Книга: Macromedia Flash Professional 8. Графика и анимация
Назад: Глава 6 Работа с цветом и стилем линий
Дальше: Глава 8 Образцы, экземпляры и библиотеки
Глава 7
Работа с текстом
Текст? Но зачем графическому пакету поддерживать работу с текстом?
Во-первых, часто бывает так, что лучше сказать пару слов, чем рисовать мегабайты хитроумной графики. Во-вторых, текст зачастую является составной частью изображения, как например заголовок сайта или название художественного фильма. В-третьих, без работы с текстом не обойтись при создании Web-сайтов, полностью реализованных на Flash, ведь главное на сайте — это текст, не так ли?
Вот поэтому Flash 8 и поддерживает работу с текстом. Причем текст этот может быть набран разными шрифтами, с различным типом выравнивания; можно также задать абзацные отступы и красную строку. Более того, Flash позволяет применить к тексту различные трансформации, изменить его цвет и даже анимировать. (Тут мы немного забежали вперед — анимация будет описана в части III этой книги.) Вообще, во Flash с текстом (как и с графикой) можно делать все, что угодно, и даже чуть больше.
В этой главе мы поговорим о возможностях, предоставляемых Flash для работы с текстом.
Текстовые блоки и работа с ними
Любой текст, который мы поместим на рабочий лист, будет заключен в так называемый текстовый блок. Это особый примитив, мало чем отличающийся от уже знакомых нам "графических" примитивов — линий и заливок. О работе с текстовыми блоками мы сейчас и поговорим.
Работа с текстовыми блоками
Создание текстовых блоков выполняется с помощью особого инструмента Text (Текст). Чтобы выбрать его, нужно щелкнуть по кнопке главного инструментария:

Или нажать на клавиатуре клавишу <Т>. После этого курсор мыши примет вид небольшого крестика с буквой А.
Как только мы выберем инструмент "текст", мы можем приступить к созданию текстовых блоков. Сделать это можно двумя способами; при этом мы получим текстовые блоки двух видов с весьма сильно различающимися свойствами.
Первый способ создания текстового блока — самый простой. Мы просто щелкаем в той точке рабочего листа, где должен находиться левый верхний угол создаваемого текстового блока. После этого там появится небольшой синий прямоугольник с мигающим текстовым курсором. Этот прямоугольник — и есть только что созданный нами текстовый блок, пока еще не содержащий никакого текста.
Текст в текстовый блок вводится так же, как в обычном текстовом редакторе. Для переноса текста на новую строку при наборе текста используется клавиша <Enter>. Также мы можем редактировать текст, пользуясь клавишами-стрелками, <Backspace>, <Del> и др.
Пользуясь мышью или стандартными клавиатурными комбинациями, мы можем выделять фрагменты текста и работать с буфером обмена Windows. В частности, мы можем выделять слова двойным щелчком мыши и выделять все содержимое текстового блока нажатием клавиатурной комбинации <Ctrl>+<A>, перемещать и копировать его в буфер обмена Windows.
Также мы можем перенести текст из другого Windows-приложения, например, Microsoft Word. В случае достаточно большого текста это может оказаться более удобным, чем набор его прямо во Flash, так как Word содержит, кроме всего прочего, систему проверки орфографии, которая, несмотря на все ее недостатки, часто бывает полезна.
Введем текст в текстовый блок и посмотрим на него. То, что мы увидим, показано на рис. 7.1.

Прежде всего, мы увидим сам введенный нами текст, ставший содержимым этого текстового блока. Также хорошо заметен черный прямоугольник выделения с маленькими черными маркерами изменения размера. И — еще один, незнакомый нам маркер, имеющий вид окружности и находящийся в правом верхнем углу прямоугольника выделения. Об этом маркере мы поговорим потом.
Еще мы можем заметить текстовый курсор — это значит, что прямо сейчас можно добавить в текстовый блок новый текст или исправить уже введенный. Говорят, что текстовый блок в этом случае открыт.
Давайте все-таки попробуем добавить в текстовый блок еще несколько символов. При этом можно заметить, что текстовый блок растягивается в ширину, чтобы вместить все вводимые символы. Высота же текстового блока остается постоянной, а именно, такой, чтобы вместить ровно одну строку текста. Такой текстовый блок называется блоком с фиксированной высотой и идеально подходит для создания коротких надписей.
Теперь давайте либо выберем в главном инструментарии другой инструмент (например, "стрелку"), либо нажмем клавишу <Esc>. Текстовый блок после этого закроется, и мы уже не сможем работать с помещенным в него текстом. Но при этом он останется выделенным, и мы можем, например, переместить его на другое место мышью.
Закрытый текстовый блок, выделенный с помощью "стрелки", отображается на рабочем листе так, как показано на рис. 7.2. В этом случае он будет окружен синим прямоугольником выделения с маленькими синими маркерами изменения размеров. Невыделенный же текстовый блок отображается Flash просто как текст — его содержимое без всяких прямоугольников выделения.

Подробно о работе с текстовыми блоками мы поговорим чуть позже. А пока что давайте выясним, что же это за второй способ создания текстовых блоков.
Второй способ создания текстового блока аналогичен рисованию прямоугольника или эллипса. Помещаем курсор мыши в том месте, где будет располагаться левый верхний угол текстового блока, и нажимаем левую кнопку мыши. Затем, не отпуская эту кнопку, протащим мышь в то место, где будет находиться правый нижний угол текстового блока. Пока мы буксируем мышь, Flash будет отображать синий "резиновый" прямоугольник, так что всегда можно следить за тем, что же у нас получается. Переместив курсор мыши в нужную точку, отпустим ее левую кнопку. Текстовый блок будет тотчас нарисован, и внутри него появится текстовый курсор.
Созданный таким образом текстовый блок (рис. 7.3) имеет неизменную ширину, но будет растягиваться по высоте, чтобы вместить в себя весь набранный нами текст (текстовый блок с фиксированной шириной). Разумеется, Flash при этом будет выполнять автоматический перенос строк в случае, если текст не умещается в текстовом блоке по ширине.

