Книга: Macromedia Flash Professional 8. Графика и анимация
Назад: Глава 1 Основы компьютерной графики
Дальше: Часть II Работа со статичной графикой
Глава 2
Пользовательский интерфейс Flash
В этой главе мы изучим основные принципы работы с пакетом Macromedia Flash 8, без знания которых не обойтись. А именно, познакомимся с Flash, что называется, "лицом к лицу", изучим его интерфейс, многочисленные окна и панели, вспомогательные, но отнюдь не второстепенные возможности. И, конечно же, выясним, чем все это богатство поможет нам в работе.
После рассмотрения интерфейса мы узнаем, как рисуются изображения, как создаются, открываются и сохраняются файлы, как вызывается интерактивная справка и пр.
Flash 8 — программа очень мощная, а это значит, что ее интерфейс весьма сложен. (Более того — на взгляд автора, он чересчур усложнен.) Так что у начинающих пользователей Flash первое время рябит в глазах — автор изведал это на своем опыте…
Но у нас не так много времени, чтобы тратить его на пустую болтовню! Вперед, и пусть Flash покорится нам!
Рабочая среда Flash
Сначала мы разберемся с самой рабочей средой Flash и всеми инструментами, которые она предоставляет в наше распоряжение.
Запустить программу в Windows проще простого! Нажмем хорошо знакомую нам кнопку Start (Пуск), выберем в меню пункт Programs (Программы), далее — пункт Macromedia и в появившемся подменю — пункт Macromedia Hash 8.
Главное окно
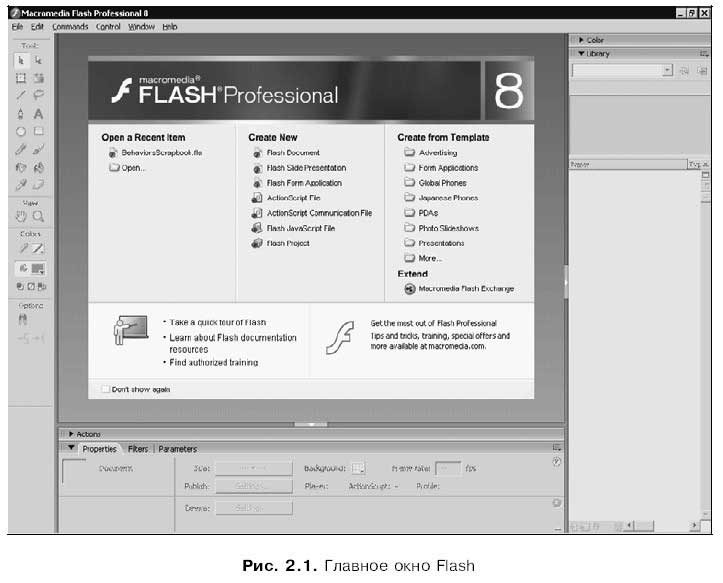
Сразу после запуска программы Flash 8 на экране появляется ее так называемое главное окно (рис. 2.1). Рассмотрим его подробнее.

