Перцептивная и концептуальная беглость
Существует два типа беглости восприятия: перцептивная и концептуальная. Первая в основном связана с визуальными характеристиками, вторая – со значением. Например, изображение может быть визуально незнакомым или сложным, но при этом будет узнаваемым, например, необычный или очень подробный рисунок знакомого объекта. Оба вида могут объединяться вместе, чтобы сформировать общее чувство красоты / беглости восприятия. Тем не менее понимание самой скорости, как правило, находится в юрисдикции Системы 1 и не осознается нами, в то время как концептуальная беглость управляется более осознанной Системой 2. Примером концептуальной беглости будет список слов (как показано в таблице 3.1), a перцептивной – дизайн, который легко визуально декодировать.
Пропозициональная плотность
Простой дизайн может передавать глубокий смысл. Это называется пропозициональной плотностью: мы передаем максимум смысла с минимальной графической детализацией. Пропозициональная плотность охватывает два элемента: поверхностный (графические элементы) и глубинный (значения, которые передают элементы). Например, поверхностным элементом будет использование зеленого цвета, a глубинным – ассоциации с природой, которые вызывает зеленый цвет. Этот показатель можно выразить как число: количество глубинных элементов, разделенное на количество поверхностных. Если результат больше единицы, изображение передает больше смысла, чем его основные графические элементы, и в то же время интригует пользователя, оставаясь простым для восприятия.
Логотипы – хороший пример изображений, с высокой пропозициональной плотностью. Например, на эмблеме Apple изображено надкусанное яблоко, с простейшими контурами силуэта и двумя графическими элементами (яблоко и лист вверху), такой логотип несет глубокий смысл. Например:
• Яблоки созданы самой природой и полезны для здоровья.
• Яблоки подходят всем.
• Исаака Ньютона осенило, когда ему на голову упало яблоко. Так появилась теория гравитации (следовательно, есть ассоциации с великими прозрениями).
• В зависимости от культурного фона и знаний конкретной аудитории, яблоко также может передавать смыслы, такие как плод древа познания; аутсайдеры и мятежничество (например, опрокинутая тележка с яблоками или миф о яблоке раздора), a кому-то придут на ум дети, которые делятся яблоком с учителем.
Многие значения могут быть переданы с помощью самых простых форм. Логотипы брендов с простейшим дизайном тоже могут передавать ряд значений. Реклама учит нас ассоциировать с брендом и логотипом определенные вещи. Например, Nike Swoosh – очень простой логотип, но он ассоциируется с атлетизмом, фитнесом, спортом. Другие формы смысла могут быть усвоены посредством приобщения к культуре и воспитанию (например, образ совы прост, но несет ассоциации «мудрость», «книги», «ночь» и т. д.); существуют и естественные ассоциации (например, круги могут означать «единство», «целостность» и «инклюзивность», острые или неровные элементы дизайна могут передать представление о чем-то шокирующем или неудобном).
Изображения с высоким уровнем информативности могут превзойти менее информативные.15 Для того чтобы минималистские проекты были эффективными, они в идеале должны быть не тривиальными, но информационными. Как писал Леонардо да Винчи, «простота – это высшая форма утонченности».
Помимо простоты и сложности
Простые изображения не всегда интересны, сложные не всегда легко обработать. Но их сочетание может быть простым и интересным. Возможно, лучший способ взглянуть на эту проблему – с точки зрения поверхностной сложности и содержания.
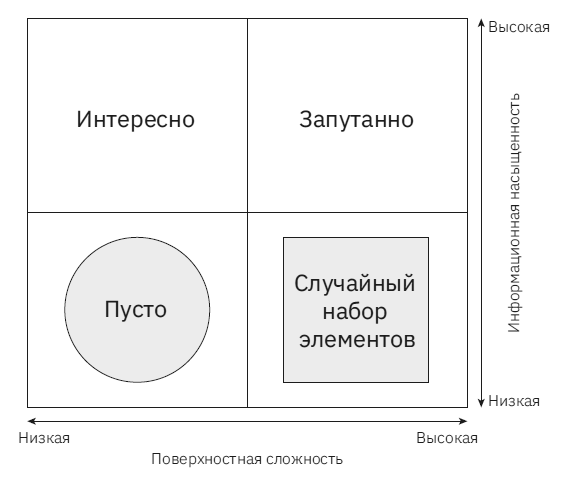
Это более общий способ – мы сравниваем, сколько графической информации содержит изображение по сравнению с информационным наполнением. Объединив эти две особенности, мы можем вывести четыре основных «экстремальных» типа изображения (см. рис. 3.3):
1. Низкая поверхностная сложность и низкая информационная насыщенность.
На такое изображение легко смотреть, но оно не передает глубокого смысла и не содержит сложных элементов. Примером этого может служить базовая форма, например, круг. Проблема заключается в том, что такие формы в некоторых случаях бесполезны, особенно при использовании только одного цвета. Такой дизайн будет ассоциироваться с пустотой и бессмысленностью.
2. Высокая поверхностная сложность и низкая информационная насыщенность.
Изображение содержит много графических деталей, но в них отсутствует смысл или задний план, например визуальный эквивалент белого шума. Опасность такой формы дизайна заключается в том, что она воспринимается как набор случайных элементов, разбираться в котором пользователю не хочется.
3. Высокая поверхностная сложность и высокая информационная насыщенность.
Это сложный дизайн, который содержит большое количество информации. Успех такого типа дизайна будет зависеть от мотивированности конечного пользователя. Захотят ли люди разбираться? Если не захотят, риск состоит в том, что дизайн будет казаться запутанным и не сможет удержать на себе внимание.
4. Низкая поверхностная сложность и высокая информационная насыщенность.
Это идеальный тип изображения. Его легко визуально декодировать, при этом оно передает много информации или несет скрытое визуальное сообщение, которое человек может расшифровать, если сам этого захочет. Такой дизайн по-настоящему интересен. В качестве примера можно привести изображение с высокой пропозициональной плотностью.
Чтобы оставаться интересными и привлекать наше внимание, визуальные эффекты должны иметь низкий уровень поверхностной сложности и высокий – информационной насыщенности. Как пишет эксперт по визуализации Эдвард Р. Туфте, «графическая элегантность часто заключена в простоте дизайна и сложности данных»16.

Рисунок 3.3. Мы можем классифицировать изображения по четырем критериям на основе их поверхностной сложности и информационной насыщенности (значения)