На рис. 7.3 видно, что текстовый блок с фиксированной шириной отличается от его собрата с фиксированной высотой формой маркера, находящегося в правом верхнем углу прямоугольника выделения. Этот маркер имеет форму полого квадратика. В закрытом же виде такой текстовый блок отображается так же, как показано на рис. 7.2.
Текстовые блоки с фиксированной шириной хорошо подходят для помещения в изображение Flash больших фрагментов текста.
Итак, что мы можем делать с текстовыми блоками? Мы можем выделять их щелчком мыши; правда, при этом придется щелкать на одном из символов текста. Если текст набран очень мелким шрифтом, лучше всего применять выделение перетаскиванием. Выделенный текстовый блок можно переместить и удалить; делается это так же, как в случае уже знакомых нам линий и заливок.
Мы можем править текст, помещенный в текстовый блок, если откроем его. Чтобы открыть текстовый блок, нужно:
□ если в данный момент выбран инструмент "стрелка", дважды щелкнуть на нужном текстовом блоке, либо щелкнуть один раз и выбрать пункт Edit Selected меню Edit;
□ если выбран инструмент "текст", щелкнуть на текстовом блоке один раз.
Как только мы выберем любой другой инструмент или нажмем клавишу <Esc>, все сделанные нами правки будут применены, а текстовый блок — закрыт. Закрытый текстовый блок после этого останется выделенным.
А еще мы можем преобразовать текстовый блок с фиксированной высотой в текстовый блок с фиксированной шириной. Для этого достаточно изменить его ширину с помощью любого из соответствующих маркеров. Высоту текстового блока мы изменить не сможем — Flash сам будет управлять ей.
Также есть возможность превратить текстовый блок с фиксированной шириной в текстовый блок с фиксированной высотой. Для этого достаточно открыть его и дважды щелкнуть маркер, находящийся в правом верхнем углу. После этого Flash сам установит размеры текстового блока такими, чтобы "охватить" весь содержащийся в нем текст.
Форматирование текста
Но возможности Flash отнюдь не исчерпываются набором простого текста, разбитого на абзацы с помощью клавиши <Enter>. Текст может содержать фрагменты, набранные разными шрифтами, с разным выравниванием и отступами. Давайте же выясним, как средствами Flash можно оформить (отформатировать) набранный нами текст.
Форматирование отдельных символов
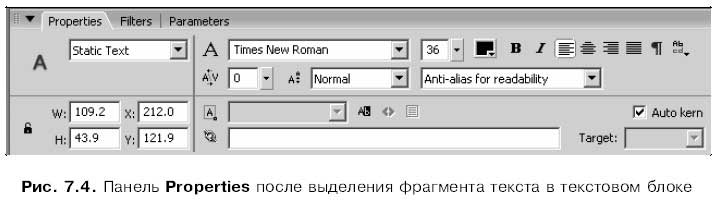
Форматирование отдельных символов текста во Flash, а именно, задание шрифта и цвета, выполняется с помощью панели Properties. Ее вид при выделенном фрагменте текста в текстовом блоке показан на рис. 7.4.

Элементы управления, расположенные в нижнем левом углу этой панели, нам уже знакомы по главе 4. Они позволяют задать размеры и местоположение выбранного фрагмента изображения. Остальные же элементы управления "отвечают" исключительно за текст.
Здесь нужно сказать еще вот что. Если выделенный текстовый блок закрыт, все заданные в панели Properties параметры форматирования применяются ко всему тексту, помещенному в текстовый блок. Если же текстовый блок открыт, то эти параметры будут применены к вновь набираемому тексту. Если же мы выделим какой-либо фрагмент текста в открытом текстовом блоке, то заданные нами параметры будут применены к выделенному тексту.
Но вернемся к панели Properties.
Раскрывающийся список выбора шрифта, позволяющий задать шрифт текста, заметен сразу (слева от него стоит большая буква А). В этом списке приведены все шрифты, установленные в системе. Во время просмотра раскрытого списка в небольшом окошке для нашего удобства выводится пример текста, набранного этим шрифтом.
Правее списка выбора шрифта находится поле ввода с регулятором, с помощью которого задается размер (или, как говорят полиграфисты, кегль) шрифта в типографских пунктах. Еще правее имеются: кнопка селектора цвета, задающего цвет шрифта, и две кнопки, задающие его начертание, — В (полужирное) и I (курсивное).
Для выбора шрифта мы можем также воспользоваться подменю Font меню Text — его многочисленные пункты представляют все установленные в системе шрифты. Аналогично выбрать размер шрифта можно, воспользовавшись подменю Size меню Text — там перечислены наиболее употребительные размеры шрифтов. Такой способ выручает, если панели Properties нет на экране.
В том же меню Text находится подменю Style, позволяющее задать:
□ полужирное начертание шрифта (пункт-переключатель Bold и комбинация клавиш <Ctrl>+<Shift>+<B>);
□ курсивное начертание шрифта (пункт-переключатель Italic и комбинация клавиш <Ctrl>+<Shift>+<!>);
□ обычный вид шрифта (пункт-переключатель Plain и комбинация клавиш <Ctrl>+<Shift>+<P>).
Прямо под списком выбора шрифта находится поле ввода с регулятором, с помощью которого задается так называемый трекинг — параметр, регулирующий пространство между символами. Это иногда бывает очень полезно — например, для выделения заголовков "разрядкой" текста.
Значение трекинга вводится в пунктах, причем можно вводить как положительные, так и отрицательные значения. В первом случае символы текста раздвигаются, а во втором — сближаются. При этом главное — не переборщить с трекингом, иначе символы или "разбредутся" слишком далеко друг от друга, перестав быть единым текстом, или сольются друг с другом, и текст станет совершенно нечитаемым.
Задавать значения трекинга также можно, использовав подменю Letter Spacing меню Text. Пункт Increase (и комбинация клавиш <Ctrl>+<Shift>+ +<стрелка вправо>) увеличивает трекинг, а пункт Decrease (и комбинация клавиш <СМ>+<8ЫЙ>+<стрелка влево>) — уменьшает. Пункт Reset (и комбинация клавиш < Ctrl>+< S hift>+< стрел ка вверх>) позволяет вернуть значение трекинга по умолчанию.
Правее поля задания трекинга расположен раскрывающийся список, задающий положение символов относительно базовой линии текста — воображаемой линейки, по которой "пишется" текст. В списке доступны три пункта:
□ Normal — обычное положение текста, когда он "лежит" на базовой линии;
□ Superscript — верхний индекс;
□ Subscript — нижний индекс.
Мы также можем воспользоваться пунктами — выключателями Superscript и Subscript подменю Style меню Text. Первый превращает текст в верхний индекс, второй — в нижний. Если оба этих пункта отключены, текст имеет обычное положение на базовой линии.
В правом нижнем углу панели Properties расположен флажок Auto Kern. Он включает или отключает кернинг — специальное управление пространством между символами. Дело в том, что некоторые пары символов требуют задания различных значений промежутка между ними — например, промежуток между А и W должен быть меньше, чем между А и Н. Именно этим и занимается кернинг; благодаря ему текст выглядит более ровным.
Форматирование абзацев
Форматирование целых текстовых абзацев, а именно, задание выравнивания и отступов, выполняется с помощью все той же панели Properties (см. рис. 7.5). Для этого используются другие, не рассмотренные еще нами элементы управления.

