заливки, показанной на рис. 6.9, вид линейки задания цвета будет такой, как показано на рис. 6.10.

Внимание!
Flash поддерживает градиентные цвета, имеющие до восьми ключевых цветов включительно.
Чтобы удалить ненужный указатель цвета, достаточно "захватить" его мышью и "сдернуть" вниз.
Внимание!
Удалить два первоначальных указателя цветов, созданных самим Flash, невозможно.
Раскрывающийся список Overflow позволяет задать, как ключевые цвета располагаются внутри градиента. В качестве пунктов этого списка используются "говорящие" рисунки, так что проблем с ним быть не должно.
Созданный градиентный цвет мы можем сохранить в палитре селекторов цвета Flash. Для этого нужно будет выбрать в дополнительном меню смесителя пункт Add Swatch. Впрочем, мы уже говорили об этом.
Графические цвета
Графический цвет используют для заполнения линии или заливки растрового графического изображения (так называемое изображение-заливка). Часто такие заливки выглядят очень эффектно, но не следует забывать, что растровое изображение может значительно увеличить размер результирующего файла Shockwave/Flash.
Чтобы создать графический цвет, сначала нужно, опять же, вызвать на экран смеситель цветов. Далее выбираем в раскрывающемся списке видов цвета пункт Bitmap. Если мы еще ни разу не создавали графический цвет, Flash предупредительно выведет на экран стандартное диалоговое окно открытия файла Windows. В этом окне мы должны будем выбрать файл растрового изображения, которое будет использовано для создания графического цвета.
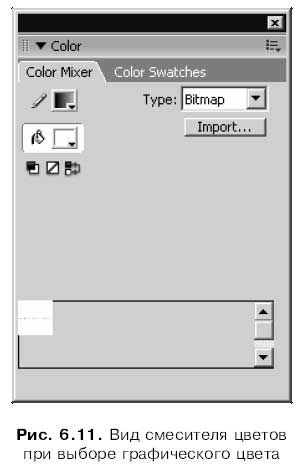
После того как мы выберем файл нужного нам изображения и нажмем кнопку открытия, смеситель цветов примет вид, показанный на рис. 6.11.

В нижней части смесителя цветов в этом случае появится список всех выбранных нами растровых изображений (на рис. 6.11 там присутствует только одно). Чтобы применить какое-либо из них в качестве графического цвета, достаточно щелкнуть по нему мышью. Пример заливки, закрашенной графическим цветом, показан на рис. 6.12.

Чтобы добавить в список новое растровое изображение, нужно щелкнуть по кнопке Import. Flash выведет на экран стандартное диалоговое окно открытия файла Windows, в котором мы сможем выбрать нужный файл, после чего будем должны нажать кнопку открытия.
Работа со сложными цветами
Так, создавать сложные цвета мы научились. Теперь настала пора познакомиться со средствами для работы с ними. Мы научимся применять к цветам трансформации, аналогичные трансформациям фрагментов изображения, рассмотренным в главе 4, и создавать фиксированные цвета.
Трансформация сложных цветов
Если при создании градиентной или графической заливки мы случайно щелкнули мышью не в той точке внутри замкнутого контура, и заливка получилась не такой, какая нам нужна, мы всегда можем исправить свою ошибку. В частности, мы можем изменить направление линейного градиента и радиус воображаемой окружности, на основе которой строится радиальный градиент. Подобные операции называются трансформациями цвета.
Для трансформаций цвета служит особый инструмент, называемый Gradient Transform ("Трансформатор градиента"). Хоть он и называется трансформатором именно градиента, но с его помощью можно манипулировать и графическим цветом. В этом разделе, кстати, работу с этим инструментом мы начнем рассматривать на примере именно графического цвета — так будет нагляднее.
Чтобы выбрать инструмент "трансформатор градиента", достаточно щелкнуть по кнопке, находящейся в главном инструментарии:

Или нажать клавишу <F> клавиатуры. Теперь, чтобы настроить цвет какой-либо фигуры, щелкнем ее мышью. Эта фигура будет выделена особым образом (рис. 6.13). Как мы видим, она помещается в уже знакомый нам прямоугольник выделения; на разных его сторонах и в центре находятся маркеры, с помощью которых и выполняется трансформация цвета.

