Книга: Macromedia Flash Professional 8. Графика и анимация
Назад: Благодарности
Дальше: Глава 2 Пользовательский интерфейс Flash
Часть I
Введение во Flash
Глава 1
Основы компьютерной графики
Изучать Flash мы начнем с теории. Да-да, куда же без нее!.. Усядемся поудобнее на диван или в кресло, выключим компьютер — пусть отдохнет! — и приступим к чтению этой главы. В ней описано все, что нам будет полезно знать о компьютерной графике и анимации. (Те, кто и так все о ней знают, может начать чтение книги сразу с главы 2.)
Сначала мы выясним, как возникла и развивалась компьютерная графика, а также что ждет ее в ближайшем будущем (на отдаленное будущее загадывать не будем — мы же не гадалки какие-нибудь, в конце концов). Историю знать никогда не вредно, а, наоборот, очень полезно.
Далее мы узнаем все о двух принципиально разных видах компьютерной графики, их достоинствах и недостатках, поговорим о различных способах сохранения графической информации в файлах (форматах графики). После этого мы выясним, какие форматы применяются для распространения графики в Интернете и какой формат в каком случае применить.
Ну и, наконец, узнаем, что анимация, или видео (с технической точки зрения эти слова — синонимы), тоже бывает двух видов, которые мы непременно рассмотрим. Также мы поговорим о форматах сохранения анимации, иначе говоря, видео в файлах (форматах видео).
Особый разговор пойдет о великолепном Macromedia Flash 8 (ведь именно этому пакету и посвящена данная книга). Пора, наконец, выяснить, чем же он так хорош.
Компьютерная графика: прошлое и настоящее
История компьютерной графики и видео неотделима от истории персональных компьютеров. В самом деле, во времена больших ЭВМ компьютерная графика если и существовала, то носила чисто утилитарный характер. В ее задачи могла входить, например, необходимость нарисовать зелеными линиями на черном фоне простейший график, основанный на результатах каких-либо расчетов, или вывести на экран только что спроектированную печатную плату. Таков был максимум возможностей, которые обеспечивал видеоадаптер (устройство для вывода информации на монитор) этих машин.
Компьютерного же видео в те времена вообще не существовало. И техника была не та, и машинное время стоило слишком дорого для того, чтобы тратить его на просмотр фильмов. Не забывайте, что компьютеры в те времена использовались исключительно для дела. А как поется в одной старой песне, "первым делом — самолеты"…
Появившийся в начале семидесятых персональный компьютер (ПК) произвел настоящую революцию в мире вычислительной техники. Изначально подразумевалось, что это чудо может использоваться его хозяином не только для дела, но и для потехи ("и делу время, и потехе час" — так в действительности гласит старая пословица). А для этого "персоналке" нужны хорошие возможности по выводу сложных графических изображений. Потому неудивительно, что даже на заре новой эпохи только самые дешевые ПК имели видеоадаптер, приспособленный исключительно для вывода текста (как говорят профессиональные компьютерщики, алфавитно-цифровой). Все более-менее приличные машины уже тогда были с графикой на "ты", так как имели графический видеоадаптер.
Первой потехой для пользователей ПК стали компьютерные игры. Индустрия игр появилась также вместе с ПК — на больших компьютерах игр просто не существовало (хотя, по слухам, первая компьютерная игра была написана именно для большой ЭВМ). И не просто появилась, а вскоре стала подлинным двигателем прогресса в компьютеростроении. Ведь зачем совершенствуются трехмерные ускорители, звуковые карты, зачем выпускаются умопомрачительные джойстики? Неужели для Microsoft Word или "1C: Бухгалтерии"? Отнюдь! Лишь для того, чтобы любимая игрушка "бегала" быстрее, монстры были страшнее, а игроку — сподручнее их отстреливать.
Компьютерная графика эволюционировала вместе с компьютерным "железом" и программным обеспечением. Сначала это были корявые картинки, выполненные в гамме шестнадцати цветов. С совершенствованием видеоадаптеров и мониторов изображение на них стало выглядеть более похожим на… гм… изображение и менее — на плохую мозаику. А по мере развития программного обеспечения качество изображения улучшалось, размеры графического файла уменьшались, а компьютерные художники из сумасбродов-одиночек превратились в настоящих деятелей искусства.
Наконец, где-то в начале девяностых настало время компьютерного видео. Как раз в это время появились достаточно мощные видеоадаптеры, позволяющие выводить графику фотографического качества, емкие жесткие диски, CD-ROM и соответствующие программы.
Вероятно, самой первой программой для работы с видео была программа QuickTime, разработанная фирмой Apple для компьютеров Macintosh и позднее перенесенная на Microsoft Windows. Фирма Microsoft в ответ разработала программный пакет Video for Windows. Но это было еще не компьютерное видео, а лишь первый шаг к нему.
Несколькими годами позднее, когда мощности персональных компьютеров еще более возросли, a CD-ROM получили достаточно широкое распространение, появился формат записи фильмов на CD, который так и назывался — VideoCD. Это был первый и не слишком удачный опыт создания цифрового кино "для народа". На одном диске VideoCD помещалось только 74 минуты видео, поэтому полнометражные фильмы поставлялись на двух дисках. Качество "картинки" было невысоким; фильмы смотрели на компьютерах с помощью специальных программ, открывая их в маленьком окошке, или на особых проигрывателях, похожих на видеомагнитофоны.
Вероятно, вы видели эти диски — не могли не видеть. Бизнес по продаже VideoCD был развит довольно сильно: автор припоминает, что видел в Волгограде магазин, торгующий фирменными дисками с отечественным кино. Но все же VideoCD — один из тех многочисленных "блинов", что, будучи первыми, выходят комом.
Настоящую жизнь компьютерному кино дали появившиеся во второй половине 90-х диски DVD и соответствующий формат для записи на них видео — DVD-Video. На DVD помещается до 4,7 Гбайт информации, чего вполне хватает не только на полноразмерный (два часа) фильм высокого качества, но и на несколько звуковых дорожек, наборов субтитров, интерактивные меню и прочие бонусы. К несчастью, этот замечательный носитель очень долго пробивал себе дорогу и стал популярным только в самые последние годы.
Середина 90-х годов примечательна еще одним событием. Именно в то время появилось понятие мультимедиа (multimedia, "многосредность"), обозначавшее совокупность текстовых, цифровых, звуковых данных и видеоданных, объединенных в единое целое. А достаточно мощные компьютеры, обрабатывающие все эти данные, стали называться мультимедийными.
И тогда же, в 90-х годах прошлого века, разразился интернет-бум. Конечно же, он не мог не повлиять на развитие компьютерной графики и видео.
Ведь что такое Интернет? Нет, не так… Что такое Интернет (Всемирная Сеть или просто Сеть с большой буквы) для большинства его пользователей? Это электронная почта (отметаем сразу, ибо не наш профиль), вирусы (лучше бы их не было), хакеры (аналогично) и World Wide Web (она же WWW, Web и Всемирная Паутина). Вот на WWW мы остановимся подробнее.
Что же такое WWW? Это Web-страницы, для просмотра которых используются особые программы — Web-обозреватели (или Web-браузеры — от английского browser, обозреватель). А что такое Web-страницы? Это текст, который можно читать, файлы, которые можно загрузить, музыка, которую можно слушать, графика и видео, которые можно смотреть. Вы слышите? Графика и видео!!!
Изначально, правда, WWW была полностью текстовой. Да-да, не удивляйтесь. Тим Бернере-Ли, создавший в 1989 году язык HTML (HyperText Markup Language, язык гипертекстовой разметки), на котором и пишутся Web-страницы, не предусмотрел в нем поддержку графики. Лишь в дальнейшем, под нажимом общественности, консорциум W3C (или WWWC, World Wide Web Consortium — консорциум всемирно протянутой паутины… ну и название!..), занимающийся развитием языка HTML, внес в него соответствующие изменения. Так в Интернет пришла графика.
Сейчас WWW без графики представить очень сложно. Всевозможные картинки, фотографии, схемы, графические элементы оформления, баннеры, в конце концов, заполонили Web-страницы (зачастую от них просто рябит в глазах, что не есть хорошо). Интернет-графика сейчас — это и строгие новостные сайты, и шикарные развлекательные порталы, и концептуальные страницы с потрясающе красивым дизайном. Да что и говорить — наверняка вы не новички во Всемирной Сети и сами все это видели.
Забегая немного вперед, скажем, что и Flash был создан именно для работы с интернет-графикой. Так что ее развитие отнюдь не прекратилось.
Ну что ж, исторический экскурс можно считать законченным. Конечно, мы о многом не упомянули, обойдя и настольные издательства, и научную графику, и трехмерное моделирование. Но все это — узкоспециализированные решения, весьма далекие от среднестатистического компьютерщика, так что не будем подробно их рассматривать.
А теперь пора приступить к изучению компьютерной графики. Начнем со статичной, т. е. неподвижной графики, анимацией же займемся потом.
Статичная графика
Статичная графика — это неподвижные изображения: фотографии, рисунки, схемы, многие элементы оформления Web-страниц. Здесь будет идти речь именно о ней.
