Способы сделать дизайн понятнее
Существует несколько методов для увеличения скорости восприятия дизайна. Некоторые специалисты упрощают сам дизайн и сокращают избыточную визуальную информацию, другие применяют приемы, позволяющие мозгу легче декодировать изображение.
Знакомая форма, интригующая деталь
Как мы могли убедиться, более сложный дизайн может понравиться аудитории, если он передает достаточное количество информации по отношению к количеству своих элементов (пропозициональная плотность). Кроме того, простые дизайн-проекты, как правило, нравятся людям больше, если понять их значение легче, чем они того ожидают.
На основании этого факта нейробиолог Ян Ландвер утверждает, что конструкции со сложными элементами могут понравиться аудитории, если ей знакомы общие формы.25 Взять, например, автомобиль Opel Corsa. Дизайн автомобиля изобилует деталями (что делает его сложным), но его общая форма является (простым и знакомым) прототипом, шаблоном. Следовательно, наличие множества деталей задает ожидания по сложности обработки, но общая знакомая форма упрощает понимание дизайна и дарит пользователю положительное ощущение.
Ясность и контрастность
Более высокий уровень контрастности между объектом и фоном может повысить эффективность обработки. Согласно исследованиям, при просмотре объектов, имеющих высокий уровень контрастности с фоном, люди с большей вероятностью склонны считать их привлекательными.26
Эффект ясности / контраста, по-видимому, работает при быстром просмотре изображения. При длительном просмотре (например, 10 секунд) эффект прекращается.27
Самоподобие
Как мы уже убедились, в качестве шаблона для создания дизайна с низкой степенью сложности используются шаблоны с низкой колмогоровской сложностью. На основе этого создается изображение, которое выглядит простым, но содержит скрытую интригующую, подлежащую сжатию информацию. У этих шаблонов есть дополнительное преимущество: элементы такого дизайна выглядят более естественными и гармоничными.
В таких шаблонах проявляется так называемое самоподобие. Меньшие элементы шаблона похожи на его целое. Другими словами, существует образец, который повторяется в разных масштабах, что помогает создать в изображении приятный эффект внутренней гармонии. Художники и архитекторы в своих проектах часто используют самоподобные модели. Приведем три примера: последовательность Фибоначчи, фракталы и золотое сечение.
Последовательность Фибоначчи
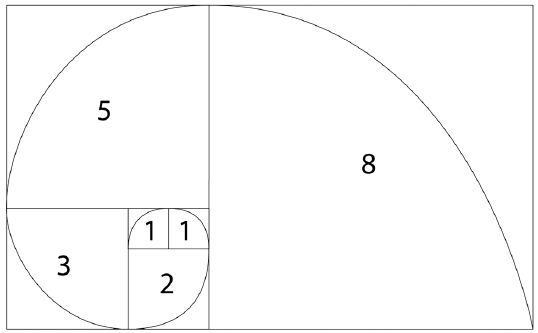
Последовательность Фибоначчи (названная в честь итальянского математика XIII века Леонардо Боначчи, известного также как Леонардо Фибоначчи) представляет собой последовательность чисел или форм, в которых каждый новый элемент основан на объединении двух предыдущих (рис. 3.8).

Рисунок 3.8. Последовательность Фибоначчи
Фракталы
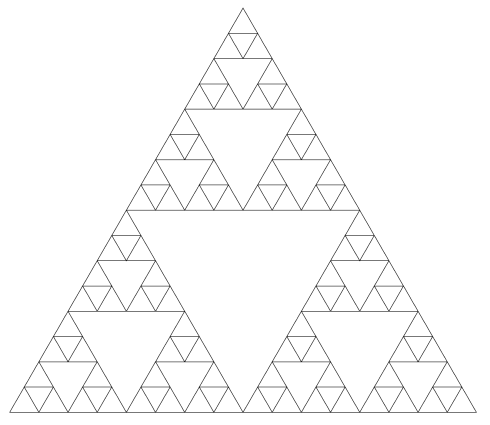
Математическая закономерность, лежащая в основе фракталов, была обнаружена в XVII веке, но исследование фракталов началось только в начале 1970-х годов (см. рис. 3.9). Сам термин был придуман математиком Бенуа Мандельбротом (Польша) в середине 1970-х годов. Фрактальные узоры можно наблюдать в природе повсюду: в структуре облаков, рек, гор, берегов, кристаллов, снежинок и даже нашей ДНК.

