Пять рычагов убеждения
Только что мы разобрали платформу для убеждения (целевые страницы и сайты), где будем убеждать посетителей выполнить необходимое целевое действие.
А теперь наша задача – решить, как мы их будем убеждать.

Благодатные времена, когда Клиенты сами находили товар, оценивали его и уходили, обвешанные покупками, давно канули в Лету. Теперь, чтобы заполучить Клиента, нужно изрядно потрудиться. И на фоне жесткой конкуренции рычаги убеждения – главное, что подтолкнет посетителя к покупке.
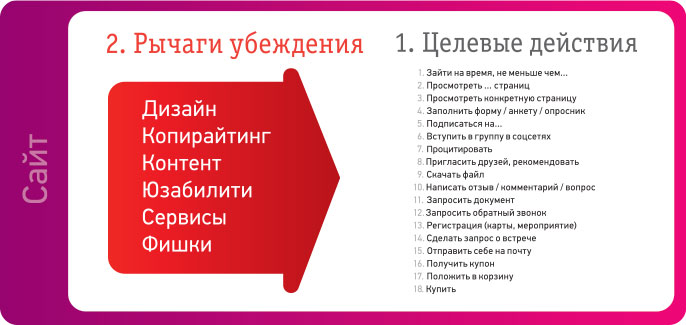
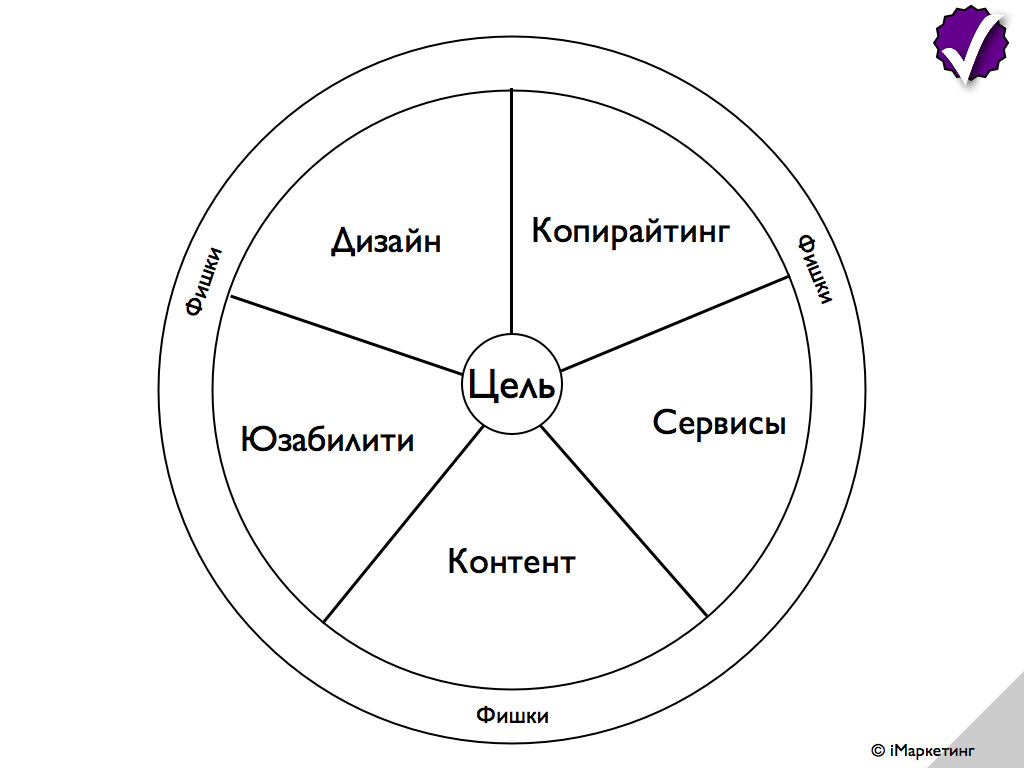
В iМаркетинге используется пять рычагов убеждения:

Дизайн – сразу дает понять посетителю, что он попал по адресу, с помощью визуальных средств.
Копирайтинг – убедительные тексты, которыми наполнена ваша страница.
Контент – не тексты, но тоже полезно: видео, презентации, инфографика.
Сервисы – помогают посетителю выбрать, посчитать, сравнить что-либо, делают его выбор удобнее, а сайт – интерактивнее.
Юзабилити – обеспечивает удобство посетителю: ему интуитивно понятно, что нажать, чтобы получить тот или иной результат. А мы, в свою очередь, ведем его за ручку к нужному целевому действию.
По весомости и важности все пять этих рычагов равнозначны. Примерно как ингредиенты хорошего блюда. Только для каждого случая нужно свое соотношение.
Фишки – это своего рода вишенка на торте. Это не ингредиент, без них можно обойтись, но именно они добавляют сайту изюминку, провоцируют тот самый ВАУ-эффект. Фишки нельзя измерить, но они делают страничку особенной, модной.
Подбор рычагов убеждения должен быть продиктован вашими целями. Вам нужно представлять, как вы будете убеждать Клиента совершить целевые действия.
Рассмотрим все пять рычагов поподробнее.
Юзабилити
Слово переводится как «удобство использования», но мне кажется, что более точное его значение – «понимание». Главная задача юзабилити – сделать так, чтобы посетитель добрался до нашего целевого действия. Остальное – куда нажать, чтобы переместиться на другую страницу, куда ведет эта кнопка и т. п. – вторично.
Однако не все так просто. Чтобы человек нажал заветную кнопку, недостаточно поместить на странице одну только эту кнопку.
Нужно подтолкнуть посетителя к этому решению.
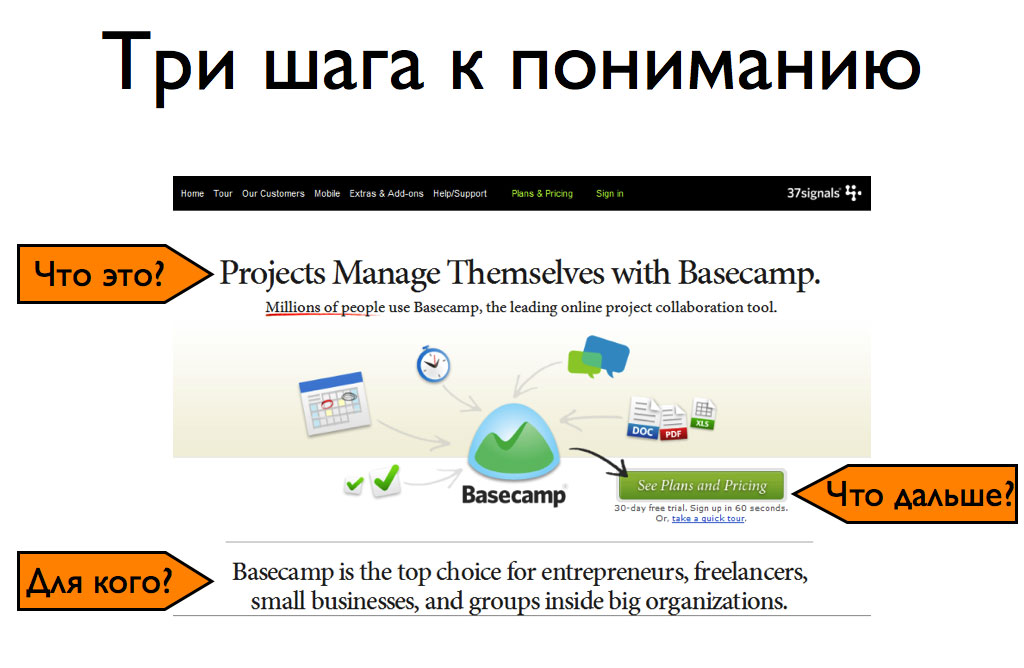
Три шага к пониманию
Когда человек принимает какое-либо решение (купить машину, отправиться завтракать или нажать кнопку на веб-странице), он задает себе три простых вопроса, ответы на которые помогают принять решение:
• Что это (полезно ли мне / не навредит ли)?
• Для кого это? Подходит ли это именно мне?
• Что сделать дальше?
Попробуйте влезть в шкуру потенциального Клиента – человека, зашедшего на страницу, – и подумайте, отвечает ли она на эти вопросы.
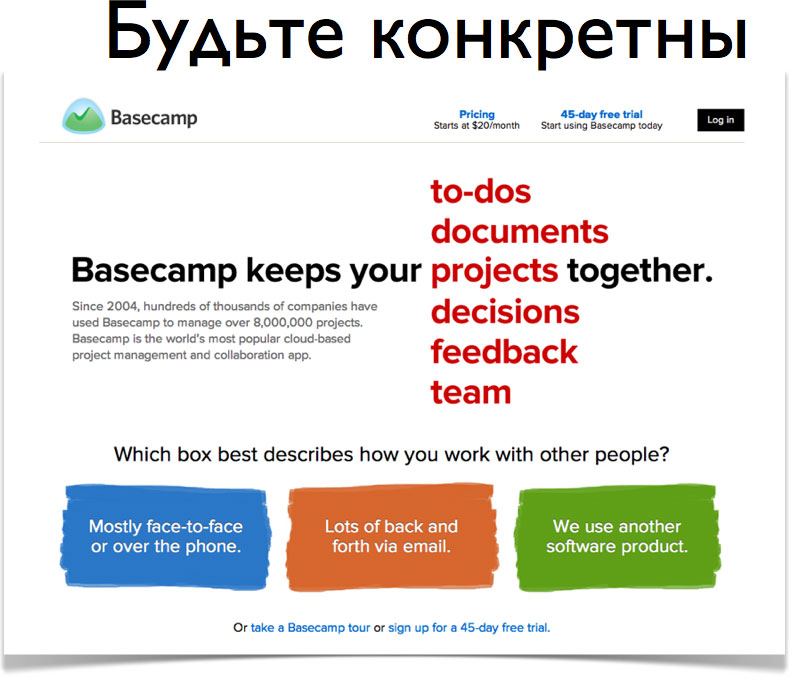
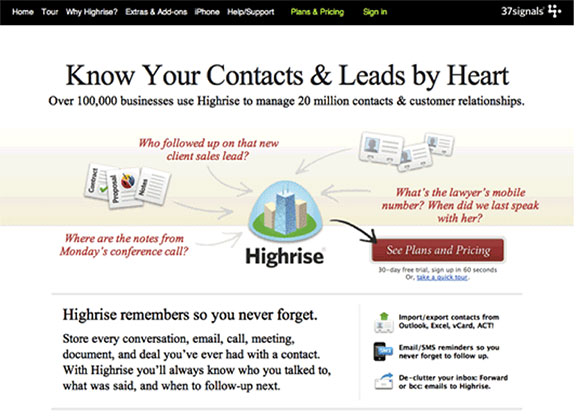
Давайте рассмотрим в качестве примера старую версию страницы basecamp.
Ответ на вопрос «Что это?» мы видим уже в шапке: basecamp – система управления проектами.