Заданные параметры форматирования применяются к тому абзацу, на котором стоит текстовый курсор (естественно, текстовый блок должен быть открыт). Если текстовый блок закрыт, эти параметры будут применены сразу ко всем абзацам содержащегося в нем текста.
Выравнивание текста в абзаце задается с помощью находящегося в верхнем правом углу панели Properties набора из четырех кнопок-переключателей.
Для этого также можно воспользоваться пунктами-переключателями подменю Align меню Text.
Перечислим все кнопки этого набора в порядке слева направо:
□ первая кнопка задает выравнивание по левому краю (пункт Align Left подменю Align меню Text и комбинация клавиш <Ctrl>+<Shift>+<L>);
□ вторая — выравнивание по центру (пункт Align Center и комбинация клавиш <Ctrl>+<Shift>+<C>);
□ третья — выравнивание по правому краю (пункт Align Right и комбинация клавиш <Ctrl>+<Shift>+<R>);
□ четвертая — полное выравнивание (пункт Justify и комбинация клавиш <Ctrl>+<Shift>+<J>).
Правее этого набора кнопок находится кнопка Edit format options:

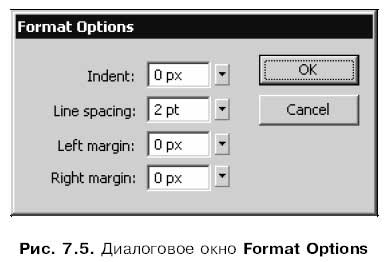
Если ее нажать, на экране появится небольшое диалоговое окно Format Options (рис. 7.5), с помощью которого мы можем задать другие параметры абзаца.
Поле ввода Indent задает значение отступа красной строки, т. е. расстояние между левой границей текстового блока и первым символом первой строки абзаца. Это значение задается в пикселах.
Поле ввода Line spacing задает расстояние между строками по вертикали в типографских пунктах.
Поля ввода Left margin и Right margin задают отступ, соответственно слева и справа, текста от границ текстового блока. Эти значения задаются в пикселах.
Чтобы применить заданные параметры, нужно нажать кнопку ОК. Кнопка Cancel позволит нам от них отказаться.
Поддержка шрифтов во Flash
А теперь самое время поговорить о различных шрифтах и их поддержке во Flash.
Из главы 1 мы помним, что все графические изображения можно разделить на векторные и растровые. Аналогично этому, на векторные и растровые можно разделить и все компьютерные шрифты. В растровых шрифтах символы хранятся в виде массива точек, а в векторных — в виде наборов параметров кривых. В этом смысле каждый шрифт можно считать набором изображений, соответственно векторных или растровых, представляющих его символы.
В операционных системах семейства Windows для вывода текста применяются и векторные, и растровые шрифты. В растровом виде хранятся почти все системные шрифты, которыми набраны заголовки окон, пункты меню и надписи к элементам управления. В частности, растровыми являются шрифты MS Sans Serif и Fixedsys. Векторными шрифтами обычно набираются текстовые документы; к ним относятся популярные шрифты Arial, Courier, Times New Roman, Tahoma и Verdana.
Векторные шрифты, используемые в системах Windows, хранятся в формате TrueType, разработанном фирмой Apple. Из других форматов хранения векторных шрифтов можно выделить разработанный фирмой Adobe формат Туре 1, который применяют, в основном, в профессиональных программах верстки.
Здесь нужно сказать, что для набора текстов Flash позволяет использовать только векторные шрифты, т. е. шрифты форматов TrueType и Adobe Туре 1. Любые растровые шрифты игнорируются и не выводятся в списке выбора шрифта панели Properties. Это первое, что мы должны запомнить.
А теперь представим себе такую довольно часто встречающуюся ситуацию. Мы создали изображение Flash и использовали в нем хитроумный шрифт, который не поставляется стандартно с Windows (где мы его взяли — другой вопрос). Далее мы экспортировали это изображение в формат Shockwave/Flash и каким-либо образом распространили. Это изображение получил пользователь и пытается его просмотреть. Так сможет ли он это сделать, если на его компьютере использованный нами шрифт не установлен?
Сможет. Дело в том, что когда мы экспортируем готовое изображение в формате Shockwave/Flash, Flash сохраняет в результирующем файле описания всех использованных в изображении шрифтов. Этот процесс называется внедрением шрифтов. При просмотре нашего изображения проигрыватель Flash извлекает эти описания и с их помощью отображает текст в том виде, как он должен выглядеть.
Самое интересное, что при внедрении шрифтов Flash старается по мере сил навести экономию. Он внедряет в результирующий файл Shockwave/Flash не все символы шрифтов, а только те, что реально были использованы в тексте. Так что если мы добавим в свое изображение единственный текстовый блок, содержащий коротенькую надпись, полученный после экспорта файл Shockwave/Flash увеличится в размерах ненамного.
Внимание!
Сказанное выше относится только к файлам Shockwave/Flash. Если же вы передадите кому-то другому исходный документ Flash и у этого "другого" не окажется нужного шрифта, текст будет выведен в искаженном виде, так как Flash будет вынужден использовать один из тех шрифтов, что есть на компьютере получателя. Поэтому позаботьтесь о том, чтобы у вашего коллеги оказались в наличии все нужные для работы шрифты. Есть, правда, еще один способ решить проблему недостающих шрифтов — подстановка, но о ней мы поговорим в конце этой главы.
