Смещение центральной фиксации
В средние века, после того как Гутенберг изобрел печатный станок, метод расположения текста на страницах был коммерческой тайной. Он заключался в том, чтобы создать на странице область печати в одинаковом соотношении с ее пропорциями, аналогично эффекту самоподобия, который мы рассмотрели в главе 3. Несомненно, на интуитивном уровне это придавало страницам привлекательность.
Сегодня есть возможность использовать на сайтах скрытые шаблоны, помогающие сделать страницу интуитивно понятной. Когда изображений много (на странице сайта или на полках супермаркетов), люди склонны смотреть в центр и избегать взглядом краев. Если все-таки мы обратим внимание на края, то, скорее всего, это будет верхний левый край.19 Психологи называют это смещением центральной фиксации.
На смещение центральной фиксации могут влиять разные факторы. Например, в случае с экранами или дизайном упаковки потребители могут рассчитывать найти больше информации в середине, здесь они судят по своему опыту прототипирования (подробнее о прототипичности рассказано в главе 4). Мы знаем, что взгляд быстро фиксируется на тех областях, где мы ожидаем найти более значимую информацию (в отличие, например, от областей с наибольшей степенью детализации). Кроме того, потребитель скорее вернется взглядом к значимой области и не станет изучать новые.20
Точно так же в реальном мире мы можем привыкнуть видеть интересующий нас объект в центре поля зрения просто потому, что таково расположение нашего тела. У избегания краев может быть и эволюционная причина: у нас может возникнуть непредсказуемый страх оказаться на краю толпы – в такой позиции мы уязвимы для хищников.
Склонность смотреть в центр, похоже, является общим явлением независимо от того, что люди ищут. Например, в одном из исследований радиологов, которые искали узлы на изображениях КТ-сканирования легких, 8 врачей из 10 не заметили изображение гориллы, которое было вставлено в верхний правый угол, причем изображение гориллы было почти в 50 раз больше среднего узла.21 Если даже обученные наблюдатели – рентгенологи – пропускают такие вещи, средний интернет-пользователь, безусловно, тоже их пропустит.
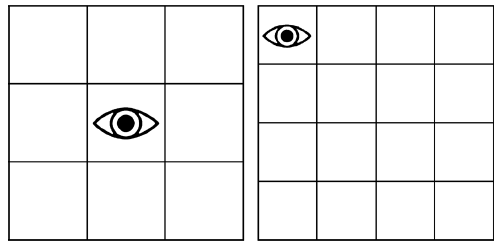
Независимо от того, смещен ли обзор по отношению к центру или левому верхнему углу, восприятие обусловлено наличием очевидного центра. Например, изображения находятся в сетке 3×3, и одно из них расположено в центре – смотреть будут именно в центр. В сетке с изображениями 4×4 в центре физически не может быть размещено только одно изображение, их там должно быть минимум 4. В этом случае пользователь будет смотреть в верхний левый угол сетки (см. рис. 8.3).
Точно так же в сетке 2×2 невозможно разместить в центре одно изображение, поэтому смотреть будут в ее верхний левый угол.

Рисунок 8.3. Если в центре сетки есть изображение (например, в сетке слева), мы смотрим туда в первую очередь. Если его нет (например, в сетке справа), мы, как правило, смотрим сначала в верхний левый угол
Визуальное смещение может влиять и на принятие решений. Люди с большей вероятностью выбирают предметы, которые визуально более заметны, и предметы, представленные в центре, скорее всего, привлекут внимание.
Эти смещения важны при создании веб-страниц, поскольку изображения часто представлены в массивах, иногда в виде меню. Образ, который пользователю следует увидеть в первую очередь, должен располагаться в верхнем левом углу, если нет возможности сосредоточить внимание на центре. Возникает эффект, подобный визуальной значимости: смещение взгляда. Сочетание двух стратегий – сделать изображение более заметным и разместить его в центре или в верхнем левом углу (в зависимости от ситуации) – может сделать его более заметным.
Соотношение сторон экрана
До 2003 года большинство компьютерных экранов по формату напоминали старые телевизоры: 4:3 – почти квадрат. Затем в течение нескольких лет экраны стали выпускать в формате, близком по пропорциям к золотому сечению: 16:10, что сделало экраны более привлекательными и интуитивно понятными. Примерно в 2010 году формат снова поменялся, но не так сильно, на 16:9, чтобы пользователям было удобнее смотреть фильмы. Размер экрана измеряется диагональю от верхнего угла до противоположного нижнего. Таким образом, размер экрана в 28 дюймов с соотношением сторон 4:3 предоставляет большую область просмотра (250 квадратных дюймов), чем 28-дюймовый экран с соотношением 16:9 (226 квадратных дюймов).22
Горизонтальное смещение
При просмотре изображения на дисплее взгляд работает в «горизонтальном» режиме. Нам легче сканировать объекты слева направо (или наоборот), чем вверх и вниз.