Внимание!
Выделить фигуру, окрашенную сплошным цветом, при выбранном инструменте "трансформатор градиента" невозможно. Трансформации цветов доступны только для сложных цветов.
Что же можно делать с выделенной таким образом фигурой?
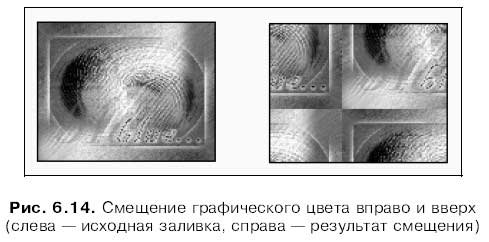
Во-первых, мы можем смещать ее цвет. Для этого нужно перетащить мышью круглый белый маркер, находящийся в центре прямоугольника выделения, — маркер смещения. Результат такой операции показан на рис. 6.14 — графический цвет был смещен вправо и вверх.

Во-вторых, можно изменять геометрические размеры образца цвета. Чтобы добиться этого, нужно перетащить мышью один из трех больших квадратных маркеров изменения размера. Маркер на левой стороне прямоугольника выделения меняет ширину образца цвета, а маркер на нижней стороне — его высоту. Если же нам нужно менять одновременно и ширину, и высоту прямоугольника с сохранением его пропорций, воспользуемся маркером, расположенным в его левом нижнем углу. Пример изменения размеров образца графического цвета показан на рис. 6.15 — он был сжат по горизонтали.

На рис. 6.15 хорошо видно, что, если размеры образца графического цвета оказываются меньше размеров заполненной им фигуры, для заполнения ее будет использовано несколько изображений-заливок, составляющих графический цвет. Опытные художники говорят в этом случае, что программа выполняет закраску мозаикой (по-английски: tile).
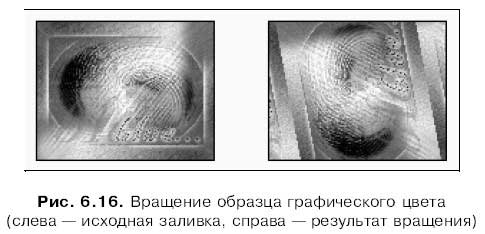
В-третьих, можно вращать образец графического цвета вокруг центра, обозначенного маркером смещения. Для этого нужно перетаскивать мышью круглый маркер, расположенный в правом верхнем углу прямоугольника выделения, — маркер вращения. Результат, достигаемый при этом, показан на рис. 6.16. В этом случае также может быть использована мозаика, так как по высоте изображение-заливка оказалось уже, чем нужно для того, чтобы заполнить фигуру целиком.

В-четвертых, образец графического цвета можно сдвигать относительно заполняемой им фигуры. Для этого достаточно перетащить мышью один из двух круглых маркеров сдвига, расположенных на правой и верхней стороне прямоугольника выделения. Верхний маркер "отвечает" за сдвиг по горизонтали, правый — соответственно за сдвиг по вертикали. Результат сдвига образца графического цвета показан на рис. 6.17.

Многие из этих действий мы можем выполнять и над линейными градиентными цветами. А именно — смещение, изменение одного из размеров и вращение. На рис. 6.18 показаны все доступные маркеры.

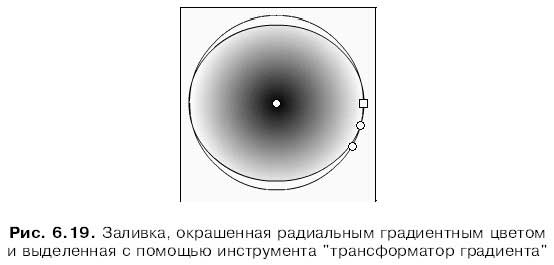
В случае же радиального градиентного цвета все немного по-другому. Посмотрим на рис. 6.19 — и сразу станет понятно, почему. Прежде всего, здесь нужно говорить не о прямоугольнике, а об окружности выделения. Далее, сразу не понятно, какой маркер за что "отвечает". Хорошо заметны только маркер смещения (он всегда находится в центре) и маркер изменения размера, а именно, ширины (он находится справа и имеет вид квадрата — это единственный квадратный маркер из всех изображенных на рисунке). Остальные же маркеры мы сейчас рассмотрим.

