Платформа для убеждения
Вы купили дом, наняли дизайнера, подобрали обои, светильники, поставили мебель. Красота! Живи и радуйся.
Но вот наступает вечер, и вам хочется почитать любимую книжку. Нужно включить светильник. И выясняется, что розетки есть только на втором этаже. Сантехника сверкает гладкими боками, но не подключена. Дорогими обоями заклеен вход в спальню. Горячую воду можно включить только из подвала, а через креативные звездочки, вырезанные в крыше, дождь льет прямо на паркет.
Бред? Но именно так выглядит сайт, который бросились рисовать раньше, чем спроектировали.
Но если с домом все понятно, то аналогичные огрехи сайта неподготовленному глазу увидеть сложно.
Как обычно начинается сайтостроение в компаниях?
За решением сделать сайт с нуля или переделать имеющийся следует намерение нанять дизайнера. Вот дизайнер присылает первый макет, и вся компания спешит обсудить главную страницу. Она забирает львиную долю времени, нервов и сил всех обсуждающих. На согласование и утверждение главной страницы уходит от двух недель до полугода.

Главная страница готова. Ура!
Теперь приходит черед страницы описания услуг, и все начинается сначала. В услуги лепят все подряд: награды, фотографии, описание товаров и прочее.
Вдруг кого-то осеняет: «Надо сделать меню, чтобы перемещаться по сайту».
Потом оказывается, что надо бы добавить страницу «О компании», а еще телефон забыли указать и вообще не написали, в каком городе мы работаем.
Формы обратной связи, оформление заявок, страницы оплаты и т. п. – это мы на программистов повесим.
И получается стандартный сайт. То есть малоэффективный.
В процессе такого стихийного создания сайта мало кто вспоминает, что на сайте должны быть целевые страницы (их еще называют страницы-ловушки, или landing pages).
Стройте сайт с хвоста, а не с головы
Если взглянуть на сайт с позиции приоритета для бизнеса, то картинка будет прямо противоположная.
Пальма первенства принадлежит формам оплаты, заполнения заявки, обратной связи. Естественно! Представьте, что человек уже хочет купить ваш товар, а заплатить не может. Это ставит крест на всей затее.
Второе место за целевыми страницами. Они вызывают у Клиента интерес и желание воспользоваться вашими услугами. Именно эти страницы конвертируют «просто трафик», поток случайных посетителей сайта в целевых посетителей: людей заинтересовавшихся, желающих или готовых купить ваш товар.
Третье место за контактами. Неважно, отдельная это страница или нет, но, если человек не может легко связаться с вами, это очень плохо.
Далее по убыванию: описание товаров, страница категории, информационная страница («О нас») и, наконец, главная страница, с которой все так носятся.
Почему именно так?
Дело в том, что сайт – объект нелинейный. Его не читают как книгу с первой и до последней страницы. Главную страницу видят лишь те люди, которые сами вводят адрес сайта в строку браузера. Остальные же попадают на него по ссылкам, поисковым запросам, через соцсети. Только от 10 до 40 % (в зависимости от общего количества страниц сайта) посетителей начинает просмотр сайта с главной страницы. Чаще всего страницей входа являются целевые страницы, карточки товаров интернет-магазинов, посты в блоге, отзывы, форум и т. д.
Не делайте культ из главной страницы!
Сайт vs целевая страница
Давайте вернемся к целевым страницам и посмотрим, чем они могут быть полезны.
Как традиционно делаются сайты на Руси, мы только что увидели. Это труд растягивающийся. Он масштабный и обо всем.
Целевые страницы (они же страницы-ловушки, landing pages) – это концентрированное убеждение.
Здесь мы просим (или даже требуем) посетителя совершить конкретное действие (купить, подписаться на рассылку, заказать обратный звонок и т. п.) и приводим аргументы в нашу пользу: рассказываем, чем хорош товар, в чем суть предложения и почему купить нужно именно сейчас и именно у нас. Здесь же находится главная кнопка – «Подписаться», или «Спросить сейчас», или даже «Купить», контакты или форма оформления заявки.
С Игорем Манном, когда он еще работал маркетологом в компании «МИАН», произошла поучительная история. Компания давала рекламу в Интернете, но ее эффективность была до слез мала. Вызвали специалиста по контекстной рекламе, и он заработал самые легкие за свою карьеру деньги. Оказалось, что ссылка с объявления «Новостройки в Подмосковье» вела на главную страницу. А на главной странице чего только не было: информация о компании, баннеры, куча ссылок, меню – и лишь где-то внизу находилась та самая ссылка про подмосковные новостройки, на которую и была рассчитана реклама.
Вывод: если в рекламе вы что-то пообещали человеку, дайте только то, за чем он пришел. Все остальное ему не нужно! Если вы заставляете посетителя тратить силы и время (помните про 6 секунд?) на понимание, куда же он попал и где все то, что вы обещали, он не будет разбираться, а просто уйдет с сайта.
Целевая страница помогает сделать рекламу услуги или товара более эффективной, выделить ее, четко обозначив предложение. Целевая она потому, что четко ориентирована на выполнение конкретной цели, а именно – нажать царь-кнопку!