При просмотре изображений всех видов наш взгляд обычно направлен влево от изображения, а затем перемещается вправо. Это означает, что (как мы видели в феномене псевдонеглекта в главе 3) левые стороны изображений кажутся больше, а информация, полученная из левой части поля зрения, преувеличивается в нашем сознании. Это также означает, что мы с большей вероятностью будем смотреть влево-вправо, чем вверх-влево-вниз, что важно при создании экранного меню. Горизонтальное меню, вероятно, предпочтительнее, чем вертикальное.
Доказано, что наш взгляд чаще фиксируется в горизонтальной плоскости, чем в вертикальной.23 С эволюционной точки зрения это имеет смысл. У нас есть два глаза, оба расположены горизонтально, рядом друг с другом. Наш способ видеть оптимизирован для горизонтальной плоскости больше, чем для вертикальной. Наши предки также должны были смотреть влево и вправо больше, чем вверх и вниз. Например, осмотреть горизонт им требовалось чаще, чем небо. Дизайн, рассчитанный на привычный нам способ обзора, вероятно, будет воспринят быстрее, чем его аналог, рассчитанный на иную плоскость. Этим можно объяснить нашу любовь к горизонтальным прямоугольным формам. Информация в горизонтальном прямоугольнике находится там, где мозг хочет ее видеть.24
Также стоит отметить, что эта особенность может стать недостатком для пользователей смартфонов. Прямоугольные экраны смартфонов обычно ориентированы вертикально (портретно), а не горизонтально (пейзажно), потому что так устройство удобнее ложится в руку.
Если вам нужно представить информацию в правой части экрана или ориентировать дизайн вертикально, обратите внимание на методику противодействия смещениям по горизонтали и влево. Размещение изображений или текста внутри бокса или рамки поможет привлечь внимание. 25
КЕЙС
Netflix
Понимание нашей реакции на изображения имеет решающее значение для успеха Netflix – потоковой интернет-службы, специализирующейся на фильмах и телешоу. Что заставляет людей выбирать фильм или шоу? В Netflix посвятили исследованиям несколько лет. Будучи интерактивной платформой, они имеют возможность отслеживать, что смотрят посетители и что они решат посмотреть потом.26 Первый интересный вывод состоит в том, что 82 % просмотров были ориентированы на изображения, а не на текстовые описания. Это доказывает, что при просмотре и принятии решений люди полагаются на изображения больше, чем на слова. Также к просмотру побуждает и качество изображения.
В результате исследования в Netflix пришли к следующим выводам о реакции пользователей на изображение.
1. На картинке три человека или меньше
В то время как привлекательность многих фильмов и телепередач заключается в солидном актерском составе, при предварительном просмотре пользователи выбирают изображения только с тремя или менее людьми. Это похоже на принцип субитизации, который мы рассмотрели в главе 3: способность мозга автоматически обрабатывать небольшое количество элементов; поэтому, когда на изображении предметов больше, чем четыре или пять (что справедливо и по отношению к количеству людей), нам приходится обрабатывать их по одному.
2. Сложные лицевые эмоции
В главе 5 мы видели, как лица могут привлекать внимание людей. В Netflix обнаружили, что интерес лучше всего вызывают сложные и тонкие выражения лиц. Поскольку наш мозг весьма искусен в расшифровке эмоций и намерений, лица могут служить отличным источником информации о продукте.
3. Покажите злодея
Удивительно, но «выход» злодея сработал лучше, чем «выход» героя. Это правда, будь то детское шоу / кино или боевик. Показ злодея, вероятно, дает зрителям лучшее представление о конфликте повествования.
Экраны, в отличие от бумажной книги, не позволяют нам сконцентрироваться на чтении, но зато предоставляют множество возможностей для передачи визуальной информации. Им не хватает физической, осязательной, интуитивной обратной связи, которую дают бумага и книга, но они обеспечивают больший эффект присутствия посредством изображений в высоком разрешении, видео, эффектов касания и вибрации (на мобильных устройствах). Вы можете использовать методы, упомянутые в главе 3, чтобы сделать дизайн интуитивно понятным. Также следует преодолеть эффект раздвоения внимания пользователя. Поскольку большинство дизайн-проектов приходится на интернет, тестировать их стало гораздо проще. Онлайн A/B-тестирование, вероятно, самый простой способ проверить изображение. На любом сайте и для любых пользователей можно показать две или более версии изображения, а затем измерить разницу в кликах или времени, проведенном на страницах с этими изображениями.