Рисунок 3.9. Модель фрактала
Золотое сечение
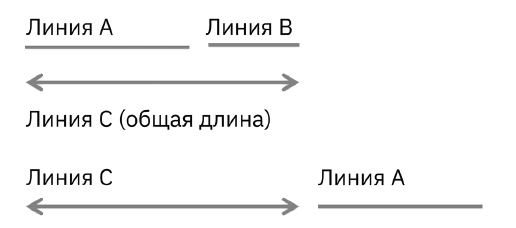
Золотое сечение представляет собой пару длин, в которых разница между длинной и короткой длинами совпадает с разницей между общей длиной и длинной длиной. Рисунок 3.10 облегчает понимание – линии A и B находятся в соотношении золотого сечения, их общая длина – C.

Рисунок 3.10. Золотое сечение
Если сложить длины C и A вместе, они будут формировать то же соотношение.
Если мы вместо этого перенесем линию A в квадрат, a в линию B – в прямоугольник, мы получим золотой прямоугольник с отношением высоты к ширине: 1:1,618 (рис. 3.11):

Рисунок 3.11. Золотой прямоугольник
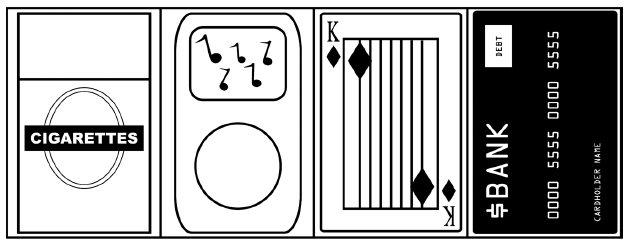
Пример модели золотого прямоугольника можно увидеть в повседневных вещах, включая книги, двери, кредитные карты, коробки с сигаретами, игральные карты и телевизоры (рис. 3.12). Части (квадрат и прямоугольник) имеют отношение к целому, создавая приятную для глаз общую форму.

Рисунок 3.12. Предметы в пропорциях золотого прямоугольника
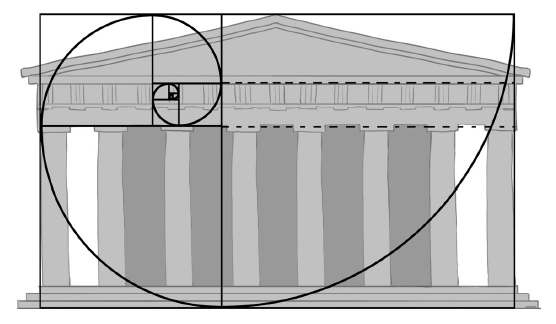
Тот факт, что самоподобные шаблоны часто встречаются в природе, делает их органичными, a также создает эффект преднамеренности (т. е. у пользователя появляется интуитивное чувство, что логика композиции неслучайна). Это также может означать, что наш мозг развил способность обнаруживать эти узоры (как, например, на фрактальных картинах Джексона Поллока, обсуждавшихся в главе 2), поскольку наши предки всегда наблюдали их в естественной среде во время эволюции (см. рис. 3.13). Помимо изобразительного искусства, самоподобные узоры также используются в музыке и поэзии.

Рисунок 3.13. Конструкция афинского Парфенона соответствует принципам золотого сечения и правилам последовательности Фибоначчи.
Работает ли принцип золотого сечения?
Считается, что принципы золотого сечения и золотого прямоугольника использовались на протяжении всей нашей истории: все, от картин до зданий, создавалось по ним. Люди думали, что соблюдение этих принципов необходимо для создания гармоничного и красивого внешнего вида. И хотя Евклид писал о золотом сечении еще в III веке до нашей эры, нет никаких прямых твердых доказательств того, что художники и архитекторы классической эпохи сознательно использовали его. Хотя этот принцип, похоже, использовался и в Древней Греции, и при создании Стоунхенджа около 5000 лет назад. Подобная идея возникла в работе немецкого психолога Адольфа Цейзинга, который в 1854 году писал, что принцип золотого сечения прослеживается во многих классических скульптурах и архитектуре.28
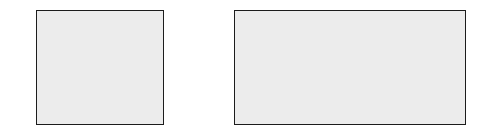
Экспериментальное доказательство того, что люди предпочитают композиции, созданные с соблюдением принципа золотого сечения, разнятся.29 Некоторые исследования подтверждают это предпочтение, другие – нет. Мнения опрошенных неоднозначны, но в качестве альтернативы можно привести исследования о предпочтении прямоугольников, которые близки к пропорциям золотого прямоугольника, но не соответствуют им точно. Диапазон предпочтений в исследованиях, по-видимому, представляет собой прямоугольники с отношением высоты к ширине между 1:1,2 и 1:2,2 (см. рис. 3.14). Будучи экспертом по визуализации данных, Эдвард Р. Туфте пишет: «Старайтесь, чтобы в горизонтальной графике ширина была примерно в половину больше высоты».30

