Каналы информации
Одной из важнейших задач любого интерфейса является передача информации. В поисках наилучшего способа передачи необходимой информации от игры к игроку вам нужно тщательно продумать дизайн вашего интерфейса. Часто игры содержат огромное количество информации, и в большинстве случаев львиную долю этой информации необходимо отображать одновременно. Чтобы определиться с наиболее подходящим способом предоставления информации для вашей игры, попробуйте следовать этим шагам. Возвратимся к нашей диаграмме потока информации в интерфейсе, о которой мы говорили в начале этой главы. Сейчас нас интересуют стрелки номер 5 (Мир > виртуальный интерфейс) и 6 (Виртуальный интерфейс > физический вывод).
Шаг 1: Разделите информацию на части и распределите эти части в порядке значимости
Игра должна передавать массу информации, но не вся информация одинаково важна. Давайте представим, что нам нужно разработать интерфейс для игры, подобной классической игре для NES, Legend of Zelda. Мы можем начать с перечисления всей информации, необходимой для отображения. Простой список, где информация записана в случайном порядке, будет выглядеть следующим образом.
1. Количество рубинов.
2. Количество ключей.
3. Здоровье.
4. Текущее окружение.
5. Отдаленное окружение.
6. Другой инвентарь.
7. Текущее оружие.
8. Текущие богатства.
9. Количество бомб.
Теперь можно сортировать эти пункты в порядке их важности.
Нужно видеть постоянно
4. Текущее окружение.
Периодически нужно в процессе игры
1. Количество рубинов.
2. Количество ключей.
3. Здоровье.
5. Отдаленное окружение.
7. Текущее оружие.
8. Текущие богатства.
9. Количество бомб.
Нужно только в определенных случаях
6. Другой инвентарь.
Шаг 2: Создайте список каналов
Канал информации – это просто способ передачи потока данных. Как эти каналы оформлены, зависит от самой игры – и в этом плане дизайнера почти ничего не сковывает. Вот некоторые возможные каналы информации:
• по центру вверху экрана;
• в правом нижнем углу экрана;
• мой персонаж;
• звуковые эффекты в игре;
• музыка в игре;
• граница экрана игры;
• тело приближающегося врага;
• диалоговое окно над головой персонажа.
Будет полезно написать список возможных каналов, которые вы можете. В Legend of Zelda дизайнеры остановились на следующих каналах информации:
• основная площадь экрана;
• информационная панель вверху экрана.
Также они используют в игре «изменение режима» (мы поговорим об изменении режима далее в этой главе), активируемое нажатием клавиши «select» и подразумевающее использование других каналов информации:
• вспомогательная площадь дисплея;
• информационная панель внизу экрана.
Шаг 3: Распределите информацию по каналам
Пришло время для сложной задачи: как распределить информацию по различным каналам. Обычно это делается отчасти инстинктивно, отчасти на основании опыта предыдущих проектов, но чаще всего – методом проб и ошибок: рисуется куча небольших набросков, затем эти наброски анализируются и переделываются до тех пор, пока не удовлетворят ожиданий. В Zelda можно увидеть следующий способ распределения.
Основная зона экрана
4. Текущее окружение.
Информационная панель вверху экрана
1. Количество рубинов.
2. Количество ключей.
3. Здоровье.
5. Отдаленное окружение.
7. Текущее оружие.
8. Текущие богатства.
9. Количество бомб.
Вспомогательная зона экрана
6. Другой инвентарь.
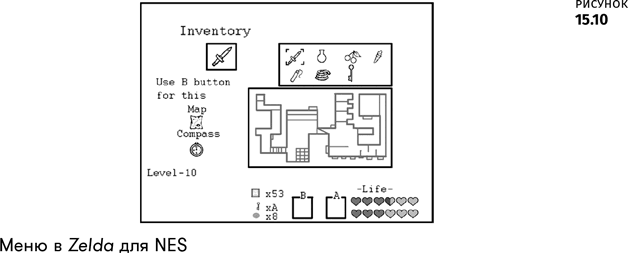
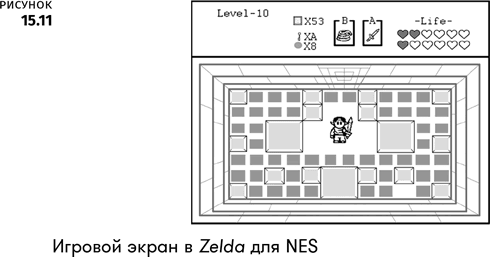
Взглянув на основной (рис. 15.11) и дополнительный (рис. 15.10) экраны, можно увидеть еще несколько интересных решений.