Анатомия целевой страницы
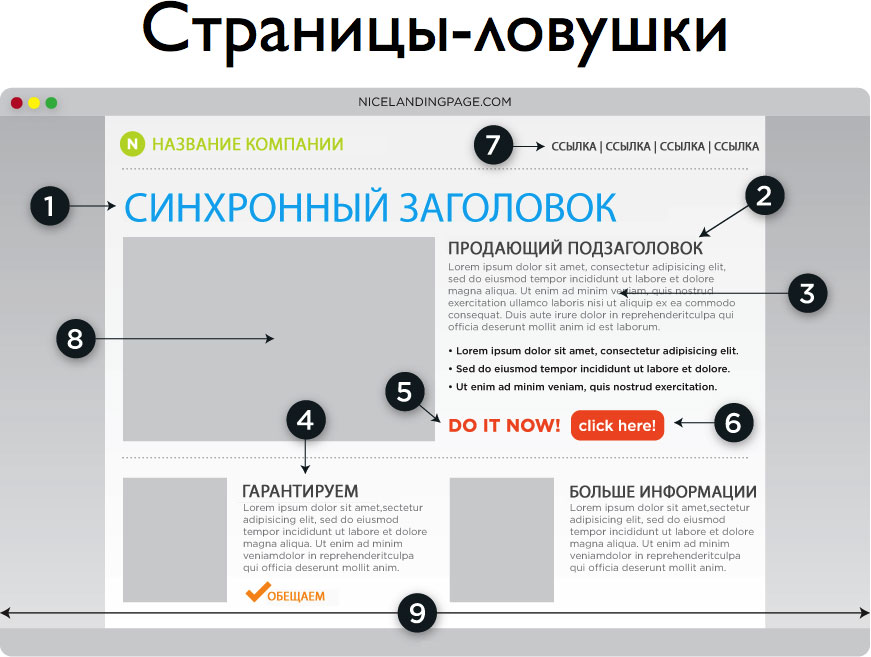
У страницы-ловушки есть 10 обязательных элементов.

1. Синхронный заголовок – синхронизирует обещание в рекламе, статье. Такой заголовок дает посетителю понять, что он попал по адресу. Например, кликнув на баннер «Новостройки в Подмосковье», он попадает на целевую страницу, где первым в глаза бросается заголовок про новостройки в Подмосковье. За пять секунд человек вполне может прочитать его и убедиться, что он попал туда, куда собирался, и сейчас получит именно ту информацию, которую хотел получить.
2. Продающий заголовок. Тут все как в классической рекламе: объясняем наше уникальное торговое предложение (УТП) и все остальное, как учат в книгах по копирайтингу.
3. Блок с описанием товара или услуги. Самые важные тезисы выделены (шрифтом, размером, буллитами) на фоне остального текста. Выделять нужно потому, что в Интернете люди не читают тексты, а сканируют их. Без выделения самые важные моменты вашего предложения могут ускользнуть от внимания посетителя.
4. Гарантии, ответы на частые вопросы, работа с возражениями. Люди всегда сомневаются или опасаются чего-нибудь. «А вдруг меня обманут?», «А что если это не сработает?», «Может, мне это пока не нужно?» Вы должны предвидеть и понять эти страхи и возражения Клиентов и предложить что-то, что успокоит их. Это может быть гарантия возврата денег или гарантия результата. Подумайте, как вы можете развеять страхи потенциальных покупателей, и конверсия целевой страницы только вырастет. Чтобы доподлинно знать опасения и возражения Клиентов компании, поговорите с консультантами из отдела продаж, которые общаются с покупателями каждый день. Они выдадут вам целый ворох возражений. Если вы попросите менеджеров по продажам и людей, отвечающих на телефонные звонки, записывать вопросы, то обнаружите, что около 95 % всех вопросов повторяются. Действуйте – соберите их, сформулируйте ответы и разместите на сайте.
5. Призыв к действию. Очень распространенная ошибка сайтов – не просить посетителей сделать что-либо. Человек готов купить ваш пылесос со скидкой. Что дальше? Вы должны показать ему путь: «Купите прямо сейчас», «Добавить в корзину», «Закажите со скидкой». Используйте глагол, призывающий посетителя сделать целевое действие.
6. Царь-кнопка. Это самая важная часть целевой страницы. Все крутится вокруг этой кнопки, тексты призывают нажать на нее и объясняют зачем, а все для того, чтобы человек совершил нужное нам целевое действие. Сама царь-кнопка должна всем своим видом показывать, что именно она здесь главная – большая, яркая, красивая, привлекающая внимание. Она кричит: «Не пропустите меня, не проходите мимо!»
7. Ссылки. Считается, что обилие ссылок отвлекает читателя. Большой выбор вредит самому процессу выбора. Однако ссылки на странице-ловушке все-таки могут присутствовать, если они ведут на страницы с товарами-заменителями или услугамизаменителями. Например, у нас на сайте есть целевая страница для регистрации на семинар. Задача страницы – отправить человека на семинар. Если мы разместим обычное меню сайта, то посетитель может перейти в блог, увлечься чтением кейсов и забыть, зачем пришел. Но это не догма. Существует масса целевых страниц, где в зависимости от задачи ссылки могут вести куда угодно. Например, мы продвигаем целевую страницу с услугой (одной из пяти), и если все эти услуги могут пригодиться одному посетителю, то ссылки между этими целевыми страницами лучше объединить.
8. Большая якорная картинка. Много текста без визуальной привязки – это скучно. Дайте взглянуть на ваше предложение. Продаете дом? Покажите его! Новостройки в Подмосковье? Продемонстрируйте. Продаете видеокурс для похудения? Покажите результаты. Одна картинка стоит тысячи слов. Она же поможет человеку за пять секунд убедиться, что он пришел по адресу. Кстати, это же верно для слайд-шоу и для хорошего продающего видео.
