Домашние задания
Домашние задания предполагают доработку готового решения, которое возникло у нас в результате выполнения мастер-класса. Их цель так же соответствует основному смыслу этой книги – наглядно показать, насколько платформа 1С:Предприятие позволяет быстро и эффективно решать возникающие в процессе эксплуатации приложения задачи.
Ведь в реальности редки случаи, когда создав программу, разработчик никогда не возвращается к ней. Хорошее приложение всегда развивается вместе с требованиями времени и пожеланиями пользователей.
Домашнее задание №1
Задание. Сделайте на рабочем столе одну кнопку для обновления обеих таблиц, чтобы пользователю не нужно было после ввода очередного документа дважды выполнять одно и то же смысловое действие – обновление таблицы.
Решение. Как и во многих других задачах реальной жизни – решений у этой может быть несколько. Квалифицированный разработчик обычно выбирает одно из них, ориентируясь на совокупность данных о существующем приложении, требованиях заказчика и трудоемкости реализации задачи в зависимости от варианта.
В нашем случае «на поверхности» лежат два варианта:
- Сделать крупную кнопку в группе кнопок – рядом с кнопками добавления документов;
- Завести кнопку в командную панель формы, которая сейчас совсем бедна функционалом.
Идеологически решения идентичны – надо добавить кнопку на форму, команду обновления обеих табличек в модуль формы и привязать новую команду новой кнопке.
Для наглядности и большего удобства пользователя (кнопка будет крупнее) выберем первый вариант решения.
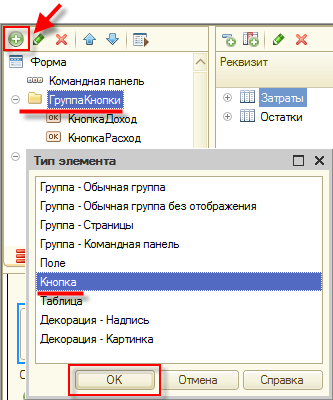
Добавим новую кнопку в группу ГруппаКнопки.

Рис. 16-1. Новая кнопка в группе
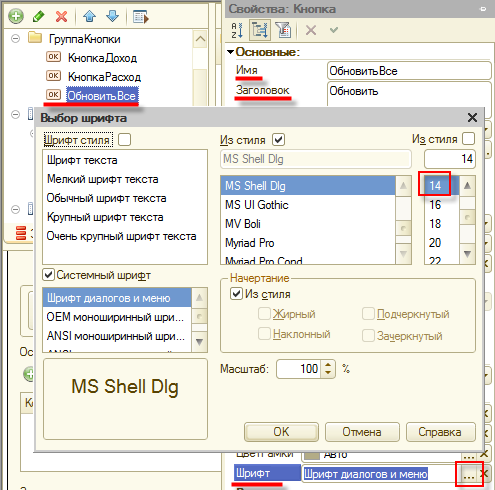
Имя – ОбновитьВсе. Заголовок – Обновить. Шрифт – 14.

Рис. 16-2. Новая кнопка в группе
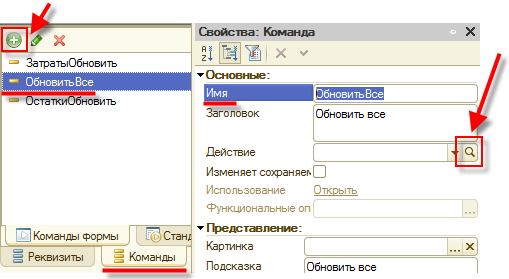
Создаем новую команду – ОбновитьВсе.

Рис. 16-3. Новая команда у формы
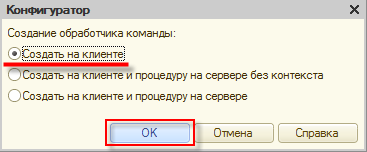
Вариант создания обработчика – На клиенте.

Рис. 16-4. Обработчик команды
В только что созданную процедуру-обработчик «ОбновитьВсе()» добавляем обе существующие процедуры обновления значений в таблицах на форме. Например, код можно скопировать из процедуры «ПриОткрытии()», т.к. они полностью идентичны по смыслу выполняемых действий (см. рис. 16-5).
НаКлиенте
Процедура ОбновитьВсе(Команда)
ЗаполнитьОстатки();
ЗаполнитьЗатраты();
КонецПроцедуры
Рис. 16-5. Заполненная процедура ОбновитьВсе()
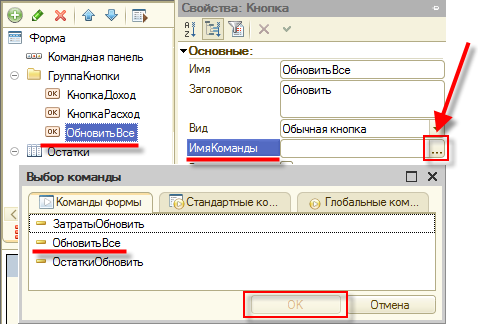
В свойствах кнопки ОбновитьВсе выбираем созданную только что команду ОбновитьВсе.

Рис. 16-6. Команда для кнопки
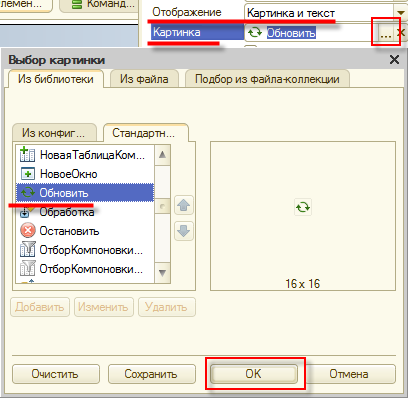
Для наглядности выберем стандартную картинку для кнопки – Обновить. Отображение – Картинка и текст.

Рис. 16-7. Картинка для кнопки
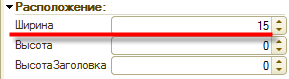
Установим ширину кнопки аналогичную двум другим – 15.

Рис. 16-8. Ширина кнопки
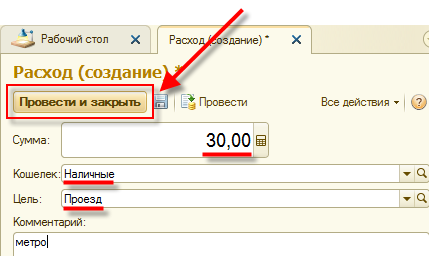
Запустим пользовательский режим и убедимся, что кнопка обновляет обе таблички сразу – добавив какой-нибудь расход со статьей затрат.