Если, начиная от маркера изменения ширины образца, следовать вдоль окружности выделения по часовой стрелке, первым встретившимся нам маркером будет маркер изменения радиуса окружности. (Не путайте его с маркером изменения ширины!) Попробуем переместить оба этих маркера и посмотрим, что получится (рис. 6.20).

Если продолжать наше воображаемое путешествие по окружности, то следующим маркером будет маркер вращения. Как им пользоваться, мы уже знаем.
Фиксированные цвета
Обычно, если мы окрасим заливки в градиентный или графический цвет, Flash делает эти цвета независимыми друг от друга. При этом считается, что каждая заливка на рабочем листе существует сама по себе, вне зависимости от того, какие заливки ее окружают. Это хорошо заметно на рис. 6.21.

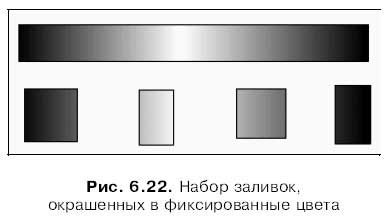
Однако иногда бывает нужно создать набор заливок, окрашенных в зависимые или фиксированные цвета. Например, такой, какой показан на рис. 6.22 — там хорошо видно, что один цвет как бы "растягивается" на несколько заливок, в то время как его начало зафиксировано в одной из них.

Чтобы создать фиксированный цвет, следует воспользоваться модификато ром Lock Fill (Фиксация заливки), доступным при выборе инструментов "кисть" или "ведро с краской". Он включается кнопкой-выключателем:

Кнопка эта, как и все другие кнопки модификаторов, находится в области Options главного инструментария.
Процесс создания заливки, окрашенной в фиксированный цвет, состоит из нескольких этапов. Давайте их рассмотрим.
1. Выбираем инструмент "кисть" или "ведро с краской".
2. Включаем или отключаем, при желании, модификаторы этого инструмента, кроме модификатора "фиксация заливки".
3. Щелкаем мышью внутри того контура, в котором хотим создать начало заливки, окрашенной фиксированным цветом.
4. Включаем модификатор "фиксация заливки".
5. Продолжаем щелкать внутри других контуров, на которые мы хотим распространить созданную на предыдущем шаге заливку.
6. Закончив, обязательно отключаем модификатор "фиксация заливки", если не хотим, чтобы созданная нами заливка распространялась и на другие контуры нашего изображения.
Как видим, создать заливку, окрашенную фиксированным цветом, очень просто. А чтобы добавить ей эффектности, мы можем воспользоваться модификатором "трансформатор заливки" и изменить ее.
Работа с линиями
Ну все, с цветами и их заданием мы разобрались. И даже успели немного поэкспериментировать с ними.
Теперь самое время рассмотреть средства Flash для работы с линиями контуров. Это, прежде всего, средства для задания стиля линии — это в терминологии Flash ее начертание: сплошная, точечная, штриховая, штрихпунктирная и т. п. Плюс еще один вспомогательный инструмент, который может нам потом пригодиться.
Задание стиля линий
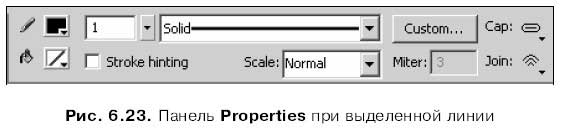
Для задания стиля линий используется панель Properties. Она предоставит соответствующие элементы управления, если мы выделим на рабочем листе какую-либо линию или контур. Эти элементы управления показаны на рис. 6.23.