9. Линия сгиба, или первый экран. Первый экран – то, что видит человек, не прокручивая страницу вниз. А мониторы у всех разные. Отчеты в веб-аналитике и могут показать вам размеры экранов ваших посетителей. И если царь-кнопка, аргументы убеждения и прочие важные вещи будут расположены ниже первого экрана, то посетитель может и не прокрутить страницу вниз. Постарайтесь, чтобы все десять признаков целевой страницы были на первом экране. По статистике, 80 % кликов приходятся на первый экран. Но если у вас на нем все не умещается, дайте посетителю знать, что за первым экраном что-то есть. Например, текст уходит вниз, заставляя прокручивать экран, или картинка не помещается полностью.
Пункт № 10 тоже входит в понятие эффективной целевой страницы, но на самой странице его нет. Это постоянная непрерывная аналитика. Согласитесь, анализировать одну страницу гораздо проще, чем весь сайт, поэтому подключите визуальную аналитику. Ваша целевая страница будет продавать еще лучше. Вам поможет с отчетом Вебвизор.
Чтобы лучше понять, как выглядят целевые страницы, погуглите: «landing page best examples». Вы увидите лучшие примеры таких страниц на момент чтения этой книги.
С чего начинать создание целевой страницы
Первое, что стоит сделать, – это собрать информацию, которую вы хотите рассказать о своем продукте. Только идти нужно не от своих хотелок, а от запросов Клиентов.
Второе – ответить на все страхи и возражения Клиентов. Мы уже говорили о них чуть выше, но повторим, потому что это одна из отправных точек продаж.
Психологи выделяют шесть типов рисков, шесть главных причин, почему люди откладывают покупку или вовсе отказываются от нее:
• Функциональный риск. Опасения, что товар (его свойства или характеристики) не оправдает ожиданий.
• Финансовый риск. Опасения, что товар будет неисправен, потребует замены или ремонта за их счет.
• Потеря времени. Необходимость жаловаться, разбираться, обращаться в сервис-центр в случае неисправности товара.
• Физический риск. «Вдруг товар опасен для моего здоровья? А может, он наносит вред экологии?»
• Социальный риск. «Я покупаю только вещи известных брендов. Друзья засмеют меня, если я куплю это».
• Психологический риск. «Если я куплю это, то перестану себя уважать».
В зависимости от того, что вы предлагаете, люди могут приводить одно или несколько таких возражений. Выделите те, с которыми придется бороться именно вам.
Часто встречается вопрос, как поступить с размещением целевой страницы. Должна ли она быть выполнена в соответствии с дизайном сайта? Перекликаться с ним? Или может быть никак не связана со стилистикой сайта? На каком домене размещать страницу? Внутри сайта или за его пределами?
Все зависит от ситуации. Можно размещать целевую страницу внутри вашего сайта, а можно и использовать отдельный домен. Например, на сайте «» и «» есть целые россыпи целевых страниц, сделанных в том же дизайне, что и весь сайт. Эти страницы продают наши услуги.
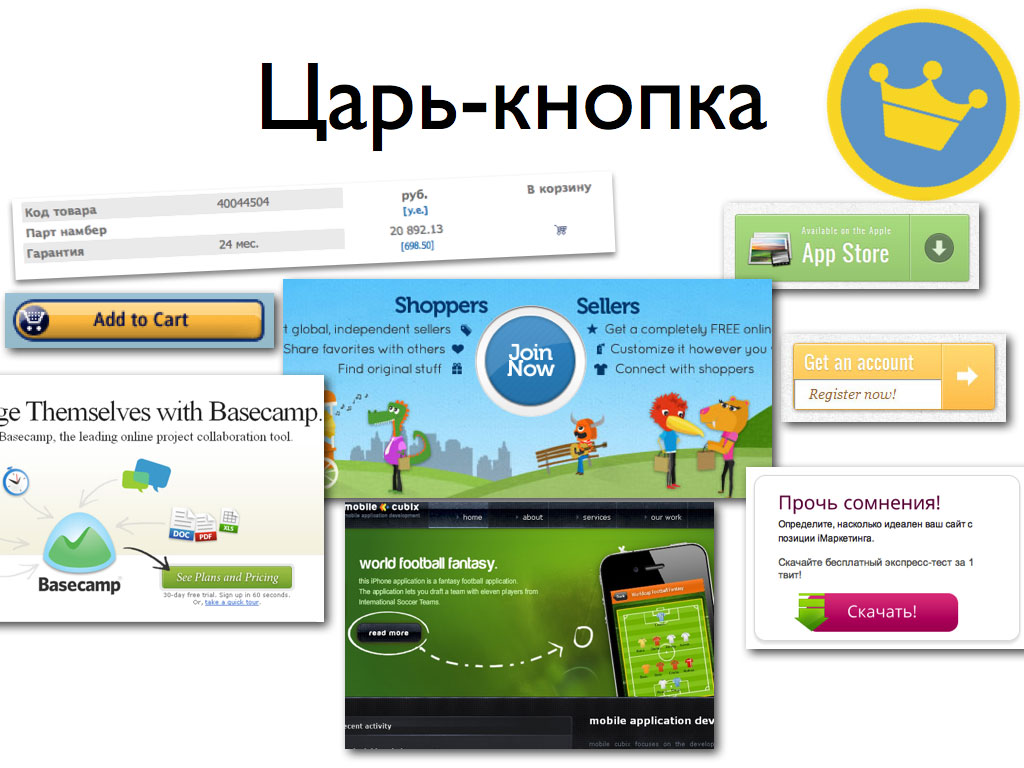
Царь-кнопка и все о ней
Американцы как прародители всего маркетинга в Интернете уделяют очень много внимания именно этой, казалось бы, мелочи.
