Книга: Macromedia Flash Professional 8. Графика и анимация
Назад: Глава 3 Простейшие операции рисования
Дальше: Глава 5 Работа со слоями
Глава 4
Трансформация графики
Что ж, рисовать графику во Flash мы научились. Править тоже. Теперь выясним, что мы еще можем делать с уже нарисованной графикой.
В этой главе мы узнаем, как выполняются операции так называемой трансформации графики: сдвиг, вращение, изменение размеров и более сложные искажения. Еще мы поговорим о возможностях, предлагаемых объектным режимом рисования Flash 8; они касаются объединения двух или нескольких примитивов в один. Ну, и рассмотрим некоторые полезные инструменты, которые помогут нам точно разместить фрагменты изображения на рабочем листе. Именно с этих инструментов мы и начнем.
Простейшие трансформации
В этом разделе описываются простейшие манипуляции над фрагментами нашего изображения. Можно сказать, продолжим тему правки графики, начатую в главе 3.
Выравнивание и распределение
Выравнивание фрагментов изображения — это размещение их на рабочем листе особым образом: вдоль какой-либо из сторон листа, по его центру или, скажем, по правой стороне самого правого выделенного фрагмента. Распределение же — это размещение фрагментов графики таким образом, чтобы их центры или границы находились на одинаковом расстоянии друг от друга по горизонтали или вертикали либо чтобы их ширина или высота была одинаковой.
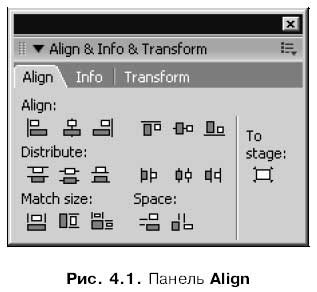
Выравнивание графики выполняется с помощью панели Align (рис. 4.1). Чтобы вызвать ее на экран, нужно включить пункт-выключатель Align меню Window или нажать комбинацию клавиш <Ctrl>+<K>.

Эта панель содержит пять групп кнопок, с помощью которых выполняются различные операции по выравниванию и распределению графики. Им соответствуют различные пункты подменю Align, находящегося в меню Modify. Рассмотрим их по очереди.
С помощью кнопок группы Align выполняется собственно выравнивание выделенных фрагментов изображения. (Обратим внимание: для единственного выделенного фрагмента все эти операции не имеют смысла за одним лишь исключением — если выравнивание выполняется относительно рабочего листа.) Ниже перечислены все операции, связанные с кнопками этой группы, в порядке слева направо, а в скобках указаны соответствующие им пункты подменю Align меню Modify и комбинации клавиш:
□ выравнивание по левой границе самого левого из выделенных фрагментов (пункт Left или комбинация клавиш <Ctrl>+<Alt>+<l>);
□ выравнивание выделенных фрагментов по их центральной вертикальной оси (пункт Horizontal Center, комбинация клавиш <Ctrl>+<Alt>+<2>);
□ выравнивание по правой границе самого правого из выделенных фрагментов (пункт Right, комбинация клавиш <Ctrl>+<Alt>+<3>);
□ выравнивание по верхней границе самого верхнего из выделенных фрагментов (пункт Тор, комбинация клавиш <Ctrl>+<Alt>+<4>);
□ выравнивание выделенных фрагментов по их центральной горизонтальной оси (пункт Vertical Center, комбинация клавиш <Ctrl>+<Alt>+<5>);
□ выравнивание по нижней границе самого нижнего из выделенных фрагментов (пункт Bottom, комбинация клавиш <Ctrl>+<Alt>+<6>).
Группа кнопок Distribute отвечает за распределение выделенных фрагментов, т. е. за перемещение их таким образом, чтобы их границы или центры находились на равном расстоянии друг от друга. (Опять же, эти операции не имеют смысла для единственного выделенного фрагмента.) Ниже перечислены операции, соответствующие кнопкам этой группы, в порядке слева направо, вместе с соответствующими им пунктами подменю Align меню Modify и комбинациями клавиш (если они есть):
□ распределение верхних границ — перемещение фрагментов по горизонтали таким образом, чтобы их верхние границы находились на одинаковом расстоянии друг от друга;
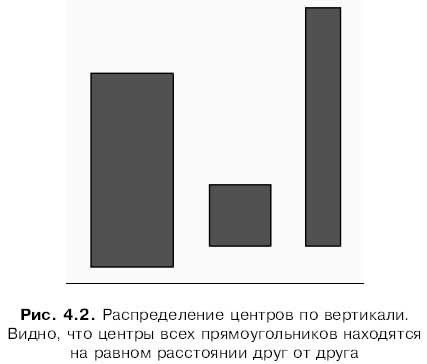
□ распределение центров выделенных фрагментов по вертикали, как показано на рис. 4.2 (пункт Distribute Heights, комбинация клавиш <Ctrl>+ +<Alt>+<9>);

