Книга: Как открыть интернет-магазин. И не закрыться через месяц
Назад: Начальное позиционирование ИМ
Дальше: Два подхода к созданию структуры нишевого интернет-магазина
Структура каталога товаров
Можно ли в интернет-магазине обойтись без структуры и без категорий товаров?
Можно! Если в вашем интернет-магазине до сорока товаров или у вас одностраничный магазин, так называемый лэндинг.
Даже при ста товарах можно обойтись без категорий, помогая покупателю сделать выбор при помощи обычных фильтров товаров.
Это не про наш магазин, у нас будет на старте около 1500 товаров, а в целевом состоянии – 5–10 тыс. товаров. Такой ассортимент необходимо структурировать, чтобы покупатель смог быстро найти, что ему необходимо.
Поиск, сортировка, фильтрование и подбор товаров – основные функции интернет-магазина, без которых сложно вести успешные продажи.
Суть структуры каталога товаров
По своей сути каталог интернет-магазина – это древовидное информационное взаимоотношение между категориями товаров, размещенных в интернет-магазине.
Основная функция структуры каталога – навигация покупателя при поиске и изучении ассортимента магазина с целью рассмотрения товарных предложений и дальнейшей покупки.
Структуру интернет-магазина мы рассматриваем исключительно с точки зрения целей владельца. Главная цель – получение максимальной прибыли в среднесрочный и долгосрочный период.
Иными словами, структура должна помогать клиенту потратить максимальное количество денег, а нам – эти деньги получить.
Сама по себе структура – информационная, невидимая для клиента вещь. Фактически это записи в базе данных интернет-магазина, которыми вы управляете через админку сайта.
Клиент взаимодействует с ней через интерфейс меню, «хлебные крошки», списки товаров, отождествляемые с ветками структуры при просмотре сайта.
Похожие функции выполняют фильтры товаров, тэги и поиск по сайту.
Главная функция структуры, фильтров, тегов и поиска по сайту – сужение поля поиска товаров до количества, которое можно быстро просмотреть на одной странице в виде списка.
Ключевые факторы, влияющие на структуру:
• количество товаров;
• ассортимент товаров;
• план по изменению ассортимента.
Структура и главное меню – живые инструменты сайта, они постоянно меняются в зависимости от:
• изменения ассортимента;
• сезонности;
• маркетинговых активностей.
Очень важно, чтобы движок интернет-магазина поддерживал возможность этих изменений. К примеру, в используемом нами CS-Cart эти функции являются штатными и не требуют ручных редиректов, чтобы избежать ошибки 404.
Структура категорий товаров неразрывно связана такими интерфейсами сайта интернет-магазина, как меню.
Не всегда структура сайта совпадает с главным меню категорий товаров.
В первую очередь из главного меню мы исключаем категории, созданные специально под сезон.
Покажем несколько примеров из интернет-магазина kofe.ru:
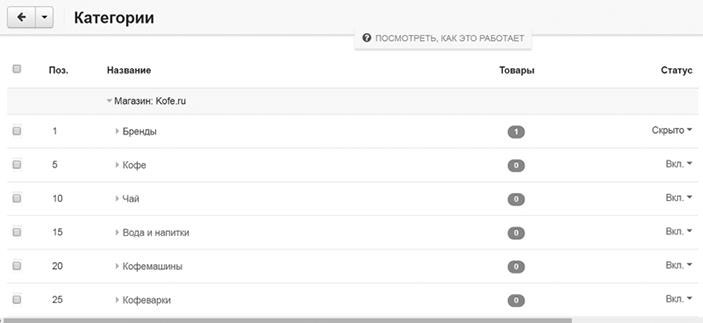
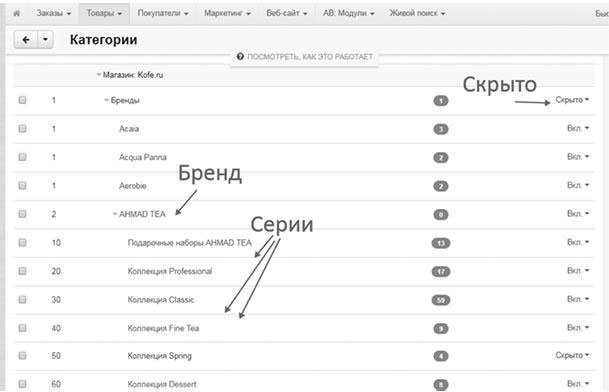
1. Структура в админке CS-Cart