Многие американские сайты созданы и построены так, чтобы посетитель нажал на царь-кнопку. Разработчики делают ее красной, зеленой, серо-буро-малиновой, круглой, квадратной, разговаривающей или подпрыгивающей. Одним словом, максимально привлекающей внимание.

Кнопка «Купить», «Заказать», «Добавить в корзину» и т. п. – ключевой элемент сайта. , понимая, что от кнопки «Положить в корзину» зависит вся прибыль, много раз проводил исследования изменений этой кнопки. Разработчики делали ее больше и меньше, меняли цвет, закругляли углы и, в конце концов, пришли к варианту, который приносит максимальную конверсию.
Да! От формы и цвета кнопки меняется конверсия!
Недавно мы анализировали сайт, где кнопка «Положить в корзину» была размером всего 4×4 пикселя! В такую и мышкой-то попасть сложно. Она точно не тянет на звание царь-кнопки.

Поставьте Клиента на рельсы
Концепция страницы-ловушки основана на понятии рельс убеждения. Мы как по рельсам доставляем читателя к нужному нам итогу. Чем меньше выбора мы даем посетителю страницы-ловушки, тем выше вероятность того, что он нажмет на царь-кнопку.
Проектируя страницу-ловушку, нужно учитывать три принципа:
1. Только два пути. У человека, попавшего на страницу-ловушку, должно быть только два выхода: пролистать страницу сверху вниз или уйти.
2. Одновариантность. Если вы хотите, чтобы посетитель ознакомился с вашим предложением, давайте ему одно предложение и минимум ссылок.
3. Очевидность следующего шага. Посетитель должен четко понимать, что нужно сделать, чтобы воспользоваться предложением.
Вот пара забавных примеров.
Мои любимые примеры – маркетинговые находки банков и юридических контор. Обычно получается нечто скупое, жесткое и сухое.
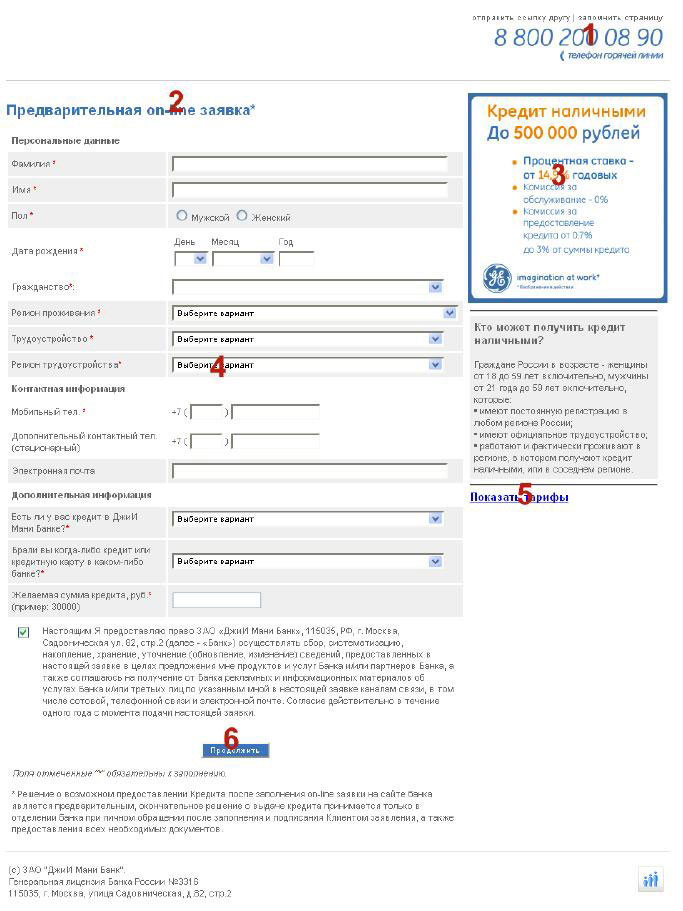
Как-то раз я изучал целевые страницы с предложениями оформить кредит и набрел на сайт одного международного банка.
Попадаю на целевую страницу, где у меня без всяких предисловий и церемоний спрашивают сразу все: имя, адрес, дату рождения, место жительства, уровень дохода, место работы, мобильный телефон, электронную почту. В общем, всю самую-самую сокровенную информацию, которую только можно получить.
Я испытал целую гамму эмоций, которые трудно передать словами. Видимо, этот банк был уверен, что кредиты населению не требуют никаких разъяснений и аргументов убеждения, потому что конкурентов нет и кредитов в России больше никто не выдает.