□ распределение нижних границ;
□ распределение левых границ — перемещение фрагментов по вертикали таким образом, чтобы их левые границы находились на одинаковом расстоянии друг от друга;
□ распределение центров по горизонтали (пункт Distribute Widths, комбинация клавиш <Ctrl>+<Alt>+<7>);
□ распределение правых границ.
С помощью кнопок группы Match Size задаются критерии выравнивания горизонтальных и (или) вертикальных размеров выделенных фрагментов.
Они перечислены ниже в порядке слева направо, вместе с соответствующими им пунктами подменю Align меню Modify и комбинациями клавиш (если они есть):
□ все фрагменты должны быть одинаковой ширины (пункт Make Same Widths, комбинация клавиш <Ctrl>+<Alt>+<Shift>+<7>);
□ все фрагменты должны быть одинаковой высоты (пункт Make Same Heights, комбинация клавиш <Ctrl>+<Alt>+<Shift>+<9>);
□ все фрагменты должны быть одинаковой ширины и высоты.
С группой кнопок Space связаны две операции выравнивания расстояний между выделенными фрагментами по горизонтали и (или) вертикали. Вот они в порядке слева направо:
□ вертикальные расстояния между фрагментами должны быть одинаковыми;
□ горизонтальные расстояния между фрагментами должны быть одинаковыми.
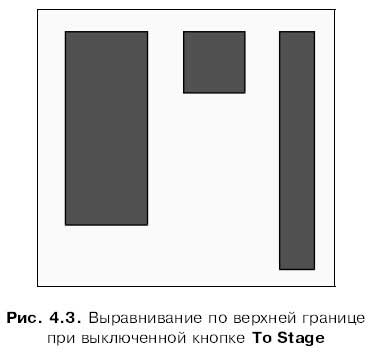
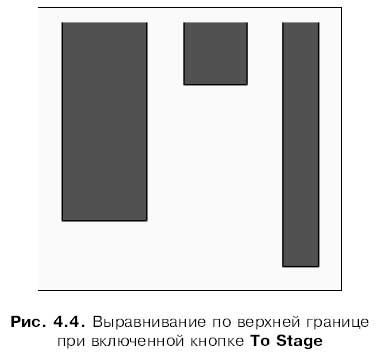
Последняя группа панели Align содержит одну-единственную кнопку-выключатель То Stage. Эта кнопка, будучи включенной, применяет операции выравнивания или распределения выделенных фрагментов относительно рабочего листа. То есть если мы применим выравнивание по верхней границе к выделенным фрагментам при включенной кнопке То Stage, они будут выровнены не по верхней границе самого верхнего из них, а по верхней границе рабочего листа (см. рис. 4.3 и 4.4). Кнопке То Stage соответствуют пункт-выключатель То Stage подменю Align меню Modify и комбинация клавиш <Ctrl>+<Alt>+<8>.


Кстати, при включенной кнопке То Stage операцию выравнивания можно применить и в том случае, если выделен только один фрагмент изображения.
Перемещение и изменение размеров
Мы уже знаем, как перемещать выделенные фрагменты по рабочему листу с помощью мыши и клавиш-стрелок. Однако наши знания далеко не полны. Здесь мы рассмотрим еще один способ перемещения выделенной графики — путем задания числовых значений в полях ввода, расположенных на панелях Properties и Info. Точно так же можно менять размеры выделенного фрагмента графики.
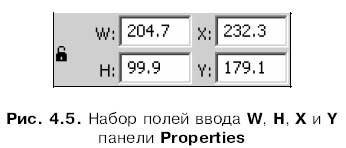
Выделим на рабочем листе какой-либо фрагмент нарисованного изображения и посмотрим на панель Properties. В ее нижнем левом углу находится набор из четырех полей ввода (рис. 4.5). С их помощью задается местонахождение выделенного фрагмента и его размеры.