Обратите внимание, что информационная панель является чрезвычайно важной частью гейм-плея, и она должна постоянно отображаться как на основном, так и на дополнительном экранах. Панель включает в себя семь различных каналов информации. Посмотрите, как каналы распределены: здоровье считается настолько важным, что оно занимает почти треть всего интерфейса. Несмотря на то что рубины, ключи и бомбы имеют различные функции, все они представлены в виде двузначных цифр, поэтому вся информация по этим параметрам находится в одном месте. Важность ресурсов и оружия в руках игрока подчеркивается квадратным контуром вокруг них. Значки «A» и «B» служат напоминанием того, какие кнопки отвечают за каждый предмет.


Также заметьте, как используется дополнительное пространство на экране инвентаря – на нем отображаются подсказки по использованию интерфейса.
И несмотря на то что данный интерфейс относительно примитивен по сравнению с современными играми, дизайнеры приняли далеко не одно решение относительно его структуры, а эти решения, в свою очередь, в значительной степени повлияли на опыт игрока в целом.
Шаг 4: Подумайте об использовании оформления
Один канал информации в игре может иметь несколько вариантов оформления. Например, решив сопоставить «урон, наносимый врагу» с «цифрами, вылетающими из врага», вы имеете дело уже с несколькими вариантами оформления данного канала. Вот некоторые из них:
• цифра, которую вы показываете;
• цвет цифры;
• размер цифры;
• шрифт цифры.
Теперь вам необходимо принять решение о том, какое именно оформление нужно в вашей игре. Конечно, вы будете использовать первый пункт – цифры. Но нужен ли цвет? Возможно, вы решите использовать другие варианты оформления, усиливая особенно важную информацию, например, цифры до 50 могут быть белыми и маленькими, цифры от 50 до 99 будут желтыми и среднего размера, а цифры больше 100 будут большими и красными, да еще и написанными специальным шрифтом, подчеркивающим количество нанесенного урона.
И хотя использование различных вариантов оформления канала для придания акцента – это способ сделать информацию более понятной (и в некотором смысле «сочной»), вы можете использовать и другой подход, просто оформив по-разному разные информационные блоки. Например, можно использовать цифры различных цветов для обозначения союзников (белый) и врагов (красный). Вы можете использовать размер цифр, чтобы показать, насколько бой близок к развязке, – маленькие цифры могут говорить о том, что у персонажа еще много очков здоровья, тогда как большие будут знаком того, что он скоро умрет. Этот подход может быть очень эффективным и элегантным. Используя простую цифру, вы передаете игроку три различных типа информации. Риск заключается в том, что вам придется научить игрока тому, какую информацию несет оформление в каждом отдельном канале, а это, в свою очередь, может вызвать у некоторых игроков проблемы с пониманием и запоминанием. Правильное использование каналов и их оформления делает интерфейс понятным и элегантным. Поэтому, приступая к созданию интерфейса, не пренебрегайте следующей призмой.
Призма 66: Призма канала и его оформленияРешение вопросов о том, как объединить игровую информацию с каналами и их оформлением, – это основа создания игрового интерфейса. Воспользуйтесь этой призмой, убедившись, что вы все сделали правильно, а каждое ваше решение обоснованно. Спросите себя:• Какая информация должна передаваться от игрока и обратно?• Какая информация самая важная?• Какие каналы для передачи этой информации есть в моем распоряжении?• Какие каналы подходят для этой информации лучше всего? Почему?• Какие варианты оформления доступны на различных каналах?• Как мне стоит использовать эти варианты оформления?
Режимы
Что такое режим интерфейса? Если коротко, то это изменение одного из типов соответствия (1–6) на нашей диаграмме интерфейса. Например, нажав кнопку «B», вы меняете функционал геймпада таким образом, что ваш персонаж вместо бега начинает наводить на цель водяной шланг. Это является изменением режима – вы только что изменили соответствие на стрелке 1 (Физический интерфейс > мир). Изменение режима может стать результатом изменения соответствия любой из шести стрелок.
Режимы – это отличный способ добавить игре разнообразия, но нужно соблюдать предельную осторожность, поскольку, если игрок не поймет, что произошло изменение режима, вы рискуете запутать его. Вот несколько советов, которые помогут вам избежать проблем, связанных с изменением режима.
