Как дизайнеры могут использовать визуальную салиентность
Любой дизайн, который должен быть замечен в конкурентной среде, должен привлекать внимание сам по себе или к своим конкретным элементам, может быть улучшен с помощью эффекта визуальной значимости. Например, цветовые свойства фотографии можно отрегулировать и сделать ее визуально более заметной. При выборе цветовой схемы элемента, который должен привлекать внимание, следует использовать более контрастные цвета или добавлять анимацию (пульсирующие или мерцающие эффекты).
Дизайнеры могут экспериментировать с запуском проектов при помощи алгоритма визуальной оценки, также можно использовать теорию визуальной значимости. В частности, следует учитывать «золотую тройку», позволяющую сделать элемент дизайна более заметным.
• Цвета: яркие, насыщенные и контрастные цвета, скорее всего, будут визуально заметными. В частности, чем больше в дизайне крайних контрастов, тем более заметным он может быть.
• Размер: более крупные объекты в дизайне, скорее всего, будут заметны (вполне очевидно), но размер также влияет на текст: более тонкие, мелкие шрифты будут менее заметными, чем более крупные и жирные шрифты.
• Шаблоны: группы объектов, которые выделяются на фоне контекста, будут являться уникальными по отношению к окружающим фигурам, очень высокий уровень визуальной значимости имеют области контраста, где одна фигура перекрывает другую.
Даже когда нисходящая значимость будет иметь важное значение, не стоит забывать о значимости восходящей. Например, если вы знаете, что клиент ведет поиск, ориентируясь на определенный элемент (например, цвет или конкретный логотип), вы можете сделать этот элемент более заметным, тем самым облегчая поиск.
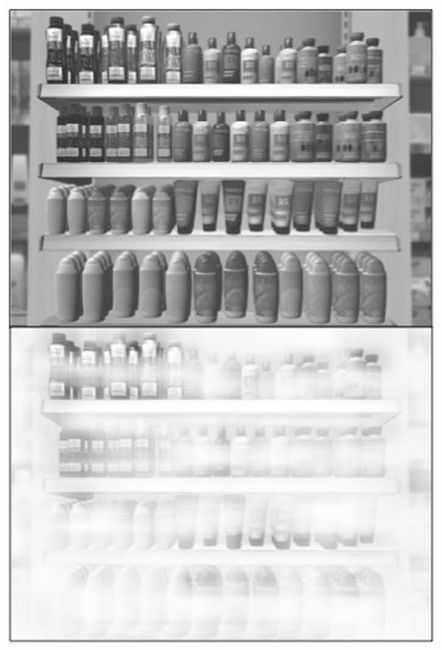
Визуальная значимость может быть особенно полезна при разработке дизайна упаковки. На рисунке 6.3 показано, как с помощью дизайна можно сделать продукт визуально более заметным. Визуально таргетированная «карта тумана» скрывает области, на которые покупатель не обратит внимания.
Необходимо соблюдать баланс, чтобы создать визуально значимый и «прототипичный» дизайн (подробнее см. главы 3 и 4 о прототипичности). Подумайте, где на веб-странице пользователи ожидают найти нужные элементы, а если вы не можете разместить их там, определите, как сделать их более заметными.

Рисунок 6.3. Симуляция упаковок на магазинной полке. Карта визуальной значимости в режиме «туман» показывает, какие упаковки будут более заметны
Источник: изображение взято с сайта Paravizion.com
Повышение визуальной значимости не решит всех проблем дизайна, но поможет «собрать» его, повысит его целостность. Например, если в дизайне слишком много значимых элементов, которые расположены далеко друг от друга, изображение будет выглядеть слишком запутанным и сложным, зрители могут не понять, где и что им следует искать. Пусть лучше в дизайне будет меньше значимых областей, которые действительно будут облегчать навигацию.
Наконец технически визуально значимые объекты – в терминах нейронауки – выделяются благодаря основным визуальным свойствам. Тем не менее есть элементы нисходящие, которые также быстро привлекают внимание. Например, лица людей и морды животных, особенно если они передают эмоцию. Кроме того, элементы дизайна создают определенный фрейм. Мы привыкли к тому, что в дизайне содержится информация о продукте – будь то телевизоры, картины, зеркала или изображение экрана компьютера. Размещение рамки вокруг текста или элементов дизайна может быть эффективным способом сосредоточить внимание внутри него.
Резюме
• Наше внимание управляется восходящим (внешние черты того, на что мы смотрим) и нисходящим (воспоминания, ожидания, цель поиска) процессами.
• Мы можем обрабатывать детали только одной видимой области, нашей визуальной системе нужно расставлять приоритеты, чтобы понять, на что смотреть в первую очередь. Для этого мозг генерирует карты визуальной значимости, в которые добавляется все, что мы видим вокруг.
• Восходящие черты изображения могут сделать его визуально значимым, при этом мозг все равно будет находиться под воздействием восходящих процессов. Восходящая обработка по сути у всех одинакова: если восходящая система сочтет предмет важным, он будет важен для всех.
