Другие советы по созданию интерфейса
Итак, мы уже осветили такие аспекты создания интерфейса, как поток информации, фидбэк, каналы, их оформление и режимы. Это хорошее начало. Но тема дизайна интерфейсов занимает целые книги, и в этой истории еще рано ставить точку, поэтому продолжим! Но, прежде чем сделать это, давайте ознакомимся еще с несколькими общими советами по созданию игрового интерфейса.
Совет 1: Воруйте
Дабы избежать призывов к незаконным действиям, давайте назовем это «нисходящим подходом» к дизайну интерфейса. Если вы создаете интерфейс для игры известного жанра (скажем экшен/платформер), вы можете начать с интерфейса какой-нибудь существующей игры, успешной в этом жанре, а затем изменить его, используя уникальные свойства вашей игры. Это может значительно сократить время на создание интерфейса, а также послужит дополнительным преимуществом, так как игроки уже будут косвенно знакомы с вашим интерфейсом. Конечно, если в вашей игре нет инноваций, такой подход лишь подчеркнет ее схожесть, превратив в клона. Но удивительно, как одно маленькое изменение ведет к другому, к третьему, и как-то незаметно ваш интерфейс-клон превращается во что-то абсолютно новое.
Совет 2: Разрабатывайте
Этот метод также называют «восходящим подходом», что является противоположностью «воровства». Согласно этому подходу, интерфейс разрабатывается с нуля: создаются списки информации, каналы и оформления, о которых мы говорили ранее. Это самый лучший способ создать уникальный интерфейс, наиболее подходящий конкретно вашей игре. А если вы можете похвастаться инновационным гейм-плеем – это, пожалуй, лучший и единственный вариант для вас. Но даже если в вашем гейм-плее нет ничего нового, вы будете приятно удивлены, попробовав разработать интерфейс с самого начала, – вы можете внезапно обнаружить абсолютно новый способ игры. Ведь все остальные просто копируют существующие интерфейсы успешных игр, а вы детально изучаете суть проблемы и пытаетесь сделать что-то лучшее.
Совет 3: Создавайте дизайн вокруг вашего физического интерфейса
В мире разработки видеоигр существует множество платформ с самыми разными интерфейсами: сенсорные интерфейсы, распознавание движений, мыши и клавиатуры, геймпады и даже шлемы виртуальной реальности. Многие хотели бы сделать игру, одинаково хорошо работающую на всех этих платформах, чтобы продать ее как можно большему количеству людей. Но правда заключается в том, что у вас не получится ничего хорошего, если вы будете делать игру без оглядки на конкретный физический интерфейс. Возьмите Angry Birds – своим головокружительным успехом игра обязана грамотному использованию сенсорных интерфейсов. Помните Призму игрушки? Если вы найдете один физический интерфейс, который идеально дополнит основную механику вашей игры, то сможете смело отказаться от остальных, ничего не потеряете.
Совет 4: Передайте тему игры в интерфейсе
Часто бывает так, что художник, который рисует интерфейс, и художник, который создает игровой мир, – это два разных человек. В пятой главе мы говорили о том, насколько важно, чтобы тема игры присутствовала во всех игровых элементах, и интерфейс – не исключение. Вернитесь к призме 11: Призме единства, затем детально изучите каждый дюйм вашего интерфейса и подумайте, нельзя ли тематически связать его элементы со всеми остальными аспектами игры.
Совет 5: Свяжите звуки с прикосновениями
Обычно, когда мы говорим об использовании звуков в играх, мы думаем о звуковых эффектах, дающих игроку представление о том, где он находится (птицы, поющие на лугу), либо делающих действия более реалистичными (звук бьющегося стекла в тот момент, когда разбивается окно), либо предоставляющих игроку фидбэк о его прогрессе (музыкальная вставка, когда игрок находит сокровище). Но есть такой аспект звука, который часто незаслуженно игнорируется, несмотря на то что он имеет прямую связь с интерфейсом: человеческий мозг легко связывает звуки и прикосновения. Это важно, поскольку, когда мы взаимодействуем с вещами в реальном мире, тактильные ощущения – основной компонент того фидбэка, который мы получаем от этого взаимодействия. В виртуальном интерфейсе мы физически не можем получить достаточно информации о том, с чем взаимодействуем. Но мы можем симулировать тактильные ощущения, используя соответствующие звуки. Сначала нужно подумать о том, каким был бы ваш интерфейс, будь он осязаемым, а затем решить, какие звуки лучше всего передадут взаимодействие с ним. Если вы успешно справитесь с этой задачей, люди будут приятно удивлены тем, насколько удобно использовать ваш интерфейс, при этом они не смогут объяснить, почему так происходит.
Совет 6: Сбалансируйте функциональность и простоту при помощи слоев
В процессе создания интерфейса вам придется столкнуться с двумя противоречивыми желаниями: предоставить игроку как можно большее количество опций и сделать интерфейс максимально простым. Как и в случае с другими вопросами геймдизайна, ключ к успеху – соблюсти баланс. И один из самых лучших способов достигнуть этого баланса – создать слои интерфейса при помощи режимов и дополнительных режимов. Если вы правильно расставили информацию в порядке ее значимости, у вас уже есть некое подспорье для того, чтобы двигаться дальше. Типичный пример этого приема в видеоиграх – назначать меню инвентаря и настроек на редко используемые кнопки, такие как «select».