В полях ввода W и Н задаются соответственно ширина и высота выделенного фрагмента. В полях ввода X и Y указываются координаты фрагмента, горизонтальная и вертикальная. Сразу же после ввода каких-либо значений в эти поля нужно нажать клавишу <Enter>, чтобы Flash выполнил соответствующие изменения на рабочем листе.
Нужно иметь в виду, что величины в эти поля вводятся в тех единицах измерения, которые мы выбрали в диалоговом окне Document Properties. Это окно было описано в главе 2.
Левее этих полей ввода находится небольшая кнопка-выключатель с изображением замка. Если "замок" включен, Flash при изменении одного из размеров выделенного фрагмента — горизонтального или вертикального — будет изменять другой размер так, чтобы сохранить пропорции данного фрагмента. Такие штуки приходится вытворять очень часто, так что эту кнопку следует принять на вооружение.
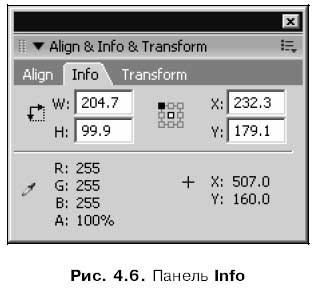
Теперь перейдем к панели Info (рис. 4.6). Чтобы вызвать ее на экран, следует включить пункт-выключатель Info меню Window или нажать комбинацию клавиш <Ctrl>+<I>.

Эта панель содержит те же четыре поля ввода, рассмотренные нами выше. Казалось бы, зачем она нужна?
Обратим внимание на значок, находящийся левее полей ввода X и Y. Это переключатель точки отсчета, позволяющий выбрать точку выделенного фрагмента, относительно которой будут отсчитываться координаты (точку отсчета).
Этот переключатель имеет девять точек, которые могут быть выбраны в качестве текущей точки отсчета. В реальности же некоторые из них всегда запрещены — об этом говорит их серая закраска. Доступные точки закрашены белым цветом (на рис. 4.6 есть только одна такая точка — центральная). Та же точка, которая выбрана в данный момент в качестве текущей точки отсчета, закрашена черным (на рис. 4.6 — верхняя левая). Это значит, что изначально точкой отсчета всех фрагментов является их верхний левый угол.
Чтобы изменить точку отсчета с помощью переключателя, достаточно щелкнуть мышью по одной из доступных точек. Она тотчас станет черной, т. е. выделенной. Правда, для этого придется хорошо "прицелиться", так как точки на переключателе очень малы.
В нашем случае (см. рис. 4.6) в качестве точки отсчета мы можем выбрать либо верхнюю левую, либо центральную точку фрагмента. Какую именно из них выбрать — зависит от каждого конкретного случая.
В нижней половине панели Info находятся информационные текстовые поля. Поля R, G, В и А показывают параметры цвета точки, находящейся в данный момент под курсором мыши, — долю в этом цвете соответственно красной, зеленой, синей составляющих и уровень прозрачности (подробнее о цвете и работе с ним мы поговорим в главе 6). Если под курсором мыши находится свободное пространство рабочего листа, в этих полях отображаются прочерки. А расположенные в нижнем правом углу текстовые поля X и Y показывают текущие координаты курсора мыши.
Зеркальное отражение
Часто бывает нужно выполнить зеркальное отражение какого-либо фрагмента изображения относительно горизонтальной или вертикальной оси. Flash предоставляет и такую возможность.
Выделим нужный фрагмент и выберем пункт Flip Horizontal или Flip Vertical подменю Transform меню Modify. Первый пункт выполняет отражение фрагмента по горизонтальной оси, второй — по вертикальной.
Управление порядком перекрытия
В главе 3 мы выяснили, что рисуемая во Flash графика подвергается фрагментации и слиянию. Это значит, что, если мы нарисуем эллипс и пересечем его прямой линией, и эллипс, и линия будут рассечены на части, а пересекающиеся одноцветные мазки, сделанные инструментом "кисть", сольются в монолитную фигуру. Это прекрасно видно на рис. 3.28 и 3.29.
Но если при рисовании графики включить режим объектного рисования, задействовав соответствующий модификатор, рисуемые примитивы будут представлять собой независимые фрагменты графики (фактически — группы). Такие фрагменты не будут подвергаться ни фрагментации, ни слиянию. Об этом мы также узнали в главе 3.
А что все это значит? А значит это то, что созданные в режиме объектного рисования примитивы могут перекрывать друг друга. Мы можем сами в этом убедиться, нарисовав в этом режиме, скажем, два эллипса и поместив их друг на друга.
Обычно примитивы, нарисованные позже, перекрывают примитивы, нарисованные раньше. Но часто возникает необходимость перенести нарисованные ранее примитивы "наверх" и, наоборот, "упрятать" нарисованные позднее "вниз", т. е. поменять порядок перекрытия нарисованных в режиме объектного рисования примитивов.
За порядок перекрытия "отвечают" пункты подменю Arrange меню Modify (это же подменю, кстати, находится в контекстном меню выделенного примитива). Вот эти пункты:
□ Bring to Front (комбинация клавиш <Ctrl>+<Shift>+<стрелка вверх>) перемещает выделенный примитив на самый верх;
□ Bring Forward (комбинация клавиш <Ctrl>+<стрелка вверх>) перемещает выделенный примитив "этажом" выше в порядке перекрытия;
□ Send Backward (комбинация клавиш <Ctrl>+<стрелка вниз>) перемещает выделенный примитив "этажом" ниже в порядке перекрытия;
□ Send to Back (комбинация клавиш <Ctrl>+<Shift>+<стрелка вниз>) перемещает выделенный примитив на самый низ.
Повторим еще раз: все эти операции имеют смысл только для фрагментов изображения, созданных в режиме объектного рисования. Обычная графика, нарисованная в режиме графического рисования, не может перекрывать друг друга, так как подвергается фрагментации и слиянию.
Объединение фрагментов изображения
Продолжим разговор о режиме объектного рисования, точнее, о нарисованных в этом режиме примитивах. Что мы с ними еще можем делать?
Мы можем объединять такие фрагменты и получать после этого совершенно новые фигуры. Для таких случаев Flash 8 припас для нас подменю Combine Objects меню Arrange, с которыми мы сейчас познакомимся.
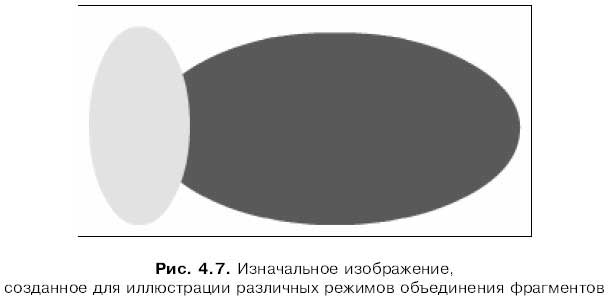
Для пробы давайте создадим в режиме объектного рисования два эллипса с заливками разных цветов и разместим их на рабочем листе так, чтобы они немного накладывались друг на друга (рис. 4.7). После этого выделим оба этих эллипса и поочередно применим к ним пункты вышеупомянутого подменю.