Всем хорош такой подход, кроме одного — если мы использовали в своем изображении много разных и, вдобавок, сложных шрифтов, результирующий файл Shockwave/Flash может оказаться очень большим. Как следствие, те, кто загружает наши творения из Интернета, могут, потеряв терпение, просто прервать загрузку. Что же делать?
Из этой ситуации есть четыре выхода.
Выход первый, спартанский. Нужно умерить аппетиты. Иначе говоря, использовать в создаваемых изображениях небольшой набор относительно простых шрифтов. В результате файл Shockwave/Flash хоть и "раздуется", но ненамного, и пользователи останутся довольны.
Выход второй, компромиссный. Мы можем в некоторых случаях использовать так называемые шрифты-псевдонимы Flash. (В терминологии Flash они названы device fonts, т. е. шрифты устройства.) Это шрифты _sans, _serif и _typewriter. Каждый из них представляет целую группу родственных шрифтов, а именно:
□ _sans обозначает все шрифты без засечек (серифов), например, Arial или Helvetica;
□ _serif обозначает шрифты с засечками, например, Times New Roman;
□ _typewriter обозначает моноширинные шрифты, наподобие Courier или Lucida Console.
Так вот, шрифты-псевдонимы не внедряются в результирующий файл Shockwave/Flash. Вместо этого проигрыватель Flash будет искать подходящий шрифт из набора, установленного на компьютере клиента. Возможно, текст в этом случае отобразится не совсем так, как мы задумывали, зато результирующий файл Shockwave/Flash получится меньшего размера, так как ничего лишнего в него не добавится.
Разработчики Flash настоятельно рекомендуют для набора обычного (информативного, а не декоративного) текста использовать именно шрифты-псевдонимы. Более того, утверждается, что на малых кеглях (10 пунктов и менее) текст, набранный шрифтами-псевдонимами, выглядит лучше, чем набранный обычными шрифтами. К тому же, шрифты-псевдонимы не внедряются в результирующий файл Shockwave/Flash, что само по себе является большим достоинством.
Чтобы задать для текста какой-либо шрифт-псевдоним, нужно выбрать соответствующий пункт (_sans, serif или _typewriter) в раскрывающемся списке выбора шрифта панели Properties. Эти пункты расположены в самом верху данного списка.
Выход третий, для уверенных в себе и в потребителях своей графики. Можно указать, чтобы Flash не внедрял в результирующий файл Shockwave/Flash шрифт, которым набран текст в каком-либо текстовом блоке. Разумеется, это следует применять для тех шрифтов, которые есть у всех (это шрифты Anal, Courier и Times New Roman). В противном случае проигрыватель Flash будет вынужден подобрать похожий шрифт из установленных у пользователя, и текст, скорее всего, исказится.
Выход четвертый, что называется, для "экстремалов". Мы можем указать Flash преобразовать при экспорте заданный текстовый блок в растровое изображение. Насколько при этом уменьшится в размерах результирующий файл Shockwave/Flash, неизвестно, но в некоторых случаях стоит попробовать.
Параметры текстового блока
Задавать параметры можно не только для отдельных символов или отдельного абзаца текста, но и для всего текстового блока. Этих параметров немного, но они весьма важны.
Начнем с кнопки-выключателя, расположенной в панели Properties:

Если она включена, пользователь может выделять и копировать в буфер обмена текст, помещенный в выделенный текстовый блок. По умолчанию же эта кнопка отключена, и текст в текстовом блоке не может быть выделен. (Это, кстати, полезно, если мы желаем защитить какие-либо тексты от несанкционированного копирования.)
А раскрывающийся список, задающий метод отображения шрифта, которым набран текст в текстовом блоке, требует особого разговора. Этот список находится в центре панели Properties, правее раскрывающегося списка, задающего положение текста относительно базовой линии. В нем доступно пять пунктов, которые мы сейчас рассмотрим.
Пункт Use device fonts позволяет указать Flash не внедрять шрифт, которым набран текст в выделенном текстовом блоке, в результирующий файл Shockwave/Flash. Мы уже говорили об этом в предыдущем разделе, и не будем сейчас повторяться.
Пункт Bitmap text (no anti-alias) при выборе предписывает преобразовать при экспорте изображения в формат Shockwave/Flash преобразовать выделенный текстовый блок в растровое изображение. Об этом также говорилось в предыдущем разделе.
Пункт Anti-alias for animation задает особый метод сглаживания шрифта для улучшения качества анимации. При этом проигрыватель Flash может проигнорировать выравнивание абзацев и кернинг шрифта. Также текст, набранный мелким шрифтом, в текстовом блоке, для которого был выбран этот пункт, может плохо читаться.
Пункт Anti-alias for readability, выбранный по умолчанию, задает метод сглаживания шрифта для улучшения читаемости текста. При этом проигрыватель Flash будет выводить такой текст с наилучшим качеством, даже если текст этот набран мелким шрифтом.
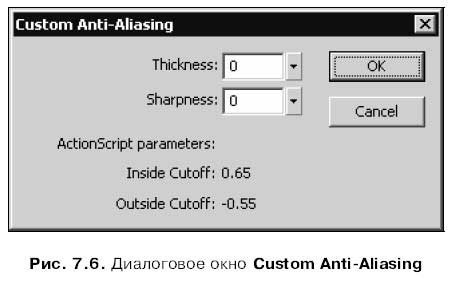
Пункт Custom anti-alias предназначен для тех, кто желает сам управлять сглаживанием шрифта. После его выбора на экране появится диалоговое окно Custom Anti-Aliasing (рис. 7.6), в котором задаются параметры сглаживания шрифта.