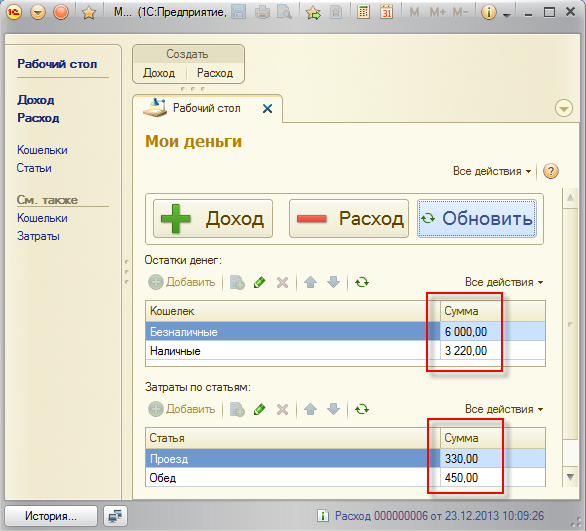
Рис. 16-9. Новый документ Расход

Рис. 16-10. Обновленные таблицы
Домашнее задание №2
Задание. Необходимо реализовать демонстрацию оборотов по статьям в таблице Затраты рабочего стола не «целиком», а за указанный пользователем период. Ведь довольно часто может возникнуть необходимость сколько потрачено за день, неделю, месяц и т.д.
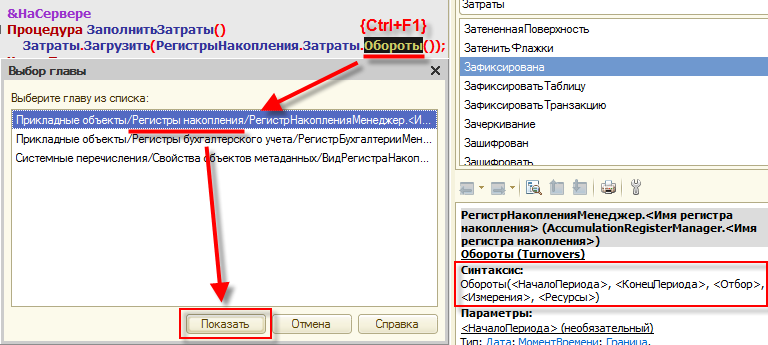
Решение. Здесь воспользуемся синтаксис-помощником платформы 1С:Предприятия (Ctrl+F1) в модуле формы у процедуры «ЗаполнитьЗатраты()» и выясним, что у метода «Обороты()» регистра накопления есть возможность указать начало периода и конец периода выбираемых показателей.

Рис. 17-1. Синтаксис помощник для метода регистра
Остается только добавить два реквизита на форму с типом дата и передавать их значения в метод «Обороты()».
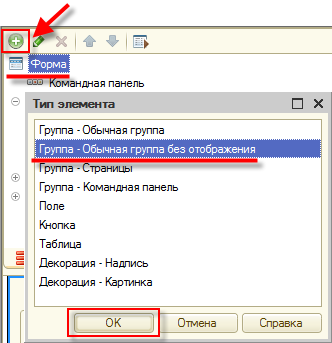
Приступим. Для начала добавляем на форму группу, в которой будут располагаться два новых реквизита с датами – Группа - Обычная группа без отображения.

Рис. 17-2. Новая группа у формы
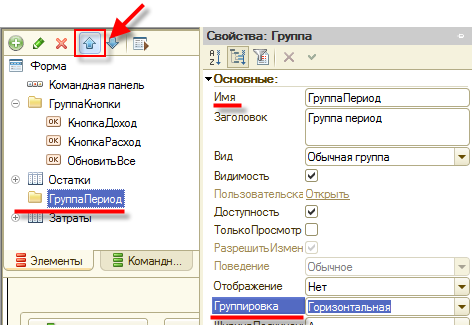
Новую группу называем ГруппаПериод и располагаем ее над таблицей Затраты. Группировка – Горизонтальная.

Рис. 17-3. Свойства и размещение группы
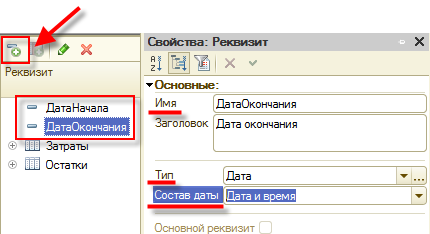
Создаем два реквизита формы – ДатаНачала и ДатаОкончания. Тип –Дата и время.

Рис. 17-4. Новые реквизиты формы
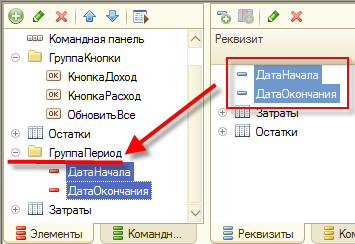
Перетаскиваем в группу ГруппаПериод только что созданные реквизиты ДатаНачала и ДатаОкончания. Контролируем, чтобы элемент формы ДатаНачала был первым в группе.

Рис. 17-5. Новые реквизиты формы
Обратите внимание, что в области предварительного просмотра над таблицей Затраты появилась новая группа с двумя элементами типа Дата.
Теперь нужно внести изменения в модуль формы – в процедуру «ЗаполнитьЗатраты()» для метода «Обороты()» – см. рис. 17-6.
НаСервере
Процедура ЗаполнитьЗатраты()
Затраты.Загрузить(РегистрыНакопления.Затраты.Обороты(ДатаНачала,ДатаОкончания));
КонецПроцедуры
Рис. 17-6. Обновленный метод Обороты()
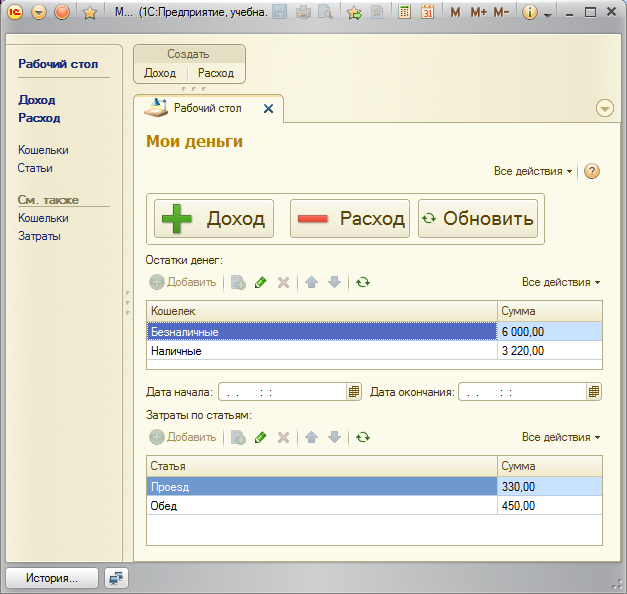
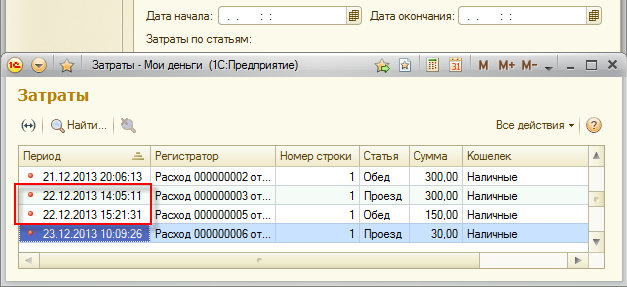
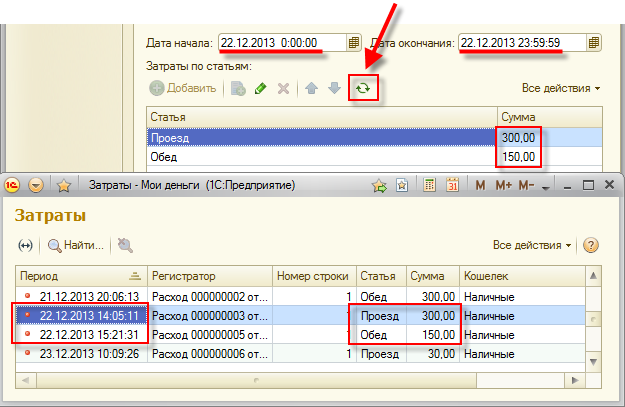
Теперь можно перейти в пользовательский режим и проверить работу обновленного метода. В частности, проанализировав содержимое записей регистра Затраты можно взять небольшой период, куда будут попадать не все документы Расход – указать этот период на рабочем столе и нажать кнопку обновления таблицы затрат.