Два вида статичной графики
Сначала поговорим о двух принципиально разных видах статичной компьютерной графики. А именно, о растровой и векторной графике. Это нам очень пригодится в дальнейшем.
Растровая графика
Если хорошенько рассмотреть фотографию в электронном виде на мониторе компьютера при большом увеличении, то можно увидеть, что она состоит из множества точек квадратной формы. Если рассматривать такую иллюстрацию на некотором расстоянии, а не вблизи, как сделали мы, отдельные точки сливаются в единое, кажущееся цельным, изображение. Это классический пример растровой графики. Такая графика, как мы выяснили, состоит из множества разноцветных точек — пикселов. Поэтому растровую графику иногда называют пиксельной.
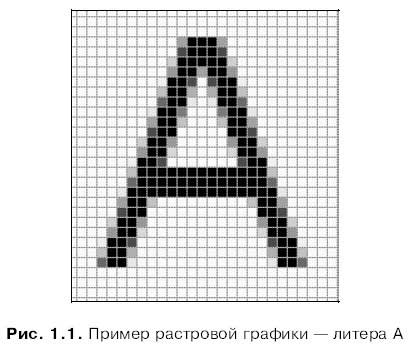
На рис. 1.1 показан небольшой пример растрового изображения — литера А, как она отображается на экране компьютера. Хорошо видно, что она состоит из множества разноцветных — белых, серых и черных — пикселов.

Вообще, все, что отображается на экране компьютера, суть растровая графика. Дело в том, что компьютерный экран сам представляет собой не что иное, как растр. Поэтому самые первые компьютерные графические форматы были именно растровыми.
В случае растровой графики в графическом файле сохраняется упорядоченный набор (опытные компьютерщики говорят — массив) значений цветов в пикселах растра. Разумеется, где-то в начале файла, в его заголовке, должен быть записан размер изображения, например, 320×200 пикселов, иначе программное обеспечение не сможет правильно обработать файл. Также иногда в файл записываются дополнительные данные: сведения о создателе, о программе, в которой редактировался файл, и пр.
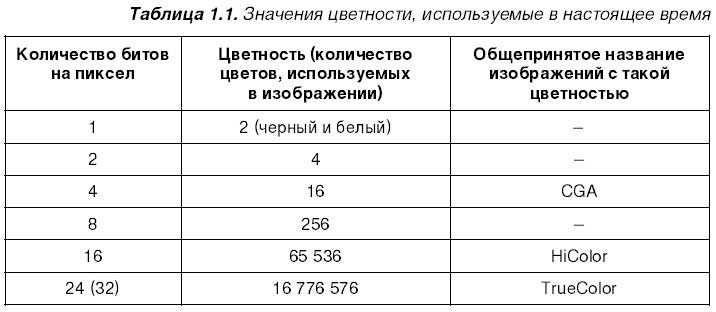
Для кодирования каждого пиксела растрового изображения отводится определенное количество битов, поэтому изображение может содержать только ограниченное количество цветов, называемое цветностью. Понятно, что чем больше выделяется битов на кодирование одного пиксела, тем большее количество цветов может быть использовано в изображении. В табл. 1.1 приведены используемые в настоящее время значения цветности изображений.

Да, но каким образом представляются значения цветов? Для этого используются два способа, которые мы сейчас рассмотрим.
В случае графики с цветностью TrueColor (фотореалистичной, или полноцветной) все очень просто. Значение цвета пиксела представляет собой три числа, обозначающих доли красной, зеленой и синей составляющих соответственно. Причем каждое число занимает ровно восемь битов, т. е. один байт. Такой способ задания цвета называется RGB (от английского Red, Green, Blue — красный, зеленый, синий).
Если изображение содержит меньшее количество цветов, то все немного сложнее. Сначала создается палитра — особая таблица, в которой записаны все цвета, используемые в изображении, в формате RGB. А значение цвета каждого пиксела в этом случае — просто номер (индекс), указывающий на нужный цвет в палитре. Такие цвета называются индексированными, а сама графика — графикой с палитрой. Размер палитры зависит от количества битов, выделяемых на представление цвета; например, если выделено 4 бита (полубайт), то палитра может содержать 16 цветов.
Очень часто, особенно в последнее время, применяются полупрозрачные изображения, сквозь которые "просвечивает" то, что находится под ними. Вы, наверно, видели шикарные пиктограммы Windows ХР, в которых полупрозрачность используется очень часто. В этом случае наряду со значением цвета каждого пиксела нужно хранить и степень его прозрачности. Для этого также используются два способа.
В случае полноцветной графики TrueColor все тоже довольно просто. Степень прозрачности пиксела задается с помощью дополнительных восьми битов ("Одного байта!" — кричат бывалые компьютерщики), добавляемых к уже имеющимся двадцати четырем (если 8 бит умножить на 3 цвета, получится как раз 24). Эти восемь битов называются каналом прозрачности или альфа-каналом, а сама цветность — TrueColor с каналом прозрачности или просто 32-битной.
Полноцветная графика позволяет художнику задать прозрачность отдельно для каждого пиксела. Графика же с палитрой таких вольностей не допускает. Здесь используется другой способ задания прозрачности: один из цветов палитры "в приказном порядке" объявляется прозрачным (прозрачный цвет). Обычно это цвет левого верхнего пиксела изображения.
Растровая графика имеет как достоинства, так и недостатки. Перечислим их, начав, разумеется, с достоинств.
□ Простота вывода. В самом деле, для того чтобы вывести растровое изображение на экран монитора или принтер, не требуются сверхсложные вычисления. Отображение растровой графики не "нагружает" слишком сильно процессор компьютера, а значит, вывод изображения происходит очень быстро. Какая-либо дополнительная обработка при этом отсутствует, за исключением, может быть, подстройки цветов.
□ Размер массива пикселов, а значит и графического растрового файла, зависит от геометрических размеров самого изображения и от его цветности (фактически — от количества битов на точку). Размер растрового изображения не зависит от его сложности. Это означает, что маленькие черно-белые изображения занимают меньше места, чем большие полноцветные. Это очень хорошо для Web-дизайна — там как раз используются, в основном, небольшие изображения.
□ Высокая точность и достоверность передачи полутоновых изображений, например, сканированных картин и фотографий. В самом деле, если использовать достаточно большое разрешение и цветность TrueColor, то цифровая копия визуально не будет отличаться от оригинала.
Теперь рассмотрим недостатки растровой графики.
□ Мы уже знаем, что размер массива пикселов зависит от геометрических размеров самого изображения и от его цветности. Иногда это выходит боком. Так, если мы сохраним в растровом формате простенькое, но полноцветное и, вдобавок, огромное по размерам изображение, оно вполне может занять на диске десятки мегабайт. Что ж, очень часто недостаток является обратной стороной достоинства…
□ Растровая графика зависит от разрешения устройства вывода: монитора или принтера. Разрешение — это максимальное количество пикселов по горизонтали и вертикали, которое может вывести устройство. В самом деле, если вывести изображение размером 640×480 пикселов на монитор с таким же разрешением, то этот рисунок займет весь экран целиком. Если же его вывести при разрешении 1024×768, то на экране отобразится только часть рисунка. Так что нам либо придется мириться с этим, либо выполнять масштабирование изображения — пропорциональное изменение его размеров, — чтобы "вписать" его в нужное нам разрешение.
□ Качество растровых изображений ухудшается при сильном масштабировании.
Последний пункт нужно пояснить на примере. Предположим, что мы имеем небольшое растровое изображение, и у нас возникло желание его увеличить. Откроем его в программе графического редактора, выполним команду увеличения и… Получим результат, показанный на рис. 1.2.

Слева на рис. 1.2 показано исходное изображение, справа — результат его увеличения. Видно, что каждый пиксел исходного изображения увеличился до размеров огромного "кирпича", в результате чего правое изображение сильно исказилось.
Как можно преодолеть этот недостаток?
Во-первых, по мере возможности не следует менять размеры растровых изображений. Лучше всего создавать их именно такого размера, какой нужен. В крайнем случае их можно уменьшить или совсем немного увеличить, чтобы точечная структура была незаметна.
Во-вторых, рекомендуется использовать достаточно мощные графические пакеты, например, последние версии Adobe Photoshop, для масштабирования растровой графики. Реализованные в них алгоритмы позволяют менять размеры изображений практически без потерь качества. Поставляемый в составе Microsoft Windows простейший графический редактор Paint этого не может.
Что касается первого недостатка растровой графики — прямой зависимости размера графического файла от геометрических размеров изображения — то он также практически преодолен. Дело в том, что подавляющее большинство графических форматов предоставляют возможность сжатия массива пикселов, в результате которого размер графического файла сильно уменьшается. Правда, такой подход чреват ростом затрат процессорного времени на распаковку изображения и риском потери данных при использовании слишком сильного сжатия.
Вот и все о растровой графике. Предоставим слово конкурирующей стороне.