Рисунок 3.14. Прямоугольники с соотношением высоты к ширине 1:1.2 и 1:2.2
Правило третей
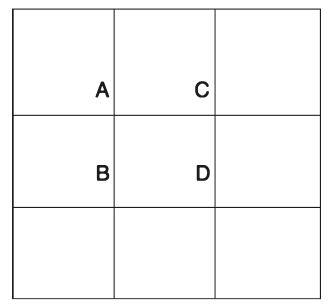
Упрощенная версия золотого сечения, которую часто рекомендуют дизайнерам и фотографам, называется правилом третей: разделение доступного пространства на две горизонтальные и вертикальные линии с равным интервалом, как показано на рисунке 3.15.

Рисунок 3.15. Сетка, используемая в правиле третей
Идея состоит в том, что, размещая наиболее важную визуальную информацию на одной из этих линий (или в месте, где две линии пересекаются), можно добиться эффекта сбалансированности изображения. Исследования с использованием ландшафтных фотографий показали, что испытуемые отдавали значительное предпочтение тем, которые основаны на правиле третей; в частности, на предпочтения влияли три точки, где две линии пересекаются (A, B и D).31 Эффект точек в левой части может быть связан с так называемым эффектом псевдосекунды (см. ниже).
Симметрия
Зеркальная симметрия – повторение половины изображения вокруг оси – еще один хороший пример самоподобия отражения.
Наш мозг легко обрабатывает симметричные изображения. Младенцы в возрасте четырех месяцев могут распознавать симметрию, a к 12 месяцам отдают ей заметное предпочтение32.
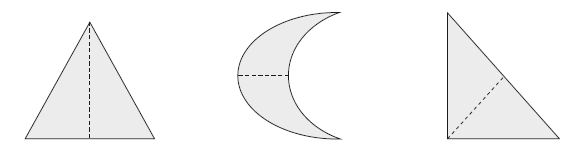
Исследования показали, что люди проявляют наибольшее предпочтение симметрии, построенной вокруг вертикальной оси, на втором месте расположение вокруг горизонтальной оси, а симметрия по диагонали воспринимается хуже (рис. 3.16).33

Рисунок 3.16. Симметрия вокруг вертикальных, горизонтальных и диагональных осей
Интересен следующий факт: среднестатистический человек предпочитает простую симметрию, но те, кто профессионально занимается искусством, обнаруживают обратную тенденцию.34 Это наглядный пример того, что дизайнеры смотрят на изображения иначе. Их обучение (или просто более высокий уровень естественного интереса и восприятия эстетики) позволяет им легче обрабатывать более сложные изображения. Например, исследования показывают, что художники (что неудивительно) лучше, чем представители других профессий, справляются с задачами на визуальное восприятие (например, с мысленным вращением 3D-объекта).35 Рисование – это не просто механическое умение направлять руку, глазомер, способности к визуальному восприятию. Поэтому дизайнеры зачастую неохотно используют симметрию.
Слева / справа
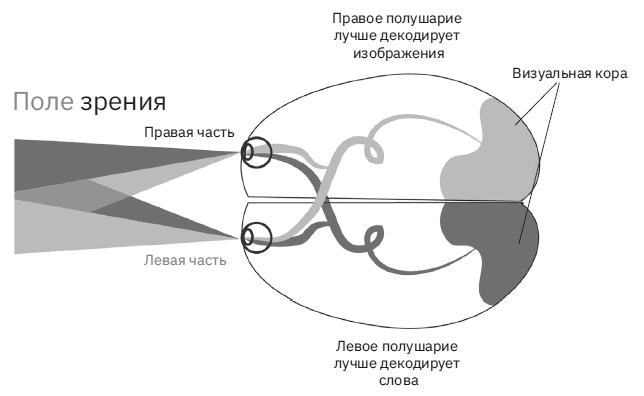
Есть доказательства того, что дизайн, в котором изображение размещено слева, a текст справа, более приятен для пользователей.36 Нашему мозгу немного проще обрабатывать такой дизайн. Поскольку сигналы от глаз отправляются в зрительную кору головного мозга, расположенную в задней его части, информация из правой части поля зрения сначала попадает в левое полушарие, a информация из левой части поля зрения – в правое. Левое полушарие специализировано на понимании языка (чуть менее это явление выражено у леворуких людей), в то время как правое полушарие специализируется на декодировании визуальных объектов (см. рис. 3.17).