Рис. 17-7. Обновленный рабочий стол

Рис. 17-8. Записи регистра Затраты

Рис. 17-9. Задаем период анализа оборотов
Все отрабатывает так, как нужно – отображаются обороты только за требуемый период (сравните рис. 17-9 с рис. 17-7).
При этом если значения в датах очистить – остатки снова будут отображаться за все время в полном объеме. Так, как это было изначально в нашем приложении.
Домашнее задание №3
Задание. В главе после передачи приложения на мобильное устройство мы обратили внимание, что приложение «приехало» без данных, которые мы вводили в процессе развития и отладки на компьютере. Хочется иметь возможность синхронизировать данные между «десктопной» и мобильной копиями приложения. Это логично, ведь в реальности такие задачи часто возникают, когда мобильное приложение является частью «большой» системы, развернутой в локальной сети предприятия. Или необходимо избавиться от повторного ввода одних и тех же данных в различные копии единой информационной системы.
В случае нашего приложения можно представить модель, когда дома на компьютере установлен один экземпляр приложения, а на мобильное устройство – второй. И нужно иметь одинаковую информацию по финансовой деятельности, независимо от того, где факты этой деятельности регистрировались. С точки зрения иерархии «десктопная» копия приложения будет считаться центральной (главной), а мобильная – удаленной (подчиненной). По большому счету, мобильных копий вообще может быть несколько.

Рис. 18-1. Схема взаимосвязи приложений
Решение. Для решения этой задачи будем использовать сразу два встроенных в платформу 1С:Предприятия механизма: по синхронизации данных и обмену данными через web-сервисы по технологии SOAP.
За синхронизацию данных отвечать будет План обмена.
За обмен данными – web-сервис.
Примечание. План обмена – встроенный в платформу механизм по обмену данными между однородными или разнородными системами, в основе которого лежит открытый формат XML. При помощи планов обмена можно, например, строить распределенные системы решений на платформе 1С:Предприятие или обмениваться данными с какими-то сторонними информационными системами, поддерживающими XML.
Подробнее можно изучить здесь:
Примечание. В платформу 1С:Предприятие уже встроена полноценная реализация SOAP и разработчику не нужно заботиться о технической (низкоуровневой) части реализации такого рода взаимодействия. Мало того – решения на платформе 1С:Предприятия способны выступать как поставщиками web-сервисов (не только для «своих», но и для сторонних систем), так и потребителями «чужих» web-сервисов.
Подробнее можно изучить здесь:
Вдаваться особо в детали реализации этой задачи не будем – это выходит за рамки данной книги. Естественно, у поставленной задачи есть масса вариантов решений – выбрано то, которое требует минимальных доработок приложения.
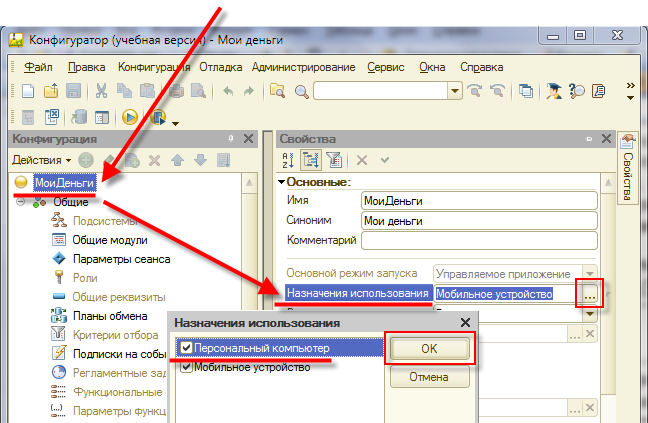
Для начала включим дополнительно в свойстве Назначение использования у конфигурации – Персональный компьютер. Это позволит использовать в «десктопной» копии приложения ту функциональность, которая в мобильной версии недоступна.

Рис. 18-2. Включаем использование на компьютере
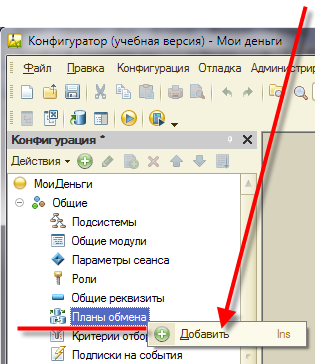
Далее добавим план счетов, который будет заниматься регистрацией изменений данных в каждой копии приложения и формировать файлы обмена, содержащие эти самые изменения для синхронизации.

Рис. 18-3. Новый план счетов
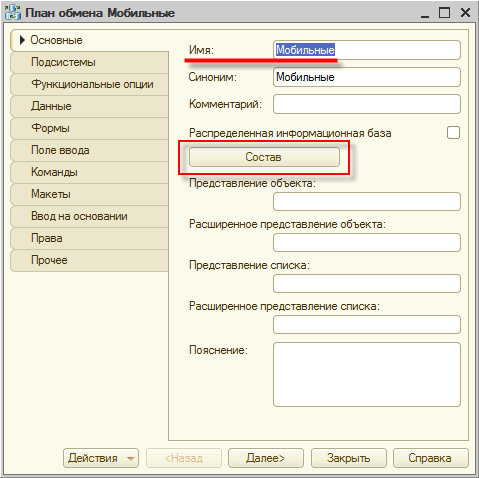
Имя – Мобильные. После нажимаем кнопку Состав.

Рис. 18-4. Новый план счетов
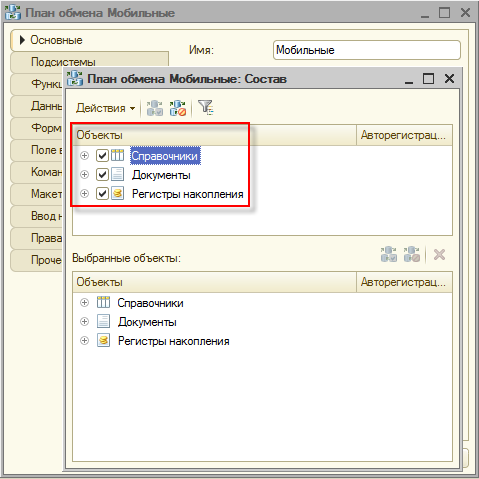
В открывшемся окне включаем флажки для всех доступных объектов конфигурации.