Векторная графика
Рассказ о векторной графике мы начнем с небольшого допущения. Предположим, что любое, даже очень сложное графическое изображение можно разбить на простейшие элементы: прямые и кривые линии, эллипсы, прямоугольники и т. п. Эти простейшие элементы, называемые примитивами, описываются с помощью определенных формул. В результате мы получим набор параметров для этих формул, используя которые, можно точно воссоздать исходный набор примитивов, а значит и исходное изображение. Так вот, графика, состоящая из примитивов, и называется векторной графикой.
В качестве примера возьмем все ту же литеру А в векторном представлении. Если внимательно присмотреться к ней (рис. 1.3), можно увидеть, что она состоит из трех примитивов — прямых линий. (На рис. 1.3 они немного отделены друг от друга для лучшей наглядности.)

Но, спросите вы, как же компьютер выводит векторные изображения на экран? Ведь экран компьютера — это растр, и компьютер должен сначала преобразовать изображение в набор пикселов, т. е. растрироватъ его? Вы правы. Да, компьютер растрирует векторную графику, для чего дополнительно тратятся его системные ресурсы. Затраты системных ресурсов на растеризацию — один из главнейших недостатков векторной графики, но неоспоримые достоинства с лихвой его окупают.
Перечислим эти достоинства.
□ Независимость размера файла векторного изображения от геометрических размеров самого изображения. Ведь в этом случае в файл записывается не огромный массив цветовых значений для всех пикселов, составляющих изображение, а только типы и параметры всех задействованных в нем примитивов, занимающие сравнительно небольшой объем.
□ Прекрасная масштабируемость. В самом деле, для того чтобы изменить размеры изображения, нужно лишь умножить параметры размера всех формул примитивов на значение масштаба, вычислить их повторно и перерисовать изображение. Взглянем на рис. 1.4 — векторное изображение в любом масштабе выглядит идеально.

□ Как следствие масштабируемости — независимость от разрешения устройства вывода: монитора или принтера.
□ Исключительные возможности по обработке изображений. Векторные изображения можно поворачивать, искажать, отображать зеркально, перекрашивать, делать полупрозрачными и т. п. (рис. 1.5). Аналогичные манипуляции с растровыми изображениями потребуют много системных ресурсов.

Кстати, знаете ли вы, что обычные компьютерные шрифты, используемые Windows, суть векторные изображения? (Здесь имеются в виду так называемые шрифты формата TrueType, файлы которых имеют расширение ttf.) Благодаря векторному представлению они исключительно хорошо масштабируются до любых размеров. Однако системные шрифты, используемые для вывода надписей на диалоговых окнах, заголовков окон, пунктов меню, хранятся все же в растровом виде, чтобы зря не расходовать системные ресурсы.
Теперь перечислим недостатки векторной графики и укажем пути их преодоления.
□ Размер файла векторного изображения зависит от уровня его сложности. В самом деле, чем сложнее изображение, тем больше примитивов включает оно в себя и тем больше данных потребуется сохранить в файле.
□ Вывод векторной графики (а именно, ее растеризация) требует больше времени и больших системных ресурсов. В этом смысле растровая графика "работает" быстрее.
□ Практически невозможно преобразовать полутоновое растровое изображение TrueColor в векторное (выполнить векторизацию) без больших потерь его качества.
Первые два недостатка вполне преодолимы. Во-первых, не нужно без нужды создавать слишком сложные векторные изображения. Во-вторых, надо стараться комбинировать векторную и растровую графику — современные графические пакеты предоставляют такую возможность. В-третьих, чересчур сложную векторную графику для распространения ее среди потребителей (или поклонников) можно перевести в растровый вид (кстати, так часто и делают).
К сожалению, третий недостаток преодолеть практически невозможно. Все продукты изобразительного искусства, созданные людьми до появления компьютера и векторной графики, в большинстве случаев лучше передаются растровой графикой. Если же попытаться превратить растровое изображение в векторное с помощью программы векторизации, наступит момент, когда оно окажется слишком сложным для этой программы. Да и качество получившегося шедевра будет очень низким. Так что ваши фотографии, снятые во время последнего отпуска, пусть остаются в растровом формате.
Вместе с тем, векторная графика неплохо подходит для сохранения штриховых изображений. Так что если у вас случайно завалялись чертежи — почему бы не попробовать!
Вот и все — о векторной графике нам больше сказать нечего. Давайте же теперь еще раз сравним возможности растровой и векторной графики и выясним, какая из них и в каких случаях предпочтительнее.
Применение растровой и векторной графики
Главный козырь растровой графики — точность передачи сканированных изображений. При этом растровая графика занимает тем больший объем, чем больше само изображение, плохо масштабируется и медленно обрабатывается. Главный козырь векторной графики — наличие развитых средств обработки изображения, а главный ее недостаток — невозможность сохранения полутоновых изображений в близком к оригиналу виде. Исходя из этого, можно определить область применения для каждого из двух видов компьютерной графики.
Итак, растровая графика применяется:
□ для хранения и обработки полутоновых изображений (сканированные или изначально созданные на компьютере картины, фотографии);
□ в Web-дизайне. Применяемые на Web-страницах изображения, как правило, невелики, а вывод их на экран осуществляется самими Web-обозревателями без привлечения дополнительных программ.
Векторная графика лучше всего подойдет, если нужно:
□ сохранить штриховые изображения (карты, чертежи, рисунки карандашом, гравюры) в электронном виде;
□ создать небольшие изображения, которые в дальнейшем будут всячески обрабатываться при выводе. Хороший пример таких изображений — шрифты формата TrueType, которые при выводе на экран не только масштабируются, но и раскрашиваются в разные цвета, поворачиваются и т. п.
В остальных случаях можно использовать как векторную, так и растровую графику. Нужно только помнить о недостатках, присущих обоим этим видам, и, разумеется, об их преимуществах.
Осталось напомнить о том, что Flash — формат векторной графики. Точнее же будет сказать: гибридной.
Гибридная графика
Собственно, гибридная графика — это разновидность векторной графики, поддерживающая включение в изображение растровых фрагментов. Благодаря такому подходу часто удается преодолеть главнейшие недостатки и растровой, и векторной графики: слишком большой размер файла растрового изображения и невозможность точной передачи полутоновых изображений средствами векторной графики.
Все современные редакторы векторной графики, в том числе Flash, предоставляют возможность создания гибридной графики. Фактически их можно назвать редакторами гибридной графики. Гибридную графику создают также настольные издательские программы.
Вот и все о двух видах графики: растровой и векторной. Далее мы рассмотрим конкретные форматы сохранения графики, поговорим об их достоинствах и недостатках и опишем область применения каждого формата.
Форматы графики
В этом разделе речь пойдет о самых распространенных на сегодняшний день форматах сохранения графики в файлах. Как правило, все эти форматы поддерживаются Flash, за исключением некоторых, особо оговоренных нами. Дополнительные, менее распространенные форматы, также поддерживаемые Flash, будут описаны в главе 10.
Формат BMP
Растровый формат BMP (BitMaP, битовая матрица) — простейший формат записи растровых изображений. Он также известен под названием DIB (Device Independent Bitmap, битовая матрица, независимая от устройства вывода). Разработан фирмой Microsoft в самом начале 90-х годов прошлого века для сохранения графики в операционной системе Windows и совместимых с ней программах. Поддержка файлов формата BMP встроена непосредственно в ядро Windows.
Графика сохраняется в файлах с расширением bmp или (крайне редко) dib. Может быть любой цветности. Графические данные могут быть сжаты с использованием простейшего алгоритма RLE (Run Length Encoding, кодирование с переменной длиной строки).
В настоящее время это один из самых распространенных графических форматов, поддерживаемый практически всеми графическими программами. Из-за своей простоты он требует для вывода очень мало системных ресурсов, поэтому основное его предназначение — хранение изображений, используемых как элементы пользовательского интерфейса операционной системы. В частности, именно в формате BMP хранятся системные "обои", заставки, пиктограммы и т. п.
Формат GIF
Растровый формат GIF (Graphic Interchange Format, формат обмена графикой) был разработан фирмой CompuServe в 1987 году для использования в собственной одноименной компьютерной сети. Наряду с форматом JPEG (об этом формате будет рассказано ниже) получил огромное распространение в компьютерных сетях, в частности, в Интернете.
Графика хранится в файлах с расширением gif. Цветность — 256 цветов (т. е. используется палитра). Для сжатия графики используется алгоритм I./.W. разработанный математиками Лемпелом, Зивом и Велчем. Графика может быть сохранена с чередованием строк (interleaving) — в этом случае изображение как бы постепенно "проявляется" строка за строкой по мере загрузки файла.
В 1989 году формат GIF был расширен; новая версия стандарта получила название GIF89A. Во-первых, была введена поддержка "прозрачного" цвета. Во-вторых, появилась возможность сохранять в одном файле несколько изображений, которые могли бы демонстрироваться последовательно, как кадры анимационного фильма (так называемые анимированные GIF-файлы).
Формат GIF прекрасно подходит для сохранения штриховой графики и вообще всех изображений с резкими цветовыми переходами. В частности, Web-дизайнеры создают в этом формате элементы оформления и рекламные баннеры для своих страниц, а поддержка прозрачности и анимации им только на руку. Иногда в этом формате создаются начальные заставки и графические элементы Windows-программ.