При выборе пункта Union Flash создаст новую фигуру, вмещающую все содержимое изначальных выделенных фрагментов. Эта фигура также станет "объектным" фрагментом.
Кстати, эту операцию мы можем применить и к любому выделенному фрагменту, созданному в режиме графического рисования. В этом случае Flash превратит его в "объектный" фрагмент.
Если выбрать пункт Intersect, Flash возьмет пересекающуюся часть выделенных нами фрагментов и на ее основе создаст новую фигуру. При этом пересекающаяся часть будет принадлежать тому из выделенных фрагментов, что располагался выше всех в порядке перекрытия.
Давайте посмотрим на рис. 4.8 — там показана фигура, которую мы получим после применения к нашим эллипсам пункта Intersect. Мы видим там фрагмент меньшего эллипса (это видно по более светлой заливке), который был общим с большим эллипсом. Поскольку меньший эллипс был выше большего, Flash взял именно его фрагмент для создания новой фигуры.

Заметим, что после применения пункта Intersect изначальные фрагменты будут удалены. В дальнейшем об этом не следует забывать.
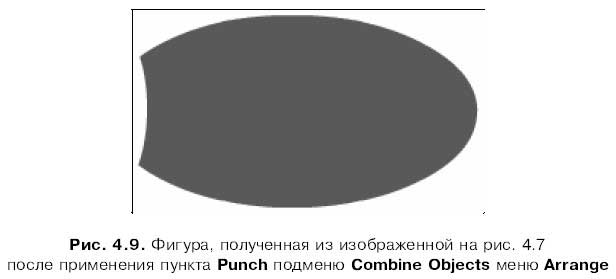
Пункт Punch, вероятно, следует применять только к двум выделенным фрагментам — по крайней мере, так можно будет получить более предсказуемый результат. После выбора этого пункта Flash удалит из нижнего в порядке перекрытия фрагмента часть, общую с верхним фрагментом. В результате получится фигура, содержащая "урезанный" нижний фрагмент; верхний фрагмент также будет удален (рис. 4.9).

