[7]
Психология опыта
Продукты и психология
В этой истории мы не намерены излагать все буквально, напротив — мы хотим вставить шутки всюду, где это только возможно, чтобы сделать фильм уморительно смешным. Эти поросята будут носить одежду. Еще у них будут предметы быта и домашняя утварь, которой они будут пользоваться, а не хранить в шкафах. Они будут больше похожи на человеческих персонажей.
Записка Уолта Диснея своим сотрудникам, написанная в 1933 году во время работы над фильмом «Три поросенка»
— Матерь Божья, — выпалил инженер c ощутимым возбуждением в голосе. — 396 миллисекунд.
Температура в комнате мгновенно повысилась. Коллеги повскакивали со своих мест и окружили его.
— Черт!
— Не шутишь?
— Ты уверен, что все правильно?
Инженер улыбнулся и кивнул:
— Проверил три раза.
Менеджер проекта созвал всех на общее собрание. Была причина отпраздновать это событие и озвучить его важность.
— Когда инженеры измеряли скорость персональных компьютеров, они говорили о так называемом предельном значении числа Доэрти для времени реакции системы, — сказал он людям, заполнившим офис. — Когда вы даете компьютеру задачу и нажимаете кнопку Enter, если он отвечает вам менее чем за 400 миллисекунд (меньше половины секунды), то вы останетесь за этой машиной на долгие часы. Ваш взгляд остекленеет, но производительность взлетит во много раз. Даже небольшое отклонение от половины секунды в сторону увеличения заставляет ваше внимание блуждать. Меньше 400 миллисекунд — это заветная точка. И знаете что? Наше будущее детище Cardiff-PC, хоть и выглядит сейчас как хлам, только что отсчитало 396 миллисекунд. Когда мы его соберем, эта машина не только станет самым быстрым из всех существующих на рынке компьютеров, она начнет формировать привязанность.
Я нажал на паузу, приостановив просмотр четвертого эпизода «Остановись и гори», и отвлекся от Netflix. «Предельное значение числа Доэрти? Есть ли вообще такое? — подумал я. — Наверняка специально придумали для шоу».
Я ошибался.
Проблема предельного значения числа Доэрти восходит к статье «Экономические преимущества быстрой реакции компьютерной системы» Уолтера Доэрти и Ахрвинда Тадани, опубликованной в IBM Systems Journal в 1982 году.
Предполагалось, что довольно медленный ответ, порядка двух секунд, приемлем, потому что человек думает о следующем задании. Исследование скорости реакции показывает, что прежняя теория не была подкреплена фактами: производительность возрастает прямо пропорционально сокращению времени реакции.
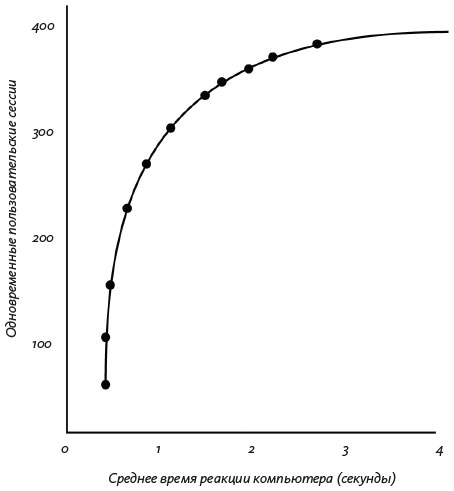
Исследование Доэрти и Тадани имело практическое значение: требование к скорости реакции компьютера сократилось с 2 секунд (первичного стандарта) до 400 миллисекунд (рис. 7.1).

Рис. 7.1. Скорость реакции системы в зависимости от интенсивности использования системы: чем быстрее компьютер отвечает, тем больше людей будут его использовать
Прежний стандарт был установлен в 1968 году Робертом Миллером, сотрудником лаборатории IBM в Пафкипси. Он верил, что две секунды — более чем достаточный отрезок времени, потому что «пользователи думают так быстро, как могут, и это не зависит от того, насколько долго отвечает система».
Вау! Представьте ожидание ответа в течение двух секунд после ввода.
Доэрти и Тадани развенчали это убеждение. Люди могут держать в голове последовательность из краткосрочных задач, и они более продуктивны, если им не приходится ждать. Концентрация внимания сохраняется за счет принципа ротации. В сухом остатке — более высокая продуктивность, сокращение времени на работу и солидная сумма сэкономленных денег. И продукт будет признан состоятельным.
Это один из самых восхитительных примеров, как скорость продукта — или даже восприятие скорости — способна влиять на потребителя, отдает он себе в этом отчет или нет.
Психологические компоненты продукта, как, например, скорость или время реакции, сильно зависят от контекста — как, где и когда клиент его использует. Например, 400 миллисекунд — это отвратительное время реакции для тач-интерфейсов в таком узком контексте, как рисование. Даже 100 миллисекунд — это все еще плохой результат.
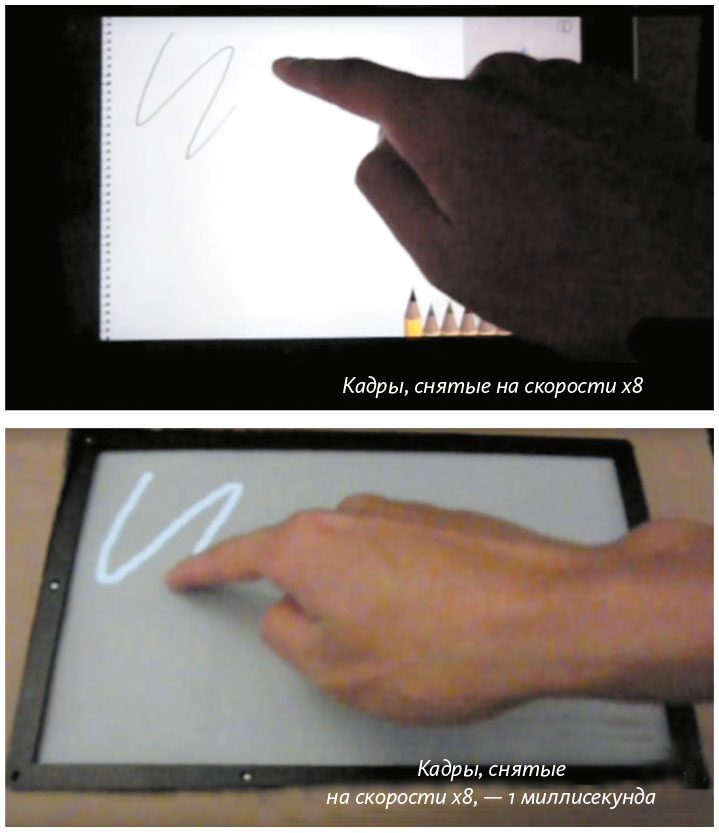
В ходе одного из исследований, проведенного Microsoft, удалось снизить время ожидания до 1 миллисекунды! При этой скорости ответ на касание такой же, как если рисовать ручкой на бумаге (рис. 7.2).

Рис. 7.2. Исследовательская работа Microsoft, в ходе которой сравнивали эффект ожидания от 100-миллисекундного и 1-миллисекундного касания
Но скорость может иметь гораздо большее влияние, чем чьи-то рисунки на планшете.
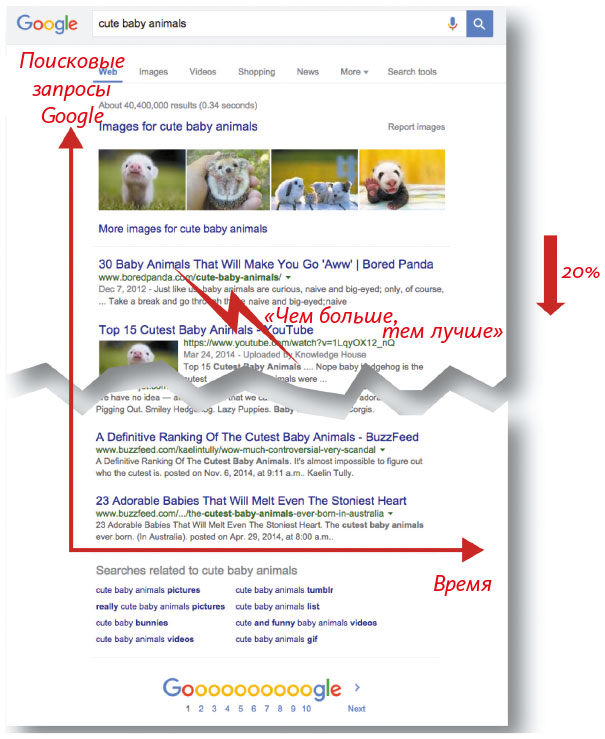
Когда Марисса Майер работала в Google, она пыталась выяснить, сколько ответов на поисковый запрос пользователи компании хотят видеть на странице. 10 результатов? 20? 25? 30? Кульминацией был ответ «Чем больше, тем лучше».
И знаете что? После проведения A/B-тестирования «число поисковых запросов от пользователей, задействованных в эксперименте, упало на 20 процентов», — сообщила Майер во время своего выступления в 2010 году. «Как только мы выдали пользователям 30 результатов на странице, они стали искать на 20 процентов меньше». Более того, использование первой страницы также сократилось на 20 процентов! (Рис. 7.3.)

Рис. 7.3. Исследование скорости поисковых запросов Мариссы Майер для Google (восстановлено с оригинальных слайдов)
Команда пребывала в растерянности. Что это, «парадокс выбора»? Или люди просто перегружены информацией?
Тщательно изучив логи, Майер обнаружила, что «на вывод 30 ответов требуется гораздо больше времени, чем для десяти, — примерно в два раза. [Эта] задержка и стала причиной спада. Пользователям действительно важна скорость. Когда сеть становится быстрее, люди ищут больше. А когда медленнее — меньше».
Команда выявила подобную корреляцию и в программе Maps («Карты»): в этом случае после того как размер страницы сократили на 30 процентов, получили на 30 процентов больше запросов по Maps! «Если вы делаете свой продукт быстрее, то почти сразу получаете увеличение объема его использования».
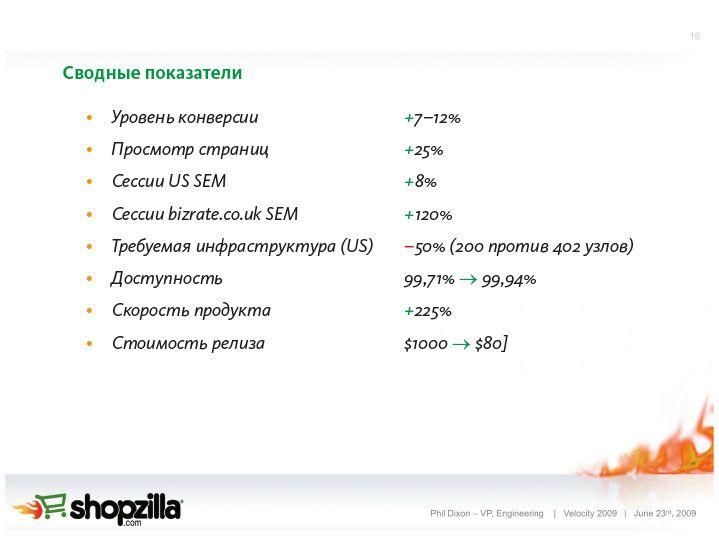
Скорость заставляет нас покупать больше. Shopzilla в течение года проводила редизайн своих страниц, и результат оказался шокирующим: сокращение времени ответа всего на пять секунд (с семи секунд до двух) позволило увеличить прибыль на 7–12% и просмотр страниц — на 25% (рис. 7.4), .