К несчастью, будущее формата GIF весьма туманно. Еще в середине 90-х годов фирма CompuServe хотела получать авторские отчисления с продажи каждой программы, поддерживающей формат GIF, но сетевому сообществу тогда удалось отстоять его бесплатность. Теперь же фирма Unisys, владеющая патентом на алгоритм LZW, тоже хочет получать авторские отчисления, ведь именно этот алгоритм применен в формате GIF для сжатия графики. Судя по всему, этот формат в покое не оставят. Кроме того, 256 цветов по сегодняшним временам — очень мало. Поэтому формату GIF уже прочат преемника — формат PNG, описанный ниже.
В настоящее время формат GIF поддерживается практически всеми графическими программами и Web-обозревателями. И, несмотря на все перипетии с авторскими правами, он все еще активно используется.
Формат PNG
Растровый формат PNG (Portable Network Graphic, переносимая сетевая графика) разработан сообществом независимых программистов в качестве замены устаревающего и грозящего перейти в разряд коммерческих продуктов формата GIF. Он поддерживается в настоящее время многими графическими пакетами, однако большой популярности в Интернете пока не снискал, хотя автору время от времени встречаются сайты с PNG-графикой.
Графика хранится в файлах с расширением png. Она может быть любой цветности. Для сжатия графики применяется очень мощный алгоритм Deflate (буквально — "усыхание"), обеспечивающий более сильное сжатие по сравнению с LZW. Графика может быть сохранена с чередованием, причем не только строк, но и столбцов; таким образом, изображение будет "проявляться" и по строкам, и по столбцам. Поддерживается 256 степеней прозрачности "прозрачного" цвета и автоматическая коррекция яркости.
Однако, по сравнению с GIF, формат PNG имеет и недостатки, правда, не принципиальные. Первый недостаток — PNG не поддерживает анимацию, что сейчас, в связи с повсеместным переходом Web-аниматоров на Flash, неактуально. Второй недостаток — файлы формата PNG больше, чем GIF-файлы, примерно на один килобайт из-за того, что в заголовке файла хранится больше служебной информации.
Пока что формат PNG используется для хранения графики, разрабатываемой в пакете Macromedia Fireworks, и на некоторых "продвинутых" сайтах. Как уже говорилось выше, его поддерживают практически все графические пакеты и Web-обозреватели.
Формат JPEG
Растровый формат JPEG (Joint Photographic Experts Group, Объединенная группа экспертов по фотографии) разработан одноименной группой программистов специально для распространения высококачественной графики в компьютерных сетях. Именно для этого он и используется в настоящее время.
Графика сохраняется в файлах с расширениями jpeg, jpe или jpg. Поддерживается только цветность TrueColor (24-битный цвет). Для сжатия графики используется исключительно мощный алгоритм под названием JPEG, фактически включающий в себя несколько алгоритмов сжатия, используемых в разных случаях. Этот алгоритм реализует сжатие с потерями, при котором из массива пикселов перед сжатием убирается некоторая часть информации, отчего его размер становится еще меньше. Во всех других форматах графики, использующих сжатие, применяются алгоритмы сжатия без потерь.
При использовании алгоритмов сжатия с потерями качество графики ухудшается. Чем сильнее сжатие, тем сильнее искажается изображение. Однако художник может регулировать процент сжатия, выбирая подходящее сочетание хорошего качества изображения с удовлетворительным размером результирующего JPEG-файла.
Формат JPEG, в отличие от GIF и PNG, не поддерживает ни анимацию, ни прозрачность. Однако существует разновидность формата JPEG, называемая прогрессивным JPEG (progressive JPEG, или p-JPEG), поддерживающая чередование строк.
Область применения формата JPEG достаточно узка — распространение высококачественной полутоновой графики в Интернете. Сканированные полутоновые изображения при использовании умеренного сжатия получаются очень даже неплохими. Формат JPEG поддерживается практически всеми современными графическими программами и Web-обозревателями.
На этом разговор о статичной компьютерной графике можно считать законченным. На очереди — анимация и видео!
Анимация и видео
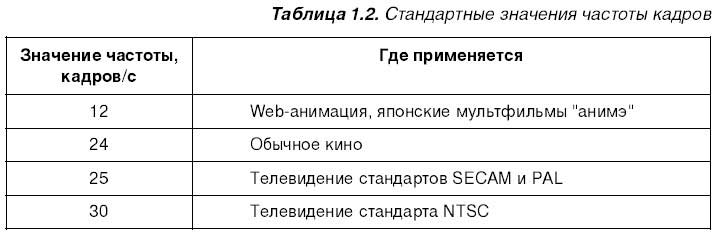
Любой кино- или видеофильм можно представить как последовательный набор статичных изображений (кадров), которые очень быстро сменяют друг друга. Так как человеческий глаз не может уследить за сменой одного кадра другим, субъективно этот непрерывный "поток" изображений выглядит как одна движущаяся картинка. Для достижения такого эффекта скорость смены или, как говорят профессионалы, частота кадров должна быть достаточно велика. В табл. 1.2 приведены стандартные значения частоты кадров, применяемые в кино и на телевидении.

В зависимости от способа хранения и представления отдельных кадров фильма, компьютерная анимация, так же как и графика, относится к одному из двух видов. Давайте их рассмотрим.
Два вида компьютерной анимации
Компьютерные анимация и видео (в дальнейшем мы будем употреблять эти термины как синонимы, так как особой разницы между ними нет) могут быть покадровыми или трансформационными.
Покадровая анимация
Покадровая анимация (ее еще называют классической) представляет собой набор кадров, хранящихся как отдельные изображения и сменяющих друг друга с большой скоростью. Это самый старый и самый надежный способ сохранения движущегося изображения на каком-либо носителе (пленке, бумаге, магнитной ленте, жестком диске, CD, DVD). Пример покадровой анимации из пяти кадров показан на рис. 1.6.

Абсолютно все фильмы, созданные к данному моменту времени трудолюбивым человечеством, представляют собой покадровую анимацию. Еще бы — ведь сам принцип действия киноаппарата основан на фиксации на светочувствительной пленке множества неподвижных изображений, каждое — через определенный промежуток времени. Двадцать четыре (стандартная частота кадров "большого" кино) раза в секунду киноаппарат приказывает: "Остановись, мгновенье". Из многих тысяч таких вот "остановившихся мгновений" и состоит любая кинолента.
Аналогичным образом работает и видеокамера. Правда, в этом случае процесс создания последовательности кадров не так очевиден: информация записывается в электронном виде на магнитный носитель, и невооруженным глазом ее не увидишь. Но, можете поверить, здесь все абсолютно так же, как в случае с кинокамерой.
А если взять рисованные и кукольные анимационные фильмы, то там покадровая анимация существует в чистом виде. Каждый кадр фильма рисуется или выстраивается на сцене, после чего кинокамерой делается один-единственный кадр. Затем готовится следующий кадр — и т. д., пока не будет готов весь фильм. Адская работа… Конечно, сейчас появилось множество технических новинок, облегчающих труд аниматора, в том числе и компьютеры, но принцип остался тем же.
Чем же полюбилась человечеству покадровая анимация? Вместо ответа рассмотрим все ее преимущества.
□ Относительная очевидность создания. В самом деле, для того чтобы изготовить анимационный фильм, нужно всего лишь нарисовать все входящие в него кадры и перевести их на какой-нибудь информационный носитель. Что ж, очевидно, но отнюдь не просто…
□ Широкие возможности для творчества. Ну, тут уж и говорить не о чем!..
К несчастью, на этом преимущества покадровой анимации кончаются. И начинаются недостатки.
□ Большая трудоемкость создания фильмов. Если каждый кадр рисуется вручную и при этом не применяются никакие технические средства, облегчающие работу, процесс создания фильма может затянуться на многие месяцы, а то и годы. (Обычные кинофильмы создаются значительно быстрее, так как для них не нужно рисовать кадры — оператор просто фиксирует реальную сцену.) Да и пресловутые технические средства ненамного ускоряют этот процесс.
□ Большие проблемы, возникающие при сохранении покадровой анимации в цифровом виде.
Вот здесь давайте остановимся и поговорим о переводе фильмов в цифровой вид (оцифровке) и их хранении.
Каждый из множества кадров, составляющих фильм, занимает при хранении определенное пространство на диске. Предположим, что это пространство составляет 100 килобайт — для хранения полноцветного изображения высокого разрешения в формате JPEG этого даже маловато. Теперь предположим, что количество изображений составляет 100 ООО — такой длинный у нас фильм. Умножив 100 на 100 000, получим 10 000 000, т. е. примерно 10 гигабайт (примерно, потому что гигабайт — это не 1 000 000 000, а 1 073 741 824 байта). Выходит, для хранения фильма нам нужен целый жесткий диск или примерно 2,5 диска DVD, а уж сколько для этого понадобится обычных CD, просто страшно подумать!
Что делать? Разумеется, сжать фильм посильнее! И заодно сжать звуковое сопровождение, если оно есть.