А пункт Crop оставляет в результирующей фигуре только те части выделенных фрагментов, кроме верхнего, что являются общими с самым верхним фрагментом. Верхний фрагмент при этом удаляется (рис. 4.10).

Нелишне напомнить, что описанные выше операции имеют смысл только для фрагментов изображения, нарисованных в режиме объектного рисования. Если же нужно применить их к обычному, "графическому" фрагменту, то следует преобразовать его в "объектный" фрагмент, для чего достаточно выделить его и выбрать пункт Union подменю Combine Objects меню Arrange.
Более сложные трансформации
От простого — к сложному. Это вечный путь познания. Последуем им и мы.
Сложные трансформации графики (вращение, сдвиг, изменение размеров и пр.) выполняются во Flash 8 с помощью особого инструмента, называемого Free Transform (Трансформатор). Чтобы выбрать его, достаточно щелкнуть по кнопке главного инструментария:

Или нажать клавишу <Q>. Курсор мыши примет вид черной стрелки.
Теперь нам останется только щелкнуть на нужном фрагменте изображения, чтобы его выделить. И читать дальше.
Изменение размеров
Мы уже знаем, как можно изменить размеры выделенного фрагмента. Для этого достаточно указать новые значения в полях ввода W и Н, находящихся в панели Properties (см. рис. 4.5) и Info (см. рис. 4.6), и нажать клавишу <Enter>. В общем, ничего сложного.
Однако изменить размеры фрагмента графики можно намного проще и удобнее — с помощью мыши. Для этого используется модификатор Scale (Изменение размера), доступный при выбранном инструменте "трансформатор". Чтобы включить его, нужно щелкнуть по кнопке-выключателю:

Если главного инструментария на экране нет, можно воспользоваться главным меню. Для этого нам даже не придется выбирать инструмент "трансформатор". Просто включаем пункт-выключатель Scale подменю Transform меню Modify — и можем управлять размерами выделенного фрагмента.
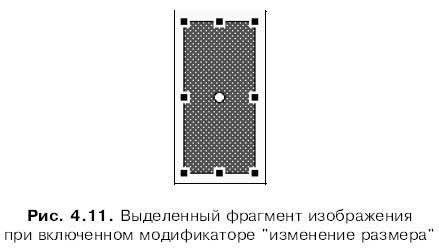
Посмотрим теперь на выделенный нами фрагмент графики. Он должен выглядеть так, как показано на рис. 4.11, — он словно вписан в уже знакомый нам по главе 3 прямоугольник выделения, на сторонах и углах которого на этот раз расположены черные квадратики — маркеры изменения размеров.

Чтобы изменить какой-либо из геометрических размеров выделенного фрагмента, достаточно перетащить мышью нужный маркер. Маркеры на вертикальных сторонах прямоугольника выделения меняют ширину фрагмента, а маркеры на горизонтальных сторонах — его высоту. Если нам нужно изменить одновременно и ширину, и высоту фрагмента, мы воспользуемся одним из маркеров, расположенных в углах (на вершинах) прямоугольника выделения. А если нам нужно сделать то же самое, но без искажения пропорций фрагмента, мы начнем перетаскивать угловой маркер, нажмем клавишу <Shift> и будем удерживать ее, пока не закончим перетаскивание.
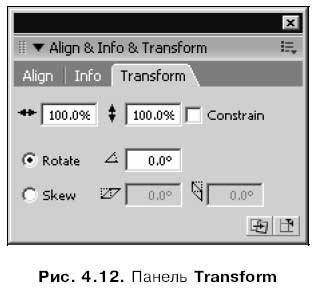
Есть еще один способ изменения размеров выделенного фрагмента — воспользоваться панелью Transform (рис. 4.12). Чтобы вывести ее на экран, мы включим пункт-выключатель Transform меню Window или нажмем комбинацию клавиш <Ctrl>+<T>.