Рис. 7.4. Более быстрые продукты заставляют нас больше покупать
Итак, если человеческий мозг настолько чувствителен к скорости реакции продукта, что еще является критичным? И что нам, продуктовым дизайнерам, нужно делать с этими факторами?
Переходы и анимации. Личность. Позитивное усиление для ключевых действий продукта. Продуманные циклы обратной связи. Отсутствие психологического и даже физического трения. Черт побери, да даже звук.
Но все эти свойства только модификаторы основной ценности. Если продукт не выполняет своего основного обещания, не решает проблему клиента, он его разочарует.
Именно таким принципом руководствовался Джонатан Бадин, сооснователь и вице-президент Tinder, приступая к работе над приложением для свиданий. Он же изобрел и пролистывание вправо. Да, то самое пролистывание вправо. «Вам нужно решить проблему, — сказал он в интервью. — И такой проблемой может быть всего лишь избавление от скуки, но это не менее важно, чем поиск партнера. Мне кажется, очень важно заморачиваться на деталях. Настаивать на том, что пользователь должен интуитивно понимать, как работает продукт».
Все мы люди, и все мы испытываем эмоции, взаимодействуя с вещами. Как ваш продукт может быть встроен в эту эмоцию? Как эмоцию можно использовать для формирования цикла обратной связи, которая привлечет клиентов и заставит их возвращаться снова и снова?
Давайте рассмотрим эти факторы ниже.
ЦИКЛЫ
Продуктовые циклы — это пути вовлечения пользователей в особый сценарий или цикл в продукте. В четвертой главе я определил пользовательские сценарии как путь, по которому идет потребитель в процессе использования продукта.
Практически всегда при разработке дизайна продукта есть особые сценарии, по которым вы стремитесь направить пользователя в конкретный момент времени. Здесь-то и нужны циклы.
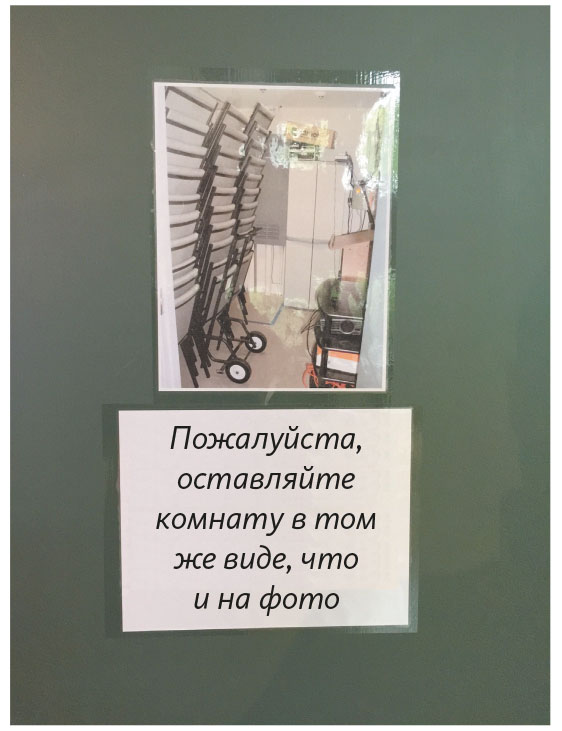
Однажды на свадьбе своего друга я невольно стал свидетелем одного из лучших циклов в моей жизни. Единственным отличием было то, что это происходило в реальной офлайновой жизни (рис. 7.5).

Рис. 7.5. Цикл из реальной жизни, скорее всего, делает жизнь сотрудников курорта во много раз проще
Расставлять мебель на сто человек в банкетном зале — это тяжелый труд. И, конечно же, последнее, чем хочется заниматься по окончании ночи безудержного веселья, — это уборка всего помещения и восстановление его первозданного вида.
Поэтому менеджеры банкетного зала максимально упростили это задание. Они дали нам шаблон — пронумерованный список мебели и схему ее складирования.
И, скажу вам честно, мы все убрали за рекордно короткое время. И когда мы закончили, все выглядело абсолютно так же, как на картинке.
Для того чтобы продуктовые циклы были максимально эффективными, в них нужно предусматривать определенное количество психологических факторов. Формирует ли продукт желаемый опыт? Продукт необычный или новый? Появляется ли он в правильное время?
Но это лишь некоторые черты успешного цикла. Для того чтобы цикл был действительно эффективным, он должен проникать в разум клиента, успешно меняя его поведение.
Циклы не происходят просто так внутри продукта. Некоторые из наиболее успешных циклов находятся вне продукта, чтобы вовлечь пользователя в особый пользовательский поток внутри продукта. Так что циклы можно использовать для активации и удержания пользователей.
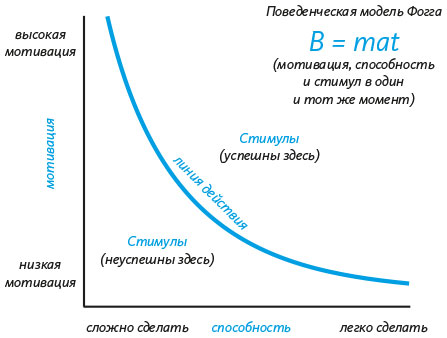
Профессор Би Джей Фогг, основатель Stanford Persuasive Technology Lab, эксперт по использованию технологий для изменения поведения и автор книги Persuasive Technology: Using Computers to Change What We Think and Do («Технологии убеждения: использование компьютеров для изменения мышления и поведения»), изобрел поведенческую модель Фогга, или FBM (рис. 7.6). Эта модель позволяет продуктовым дизайнерам понять, что мотивирует их целевую аудиторию к действию. Например, если пользователи не выставляют оценки отелям на сайте для путешественников, FBM помогает увидеть, какого психологического аспекта не хватает.

Рис. 7.6. Поведенческая модель Фогга показывает, что мотивация, способность и стимулы должны совпадать в момент времени, иначе поступок не будет совершен 
Модель показывает, что действие совершается, когда все три фактора срабатывают в один момент. Если один из факторов отсутствует, этого не происходит.
«Посадите правильное семя в правильном месте, и оно вырастет без дополнительных удобрений, — писал Фогг. — Я верю, что это лучшая метафора для формирования привычек».
Формула Фогга выглядит так: B = mat.
Мотиваторы (рис. 7.7) определяются в трех категориях: ощущение (удовольствие / боль), предвосхищение (надежда / страх) и принадлежность (общественное признание / отвержение).

Рис. 7.7. Мотиваторы Фогга
Многие продукты пытаются обучить человека чему-то новому, чтобы тот совершил действие. Но следует признать как факт, что все мы люди, а значит — все мы ленивы.
«Не идите по этому пути, если вы не обязаны, — пишет Фогг. — Обучение — очень тяжелая работа, и большинство людей сопротивляются изучению чего-либо нового».
Поведенческая модель пропагандирует формирование целевого поведения максимально простым способом. Фогг иногда заменяет способность на простоту, потому что «на практике секрет убеждающего дизайна — в простоте». Другими словами, если действие выполняется просто, способности человека увеличиваются и препятствия для его завершения преодолеваются гораздо легче.
Последний элемент в поведенческой модели — это правильный стимул (триггер), то, что заставляет человека выполнить действие прямо сейчас. Стимул должен быть максимально простым. Его цель — мягко вести клиента через цепочку событий, подталкивая его совершить желаемое действие.
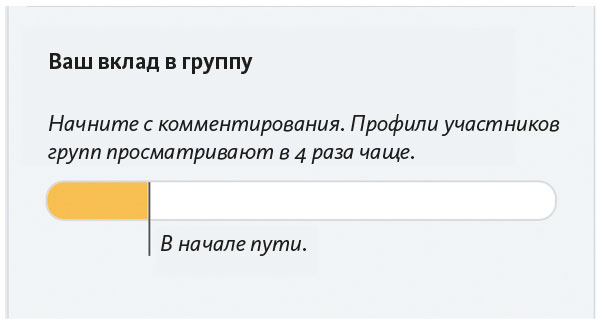
Хороший пример можно найти в группе LinkedIn. После того как я присоединился к группе, на боковой панели появился маленький индикатор с едва уловимой анимацией (рис. 7.8).

Рис. 7.8. Триггер LinkedIn, после того как я присоединился к группе
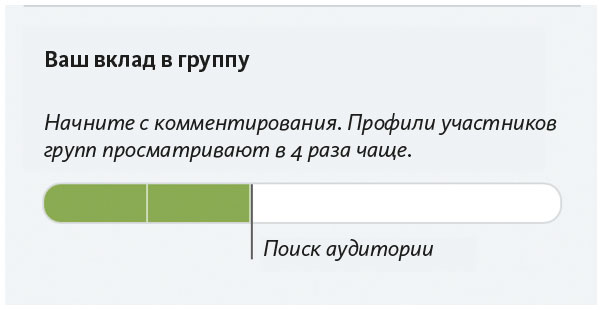
Любопытство заставляет меня следить за анимацией (рис. 7.9). Прогресс-бар становится зеленым после того, как я совершил действие. Но когда я отодвигаю мышь, прогресс-бар снова окрашивается в желтый цвет.

Рис. 7.9. Зависание курсора над прогресс-баром показывает, где я мог бы быть, но где меня пока нет. Обратите внимание на психологически приятную смену желтого на зеленый
Это прекрасный пример правильного семени в правильное время. Семя заставляет погрузиться в цепочку намеренных действий, которые приготовили для меня дизайнеры LinkedIn, — присоединиться к группе, затем комментировать, затем вовлекаться в дискуссию, затем самому публиковать истории.
Фогг пишет:
Правильное семя — это небольшие действия, которые вы совершаете. Правильное место — это последовательность, что происходит дальше. Этап удобрения — это усиление мотивации, которая, как я считаю, не имеет ничего общего с формированием привычек. По сути, считать мотивацию ключом к формированию привычек заведомо ошибочно.
Выберите небольшое правильное действие, заложите правильную последовательность — и вам не придется мотивировать себя расти. Это произойдет совершенно естественно, как когда хорошие семена попадают в хорошую почву. (К сожалению, то же можно сказать и о плохих привычках, они тоже начинаются с малого.)
Давайте посмотрим на другие циклы.
АДДИТИВНЫЕ ДЕЙСТВИЯ
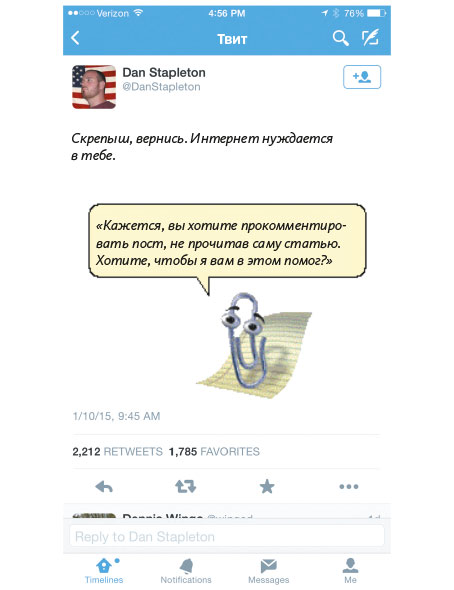
Как продуктовые дизайнеры мы довольно часто сталкиваемся с необходимостью представить своим клиентам что-то новое (помните Скрепыша? См. рис. 7.10). То есть нам необходимо уведомить пользователя в правильное время и продемонстрировать достаточную ценность, чтобы вдохновить его на использование продукта.