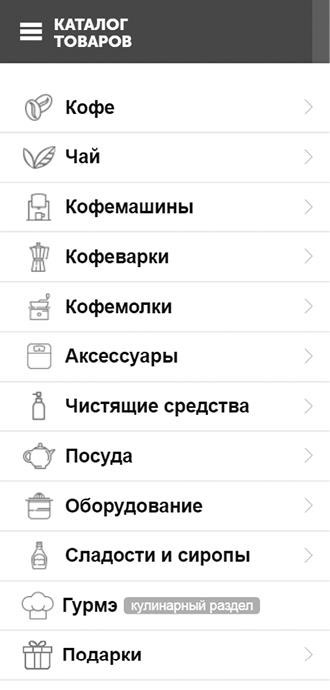
2. Главное меню

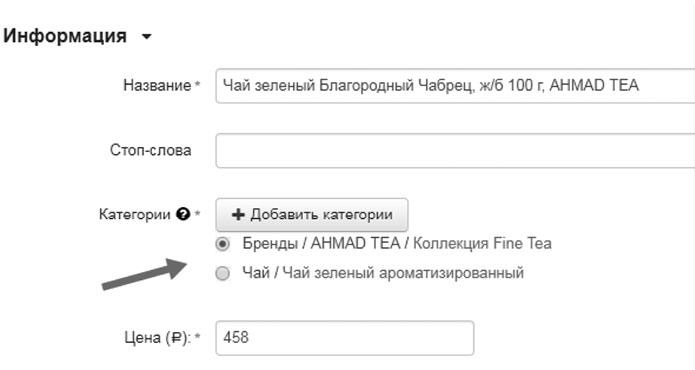
Сразу бросается в глаза, что раздел «Бренды» имеет статус скрытый и в главном меню отсутствует. Раздел «Вода и напитки» также отсутствует, хотя и не имеет статус скрытого.
Как это реализовано?
В CS-Cart меню редактируется отдельно от структуры. И в каждом создаваемом меню верхний уровень можно сделать, как нам нужно. Это очень удобно. Иконки и другие полезные дизайнерские штуки реализованы с помощью шаблона UniTheme от компании Alexbranding, существенно расширяющего функциональные возможности CS-Cart. В дальнейшем мы подробнее распишем технологию работы.
Требования к структуре
Если структура сделана криво и косо, она топит сайт и магазин, а если сделана хорошо и качественно со стороны метаинформации, с фильтрами и тегами – приносит огромную пользу.
Иногда на сайте можно обойтись без фильтров и тегов, если ассортимент невелик.
Если у вас маленький ассортимент, все функции подбора можно реализовать с помощью структуры. Допустим, вы делаете раздел «Товары по цветам». Красный цвет – в одну категорию, синий – в другую, желтый – в третью, товар будет прикреплен еще к нескольким категориям. То есть подбор можно легко реализовать через структуру.
У нас есть опыт монобрендового магазина по аксессуарам для кухни. Там основная фишка – цветные товары. Мы сделали дополнительную категорию по цветам и не заморачивались, потому что люди видят: «О, отбор по цветам!» – и находят то, что им интересно, без фильтров.
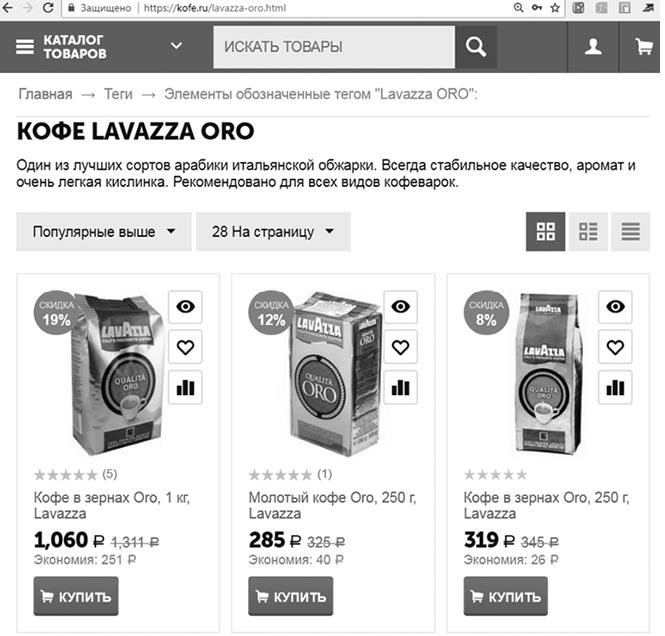
Для чего нужны фильтры? Чтобы не загромождать структуру, мы можем выбор однотипных товаров реализовать частично фильтрами, частично тегами. Допустим, у нас на kofe.ru есть популярная позиция Lavazza Oro. Oro – это такая внутрибрендовая линейка кофе. Мы разделили Lavazza Oro по категориям: кофе молотый, кофе в зернах, чалды, капсулы. А название серии Oro сделали в виде тега. Поставили модуль «SEO для тегов» и оформили эту подборку товаров как отдельную автоматическую страницу по Lavazza Oro. Через теги или прямые ссылки из поисковой выдачи можно перейти на эту целевую страницу.