Обманывать нехорошо
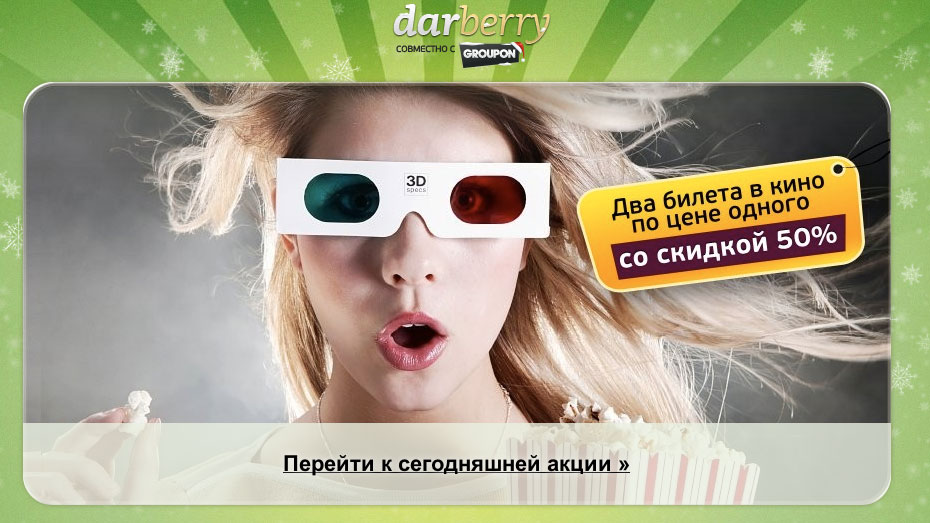
Как-то я рыскал в Интернете в поисках фильма, на который можно было бы сводить девушку. Вижу предложение «два билета по цене одного». «Супер!» – думаю я, жму на ссылку и попадаю на целевую страницу: синхронный заголовок, большое изображение, которое говорит о том, что я пришел по адресу.

Никакие страхи не разобраны, но тема этого и не требует: кино – оно и в Африке кино. Царь-кнопка звала меня «перейти к сегодняшней акции». Перехожу.
«Ах, да! – говорит мне следующая страница. – Нам нужен ваш e-mail». Ок, вот вам мой электронный адрес. Давайте мне уже мою скидку.
Следующая страница убила все мои надежды фразой «Спасибо, но сегодня у нас нет акций. Зато мы уже отправили вам в почту предложение о скидках на эпиляцию, мойку машин, заточку коньков и креативную покраску волос в зеленый цвет».
Если бы я просто попал на купонный сервис, то не стал бы оставлять свой электронный адрес, чтобы получать предложения. Но я попал на страницу-ловушку, прошел «тест пяти секунд», захотел это предложение, отдал свой e-mail, проникся доверием к этой странице.
Сайты-купоны уже теряют доверие потребителей, но пример показателен – он демонстрирует силу страниц-ловушек.
Что нужно писать о товаре или услуге на целевой странице?
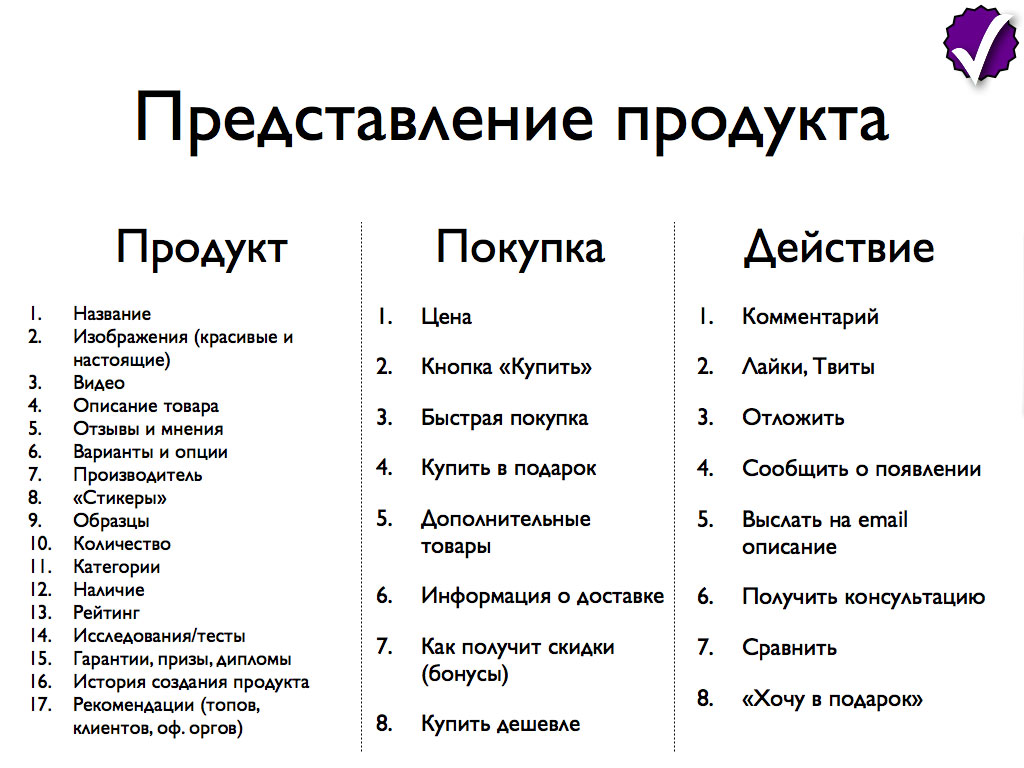
О чем еще можно и нужно написать на целевой странице? Предлагаю вам для вдохновения. Его можно скачать и использовать в работе: «».

Сколько информации размещать на странице-ловушке?