Для сжатия фильмов практически всегда используется сжатие с потерями. Как мы уже знаем, в этом случае какая-то часть информации, не очень нужная при воспроизведении, отбрасывается, за счет чего размер файла фильма становится заметно меньше. Более того, алгоритмы, реализующие сжатие именно фильмов, анализируют каждый кадр и сохраняют в результирующем файле только данные о различиях между соседними кадрами. Это еще сильнее уменьшает размер сжатого фильма.
На заметку
Совсем короткие, порядка нескольких секунд, фильмы либо вообще не сжимаются, либо сжимаются без потерь. В частности, такие вот несжатые фильмы используются в качестве элементов интерфейса Windows-программ (например, летящие листочки в диалоговом окне процесса копирования Проводника).
Перечислим самые популярные алгоритмы сжатия видео, применяемые в настоящее время.
□ Intel Indeo. Разработан фирмой Intel в начале 90-х, на заре эры мультимедиа. Обеспечивает довольно слабое сжатие, но зато без проблем работает на старых компьютерах. Сейчас используется для сжатия совсем коротких, в несколько секунд, видеороликов, зачастую используемых в качестве элементов интерфейса Windows-программ.
□ MPEG I. Самый первый из этого семейства алгоритмов, разработанный также в начале 90-х группой MPEG (Motion Picture Encoding Group, группа кодировки движущихся изображений) для записей дисков VideoCD. Обеспечивает среднюю степень сжатия и довольно высокое качество изображения. Существует также разновидность этого алгоритма, предназначенная для сжатия звука, — MPEG I level 3 (MP3).
□ MPEG II. Был разработан во второй половине 90-х для записи дисков DVD-Video. Обеспечивает более высокие качество и степень сжатия изображения, чем MPEG I.
□ MPEG IV. Был разработан также во второй половине 90-х специально для распространения фильмов через Интернет. Обеспечивает более высокую степень сжатия, чем MPEG II, а также поддерживает различные дополнительные возможности, например, защиту от несанкционированного копирования и создание интерактивных элементов.
□ DivX. Был разработан в самом конце 90-х группой независимых программистов как бесплатная альтернатива коммерциализированному MPEG IV. Использовался для распространения пиратских копий фильмов, но потом "вступил на честный путь" и в настоящее время сам стремительно коммерциализируется.
Современные алгоритмы сжатия, например, MPEG IV и DivX, позволяют поместить сжатый в неплохом качестве полноразмерный фильм на обычный компакт-диск, т. е. размер сжатого с их помощью видеофайла составляет примерно 700 мегабайт. Фактически именно эти два алгоритма и совершили "компьютерно-киношную" революцию, создав высококачественное цифровое кино "для народа".
Сжатие фильма выполняется с помощью особой программы, называемой кодером. Такой кодер реализует какой-либо из перечисленных выше алгоритмов сжатия.
Программа, воспроизводящая сжатое видео, должна иметь возможность распаковать его. Для распаковки фильма используется программа-декодер, которая также реализует один из алгоритмов сжатия. При открытии файла с фильмом программа-проигрыватель видео определяет по записанной в его заголовке информации, каким алгоритмом сжат фильм, и подключает соответствующий декодер.
Очень часто и кодер, и декодер объединяют в одну программу, называемую кодеком (кодером-декодером). Кодек часто носит название реализуемого им алгоритма сжатия: так, например, существуют кодеки MPEG II и DivX.
Но здесь возникает другая проблема. Сжатые с помощью алгоритмов MPEG IV и DivX фильмы могут "осилить" только достаточно мощные компьютеры. Если вы попробуете просмотреть фильм DivX на компьютере выпуска пятилетней давности, то увидите не нормальный фильм, а некое слайд-шоу. Это происходит потому, что маломощный процессор, не успевая распаковывать данные и выдавать их на экран, вынужден пропускать целые кадры. К счастью, никому в голову не приходит запускать цифровое кино на старых компьютерах.
Вот, собственно, и все о покадровой анимации. Теперь поговорим о ее конкуренте.
Трансформационная анимация
Давайте еще раз посмотрим на рис. 1.6 и предположим, что каждый кадр такой анимации хранится в векторном виде. (Анимация, изображенная на рис. 1.6, так и просится в векторный вид. Сами посмотрите — ведь это простейшая графика, одни только линии.) Далее, предположим, что мы можем описывать с помощью формул не только форму кривых линий и прочих графических примитивов, но и их поведение. Следовательно, мы можем изменить форму "рта", просто вызвав соответствующую формулу и подставив в нее нужные параметры. Что у нас получится?
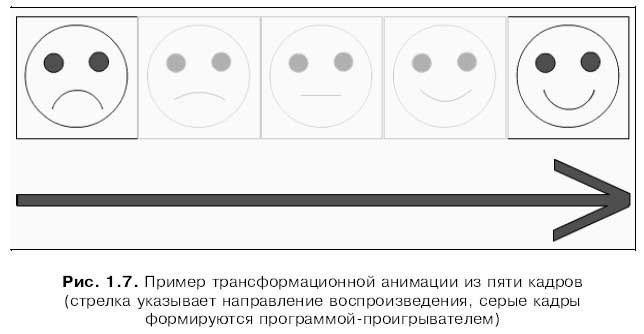
А получится у нас трансформационная анимация. От покадровой она отличается тем, что не описывает каждый кадр последовательности отдельно, а сразу задает поведение того или иного примитива (рис. 1.7).

Так как же создается трансформационная анимация? Очень просто. Сначала мы создаем два кадра, определяющие начальное и конечное состояние нашего изображение. Давайте назовем эти два кадра, созданные нами, ключевыми — в дальнейшем этот термин будет применяться очень часто. Остальные же кадры (промежуточные; на рис. 1.7 они показаны серым цветом) будут сформированы программой-проигрывателем на основе заданных нами ключевых кадров.
Внимание!
Введенные нами два термина имеют смысл только в случае трансформационной анимации. В покадровой же анимации все кадры будут ключевыми, а промежуточных кадров не будет вовсе.
Понятно, что создать трансформационную анимацию проще всего на основе векторной графики. В этом случае, чтобы создать промежуточные кадры, программе-проигрывателю будет достаточно взять параметры примитивов, из которых состоят изображения на начальном и конечном ключевых кадрах, и создать на их основе параметры примитивов для всех промежуточных кадров. Растровую графику анимировать таким образом много сложнее.
Хоть векторная графика как способ представления изображений существует довольно давно, трансформационная анимация возникла только в последние годы. Фактически трансформационную анимацию создал пакет Flash. Если до него и существовали какие-то аналогичные разработки, то они остались неизвестными широкой публике.
Перечислим все достоинства и недостатки трансформационной анимации. Начнем, конечно же, с достоинств.
□ Исключительная простота создания. Нам нужно всего лишь создать ключевые кадры анимации, задать ее длительность и некоторые дополнительные параметры, а остальное — дело техники (программы-проигрывателя). Нам не придется кропотливо вырисовывать все входящие в наш фильм кадры, как это требуется в случае покадровой анимации.
□ Исключительная компактность получающегося массива данных. Как мы помним, векторная графика занимает меньше места, чем растровая — так и трансформационная анимация занимает меньше места, чем покадровая. Ведь согласитесь — для хранения нескольких параметров функции, задающей анимацию, нужно меньше места, чем для множества кадров, каждый из которых представляет собой растровое изображение.
□ Легкость правки трансформационной анимации. Чтобы исправить что-то в классическом фильме, нам придется перерисовывать или переснимать целые сцены. В случае же трансформационной анимации нам во многих случаях нужно будет только изменить пару параметров функции, задающей анимацию.
Полюбовались мы трансформационной анимацией — и хватит! Пора и поругать ее за недостатки. Недостаток, правда, всего один, но зато какой!
Давайте еще раз посмотрим на рис. 1.6 и 1.7 и еще раз подумаем. Что мы можем делать с помощью покадровой и трансформационной анимации? С помощью покадровой — все. А с помощью трансформационной? Не так уж и много — только самые простейшие движения. Все богатство возможностей, предлагаемых покадровой анимацией, нам в этом случае недоступно.
В утешение скажем, что Flash позволяет создавать как покадровую, так и трансформационную анимацию. А это значит, что мы можем объединять достоинства и избавляться от недостатков этих двух видов анимации. Осталось только выяснить, какой вид анимации, а также — когда и где следует применять.
Применение разных видов анимации
Покадровая анимация незаменима при создании сложных фильмов с богатой графикой. Тут уж комментарии излишни.
Трансформационная анимация, наоборот, пригодна для создания простейших анимационных эффектов для Web-страниц. В виде трансформационной анимации также создаются простейшие фильмы рекламного, развлекательного и учебного назначения, например, пресловутые баннеры. Помимо этого, трансформационная анимация прекрасно подходит для создания на Flash пользовательских интерфейсов и целых программ — всех этих всплывающих меню и нажимающихся кнопок.
Ну и, конечно, никто не запрещает нам сочетать оба вида анимации в одном фильме, объединяя их преимущества и избегая недостатков. Так, для простейших случаев создания движений мы можем использовать трансформационную анимацию, для более сложных — покадровую. Опытные Flash-аниматоры так и поступают.