Главное окно служит "вместилищем" для превеликого множества других окон, содержащих как открытые документы Flash, так и различные инструменты, предназначенные для работы с ними. Также в главном окне находится строка главного меню, с помощью которого мы сможем получить доступ ко всем инструментам, предлагаемым Flash.
Если во Flash еще не открыт ни один документ, становится видима так называемая стартовая страница, отображаемая прямо на фоне главного окна. С помощью стартовой страницы мы можем быстро, не залезая в меню, открыть нужный документ, создать новый либо перейти на сайт фирмы Macromedia (). После открытия хотя бы одного документа стартовая страница пропадет.
Внимание!
Отображение стартовой страницы отнимает довольно много системных ресурсов, поэтому, если ваш компьютер недостаточно быстр, лучше ее отключить. Для этого найдите в ее левом нижнем углу флажок Don't show again и включите его. При следующем запуске Flash стартовая страница уже не будет выводиться.
Окно документа Flash служит для отображения открытого документа. Во Flash можно открыть сколько угодно таких окон. Поэтому говорят, что Flash — программа с многодокументным интерфейсом. (Существуют также программы с однодокументным интерфейсом, позволяющие открыть одновременно только один документ; это уже знакомый нам Блокнот, Microsoft Paint, Wordpad и др.)
Мы можем перемещать, свертывать и развертывать открытые окна документов, изменять их размеры — в общем, проделывать с ним те же манипуляции, что и с любым другим окном Windows. Единственное исключение: мы не сможем "вытащить" ни одно из этих окон за пределы главного окна программы.
Выше, ниже и правее окна документа находятся группы панелей — небольшие окна, которые могут быть либо "приклеены" к краю главного окна, либо "плавать" свободно. В верхней части каждой группы панелей имеется ее заголовок — "выпуклая" синяя полоса, на которой написано название панели.
Сами же панели, которые объединяют в себе группы, содержат различные инструменты, которыми мы будем пользоваться для работы с графикой Flash, и представлены в виде вкладок. Чтобы переключиться на нужную панель в группе (сделать ее активной), достаточно щелкнуть мышью вкладку, на которой написано название этой панели.
Изначально все группы панелей, имеющиеся на экране, "приклеены" к разным краям главного окна. Разработчики из фирмы Macromedia считают, что так будет удобно большинству пользователей Flash, и, похоже, они правы. Однако у нас может быть по этому поводу иное мнение. Поэтому есть возможность отделить какую-либо группу панелей от края главного окна и превратить ее в отдельное окно (рис. 2.2) (так называемая плавающая группа панелей). Для этого каждая из них имеет "ручку" для ее "переноски", находящуюся в левой части заголовка и выглядящую как набор мелких темных точек. Просто тащим нужную группу панелей подальше от края главного окна и оставляем ее там.

Ну и, конечно же, мы всегда можем присоединить группу панелей обратно к краю главного окна, чтобы она не загораживала редактируемый документ. Для этого, опять же, достаточно перетащить ее мышью за "ручку"; при этом толстая черная рамка покажет нам, в каком месте главного окна она будет "приклеена". Кроме того, мы можем таким же образом присоединить одну плавающую группу панелей к другой (рис. 2.3).

Мы также можем перемещать группу панелей за ее "ручку" или заголовок ее окна. В последнем случае, правда, не будет работать автоматическое "приклеивание" группы панелей к краю главного окна, что тоже иногда бывает полезно. Можно также временно отключить "приклеивание", удерживая нажатой клавишу <Ctrl> при перемещении группы панелей.
Мы можем изменять размеры плавающих групп панелей (некоторых, не всех). Для этого достаточно перетащить мышью нижний правый угол окна, в котором находится нужная группа.
Чтобы временно уменьшить площадь, занимаемую плавающей группой панелей, мы можем ее сжать, чтобы на экране остался только ее заголовок (рис. 2.4). Для этого нужно щелкнуть по названию группы панелей, находящемуся в ее заголовке. Чтобы развернуть группу до обычного состояния, снова щелкнем по ее заголовку.

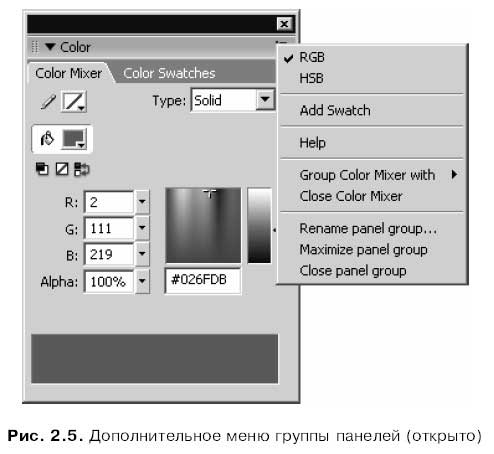
Большинство групп панелей имеют дополнительное меню. Оно открывается при щелчке мышью по небольшой кнопке, расположенной в правом верхнем углу группы и имеющей изображение списка из трех позиций и небольшой стрелки, направленной вниз (рис. 2.5). (В сжатом состоянии эта кнопка не видна.) Это меню содержит пункты, предоставляющие доступ к дополнительным инструментам, связанным с активной панелью. В дальнейшем мы часто будем пользоваться этими меню.