Рис. 7.10. Если бы только Скрепыш мог триумфально вернуться
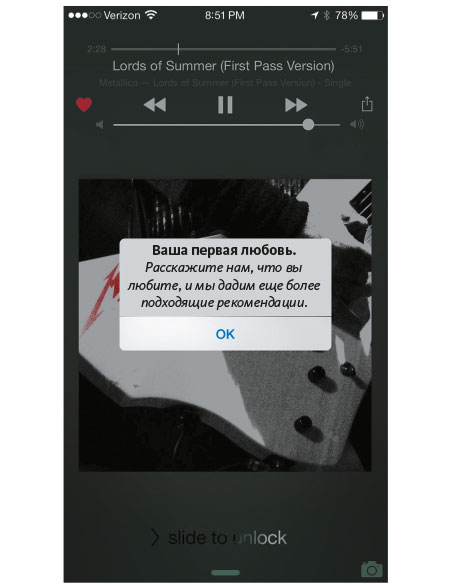
Например, когда запускали Apple Music, в продукте предусмотрели возможность оценки системы, чтобы основные алгоритмы могли определить, какую именно музыку рекомендовать. Дизайнеры Apple распространили лайки-сердечки не только на радиотреки, но и на музыкальную библиотеку клиента.
Нажав на иконку-сердечко, я получил диалоговое окно, подтверждающее действие и объясняющее его ценность (рис. 7.11).

Рис. 7.11. Apple Music подтверждает мой выбор и призывает продолжить использовать эту функцию, но терпит крах в объяснении ее значимости
На первый взгляд функция кажется великолепной. Минимальное количество действий — максимальная простота. Хороший потенциал в отдаче — я всегда слушаю музыку, которая мне по вкусу. И я запомню, и это отложится на подкорке, что я должен лайкнуть (простите, полюбить) песню, чтобы продолжить наслаждаться преимуществами этой отдачи.
Проблема этого цикла — в самом триггере. Я должен был нажать на иконку по собственному желанию. Я не получил приглашения ее использовать и не имел ни малейшего понятия о ее важности.
Гораздо более эффективным способом была бы проверка, насколько часто я слушаю конкретный трек. Например, чтобы во время третьего или четвертого прослушивания появлялась подсказка с предложением отметить песню сердечком, тем самым подтвердив, что она мне нравится. Представьте себе текст:
Вы уже в третий раз слушаете эту песню. Она, наверное, вам очень нравится. Почему бы не нажать сердечко? Всего один клик, и вы сможете услышать еще больше треков, похожих на этот.
Так напротив всех пунктов появились бы галочки — я замотивирован слушать новую музыку, у меня есть для этого все возможности, потому что слушаю музыку я активно (раз я нашел этот трек) и для меня есть простой путь отметить, что я люблю эту песню.
Вот некоторые примеры, как этот паттерн может работать в реальной жизни.
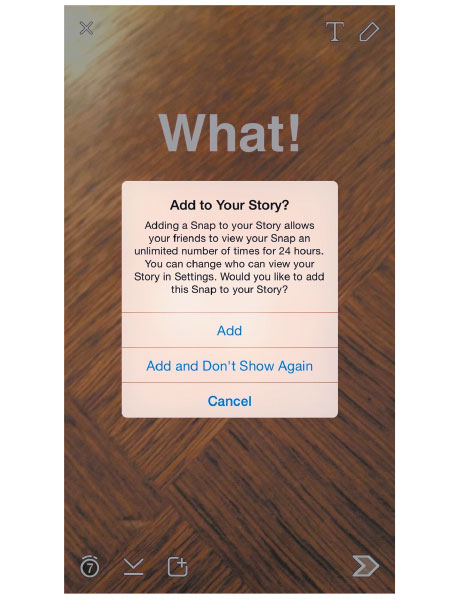
Рассмотрим Snapchat (рис. 7.12). Любой, кто делает снэпы и попадает в сценарий их отправки, получает приглашение «Добавить в историю», после того как нажал на кнопку отправки в нижнем правом углу.

Рис. 7.12. Snapchat навязывает мне использование функции Stories каждый раз, как я выполняю простейшее действие — публикую снэп
Но любой, кто движется по сценарию, хочет опубликовать свой снэп. Так почему бы просто не нажать на кнопку «Добавить и больше не показывать»? В конце концов, Snapchat лаконично указывает мне на преимущество функции («Позволяет вашим друзьям пересматривать ваш снэп неограниченное число раз в течение суток»), а также заверяет, что это можно изменить («Вы можете изменить настройки доступа к просмотру ваших историй»).
Отдача от столь небольшого диалога колоссальная. Stories сейчас по количеству просмотров соперничают с самыми популярными национальными телешоу.
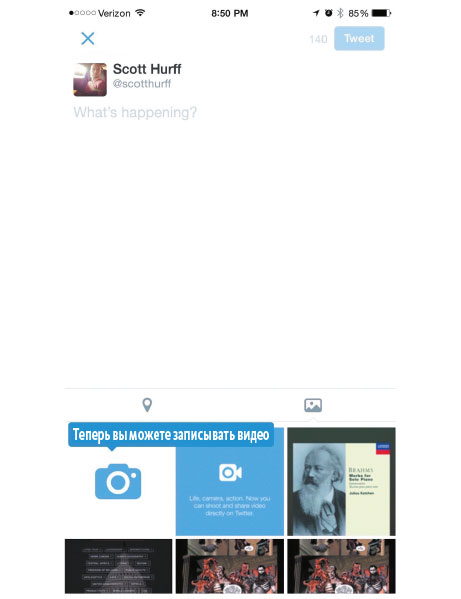
И Apple, и Twitter внедрили схожие техники для публикаций. Когда, например, Twitter запустил видео, то сообщил об этом своим пользователям с помощью ненавязчивой подсказки в окне написания (рис. 7.13).

Рис. 7.13. Анонс запуска видео в мобильном приложении Twitter
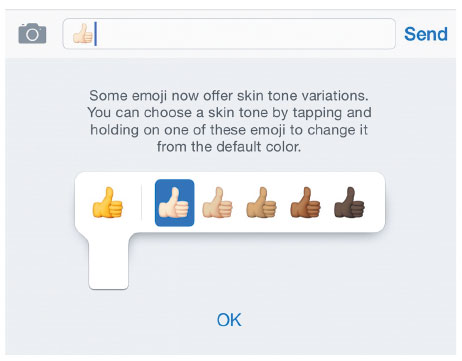
Apple, обновив эмодзи, чтобы у тех было больше оттенков кожи, подошел к вопросу уведомления более агрессивно (хотя и более информативно). Нажав на клавиатуру эмодзи и затем на иконку вариантов, я увидел всплывающее окно на всю клавиатуру. Чтобы его закрыть, нужно было нажать ОК (рис. 7.14).

Рис. 7.14. Apple представил новые варианты цвета кожи для эмодзи
Преимущества следующие: 1) я в любом случае планировал использовать иконку; 2) она показывает, как именно выбирать другие оттенки кожи; 3) выбор оттенка требует всего одного дополнительного нажатия. Даже если бы я не прочитал текст, то уже по виду интерфейса знал бы, как использовать эту функцию.
ДАВАТЬ ЦЕННОСТЬ, А ЗАТЕМ ПРОСИТЬ ОБРАТНУЮ СВЯЗЬ
Чтобы такие продукты, как Uber, Instacart, DoorDash были успешными, требуется культивация экосистемы постоянной обратной связи. Будет ли моя еда доставлена вовремя? Где моя машина? Правильно ли составлен заказ?
Улучшение этих циклов — необходимое условие для инсценировки версий поведенческой модели Фогга. Как мы сообщаем о процессе? Когда мы просим дать обратную связь? Что делаем, если транзакция не была успешной?
Еще один сложный момент — это многоуровневость человеческой памяти. Шанс, что потребитель не сможет вспомнить, какой была его последняя поездка на Uber или как быстро ему доставили курицу, довольно велик. Он будет помнить только, произошло это событие или нет.
Именно поэтому в циклах настолько важны время и объем усилий. Ключевой фактор — в ценности и важности вашего продукта для клиента, благодаря этому клиенты более склонны давать обратную связь. Особенно — если что-то пошло не так.
Я довольно часто использую Instacart для заказа продуктов на дом. Этот сервис отправляет массу текстовых сообщений, чтобы держать меня в курсе и сообщать о проблемах.
Я привязан к этим сообщениям до момента доставки заказа, но после я о них даже не вспоминаю. Я инвестирую до тех пор, пока не получу желаемое. Instacart знает об этом и потому сообщает мне об изменениях в заказе и СМС, и звонком.
Как только заказ передан в доставку, меня об этом также информируют. Более того, я могу в режиме реального времени следить, как водитель подъезжает к моему дому.
И вот та часть цикла, которая интересует меня больше всего: от момента, когда водитель отмечает, что заказ доставлен, и до того, как я получаю запрос на обратную связь, есть небольшой промежуток времени. Instacart специально предусмотрел время на распаковку заказа и размещение продуктов в холодильнике.
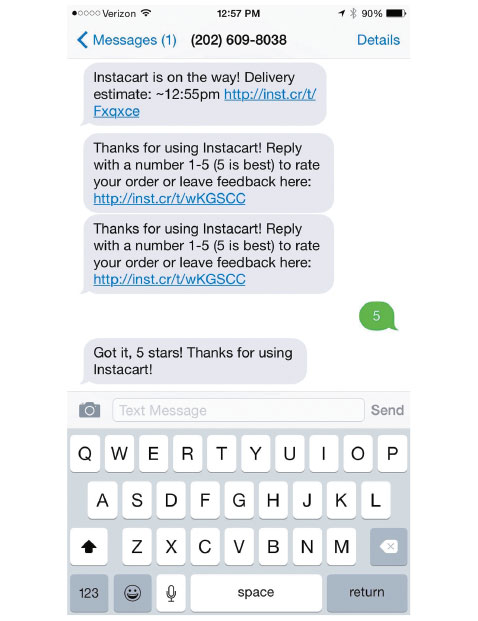
Это занимает от 5 до 10 минут. И тогда Instacart просит меня оценить заказ (рис. 7.15).

Рис. 7.15. Instacart присылает мне сообщение вместо просьбы поставить оценку в приложении
Такой цикл обратной связи обогащает экосистему Instacart. Сервис взаимодействует со мной именно в тот момент, когда я думаю о действии и могу сообщить о своем опыте.
От меня требуется минимум усилий: я не должен открывать приложение, я отвечаю на СМС. Я не должен набирать текст, одной цифры от 1 до 5 вполне достаточно.
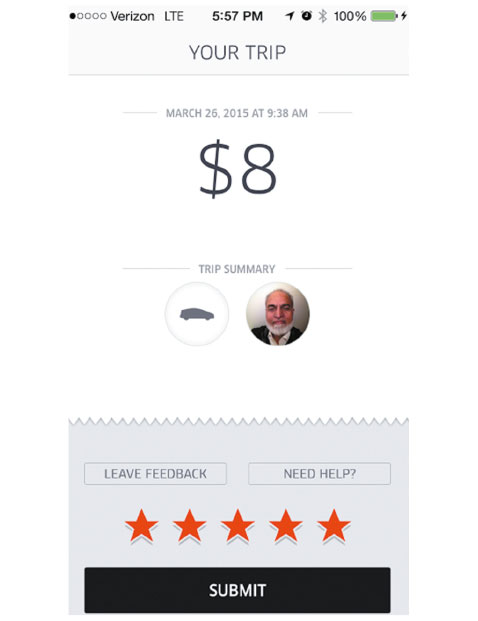
Uber использует похожую систему для составления рейтинга водителей (рис. 7.16). Приложение блокирует любое другое действие до тех пор, пока клиент не оценит предыдущую поездку. Единственное замечание — этот цикл обращается к потребителю в самый неподходящий момент, когда тот нацелен на заказ новой машины, а не на размышления о прошлой поездке. И кто сказал, что новая поездка происходит сразу? Могут пройти часы, дни и даже недели. Это ставит под вопрос реалистичность рейтингов.