Для кого это? Ответ на странице есть: basecamp отлично подходит для предпринимателей, фрилансеров, владельцев малого бизнеса.
Что дальше? Большая царь-кнопка и стрелка предлагают нам посмотреть тарифы и цены.
На эти вопросы вам необходимо ответить с помощью контента. Не забудьте расположить его на странице и сделать удобным для изучения.
Экономия на тестированиях юзабилити
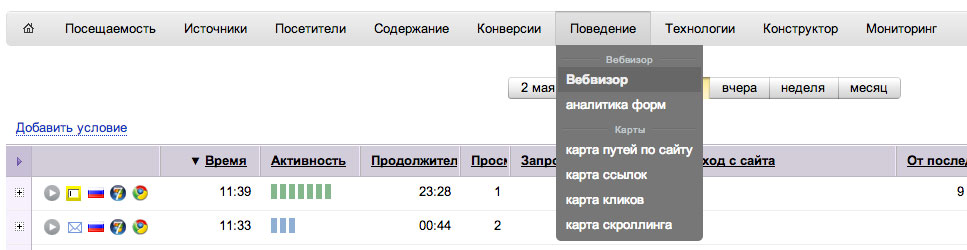
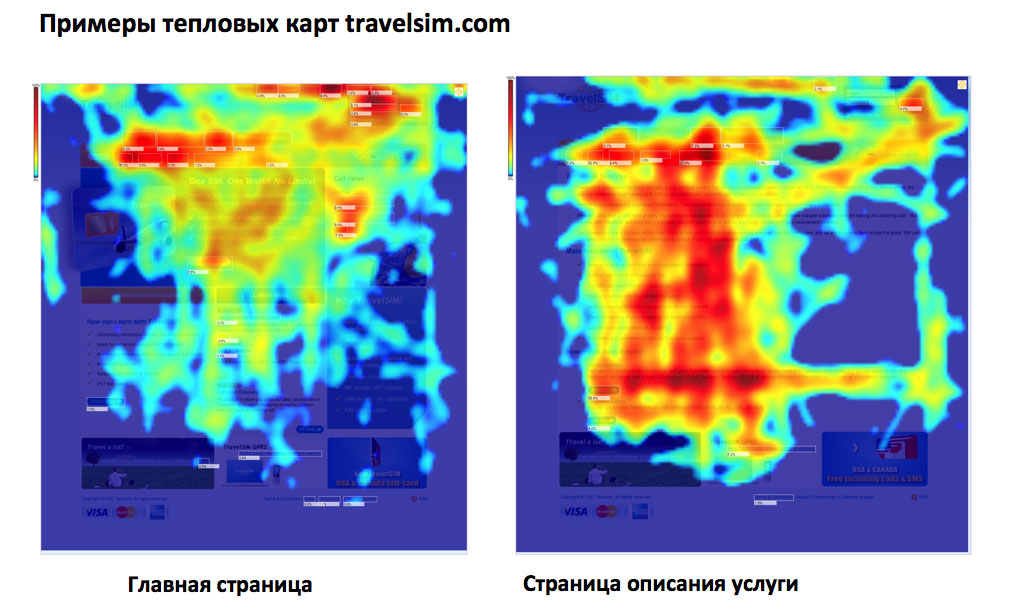
Чтобы оценить юзабилити страницы-ловушки или сайта, понаблюдайте за поведением пользователей. В идеале проведите встречу с вашими Клиентами, а затем изучите видеозаписи их поведения и комментариев. Но есть способ дешевле. Это Вебвизор.

Вы сможете оценить, насколько притягивают взгляд посетителей заголовок и изображения, изучить карту кликов.

Вам также помогут отчеты .
Несколько важных моментов
О юзабилити написана масса книг, есть много презентаций и лекций, поэтому мы не будем разбирать его дотошно. Наша задача – взглянуть на нашу страницу с точки зрения юзабилити.
Чтобы вы смогли самостоятельно оценить юзабилити своего сайта или спроектировать страницу, вот вам пять правил юзабилити:
1. Три клика. Постарайтесь спроектировать ваш сайт или страницу-ловушку так, чтобы человек мог добраться от одного раздела до другого за три клика. С любой страницы, не только главной. Помогут подвалы с большим количеством ссылок, выпадающие меню, карты сайта и т. п.
2. Не заставляйте людей думать. Если человек приходит к вам на сайт или посещает целевую страницу, но ему что-то непонятно, то вы почти гарантированно не пройдете тест пяти секунд. Вас просвитчат и переключатся на следующую вкладку браузера.
3. Упрощайте.
4. Упрощайте.
5. Снова упрощайте.
После того как вы пройдете два этих несложных этапа – три шага к пониманию и упрощение всего после изучения Вебвизора, – изучите книгу «Не заставляйте меня думать» Стива Круга. Это великолепный сборник рецептов по созданию удобных сайтов.
Очень реальный кейс, или Не делайте так никогда
И снова сложности с маркетингом испытывают юристы и финансисты.
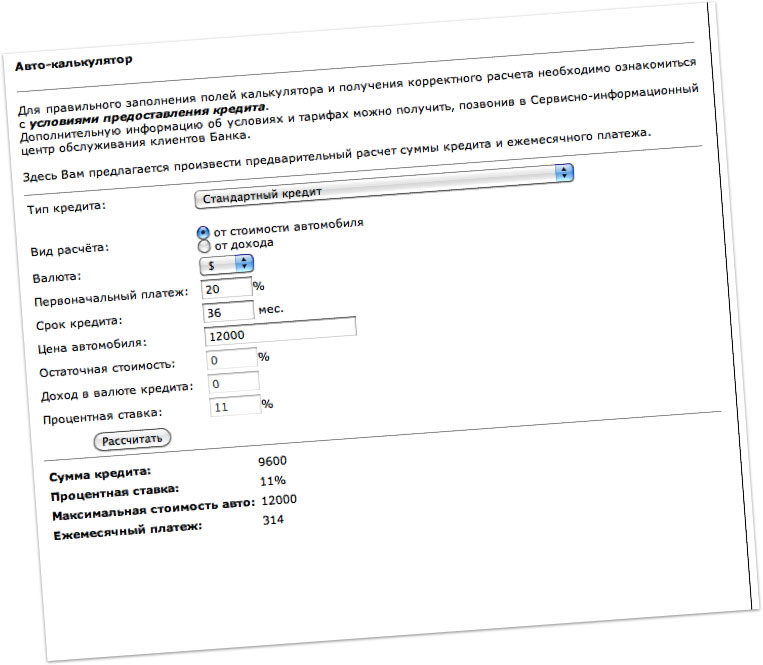
Один из банков предоставляет кредиты населению. Чтобы подробнее узнать о потребительском кредите, нужно пройти через калькулятор предварительного расчета.