Рис. 18-5. Состав плана счетов
Больше от плана счетов нам ничего не нужно – окна настройки его состава и параметров можно закрыть
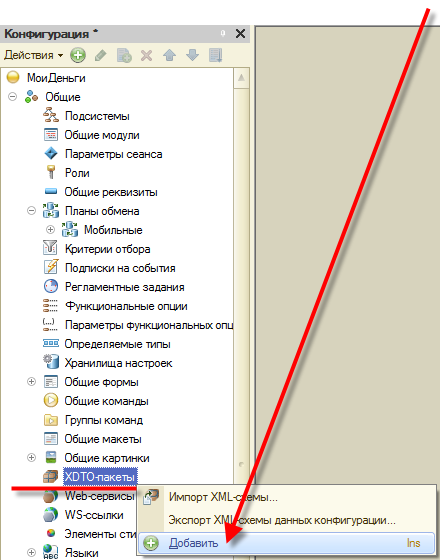
Далее создаем новый XDTO-пакет.

Рис. 18-6. Новый XDTO-пакет
Примечание. XDTO-пакеты позволяют описать в конфигурации систему типов и значений для взаимодействия с различными внешними источниками данных, например с web-сервисами.
Подробнее:
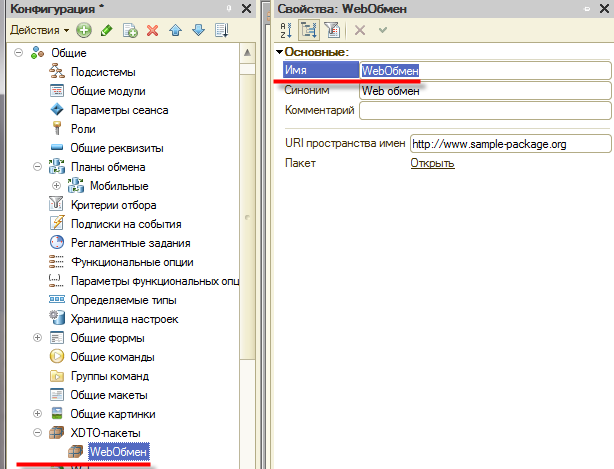
Имя – WebОбмен. Имя проще всего задать через палитру свойств для вновь созданного пакета.

Рис. 18-7. Имя XDTO-пакета
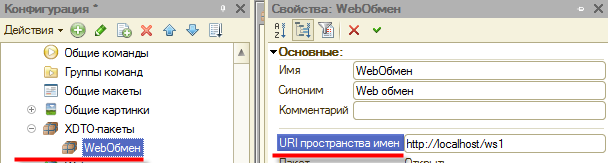
В свойстве URI пространства имен указываем следующее: http://localhost/ws1
После чего нажимаем Enter или переходим в следующее поле клавишей Tab.

Рис. 18-8. URI пространства имен
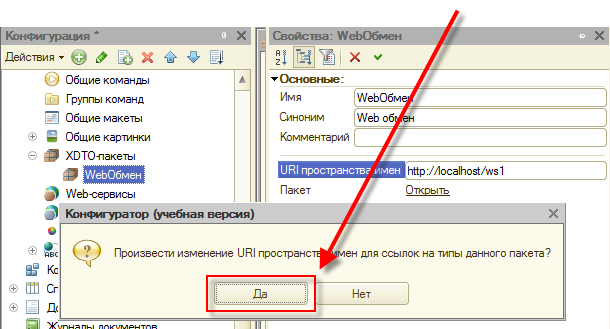
На вопрос конфигуратора «Произвести изменение URI пространства имен для ссылок на типы данного пакета?» отвечаем положительно.

Рис. 18-9. Подтверждаем изменения
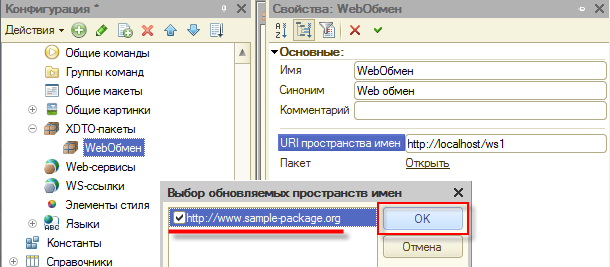
В открывшемся окошке «Выбор обновляемых пространств имен» отмечаем все присутствующие там объекты и нажимаем ОК.

Рис. 18-10. Выбор обновляемых пространств имен
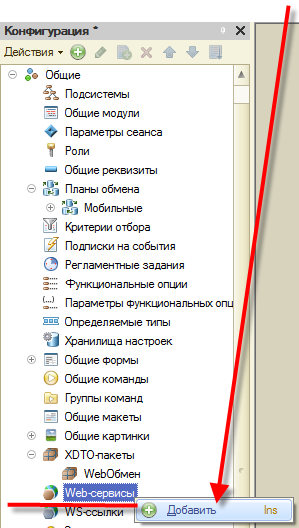
Для «десктопной» (центральной, главной) копии приложения понадобится точка обмена информацией – используем для этих целей web-сервис, который будет вызываться удаленными (мобильными) экземплярами приложения с целью синхронизации данных. Обмениваться будем пакетами, формируемыми планом обмена Мобильные.

Рис. 18-11. Новый web-сервис
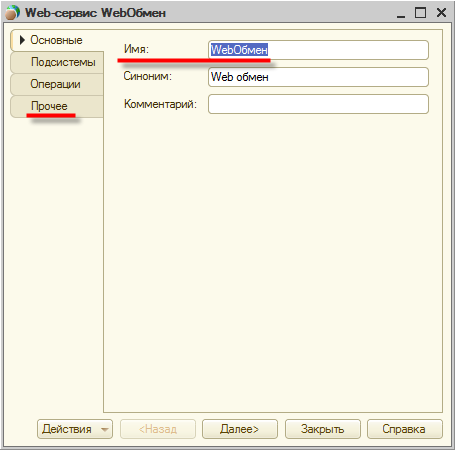
Задаем Имя – WebОбмен. И переходим на закладку Прочее.

Рис. 18-12. Новый web-сервис
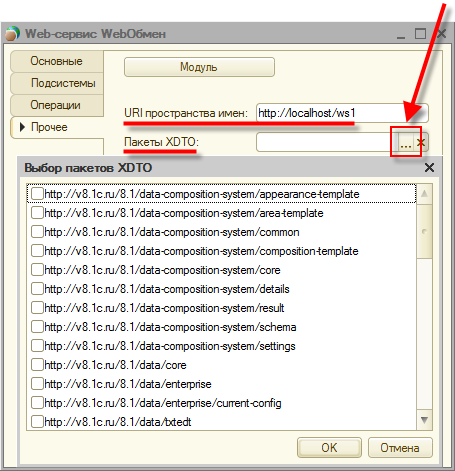
Здесь задаем URI пространства имен: http://localhost/ws1
И переходим в выбор пакетов XDTO.