Совет 1: Используйте как можно меньше режимов
Чем меньше режимов, тем меньше шансов у игрока запутаться. Наличие нескольких режимов интерфейса – это не плохо, просто добавляйте их с умом, помня, что каждый из них представляет собой что-то новое, чему игрока необходимо обучить.
Совет 2: Избегайте наложения режимов
Мы уже знаем, что у нас есть каналы информации, направленные от игры к игроку. Но есть и подобные каналы информации, направленные к игре от игрока. Например, каждая кнопка или аналоговый стик представляют собой канал информации. Предположим, у вас есть игра, в которой можно переключаться между режимом ходьбы (навигация при помощи аналогового стика) и режимом бросания (прицел при помощи аналогового стика). Позже вы решаете добавить еще и режим езды (управление рулем при помощи аналогового стика). Но что произойдет, если игрок переключится на режим бросания во время езды? Вы могли бы попробовать совместить оба режима сразу, но из этого не выйдет ничего хорошего. Разумнее будет переместить прицел (в любом режиме) на второй аналоговый стик, если ваш физический интерфейс подразумевает его наличие. Создавая понятные режимы, не накладывающиеся друг на друга, вы избегаете возможных проблем. Если вам все-таки не обойтись без наложения режимов, убедитесь в том, что они используют разные каналы информации в интерфейсе. Например, аналоговый стик может иметь два режима навигации (полет или ходьба), а кнопка имеет два режима стрельбы (стрельба молниями или огненными шарами). Эти режимы находятся в двух различных измерениях, поэтому их можно безопасно накладывать друг на друга – можно переключаться между молниями и огненными шарами во время ходьбы или полета.
Совет 3: Разные режимы должны как можно больше отличаться друг от друга
Иными словами, нужно посмотреть на режимы с точки зрения призмы 63: Призмы фидбэка и призмы 62: Призмы прозрачности. Если игрок не понимает, в каком режиме находится, – это сбивает его с толку. Старая система редактирования текста на Unix, которая называлась vi (читается как «V.I.»), была синонимом неинтуитивных режимов. Большинство людей ожидают, что при начале работы текстового редактора запускается режим ввода текста. Но это не про vi. Его работа начиналась с режима, где каждая кнопка на клавиатуре либо означала команду, например «удалить строку», либо включала новый режим редактора. Но, нажимая на эти кнопки, пользователь не получал обратной связи о том, в каком режиме он сейчас находится. Чтобы ввести текст, нужно было нажать клавишу «i» для переключения в режим ввода текста, который выглядел точно так же, как и режим командной строки. С этим было невозможно разобраться самому, и даже опытные пользователи vi не знали порой, в каком режиме работают.
Вот несколько прекрасных способов сделать ваши игровые режимы отличными друг от друга.
• Изменяйте что-то большое и заметное на экране. В Halo 2 и в большинстве шутеров от первого лица, когда вы меняете оружие, это происходит очень заметно. Информация об оставшихся патронах отображается через очень необычный канал – задняя поверхность вашего оружия.
• Изменяйте действия вашего персонажа. В классической аркаде Jungle King вы переключаетесь между режимом лазанья по лианам и режимом плавания. Поскольку производимые вашим персонажем действия абсолютно разные, сразу становится понятным, что произошло изменение режима (его волосы также меняют цвет, но, пожалуй, это чересчур).
• Изменяйте информацию на экране. В Final Fantasy VII, как и в большинстве RPG, сразу появляется много специальной статистики и опций, как только вы входите в режим боя. Это абсолютно доходчиво говорит об изменении режима.
• Изменяйте наклон камеры. Этот подход часто упускают из виду, хотя он может быть очень эффективным.
Призма 67: Призма режимовКаким бы ни был ваш интерфейс, он должен предусматривать наличие разных режимов. Убедитесь, что при изменении режима у игрока остается ощущение контроля, задав себе эти вопросы:• Какие режимы нужны моей игре? Почему?• Можно ли убрать или объединить некоторые режимы?• Присутствует ли наложение режимов? Если да, можно ли использовать для них разные каналы ввода?• Когда в игре изменяются режимы, как игрок об этом узнает? Может ли игра сообщать об изменении режимов несколькими способами?
Назад: Первобытность
Дальше: Другие советы по созданию интерфейса