С помощью большого раскрывающегося списка мы можем выбрать любой из набора предопределенных стилей линии: тонкая, толстая, штриховая, неровная, точечная и др. Левее раскрывающегося списка расположено уже знакомое нам поле ввода с регулятором, задающее толщину линии в типографских пунктах (в этих единицах измеряются размеры шрифтов) от 0 до 200. Ну, и с помощью верхнего селектора цвета мы можем задать цвет линии.
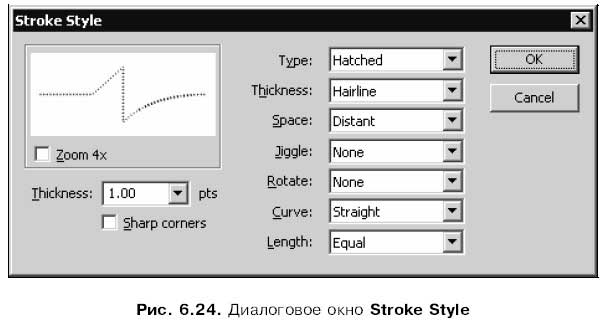
Если нам не хватит предопределенных стилей линии, щелкнем по кнопке Custom, расположенной правее раскрывающегося списка стилей линии. На экране появится диалоговое окно Stroke Style, показанное на рис. 6.24.