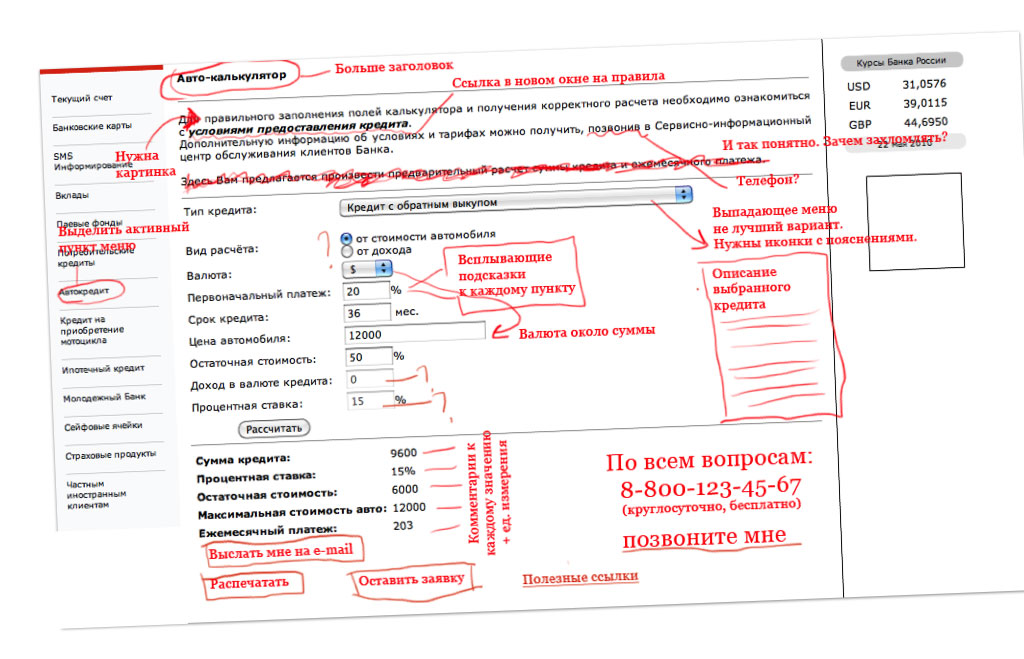
Мы с коллегами предложили внести исправления в эту страницу.
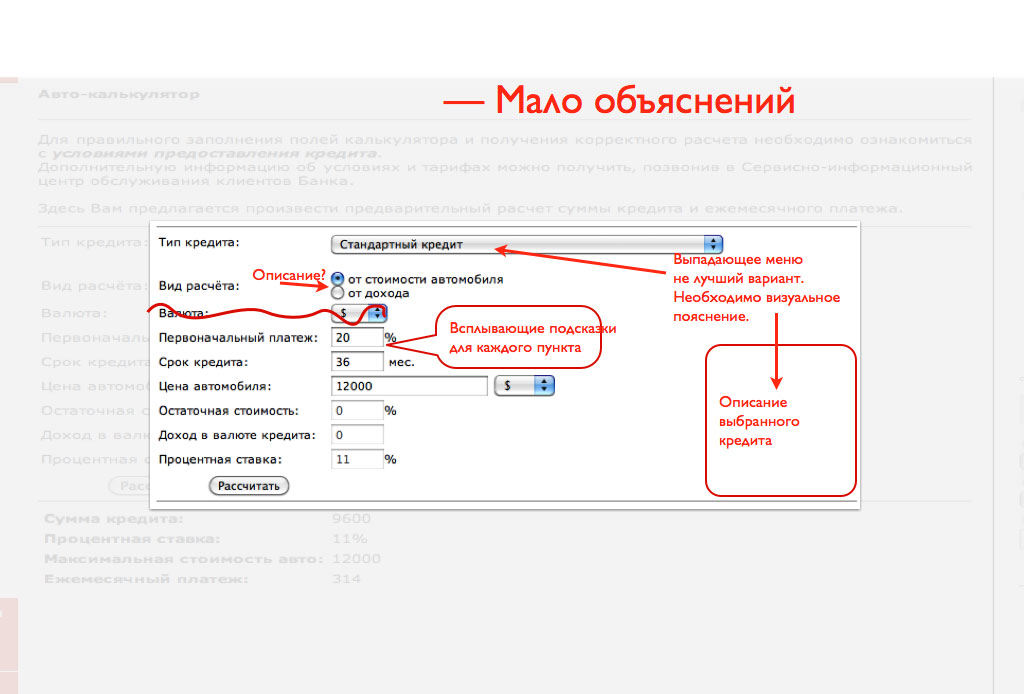
Это выглядело так:

Давайте разберем все по порядку.
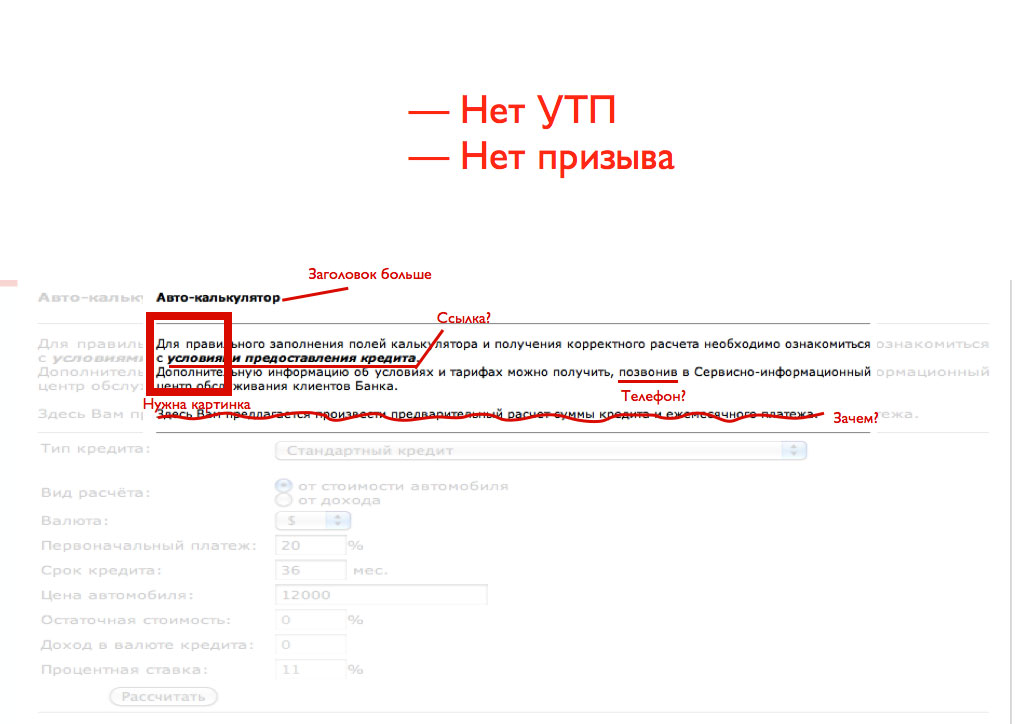
На вопрос, что это, сложно найти ответ: заголовок очень маленький, нет визуального якоря (изображения), а тест пяти секунд никто не отменял. Такую страницу легко просвитчить и перейти к следующей вкладке.
Смотрим на текст. Он должен быть убедительным и понятным. Но где ознакомиться с условиями предоставления кредита? Дайте ссылку или расскажите прямо здесь обо всем важном, чтобы не уводить потенциального Клиента со страницы-ловушки.

Посетителям предлагают позвонить, но номер телефона не указан. Это заставляет человека искать и думать, что очень нежелательно.
Если в тексте встречаются фразы из разряда «откровения капитана Очевидность», безжалостно убирайте их. Они только занимают место.
Сам текст никак не объясняет, почему кредит нужно взять именно здесь, почему нужно выбрать именно этот банк. Еще одна грубая ошибка – нет призыва к действию.
Допустим, посетителя все это ничуть не смутило, и он отправляется дальше.