Поле ввода с регулятором Thickness служит для задания толщины сглаженных участков шрифтов. Большее значение этого параметра заставляет символы выглядеть более "толстыми".
Поле ввода с регулятором Sharpness задает величину плавности перехода между границами символов и фоном.
Задав нужные параметры сглаживания шрифта, надо нажать кнопку ОК. Кнопка Cancel позволяет отказаться от задания этих параметров.
На заметку
Если мы выберем для текста в данном текстовом блоке шрифт-псевдоним, раскрывающийся список задания метода отображения шрифта будет недоступен. В этом случае в нем будет выбран пункт Use device fonts.
Трансформация текстовых блоков
Мы можем применять к текстовым блокам те же трансформации, что и к другим фрагментам изображения. Делается это точно так же — выделяем нужный текстовый блок, выбираем в главном инструментарии инструмент "трансформатор" и перемещаем соответствующий маркер. Таким образом, в частности, мы можем повернуть текстовый блок на 90°, создав таким образом вертикальный текстовый блок.
Внимание!
Для создания вертикальных текстовых блоков не следует пользоваться кнопкой с меню (самая правая в верхнем ряду на рис. 7.4):

Эта кнопка предназначена для создания текстовых блоков, содержащих тексты на азиатских иероглифических языках, и результат их использования может быть совсем не тем, какой вы ожидаете.
А еще Flash предоставляет возможность работы с символами текста как с обычной графикой. Символы текста после операции разбиения, аналогичной разбиению группы, преобразуются в набор обычных контуров и заливок. Теперь мы можем менять форму отдельных символов текста, как если бы это были фрагменты обычной графики, нарисованные с помощью обычных инструментов рисования. В общем, творить с текстом все, что пожелаем.
Чтобы выполнить разбиение, нужно выделить требуемый текстовый блок и дважды выбрать пункт Break Apart меню Modify, в контекстном меню текстового блока или просто нажать комбинацию клавиш <Ctrl>+<B>. Почему дважды? Да потому, что после первого разбиения текстовый блок "распадется" на множество маленьких текстовых блоков, содержащих по одному символу текста, и только после второго каждый символ превратится в набор примитивов. Все получившиеся примитивы останутся выделенными.
Мы можем применять для преобразованного в графику текста любые знакомые нам приемы изменения формы и цвета. В частности, можно расположить символы такого текста по окружности или кривой (похоже, это единственный доступный во Flash прием сделать фигурный заголовок). Также мы можем создавать новые, причудливые шрифты или просто слегка изменять форму отдельных символов. На рис. 7.7 как раз изображен результат изменения формы обычной латинской буквы U с помощью инструмента "стрелка".

К несчастью, мы не сможем преобразовать набор полученных после разбиения текстового блока фрагментов обратно в текстовый блок. А это значит, что подобный текст не подлежит редактированию. Поэтому перед разбиением текста следует убедиться, что он не содержит ошибок.
Кстати, разбиение — это еще один, уже пятый по счету способ уменьшить размер файла Shockwave/Flash, содержащий изображение с текстовыми блоками. Ведь в этом случае внедрение шрифтов выполняться не будет. В самом деле, с точки зрения Flash, такое изображение вообще не содержит текста — только обычную графику.
Создание гиперссылок
Flash позволяет превратить фрагмент текста, находящегося в текстовом блоке, в гиперссылку. Делается это очень просто.
Прежде всего, выделим нужный фрагмент текста. Далее введем в большое поле ввода, находящееся вдоль нижнего края панели Properties (см. рис. 7.4), нужный нам интернет-адрес. Пример гиперссылки, созданной таким образом, показан на рис. 7.8.

Правее поля ввода интернет-адреса находится раскрывающийся список Target. С его помощью задается так называемая цель гиперссылки, т. е. то, будет ли Web-страница, на которую указывает гиперссылка, загружаться в то же самое или в другое окно Web-обозревателя. Список содержит четыре пункта:
□ blank — Web-страница загрузится в отдельное окно Web-обозревателя;
□ _parent — Web-страница загрузится в родительский набор фреймов (фрейм — своего рода "окошко" в окне Web-обозревателя, в которое может быть загружено независимое содержимое; отдельные фреймы объединяются в наборы фреймов)',
□ _self — Web-страница загрузится в текущий фрейм (значение по умолчанию);
□ top — Web-страница загрузится в текущее окно Web-обозревателя, заменив собой весь набор фреймов, если он есть.
Кроме того, мы сами можем ввести в этот список другое значение. Таким значением может быть имя фрейма, в который должна загрузиться Web-страница.
Специальные текстовые блоки
А теперь давайте поговорим о так называемых специальных текстовых блоках, т. е. о текстовых блоках, выполняющих особые функции. В данный момент они нам, правда, не пригодятся, зато понадобятся тогда, когда мы начнем писать программы в среде Flash (программированию посвящена часть IV данной книги).
Поля ввода
Поле ввода — это своего рода небольшой текстовый редактор, помещенный в окно Windows-программы и предназначенный для ввода одно- или многострочного текста. При этом Windows сама управляет текстовым вводом: мы просто набираем символы, пользуемся клавишами-стрелками, клавишами <Backspace>, <Del>, выделяем текст, используем буфер обмена, как в любом "большом" текстовом редакторе. Программисты фирмы Microsoft много поработали над тем, чтобы сделать стандартные поля ввода Windows по-настоящему удобными.
Чтобы создать во Flash поле ввода, сначала нужно поместить на рабочий лист обычный текстовый блок и выделить его инструментом "стрелка" (при этом в текстовый блок необязательно вводить какой-либо текст). Далее находим в верхнем левом углу панели Properties небольшой раскрывающийся список (см. рис. 7.4) и выбираем в нем пункт Input Text. Если после этого мы откроем полученный текстовый блок, увидим то, что показано на рис. 7.9.