Форматы видео
Теперь поговорим о самых распространенных на сегодняшний день форматах хранения видео. Практически все эти форматы, кроме формата Shockwave/Flash, обеспечивают сохранение только покадровой анимации. Все они, за небольшим исключением, поддерживаются Flash.
Здесь нужно сделать небольшую оговорку. В отличие от графических форматов GIF, JPEG и PNG, ни один видеоформат не поддерживается Web-обозревателем напрямую (единственное исключение — анимированный GIF, но это, как бы, не совсем видео). Чтобы просмотреть помещенный на Web-страницу фильм, нам придется воспользоваться дополнительными программами. К счастью, эти программы уже включены в состав поставки всех современных Web-обозревателей.
Формат QuickTime
QuickTime — один из самых первых, если не самый первый, формат видеофайлов, получивший широкое распространение. Разработан фирмой Apple в конце 80-х годов; изначально предназначался для использования на компьютерах Macintosh, впоследствии был перенесен в операционную систему Microsoft Windows. Позднее подвергался неоднократным усовершенствованиям. На момент написания книги последней версией является 7.0.4, но на момент ее выхода, скорее всего, появится новая версия.
Позволяет хранить и видео-, и аудиоинформацию в одном файле с расширением mov. Для сжатия данных используется одноименный алгоритм. Степень сжатия довольно велика, но качество получающегося фильма не очень высоко по сравнению с качеством, обеспечиваемым алгоритмами группы MPEG и производными от них. Поэтому формат и алгоритм QuickTime в последнее время применяется не очень широко.
За прошедшие десять лет формат QuickTime приобрел довольно большую популярность, в основном, для распространения коротких музыкальных, рекламных или обзорных видеоклипов. Абсолютный лидер на платформе Macintosh. В Web-дизайне применяется крайне редко.
Формат AVI
Формат данных АVI (Audio and Video Interlaced, чередующиеся аудио и видео) был разработан фирмой Microsoft в начале 90-х годов для использования в пакете Microsoft Video for Windows — мультимедийном расширении операционной системы Windows (позже это расширение стало составной частью данной системы).
Позволяет хранить и видео-, и аудиоинформацию в одном файле с расширением avi. Для сжатия информации могут использоваться различные алгоритмы, что делает этот формат очень гибким. Существует также разновидность этого формата, служащая для хранения только звука; файлы такого формата имеют расширение wav (от WAVe — волна).
AVI — абсолютный лидер на платформе Windows. Широко используется для распространения самых разных фильмов: художественных, рекламных, учебных, специального назначения. Часто используется для сохранения небольших анимационных роликов, применяемых в программах (в частности, "летающие листочки" в окне копирования Windows хранятся именно в формате AVI). Иногда формат AVI также используется в Web-дизайне.
В настоящее время фирма Microsoft признала формат AVI устаревшим в силу некоторых ограничений (в частности, на размер: AVI-файл не может быть больше 4-х гигабайт). На смену ему подготовлен формат WMV, описанный ниже.
Формат MPEG
Формат MPEG был разработан в начале 90-х годов одноименной группой программистов для сохранения фильмов на компакт-дисках CD и DVD (т. е. создания VideoCD и DVD-Video).
Файл формата MPEG может хранить и видео-, и аудиоинформацию и имеет расширения dat, vob, mpg, mpe, mpeg, mpl, mp2 или mp4. Для сжатия данных чаще всего используются алгоритмы MPEG I, MPEG II или MPEG IV, иногда — DivX.
Формат MPEG используется только для распространения фильмов различной длительности и назначения на компакт-дисках CD и DVD. В Web-дизайне он практически не применяется.
Формат WMV
Формат WMV (Windows Media — Video) — это дальнейшее развитие формата AVI. Разработан фирмой Microsoft в самом конце 90-х годов как часть инициативы Windows Media (создание набора аппаратных и программных средств, направленных на улучшение мультимедийных возможностей современных Windows-совместимых компьютеров). В настоящее время постепенно приобретает популярность.
Файлы WMV могут хранить и видео-, и аудиоинформацию и имеют расширение wmv или asf. Для сжатия информации используется собственный кодек. По сравнению с AVI формат WMV имеет дополнительные возможности, в частности, средства защиты от несанкционированного копирования. Существует также особая разновидность формата, предназначенная для хранения звука; файлы такого формата имеют расширение wma (Windows Media — Audio).
Используется для распространения фильмов различной длительности и назначения. В Web-дизайне практически не применяется.
Формат RealMedia
Формат RealMedia был разработан фирмой RealNetwork в середине 90-х специально для распространения видео через Интернет. Вероятно, это первый видеоформат, ориентированный на использование в Сети. Подвергался неоднократным усовершенствованиям. В настоящее время последней версией является 10.0.
Позволяет хранить и видео-, и аудиоинформацию в одном файле с расширением rm или smil. Для сжатия данных используется одноименный алгоритм. Степень сжатия весьма велика, и достигаемое при сжатии качество фильма также достаточно высоко.
За время своего существования захватил довольно большую долю рынка "сетевого видео" и терять ее не собирается. В основном применяется для распространения фильмов различной длительности и назначения и для трансляции так называемого "интернет-телевидения". В Web-дизайне применяется нечасто.
Внимание!
Формат RealMedia не поддерживается Flash.
Формат "анимированный GIF"
Также для хранения анимации может быть использован анимированный GIF-файл. Как мы помним, формат GIF89A позволяет записывать в один файл несколько изображений, которые станут кадрами фильма.
К достоинству GIF-фильма можно отнести то, что он поддерживается Web-обозревателями напрямую, так что нам не понадобятся никакие дополнительные программы. Недостатки: трудность управления таким фильмом (скажем, невозможно остановить его воспроизведение, а потом запустить снова) и прямая зависимость размера файла от продолжительности фильма (вспомним, что в формате GIF применяется сжатие без потерь, а значит, не очень сильное).
В настоящее время формат "анимированный GIF" очень широко применяется в Web-дизайне. В нем создают рекламные баннеры и элементы оформления страниц. Иногда изображения в этом формате используют для оформления Windows-программ.
Краткое введение во Flash
А теперь настало время разобраться с Flash, выяснить, что это такое и чем он может нам помочь.
Flash — это пакет создания статичной графики и анимации, разработанный фирмой Macromedia. Графика, созданная в нем, распространяется в формате Shockwave/Flash, о котором мы потом поговорим отдельно.
То, что дает нам Flash, можно выразить тремя словами: универсальность, компактность, безопасность. Рассмотрим подробно, что же скрывается за этими словами. И начнем с перечисления недостатков старого доброго языка HTML, на котором пишутся Web-страницы.
Недостатки языка HTML
Из небольшого исторического экскурса, приведенного в начале этой главы, мы узнали, что изначально WWW была полностью текстовой, т. е. помещение на Web-страницы графики не поддерживалось. И это не удивительно: ведь WWW изначально была сетью для ученых, которые отнюдь не баловались графикой, и обычного текста им вполне хватало, чтобы донести друг до друга свои труды. Конечно, впоследствии, когда в Сеть пришел падкий на красивости обыватель, разработчики из W3C добавили в HTML возможность помещения графики на Web-страницы, таким образом устранив его первый недостаток.
Да, устранили! Но давайте посмотрим, как реализована эта возможность. Сначала все графические изображения, которые Web-дизайнер (создатель Web-страниц) хочет поместить на свои творения, сохраняются в отдельных файлах. Потом в нужных местах HTML-кода вставляются особые ссылки на эти файлы. И, наконец, когда Web-обозреватель загрузит страницу, он считывает эти файлы и выводит хранящиеся в них изображения в отмеченных местах. Т. е. сама Web-страница и все входящие в ее состав изображения хранятся в разных файлах. Согласитесь — подход не из самых изящных…
Другой недостаток HTML — это его статичность. Web-страницы, уже загруженные и отображенные Web-обозревателем, невозможно изменить. Если, например, мы хотим, чтобы при наведении курсора на изображение оно заменялось другим, язык HTML ничем нам не поможет. А все потому, что он описывает внешний вид страниц, но никак не поведение отдельных их элементов в ответ на какие-либо события (в частности, на наведение курсора мыши).
Но и этот недостаток, в принципе, преодолен. Фирма Netscape разработала для своего Web-обозревателя Navigator особый язык программирования JavaScript. На этом языке пишутся особые программы (Web-сценарии), управляющие поведением различных элементов Web-страницы, которые вставляются прямо в HTML-код. В настоящее время JavaScript поддерживается практически всеми Web-обозревателями.
Вот только эта связка — HTML + JavaScript — работает из рук вон плохо. Дело в том, что различные программы Web-обозревателей поддерживают Web-сценарии (как и сам HTML) по-разному. В результате код, прекрасно работающий в Internet Explorer, может не функционировать в Navigator или Opera. Эта пресловутая несовместимость Web-обозревателей отравила жизнь многим Web-дизайнерам. И выхода — увы! — не предвидится…
Есть еще одна проблема, связанная с самим JavaScript. Если мы собираемся реализовать на этом языке какой-либо сложный алгоритм, являющийся "ноу-хау", будем готовы к тому, что его очень быстро украдут. Дело в том, что программу, написанную на JavaScript, можно просмотреть с помощью обычного Блокнота, поставляемого в составе Windows. А уж разобраться в том, что она делает, может любой школьник, знакомый с основными навыками JavaScript-программирования.
