Книга: Google Tag Manager для googлят: Руководство по управлению тегами
Назад: Элемент
Дальше: Псевдоклассы
Селекторы по атрибутам
У элементов HTML есть атрибуты – это дополнительные значения, которые настраивают элементы или регулируют их поведение различным способом. Справочная информация по HTML атрибутам доступна по ссылке: https://developer.mozilla.org/ru/docs/Web/HTML/Attributes
Существует особый вид селекторов, позволяющий искать элементы по их атрибутам и значениям. Для их записи используются квадратные скобки [].
Селекторы наличия и значения атрибута
Эти селекторы выделяют элементы на основе точного значения атрибута:
● [атрибут] – выбирает все элементы с атрибутом ”атрибут”, вне зависимости от его значения;
Пример [target] – выбирает все элементы на странице с атрибутом target.
Примечание: по умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>.
● [атрибут=”значение”] – выбирает все элементы с атрибутом “атрибут”, которое имеет значение “значение”.
Пример [target=_blank] – выбирает все элементы с атрибутом “target”, который имеет значение “_blank”.
● [атрибут~=”значение”] – выбирает все элементы с атрибутом “атрибут”, в значении которого (в любом месте) встречается "значение" в виде отдельного слова. Если говорить простыми словами, то является аналогом условия «содержит».

Рис. 50. Пример использования [атрибут~=”значение”]
Тильда (~) в данном селекторе является ключом для осуществления выбора элемента на основании наличия в значении атрибута нужного слова, отделенного пробелом. Если тильда будет пропущена, то получится требование к точному значению.
Селекторы подстроки в значении атрибута
Селекторы по атрибутам этого типа еще называют «Селекторы типа регулярных выражений (RegExp-like selectors)», поскольку они предлагают способ проверки условий, подобно тому, как это делают регулярные выражения. Подробно о регулярных выражениях и примерах их использования написано в моей другой книге «Google Analytics для googлят: Практическое руководство по веб-аналитике (2018)».
Селекторы типа регулярных выражений:
● [атрибут|=”значение”] – выбирает все элементы с атрибутом “атрибут”, имеющие значение в точности равное “значение” или начинающееся с “значение-“ (обратите внимание, что символ | – это не ошибка, он нужен для работы с языковой кодировкой.)
Значение может быть единственным словом в атрибуте, например, lang="ru" или с добавлением других слов через дефис, например, lang="ru-region".
На примере ниже для “lang|=ru” задается стиль (color:green). Результатом будет измененный цвет текста у атрибута “ru” Привет! и “ru-region” Здравствуйте. (выделено зеленым), поскольку [атрибут|=”значение”] подразумевает «точное» значение или же «начинающееся с».

Рис. 51. Пример использования [атрибут|=”значение”]
Далее идут три css-селектора, которые используют регулярные выражения и в их конструкции присутствуют специальные символы, такие же, как в Google Analytics при фильтрации или поиске. Это ^, $ и *.
● [атрибут^=”значение”] – выбирает каждый элемент с атрибутом “атрибут”, значение которого начинается с “значение”.
Пример a[href^="https"] – выбирает каждый элемент <a> с атрибутом href, значение которого начинается с "https".
● [атрибут$=”значение”] – выбирает все элементы с атрибутом “атрибут”, значение которого заканчивается на “значение”.

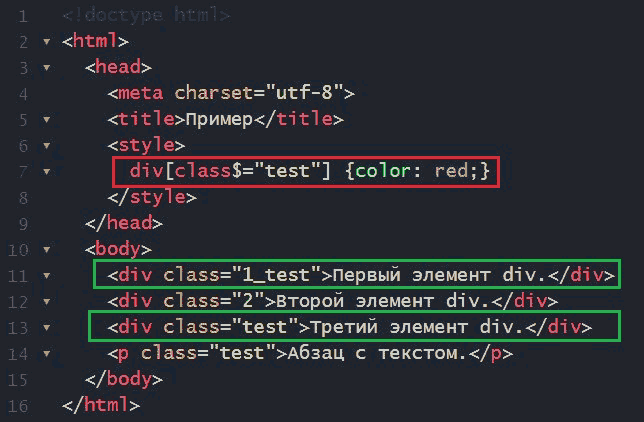
Рис. 52. Пример использования [атрибут$=”значение”]
На примере выше для элемента div и класса с атрибутом, значение которого заканчивается на “test”, применяется стиль {color:red}; (задается красный цвет). Таким образом два элемента из четырех на странице будут отображены шрифтом красного цвета. Это div class =”1_test” (Первый элемент div.) и div class =”test” (Третий элемент div.). Последний тоже имеет class = “test” (Абзац с текстом), однако он входит в элемент <p>, а не div, и поэтому не будет выделен красным цветом.
Или еще один пример a[href$=".pdf"]. В этом случае вы можете отслеживать каждый элемент тега <a> с атрибутом “href”, значение которого оканчивается на ".pdf". В Google Tag Manager с помощью данного атрибута можно отслеживать скачивание файлов на сайте, клики по определенным картинкам формата “.png”, “.jpg”, “.gif” и т.д.
● [атрибут*=”значение”] – выбирает все элементы с атрибутом “атрибут”, в значении которого (в любом месте) встречается подстрока (в виде отдельного слова или его части) "значение".
Проиллюстрируем это на следующем примере:

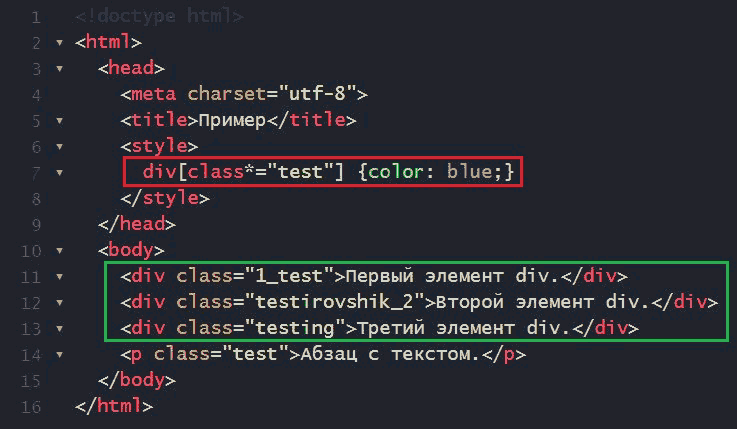
Рис. 53. Пример использования [атрибут*=”значение”]
В стиле для элемента div и класса с атрибутом, значение которого “test”, применяется стиль {color:blue}; (задается синий цвет). Таким образом будут выбраны первые три элемента вне зависимости от того, «точное» ли было вхождение условия class*=”test” или нет, «начиналось с» или «заканчивалось на». Сам факт наличия значения “test” во всех трех элементах div селектора подстроки в значении атрибута позволяет нам выбрать все эти элементы. Последний вариант (Абзац с текстом) тоже имеет значение “test”, однако он не входит в элемент div, а является составляющей тега <p>, поэтому он не будет выделен синим цветом.
Назад: Элемент
Дальше: Псевдоклассы