Это удобный способ развития структуры без добавления новых веток.
Какая структура лучше: более широкая или более глубокая?
Один из важных вопросов – какой по ширине, глубине и разветвленности должна быть структура?
Есть популярный миф про магическое число 7, которое должно ограничивать максимальную ширину категорий. Это не что иное, как удобный миф.
Если вы посмотрите на крупные нишевые (и не только нишевые) магазины, ничего такого не увидите, даже отдаленно. Как правило, меню в больших магазинах – обширные, но не глубокие. Если меню построено разумно, для пользователя все понятно и логично.
В верхний уровень выносятся или наиболее общие категории, или наиболее популярные. Соответственно, верхний уровень в каком-то смысле – некий баланс между первыми и вторыми.
Широкий верхний уровень предполагает вертикальную ориентацию главного меню. Горизонтальное меню не выдержит больше 10–12 пунктов, как не крути. И самое главное – все должно быть логичным с точки зрения пользователя.
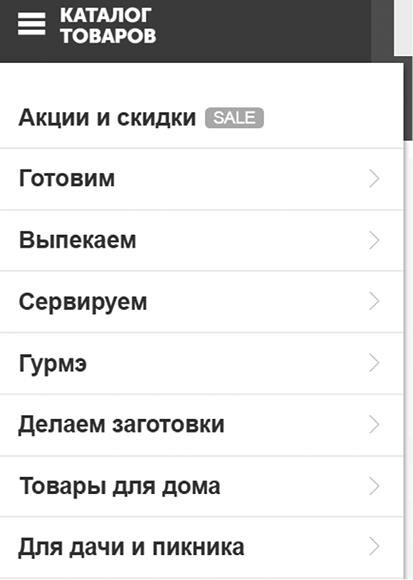
Посмотрите на меню наших конкурентов:
• Outlet.
• Крупная бытовая техника для кухни.
• Мелкая бытовая техника для кухни.
• Кухонная посуда.
• Этническая и оригинальная посуда.
• Посуда для детей.
• Посуда и сервизы из фарфора.
• Ножи, точилки и мусаты.
• Бокалы, декантеры и аксессуары для вина.
• Чай и кофе.
• Выпечка и аксессуары.
• Сервировка стола.
• Кухонные принадлежности.
• Хозяйственные товары.
• Интерьер.
• Мебель для кухни.
• Освещение.
• Кухонные мойки и смесители.
• Грили и аксессуары для пикника.
• Летняя веранда.
• Страна, бренд, серия.
• Подарки.
• Кулинарные рецепты.
Двадцать четыре пункта! Плохо даже не то, что их так много, а то, что нет особой логики для пользователя и логичной сортировки. Товары стоят рядом с рецептами, тут же – страны, подарки, акции. В такой каше человек ничего не может найти без поиска. Если поиск плохо реализован, а у них он плохо реализован, это совсем печально.
На самом деле чаще всего перегруженная структура интернет-магазина – это следствие плохо организованного роста ассортимента и разрастания ниши магазина.
Так не надо делать. Обычно это признак отсутствия соответствующей компетенции внутри интернет-магазина. Люди начинали с одного сайта, ассортимент сильно вырос, подход не был изменен. Либо используемая старая платформа не позволяет это изменить.
Посмотрите, насколько лучше структура сайта akval.ru, чем у прямого конкурента с его 24 пунктами, описанного выше. Притом что у нас в пять раз больше товарных позиций!