Рис. 18-13. Параметры web-сервиса
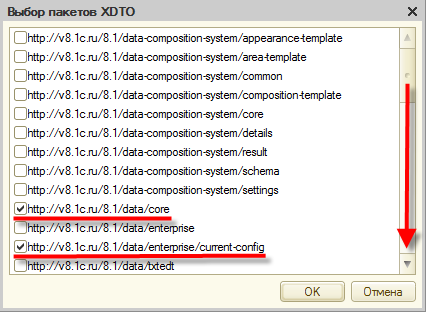
В открывшемся окошке «Выбор пакетов XDTO» отмечаем следующие:
http://v8.1c.ru/8.1/data/core
http://v8.1c.ru/8.1/data/enterprise/current-config
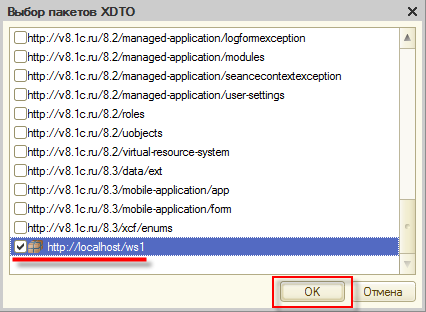
http://localhost/ws1
После нажимаем ОК.

Рис. 18-14. Выбор пакетов XDTO

Рис. 18-15. Выбор пакетов XDTO
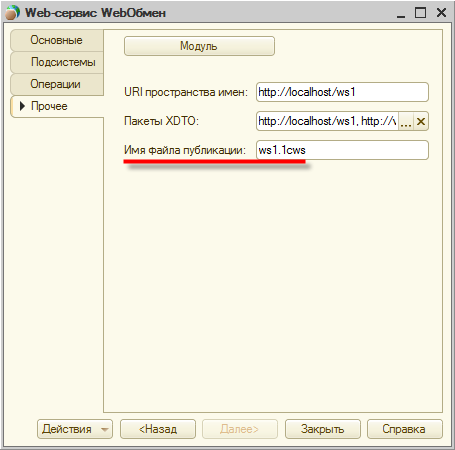
Контролируем, чтобы свойство Имя файла публикации содержало: ws1.1cws

Рис. 18-16. Имя файла публикации
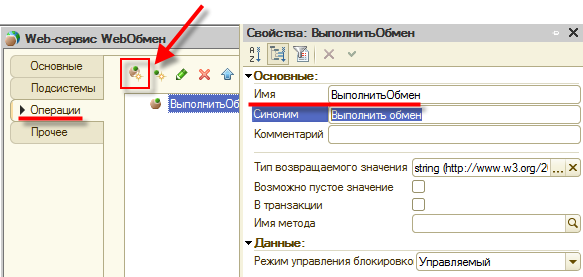
Переходим на закладку Операции и добавляем новую операцию. Имя – ВыполнитьОбмен.

Рис. 18-17. Новая операция
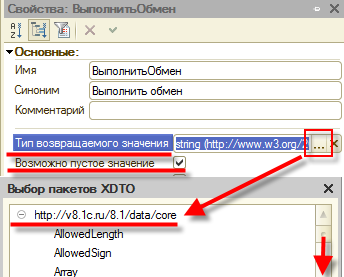
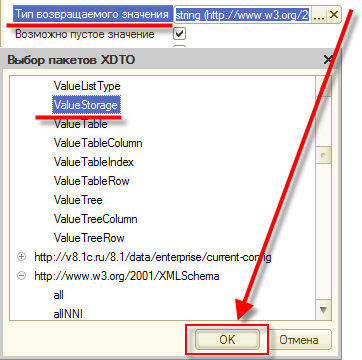
В свойствах операции включаем Возможно пустое значение и выбираем Тип возвращаемого значения – ValueStorage
(в ветке http://v8.1c.ru/8.1/data/core).

Рис. 18-18. Свойства операции

Рис. 18-19. Свойства операции
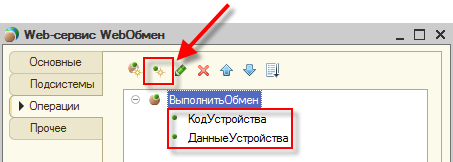
К только что созданной операции ВыполнитьОбмен добавляем два параметра. Имена параметров соответственно – КодУстройства и ДанныеУстройства.

Рис. 18-20. Параметры операции
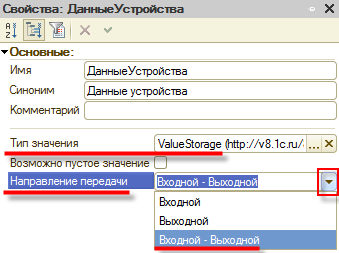
Параметр КодУстройства оставляем как есть. Для параметра ДанныеУстройства в свойствах выбираем Тип значения – ValueStorage
(в ветке http://v8.1c.ru/8.1/data/core).
Направление передачи – Входной – Выходной.

Рис. 18-21. Свойства параметра операции
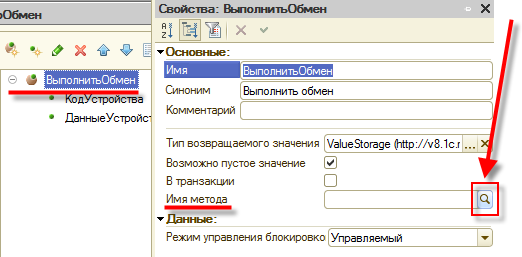
Теперь нужно сформировать программный модуль, отвечающий за функционирование операции ВыполнитьОбмен. Формирование модуля инициируется нажатием на кнопку «лупа» в свойстве Имя метода.