Рисунок 3.17. Обработка мозгом визуального сигнала
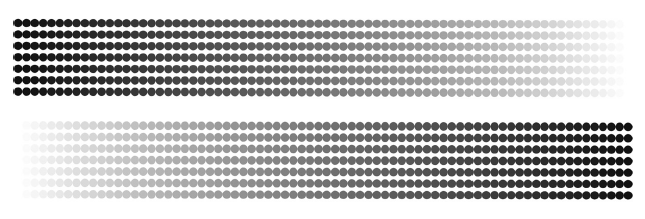
Другим интересным примером этого явления является тенденция уделять больше внимания тому, что мы видим с левой стороны (псевдонеглект). Например, взгляните на две линии на рисунке 3.18 – какая кажется вам более темной?

Рисунок 3.18. Какая линия темнее?

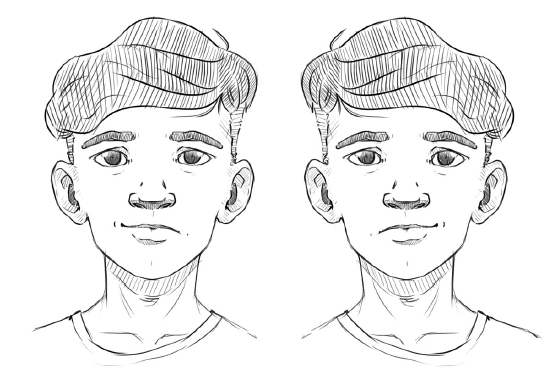
Рисунок 3.19. Какое лицо выглядит счастливее?
Большинство скажет, что на рисунке 3.18 верхняя линия кажется темнее, a на рисунке 3.19 более счастливым выглядит лицо, расположенное слева, хотя в обоих случаях версии изображений одинаковы, просто они зеркально отражают друг друга, иллюстрируя, что мы переоцениваем визуальную информацию, получаемую из левой части поля зрения. Когда нас просят отметить точку на середине прямой линии, мы склонны размещать ее слева от истинного центра.37 Мы переоцениваем длину линии в левой части отрезка. Также мы быстрее обнаруживаем изменения в том, что происходит по левую сторону от нас.38 Театральные режиссеры давно знают об этом эффекте: когда им нужно, чтобы актер появился на сцене незамеченным, он выходит в правой части сцены.
Это отличие зависит от особенностей мозга, но и культура играет здесь определенную роль. Например, исследования показали, что представители культур, в которых принято читать справа налево, предпочитают изображения, ориентированные вправо, тогда как те, кто читает слева направо, предпочитают изображения, обращенные к левому краю.39 В одном исследовании испытуемые, читающие на французском (читают слева направо) и читающие на иврите (справа налево), просмотрели серию изображений, ориентированных влево или вправо (например, автомобиль на правой полосе или статуя, указывающая налево), и их зеркальных отображений. Те, кто читал на французском, предпочитали образы, обращенные вправо, их коллеги по эксперименту (иврит) – влево. Интересно, что среди живописцев наблюдается склонность к рисованию лиц, обращенных влево.40 Однако этот факт может служить и примером того, как один принцип нейродизайна переопределяет другой. Рисуя лицо, смотрящее влево, можно поместить его профиль больше в левую сторону картины, a заднюю часть головы – в правую. Поскольку мы уделяем больше внимания тому, что видим в левой части поля зрения, то размещаем самую «интересную» часть головы (лицо) в области, которую считаем наиболее простой для декодирования изображений. Другая причина состоит в том, что люди, похоже, предпочитают смотреть на левую часть лиц.41 Это может быть связано с тем, что мы склонны выражать эмоции, используя мышцы левой стороны лица, и подсознательно концентрируем внимание на ней, ожидая получить больше полезной информации42.
Визуальная иерархия
Хорошая визуальная иерархия позволяет направлять движение взгляда пользователя, помогая интуитивно разобраться, на что и в каком порядке следует обратить внимание. Подобно принципам гештальтдизайна, описанным в главе 2, визуальные иерархии могут быть построены на основе нашего интуитивного понимания важности размера объекта и его расположения. Например, более крупные элементы дизайна интуитивно кажутся более важными.
Прайминг и контекст
Эффект прайминга аналогичен эффекту знакомства с объектом. Контекст может подтолкнуть пользователя к более быстрому обнаружению необходимого визуального элемента. Прайминг – психологический эффект: когда мы мысленно связываем себя с чем-то, нам легче обнаружить вокруг себя вещи, ассоциируемые с этой связью (ассоциация должна быть достаточно прочной). Например, если вы покупаете новый автомобиль или новое пальто, вы чаще замечаете такое же пальто на других людях и не оставите незамеченной машину такой же марки. Это происходит потому, что мы начинаем осознавать свои ассоциации.
Однажды исследователи собрали серию повседневных изображений, таких как самолеты, столы и птицы.43 Они создали разные версии изображений, которые были более или менее простыми для осознания, ухудшив их качество (что затрудняет просмотр). Когда изображения по одному появлялись на экране компьютера, участников попросили нажать на кнопку в тот момент, когда они поймут, что видят на экране. Затем их просили оценить само изображение. Прежде чем продемонстрировать картинку, участникам показывали сублимированный контур изображения, которое должно было появиться на экране, либо другого изображения. Подсознательно обработав контур изображения, испытуемые быстрее распознавали его при демонстрации на экране и ставили ему более высокую оценку.