Нас встречает таблица расчета данных по кредиту. Для начала нужно выбрать тип кредита в выпадающем меню. Сразу скажу, что выпадающее меню – это плохо. Делая выбор, человек предпочитает иметь перед глазами все варианты. Выпадающее меню не дает ему такой возможности.
Вы знаете, что такое «кредит с обратным выкупом»? Мало кто знает. Клиенты банка редко являются специалистами по кредитам. Чтобы человеку легче было выбрать, выпадающее меню можно заменить на иконки с кратким описанием, чем же этот кредит отличается от других.
Пункты меню. И снова ни одной зацепки. Решить проблему помогут всплывающие подсказки. Представьте, что человек пришел в банк и хочет взять кредит. Он задает клерку массу вопросов. Если страница не отвечает на возникающие у посетителя вопросы, не старается помочь завершить операцию, он остается наедине со своими страхами сделать что-то не так, заполнить что-то не то и в итоге, возможно, лишиться денег. Но если мы напишем километр текста, один вид страницы может испугать посетителя. Используйте всплывающие подсказки.
Выбор валюты и расчет суммы разместите рядом. Есть такое явление – локус внимания. Если объекты находятся рядом, подсознательно человек чувствует, что они связаны. Если они разделены – установить связь сложнее. Поэтому если человек выбрал в качестве валюты доллар и начал разбираться с первоначальным платежом и сроком кредита, то, дойдя до суммы, он может ошибиться и ввести сумму в рублях.
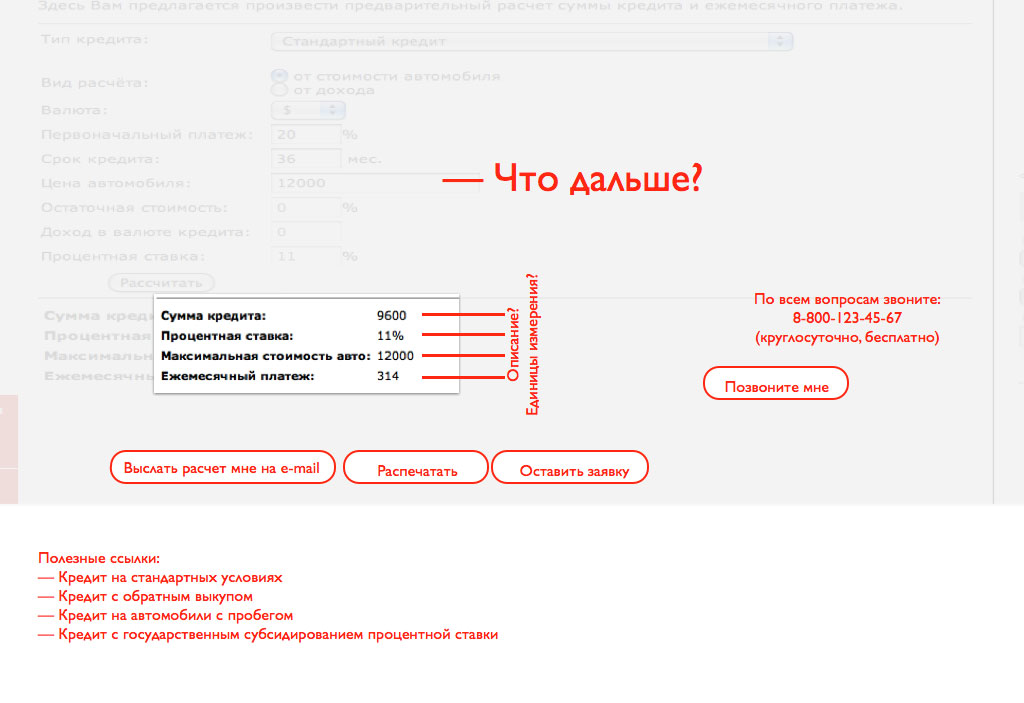
Допустим, и это никого не смутило. На страницу заходят только асы юридической и банковской терминологии, они без труда заполнили форму и сделали расчет. Что дальше?

Нет призыва к действию. Нет царь-кнопки. Нет никакого пояснения, что же дальше делать с этой заполненной формой.
Дайте варианты: отправить на e-mail, позвонить, оставить заявку, заказать обратный звонок. Иначе в чем смысл этой страницы? Дайте возможность сохранить результаты расчета или сразу оформить заявку на получение кредита. Сделайте что-то полезное для посетителя. Он будет благодарен.
Копирайтинг
Это обширная тема, включающая массу приемов, фишек, накопленных знаний. В этом разделе мы поговорим только про убеждающие тексты для людей, не затрагивая поисковую оптимизацию (про SEO подробнее читайте в разделе «Привлечение»).
Главная задача текстов – убедить человека что-то сделать, совершить целевое действие.
Когда вы что-то пишете для сайта, старайтесь придерживаться двух принципов:
1. Текст должен быть написан в стиле «Чем мы можем вам помочь?».
2. Хороший текст как женская юбка: короткий, но закрывает самое главное.
Ищите баланс между тем, что вы знаете, что вы хотите сказать, и тем, что люди поймут. Исходите из лексикона вашей целевой аудитории: люди не всегда сильны в терминах.
Три правила убеждающего текста для сайтов:
• Используйте «вы-текст» вместо «я-текста». Постарайтесь рассказывать не о том, какая у вас классная компания, а о том, чтó посетитель получит, воспользовавшись вашим предложением.

• Та же компания Basecamp построила свои тексты, предлагая конкретные решения для Клиентов: если вы занимаетесь Х, то мы предлагаем вам Y. Фрилансерам – спецпредложение, владельцам малого бизнеса – некую удобную функцию. Так в Basecamp убили сразу трех зайцев: предвосхитили возражения и вопросы Клиентов, показали, куда двигаться, и рассказали, что делать. Без сложных описаний, без длинного текста, без обобщений и «воды».
• Заголовок – реклама текста. Заголовок не только привлекает внимание, но и поясняет, о чем текст. Чем четче заголовок, чем он понятнее вашей аудитории, тем проще будет вашим посетителям сориентироваться в том, что вы предлагаете на сайте. Снова на помощь приходит принцип «не заставляйте меня думать». Первая версия заголовка одной из целевых страниц сайта ClientoBox выглядела так: «Приоткройте завесу тайны с отдела продаж». Естественно, такой проблемы ни у кого не было, поэтому страницу мало кто пролистывал до конца (это можно узнать в отчете «Карта скролла»). Мы поменяли заголовок на «Управление отделом продаж», и страницу стали долистывать до конца четверо из пяти посетителей.
• Текст должен продавать вашу услугу или товар. Большая ошибка – считать, что посетитель сам во всем разберется и поймет, насколько классное у вас предложение. Так не получится. Товар или услугу нужно продать с помощью убедительного, понятного, доходчивого и короткого текста.
Урок продающего текста из супермаркета
Работая над продающим текстом, мы хотим, чтобы читатель выполнил необходимое нам действие. Для этого мы должны убедить человека в том, что это ему нужно. И мы пускаемся в пляс со словами, выражениями, приемчиками и прочими фишечками копирайтинга, почерпнутыми из разных книг и блогов. Порой мы упускаем самое важное – показать читателю, что информация написана именно для него, именно под его проблему, именно для его отрасли и именно для данного момента.
Для демонстрации важности и силы этого приема расскажу вам историю про супермаркет.
Как-то раз я покупал в супермаркете продукты на неделю вперед. Народу было – не протолкнуться, но две из двадцати касс были абсолютно пустыми! А в четыре кассы левее стояли длинные очереди покупателей с корзинками.
Дело в том, что две пустые кассы никак не были подписаны. Это кассы общего пользования для всех посетителей магазина, они находятся посреди магазина, а люди с корзинками тянулись к кассам с краев. А четыре «популярные» кассы – это кассы для людей с ручными корзинами и для тех, чье количество покупок не превышает пяти. На них так и написано.
Наименование кассы – не что иное, как текст, который призван убедить человека что-то сделать. И посмотрите, как действует магия заголовка! По-другому назвать его воздействие я не могу. Имело место полностью иррациональное поведение довольно большого количества людей:
Люди, которые прочитали заголовок, довольно точно описывающий их потребности, поняли, что это написано именно для них, и перестали искать другие варианты!
Вдумайтесь, какова сила правильно позиционированного продающего текста: люди бросили поиск свободных касс, даже перестали крутить головой по сторонам и не увидели более выгодного предложения в десяти метрах от себя! Это просто поразительно.
Мысль банальна, но верна: позиционирование компании/продукта/услуги/сайта должно отражать не ваши желания и амбиции (мы самые инновационные и невероятно уникальные), а показывать, что вы умеете решать конкретные задачи конкретных групп людей.
Как использовать эту возможность в iMаркетинге? Покажу на примере «ЛидМашины». Мы уже переработали все тексты в соответствии с этой мыслью.
Пример продающих текстов у нас
Раньше мы просто говорили, что умеем делать веб-аналитику.
Теперь стараемся показать ту же самую веб-аналитику с разных сторон:
• анализ сайтов конкурентов;
• анализ эффективности интернет-рекламы;
• повышение конверсии;
• повышение продаж интернет-магазина;
• юзабилити-анализ сайта;
• веб-аналитика сайта.
На очереди – подготовки предложений для конкретных отраслей и разработка помощника в выборе услуги в каждом конкретном случае.
Хорошо:
1. Если у вас есть X, то вам подходит Y. Старайтесь показать, что вы понимаете проблемы вашей аудитории. Конкретизируйте! Вставляйте фразы, которые четко дадут понять, что написанные рекомендации подходят для той или иной категории обратившихся: «для всех, у кого установлена 1С версии 8», «отлично работает с iPhone 3gs, 4, 4s, 5», «если вы получаете больше ста e-mail в день, продукт Y сэкономит вам не меньше 20 % времени» и т. п.
2. Решение для отрасли/района/должности… Текст на тему «CRM для типографии» привлечет больше внимания типографий, чем «CRM для всех». Напишите, что у вас есть специальные решения для конкретных отраслей, перечислите их и изложите на отдельной странице. Под поисковых роботов поможет подстроиться . Используйте поисковые запросы людей из WordStat (об этом мы еще поговорим в разделе «Привлечение»).
3. Чем мы можем вам помочь… Сфокусируйтесь на помощи вашим потенциальным Клиентам. Они обращаются к вам с конкретными вопросами, вот и решайте их задачи, проблемы, реализовывайте их цели. Излишне хвастливый текст «Мы такие крутые» может даже отпугнуть.
Плохо:
1. Все для всех. По статистике, обтекаемое «мы предлагаем широкий спектр услуг для всех потребителей» работает хуже, чем «мы предлагаем CRM для типографий Рязанской области с численностью сотрудников от 100 человек». Чувствуете? Во втором варианте вы точно знаете, что именно для кого именно предлагается. В первом варианте – «все для всех» – в итоге похоже на «ничего ни для кого». Прошли те времена, когда одной страничкой можно было охватить весь бизнес. Для каждой целевой аудитории, для каждой услуги делайте свою страницу. Это лучше работает.
2. «Я»-текст. Повторюсь, поскольку это важно. Клиентам неинтересно, какая вы крутая компания и сколько у вас регалий. Единственное, что их действительно интересует: сможете вы решить задачу или нет. Вот об этом и стоит говорить. Хватит писать для себя, пишите для Клиента и о его проблемах и задачах.
3. Клише. Избавляйтесь от надоевших прилагательных. Сейчас каждая вторая компания «уникальная», «инновационная» и «динамично развивающаяся». Это клише, штампы. Они не продают, а лишь занимают место и раздражают читающего.
Контент
Текст – лишь один вариант контента. Кто-то из посетителей лучше усваивает информацию в аудио– или видеоформате, кому-то ближе наглядная демонстрация в виде презентаций и инфографики.
Разновидностей контента превеликое множество. Ниже перечислена лишь малая часть.