Рис. 18-22. Создание модуля операции
После нажатия на «лупу» сгенерируется пустая функция «ВыполнитьОбмен()» в модуле web-сервиса. Была создана функция, а не процедура, т.к. по логике работы операции web-сервиса должно возвращаться какое-то значение. В функции нужно описать на встроенном языке программный код, выполняющий необходимые нам действия по синхронизации данных. Логика работы модуля довольно проста.
Во-первых, нужно помнить, что мы описываем поведение web-сервиса, который будет вызван удаленным (мобильным) устройством. Т.е. выполняться этот модуль будет в центральном (главном) экземпляре нашего приложения.
Во-вторых, надо получить пакет с данными из вызвавшего web-сервис мобильного устройства. В случае успешного получения – сохранить свежие данные в системе.
В-третьих, после удачного чтения пакета с данными от мобильного устройства – отправить ему пакет с данными, которые у него отсутствуют. В случае если свежих (других) данных нет – пакет все равно нужно отправить, чтобы план обмена отметил у себя успешную синхронизацию и в следующий раз не отправлял «лишнее».
И еще нужно учитывать, что по большому счету удаленных (мобильных) копий приложения может быть несколько.
Благо, все эти вводные довольно просто и быстро реализуются на встроенном языке. Чтобы не перегружать книгу программным кодом, возьмите содержимое модуля web-сервиса из файла «web-сервис ВыполнитьОбмен.txt» с диска.
Несколько комментариев по программному коду модуля.
В секции «1. Инициализация» происходит проверка на заполненность начальных параметров плана обмена Мобильные. Если обнаружен первый запуск, то главному узлу явно задается Код «001» и Имя «Центральный».
Далее в плане обмена Мобильные ищется запись, сопоставленная с кодом мобильного устройства (параметр операции КодУстройства), вызвавшего web-сервис. Если не найдена – считается, что это новое мобильное устройство и оно регистрируется в плане обмена Мобильные.
В секции «2. Получение данных из мобильного устройства» по коду мобильного устройства (параметр операции КодУстройства), вызвавшего web-сервис осуществляется регистрация новых данных из пакета плана обмена, переданного в параметр операции ДанныеУстройства.
В секции «3. Выгрузка данных в мобильное устройство» формируется пакет изменений данных в центральной копии приложения, который затем передается на мобильное устройство в виде значения, возвращаемого функцией «ВыполнитьОбмен()».
Итак, создание «десктопного» функционала по синхронизации данных завершено. Web-сервис центральной копии приложения «ждет», пока его вызовет удаленное устройство. А при вызове получит пакет со свежими данными из вызвавшего экземпляра приложения и отправит обратно пакет с подтверждением успешной синхронизации и данными, отсутствующими в вызвавшей копии.
Осталось сформировать мобильную часть – ту, которая будет вызывать только что созданный web-сервис, передавать в него свой пакет и получать обратно новые данные (если есть).
Для того, чтобы пользователь мог регулировать частоту синхронизации – сделаем для него команду, которую он самостоятельно сможет вызывать из меню приложения.
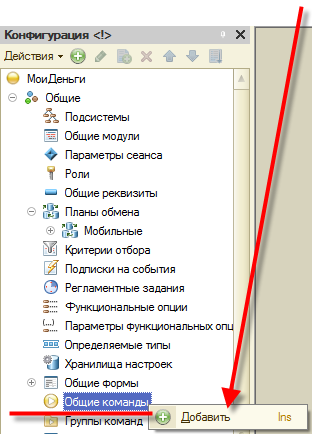
Создаем общую команду.

Рис. 18-23. Новая общая команда
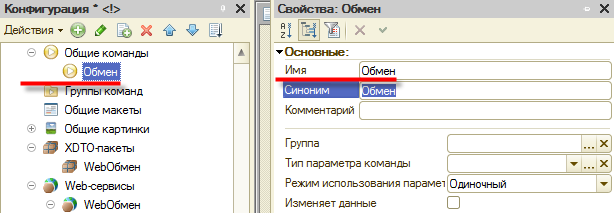
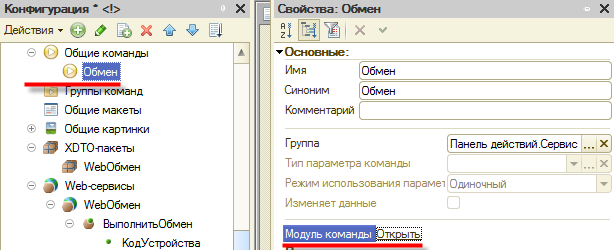
Через палитру свойств сразу задаем ее имя – Обмен.

Рис. 18-24. Имя общей команды
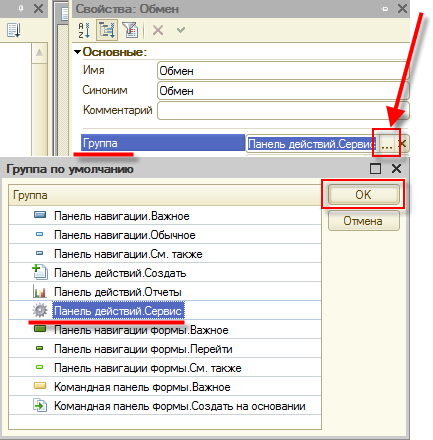
Там же, в свойствах, указываем Группу – Панель действий.Сервис.

Рис. 18-25. Группа, в которую входит команда по умолчанию
Модуль формы сформировался в момент его создания. Его всегда можно открыть при двойном клике на команду в дереве метаданных, либо на ссылку Модуль команды в свойствах команды.

Рис. 18-26. Вызов модуля команды
В модуле команды Обмен нужно описать «периферийную» логику поведения экземпляра нашего приложения:
Вызов web-сервиса WebОбмен «центрального» экземпляра приложения,
Передача команде ВыполнитьОбмен пакета обмена данными, полученного от плана обмена Мобильные (пакет отмена – в параметр ДанныеУстройства, собственный код устройства – в параметр КодУстройства),
Получение от вызванного web-сервиса ответа в виде пакета с данными для плана обмена Мобильные,
Сохранение полученных данных в системе.
Чтобы не перегружать книгу программным кодом, возьмите содержимое модуля общей команды Обмен из файла «Общая команда Обмен.txt» с диска.
Несколько комментариев по программному коду модуля.
Переменная Адрес содержит в себе строку подключения к web-сервису «центрального» экземпляра нашего приложения. Вместо IP-адреса можно использовать любое допустимое для URL имя, доступное по локальной или глобальной сети. По сути, строка до «/ws/ws1.1cws?wsdl» – адрес опубликованного на веб-сервере приложения (см. главу ).
Примечание. IP-адрес 192.168.137.1, использованный в программном коде модуля, используется в качестве примера. На вашем компьютере адрес может быть иным – смотрите свойства сетевого подключения, по которому мобильное устройство подключается к веб-серверу. При необходимости – внесите изменения в переменную Адрес модуля общей команды.
Мобильное устройство должно находиться в сети (например, локальной Wi-Fi) обеспечивающей доступ к веб-серверу, на котором опубликовано мобильное приложение.
В секции «1. Инициализация» происходит проверка на заполненность начальных параметров плана обмена Мобильные. Если обнаружен первый запуск, то текущему узлу присваивается уникальный код устройства.
Далее в плане обмена Мобильные ищется запись, сопоставленная с кодом центрального экземпляра приложения (по коду «001») – если не найдена, создается.
В секции «2. Обмен с центральной базой» в вызванный web-сервис WebОбмен «центрального» экземпляра приложения передаются код вызвавшего устройства и пакет с данными от плана отмена Мобильные.
В секции «3. Обработка данных, полученных из центральной базы» обрабатываются и сохраняются в системе данные, полученные из вызванного web-сервиса WebОбмен «центрального» экземпляра приложения.
Создание мобильной части, инициирующей обмен оказалось не сложнее «центральной».
Осталась самая малость. Для того чтобы весь этот обмен заработал, необходимо выполнить три вещи:
Сохранить все наши доработки,
Опубликовать только что созданный web-сервис WebОбмен на веб-сервере,
Обновить приложение на мобильном устройстве.
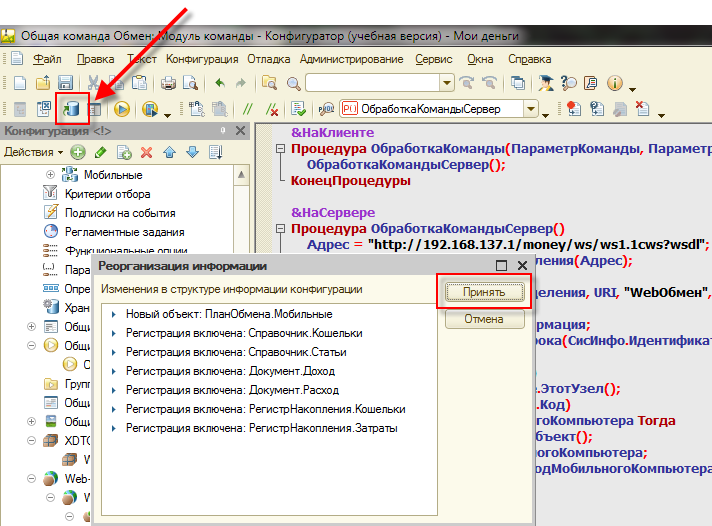
Сохраняем.