Группы панелей всегда располагаются над окнами документов, даже если в данный момент неактивны. Это сделано для того, чтобы мы всегда имели к ним доступ, вне зависимости от того, какое окно сейчас активно. Чтобы убрать какую-либо из этих групп, мы можем "вынести" ее за пределы окна документа или вообще закрыть, раскрыв ее дополнительное меню и выбрав пункт Close panel group.
Как только главное окно Flash перестает быть активным (например, когда пользователь переключается в другую программу), все плавающие группы панелей временно скрываются. При активизации Flash они опять появляются на экране.
Теперь обратим внимание на правый край главного окна, туда, где находится множество всяческих групп панелей. Это так называемый док — область, специально для них предназначенная. Док отделен от остального пространства главного окна толстой серой полосой, которую мы можем перетаскивать мышью, изменяя размеры дока.
Мы также можем щелкнуть мышью по довольно приметной кнопке на доке (рис. 2.6), чтобы быстро скрыть его со всеми группами панелей, а потом щелкнуть еще раз и открыть его снова.

Еще один док располагается в нижней части главного окна (см. рис. 2.1). В нем находится группа с единственной панелью Properties, о которой мы еще поговорим. Третий док, в данный момент скрытый, находится в верхней части главного окна; попробуйте переместить туда любую плавающую группу панелей — и вы его увидите.
Некоторые из панелей Flash достойны отдельного упоминания. Они так сильно отличаются от остальных панелей (в частности, имеют постоянные размеры), что даже носят особое название — инструментарии. Таких инструментариев во Flash несколько, но мы пока упомянем три из них:
□ главный инструментарий;
□ инструментарий документа;
□ стандартный инструментарий.
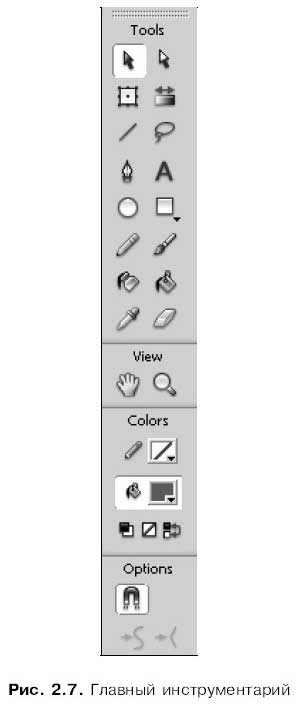
Главный инструментарий Flash (рис. 2.7) расположен вдоль левого края главного окна. Эта небольшая серая панель, вытянутая по вертикали, содержит в себе набор кнопок. Нажимая кнопки, мы можем выбирать те или иные инструменты, предлагаемые Flash для рисования или правки графики.

Если хорошенько присмотреться к инструментарию, можно увидеть, что он разделен на четыре области. Перечислим их в порядке сверху вниз.
1. Область основных инструментов (заголовок Tools). Здесь находятся кнопки, предоставляющие доступ ко всем инструментам, что предусмотрены во Flash для рисования и правки уже нарисованного.
2. Область вспомогательных инструментов (заголовок View). Здесь находятся всего две кнопки, которые мы рассмотрим далее в этой главе.
3. Область задания цвета (заголовок Colors). Здесь находятся элементы управления, позволяющие нам задавать цвет рисуемой или уже нарисованной графики.
4. Область модификаторов (заголовок Options). Здесь находятся кнопки, предоставляющие доступ к модификаторам — дополнительным режимам, предусмотренным в том или ином выбранном в данный момент инструменте.
Не всегда в данный момент времени в инструментарии присутствуют все четыре области. В частности, область модификаторов (Options) в некоторые моменты может быть пуста.
В верхней части главного инструментария находится его "ручка". С ее помощью мы можем перемещать этот инструментарий.
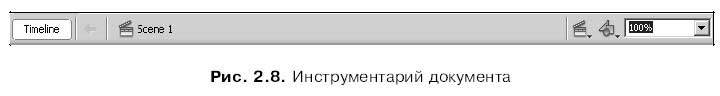
Инструментарий документа (рис. 2.8) позволяет задавать различные режимы отображения открытого в активном окне документа и получать доступ к его составным частям. Он также содержит набор кнопок.

Стандартный инструментарий (рис. 2.9), предоставляющий доступ к файловым операциям (создание, открытие и сохранение документов), операциям с буфером обмена и пр., по умолчанию не выводится на экран. Почему-то программисты из Macromedia сочли его не очень нужным.