Но не весь контент одинаково полезен. Фоновая музыка, крутящиеся логотипы, бегущая строка и всплывающие окна только отвлекают посетителя от главного.
Задачи контента
Контент, как и все на сайте, должен преследовать конкретные цели.
Каждый вид контента по-своему описывает ваш товар или услугу. Например, категории или рейтинги помогут представить ваш продукт в выгодном свете, а указание на информацию о доставке или получении бонусов поспособствует продажам. Лайки, комментарии, отзывы – все это наработка вашего имиджа в Сети.
Когда вы готовите описание продукта или подбираете разнообразный контент, помните, что не так важна форма, как содержание. Сейчас в Рунете уже заметно движение контент-маркетинга. Могу посоветовать по этой теме книги «Контент-маркетинг», «Платформа».
И несколько любимых приемов для улучшения восприятия контента на сайте.
Тур по сайту
Если вы продаете какое-то нестандартное оборудование, новую услугу или у вас просто большой и сложный сайт и вы боитесь, что посетители не смогут сразу понять, в чем уникальность вашего продукта или услуги, можно использовать тур по сайту.
Отличный пример такого тура представляет компания «Тинькофф Кредитные Системы», где первые лица компании рассказывают о сайте, о том, почему это выгодное предложение, о его особенностях и т. п.
Одевайте ваши цифры
Если ваш сайт изобилует цифрами, графиками, различными данными, всегда «одевайте» цифры. Например, сайт строительной компании может показать, в какой стадии готовности находится тот или иной дом, как продвигается проект, на сколько процентов сделана работа и что еще осталось сделать.
Описывайте сроки доставки, сравнивайте цифры с чем-либо. Пример: «Ткань на коленях детского комбинезона настолько прочна, что ее сложно порвать даже гвоздем. Она уже 50 лет используется в военной промышленности Швеции».
О том, как представлять данные, цифры и характеристики, отлично написано у Алексея Каптерева в книге «Мастерство презентации».
Презентация – отличная структура повествования
Кстати, почему бы не выложить ее на сайте? Очень удобный сервис позволяет сделать это на высшем уровне. Вы можете залить туда свою презентацию, разместить ее у себя на сайте. И бонусом, включив функцию lead capture, встроить контактную форму прямо в презентацию. Помимо прочего, slideshare, так же как и YouTube, показывает связанные презентации, и вы получите дополнительную аудиторию, которая попадет на вашу презентацию из других. На моем канале презентация «iМаркетинг 2.1: самая соль» набрала аж 74 000 просмотров! Многие любят презентации.
Инфографика – новый тренд
Как правило, люди пытаются найти наиболее легкий способ получения информации. Один из самых простых – инфографика. У меня в блоге есть пост, рассказывающий, как быстро делать инфографику, какие инструменты выбрать.
Видеоконтент лучше любых слов
Проблема текстово-графического контента в невозможности передачи эмоций. Эмоции продают! Поэтому работайте с видео. Пусть для вас будет вдохновляющим пример Алексея Земского (/), который занимается отделкой и ремонтом квартир. Его бизнес обеспечен заказами на ближайшие несколько лет благодаря отличным видео на YouTube. Ролик «Секреты монтажа гипсокартона» набрал полмиллиона просмотров.
Рассказывайте что-нибудь полезное и интересное вашей аудитории. Не жадничайте и не скупитесь: люди ленивы, и им проще заказать у вас услугу, чем воспользоваться вашими советами и сделать все самостоятельно.
Таких примеров великое множество. Сейчас в Интернете есть очень интересный контент. Например, на сайте интернет-магазина -volt.ru можно послушать звук дрели или перфоратора! Но одно правило важнее всех остальных – контент должен быть полезным.
О важности полезного контента, или Еще раз про контент-маркетинг
Вообще весь интернет-маркетинг сейчас движется к тому, чтобы делать полезный и виральный (вирусный) контент.

Чем больше пользы от контента, тем больше о нем говорят в соцсетях, кидают друг другу ссылки в скайп, «воруют» его и размещают в своих блогах. Чтобы создавать действительно работающий iМаркетинг, воспользуйтесь специальной формулой, которую я называю «контент-фильтр». Задавшись идеей придумать хороший и интересный контент, прогоните его через этот фильтр:
1. Портрет Клиента. Вы должны четко представлять, для кого готовите контент. Кто он, этот человек? Помните правило: «пишите для одного Клиента». Лучший контент создается в формате электронного письма одному человеку.
2. Форма подачи. Если вы представляете, какую именно форму подачи контента предпочитает ваша аудитория, то готовьте его именно так. А если ваша аудитория всеядна, просто «переупаковывайте» контент. Сначала написали пост в блог, потом разослали этот текст в рассылке, после – объединили с другими постами и выпустили в виде PDF-книги, а потом устроили на эту тему вебинар. Не забывайте переупаковывать контент.
3. Потребность Клиента. Как сделать интересный контент, которым делятся, лайкают? Спросите, что было бы интересно вашей аудитории, и напишите об этом пост в блог или сделайте видеоролик. Большинство Клиентов задают одни и те же вопросы. Давайте советы, рассказывайте, как что-то сэкономить, как сделать самому, как выбрать, научиться, добраться, не повторить ошибок и т. п.
4. Что продвигаете? Если ваш полезный контент никак не пересекается с вашим продуктом, услугой или компанией и не ссылается на них, если вы ничего не продвигаете, то ваш контент – не более чем благотворительность.
5. Польза. Как я уже говорил, контент должен быть полезным. С его помощью можно решить какие-то проблемы, он что-то разъясняет, дает.
Ваш контент должен удовлетворять всем пунктам этого фильтра.
Отсутствие контента – тоже хороший контент.
Когда на сайте вовсе отсутствует контент и человеку по запросу выдается просто пустая страница – это большая проблема.
Правило хорошего тона – оформленные страницы 404.
Когда пользователь не может найти страницу на вашем сайте, можно позабавить его интересной страничкой 404.
Попросите вашего веб-мастера настроить страницу 404 так, чтобы не терять посетителей. А также погуглите «404 page best practices», чтобы посмотреть лучшие примеры таких страниц на момент чтения книги.