Рис. 18-27. Сохраняем доработки
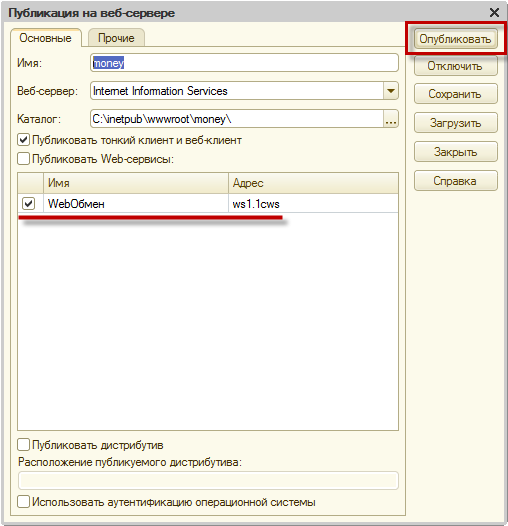
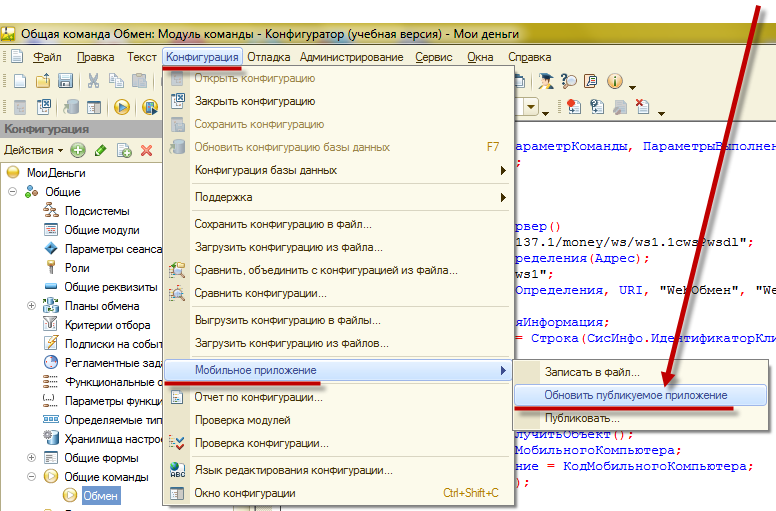
На веб-сервере обновляем публикацию нашего приложения аналогично тому, как это описано в главе . Обратите только внимание, чтобы флажок напротив web-сервиса WebОбмен был включен.

Рис. 18-28. Публикация на веб-сервере с web-сервисом
После этого, обновляем мобильное приложение на веб-сервере.

Рис. 18-29. Обновление мобильного приложения на веб-сервере
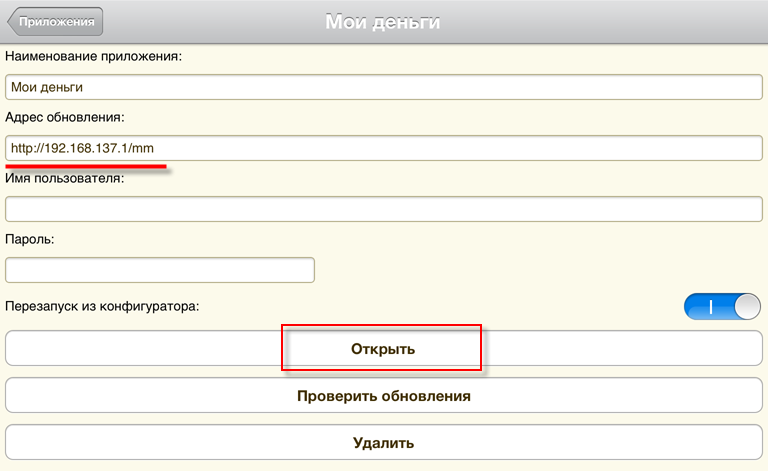
Далее остается только проверить, указан ли Адрес обновления приложения на мобильном устройстве и запустить его.

Рис. 18-30. Проверка обновления мобильного приложения
В момент запуска мобильная платформа подключится к веб-серверу, получит оттуда новую копию приложения, обновит его на устройстве и запустит обновленную версию.

Рис. 18-31. Проверка обновления мобильного приложения

Рис. 18-32. Обновление мобильного приложения
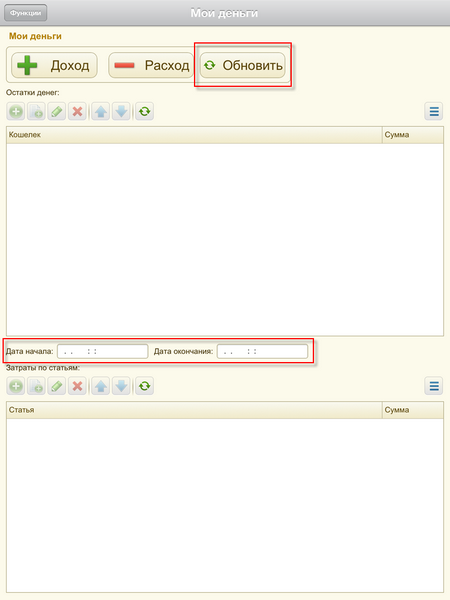
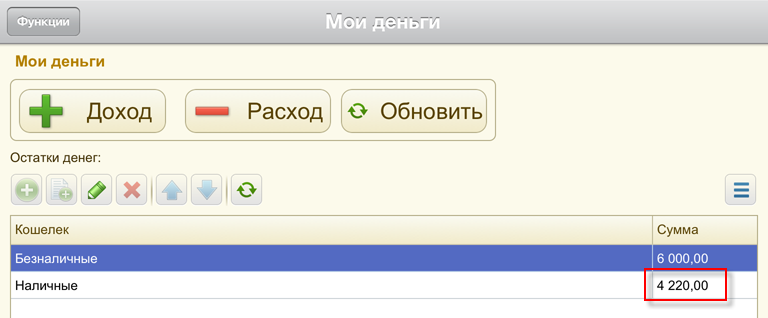
После обновления видим на экране мобильного устройства новый интерфейс – в частности, там отображаются выполненные домашние задания №1 и №2, а в меню присутствуют команда Обмен.