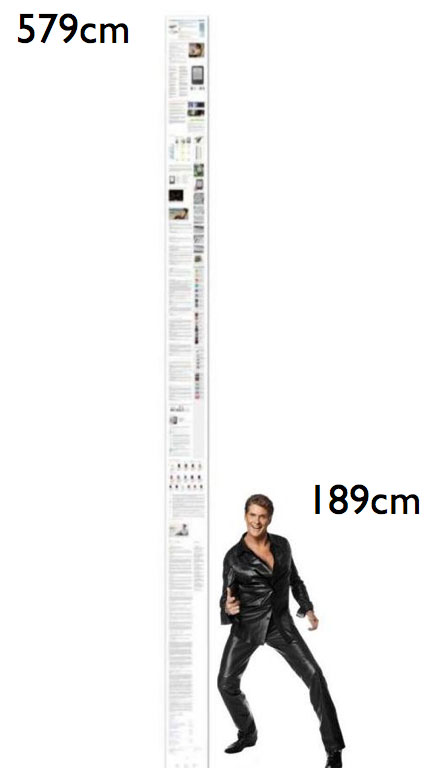
Взгляните на целевую страницу . Понимая, что электронная книга Kindle является для них стратегическим продуктом, сайт разместил на странице вот столько аргументов убеждения:

Через некоторое время посчитал, что конверсия этой страницы могла бы быть и больше, и добавил (используя страхи и возражения Клиентов) информацию по разным направлениям: выцветает ли экран, бликует ли, добавил отзывы, интервью, историю разработки, сравнил по размеру с карандашом и с другими продуктами и т. д.
разместил максимум информации о продукте.
Сколько бы информации о продукте вы ни разместили, не забывайте вести посетителя по рельсам убеждения.
Конечно, можно сделать многостраничный сайт для одного продукта, но лучше сведите количество кликов к минимуму и сделайте так, чтобы на целевой странице кликать пришлось только на царь-кнопку.
Пусть посетитель просто читает, а не ищет информацию.
Но будет лучше, если вы сумеете уместить максимум аргументов в минимуме пространства. Повторюсь: люди в Интернете не читают, а сканируют страницы. Сделайте так, чтобы читатель смог увидеть именно ту информацию, которая его интересует: кому-то нужны отзывы, кто-то хочет узнать технические характеристики, а кому-то важны вес и размеры предлагаемого устройства.
Чем больше текст, тем лучше?
Универсального рецепта нет. Исходите из осведомленности о вашем продукте. Если вы предлагаете что-то инновационное, неизвестное широкому кругу лиц, вам понадобится максимум разъяснений. Мне очень нравится пример . Если вы говорите о чем-то известном и понятном – сконцентрируйтесь на заголовке, картинке, призыву к действию и царь-кнопке.
Например, тот же Kindle был новым продуктом, о нем ничего не было известно, поэтому .com рассказал о нем максимально подробно.
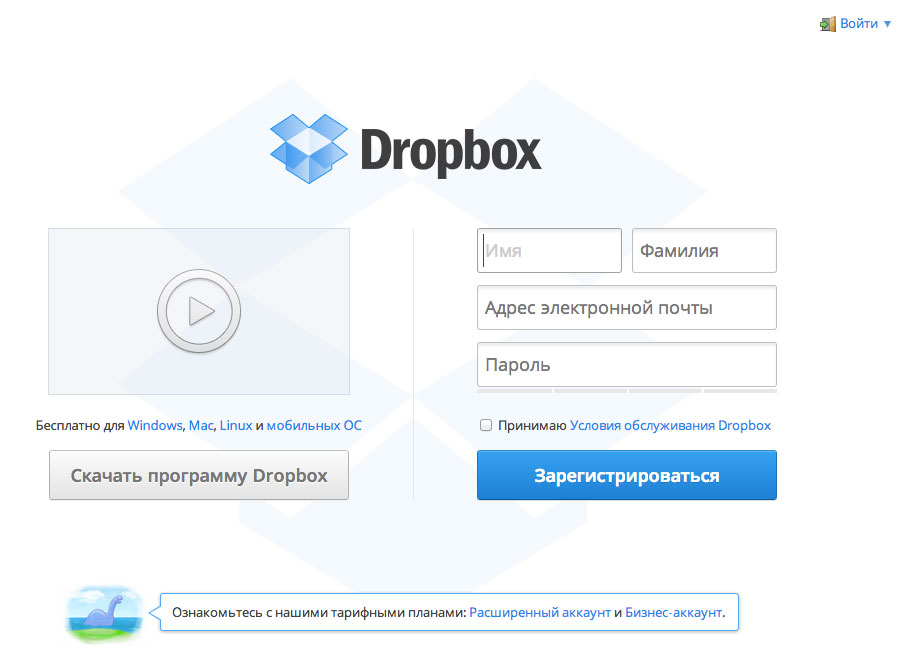
Полная противоположность ему – целевая страница .
Их продукт – синхронизация данных на компьютере и в Интернете. Он тоже новый, но он прост для понимания, поэтому на целевой странице Dropbox – только разъясняющее видео и большая царь-кнопка. Мелкие, почти незаметные ссылки сделаны серыми и вынесены во второй экран.

А нужен ли вам сайт?
Теперь, когда вы знаете всю основную информацию о целевых страницах, ответьте себе на вопрос: а нужен ли вам сайт, этот титанический труд, требующий постоянных согласований, переделок и доработок?
Может, вам просто нужна хорошая целевая страница?
Хочу рассказать историю создания сайта ClientoBox.
Меня долго мучил вопрос: почему многие американские сайты, несмотря на свою шаблонность, хорошо работают, решают бизнес-задачи и обладают отличной конверсией? Почему многие отечественные сайты, даже сделанные за большие деньги, не приносят абсолютно никакой пользы?