Рис. 7.16. Интерфейс присвоения рейтинга водителю Uber блокирует любое взаимодействие, когда клиент собирается вызвать машину
DoorDash — продукт, специализирующийся на доставке еды из ресторанов, объединил два приведенных примера в один первоклассный опыт.
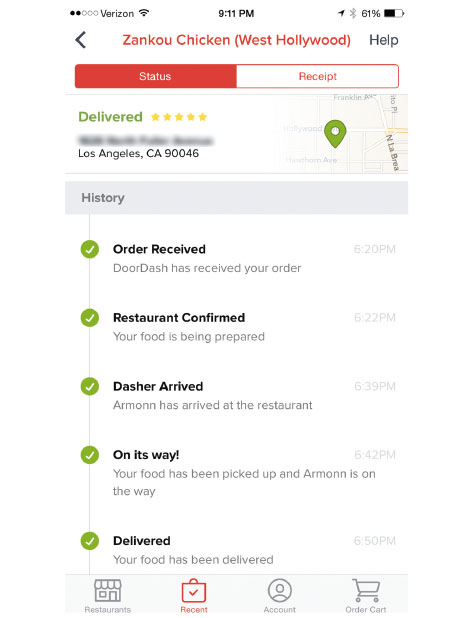
Продукт одновременно удовлетворяет мой голод и информирует о каждом этапе доставки еды (рис. 7.17).

Рис. 7.17. DoorDash обновляется с push-уведомлениями на каждом шаге
Уведомления включают push-уведомления и оповещения внутри приложения, и должен сказать, что я буквально к ним прикован.
Одно из моих самых любимых уведомлений — о приближении водителя к месту, где я нахожусь. С одной стороны, я томлюсь в ожидании, а с другой, готовлюсь к его приезду. Это экономит время и мне, и водителю.
Так же, как и в Instacart, приложение просит меня оценить заказ чуть позже, чем пакет с вожделенной едой был передан мне в руки.
DoorDash отличается тем, что они уже натренировали меня всегда оценивать их работу. Дело в том, что после того, как я даю обратную связь по заказу, я неизменно получаю купон на скидку в размере от $2 до $7. И знаете, что круче всего? Я должен использовать его в течение нескольких дней.
Это невероятный цикл. Он ведет меня от заказа через процесс его формирования и передачи водителю, он создает ожидание доставки, побуждает меня дать обратную связь и, в конечном счете, заставляет меня захотеть сделать это снова и снова.
ПЕРЕМЕННОЕ ВОЗНАГРАЖДЕНИЕ
Переменное вознаграждение, или режим подкрепления с переменной пропорцией, как его называют психологи, — это наиболее мощная из всех известных систем вознаграждения. Это тот тип поведения, который «создает максимальный ответ на раздражитель, показывает самое быстрое формирование связи между вознаграждением и стимулом и наиболее устойчив к исчезновению, если награда больше не соединена со стимулом».
Другими словами, положительное подкрепление возникает после непредсказуемого числа действий со стороны пользователя. И пользователю хочется продолжать, чтобы вновь получить положительное подкрепление.
Ярким примером режима подкрепления с переменной пропорцией служит игровой автомат. Пользователь помещает деньги в машину, тянет за рычаг и выигрывает (или не выигрывает) деньги. Денежный приз зависит от того, сколько раз он нажимал на рычаг.
Я встретился со своим коллегой Джонатаном Бадином, сооснователем и вице-президентом Tinder. Как я уже упоминал, именно он изобрел пролистывание (или свайп), привнеся игровой элемент в процесс поиска партнера.
«Я считал курс психологии в колледже весьма поучительным, но я никогда не назвал бы себя экспертом, — сказал Бадин в интервью. — Создавая Tinder, команда была зациклена на мотивации. Мы обсуждали важность режима подкрепления с переменной пропорцией. Мы осознавали, насколько тяжело презентовать себя другим и последствия, которые это может повлечь. Публичность бывает страшной и пугающей. Мы учитывали это при разработке приложения, стараясь, чтобы пользователь чувствовал себя непринужденно. И мне принадлежит лишь малая часть славы и успеха».
Tinder — один из продуктов, быстрее всего вызывающих привыкание. 50 миллионов человек используют это приложение для знакомства, встреч, свиданий и так далее. Пролистывание — очень простое и естественное для нас движение, и оно помогает быстро реагировать на чей-либо профиль.
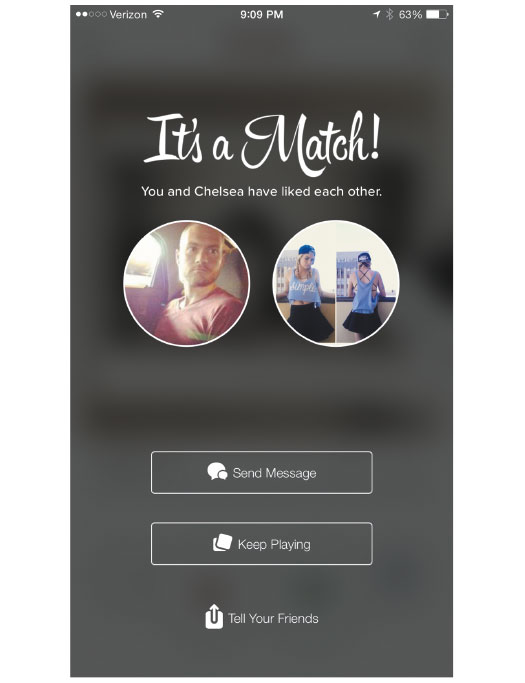
Но не это заставляет людей свайпать. Они зависимы от «награды», как в игровых автоматах, от дофаминового взрыва, который происходит, когда перед пользователем вспыхивает It’s a Match! («Совпадение!») (рис. 7.18).

Рис. 7.18. It’s a Match! на Tinder — это переменное вознаграждение, которое стимулирует пользователя пролистывать еще и еще, чтобы вновь испытать это чувство или написать сообщение тому, кто отправил ответный позитивный сигнал
Джонатан Бадин говорит:
Я интуитивно чувствовал, что программное обеспечение должно не только эффективно решать задачи, но и быть приятным. Многие утрачивают это понимание, особенно если не создают потребительские продукты. Тем не менее у каждого приложения есть потребители, и чем больше радости и удовольствия подарит им приложение, тем лучше и приятнее станет их день. Мы хотели, чтобы люди чувствовали себя непринужденно, а вдохновляли нас игры.
It’s a Match! не только обеспечивает мгновенный выброс адреналина, он побуждает отправить сообщение этому человеку или продолжить игру до следующего совпадения.
Продукты также способны формировать подобную связь со своими клиентами, задействуя неожиданные каналы и трансформируя типичный или даже негативный опыт в экстраординарное событие.
«Я чувствую себя связанным с Warby Parker более, чем c любой другой компанией в мире, — говорит Курт Варнер, продуктовый дизайнер стартапа Shyp. — Когда я купил [их] очки, они отправили мне видео, в котором сотрудник компании лично благодарил меня за покупку. 30 секунд. Так просто, но они нашли время, чтобы это сделать. Каждое взаимодействие с этой компанией, будь то жалоба, да все что угодно, это удивительный опыт».
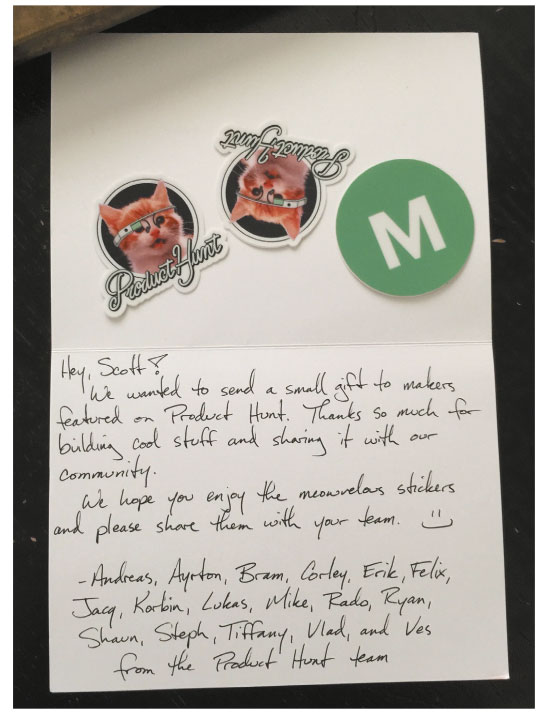
У меня подобный опыт был с Product Hunt Райана Гувера. После того как на рынке появились некоторые из моих продуктов, их команда прислала мне написанную от руки записку с благодарностью за мою работу (рис. 7.19): «Огромное спасибо за то, что вы создаете так много прикольных вещей и делитесь ими с нашим сообществом».

Рис. 7.19. Product Hunt использовали неожиданный канал коммуникации — написанную от руки записку, чтобы поощрить поведение
Они даже отправили мне свои «замяучательные» стикеры, чтобы я мог раздать их членам своей команды.
Вряд ли я вспомню, когда дал им свой адрес, но я совершенно точно не припомню, чтобы когда-нибудь получал написанные от руки записки от компании — особенно когда я еще ничего ей не платил (пока).
ЭСТЕТИКА И ЛИЧНОСТЬ
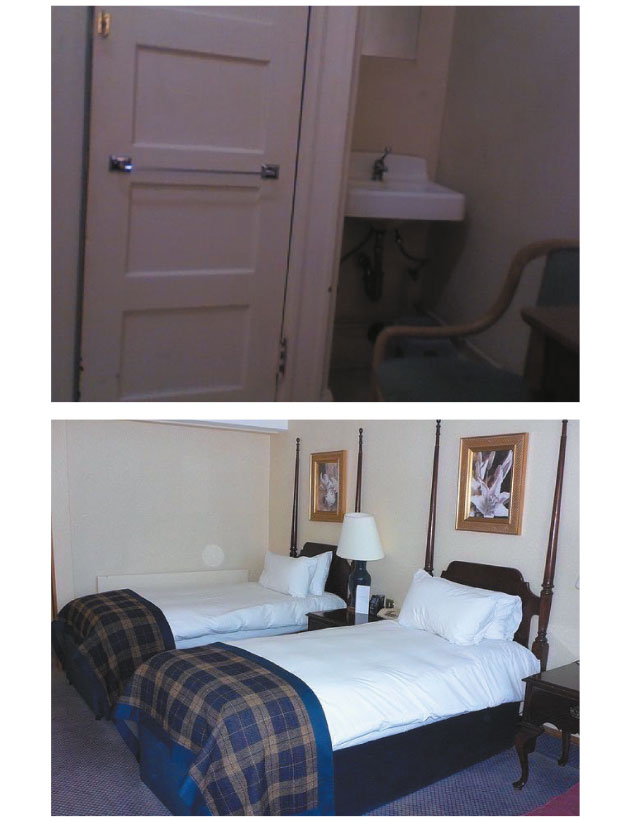
Какая из этих комнат, на ваш взгляд, будет самой чистой, безопасной и комфортной (рис. 7.20)? В какой вы бы остановились?

