Книга: Vue.js Advanced Concepts (Learn by example: 1 block of code => 1 screenshot Book 3)
Назад: Reading guide
Дальше: 2 - Create components
1 – Introduction
This chapter introduces the basic tools to use Vue.js (also called Vue in a simpler way).
For this we use a basic index.html file, which will be enriched as we learn.
Basic index.html file
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="root"> Here will be displayed the HTML code generated by Vue </div>
</body>
</html>
The HTML code for the Vue library is inserted using the vue.js JavaScript file located on the specified CDN server. The dist version shown here allows you to use the version of Vue for development mode, which displays error messages in the browser console if needed.
The <body> part includes a <div> element which will contain the HTML code generated by Vue, as we will see in the following sections.
Install a Hot Reload Server (allowing the automatic redisplay of the page)
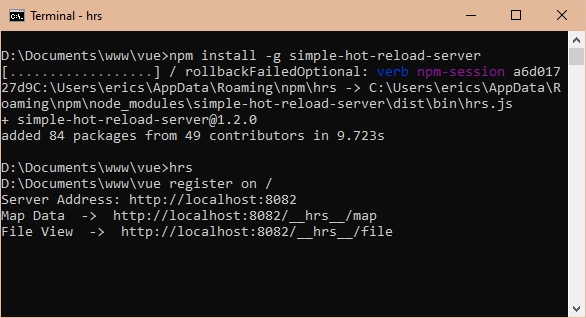
First of all, let's install a server so that we don't have to refresh the HTML page displayed in the browser each time the page source is modified. There are many servers available on the Internet, and we will be using one of them, the Hot Reload Server . We install it from the following npm command:
Install the Hot Reload Server
npm install -g simple-hot-reload-server

Once the server is installed, it can be started with the hrs command. The hrs -h command displays help for the command. The default port is 8082, which can be changed using the -p option in the command. The directory used by default for the server is the one from which the command is launched, otherwise it suffices to indicate its path in the path parameter of the command (as indicated in the displayed help).
Let's start the server from the current vue directory, using the default options (port 8082).
Start the server that will use the files from the current vue directory
hrs

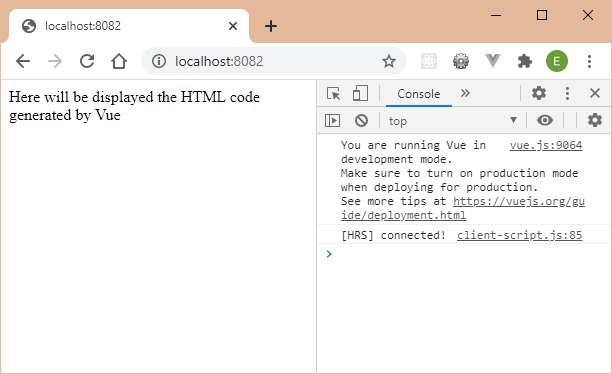
As noted, the server is available at the URL http://localhost:8082 . Let's enter this URL in a browser, here Chrome.

Because of the use of a server allowing to automatically reload the displayed page, any modification of the index.html file causes the page to be redisplayed in the browser without having to refresh the displayed page.
Install the Vue Devtools utility
This utility is an extension of Chrome or Firefox. Install it from your browser (here Chrome).
Pressing the F12 key displays the console and the Vue tab allowing you to debug the Vue application.
Назад: Reading guide
Дальше: 2 - Create components