Что делать? Как решить все эти проблемы?
И вот тут под гром фанфар на сцене появляется великий и ужасный Macromedia Flash 8. Настал его час!
Достоинства Flash
Давайте перечислим все достоинства Flash, Короля Графики, Спасителя Всея Интернета и проч., и проч., и проч., и подробно их опишем. Ну и, конечно, расскажем о его недостатках и о том, как их можно обойти или преодолеть.
Универсальность
Представим себе двух Web-дизайнеров, которые хотят создать Web-страничку с анимированной графикой и различными эффектами, вроде изменяющихся картинок. При этом один из них пользуется классическими технологиями (HTML и JavaScript), а другой — Flash.
Первый Web-дизайнер пишет HTML-код, пользуясь Блокнотом или более мощным Web-редактором, наподобие Macromedia Dreamweaver. После этого он переключается в графический пакет — Adobe Photoshop или Macromedia Fireworks, — рисует картинки и сохраняет их в файлах. Далее он правит HTML-код, помещая в него ссылки на нужные файлы. Результат его работы — файл Web-страницы и набор графических файлов, где хранятся нужные изображения.
Второй Web-дизайнер запускает Flash, создает новый документ, пишет текст, помещает изображения, и получает на выходе один-единственный файл Shockwave/Flash, содержащий данный документ, со всем текстом и графикой. И все это — не выходя из Flash!
Теперь нужно добавить на страницу анимацию. Первый Web-дизайнер мучительно чешет в затылке, пытаясь выбрать файловый формат, в котором сохранить анимацию. Потом запускает нужный пакет, делает фильм и сохраняет его в отдельном файле. А ведь ему еще нужно исправить HTML-код, чтобы поместить на страницу готовый фильм, — а это, уж поверьте автору, задачка не для слабонервных. И хорошо, если посетители его страницы смогут просмотреть этот фильм — а вдруг у них на компьютерах не установлено нужное программное обеспечение?..
Второй Web-дизайнер говорит: "Значит, анимация… Будет вам анимация!" После этого он запускает Flash, открывает документ и добавляет в него анимацию. И все!
Осталось обеспечить специальные эффекты. Первый Web-дизайнер, ругаясь последними словами, пишет Web-сценарии на JavaScript, отлаживает их, исправляет ошибки и уф!., борется с несовместимостью Web-обозревателей. В результате получается нечто, кое-как работающее, да и то не во всех Web-обозревателях.
Второму Web-дизайнеру для этого достаточно открыть документ и написать нужные Flash-сценарии на встроенном языке ActionScript. И никаких проблем с совместимостью!
Вот что значит универсальность! Если первый Web-дизайнер был вынужден для решения поставленной задачи пользоваться сразу несколькими пакетами и несколькими интернет-технологиями, зачастую плохо работающими совместно друг с другом, то второму для этого было достаточно одного только Flash. Вдобавок, первому Web-дизайнеру придется заботиться о том, чтобы на компьютерах посетителей его сайта стояло программное обеспечение, необходимое для проигрывания анимации. Для просмотра же изображений Flash нужна только одна программа-проигрыватель, а ей, как говорят, оснащены сейчас 95 % всех компьютеров мира. Но даже если где-нибудь в дремучем лесу найдется компьютер, где этой программы нет, то для того чтобы ее установить, достаточно зайти на нужную страницу сайта фирмы Macromedia и подождать несколько минут.
Компактность
Результат трудов первого Web-дизайнера — довольно большой набор файлов, занимающий немало места на диске и довольно долго загружающийся по сети. Результат трудов второго — один-единственный файл формата Shockwave/ Flash размером зачастую всего в несколько килобайт. Есть разница?
Файлы, хранящие графику Shockwave/Flash, очень компактны. Во-первых, как мы помним, это векторная графика, и занимает она значительно меньше места, нежели растровая. Во-вторых, файлы Shockwave/Flash сжимаются с помощью довольно сильного алгоритма. В-третьих, Flash при сохранении в формат Shockwave/Flash оптимизирует графику, удаляя те ее части, которые гарантированно в любом случае не будут выводиться на экран.
Вот что такое компактность в случае Flash!
Безопасность
Когда шел разговор о языке JavaScript, было сказано, что исходный код этих написанных на нем сценариев можно просмотреть с помощью любого Web-обозревателя и любого текстового редактора. В самом деле, JavaScript-сценарий пишется прямо в HTML-коде Web-страницы, страница сохраняется в обычном текстовом файле с расширением htm[l], а просмотреть текстовый файл — вообще не задача для грамотного компьютерщика.
Посмотреть, как устроены файлы Shockwave/Flash, значительно труднее. После того как мы выполним сохранение изображения Flash в этом формате, оно превращается в "вещь в себе", которую можно только рассматривать, но никак не изменять. Это значит, что мы можем реализовать в нем какие-либо ноу-хау без боязни того, что их позаимствуют без спросу.
Так что и с безопасностью у Flash все в порядке. Во всяком случае, лучше, чем у связки HTML + JavaScript.
На заметку
Здесь нужно сказать, что существуют программы для просмотра содержимого файла Shockwave/Flash в удобном для пользователя виде. Однако эти программы мало распространены, зачастую имеют ограниченные возможности, а работа с ними требует определенной квалификации.
Формат Shockwave/Flash
Как мы уже выяснили, векторный формат Shockwave/Flash разработан фирмой Macromedia для распространения изображений и фильмов, созданных в пакете Flash. Настало время поговорить о нем.
На заметку
В этом же самом формате сохраняется распространяемая графика и анимация, созданная в пакете Macromedia Shockwave — "старшем брате" Flash. Поэтому формат Shockwave/Flash и носит такое название.
Файл формата Shockwave/Flash хранит в себе и графику, и анимацию, и сценарии ActionScript, а также растровую графику, видео и звук, созданные в других программах и импортированные во Flash, причем хранится все это в оптимизированном и сжатом виде. Такие файлы имеют расширение swf.
Этот формат поддерживается очень многими графическими пакетами и программами для работы с видео. Но, как ни странно, он, хотя существует уже достаточно давно — несколько лет — и успел стать в Сети стандартом де-факто, до сих пор не поддерживается Web-обозревателями непосредственно. Поэтому для просмотра графики Shockwave/Flash требуется дополнительная программа — проигрыватель Flash, которая требует отдельного разговора.
Проигрыватель Flash
Существуют три разновидности проигрывателей Flash. По предоставляемым возможностям они абсолютно схожи: могут отображать как статичную, так и анимированную графику, воспроизводить видео и звук, а также выполнять сценарии ActionScript. Различаются они только принципами работы с пользователем.
Первая разновидность — это встраиваемый проигрыватель Flash. Он работает совместно с Web-обозревателем и занимается выводом изображений и фильмов Shockwave/Flash на Web-страницы. Встраиваемый проигрыватель управляется самим Web-обозревателем; сам же пользователь, как правило, непосредственно с ним дела не имеет.
Современные Web-обозреватели уже имеют в комплекте своей поставки встраиваемые проигрыватели Flash. Пользователям более старых программ придется загрузить и установить их самостоятельно. Для этого проще всего зайти на особую страницу Web-сайта фирмы Macromedia и подождать несколько минут. Web-обозреватель сам загрузит дистрибутивный комплект проигрывателя и сам же его установит.
Если на каком-то из доступных вам компьютеров установлен пакет Macromedia Flash, вы можете установить себе проигрыватель Flash вручную. Для этого откройте папку Players/Release, находящуюся в папке, где установлен сам пакет Flash. В этой папке находятся файлы Install Flash Player 8 ActiveX, nisi и Install Flash Player 8 Plugin.msi — это и есть нужные дистрибутивы. Первый предназначен для пользователей Web-обозревателя Internet Explorer, второй — для поклонников Navigator, Mozilla, Firefox и Opera (впрочем, для Internet Explorer он тоже подойдет).
Вторая разновидность проигрывателя Flash называется автономным проигрывателем. Это обычная программа, которую можно запустить и открыть в ней файл с изображением Shockwave/Flash, после чего он начнет воспроизводиться. Автономный проигрыватель также поставляется в составе пакета Flash и хранится в той же папке Players/Release. Исполняемый файл этой программы называется SAFlashPlayer.exe.
Третья разновидность проигрывателя Flash не совсем обычна. Это так называемый проектор — исполняемый файл, содержащий не только уже знакомый нам автономный проигрыватель, но и изображение Shockwave/Flash. При запуске такого файла на экране появится окно автономного проигрывателя, в котором сразу же будет открыто включенное в состав проектора изображение.
Проекторы создаются в самом пакете Flash и очень полезны для распространения фильмов Shockwave/Flash — ведь в этом случае их может просмотреть любой пользователь, даже не имеющий на компьютере проигрывателя Flash. Единственный недостаток: при создании проектора размер файла с изображением Shockwave/Flash очень сильно возрастает — на целых 1544 килобайта (это размер исполняемого файла автономного проигрывателя Flash).