Рис. 7.20. Эстетика имеет колоссальное влияние на уровень доверия. Фото Джорджа Маклина Curtis Hotel — Seedy Joint № 1 и фото Хизер Коупер Room at the Hilton Hotel, Bath
Скажу честно, если бы я зашел в первую комнату, то резко развернулся бы и свалил куда глаза глядят.
Множество исследований подтвердили, что эстетические факторы играют важную роль в формировании отношения к продуктам, . Франк Спиллерс, консультант по юзабилити в Experience Dynamics, в своем исследовании зашел так далеко, что предположил, что дизайн продукта, обеспечивающий «эстетическую привлекательность, удовольствие и удовлетворение», существенно влияет на успех продукта».
Это связано с тем, что «привлекательные интерфейсы с высокими эстетическими характеристиками стимулируют внимание, их легче осваивать, они позволяют получать более гармоничные результаты и с ними лучше работается». Приятный внешний вид стимулирует центры удовольствия в нашем мозге, пробуждая эмоции, которые «управляют качеством взаимодействия с продуктом и непосредственно влияют на оценку пользовательского опыта. Пользователи генерируют эмоции как способ минимизации ошибок, интерпретации функциональных возможностей или облегчения поставленной задачи».
Другими словами, правильная эстетика в правильном продукте способна заставить нас хорошо себя чувствовать — что мы в безопасности, милые или желанные. Эстетика и личность вашего продукта должны идти рука об руку.
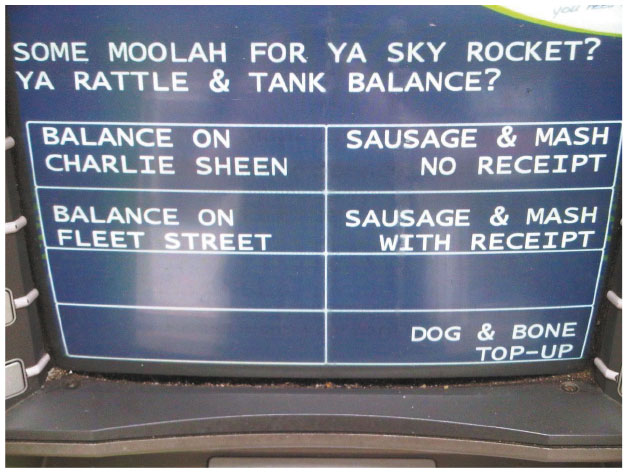
Невероятный пример слияния эстетики и личности для формирования эмоциональной связи можно обнаружить в Восточном Лондоне в Cockney Cash Machine (рис. 7.21).

Рис. 7.21. Банкомат с интерфейсом на диалекте кокни очаровывает и при этом выполняет свое предназначение — выдает наличность
Этот банкомат выглядит так же, как и любой другой, отражает историю и обычаи местности и при этом выполняет свое обещание как продукт — выдает наличные деньги по запросу. Но банк преуспел в том, что об этом банкомате заговорили, и сарафанное радио разносит о нем весть.
«В наших банкоматах в Уэльсе менее 1% клиентов выбирают навигацию на валлийском языке, в то время как 15–20% предпочитают кокни, когда им дают такую возможность», — рассказывает Рон Делнево из банка — владельца банкомата Machine Company.
«Ваша задача — дать целевой аудитории то, что сделает ее безумно счастливой и заставит почувствовать связь [с вашим продуктом]. Именно так выстраиваются отношения, — говорит ветеран продуктового дизайна Джеффри Калмыков. — Ведь это не мимолетная одноразовая вещь. Загрузить приложение, использовать его один раз и никогда больше не открывать — это то же самое, что приобрести пару джинсов случайного бренда, зная, что никогда больше не будешь их покупать».
Ключевой принцип игры на этом поле: сначала сделать продукт, который решит проблему, а затем создать незабываемый опыт, который и определяет человеческие отношения.
Вот что говорит об этом Джонатан Бадин:
Вам следует найти настроение для своего приложения или услуги. Анимация и взаимодействия должны ему соответствовать. Пытаетесь создать атмосферу веселья? Тогда перемещающиеся изображения, вероятно, станут вашими лучшими друзьями. Стремитесь к элегантности, стилю и роскоши? Значит, нужно использовать плавные замирания и предусмотреть много плавной анимации. Если речь идет о чем-то утилитарном, то лучше использовать анимацию, которая работает по существу: линейную и простую (хотя и очень скучную).
Анимацию и движения мы подробно обсудим в следующем разделе, но Бадин подтверждает вывод, что решение о настроении продукта — это хорошо продуманный процесс:
Не всякая анимация должна очаровывать и влюблять в себя. Например, приложение для домашней безопасности нельзя обыграть «веселой» и «милой» анимацией. Безопасность — серьезное дело. Если вы хотите, чтобы ваше приложение это отражало, то следует отдать предпочтение более механической и продуманной анимации.
Джош Брюер, бывший старший дизайнер Twitter, развивает эту мысль:
Думаю, игра — это суперважно. Но ее необходимость определяют многие факторы. Если вы создаете, например, пользовательский интерфейс для управления воздушным движением, то не возьмусь судить, насколько веселым он должен быть. При этом есть различные способы сделать продукт приятным и легким.
Брюер фокусирует внимание на опыте, который предугадывает поведение в контексте продукта:
Я стараюсь максимум внимания уделять именно опыту. Некоторые вещи могут быть игривыми, но зачастую получаются чересчур нарочитыми или китчевыми. Как правило, я склоняюсь больше к стилю «Эй, позвольте мне просто встретиться с вами и вести вас вперед», так что, сделав шаг, пользователь скажет: «Вау, ты держал меня за руку весь путь».
Давайте возьмем несколько продуктов, представленных на рынке, и посмотрим, сможем ли мы определить, какую цель ставили перед собой их разработчики: Airbnb, Tinder, USAA банк, Uber и Eat24.
AIRBNB
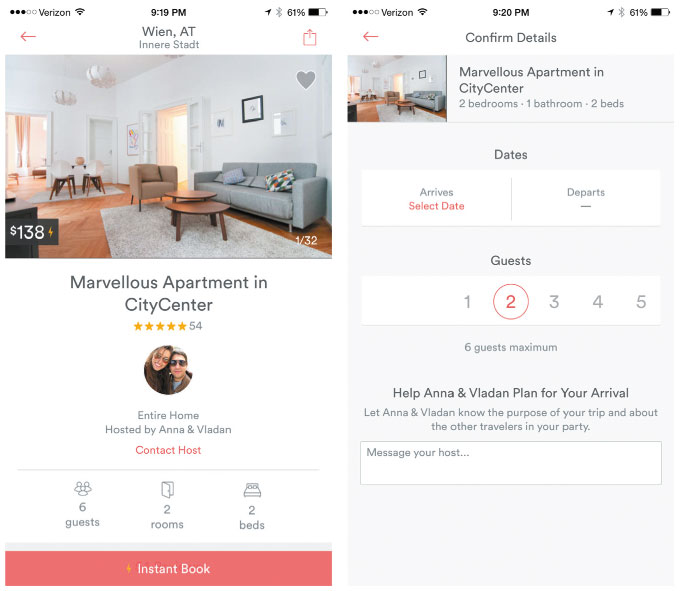
Airbnb — мировое сообщество людей, которые предлагают свои дома в аренду (рис. 7.22). Оно создано с теплом. Его цель — стимулировать доверие. Airbnb «обращается к общечеловеческому стремлению чувствовать, что тебя рады видеть, тебя уважают и принимают таким, какой ты есть, независимо от того, где ты находишься. Сопричастность — это главная идея, которая определяет Airbnb, однако до последнего времени способ, которым мы были изначально представлены, не отражал этого в полной мере».

Рис. 7.22. Дизайн Airbnb наполняет клиента теплом и внушает доверие
От типографики — геометрический, легкий для чтения и просто классный шрифт (он, кстати, называется LL Circular) — до обширного белого пространства и высококачественных изображений, Airbnb везде делает акцент на месте и людях, его предлагающих. Спокойные цвета, крупные кнопки на экране, а также четкие призывы к действию — все это собрано вместе, чтобы сделать опыт максимально привлекательным.
TINDER
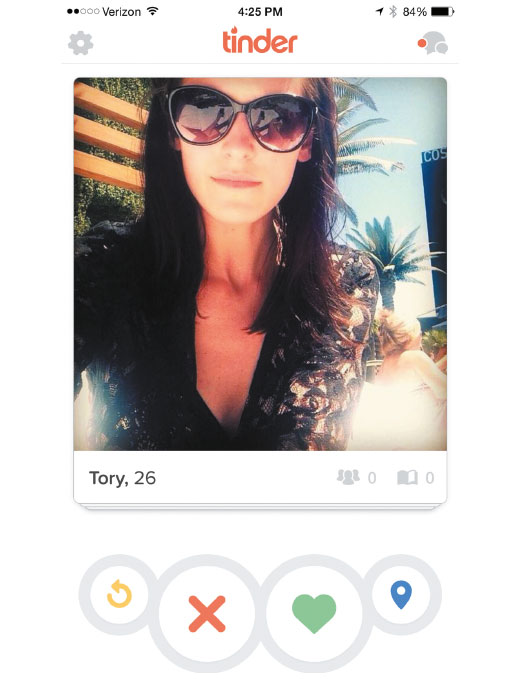
Продукты, призванные знакомить людей, по романтическим или иным причинам, часто рискуют задеть их чувства. Tinder раз и навсегда решил эту проблему, применив игровой подход (рис. 7.23).

Рис. 7.23. Tinder привлекает внимание яркими цветами, большими кнопками, а аналогия с колодой карт формирует ощущение игрового опыта
Джонатан Бадин описывает это так:
Люди, как и любое другое любопытное животное, наслаждаются манипуляциями с окружающими предметами. Они хотят, чтобы вещи подчинялись их воле. Взаимодействуя с объектами, мы переживаем определенные эмоции. Подумайте о неудачливом карточном игроке, который сердито бросает свои карты, и сравните его с победителем, тщательно раскладывающим их веером и дразнящим проигравшего. Я пытаюсь добавить телесности взаимодействию, которое создает такое же чувство физической манипуляции, к которому мы привыкли в реальном мире. Сенсорные экраны позволяют добиться этого намного проще, чем когда-либо прежде.
Именно материальность в сочетании с яркими, большими кнопками и «игрой» первичных цветов, снизила напряженность встречи людей. Пользователь проходит через колоду карт, не концентрируясь на том, что человек на другом конце, может быть, не ответил ему взаимностью. Элементы игры увеличивают скорость использования и снижают уровень серьезности.
А когда есть совпадение, клиент переживает это событие как награду.
USAA BANK
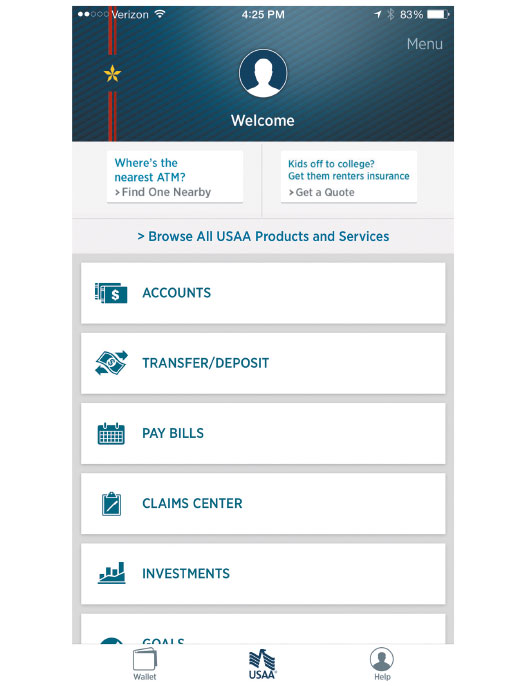
USAA появился как банк исключительно для военнослужащих США и членов их семей. Несколько лет назад он открыл свои двери широкой публике и, сделав это, в 2015 году занял 28-е место в рейтинге World’s Most Admired Companies журнала Fortune. «Банк запустил мобильное приложение, которое позволяло клиентам предъявлять страховые претензии в видео- и аудиоформате, подтверждая нанесенный ущерб. USAA стал первым банком, который предложил технологию распознавания голоса и лица для входа в мобильное банковское приложение».
Как банк, USAA должен подпитывать чувство доверия. Помня о своей уникальной истории как банка для военнослужащих, USAA использует синие, красные и белые цвета без излишеств навигации (рис. 7.24). Так его клиенты не забывают о военных ценностях сервиса, чести и доблести.