Дизайн
Давайте еще раз определимся с термином. В России под дизайном понимают рисование. «Нам не нравится дизайн страницы. Мы хотим желто-синюю гамму использовать» – знакомая фраза? Но изменение фона или шрифтов – это не решение задачи, а уход от него.
Если мы заглянем в любой англо-русский словарь, то увидим, что design переводится как «проектирование». Относитесь к оформлению страницы как к проектированию, которое поможет достичь целей.
В оформлении сайта нужно руководствоваться тремя важными советами:
1. Оно должно быть контекстным. Оформление должно быть подходящим и соответствовать сайту. Если ваш таксопарк развозит Клиентов на «Волгах» и «Калинах», не рисуйте на своем сайте «Феррари» и «Бентли». А на сайте элитного фитнес-клуба неуместны картинки из Paint для анонсирования акций.
2. Никогда не начинайте работу над сайтом с рисования. Наоборот – этим нужно заканчивать. Подавляющее большинство разработчиков сайтов начинают делать и согласовывать макеты будущего сайта с картинок, не совсем понимая, что будет внутри. Король сайта – контент, а не оформление.
3. Используйте готовые решения. Почему-то мало кто из российских веб-разработчиков любит использовать готовые решения – шаблоны сайтов, скрипты, элементы оформления и даже движки, на которых работает сайт. А ведь это удобно и очень бережет время.
Обо всем этом на примерах.
1. Оформление должно быть контекстным
Взгляните на . Возможно, на момент публикации книги сайт будет выглядеть иначе.
Многие уже начали фыркать: «Сайт фигня, я бы на такой не зашел, нужно все полностью переделать». Но сайт стабильно приводит Клиентов.
Практически все Клиенты из-за рубежа приходят к ним именно через сайт.
Почему? Ответ лежит на поверхности.
Этот сайт делали инженеры. А целевая аудитория Тепловодохрана – тоже инженеры. Этот сайт создан целевой аудиторией для целевой аудитории.
Инженеры, вероятно, любят такие цвета, им понятны и юзабилити, и тексты, они знают, что обозначают эти картинки, а схема проезда, нарисованная в Paint, их совершенно не напрягает. Да, может быть, глядя на этот дизайн арт-директор какой-нибудь студии закатит глаза, но для целевой аудитории этого сайта красота – дело десятое.
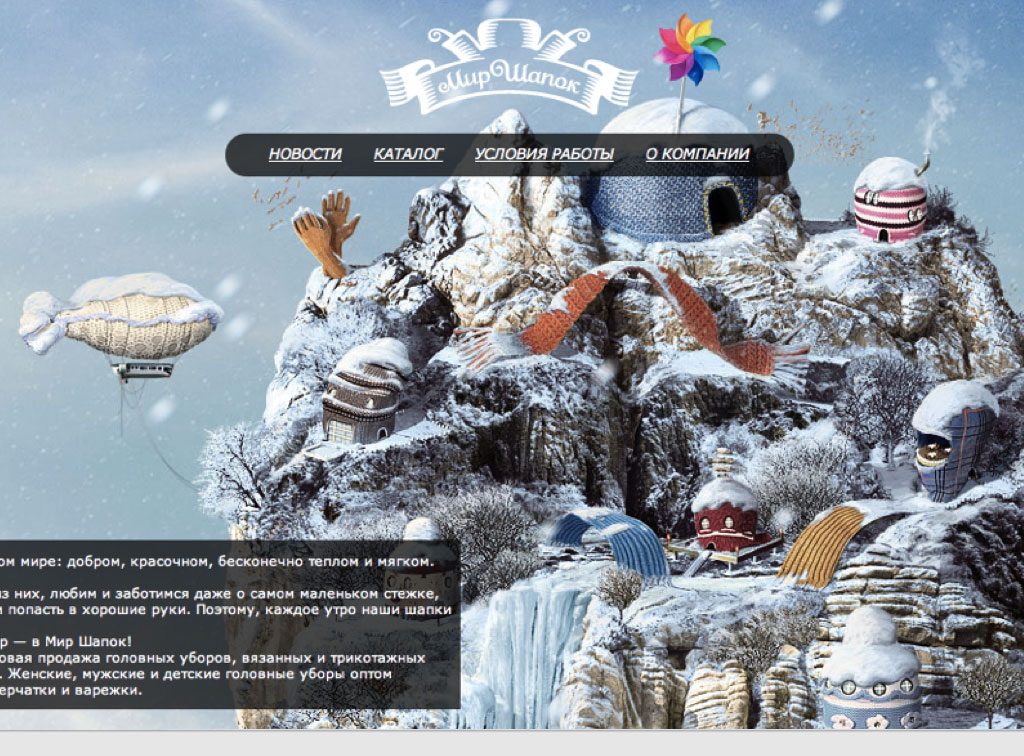
Посмотрите на эту картинку и попробуйте угадать, что предлагают :

Это сайт горнолыжного курорта? Туроператор?
Нет. Здесь продают шапки, но навороченный дизайн абсолютно неинформативен и никак на это не намекает.
В США есть такой термин – overdressed. Так называют молодых людей, которые надевают на себя все подряд, лишь бы модное: кепки и шапки, цепи и джинсы, кеды и куртки.
Будьте осторожны: не станьте такими же overdesigned, как этот магазин шапок. Тем более что после главной страницы, где все мигает, перемещается и вертится, посетитель попадает в обычный каталог, где предлагают купить шапки и панамы с «поэтичными» названиями «G15» и «G18». Разница просто гигантская.
Дизайн должен соответствовать ожиданиям Клиентов и решать ваши задачи. Лучше, если он будет простым и понятным, но мелочам нужно уделять внимание.
2. Никогда не начинайте работу над сайтом с рисования
Подавляющее большинство веб-разработчиков в России начинают работу над сайтом с рисования макета главной страницы, которая заполнена левыми текстами и клипартными фотографиями.
Повторю: контент – король, а оформление – его подданные.
Когда вы начинаете с рисования – вы не продумываете логику сайта, рельсы убеждения и прочие iМаркетинговые вещи.
Лучше всего начинать работу над убеждающим сайтом с помощью mind map. Опишите в нем, что вы хотите сделать и с какими страхами и возражениями Клиентов должен работать ваш сайт. Потом сделайте из этого презентацию. Презентация – это последовательный способ убеждения, который часто используют эффективные продавцы. Вы же хотите, чтобы ваш сайт был лучшим продавцом?
После создания mind map и презентации вы поймете, как и что лучше разместить на сайте.
Только после этого начинайте делать сайт!
Не пытайтесь ломать голову над вопросом, как впихнуть текст в макетик, сделанный дизайнером сайтов.
Подробнее об этом читайте в статье «».
3. По максимуму используйте готовые решения
Чаще всего совершенно не обязательно изобретать велосипед. Существует масса готовых решений: основ, шаблонов и скриптов. Грех этим не пользоваться!
Шаблоны и заготовки бывают разного уровня:
1. Шаблон целого сайта. От главной страницы до блога. При его использовании вам понадобятся каталоги тем оформления сайтов, такие как или
2. Дизайн-набор. Это наборы элементов сайта (кнопки, формы, поля, заголовки, таблицы и т. п.) на все случаи жизни. Из них, как из конструктора Lego, можно слепить абсолютно любой сайт, и он будет выглядеть более чем достойно. Посмотрите наборы .
3. Отдельные элементы. Любые элементы сайта, как графические, так и интерактивные скрипты. Поискать их можете .
Что важнее – контент или дизайн?
Сломано уже немало копий в споре, что же сильнее – дизайн или копирайтинг.
Я не буду никого агитировать, а просто приведу пример.
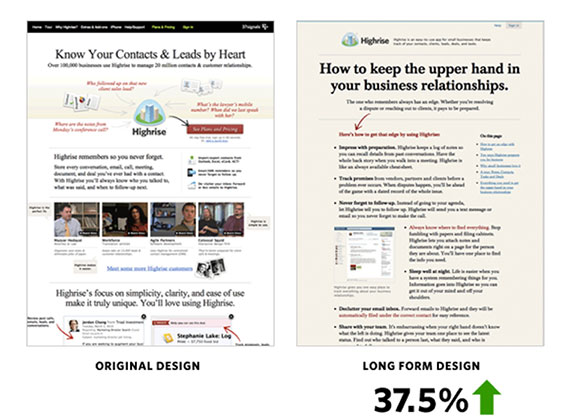
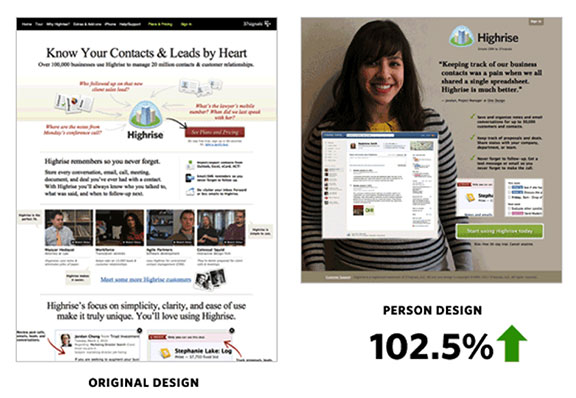
Однажды сайт решил провести эксперимент. У них была страница-ловушка, сделанная по всем правилам: коротко, доходчиво, понятно, царь-кнопка, призыв к действию. Все то, что мы с вами уже обсудили.
Но владельцы сайта решили протестировать страницу, где был только классный продающий текст. Они проанализировали все возражения, добавили отзывы и… конверсия страницы выросла на 37 %!