Формат документов Flash
Формат Shockwave/Flash используется только для распространения готовой графики и анимации Flash. Для хранения же графики, находящейся в данный момент в разработке, используется другой формат — так называемый документ Flash. После окончания работы над изображением необходимо выполнить операцию публикации или экспорта, чтобы сохранить его в формате Shockwave/Flash. (Публикация и экспорт графики Flash будут описаны в главе 21.)
Зачем так сделано? Почему бы не хранить рабочие файлы сразу в формате Shockwave/Flash? Тому есть всего одна, но существенная причина.
Дело в том, что документ Flash включает в себя много информации, нужной только художнику, работающему над изображением. Такой информацией могут быть импортированные растровые изображения, фильмы, звуковые клипы, тексты сценариев ActionScript, различные временные данные, графика, которая не должна отображаться на экране (например, наброски или фрагменты, оставленные про запас), и пр. Потребителю графики Shockwave/Flash все это совершенно не нужно. Более того, эта информация зачастую занимает очень много места, поэтому размер файла документа Flash может достигать нескольких мегабайт. Попробуйте опубликовать его в Интернете!
При публикации или экспорте пакет Flash сохраняет в файле Shockwave/Flash только ту графику, что должна выводиться на экран. Кроме того, он ее оптимизирует и довольно сильно сжимает. В результате всего этого размер файла, хранящего изображение, может уменьшиться на два порядка.
Внимание!
Обязательно экспортируйте изображения Flash в формат Shockwave/Flash перед распространением.
Осталось только сказать, что файл, хранящий документ Flash, имеет расширение fla.
Конкуренты Flash
Наш разговор будет неполон без краткого перечисления конкурентов технологии Macromedia Flash, их достоинств и недостатков. А также перспектив — а то вдруг Flash уже безнадежно устарел, а Дронов все пишет о нем книги!
На данный момент главнейшими конкурентами Flash являются уже существующие технологии и стандарты. Это, прежде всего, языки HTML и JavaScript. Простота создания документов с помощью этих языков (и бесплатность — пакет Macromedia Flash дорого стоит!..), ориентированность на тексты, обилие поддерживающего эти языки программного обеспечения обеспечивают HTML и JavaScript большую популярность, которой Flash пока что похвастаться не может. О недостатках этого конкурента мы уже говорили: "открытость" кода документов и программ и различия в поддержке этих языков разными Web — обозревателями.
Для распространения статичной графики в Интернете используются три традиционных формата: GIF, JPEG и PNG. Они, в принципе, справляются со своими задачами, и менять их на что-то другое пока смысла нет. Кроме того, они широко поддерживаются современными графическими программами и Web-обозревателями. Прочие достоинства, равно как и недостатки этих форматов, — суть достоинства и недостатки растровой графики в целом.
В мире компьютерного видео сейчас безраздельно царят форматы AVI, QuickTime и MPEG версий I, II и IV. (И еще формат "анимированный GIF", но его возможностей хватает только на короткие видеоролики, в основном рекламные.) Они также неплохо справляются со своими задачами, широко поддерживаются программным обеспечением, и менять их на что-то другое потребности не возникает.
Итак, что же мы выяснили? Оказывается, для распространения текстов лучше всего подходит язык HTML, для распространения графики — традиционные растровые форматы GIF, JPEG и PNG, а для распространения видео — не менее традиционные AVI, QuickTime и различные версии MPEG. И особых причин менять существующее положение дел у интернет-сообщества нет.
А что Flash? Выходит, это бедный родственник, которого выгнали из-за стола? Ни в коем случае! Вспомним, какую его возможность мы изучили первой. Универсальность! Flash незаменим там, где нужно объединить текст, графику и анимацию в один компактный файл. Он — "игрок" совершенно другой "весовой категории", и противники ему нужны соответствующие. А противников таких на данный момент имеется три: апплеты Java, модули расширения Web-обозревателя и компоненты ActiveX.
Апплет Java (от английского applet — "приложеньице") — это небольшая программа, написанная на особом языке Java, созданном в середине 90-х годов фирмой Sun и внедренная в Web-страницу. Для обработки апплетов Java требуется особая программа — виртуальная машина Java, которую можно найти на сайте фирмы Sun ().
Преимущества апплетов Java: небольшой размер, межплатформенность (апплеты Java могут работать на любой компьютерной платформе, так как не привязаны к конкретной компьютерной архитектуре), безопасность (даже вредоносный апплет не способен серьезно набедокурить). Недостатки: относительная трудность создания, потребность в дополнительной программе (виртуальной машине Java) и очень большие требования к системным ресурсам.
Модуль расширения Web-обозревателя — это небольшая программа, работающая совместно с Web-обозревателем и расширяющая его возможности. В частности, модуль расширения может использоваться для обработки форматов данных, не поддерживаемых самим Web-обозревателем, как то: графики, видео, звука и пр. Достоинства модулей расширения: могут быть созданы с помощью любого языка программирования; большее, по сравнению с апплетами Java, быстродействие и меньшая требовательность к ресурсам, а также большая универсальность. Недостатки: большой размер и некоторые проблемы с безопасностью.
Компонент ActiveX похож на апплет Java — это также небольшая программа, работающая совместно с Web-обозревателем и расширяющая его возможности. Его достоинства и недостатки те же, что у модуля расширения. К недостаткам также можно добавить привязанность к платформе Windows (что неудивительно, ведь технология ActiveX была разработана фирмой Microsoft).
На заметку
Кстати, встраиваемый проигрыватель Flash реализуется либо в виде модуля расширения Web-обозревателя, либо элемента ActiveX. Так что с этими технологиями мы, так или иначе, столкнемся, когда будем пользоваться встраиваемым проигрывателем Flash.
Из-за трудности создания апплеты Java и компоненты ActiveX не нашли широкого применения в Web-дизайне, заняв лишь очень узкую нишу в сфере корпоративных решений. В массовом же Web-дизайне царствует Flash, и конкурентов, достойных его, пока что не видно…
На заметку
Надо, правда, упомянуть о формате создания векторной графики и анимации SVG (Scalable Vector Graphics, масштабируемая векторная графика). Этот формат позиционируется как прямой конкурент Shockwave/Flash и постепенно набирает популярность.Кроме того, в новой версии Microsoft Windows — Vista — будет подерживаться новый формат создания электронных документов под кодовым названием Metro. В этом формате будет возможно создавать документы, содержащие, кроме всего прочего, и анимацию. К сожалению, Windows Vista появится только в конце 2006 года, так что оценить возможности формата Metro сейчас не представляется возможным.
Что делают с помощью Flash
Напоследок давайте перечислим все виды графики, которые обычно создаются с использованием незаменимого Macromedia Flash.
□ Рекламные баннеры и кнопки, как правило, содержащие анимацию.
□ Интерфейсы для различных интернет-сервисов, например, почтовых серверов, интернет-магазинов или справочных баз данных.
□ Учебные, рекламные и художественные фильмы, в том числе и помещаемые на Web-страницы. Классический пример — "Масяня".
□ Небольшие программы, также часто помещаемые на Web-страницы. Чаще всего встречаются онлайновые игры или различные "приколы". (Автору однажды встретилась Flash-программа, сочиняющая название для рок-группы.)
□ Полноценные Web-сайты, в основном, развлекательные и околокультурные. (Автор может привести в качестве примеров "стильный" сайт английской группы "Death in June" и потрясающий по красоте портал, посвященный владивостокскому року. К сожалению, автор потерял ссылки на эти сайты…)
Осталось привести список всего того, что не делается в формате Flash.
□ Обычный текст. Его проще всего оформить в формате HTML и выложить в Сеть для всеобщего обозрения. Если же вы хотите, чтобы ваши тексты прочитали только избранные, распространяйте их по электронной почте (почтовые рассылки).
□ Обычная графика: схемы, фотографии, картины и т. п. Их распространяют в форматах GIF и JPEG. Штриховые рисунки — схемы, гравюры, карты — лучше распространять в формате GIF, а полутоновые — картины и фотографии — в формате JPEG.
□ Любые более-менее сложные программы. Их проще написать на обычном языке программирования (C++, Pascal, Delphi, Visual Basic), откомпилировать и опубликовать в Сети в виде архивного файла или дистрибутива. Программу также можно оформить в виде апплета Java, модуля расширения Web-обозревателя или компонента ActiveX, в крайнем слхчас — как Web-сценарий, написанный на JavaScript.
□ Документы, предназначенные для печати на бумаге. Ну, это было бы совсем глупо!
Хотя, в принципе, никто не запрещает создавать на Flash обычную статичную графику или мощные программные пакеты. Попробуйте — вдруг вы станете основоположником нового направления в программировании!
Что дальше?
А дальше начнется знакомство с самим пакетом Macromedia Flash 8. Самое первое и самое предварительное знакомство, но пренебрегать им не стоит. Мы изучим интерфейс этого пакета, научимся управлять его многочисленными окнами и панелями и пользоваться интерактивной справкой.
Назад: Благодарности
Дальше: Глава 2 Пользовательский интерфейс Flash