Совет 7: Используйте метафоры
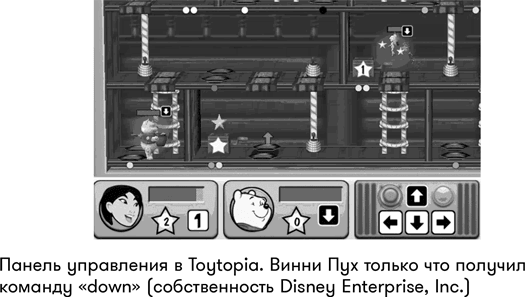
Отличный способ дать игроку представление о том, как работает ваш интерфейс, – сделать так, чтобы он напоминал ему увиденное ранее. Например, во время работы над игрой Toytopia моя команда столкнулась с весьма необычными ограничениями. В этой игре пользователь раздает команды (go up, go right и т. д.) маленькой группе заводных игрушек, используя клавиатуру. Поскольку это была сетевая игра, изначально планировалось установить некую задержку между тем, когда игрок вводит команду, и тем, когда игрушка ее выполняет, чтобы все в игре происходило синхронно. Так мы могли обеспечить процесс, при котором все события в игре будут происходить синхронно на всех компьютерах, потому что созданная нами задержка равнялась сетевой задержке, вызванной временем передачи сигнала от компьютера к компьютеру, и ее нельзя было избежать. К сожалению (что и неудивительно), игроков это сбивало с толку – они привыкли, что игра сразу реагирует на нажатие кнопки и им не нужно ждать полсекунды, пока действие произойдет. Команда была расстроена до такой степени, что уже почти было отказалась от всей схемы, но затем кто-то предложил идею: «А что если мы изобразим радиоволну, которая направляется от кнопки к игрушке, дополним ее звуковым эффектом “радиопередачи” и это поможет игроку лучше понять механизм?» И это сработало! В новой системе метафора радиопередачи четко объясняла задержку в действии, а также предоставляла игроку мгновенный фидбэк о том, что происходило в тот момент. А с точки зрения призмы 11: Призмы единства это изменение еще и дополняло нашу тему радиоуправляемых игрушек.

Совет 8: Если это выглядит по-другому, оно должно работать по-другому
Разработчики игр часто попадают в ловушку, пренебрегая этим правилом в угоду визуальному разнообразию. Например, они делают игру, где пользователь сражается против летающих тарелок. Чтобы добавить изюминку, кто-то решает сделать тарелки разного цвета: некоторые будут красными, другие – фиолетовыми, а третьи – зелеными. Игроки, увидев эти тарелки, сразу подумают, что они отличаются функционально, – они могут двигаться с разной скоростью или стоить разное количество очков. Если этого не происходит и тарелки различаются только цветом, игроков это скорее всего запутает.
А бывает, что дизайнеры делают противоположную ошибку, создавая две сущности, которые выглядят одинаково, но ведут себя по-разному. Например, вы можете сделать кнопку «Х», которая при нажатии закрывает часть интерфейса. Когда вам нужно будет сделать кнопку, позволяющую игроку удалять предметы, «Х» кажется логичным выбором. Но если одна и та же кнопка «Х» иногда означает «удалить», а иногда – «закрыть окно», очень вероятно, что игроки этого не поймут.
Совет 9: Тестируйте, тестируйте и еще раз тестируйте!
Интерфейс никогда не получается с первого раза. Новые игры требуют новых интерфейсов, и вы не можете быть уверенными в том, что ваш новый интерфейс будет понятным и интересным, пока не покажете его людям. Начинайте тестировать его как можно раньше и делайте это как можно чаще. Сделайте прототип вашего интерфейса еще до того, как у вас на руках будет играбельная версия игры. Создавайте бумажные и картонные прототипы всех кнопок и систем меню, чтобы люди могли взаимодействовать с вашим интерфейсом, а вы могли видеть все проблемные моменты. Важно то, что, работая таким образом с людьми, вы, подобно антропологу, начинаете лучше понимать то, что ими движет в тот или иной момент, и это может быть самым важным подспорьем для принятия всех решений, касающихся интерфейса.
Совет 10: Нарушайте правила, чтобы помочь вашему игроку
Так как многие игры являются вариациями на одни и те же темы, вы можете встретить большое количество случаев копирования интерфейса от игры к игре. Это происходит настолько часто, что для каждого жанра существует набор руководств по созданию интерфейсов. Эти правила могут быть полезными, и вы легко можете пойти у них на поводу, не задумываясь о том, действительно ли это хорошая идея для ваших игроков. Один такой пример – игры на ПК, в которых используется мышь. Левая кнопка мыши считается основной кнопкой, а правая кнопка используется в некоторых играх для дополнительных функций. То есть суть основного правила заключается в том, что правая кнопка мыши обычно не задействована в игре до тех самых пор, пока игрок не переходит в специальный режим, где эта кнопка имеет некое предназначение. Однако это правило многими воспринимается слишком буквально – и в простых играх, например в играх для детей, правая кнопка мыши совсем не используется, большинство дизайнеров предпочитают оставлять ее неактивной и вешают весь функционал на левую кнопку. Но когда дети используют мышь, они часто нажимают неправильную кнопку из-за того, что у них маленькие руки. Опытные дизайнеры нарушают это правило и привязывают обе кнопки к одному и тому же действию, так что любое нажатие на любую кнопку имеет нужный эффект. Но ведь правда, почему бы не сделать так с каждой игрой, в которой используется только одна кнопка мыши?
Игровой интерфейс – это не что иное, как ворота к опыту. Давайте же войдем в эти ворота и посмотрим ближе на сам опыт.
Назад: Каналы информации
Дальше: Дополнительное чтение