Итак, что мы видим? А видим мы полный набор маркеров изменения размера (они сохранятся и в том случае, если мы закроем поле ввода). Это значит, что мы можем менять также и вертикальный размер полученного поля ввода. А прямоугольный маркер из правого верхнего угла переместится в правый нижний — это знак того, что перед нами именно поле ввода.
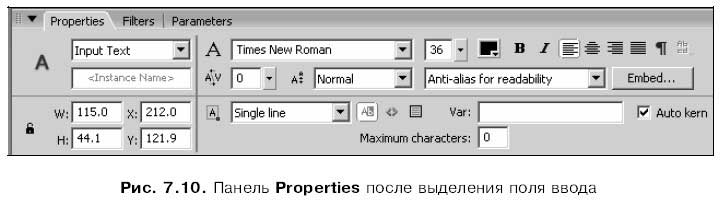
Вид панели Properties после выделения поля ввода представлен на рис. 7.10. Как видим, там появились дополнительные элементы управления, которые нужно рассмотреть.

Прежде всего, прямо под списком, которым мы только что пользовались, появилось поле, в котором нам нужно будет указать уникальное имя, идентифицирующее созданное нами поле ввода Flash. Каждое поле ввода, созданное на рабочем листе, должно иметь уникальное имя. Это имя может содержать буквы русского и латинского алфавита, цифры и знаки подчеркивания, причем оно обязательно должно начинаться либо с буквы, либо со знака подчеркивания.
Ниже поля ввода задания трекинга находится другой раскрывающийся список. С его помощью выбирается вид поля ввода. В этом списке доступны четыре пункта:
□ Single Line — обычное однострочное поле ввода;
□ Multiline — многострочное поле ввода (иначе говоря — область редактирования);
□ Multiline no wrap — многострочное поле ввода, в котором не будет выполняться автоматический перевод строки (хотя пользователь все же может перенести строку вручную, нажав клавишу <Enter>);
□ Password — поле ввода пароля. Аналогично обычному однострочному полю ввода, но скрывает введенный в него текст, отображая вместо него строку из "звездочек".
Правее этого списка находится набор их трех кнопок-выключателей. Первая из них нам уже знакома — она позволяет пользователю выделять находящийся в поле ввода текст:

Как видно на рис. 7.10, эта кнопка нажата и недоступна, т. е. не может быть отключена.
Вторая кнопка-выключатель, будучи включенной, предписывает Flash обрабатывать все встретившиеся в тексте теги HTML:

Так, если мы заключим фрагмент текста в тег <В>.. </В>, Flash выделит его полужирным шрифтом. Если же эта кнопка выключена, Flash выводит текст "как есть", вместе с любыми тегами HTML, которые там заданы.
Вообще говоря, эта возможность полезна, только если мы задаем содержимое поля ввода из сценария ActionScript, так что описана она здесь "с опережением". Подробную информацию о поддержке тегов HTML в полях ввода и динамических текстовых блоках можно найти в интерактивной справке Flash.
Третья кнопка-выключатель во включенном состоянии заставляет Flash показывать рамку вокруг поля ввода, отчего последнее напоминает стандартное поле ввода Windows:

Если же она отключена, поле ввода имеет "плоский" вид.
Если созданное нами поле ввода должно являться частью оригинального интерфейса, лучше всего оставить эту кнопку отключенной. Если же мы желаем сделать поле ввода более привычным для пользователя или более заметным, можно включить эту кнопку.
Правее этих трех кнопок расположено поле ввода Var. В этом поле задается имя переменной ActionScript, в которую будет помещен введенный в созданное нами поле ввода текст. Переменная — это своего рода "ячейка камеры хранения" данных, созданная в памяти компьютера и имеющая уникальное имя, по которому ее можно однозначно определить. Мы можем обратиться к этой переменной по имени, извлечь из нее данные или поместить в нее новое значение. Во всех подробностях переменные будут рассмотрены в главе 19.
В поле ввода Maximum characters задается максимальное количество символов, которое сможет вводить в него пользователь. Если мы не хотим ограничивать это количество, то введем туда значение 0 (таково, кстати, значение поля по умолчанию).
А теперь давайте вернемся к теме внедрения шрифтов, но уже применительно к полям ввода (точнее, ко всем специальным текстовым блокам). Дело в том, что в этом случае никакое внедрение не выполняется — Flash сохраняет только имена использованных шрифтов. При воспроизведении готового изображения проигрыватель Flash сначала ищет эти шрифты на компьютере клиента и, если они есть, использует их для вывода текста. Если же подходящий шрифт не будет найден, то проигрыватель использует ближайший к искомому подобный шрифт, отчего изображение может исказиться. А это не всегда приемлемо.
Но мы все-таки можем заставить Flash внедрить в результирующий файл Shockwave/Flash описания избранных символов заданного для данного поля ввода шрифта. Сейчас мы увидим, как это делается.
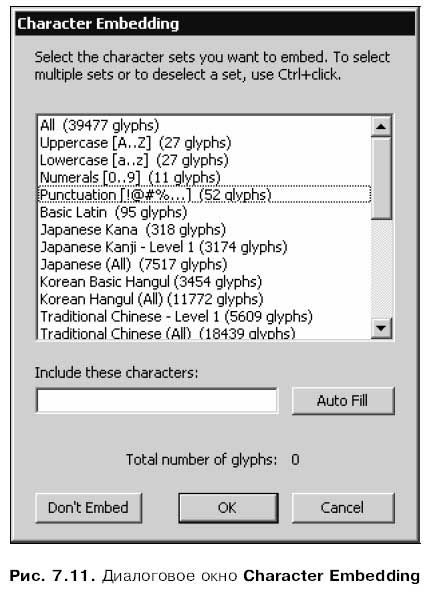
Выбор символов шрифта для внедрения выполняется в диалоговом окне Character Embedding (рис. 7.11). Это окно появится на экране после нажатия кнопки Embed панели Properties (см. рис. 7.10).