Рис. 7.24. Мобильное приложение банка USAA напоминает о доблести, чести и гарантирует безопасность
UBER
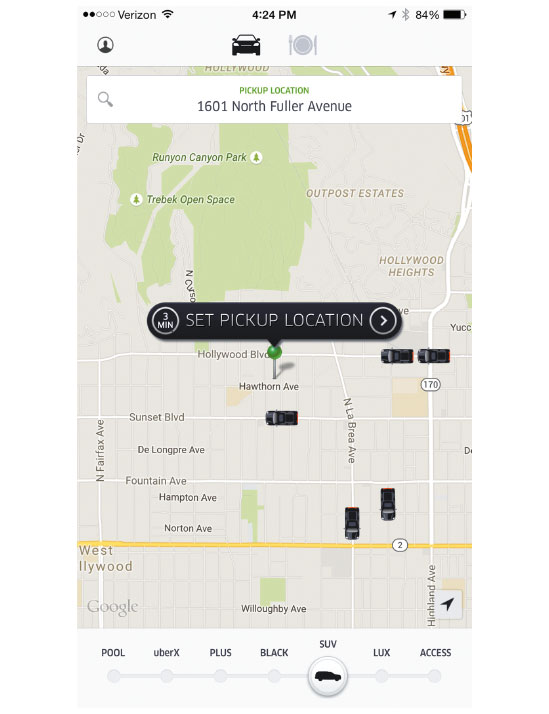
Uber — это прекрасный пример сочетания роскоши и эффективности.
Приложение открывается непосредственно на карте, где можно установить свое местоположение, и везде присутствует черный цвет.
Вот и все. На самом деле в приложении не так уж и много чего можно сделать, поскольку продукт — это автомобиль, который забирает вас по нажатию одной кнопки (рис. 7.25).

Рис. 7.25. Uber как сочетание роскоши и эффективности
Посыл Uber прост: мобильному приложению не нужно много говорить. Это суперсила, которая позволяет каждому клиенту вызвать машину, которая отвезет его куда он только пожелает.
EAT24
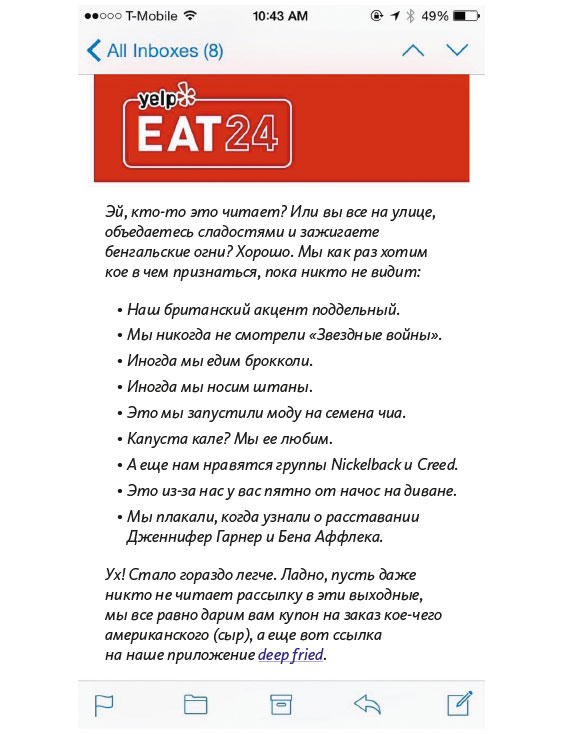
Этот сервис предлагает доставку продуктов. С другими аналогичными приложениями его роднит типичный красный цвет, но Eat24 отличается непосредственностью и чувством юмора. Статьи и истории, призванные привлечь внимание клиентов, позволяют ему выделиться из толпы. Как вот эта, например, прямо перед Днем независимости США (рис. 7.26).

Рис. 7.26. Уморительная рассылка Eat24 с купоном на скидку
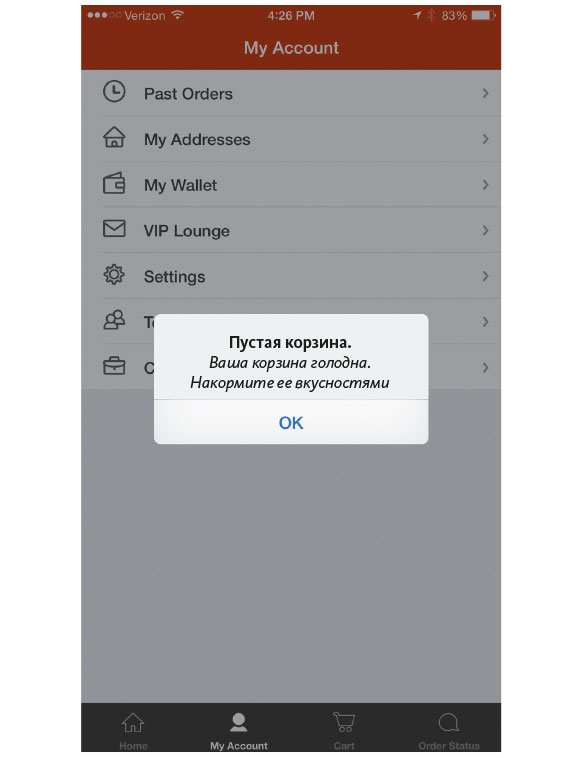
Тон этой истории соответствует миссии приложения, которая проявляется даже в простых вещах, таких как, например, оповещение о пустой корзине (рис. 7.27).

Рис. 7.27. Тон Eat24 последователен и постоянен, даже в обыденных сообщениях.
Эстетика и персонализация тесно взаимосвязаны и всегда должны принимать во внимание аудиторию продукта. Эти черты помогают выстроить доверие, повысить лояльность и сделать ваши продукты более простыми в использовании.
«Я всегда чувствовал, что программное обеспечение должно не только эффективно решать задачу, оно должно быть приятным в использовании, — сказал Бадин о Tinder. — Многие упускают это из виду, особенно когда создают не потребительские продукты. Тем не менее у каждого приложения есть свой пользователь, и чем больше радости и удовольствия вы добавите в приложение, тем лучше и приятнее будет день».
Теперь давайте рассмотрим анимацию и движение и то, насколько они влияют на простоту использования продукта.
АНИМАЦИЯ И ДВИЖЕНИЕ
Состояния пользовательского интерфейса работают вместе, сообщая пользователю, какие действия ему следует предпринять, что ожидать и как использовать экран в каждый конкретный момент.
Но насколько эффективно происходит переход от этапа к этапу? Как вы сообщаете о том, что происходит, не показывая каждое событие как своего рода лог-файл?
Дам вам подсказку: ответ кроется в движении.
Движение очеловечивает. Это отражение того, как работает реальный мир. Но в области дизайна, если предположить, что мир движется со скоростью 60 кадров в секунду, «нужно разработать 58 кадров между Состоянием A и Состоянием Б», — напоминает Пол Стаматиу из Twitter.
Джош Брюер соглашается с ним: «Как продуктовый дизайнер вы несете ответственность за каждый момент между экранами так же, как и за сами экраны». Брюер называет это «интервал состояний».
Мы недалеко от того момента в разработке дизайна, когда недостаточно будет разработать макет или прототип. Нам придется создавать движение, добавляя его к переходам, и наделять продукт личностными характеристиками, в том числе с помощью анимации.
Движение — это больше чем просто украшение: оно должно быть функциональным. Оно помогает пользователю следить, что происходит после того, как он совершил действие. Еще лучше, если вы визуально сообщаете, как он проходит путь от точки А до точки Б.
В конце концов, мы живем в мире движения. Движение — это история о том, как существуют вещи, как они перемещаются из одного места в другое.
Джонатан Бадин говорит об этом так:
Анимации рассказывают историю. Она может быть о том, как и почему появился или исчез элемент или как вы перешли от одного экрана к другому. Истории создают эмоции, поэтому я считаю, что, рассказав хорошую историю, вы автоматически их пробудите. В каждой истории есть действующие лица, мы хотим, чтобы их представили, хотим знать, что с ними происходит. Думая так об элементах на экране, вы помогаете себе правильно выстроить элементы перехода снаружи и внутри, а также между экранами. Когда это имеет смысл, я пытаюсь включить действующее лицо между сценами. В Tinder это легче всего заметить в переходах между стопкой карт и профилем, когда мы пытаемся сделать так, чтобы карта, по меньшей мере частично, переходила в профиль (рис. 7.28). Это, надеюсь, позволяет пользователю понять, что если он кликнул на фотографию, чтобы открыть профиль, то он может сделать обратное и закрыть профиль.

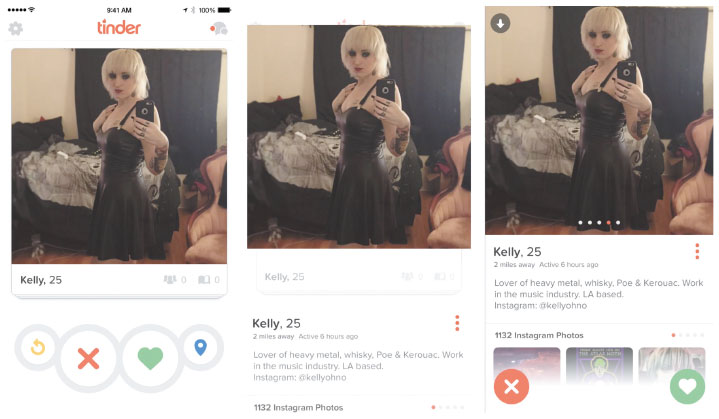
Рис. 7.28. Закрытая и открытая анимации Tinder превращают фотографию в карту с полным профилем, сообщая, что одним нажатием два вида просмотра доступны
Сравните этот пример с примером Паскуале ДаСилва из Elepath — безумно прекрасные «Переходные интерфейсы» (рис. 7.29).

Рис. 7.29. Паскуале ДаСилва из Elepath показывает, как анимация способна имитировать реальную жизнь и помочь понять, что происходит на экране
ДаСилва говорит:
Для того чтобы добавить новый элемент, список должен освободить для него место, и после этого новый элемент заполняет пространство. Так гораздо меньше дисбаланса. Мягкая анимация обыгрывает изменения, что воспринимается более естественно, потому что мы имеем контекстный аналог — зеркальное отображение того, как вы бы добавили нечто к пачке вещей в реальной жизни!
На самом деле это просто. Подражание реальной жизни помогает нашему мозгу лучше понять, что происходит. Это «иллюзия жизни».
Кстати, именно так называется самая большая книга об анимации. Ее авторы — аниматоры компании Disney Олли Джонстон и Фрэнк Томас.
Эти два парня — легенды. Томас присоединился к Disney в 1934 году, а Джонстон — в 1935 году. Они работали с самим Уолтом и анимировали множество персонажей: от Белоснежки до Спасателей.
Их книга стала итогом 50 лет работы аниматорами в Disney. Опираясь на опыт работы над 23 анимационными фильмами, они сформулировали «12 принципов анимации». В чем же их цель? В том, чтобы отразить эмоции и подчеркнуть индивидуальность персонажа.
Результат? Правдоподобное движение на экране и персонажи, которые казались реальными и, как следствие, стали запоминающимися (рис. 7.30).