В верхнем левом углу этого диалогового окна находится область предварительного просмотра, в которой показывается результат наших экспериментов над линией. Флажок Zoom 4х позволяет включить или отключить четырехкратное увеличение содержимого области просмотра, если мы пожелаем посмотреть, из чего состоит наша линия, в деталях.
В поле ввода со списком Thickness задается толщина линии в типографских пунктах.
Флажок Sharp corners включает или отключает "заострение" концов линий.
В раскрывающемся списке Туре выбирается тип линии:
□ Solid — сплошная линия;
□ Dashed — пунктирная линия;
□ Dotted — точечная линия;
□ Ragged — имитация линии, проведенной вручную;
□ Stipple — линия, состоящая из чернильных пятен;
□ Hatched — линия, состоящая из поперечных черточек.
Если выбран пункт Dashed, то ниже раскрывающего списка Туре появятся два дополнительных поля ввода Dash. В левом вводится длина штрихов, а в правом — расстояние между штрихами. Обе эти величины задаются в типографских пунктах.
Если выбран пункт Dotted, в диалоговом окне появится одно дополнительное поле ввода Dot spacing. В нем вводится расстояние между отдельными точками, измеряемое также в пунктах.
Если выбран пункт Ragged, в диалоговом окне появятся три дополнительных раскрывающихся списка: Pattern, Wave height и Wave length.
В раскрывающемся списке Pattern задается дополнительный тип линии:
□ Solid — непрерывная линия;
□ Simple — линия, состоящая из отрезков одинаковой длины;
□ Random — линия, состоящая из отрезков разной длины;
□ Dotted — линия, состоящая из отрезков одинаковой длины, разделенных точками;
□ Random Dotted — линия, состоящая из отрезков разной длины, разделенных точками;
□ Triple Dotted — линия, состоящая из отрезков одинаковой длины, разделенных двойными точками;
□ Random Triple Dotted — линия, состоящая из отрезков разной длины, разделенных двойными точками.
В раскрывающемся списке Wave height задается "волнистость" линии. Он содержит четыре пункта: Flat, Wavy, Very Wavy и Wild, задающих соответственно полное отсутствие "волнистости", малую, среднюю и сильную "волнистость".
В раскрывающемся списке Wave length задается длина получившихся "волн"; пункты Very Short (очень короткие), Short (короткие), Medium (средней длины) и Long (длинные) меняют длину "волн" от минимальной до максимальной.
Если в раскрывающемся списке Туре выбран пункт Stipple, то в диалоговом окне появятся три дополнительных раскрывающихся списка: Dot size, Dot variation и Density.
В раскрывающемся списке Dot size задается размер пятен — от минимального до максимального — с помощью пунктов Tiny (крошечный), Small (малый), Medium (средний) и Large (большой).
С помощью раскрывающегося списка Dot variation задается разница в размерах точек, составляющих линию. Этот список имеет четыре пункта:
□ One Size — пятна имеют одинаковый размер;
□ Small Variation — размер пятен немного меняется;
□ Varied Sizes — размер пятен меняется сильно;
□ Random Sizes — размер каждого пятна выбирается случайным образом. Практически выбор этого пункта дает тот же эффект, что и выбор пункта Varied Sizes.
В раскрывающемся списке Density устанавливается, насколько близко друг от друга находятся отдельные пятна. Здесь доступны четыре пункта:
□ Very Dense — пятна расположены настолько близко друг к другу, что сливаются в одну линию;
□ Dense — пятна расположены близко друг к другу, сливаясь во множество непрерывных отрезков;
□ Sparse — пятна расположены далеко друг от друга и не сливаются;
□ Very Sparse — пятна расположены очень далеко друг от друга.
В случае же выбора в раскрывающемся списке Туре пункта Hatched в диалоговом окне Line Style появятся целых шесть дополнительных раскрывающихся списков. Рассмотрим их.
Раскрывающийся список Thickness задает толщину штрихов, составляющих линию. Он имеет четыре пункта: Hairline (очень тонкие, "волосяные" штрихи), Thin (тонкие), Medium (средней толщины) и Thick (толстые).
Раскрывающийся список Space позволяет задать расстояние между отдельными штрихами. Он также имеет четыре пункта: Very Close (очень близко друг к другу), Close (близко), Distant (далеко) и Very Distant (очень далеко).
Раскрывающийся список Jiggle задает величину сдвига отдельных штрихов друг относительно друга, иначе говоря, их "разболтанность". Доступны четыре пункта: None (без сдвига), Bounce (небольшой сдвиг), Loose (средний сдвиг) и Wild (полнейшая "разболтанность").
Раскрывающийся список Rotate задает величину поворота отдельных штрихов друг относительно друга. Доступны четыре пункта: None (без поворота),
Slight (небольшие углы поворота), Medium (средний поворот) и Free (угол поворота может достигать 90° — настоящая "свистопляска" штрихов).
Раскрывающийся список Curve позволяет задать степень искривленности штрихов. Он имеет четыре пункта: Straight (никакой искривленности, все штрихи прямые), Slight Curve (небольшая искривленность), Medium Curve (средняя искривленность) и Very Curved (большая искривленность).
Последний раскрывающийся список — Length — позволяет задать, насколько меняется размер соседних штрихов. Здесь имеются четыре пункта: Equal (все штрихи одинаковы), Slight Variation (размеры изменяются в небольших пределах), Medium Variation (размеры меняются в средних пределах) и Random (размер каждого штриха выбирается случайным образом).
Задав нужный стиль линии, нужно нажать кнопку ОК для его применения или Cancel для его отмены. Заданный нами стиль будет тотчас применен к выделенной линии. Более того: все линии, которые мы потом нарисуем, будут иметь этот стиль.
Дополнительные параметры стиля линий
Теперь настало время обратиться к инструментам, появившимся во Flash 8. Эти инструменты также доступны из панели Properties и позволяют задать дополнительные параметры стиля линий.
Начнем мы с флажка Stroke hinting. Если его включить, то все выделенные и вновь рисуемые линии будут выровнены по пикселам рабочего листа. В результате Flash для вывода этих линий не будет использовать сглаживание, что может положительно сказаться на скорости их вывода и качестве изображения. Но если требуется нарисовать что-то очень точно, флажок Stroke hinting лучше отключить.
Кнопка с меню Сар (рис. 6.25) позволяет задать вид концов линий. Меню этой кнопки содержит три пункта: None (нет особого оформления концов линий), Round (скругленные) и Square (Квадратные).