Большой список этого окна позволит нам выбрать целые группы символов, которые должны быть внедрены в результирующий файл Shockwave/Flash. Он содержит довольно много пунктов; те же из них, что гарантированно нам пригодятся, приведены ниже:
□ All (39477 glyphs) — все символы данного шрифта в количестве 39 477. Этот пункт приведен только для ознакомления; в реальности вряд ли кто-то будет им пользоваться;
□ Uppercase [A-Z] (27 glyphs) — большие латинские буквы (27 символов);
□ Lowercase [a-z] (27 glyphs) — малые латинские буквы (также 27 символов);
□ Numerals [0–9] (11 glyphs) — арабские цифры (11 символов);
□Punctuation [!@#$%…] (52 glyphs) — знаки препинания и специальные обозначения (52 символа);
□ Basic Latin (95 glyphs) — буквы большинства европейских языков (95 символов);
□ Cyrillic (499 glyphs) — буквы кириллицы (499 символов). Пожалуй, самый важный пункт в нашем случае.
Как правило, в этом списке выделяются сразу несколько пунктов (правильно — кому нужны буквы без цифр!). Для этого сначала щелкнем мышью на первом пункте из набора тех, которые хотим выделить, потом нажмем клавишу <Ctrl> и, удерживая ее, щелкнем на остальных пунктах, пока не выделим все. После этого можно отпустить клавишу <Ctrl>.
Под списком шрифтов находится поле ввода Include these characters. В нем мы можем вручную ввести символы, которые должны быть внедрены. Такой способ полезен, если мы хотим внедрить только определенные символы шрифта. А если мы нажмем кнопку Auto Fill, Flash сам подставит в данное поле ввода все символы, что мы использовали в тексте выделенного поля ввода.
В самом низу окна Character Options находится небольшое текстовое поле Total number of glyphs, показывающее, сколько символов мы уже выбрали для внедрения. Так что мы сможем вовремя остановиться.
Кнопка Don't Embed позволит быстро удалить все символы, что мы выбрали для внедрения. При нажатии на нее будет очищено поле ввода Include these characters, а в большом списке с выбранных нами пунктов пропадет выделение.
Задав параметры внедрения шрифтов в диалоговом окне Character Embedding, следует нажать кнопку ОК, чтобы применить их. Если же нужно отменить эти параметры, нажмем кнопку Cancel.
Динамические текстовые блоки
Часто вместо того чтобы показывать обычный, неменяющийся текст, требуется выводить в текстовом виде результаты работы какого-либо сценария ActionScript. Например, такой сценарий может извлекать новости с сайта "Компьюленты", прогноз погоды — с сайта "Апорта", а курсы валют — с сайта "Рэмблера", добавлять к извлеченным данным текущее время и все это в виде текста выводить на экран. (Кстати, интересная идея…)
Вот как раз для вывода текста, являющегося результатом работы сценария, и применяются динамические текстовые блоки. (Обычные же текстовые блоки часто называют статическими.) Пожалуй, нужда в таких динамических текстовых блоках возникает чаще, чем в полях ввода.
Динамический текстовый блок создается практически так же, как поле ввода. Создаем обычный текстовый блок, выделяем его инструментом "стрелка" и находим в верхнем левом углу панели Properties небольшой раскрывающийся список (см. рис. 7.4). Вот только выбрать в этом списке нужно пункт Dynamic Text.
Выделенный динамический текстовый блок похож на поле ввода (см. рис. 7.9), да и панель Properties будет выглядеть примерно так же, как показано на рис. 7.10. Поэтому мы не будем давать описание находящихся в нем элементов управления, а ограничимся указанием на существующие отличия.
Для вывода текста в динамический текстовый блок используются все те же переменные. Сценарий ActionScript помещает в такую переменную выводимый текст, а сам вывод выполняет проигрыватель Flash. Имя этой переменной вводится во все то же поле ввода, что находится под списком, с помощью которого мы только что превратили обычный текстовый блок в динамический.
Теперь об отличиях. Отличие в плане интерфейса фактически имеется только одно и, вдобавок, оно нам уже знакомо. Кнопка-выключатель:

Включающая возможность выделения и копирования текста, помещенного в динамический текстовый блок — теперь доступна, и мы можем при желании ее отключить.
Отличие в плане возможностей состоит в том, что динамический текстовый блок может быть сделан прокручиваемым. Обычный динамический блок должен непременно иметь такие размеры, чтобы в нем помещалось все его содержимое. Для прокручиваемого же блока это не обязательно: подобно областям редактирования Windows, он может "прокручивать" содержащийся в нем текст. Для управления прокруткой же нам придется писать соответствующие сценарии ActionScript — прокручиваемый текстовый блок не содержит полос прокрутки.
Чтобы сделать динамический текстовый блок прокручиваемым, нужно сначала его выделить. После этого следует включить пункт-выключатель Scrollable меню Text или одноименный пункт контекстного меню текстового блока. Если текстовый блок в данный момент открыт, можно дважды щелкнуть на квадратном маркере, расположенном в правом нижнем углу прямоугольника выделения, удерживая нажатой клавишу <Shift>. Готовый прокручиваемый текстовый блок показан на рис. 7.12; обратим внимание, что маркер, который мы щелкали, принял форму черного квадратика.