Рис. 7.30. Белоснежка оживает благодаря невинным радостным движениям
Движение помогает сделать продукт запоминающимся и более удобным в использовании. Это довольно мощная комбинация.
Давайте рассмотрим несколько принципов анимации и проанализируем, какую роль они играют в создании продуктов.
ЗАМЕДЛЕНИЕ И УСКОРЕНИЕ
Джонстон и Томас написали, что важно повторять реалистичное движение, и назвали это принципом «замедления внутрь и наружу». Этот принцип аналогичен компьютерной версии «легкий вход и легкий выход» [из анимации]. Для движения объектов в гравитационном поле Земли характерны периоды ускорения и замедления. Смысл этого явления для анимации в том, что у начальной и конечной позиции должно быть больше кадров, а в середине — меньше. Дополнительные кадры смягчают действие в начале и конце, чтобы имитировать реалистичное движение.
Этот принцип можно использовать, чтобы передать эмоции — например, для создания комического эффекта замедление и ускорение можно сделать короче, а чтобы привнести элемент неожиданности, сделать движение мгновенным.
Приложение Qik (Skype) (рис. 7.31) — отличный пример добавления в пользовательский интерфейс компонента с воображаемой массой. Моделируемое сопротивление дает ощущение веса, которое не удивляет человека, когда появляется меню. Кроме того, по вектору движения понятно, где оно возникло.

Рис. 7.31. Приложение Skype Qik в движении
Обратите внимание, что происходит в финале заставки, презентующей меню: небольшое перекрытие и втягивание.
Этот дополнительный элемент анимации называется следование и нахлест. Он был создан, чтобы показать, что даже если персонаж изменит направление, ничто сразу не остановится. Волосы, одежда, оружие и даже огромные уши по инерции продолжают движение в направлении изначального вектора.
Мы можем использовать эту технику, чтобы добавить немного индивидуальности продукту, подчеркивая при этом направление, в котором движется элемент пользовательского интерфейса. Но самое главное, с его помощью можно обучать клиентов предвидеть появление новой кнопки в меню.
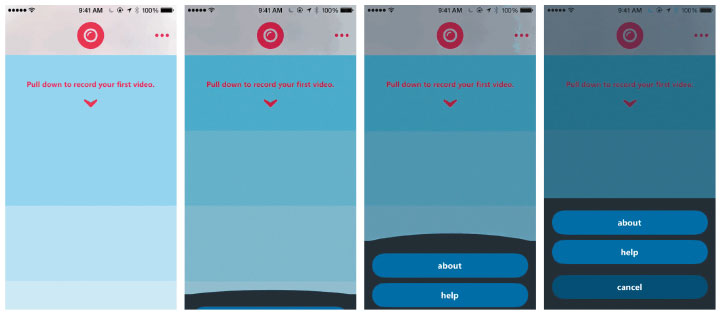
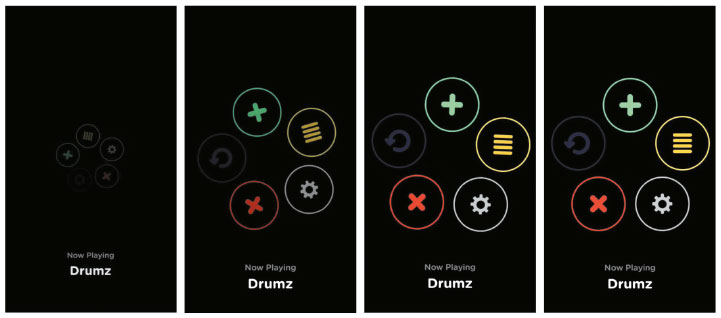
Мне очень нравится, как этот принцип был представлен в меню Keezy (рис. 7.32).

Рис. 7.32. Keezy использует «следование и нахлест»
ПОСТАНОВКА
Постановка — это принцип анимации, с помощью которого аудитории сообщают, что именно является самой важной частью истории в той или иной сцене. Поясняя этот принцип, Джонстон и Томас подчеркивают, что время аниматора, чтобы сообщить, что достойно внимания аудитории, ограничено. И постановка используется как инструмент, чтобы направить внимание аудитории на основной сюжет или его идею.
Я интерпретирую этот принцип двумя способами.
Быть конкретным. Не тратить слишком много времени на анимацию элементов пользовательского интерфейса в поле зрения. На собственном опыте я понял, что любая анимация дольше 0,2 секунды ощущается как слишком длинная.
Двигаться должно только то, что имеет значение. Отвлечение клиента слишком большим количеством элементов в поле зрения только умаляет эффект.
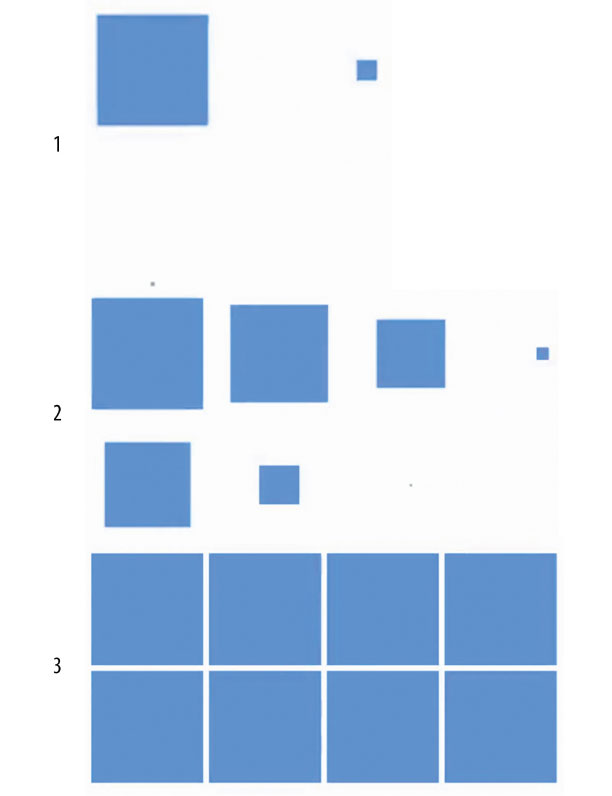
В руководстве по дизайну от Google — Google Material Design — есть отличный пример, воплощающий этот принцип, — «Иерархическая синхронизация» (рис. 7.33).