Глубина структуры
Что касается глубины, есть достаточно простое правило.
Глубина структуры не должна быть больше трех уровней. Максимум четырех.
Все, что не укладывается в эти 3–4 уровня, реализуем фильтрами и тегами.
Кроме того, мы должны понимать, что одно из требований к современному сайту интернет-магазина – дружелюбность интерфейса при просмотре со смартфона.
Нужно обязательно проверять, удобно ли ваше меню для пользователя. К сожалению, так бывает далеко не всегда.
Структура влияет на SEO.
Если вы создали категории с правильными названиями, с правильными метаатрибутами – это нравится поисковым системам. Поисковики становятся все умнее и, анализируя ваш сайт, стараются предугадать поведение пользователей и пытаются понять, что удобно, а что – нет. Хорошая эргономика позволяет вашему магазину изначально стать выше в поиске.
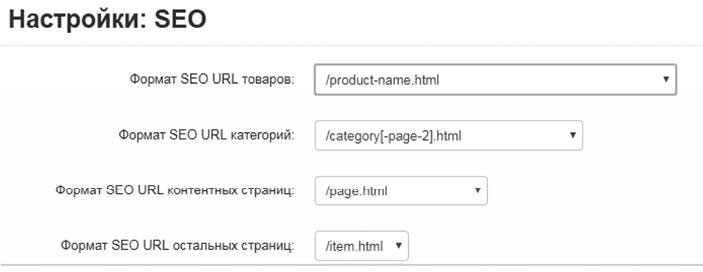
Для того чтобы безболезненно пересаживать товары между категориями и переносить подкатегории между категориями, изначально задайте правильные SEO-настройки. В нашем случае в CS-Cart это выглядит так:

Логика понятна и в применении к другим движкам:
• SEO-имена категорий имеют вид bokal.ru/category_name/.
• Вложенности структуры в URL не должно быть, потому что это некрасиво и нечитабельно.
• Короткий формат ссылок сильно облегчает нам жизнь при изменении структуры.
• Покупатель и так видит, где он, хотя бы из тех же «хлебных крошек».
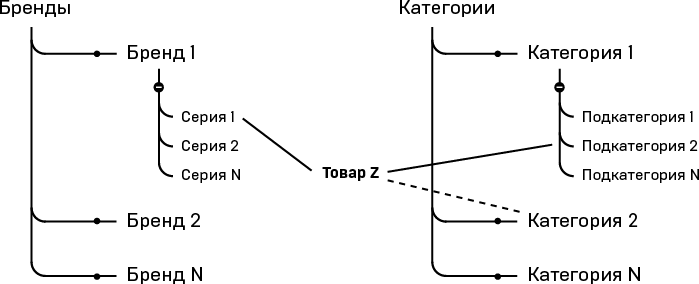
Двойная структура
Мы используем в наших интернет-магазинах два дерева категорий одновременно:
1. Первое дерево – это бренды плюс серии (коллекции).
2. Второе дерево – классическое дерево по типам товаров и главным функциям товаров.
Для чего нам нужно дерево брендов?
Чтобы делать посадочные страницы для привлечения человека контекстной рекламой. Поисковикам проще понимать, что это посадочные страницы для кофе Lavazza. Это очень важный момент и, кроме как двумя деревьями категорий, он не реализуется. Есть вариант построения таких разделов через SEO-фильтры по брендам, но он не такой красивый, его сложнее сделать и сложнее сопровождать.
Вот как это выглядит, к примеру, на сайте kofe.ru:

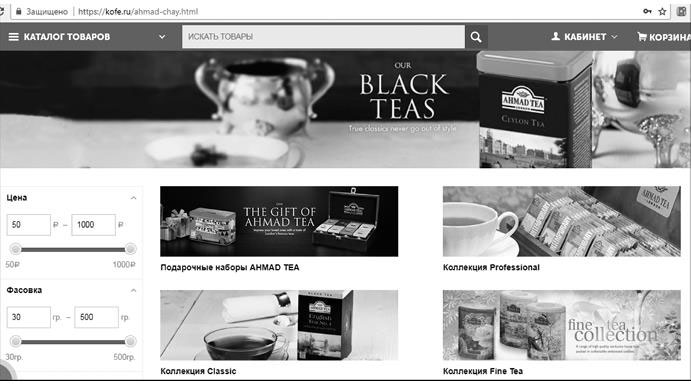
А вот как это выглядит со стороны пользователя – прекрасная посадочная страница бренда Ahmad:

Каждый товар в магазине включен минимум в 2 категории.

Первая категория – серия в бренде или бренд (если товаров бренда меньше тридцати, чтобы не делать полупустых категорий).
Вторая категория – тип товара в дереве предметных категорий.

Основная категория товара – бренд или серия в бренде. Например, вы заливаете на сайт какой-то бренд, там не так много товаров, серии можно не делать, чтобы не путать пользователя. Если потом вы расширили ассортимент внутри бренда, можно разложить товары по сериям. Товар может быть одновременно в трех-четырех категориях. Это зависит от тематики.
Может ли товар быть привязан и к категории, и к подкатегории одновременно?
Товар нельзя привязывать к родительской и дочерней категории одновременно, это абсурд. Абсурд, с точки зрения пользователя. Товар должен крепиться к самым нижним веткам структуры. Тем более что практически любой движок позволяет показывать в верхней категории товары из веток структуры. Как правило, это реализовано в виде отключаемой опции.
Что еще дает использование многомерных структур в интернет-магазине?
В самом бренде может быть чуть больше тематик товаров, чем у вас в основной структуре. Иногда мы добавляем полностью все категории бренда, но товары, которые немного не подходят к теме сайта просто не привязываем к тематическим категориям сайта. Это дает возможность собирать больше продаж с посетителей, которые пришли именно по бренд-запросу на посадочную страницу бренда.
Допустим, человек пришел покупать кофеварку Miele на kofe.ru. И заодно купил таблетки для посудомойки этого же бренда. В следующий раз он может за ними прийти, потому что у него будет скидочная карта.
Вот так выглядит страница «Бренды», про которую мы столько писали:

Назад: Начальное позиционирование ИМ
Дальше: Два подхода к созданию структуры нишевого интернет-магазина