Использование этой панели чем-то напоминает использование панели Info. Нужные размеры фрагмента вводятся в два верхних поля ввода: горизонтальный размер — в левое, вертикальный — в правое. Причем размеры эти указываются не в обычных единицах измерения, заданных нами при установке параметров документа Flash (см. главу 2), а в процентах относительно текущего размера. Мы можем вводить значения от 1 до 1000 %. После ввода не забудем нажать клавишу <Enter>.
Если мы включим флажок Constrain, расположенный правее этих полей ввода, Flash будет сохранять пропорции фрагмента. При этом если мы введем в одно поле ввода новое значение, содержимое второго поля ввода изменится — Flash сам вычислит новое значение, чтобы соблюсти эти пропорции.
Вращение и сдвиг
Вращение и сдвиг выделенного фрагмента также осуществляются с помощью инструмента "трансформатор". Однако модификатор для этого используется другой — Rotate and Skew (Вращение и сдвиг). Он включается с помощью кнопки-выключателя:

Также можно включить пункт-выключатель Rotate and Skew подменю Transform меню Modify.
Выделенный фрагмент графики имеет при этом вид, показанный на рис. 4.11, т. е. такой же, как при выбранном модификаторе "изменение размеров". Он также вписан в прямоугольник выделения, но имеет другие маркеры, выполняющие другие функции. Так, на углах прямоугольника выделения расположены квадратные маркеры вращения, а на сторонах — маркеры сдвига.
Чтобы выполнить вращение выделенного фрагмента, мы перетащим мышью один из угловых маркеров — неважно, какой. Чтобы повернуть фрагмент на угол, кратный 45°, при перетаскивании маркера будем удерживать нажатой клавишу <Shift>. Чтобы выполнить Сдвиг, мы перетащим мышью маркер, находящийся на нужной стороне прямоугольника: горизонтальной — для сдвига по горизонтали или вертикальной — для сдвига по вертикали.
В центре прямоугольника выделения находится белая точка. Это центр вращения фрагмента, вокруг него осуществляется поворот. Его также называют точкой фиксации. Мы можем перетащить точку фиксации в другое место и даже вынести за пределы прямоугольника. Чтобы вернуть ее обратно в центр прямоугольника выделения, следует дважды щелкнуть на ней мышью.
Если нужно быстро повернуть выделенный фрагмент на 90°, проще всего воспользоваться главным меню. Пункт Rotate 90 °CW подменю Transform меню Modify поворачивает фрагмент на 90° по часовой стрелке, а пункт Rotate 90 °CWW — против часовой стрелки. Вместо выбора этих пунктов можно нажать комбинацию клавиш <Ctrl>+<Shift>+<9> и <Ctrl>+<Shift>+ +<7> соответственно.
И, конечно же, мы можем повернуть или сдвинуть фрагмент, воспользовавшись панелью Transform (см. рис. 4.12). Выведем ее на экран. После этого включим переключатель Rotate и введем в расположенное справа от него поле ввода нужный угол поворота. Чтобы выполнить сдвиг, нам нужно будет включить переключатель Skew и ввести в расположенные справа от него поля ввода нужные углы сдвига: горизонтального — в левое поле ввода, вертикального — в правое. Теперь остается нажать клавишу < Enter> — и дело сделано.
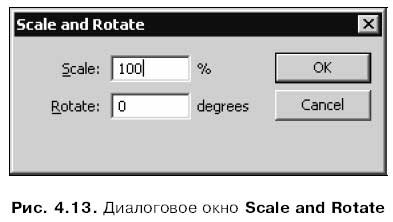
Если мы хотим одновременно повернуть графический фрагмент и изменить его размеры, мы можем использовать особую функцию Flash. Выберем пункт Scale and Rotate подменю Transform меню Modify или нажмем комбинацию клавиш <Ctrl>+<Alt>+<S>. На экране появится диалоговое окно
Scale and Rotate (рис. 4.13). Зададим в поле ввода Scale новый масштаб фрагмента в процентах, а в поле ввода Rotate — угол поворота в градусах. После этого останется только нажать кнопку ОК; если же мы хотим отказаться от манипуляции над фрагментом, нажмем кнопку Cancel.