Рис. 7.33. Какая часть этой истории самая важная? Иерархическая синхронизации Google воплощает принцип анимационной «постановки», чтобы обозначить приоритет
Он показывает, как можно использовать движение, чтобы подчеркнуть, какое из изображений на экране самое важное. Второстепенные и третьестепенные варианты тоже присутствуют, но не привлекают внимания. Ваш взгляд уже находится на том, что по определению анимации будет главным элементом в сетке.
Движение — довольно захватывающая перспектива в продуктовом дизайне. И еще более захватывающей ее делает состояние наших инструментов, ведь даже с Quartz Composer, Framer.js, InVision или Keynote по-прежнему очень трудно создать полностью оригинальную анимацию и переходы, соответствующие цели продукта.
Другими словами, все-таки очень трудно создать оригинальную анимацию, которая не мешала бы сценариям, существующим в продукте. Но, руководствуясь 12 принципами анимации, можно сократить время, потраченное на пробы и ошибки, и сосредоточить свои усилия на движении.
Вот что говорит об этом Джонатан Бадин:
Как и многие другие, в последние годы я постоянно использовал 12 принципов анимации. Я не претендую на статус эксперта, но это великая вещь, которую нужно всегда иметь в виду, если хочешь оживить взаимодействие. Мне ничуть не повредила любовь к Disney.
Резюме
- Все мы люди, и все мы реагируем на скорость, эстетику, индивидуальность и движение. Лучшие продукты сначала решают проблему, а затем создают незабываемый опыт, который и определяет человеческие отношения.
- Психологические компоненты продукта, как, например, скорость или время реакции, сильно зависят от контекста — как, где и когда клиент его использует. Приемлемое время отклика отличается для настольных компьютеров и мобильных устройств, для консольно и сенсорно управляемых интерфейсов.
- Практически всегда при разработке дизайна продукта есть особые сценарии, по которым вы стремитесь направить пользователя в конкретный момент времени. Здесь-то и нужны циклы. Для того чтобы цикл был действительно эффективным, он должен проникать в разум клиента, успешно меняя его поведение, и по этому пути стоит идти, так как отдача будет колоссальной.
- Эстетика и персонализация тесно взаимосвязаны и всегда должны принимать во внимание аудиторию продукта. Эти черты помогают выстроить доверие, повысить лояльность и сделать ваши продукты более простыми в использовании.
- Движение очеловечивает. Это отражение того, как работает реальный мир. Как продуктовый дизайнер вы несете ответственность за каждый момент между экранами так же, как и за сами экраны.
Сделайте прямо сейчас
- Заставьте скорость работать на вас. Убедитесь, что ваш продукт правильно реагирует в ключевых областях. Перечитайте , чтобы лучше понимать, что такое дружественный интерфейс.
- Оцените все циклы своего продукта. Соотносятся ли они с поведенческой моделью Фогга? Если нет, то каких компонентов — мотивации, способности или стимула — вам не хватает?
- Убедитесь, что ваш продукт с точки зрения эстетики и текстового наполнения отражает вашу аудиторию.
- Выучите 12 принципов анимации и, если сможете, прочитайте книгу The Illusion of Life: Disney Animation («Иллюзия жизни: анимация Диснея») Фрэнка Томаса и Олли Джонстона.
- Для вдохновения посетите capptivate.co (дисклеймер: трудно судить о ценности анимации в отрыве от реальности, гораздо более продуктивно изучение в контексте применения).
- Изучите принципы анимации в Google Material Design. Оттуда можно почерпнуть очень много хороших мыслей.
- Воспользуйтесь такими инструментами, как InVision, Origami или Framer.js, чтобы начать создавать собственные оригинальные анимации, необходимые вашему продукту и клиентам.
Интервью: Джонатан Бадин
Сооснователь и старший вице-президент Tinder. Актер, который стал дизайнером-разработчиком и помог придумать Tinder, концепцию карточной колоды и пролистывания вправо.
Каких человеческих / психологических принципов вы придерживаетесь и какие из них внедряете в работу?
Я считал курс психологии в колледже весьма поучительным, но я никогда не назвал бы себя экспертом. Создавая Tinder, команда была зациклена на мотивации. Мы обсуждали важность режима подкрепления с переменной пропорцией. Мы осознавали, насколько тяжело презентовать себя другим и последствия, которые это может повлечь. Публичность бывает страшной и пугающей. Мы учитывали это при разработке приложения, стараясь, чтобы пользователь чувствовал себя непринужденно. И мне принадлежит лишь небольшая часть славы и успеха.
Люди, как и любое другое любопытное животное, наслаждаются манипуляциями с окружающими предметами. Они хотят, чтобы вещи подчинялись их воле. Взаимодействуя с объектами, мы переживаем определенные эмоции. Подумайте о неудачливом карточном игроке, который сердито бросает свои карты, и сравните его с победителем, тщательно раскладывающим их веером и дразнящим проигравшего. Я пытаюсь добавить телесности взаимодействию, которое создает такое же чувство физической манипуляции, к которому мы привыкли в реальном мире. Сенсорные экраны позволяют добиться этого намного проще, чем когда-либо прежде.
Что, как вы считаете, делает дизайн более эмоциональным?
Я считаю, что анимация и осязаемость — это ключ к более эмоциональному дизайну. Они делают дизайн уместным. Элементы, которые перемещаются с помощью прикосновения, позволяют взаимодействовать с интерфейсом на эмоциональном уровне, что не мог дать статичный экран. Они вовлекают пользователя.
Как вы используете движения и анимации для создания запоминающегося, уникального опыта? Стремитесь ли вы сделать продукт с красивой анимацией или это побочный эффект?
Не всякая анимация должна очаровывать и влюблять в себя. Например, приложение для домашней безопасности нельзя обыграть «веселой» и «милой» анимацией. Безопасность — серьезное дело. Если вы хотите, чтобы ваше приложение это отражало, то следует отдать предпочтение более механической и продуманной анимации.
Вам следует найти настроение для своего приложения или услуги. Анимация и взаимодействия должны ему соответствовать. Пытаетесь создать атмосферу веселья? Тогда перемещающиеся изображения, вероятно, станут вашими лучшими друзьями. Стремитесь к элегантности, стилю и роскоши? Значит, нужно использовать плавные замирания и предусмотреть много плавной анимации. Если речь идет о чем-то утилитарном, то лучше использовать анимацию, которая работает по существу: линейную и простую (хотя и очень скучную).
Мне кажется, что я человек, который любит работать в контексте веселья. Я постоянно думаю о том, как сделать элемент более живым. Для этого может потребоваться непредсказуемо переместить его или преувеличить свойства, как в детских мультфильмах.
Анимации рассказывают историю. Она может быть о том, как и почему появился или исчез элемент или как вы перешли от одного экрана к другому. Истории создают эмоции, поэтому я считаю, что, рассказав хорошую историю, вы автоматически их пробудите. В каждой истории есть действующие лица, мы хотим, чтобы их представили, хотим знать, что с ними происходит. Думая так об элементах на экране, вы помогаете себе правильно выстроить элементы перехода снаружи и внутри, а также между экранами. Когда это имеет смысл, я пытаюсь включить действующее лицо между сценами. В Tinder это легче всего заметить в переходах между стопкой карт и профилем, когда мы пытаемся сделать так, чтобы карта, по меньшей мере частично, переходила в профиль. Это, надеюсь, позволяет пользователю понять, что если он кликнул на фотографию, чтобы открыть профиль, то он может сделать обратное и закрыть профиль.
Скажите, что делает продукт привлекательным и интересным? Что заставляет людей его использовать?
Вам нужно решить проблему. И такой проблемой может быть всего лишь избавление от скуки, но это не менее важно, чем поиск партнера. Мне кажется, очень важно заморачиваться на деталях. Настаивать на том, что пользователь должен интуитивно понимать, как работает продукт.
В основе вашего дизайна лежит игра. Что вас вдохновляло?
Я всегда чувствовал, что программное обеспечение должно не только эффективно решать задачу, оно должно быть приятным в использовании. Многие упускают это из виду, особенно когда создают не потребительские продукты. Тем не менее у каждого приложения есть свой пользователь, и чем больше радости и удовольствия вы добавите в приложение, тем лучше и приятнее будет его день.
Как и многие, в последние годы я постоянно использовал 12 принципов анимации. Я не претендую на статус эксперта, но это великая вещь, которую нужно всегда иметь в виду, если хочешь оживить взаимодействие. Мне ничуть не повредила любовь к Disney.
Кто ваши герои в дизайне?
Лорен Брихтер. Я не уверен, что он точно был дизайнером в обычном смысле этого слова, но для меня он бог.
Майк Мэйтас. Его работа в компаниях Apple, Push Pop Press и в настоящее время в Facebook вдохновляет меня и заставляет чувствовать себя несовершенным.
Луи Мантиа — в основном из-за его продуктов для Disney и гиков.
Брет Виктор не дизайнер, он разработчик, который верит в обеспечение творческого процесса в создании программного обеспечения. Но его речь «Прекратите рисовать дохлых рыб» меня очень вдохновляет.
Интервью: Джош Брюер
Джош Брюер — основатель Habitat, бывший главный дизайнер в Twitter, сооснователь приложений 52 Weeks of UX, FFFFallback и the Shares и бывший UX-директор в Socialcast.
О чем вы думаете, когда начинаете работать над проектом?
Пользователи, пользователи, пользователи. Люди. Они, наверное, присутствуют всегда и везде. Когда я говорю «люди», я могу подразумевать и что-то маленькое, что строю для себя и кого-то еще, кто втиснется. FFFFallback () — отличный пример [инструмента Брюера для проверки запасного варианта выбора шрифта в web]. Веб-шрифты — крайне важная штука. Я сидел за работой и понял: «Эй, если они не загружаются, материал выглядит ужасно», и это не то же самое, что «О, давай запихнем это вот сюда, а затем там пойдет нормальный стек шрифта». Так пришло понимание, что моя работа будет выглядеть ужасно, если веб-шрифты не сработали и не загрузились до конца. Так что надо было сделать что-то, что помогало бы почесать там, где зудит. Я думал о себе и остальных дизайнерах, которые, знаете, могли быть пойманы на месте преступления, если бы JavaScript не сработал.
Возьмите Socialcast, или Twitter, или любую другую из вещей, над которыми я работал, и, честное слово, пользователь всегда первое, о чем думаешь, и ты должен пытаться понять каждый его шаг. В этом помогает или накопленный опыт, или исследования.
Какими мотивами они руководствуются, о чем они думают, как им хотелось бы это сделать, в чем конечная цель? Затем важно подумать, с каким чувством хочешь их оставить. Для каждого проекта, над которым я работал, существуют принципы, против которых я действую. Но я бы не сказал, что любой из них является универсальным «Окей, я работаю над этим проектом сейчас, сделано, сделано».
Создавая продукт, чтобы получить достойное качество, необходимо показать его нескольким людям или даже опробовать самому — именно такой подход я настойчиво пропагандирую. Спросите кого угодно, с кем я сотрудничаю, и они, скорее всего, согласятся, что статичные макеты в нашу эпоху просто уже не работают. Они не общаются с пользователем так, как необходимо. В них слишком много дыр и пробелов между состояниями, которые оставляют пространство для интерпретаций. Как дизайнер, и особенно как продуктовый дизайнер, вы несете ответственность за каждый из моментов между экранами так же, как и за сами экраны.
Так что спроектируйте его максимально быстро, потому что все изменится. Я вам это гарантирую. Вы собираетесь использовать телефон, держа его в одной руке, и тестировать экран большим пальцем или сидеть за ноутбуком с 27-дюймовым экраном, а в темноте или при свете? Я имею в виду, что вы должны на самом деле использовать и тестировать вещь. Трудно сказать «я сделал» [пока я этого не сделал].
Это хороший переход, потому что я хотел бы узнать, как вы работаете. Не могли бы вы рассказать о процессе? Уверен, что во всех случаях (что с Socialcast, что с Twitter, что с вашими собственными проектами) все было по-разному.
Да, в каждом из этих случаев все было по-своему. Если бы я попытался нарисовать всеобъемлющую картину, она выглядела бы как список основных требований. То есть — с чем я работаю, какие у меня есть данные, что я уже знаю об этом.
Позвольте мне немного отмотать назад. Процесс создания новой функции отличается от улучшения существующей функции. Для новой функции данных может не быть вовсе, так что в этот момент нужно подумать, какой именно тип данных мне нужен, какие вопросы мне нужно обсудить с инженерами. Я стараюсь узнать о технических ограничениях настолько, насколько это только возможно.
Затем, особенно в Twitter, идет работа в тесном контакте с менеджером продукта, или даже с Майком Дэвидсоном — с кем-то, кто определяет, что за проблему мы пытаемся решить.
Это самое главное. То есть речь не о том, что «Нам нужна новая функция» или «Нам нужно что-то, что будет выполнять X». Это на самом деле «Какие проблемы мы решаем для этих людей?». Далее мы задаем действительно сложные вопросы: «Почему это проблема?», «Что мы об этом знаем?», «Есть ли у нас соответствующие данные в логах, факты, подтверждающие или опровергающие это, насколько четко мы представляем, о чем идет речь?».
Таким образом, используя все имеющиеся инструменты, я должен нарисовать ясную картину или, по крайней мере, какую-то ее часть, которая позволит мне приступить к работе. Мне очень повезло в Twitter. У нас была невероятная исследовательская группа, и работать с этими ребятами было фантастикой. Я начинал процесс — рисовал на белой стене, лепил стикеры, группировал все факты вместе, прежде чем мы двигали хотя бы один пиксель.
Одной из моих любимых возможностей была возможность взять одного из исследователей и сказать: «Эй, зная, что вы знаете, и учитывая данные исследований, давайте вместе глубоко на это посмотрим». И мы действительно могли рассматривать проблему, находить в ней дыры и затыкать их, выискивать недостающую информацию и анализировать ее с разных точек зрения. В этот момент мы начинали реально ее решать.
Обычно я рисую эскиз. После эскиза иногда сразу перехожу к коду и начинаю создавать HTML-прототип. А иногда иду в Photoshop, потому что знаю, что есть необходимый мне уровень детализации и я могу чувствовать себя уверенно, так как сообщаю то, что хочу.
Но даже находясь в режиме Photoshop, необходимо как можно быстрее получить из этого код, чтобы попытаться сделать прототип. Прототип делаю я или, если мне повезет заполучить одного из инженеров iOS или Android, то вместе с ними.
После этого начинается процесс улучшения и полировки. Я приглашаю людей, которые сидят и работают со мной, проговариваю все пробелы, анализирую их, прохожу по всем принципам дизайна, если надо — возвращаюсь к доске и снова рисую. Или провожу тонкую корректировку до тех пор, пока прототип не будет достаточно плотным и реальным, пока не будут решены все проблемы, пока я не пройду по всем состояниям, транзакциям и взаимодействиям и по тому, как модель сидит в контексте уже существующей системы. Именно так я работаю.
Конечно, у каждого продукта свои особенности. Иногда это Keynote, а иногда Photoshop. Иногда это эскиз на салфетке, а иногда действительно высококачественный HTML и CSS или JavaScript.
Это зависит от того, что я делаю, насколько я ограничен по времени и насколько точным должен быть прототип, чтобы команда могла двигаться дальше.
Вы упомянули о проектировании в интервалах — о переходах и анимации. Я думаю, что многим людям очень тяжело работать с такими вещами и они им нелегко даются. Как вы это делаете?
Это тяжело. Quartz Composer — как гигантская скала. У некоторых вещей есть кривая обучения, а у него [Quartz Composer] — учебная стена, и я через нее еще не перелез. Я немного с ним играл, и некоторые из патчей, которые люди выкладывают в последнее время, безусловно, помогают.
Думаю, что нам в Twitter действительно повезло, потому что у нас было несколько парней, которые были довольно хороши в [Adobe] After Effects и разработке движений. Мы специально под это наняли несколько человек, которые разбирались в этих программах и могли нам помочь. Так что, когда мы передаем прототип инженерам, они говорят: «Да, отлично, я сделаю». И нам не надо ходить взад и вперед, взад и вперед, взад и вперед.
Если требуется, я делаю шаг назад. Я отступаю назад к JavaScript и пытаюсь использовать некоторые функции, чтобы подобраться к решению как можно ближе.
Или перехожу в Keynote, чтобы максимально приблизиться к верному варианту, а затем иду обратно к разработчикам, чтобы затянуть прототип потуже.
Надо делать все, что возможно. Но лично мне больше всего не хватает одной вещи: движения и взаимодействия компонентов в процессе проектирования. Сейчас я скажу странную вещь, но я должен быть с вами абсолютно честным, — нам нужен Flash. Не могу поверить, что я это говорю.
Я просто хочу иметь возможность идентифицировать компоненты, а затем определить их взаимодействие. Кто знает, может быть, уже завтра кто-то выяснит, как сделать более простой графический интерфейс поверх Xcode. Или Xcode Storyboarding станет проще в использовании, или что-то еще, не знаю. Могу предположить, что Android и некоторые другие компании продолжат подталкивать нас в сторону необходимости прототипирования интеракций и переходов между ними.