• Ученым удалось создать специальное ПО на основе научных исследований визуальной значимости. Эти программы могут в считанные секунды определить, какой элемент изображения или видео привлечет внимание.
• Чем дольше покупатель смотрит на конкретный товар в магазине, тем больше вероятность того, что именно этот товар и будет приобретен.
Примечания
1 Например: https://www.apartmenttherapy.com/paint-tricks-use-disneys-go-away-green-219276 (2015); https://disneydose.com/disneyland-psychology/#No_ See-UmDisneyland_Go_Away_Green.
2 Milosavljevic, M and Cerf, M (2008) First attention then intention: insights from computational neuroscience of vision, International Journal of Advertising, 27 (3), pp 381–98.
3 Mormann, MM, Towal, RB and Koch, C (2015) Visual importance of marketing stimuli, Insights from Visual and Computational Neuroscience, 29 December.
4 Wolfe, JM and Horowitz, TS (2004) What attributes guide the deployment of visual attention and how do they do it? Nature Reviews Neuroscience, 5 (6), pp 495–501.
5 Simons, DJ and Chabris, CF (1999) Gorillas in our midst: sustained inattentional blindness for dynamic events, Perception, 28 (9), pp 1059–74.
6 Janiszewski, C, Kuo, A and Tavassoli, NT (2013) The influence of selective attention and inattention to products on subsequent choice, Journal of Consumer Research, 39 (6), pp 1258–74.
7 Walker, P (2015) Depicting visual motion in still images: forward leaning and a left to right bias for lateral movement, Perception, 44 (2), pp 111–28.
8 Schlack, A and Albright, TD (2007) Remembering visual motion: neural correlates of associative plasticity and motion recall in cortical area MT, Neuron, 53 (6), pp 881–90.
9 Krajbich, I, Armel, C and Rangel, A (2010) Visual fixations and the computation and comparison of value in simple choice, Nature Neuroscience, 13 (10), pp 1292–98.
Также Clement, J, Aastrup, J and Forsberg, SC (2015) Decisive visual saliency and consumers' in-store decisions, Journal of Retailing and Consumer Services, 22, pp 187–94;
Также Isham, EA and Geng, JJ (2013) Looking time predicts choice but not aesthetic value, PloS One, 8 (8), p 71698.
10 Mormann, MM, Navalpakkam, V, Koch, C and Rangel, A (2012) Relative visual saliency differences induce sizable bias in consumer choice, Journal of Consumer Psychology, 22 (1).
11 Orquin, JL and Lagerkvist, CJ (2015) Effects of salience are both short-and long-lived, Acta Psychologica, 160, pp 69–76.
12 Fecteau, JH and Munoz, DP (2006) Salience, relevance, and firing: a priority map for target selection, Trends in Cognitive Sciences, 10 (8), pp 382–90.
13 Dupont, L, Ooms, K, Antrop, M and Van Eetvelde, V (2016) Comparing saliency maps and eye-tracking focus maps: the potential use in visual impact assessment based on landscape photographs, Landscape and Urban Planning, 148, pp 17–26.
14 Judd, T, Ehinger, K, Durand, F and Torralba, A (2009) Learning to predict where humans look, in Computer Vision, 2009 IEEE 12th International Conference, pp 2106–13).
15 Есть одно предостережение. Оно касается связи между моделью восходящей визуальной значимости и направлением взгляда пользователя. Часто люди смотрят на один из объектов, находящийся в окружении других, просто потому, что он им интересен, а программа выдаст высокий показатель салиентности «интересного» объекта потому, что у него четко обозначены границы (получается, будто человек обратил на него внимание благодаря показателю салиентности, хотя дело было вовсе не в ней.
См. об этом: Carmi, R and Itti, L (2006) Visual causes versus correlates of attentional selection in dynamic scenes, Vision Research, 46 (26), pp 4333–45.
16 Mormann, MM, Navalpakkam, V, Koch, C and Rangel, A (2012) Relative visual saliency differences induce sizable bias in consumer choice, Journal of Consumer Psychology, 22 (1).
17 Jana, A and Bhattacharya, S (2015) Design and validation of an attention model of web page users, Advances in Human – Computer Interaction, 373419:1373419:14, p 1.
18 Roth, SP, Tuch, AN, Mekler, ED, Bargas-Avila, JA and Opwis, K (2013) Location matters, especially for non-salient features – an eye-tracking study on the effects of web object placement on different types of websites, International Journal of Human – Computer Studies, 71 (3), pp 228–35.
19 Shen, C and Zhao, Q (2014) Webpage saliency, in Computer Vision – ECCV 2014, Springer International Publishing, pp 33–46.
20 Still, JD and Masciocchi, CM (2010) A saliency model predicts fixations in web interfaces, in 5th International Workshop on Model Driven Development of Advanced User Interfaces (MDDAUI 2010), (April), p 25.
21 Breuer, C and Rumpf, C (2015) The impact of color and animation on sports viewers' attention to televised sponsorship signage, Journal of Sport Management, 29 (2), pp 170–83.