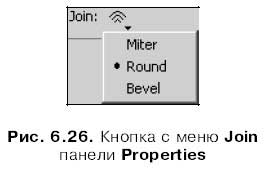
Другая кнопка с меню — Join (рис. 6.26) — позволяет задать вид углов, образуемых смыкающимися линиями. Ее меню также содержит три пункта: Miter (Заостренные углы), Round (Скругленные углы) и Bevel (Затупленные углы).

Если в меню кнопки Join выбран пункт Miter, становится доступно поле ввода Miter. В этом поле вводится величина заостренности углов в типографских пунктах. Если заостренный угол, образуемый смыкающимися линиями, выступает более чем на заданную величину, Flash его обрезает.
Инструмент Ink Bottle ("Чернильница")
Воспользовавшись инструментом "чернильница", мы можем изменить цвет и стиль контура любой фигуры, щелкнув в любом ее месте, даже в области заливки. Чтобы выбрать этот инструмент, нужно щелкнуть по кнопке находящейся в главном инструментарии:

Или нажать клавишу <S> клавиатуры. Курсор мыши примет вид небольшой опрокинутой чернильницы.
После этого задаем нужные цвет и стиль линии с помощью панели Properties и щелкаем в любом месте фигуры, контур которой мы хотим изменить. Проще всего, разумеется, щелкнуть на ее заливке — она все-таки объемнее, чем линии контура, и промахнуться мимо нее невозможно.
Инструмент Eyedropper ("Пипетка")
Иногда бывает необходимо скопировать параметры (цвет и стиль) какой-либо линии или заливки и применить их к другой линии или заливке. Конечно, можно просто выставить их параметры вручную, но, согласитесь, это долго и неудобно. Проще воспользоваться инструментом "пипетка", предусмотренным как раз для такого случая.
Чтобы выбрать инструмент пипетка, щелкнем по кнопке, находящейся в главном инструментарии:

Или нажмем клавишу <1> клавиатуры. Курсор мыши примет вид пипетки.
Выбрав этот инструмент, щелкнем на линии или заливке, параметры которых мы хотим скопировать. Если мы щелкнем на линии, Flash автоматически выберет инструмент "чернильница", если же на заливке — "ведро с краской". В последнем случае также автоматически включится модификатор "фиксация заливки"; если он не нужен, мы можем его отключить.
Теперь, чтобы применить выбранные параметры к другим линиям или заливкам, нам остается только щелкнуть на них. Просто, не правда ли?
Работа с палитрами
Когда мы знакомились с селектором цветов, то назвали весь доступный в его окне набор цветов палитрой. Также мы узнали, что в эту палитру можно добавлять новые цвета, созданные с помощью смесителя цветов. После этого мы в любой момент сможем выбрать и применить к выделенному фрагменту изображения созданные нами цвета, воспользовавшись селектором цвета.
Так вот, палитра селектора цвета содержит набор всех цветов, что мы использовали в данном изображении Flash. Каждый документ Flash содержит свою собственную палитру, которая сохраняется в файле документа. Когда мы экспортируем готовое изображение, палитра перекочевывает в результирующий файл Shockwave/Flash. Отсюда следует, что если палитра велика, то результирующий файл, соответственно, увеличивается в размерах. Умело подобрав палитру и, возможно, ограничив количество используемых в изображении цветов, мы сможем уменьшить размер этого файла.
Давайте выясним, каким образом можно управлять палитрой документа Flash.
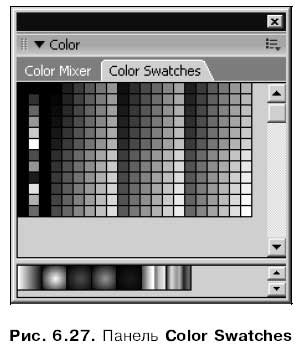
Вся работа над содержимым палитры осуществляется с помощью панели Color Swatches (рис. 6.27). Чтобы вызвать ее на экран, нужно включить пункт-выключатель Color Swatches меню Window или нажать комбинацию клавиш <Ctrl>+<F9>.