«Фантастика!» – подумали в Highrise, но решили не останавливаться на достигнутом. Тексты рассчитаны на посетителей с рациональным складом ума. «А что если среди наших посетителей больше эмоционалов?» – подумали они.
И снова переделали страницу, но теперь оставили минимум текста, сделали большую царь-кнопку, добавили якорное изображение с улыбающейся девушкой. Конверсия увеличилась на 102 %!

Неугомонные Highrise не остановились и на этом. Они решили объединить текст, изображение и царь-кнопку. Казалось бы, это должно было просто взорвать продажи. Но нет. Конверсия упала. Вывод: не нужно путать два подхода.

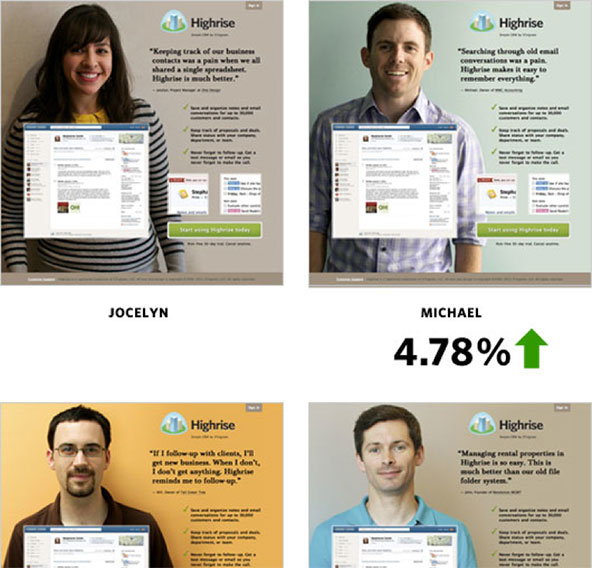
Тогда Highrise вернулись к якорному изображению, желая узнать, какие именно лица привлекают больше посетителей. Выбирая из шести вариантов, посетители больше доверяли парням в клетчатых рубашках. Видимо, именно их фотографии – лучшие продавцы систем CRM.

Но помните, что нет универсальных формул. Возможно, ваш товар или услугу лучше продают тексты. А может, младенцы в памперсах. Все индивидуально.
А может быть, для вас решающим рычагом убеждения станут…
Сервисы
Сервисы помогают упростить понимание сложной информации, увеличить количество выполненных целевых действий на вашем сайте и помочь найти нужную информацию.

Не всегда продающий текст может окончательно убедить человека в том, что предложение ему выгодно.
Помогут «дожать» посетителя всевозможные сервисы.
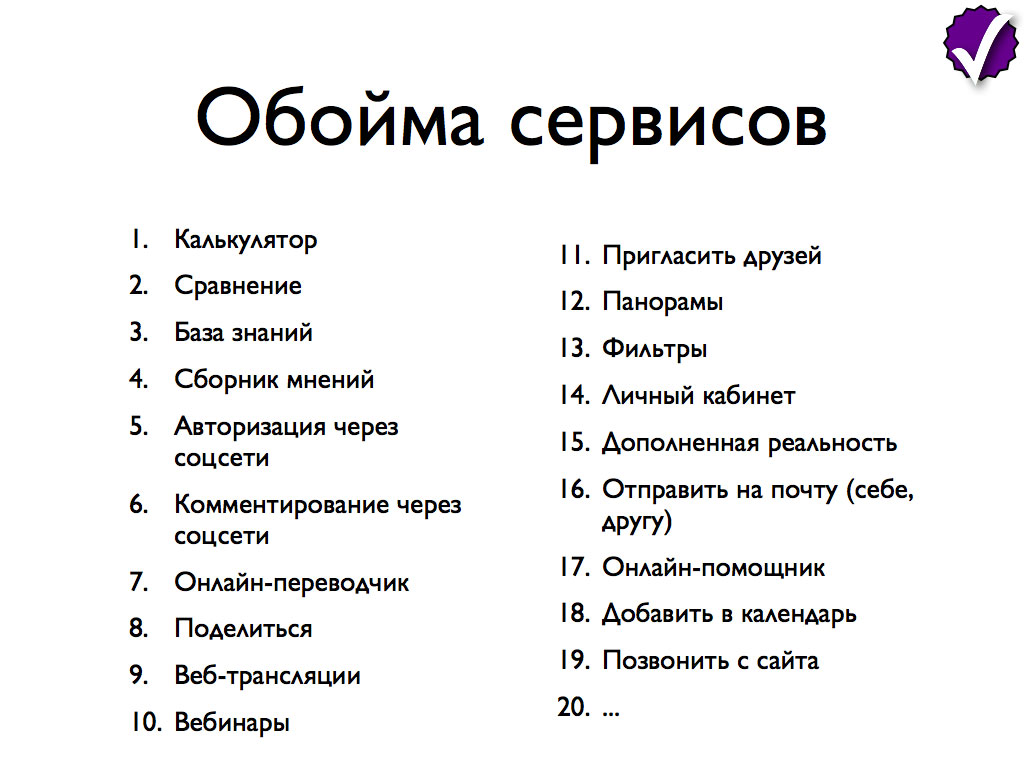
Большое количество сервисов на сайте используют редко. Но, подобрав несколько подходящих именно вашей специфике сервисов, можно легко разнообразить сайт без больших затрат.
Калькулятор – очень убедительный инструмент

Самый распространенный и самый нужный – калькулятор расчета чего-либо.
• Калькулятор вложений.
• Калькулятор окупаемости.
• Калькулятор расчета кредита.
Помните пример про заголовки в супермаркете? Покажите конкретному человеку выгоды именно для него: «Сколько денег сэкономит мне этот экскаватор?», «Какой доход я получу по этой карте?», «Как быстро окупятся услуги этой компании?»
Калькулятор поможет доказать посетителю, что ваше предложение ему выгодно. И не на словах, а в цифрах.
Рационально мыслящим людям лучше всего показывать выгоду именно с помощью калькулятора!
Справочники, словари, сборники мнений, ответы на вопросы
Эти сервисы помогут вам быть более Клиентоориентированными, а заодно выяснить, какие вопросы волнуют ваших читателей чаще других. Дать людям пообщаться, получить ответ на свой вопрос, узнать чье-то мнение, продемонстрировать собственную Клиентоориентированность. Все это могут сделать базы знаний.
Вот полезные инструменты:
• увеличит Клиентоориентированность.
• поможет собрать отличную базу знаний.
Хотите сделать фотографии на сайте интерактивными? Воспользуйтесь .

Поможет доехать
Клиентам, которые не слишком хорошо ориентируются на местности, пригодится сервис , который проложит маршрут прямо до дверей вашего офиса, – .
Если вы хотите помочь своему Клиенту что-то продать или купить, сделайте на своем сайте интернет-магазин в три клика с помощью сервиса .
Хотите собрать людей на свой семинар? Поставьте .
Нет желания долго разбираться в тонкостях создания целевых страниц? Посмотрите /.
Хотите сделать сайт более удобным для мобильных приложений? Воспользуйтесь одним из конструкторов мобильной версии. Можно даже без знания программирования соорудить себе мобильное приложение: .
Хотите, чтобы люди звонили вам с сайта? Ставьте или .
Список сервисов может быть бесконечным. Я даже веду про это блог и создаю специальный сайт («Курилка интернет-маркетологов») про лучшие сервисы для интернет-маркетеров.
Пример. Рычаги убеждения – рациональные или эмоциональные? Как это сделал
И в завершение раздела хочу на примере компании показать, как работают все рычаги убеждения вместе.
Дизайн может быть сдержанным и игривым. Тексты – сухими и четкими или яркими и написанными с использованием разговорных слов и выражений. Любые рычаги убеждения могут быть рациональными или эмоциональными. Выберите то, что больше подходит под вашу специфику, больше соответствует потребностям целевой аудитории.
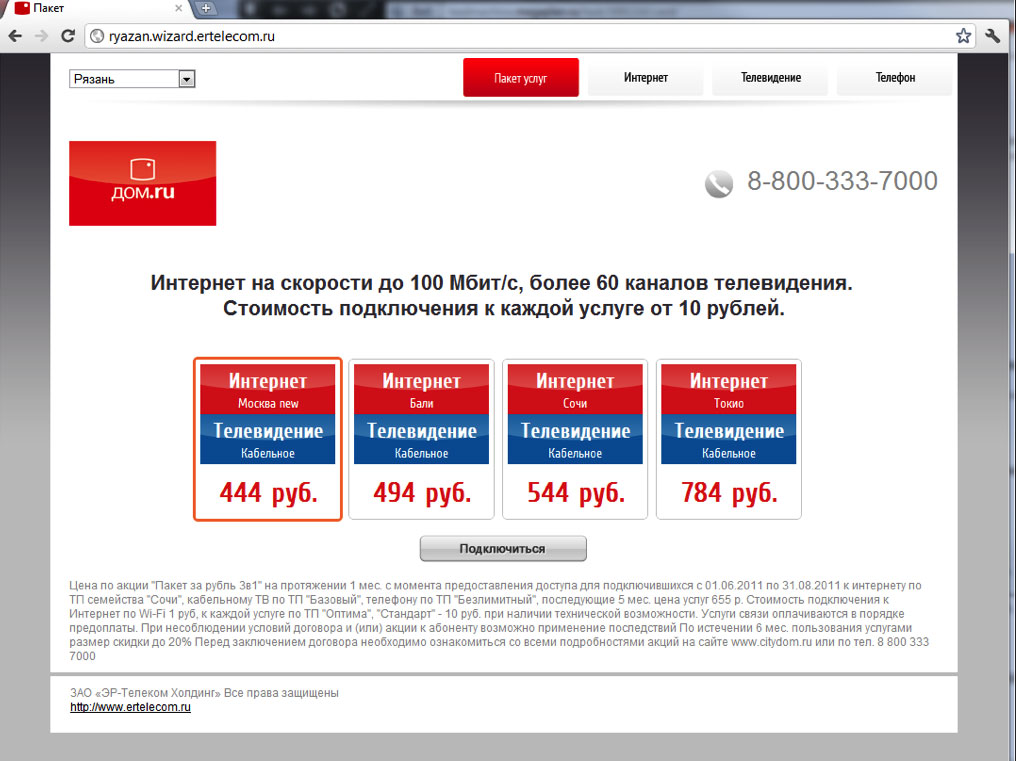
Компания в свое время сделала сайт, а мы улучшали его для повышения конверсии и увеличения количества подключений.
Вот так выглядела их страница тарифов:

После долгого анализа выяснилось, что страница тарифов очень вредит конверсии. Людям она не нравится, на выбор посетителей не влияет.

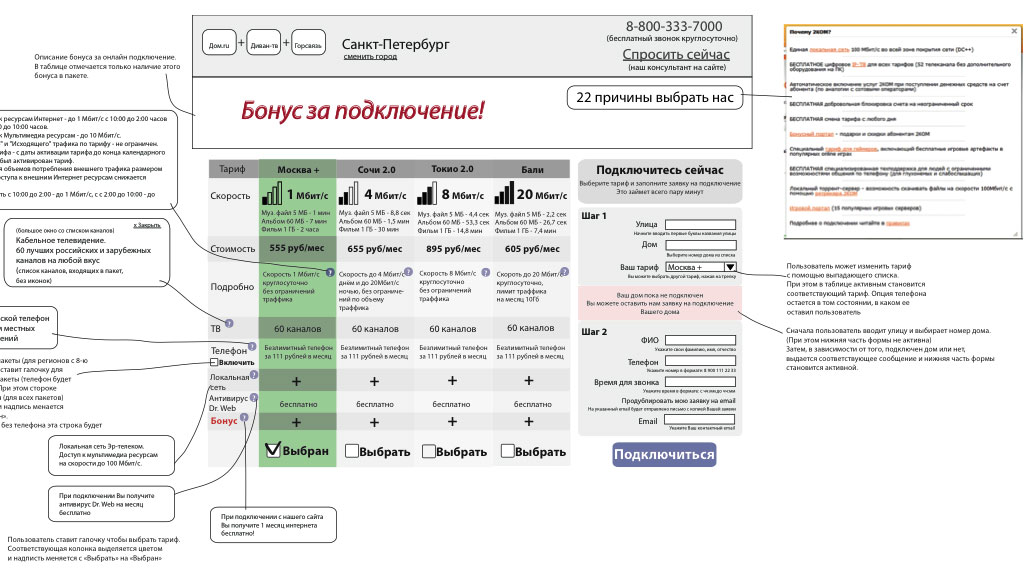
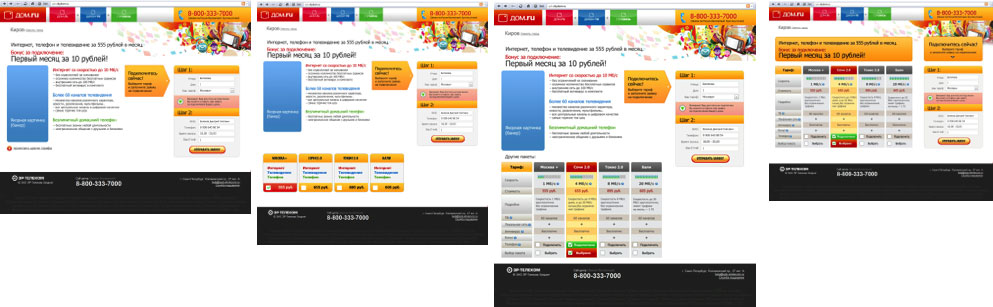
Мы разработали разные варианты этой страницы, от «голой» таблицы тарифов до текстового описания всех тарифов и их преимуществ. Придумали, как лучше подать тарифы.

Мы делали и эмоциональные, и рациональные страницы для разных людей, но однажды поняли, что в наших страницах все равно много рационального: тарифы исчислялись мегабитами и гигабитами. Мы упустили из виду аудиторию, которая понятия не имеет, как происходит передача данных в Интернете и как Интернет вообще устроен.

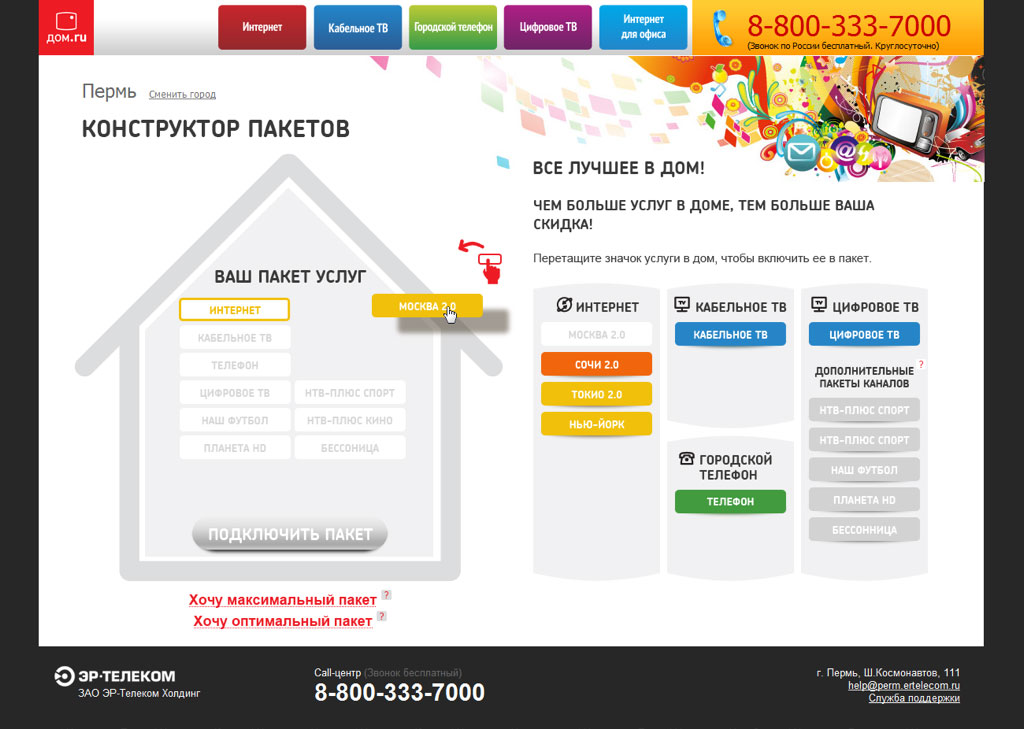
Тогда мы сделали страницу «Все лучшее в дом», используя прямую метафору с . На странице разные опции тарифов можно просто перетащить в нарисованный домик. Этакая игра в перетаскивание всего, что понравилось, в нарисованный дом (калькулятор автоматически пересчитывал сумму по чеку, минуя все непонятные цифры). Дополнили игру двумя кнопками: «Хочу оптимальный пакет» и «Хочу максимальный пакет».
Это увеличило конверсию страницы «Тарифы» на 500 %.
Фишек, сервисов и новостей в интернет-маркетинге столько, что рассказать все в одной книге – это значит издать ее минимум в 78 томах.
Читайте мой блог, подписывайтесь на , где мы по семь раз в день публикуем новости и делимся фишками интернет-маркетинга.
Назад: Платформа для убеждения
Дальше: Привлечение