Я решил сделать ClientoBox так, как делают американцы.
#1. Идем от задачи
Задача простая – посетитель должен зарегистрироваться на бесплатную версию программы.
#2. Сайта нет, есть большой набор целевых страниц
Делаем по-американски:
1. Берем задачу.
2. Узнаем Клиентов (потенциальных, знакомых, чужих…).
3. Находим пересечение интересов (кто-то называет это потребительскими инсайтами).
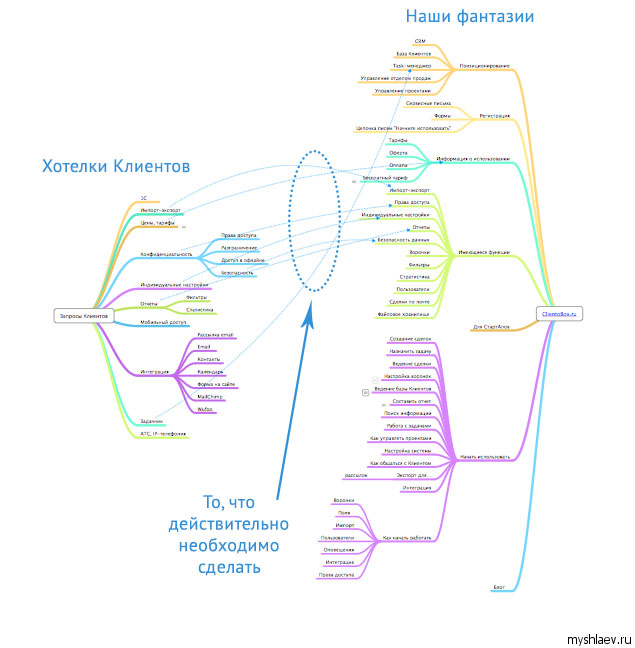
4. Все это расписываем в mind map: с одной стороны хотелки Клиента, с другой – наши фантазии по поводу сайта.
5. Рассматриваем полученные пересечения интересов.
6. На каждое пересечение делаем одну целевую страницу.
Посмотрите, как мы это делали с сайтом :

В итоге из всего, что мы хотели и о чем фантазировали, в действительности на первую версию сайта пришлось всего пять страниц:
• главная, описывающая фишки CRM-системы (бесплатность, поиск людей по соцсетям и четыре главных инструмента для продажника), и несколько отзывов;
• принципы самой CRM-системы;
• как использовать ClientoBox для базы Клиентов;
• как вести задачи;
• как ClientoBox поможет в управлении отделом продаж.
#3. Тотальная шаблонизация
Теперь мы… нет, не бежим в самую дорогую студию, а ищем для сайта шаблон – набор файлов, в котором все уже прорисовано и сверстаны многие типы страниц (главная, цены, контакты, каталог и т. п.).
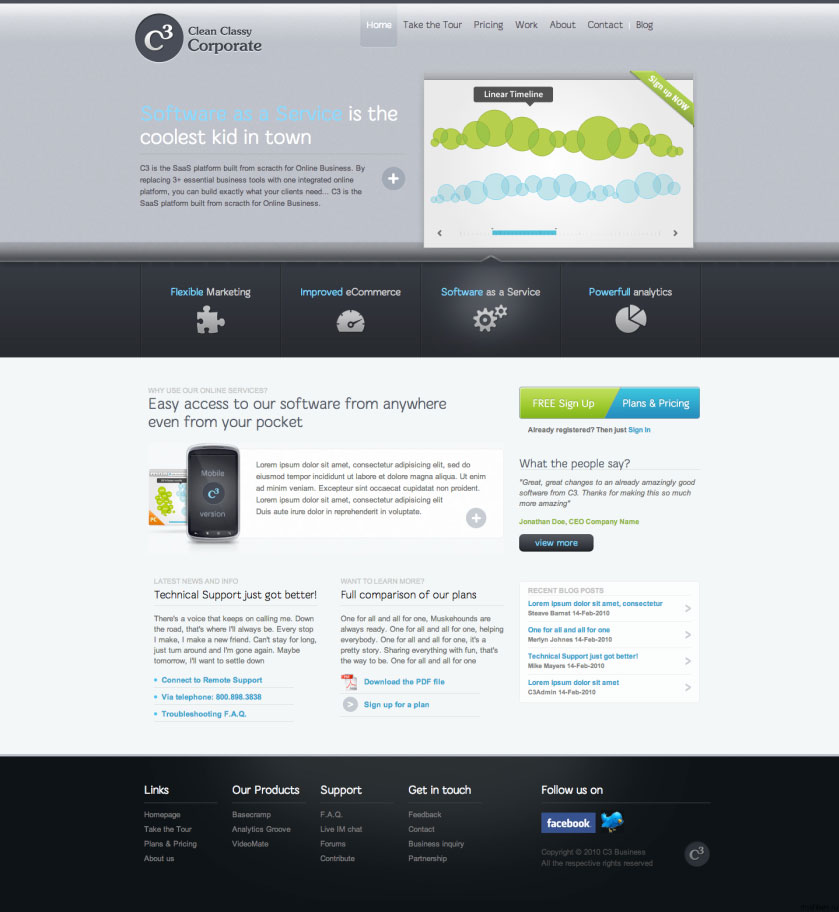
Остается только вписать свой текст и картинки. Мы выбрали вот такой шаблон: /
Он показался нам очень симпатичным.