Прайминг может быть иррациональным: информация из одного контекста может вызывать поведение в контексте, совершенно не связанном с ним. Например, в течение лета 1997 года увеличились продажи шоколадных батончиков «Марс».44 В течение этого периода робот-марсоход НАСА приземлился на Марсе, о нем много говорили в новостях. Слово «Марс» наталкивало людей на ассоциацию, a сам концепт «Марса» стал более простым для обработки. Аналогичным образом исследования показали, что в канун Хэллоуина увеличиваются продажи оранжевых товаров. Один вид тыкв способен спровоцировать нас на покупку чего-то оранжевого.
Эффект пикового сдвига
Беглость обработки повышает также эффект пикового сдвига (карикатурное преувеличение отличительных элементов), рассмотренный нами в главе 2. Следует разобраться, какие элементы в дизайне являются отличительными, делают его непохожим на другие дизайн-проекты, как можно их увеличить. Может, сделать цвет более ярким? Можно ли укрупнить форму? Сделать кривую еще более кривой? Увеличить угол наклона?
Перцептивная субитизация
В фильме «Человек дождя» (1988) есть страдающий аутизмом персонаж (его играет Дастин Хоффман), реальным прототипом которого был Ким Пик. У него есть экстраординарные способности, одна из которых проявляется, когда кто-то случайно роняет коробку с зубочистками, рассыпая их по полу, a герой почти мгновенно узнает, что их там 246, хотя, казалось бы, он не занимался подсчетом.
Перцептивная субитизация – это наша способность мгновенно узнавать количество предметов, например, отдельных элементов в изображении, без необходимости считать их.45 Для большинства из нас, в отличие от Кима Пика, такая способность ограничена тремя-четырьмя предметами. Иногда мы можем распознать больше трех или четырех, например, количество точек на игральном кубике. Мы можем сразу распознать шесть лиц, но это особые случаи, в которых мы ориентируемся на шаблон. Считается, что такая способность нашего мозга досталась нам по наследству от охотников-собирателей. Им необходимо было почти мгновенно оценивать количество добычи, понять, превосходят ли они зверей числом. Для этого нужно было узнать количество животных: одно, два, три, четыре или больше. Знать разницу между семью или восемью было уже не так важно, как между одним и тремя.
Дизайн с минимальным количеством отдельных интегрированных графических областей будет проще декодировать, чем дизайн, в котором есть неинтегрированные элементы. Если взгляд зрителей должен блуждать по многим элементам и, возможно, даже двигаться взад-вперед, возвращаясь к одному и тому же элементу более одного раза, подобно шару в автомате для пинбола, они сочтут дизайн трудным для восприятия.
Чем больше «своих» элементов люди найдут на изображении, тем легче им будет понять дизайн в целом и его элементы в частности (как при перцептивной субитизации).
Пространственная чувствительность и эффект наклона
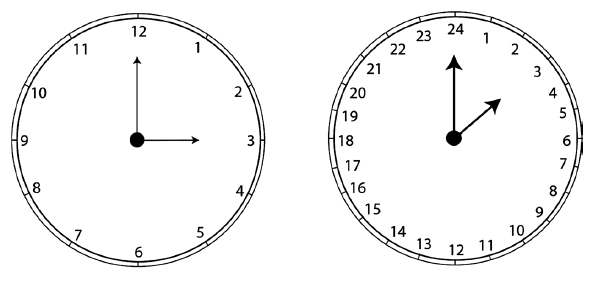
Аналоговые часы – один из самых успешных проектов за всю историю. Каждый день сотни миллионов людей интуитивно понимают время, взглянув на положение стрелки на часах. Однако почему на циферблате только 12 цифр a не 24? Ответ может заключаться в том, что мы воспринимаем разницу в углах только больше 30 градусов, меньшие различия нам труднее декодировать46.
Наша визуальная кора легче декодирует линии, которые являются кардинальными, т. е. вертикальными или горизонтальными, чем те, которые находятся под углом: явление, которое неврологи называют эффектом наклона. У нашей визуальной коры даже есть группы нейронов, чувствительных к кардинальным линиям. Обнаружение различий между линиями, расположенными под разными углами, становится тем сложнее, чем ближе они друг к другу. Разница в 30 градусов, как и разные расстояния между цифрами на классических аналоговых часах, позволяет нам интуитивно понять, который час, с первого взгляда, тогда как большее количество чисел на циферблате с разницей менее 30 градусов было бы не так интуитивно понятно (см. рис. 3.20).
Таким образом, лучше расположить линии, углы и объекты вертикально или горизонтально. Однако если таких углов несколько, лучше всего располагать их по крайней мере под углом в 30 градусов друг к другу или точно выравнивать. Точно так же, если вы хотите, чтобы люди уделяли больше внимания линиям (например, чтобы заставить их потрудиться при декодировании), a дизайн при этом был интуитивно понятен и легок для восприятия, вы можете попробовать разместить линии под углом.

