Книга: Google Tag Manager для googлят: Руководство по управлению тегами
Назад: CSS-селекторы в GTM
Дальше: Селекторы по атрибутам
Элемент
Если необходимо выбрать все определенные элементы на страницы, используйте конструкцию «элемент».

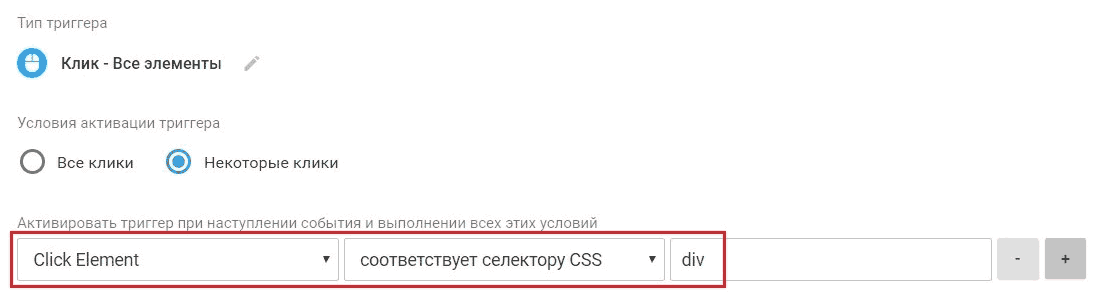
Рис. 43. Клик по элементам, соответствующим CSS-селектору по div
Триггер в GTM будет активироваться при выполнении события по всем элементам “div” на странице.
Элемент, Элемент
Если необходимо выбрать все элементы “div” и “p”, то используйте конструкцию «элемент, элемент».

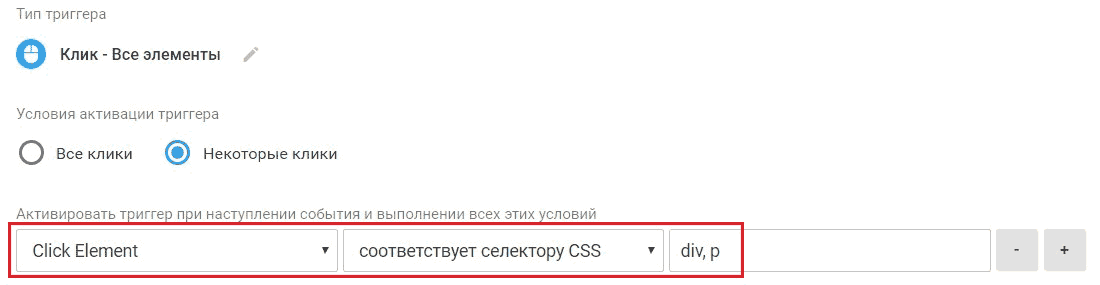
Рис. 44. Клик по элементам, соответствующим CSS-селектору по div, p
Триггер в GTM будет активироваться при выполнении события по всем элементам “div” и “p” на странице.
Элемент Элемент
Если необходимо выбрать элемент, вложенный в другой элемент, то используйте конструкцию «элемент элемент».

Рис. 45. Клик по элементам, соответствующим CSS-селектору div p
Триггер в GTM будет активироваться при выполнении события по всем элементам “p” на странице внутри элементов ”div”.
Не обязательно должен быть «родительский узел» – «узел потомка», но необходимо, чтобы первый элемент был перед вторым.
Элемент>Элемент
Пример div>span. Конструкция «элемент>элемент» выбирает все дочерние элементы “span”, у которых родитель – элемент ”div”.
Разберем это на конкретном примере:

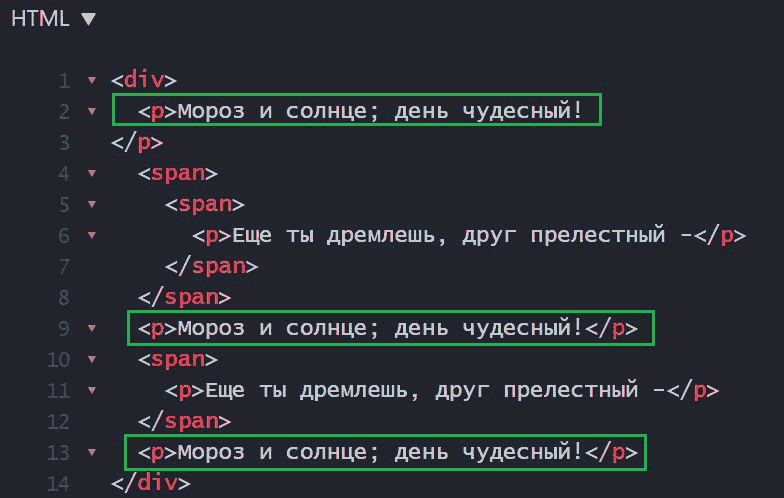
Рис. 46. Пример конструкции «элемент>элемент»
Добавляем в Google Tag Manager условие активации триггера:

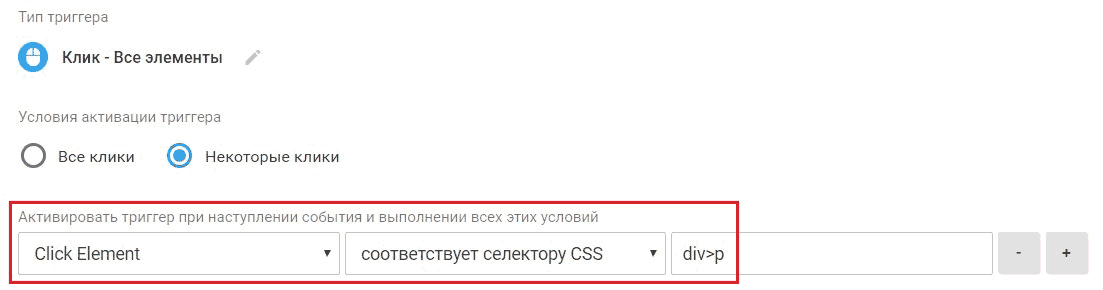
Рис. 47. Клик по элементам, соответствующим CSS-селектору div>p
Триггер в GTM будет активироваться при выполнении события по дочерним элементам “p” на странице внутри элемента ”div”, то есть тех, которые на скриншоте выше выделены зеленым цветом и соответствуют строке «Мороз и солнце; день чудесный!».
Элемент+Элемент
Пример div+a. Конструкция «элемент+элемент» позволяет выбрать все элементы <a>, которые расположены сразу после закрывающегося тега <div>.

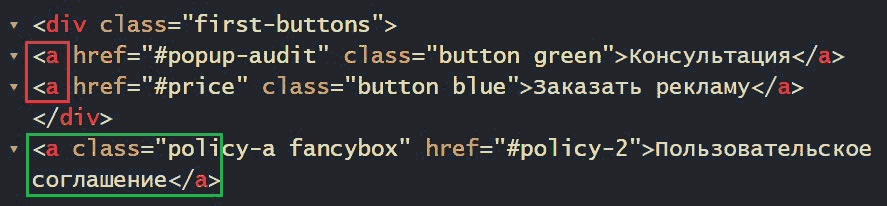
Рис. 48. Конструкция «элемент+элемент» на примере div+a
Таким образом, если мы зададим условие активации триггера в GTM по Click Element и соответствию селектору CSS “div+a”, то тег будет активироваться по событию на странице по тегу <a>, который идет сразу после закрывающегося тега ”div” (выделено зеленым), игнорируя другие теги <a> внутри “div” (выделены красным).

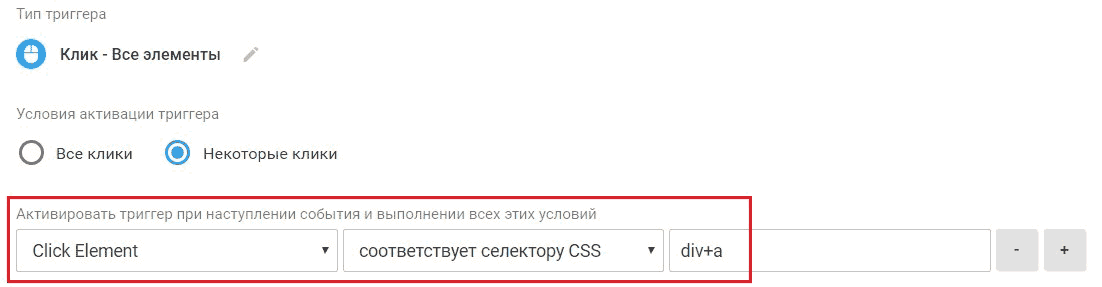
Рис. 49. Клик по элементам, соответствующим CSS-селектору div+a
Элемент~Элемент
Пример p~ol. Конструкция «элемент~элемент» позволяет выбрать все элементы “ol”, которым предшествует элемент “p”.
Назад: CSS-селекторы в GTM
Дальше: Селекторы по атрибутам