Настало время заниматься контентом для этих страниц.

#4. Презентация – наивысшая форма подачи информации
Любовь к презентациям прививается американцам с раннего детства, об этом хорошо написал Артемий Лебедев. Поэтому проектировать контент мы будем в обычной программе подготовки презентаций. Получилось четыре небольших презентации по 10–15 слайдов для каждой целевой страницы.
#5. Уметь отказываться от своих идей
После заполнения шаблона информацией получился форменный кошмар! От аккуратного оформления ничего не осталось: все разъехалось, полетели шрифты. Скриншоты не сохранились, придется вам поверить мне на слово. Одним словом, задумка с покупкой темы оформления не удалась. Пришлось все, что мы делали, выкинуть. Однако для некоторых задач это рабочая идея.
#6. Ничего не делается с нуля
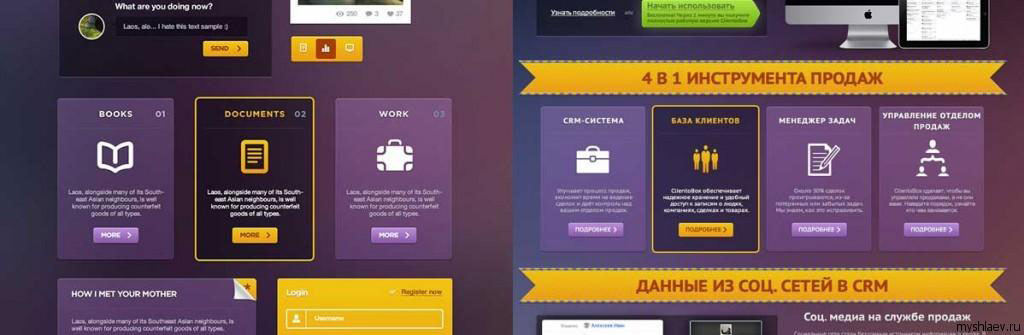
Решили взять дизайн-набор «Impressionist UI – Spice Style». Прелесть дизайн-набора в том, что ничего изобретать не нужно – все необходимые элементы в нем уже есть, их нужно просто скомпоновать.
Для этого достаточно знать фотошоп на базовом уровне:

Получилось все очень даже симпатично. Посмотрите оригинал – .
Резюме. Вот главные принципы создания сайта:
1. Решайте задачи, а не делайте сайты.
2. Часто для решения задачи нужна целевая страница; отчетливо виден тренд одностраничных сайтов.
3. Готовьте контент перед дизайном. Оформляйте его в виде презентаций.
4. Используйте готовые решения.
5. Лучше побыстрее запустить кривой сайт и начать получать результат, чем долго делать нечто безупречное, которое в итоге окажется никому не нужным.
Хотите продать товар, услугу – делайте специализированную страницу и немедленно запускайте ее в жизнь.
Затем вы можете сделать еще несколько целевых страниц под другие задачи. Это очень экономит время.
В России люди создают и переделывают сайты от шести месяцев до двух лет.
Только вдумайтесь! 90 % рабочего времени интернет-маркетеры переделывают сайт! Не занимаются маркетингом, ничего не анализируют, не генерируют лиды, не получают ROI, а бесконечно перекраивают страницы сайта.
К тому же команды маркетеров часто меняются, и вновь пришедшие пытаются все переделать после предыдущей команды. Поэтому нередко интернет-маркетинг превращается в бездонную дыру, высасывающую деньги, а кипучая деятельность никакого результата не приносит.
Но это не только проблема маркетеров.
К нам и в компании, аналогичные нашей, люди приходят с тремя основными просьбами. Сделать сайт, переделать сайт, доделать сайт. Это выливается в бесконечные согласования, доработки: подвиньте это влево, уберите это, а секретарше непонятна эта кнопка, а жене не нравятся шрифты. До решения реальных задач руки так и не доходят.
Большинство компаний пользуются готовыми шаблонами, подбирая оформление, которое наиболее хорошо отвечает поставленным задачам. Зайдите на .
Конечно, загадочная русская душа не приемлет шаблонов: «Готовые сайты – это так скучно! Это ударит по нашему имиджу! Мы серьезная фирма, нам нужен креативный индивидуальный дизайн».
Знаете, что чаще всего заявляют Клиенты? «Давайте мы старый сайт трогать не будем, а учтем все в новом, и когда мы его запустим, то всех порвем!»
Хотите креативный индивидуальный сайт? Нет проблем. Делайте. Но пока вы его рисуете, согласовываете, не теряйте времени. Возьмите шаблон, наполните его и выпускайте в мир. Иначе за тот год-два, пока вы рисуете «сайт, который всех порвет», ваши конкуренты нарастят клиентскую базу, и вам придется туго.
Еще один огромный плюс шаблонов – вам нужно лишь выбрать из них наиболее подходящий.
Хватит переделывать сайты – начинайте заниматься iМаркетингом
Попробуйте сделать страницы-ловушки, запустите их и понаблюдайте за поведением людей.
Собирайте страхи, потребности и возражения Клиентов, записывайте их слова, запоминайте выражения, в которых они формулируют проблему, поймите, чего именно не хватает вашей аудитории.
Направляйте посетителя по рельсам убеждения.
Достойно представляйте ваш товар или услугу и… хватит переделывать сайты.
Назад: Убеждение
Дальше: Пять рычагов убеждения