Рисунок 3.20. Циферблаты на 12 и 24 часа
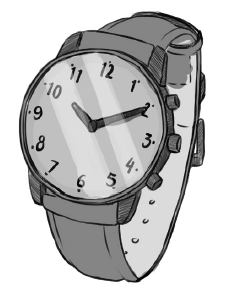
Американский невролог Стивен Макник заметил нечто любопытное в том, как рекламодатели и розничные торговцы демонстрируют покупателям часы.47 Обычно часы фотографируют, когда они показывают 10:10 (рис. 3.21). Это явление наблюдается у разных брендов. Макник обнаружил эту практику еще в 1920-х годах в компании Hamilton Watch. Тем не менее художник Марк Шагал начиная с 1914 года также использовал этот прием в серии картин с часами.

Рисунок 3.21. Часы показывают 10:10
Почему часы выставляют именно на это время?
В этом положении обе стрелки находятся под особым углом, a не в кардинальном положении (т. е. строго горизонтальном или вертикальном). Как мы знаем, обработка наклонных линий требует от мозга небольших дополнительных усилий. Таким образом, установка часов на 10:10 немного затрудняет восприятие. Можно подумать, что подобное наоборот нежелательно в соответствии с принципами беглости обработки. Тем не менее Макник считает, что крошечный бит дополнительных усилий, необходимых для считывания такой информации, заставляет нас уделять дополнительное внимание циферблату. Часы легко визуально декодировать, поэтому, если ваша цель – заставить покупателя задержаться на них взглядом, имеет смысл немного усложнить ему задачу. Также может быть, что часы со стрелками, установленными на кардинальные позиции, активируют наше отвращение к совпадению (см. главу 2): установка стрелок точно «на час», «без пятнадцати» или «половину» воспринимается как преднамеренная, нетипичная. Вдобавок стрелки в позиции 10:10 немного напоминают улыбающийся рот.
Ключевые понятия
Скорость обработки
Насколько легко и быстро люди визуально воспринимают образ (перцептивная беглость) или его смысл (концептуальная беглость). Изображения, поддающиеся быстрой обработке, оказывают на зрителя тот же эффект, что и знакомое изображение.
Эффект знакомства с объектом
Чем чаще человек видит изображение даже неосознанно для себя, тем больше оно ему нравится.
Пропозициональная плотность
Количество визуальных элементов в изображении, разделенное на количество значений, которые оно передает. Предпочтительна плотность выше единицы. Такое изображение легко обрабатывается и при этом несет в себе больше информации.
Колмогоровская сложность
Мера сложности изображения: кратчайшая компьютерная программа, которая потребуется для создания изображения. Шаблоны со свойством самоподобия (такие как последовательность Фибоначчи, золотое сечение и фракталы) характеризуются низкой колмогоровской сложностью.
Дизайн с низкой степенью сложности
Дизайн-проекты, основанные на базовом шаблоне с низкой колмогоровской сложностью.
Воплощенное познание и интуитивная физика
В основе воплощенного познания лежит идея о том, что мы используем язык тела, чтобы облегчить себе процесс мышления. Мы используем обратную связь от наших мышц и чувств не только для сбора информации об окружающем мире, но и в качестве ярлыков, позволяющих быстро оценить ситуацию. Например:
• Если что-то дается трудно, нам кажется, что это более важно или обладает высоким качеством.