Рис. 18-33. Обновленное мобильное приложение

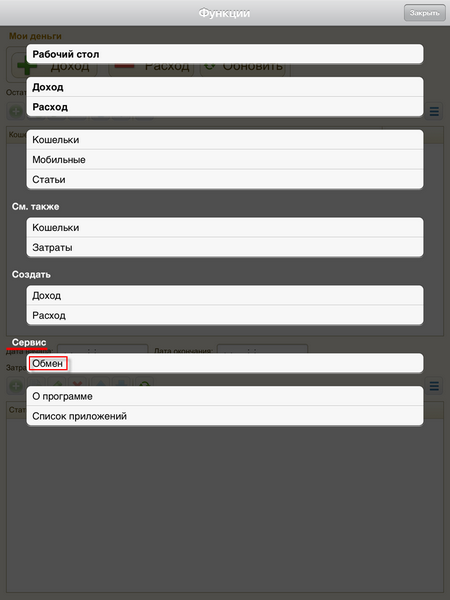
Рис. 18-34. Новая команда в меню
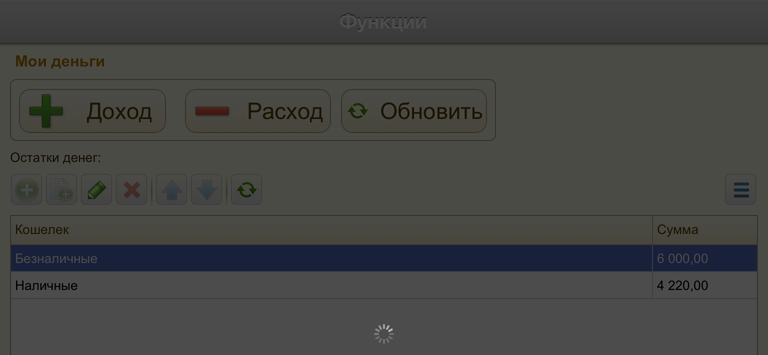
Данных в приложении по прежнему нет. Инициируем синхронизацию, активировав команду Обмен.

Рис. 18-35. Обмен данными
После активации команды приложение свяжется с веб-сервером и получит из «центрального» экземпляра приложения все данные, которые мы ввели в него в процессе разработки и отладки.
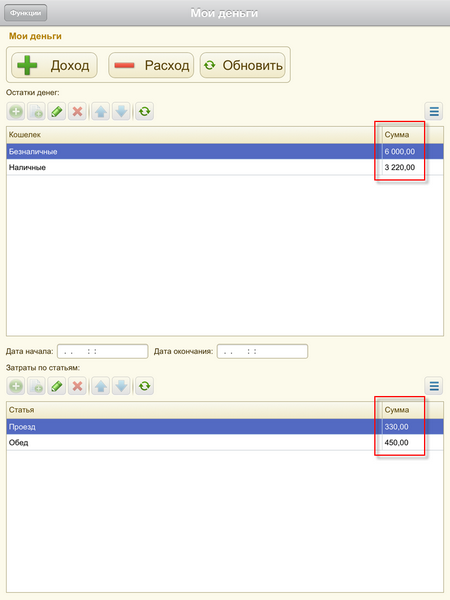
После окончания обмена можно убедиться, что все данные «приехали» в мобильную копию в полном объеме – переключитесь в справочники и списки документов, затем вернитесь на рабочий стол или нажмите кнопку Обновить.

Рис. 18-36. Приложение с данными
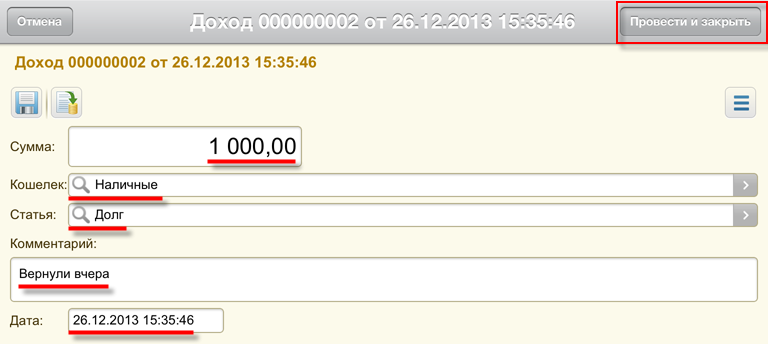
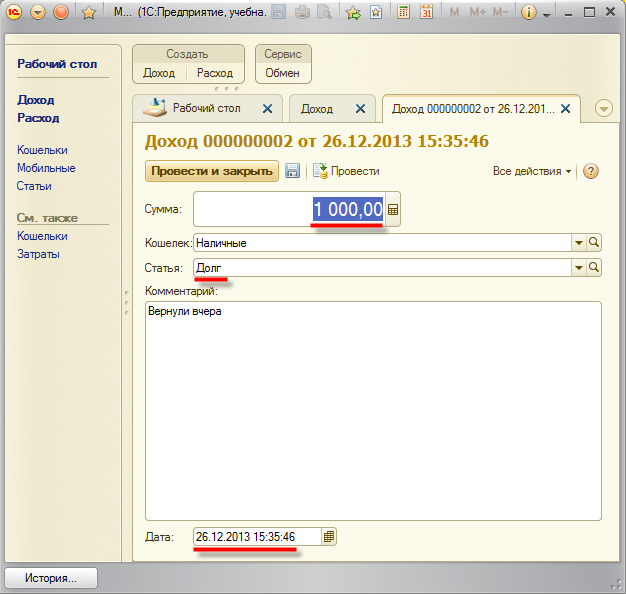
Проверим работу обмена данными в обе стороны – заведем документ Доход и «отправим» его в «центральную» базу.

Рис. 18-37. Новый документ в мобильном приложении

Рис. 18-38. Обновленные данные на рабочем столе

Рис. 18-39. Обмен обновленными данными
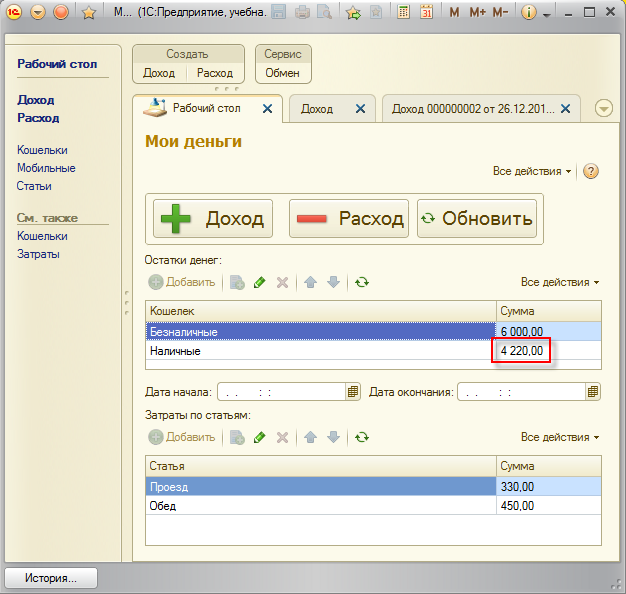
После обмена данными, в «центральную» базу приехал новый документ Доход, новый элемент справочника Статьи, остатки по регистрам тоже обновились.

Рис. 18-40. Обмен обновленными данными

Рис. 18-41. Обмен обновленными данными
Все требования, поставленные в домашнем задании №3, выполнены. Синхронизация данных выполняется в обе стороны и в полном объеме.