Эта панель состоит из двух частей. В верхней ее части находится уже знакомая нам палитра сплошных цветов, в нижней — образцы различных видов градиентных и графических цветов, созданных как самим Flash при создании данного документа, так и нами в процессе работы. Мы можем перемещать мышью серую полосу, разделяющую эти части, меняя их размеры.
Выбрать любой цвет в палитре можно, как обычно, щелчком мышью. Выбранный цвет выделяется белым квадратом. Если на рабочем листе у нас была выделена какая-либо линия или заливка, то выбранный в панели Color Swatches цвет будет тотчас к ней применен.
Мы уже знаем, как добавлять в палитру новые цвета. Давайте выясним, что еще можно с ними делать.
Если Flash позволяет нам добавлять в палитру новые цвета, то уж конечно он должен позволить нам и удалять их. Для этого нужно всего лишь выделить ненужный цвет и выбрать пункт Delete Swatch дополнительного меню этой панели.
Кроме того, есть возможность создать копию (продублировать) выбранного цвета. Это пригодится, если мы собираемся создать новый цвет, слегка отличающийся от уже существующего. Выделяем цвет, который мы хотим продублировать, и выбираем пункт Duplicate Swatch дополнительного меню.
Если мы создали, с нашей точки зрения, исключительно удачную палитру и хотим приберечь ее для дальнейшего использования, мы можем сохранить ее в виде файла на диске. Файл этот может иметь расширение clr (так называемые файлы цветовых наборов Flash) или act (цветовые таблицы). Цветовые наборы Flash могут быть использованы только в самом Flash, а цветовые таблицы поддерживаются также другими графическими программами, в частности, Macromedia Fireworks и Adobe Photoshop.
Чтобы сохранить цветовую палитру в файле, мы выберем пункт Save Colors дополнительного меню. На экране появится стандартное диалоговое окно сохранения файла Windows. Задаем имя файла, выбираем его формат и нажимаем кнопку сохранения.
Также мы можем сохранить созданную нами палитру в качестве палитры по умолчанию, которая будет использоваться во всех вновь создаваемых документах Flash. Для этого выберем пункт Save as Default дополнительного меню.
Чтобы загрузить сохраненную ранее палитру из файла, затерев существующую, мы выберем в дополнительном меню пункт Replace Colors. Если же мы хотим добавить в существующую палитру цвета из сохраненной, выберем пункт Add Colors. В обоих этих случаях на экране появится стандартное диалоговое окно открытия файла Windows. Выбираем формат файла, сам файл и нажимаем кнопку открытия.
Мы также можем загружать цвета из графических изображений формата GIF. При этом также возможно как добавить цвета к существующей палитре, так и полностью заменить ее.
Чтобы загрузить палитру по умолчанию, заменив ею существующую, выберем в дополнительном меню пункт Load Default Colors. А чтобы очистить палитру, удалив из нее все цвета, оставив только черный, белый и простейший черно-белый линейный градиент, воспользуемся пунктом Clear Colors.
Пункт Web 216 дополнительного меню позволит нам загрузить так называемую безопасную палитру WWW. Эта палитра включает в себя 216 цветов, которые гарантированно будут отображаться на любом компьютере. Если мы создаем изображения для публикации в Интернете, то будет лучше всего использовать именно эту палитру.
Последний пункт дополнительного меню Sort by Color позволит нам отсортировать цвета в палитре по оттенку. К сожалению, вернуть обычный порядок сортировки цветов после этого невозможно.
Что дальше?
Вот мы и научились работать с цветами. Разговор об этом вышел долгим и обстоятельным — сами посудите, ведь любой художник, "бумажный" или компьютерный, фактически всегда работает с цветом. Цвет — основа живописи, из мазков различных цветов состоят бессмертные шедевры…
Ну да ладно, бог с ними, с шедеврами! Нас-то что дальше ждет?
А ждет нас работа с текстом. Мы научимся создавать текстовые блоки и управлять ими. А также выясним все о том, как Flash поддерживает различные шрифты.
Назад: Глава 5 Работа со слоями
Дальше: Глава 7 Работа с текстом