Подстановка шрифтов
Напоследок мы рассмотрим один вопрос, который не касается непосредственно темы поддержки шрифтов Flash. Точнее, касается, но, как говорится, другим боком…
Представим себе такую довольно часто встречающуюся ситуацию. Мы создали во Flash какой-либо документ, использовав в нем текст, набранный очень редким хитроумным шрифтом. После этого мы передали этот документ (обратим внимание — сам документ, а не готовый файл Shockwave/Flash) на доработку своему коллеге, на компьютере которого этот шрифт не установлен. Что случится, когда он попытается открыть этот документ на своем компьютере? Ведь в этом случае Flash не найдет нужного шрифта и будет вынужден как-то выходить из положения.
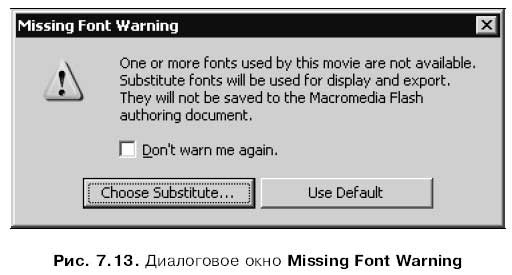
И с честью выйдет из него! Как только Flash понадобится для отображения текста этот самый отсутствующий шрифт, он выведет на экран диалоговое окно Missing Font Warning (рис. 7.13).

Сообщение в этом окне гласит: "Flash для вывода текста нужен шрифт, который в данный момент не установлен в системе, и он будет вынужден выполнить подстановку шрифта", т. е. заменить отсутствующий шрифт другим, установленным в системе. Конечно, при этом текст исказится, но зато ваш коллега сможет просмотреть и отредактировать этот документ.
Для выполнения подстановки шрифта Flash предлагает нашему коллеге следующую альтернативу действий.
Первое и самое простое: отдать все на откуп Flash. В настройках Flash можно задать шрифт, который будет автоматически подставляться вместо отсутствующих (о настройках Flash см. главу 23). Чтобы выбрать этот вариант, следует нажать кнопку Use Default диалогового окна Missing Font Warning.
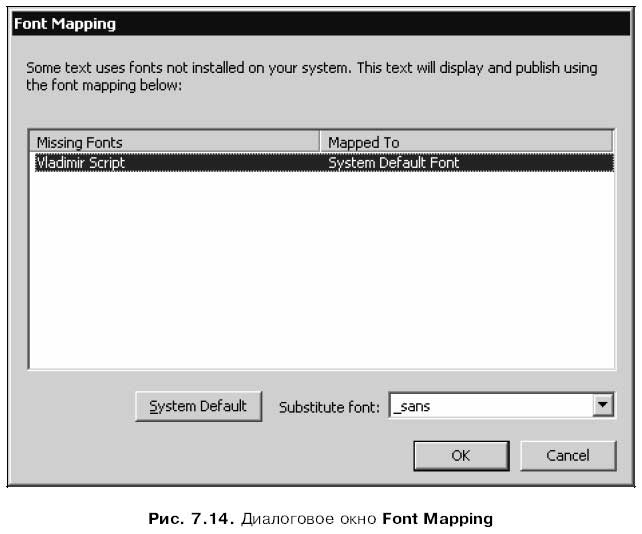
Второй и более "продвинутый" вариант: взять бразды правления в свои руки, для чего достаточно нажать кнопку Choose Substitute этого диалогового окна. После этого на экране появится диалоговое окно Font Mapping, показанное на рис. 7.14.

Большую часть этого окна занимает список отсутствующих шрифтов. Он оформлен в виде таблицы из двух колонок: Missing Fonts (отсутствующие шрифты) и Mapped То (шрифты-замены). Изначально в колонке Mapped То из всех отсутствующих шрифтов присутствует только шрифт, заданный в настройках Flash; он обозначается пунктом System Default Font. Мы можем выбирать строки этого списка и задавать для соответствующих отсутствующих шрифтов заменители, выбирая нужные шрифты в раскрывающемся списке Substitute font. Если мы для какого-то отсутствующего шрифта хотим вернуть шрифт, заданный в настройках Flash, нажмем кнопку System Default.
Закончив подстановку шрифтов, нажмем кнопку ОК, чтобы сохранить заданные нами параметры. Если мы хотим отказаться от них, нажмем кнопку Cancel; тогда вместо всех отсутствующих шрифтов будет подставлен шрифт, заданный в настройках Flash в качестве шрифта по умолчанию.
Впоследствии, если мы выделим текстовый блок, содержащий текст, набранный отсутствующим шрифтом, то увидим, что в раскрывающемся списке шрифтов панели Properties название этого (отсутствующего) шрифта помещено в скобки (рис. 7.15).

Интересная особенность Flash: после подстановки шрифтов он не сохраняет в документе сведений о шрифте-замене. То есть если наш коллега все-таки найдет недостающий шрифт и установит его на свой компьютер, то при последующем открытии вашего документа текст будет набран именно этим, изначальным шрифтом. Удобно, не правда ли?
Если мы еще раз посмотрим на рис. 7.13, то увидим, что диалоговое окно Missing Font Warning содержит флажок Don't warn me again (Больше не предупреждать меня). Если наш коллега включит его перед тем, как сделать свой выбор, Flash будет всегда применять этот выбор, не задавая лишних вопросов.
Наш коллега может также вызвать диалоговое окно Font Mapping, выбрав пункт Font Mapping в меню Edit. Это позволит ему управлять подстановкой шрифтов уже после того, как документ будет открыт.
Flash сохраняет для дальнейшего использования все установки, заданные в окне Font Mapping. И после открытия другого документа, содержащего отсутствующие шрифты, эти установки уже будут содержаться в диалоговом окне Font Mapping. Чтобы изменить их, наш коллега должен будет закрыть все открытые документы и выбрать все тот же пункт Font Mapping в меню Edit. На экране появится диалоговое окно Font Mapping, в котором он сможет выполнить любые изменения этих установок. Если же он хочет удалить какую-то установку для определенного шрифта, то должен будет выделить нужный пункт списка и нажать кнопку Delete, доступную только в этом случае.
Что дальше?
Вот мы и выяснили все о текстовых блоках и их поддержке во Flash. Мы познакомились также со средствами, позволяющими придать надлежащий вид тексту в изображении Flash на любом из компьютеров, на которых оно будет воспроизводиться. И, наконец, мы постигли все тонкости, связанные с подстановкой шрифтов.
Следующая глава будет посвящена образцам и библиотекам Flash. Это особое средство, позволяющее… Нет, об этом следует рассказывать как можно подробнее!