• Если мы что-то придвигаем к себе, то испытываем приятное ощущение.
• Если что-то дается легко, у нас возникает чувство «гладкости».
• Если день не задался, мы называем его «тяжелым».
В некотором смысле все это – метафоры тела. Они срабатывают быстро и на интуитивном уровне: поскольку мы накопили богатую память о нашем опыте в процессе взаимодействия с миром, то не осознаем работы этих метафор. Если нужно передать конкретное качество – например, важность, счастье, холод, теплоту и т. д., – подумайте о том, какие телесные ощущения могут напоминать людям об этом качестве, и отразите его в изображении или словах (подробнее об этом в главе 5).
Показать, a не просить представить
Чтобы что-то представить, нужно приложить усилия, при этом некоторые вещи труднее представить, чем другие. Пользователям нужно показать изображение того, о чем они должны думать, добавив к изображению слова, чтобы конкретизировать и облегчить процесс представления. Иногда одно только включение изображения, например, в инструкцию помогает снизить когнитивную нагрузку задачи для пользователей.
Удобство использования и скорость обработки
Как мы уже убедились, пользователи Сети не вдаются в чтение страниц сайта: они их просматривают, не обращая внимание на детали, об углубленном чтении здесь речи не идет. Стив Круг, эксперт в сфере улучшения продуктивности интернет-продуктов, написал об этом классическую книгу «Не заставляйте меня думать».48 В ней он изложил важный принцип веб-дизайна: необходимость минимизировать размышления при навигации. Он пишет: «Навигация по сайту, не требующая затрат умственных усилий на размышления о неважных вещах, гораздо лучше, чем та, которая заставляет нас уделять этим второстепенным вещам внимание, терять энергию, время и энтузиазм».
Круг рекомендует несколько ключевых принципов для увеличения скорости обработки сайта пользователем:
Легкость просмотра страницы
В идеале страница должна быть достаточно простой и интуитивно понятной, чтобы ее можно было легко и быстро просматривать, не отвлекаясь от своих мыслей. Круг предлагает применить метод, похожий на один из тех, что уже были описаны в этой главе (например, использование визуальных иерархий) – разбить страницу на четко определенные области и сделать заметными «кликабельные» элементы страницы.
Пусть кликнуть мышкой станет удобно
Хотя количество кликов для выполнения задачи на сайте – наиболее часто упоминаемый показатель удобства использования, Круг считает, что важнее учитывать «легкость» каждого клика. Является ли дизайн сайта недвусмысленным и достаточно ясным, чтобы пользователи поняли, куда нужно жать, чтобы получить искомое?
Минимизация умственных усилий, которые пользователи должны приложить, чтобы щелкнуть мышкой по нужному элементу, облегчает использование сайта.
Минимизировать слова
От лишних слов на странице рекомендуется избавиться. В частности, от инструкций. Поскольку пользователи сайт только просматривают, инструкции они не читают вообще. Стремитесь сделать дизайн настолько интуитивным, чтобы в инструкциях не было нужды.