Искажение формы
На взгляд автора, возможность искажения формы во Flash включена напрасно, и модификатор Distort (Искажение формы) на самом деле не так уж нужен. Все операции, которые он предоставляет в распоряжение пользователя, можно проделать, используя хорошо знакомый нам по главе 3 инструмент "стрелка". Хотя, может быть, этот модификатор позволяет начинающим пользователям изменить форму контура более простым и наглядным способом. Поэтому мы его все же рассмотрим.
Чтобы включить модификатор "искажение формы", нужно нажать кнопку-выключатель:

Также можно включить пункт-выключатель Distort подменю Transform меню Modify или одноименный пункт контекстного меню выделенного фрагмента. Выделенный нами фрагмент станет таким, как показано на рис. 4.14. В углах и на сторонах прямоугольника выделения появятся маркеры искажения формы, имеющие вид черных квадратиков.

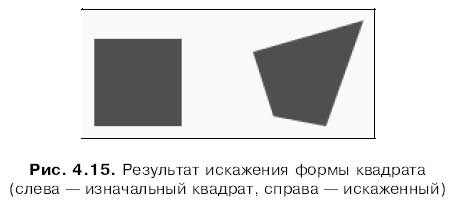
Мы можем перемещать маркеры, расположенные на сторонах прямоугольника выделения. При этом будут изменяться размеры графического фрагмента. Если же мы переместим угловой маркер, форма фрагмента исказится — "вытянется" или "втянется" соответственно. Например, из обычного квадрата можно, "вытянув" один его угол и "втянув" противоположный, получить фигуру, показанную на рис. 4.15.

Деформация
Также во Flash имеются средства, позволяющие произвольно деформировать графические фрагменты. Это модификатор Envelope (Огибающая) инструмента "трансформатор". Сейчас мы выясним, как им пользоваться.
Чтобы включить модификатор "огибающая", нужно нажать кнопку-выключатель:

Также можно включить пункт-выключатель Envelope в подменю Transform меню Modify или одноименный пункт контекстного меню выделенного фрагмента. После этого фрагмент примет вид, показанный на рис. 4.16.

В этом случае прямоугольник выделения имеет много маркеров огибающей. Принцип работы с ними можно выразить одной фразой: выбираем нужный маркер и тащим его мышью. В результате этого выделенный фрагмент будет
Вообще, стоит поэкспериментировать с модификатором "огибающая", чтобы понять, как он работает. Нарисуйте несколько фигур и испытайте этот модификатор в действии.
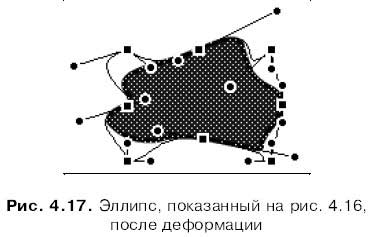
искажаться. Например, показанный на рис. 4.16 эллипс можно превратить в нечто, совсем не напоминающее эллипс — см. рис. 4.17.

Свободная трансформация
Если при выбранном инструменте "трансформатор" не включен ни один модификатор, то Flash по широте душевной включает все эти модификаторы одновременно. В этом случае говорят о так называемой свободной трансформации. При свободной трансформации мы можем как угодно изменять выделенный фрагмент, не заботясь о том, какой модификатор нужно включить. Однако работать в этом случае становится довольно сложно.
Чтобы выбрать свободную трансформацию, проще всего отключить все кнопки — выключатели, "ответственные" за модификаторы инструмента "трансформатор". Все эти кнопки находятся в области Options главного инструментария. Также мы можем включить пункт-выключатель Free Transform подменю Transform меню Modify или контекстного меню выделенного фрагмента. Выделенный фрагмент примет вид, показанный на рис. 4.11.
Чтобы выполнить то или иное преобразование, поместим курсор мыши над нужным маркером прямоугольника выделения. Курсор мыши примет при этом "говорящую" форму. Скорее всего, нам придется некоторое время подвигать курсор возле разных маркеров, прежде чем он эту форму примет. После этого "захватим" маркер и переместим его на новое место, как и в случае других модификаторов.
По мнению автора, свободная трансформация более пригодна для достаточно опытных художников. Начинающим же поначалу будет удобнее пользоваться различными модификаторами инструмента "трансформатор". (Вероятно, так же считают и разработчики пакета Flash, если они предусмотрели в своем детище все эти модификаторы.)
Дополнительные возможности
В этом разделе описаны некоторые дополнительные возможности по трансформации графики, которые могут нам пригодиться.
Трансформация копии графического фрагмента
Иногда требуется не просто выполнить какую-либо трансформацию над выделенным фрагментом, а создать его трансформированную копию в буфере обмена Windows, чтобы потом вставить ее в этот же или другой документ. Flash предоставляет такую возможность с одним ограничением: поддерживаются только трансформации, доступные в панели Transform (см. рис. 4.12): изменение размеров, вращение и сдвиг. Но, как говорится, и на том спасибо…
Воспользовавшись панелью Transform, зададим нужные трансформации. После этого нажмем кнопку:

Она расположена в правом нижнем углу этой панели. В буфере обмена будет создана трансформированная копия выделенного фрагмента, в то время как сам выделенный фрагмент не изменится.
Сброс всех трансформаций, примененных к фрагменту
Когда мы с помощью панели Transform применяем какую-то трансформацию к выделенному фрагменту — вращаем его, сдвигаем или меняем его размеры, — Flash сохраняет в памяти его изначальное состояние. Поэтому, если мы захотим вернуться к исходному фрагменту — такому, каким он был до этой трансформации (выполнить сброс трансформаций), нам достаточно будет выбрать пункт Remove Transform подменю Transform меню Modify или нажать комбинацию клавиш <Ctrl>+<Shift>+<Z>. Также мы можем нажать кнопку, расположенную в правом нижнем углу панели Transform:

После этого мы сможем сказать своему многострадальному фрагменту словами старой песни: "каким ты был, таким остался".
Внимание!
Имейте в виду, что таким образом можно отменить только самую последнюю примененную к фрагменту трансформацию. Все предыдущие трансформации отмене не подлежат. Кроме того, повторим, таким способом возможно сбросить только те трансформации, которые были выполнены с помощью панели Transform.
Блокировка фрагмента изображения
Очень часто бывает нужно выполнить какие-либо манипуляции с фрагментом, являющимся частью сложного изображения. При этом другие части этого изображения, расположенные рядом, мешают выполнить эти манипуляции; если мы попытаемся, например, сдвинуть фрагмент, то существует риск сдвинуть и соседние. Бывает и наоборот: нужно выполнить манипуляции над "соседями" какого-либо фрагмента, не затронув сам этот фрагмент. А поскольку изображение очень сложное, сделать это часто весьма затруднительно.
Специально для таких случаев Flash предоставляет возможность заблокировать какой-либо фрагмент, а именно, сделать его не выделяемым инструментом "стрелка" и немодифицируемым. Заблокированный фрагмент ведет себя как фон рабочего листа: мы можем щелкать на нем мышью без всякого риска для себя и для него.
Чтобы заблокировать какой-либо фрагмент, прежде всего, следует преобразовать его в группу, т. е. сгруппировать. Для этого достаточно выделить нужный фрагмент и выбрать пункт Group меню Modify или нажать комбинацию клавиш <Ctrl>+<G>. Разумеется, фрагменты, созданные при включенном режиме объектного рисования, группировать совершенно не обязательно.
Теперь выберем пункт Lock подменю Arrange меню Modify или нажмем комбинацию клавиш <Ctrl>+<Alt>+<L>. После этого фрагмент (точнее, созданная на его основе группа) будет заблокирован. Попробуйте щелкнуть на нем мышью — он никак не прореагирует.
Закончив нужные действия, этот фрагмент следует разблокировать. Для этого достаточно выбрать пункт Unlock All подменю Arrange меню Modify или нажать комбинацию клавиш <Ctrl>+<Alt>+<Shift>+<L>. Ну, а для разгруппировки его служат пункт Ungroup меню Modify и комбинация клавиш <Ctrl>+<Shift>+<G>.
Заметим, что пункт меню, предназначенный для разблокирования фрагмента, носит название Unlock All, а не Unlock (т. е. "разблокировать все", а не "разблокировать"). Так как заблокированный фрагмент нельзя выделить, мы не можем разблокировать отдельно взятый фрагмент, оставив другие блокированными. Поэтому Flash разблокирует сразу все заблокированные ранее фрагменты.
Что дальше?
Вот мы и закончили знакомство с возможностями Flash 8 по трансформации графики. Их немало, что и говорить.
Познакомимся теперь еще с одной возможностью Flash — слоями, служащими для разделения фрагментов изображения с целью избежать их фрагментации и слияния. Без него не обойтись при создании анимации, о которой пойдет речь в части III этой книги. Слоям полностью посвящена следующая глава.
Назад: Глава 3 Простейшие операции рисования
Дальше: Глава 5 Работа со слоями