Стандартный инструментарий не имеет "ручки". Переместить его можно, захватив мышью за пустое пространство, не занятое кнопками.
Управление окнами и панелями Flash
Как мы выяснили, Flash может вывести на экран сразу множество разнообразнейших окон. Как разобраться во всем этом многообразии?
Если в одной программе Flash открыто несколько документов, то переключаться между ними можно, щелкая мышью на заголовках соответствующих им окон. (В принципе, щелкать именно на заголовках необязательно — можно и в других местах области окна, — просто в случае заголовков мы ничего случайно в изображении не изменим.) Этот способ действует, только если ни одно окно документа не максимизировано.
Есть и другой способ переключения между окнами. Откроем меню Window и посмотрим в самый его низ. Там будут находиться пункты, имеющие имена, схожие с именами файлов открытых Web-страниц. Просто выбираем нужный пункт — и Flash выводит на передний план (делает активным) соответствующее окно документа.
Если же мы раскроем любое из окон документов на весь экран (точнее, на все главное окно), то переключаться между окнами станет еще проще. В этом случае все открытые окна документов будут перечислены в верхней части главного окна в виде вкладок (рис. 2.10) — нам останется только выбрать нужную.

Если нам понадобится держать на виду сразу два или больше окон документов, мы воспользуемся пунктами Cascade, Tile Horizontally и Tile Vertically меню Window. Первый из этих пунктов "выкладывает" все открытые окна документов в виде "стопки" в главном окне так, что мы сможем видеть их заголовки и часть содержимого. Второй и третий пункты "выкладывают" в главном окне "мозаику" из окон документов так, чтобы они не перекрывались. Причем второй пункт выкладывает "мозаику" по горизонтали, а третий — по вертикали.
Иногда нужно держать перед глазами несколько частей очень большого изображения. Для этого случая в меню Window предусмотрен пункт Duplicate Window и эквивалентная ему комбинация клавиш <Ctrl>+<Alt>+<K>. При выборе этого пункта Flash откроет еще одно окно документа, в котором покажет то же изображение, что было открыто в активном окне. Мы можем воспользоваться пунктом Tile меню Window, чтобы держать оба этих окна перед глазами.
Теперь давайте откроем подменю Toolbars меню View. В нем находятся три пункта:
□ пункт Main выводит стандартный инструментарий;
□ пункт Controller выводит инструментарий проигрывателя (о нем будет подробно рассказано в главе II);
□ пункт Edit Ваг выводит инструментарий документа.
Если слева от имени одного из этих пунктов стоит галочка, это значит, что соответствующий инструментарий выведен на экран (или, как еще говорят, соответствующий пункт меню "включен"). Чтобы убрать инструментарий, нужно выбрать соответствующий пункт еще раз — и инструментарий исчезнет вместе с галочкой. Такие пункты меню, меняющие свое состояние на противоположное при выборе, называют пунктами-выключателями.
Пункт-выключатель Tools меню Window служит для вывода на экран или скрытия главного инструментария. Вместо выбора этого пункта можно нажать комбинацию клавиш <Ctrl>+<F2>.
Еще мы можем скрыть на время все панели, чтобы без помех просмотреть открытую Web-страницу. Для этого достаточно выбрать пункт Hide Panels в меню Window, но проще всего, конечно, нажать клавишу <F4>. Чтобы снова вывести скрытые панели на экран, достаточно в меню Windows выбрать пункт Show Panels или, опять же, нажать клавишу <F4>.
Как мы уже знаем, каждая группа панелей имеет дополнительное меню. Пользуясь пунктами этого меню, мы можем выполнить над данной группой или панелью различные манипуляции:
□ закрыть активную панель, выбрав пункт Close <название панели>;
□ закрыть всю группу панелей, выбрав пункт Close panel group;
□ увеличить размеры группы панелей так, чтобы она заняла весь экран компьютера по вертикали, выбрав пункт Maximize panel group;
□ переместить выбранную в данный момент панель в другую группу, выбрав пункт Group <название панели> with и далее в появившемся на экране подменю — пункт, соответствующий названию нужной группы панелей;
□ переместить выбранную панель в новую группу, выбрав пункт Group <название панели > with и далее в появившемся на экране подменю — пункт New panel group;
□ переименовать группу, выбрав пункт Rename panel group. После этого нам остается ввести новое название группы панелей в поле ввода Name диалотового окна Rename Panel Group (рис. 2.11) и нажать кнопку ОК для его сохранения или Cancel для отказа от переименования;
□ получить справку по активной панели, выбрав пункт Help.

Мы также можем сохранить созданное нами расположение групп панелей в виде рабочего окружения Flash. Чтобы создать новое рабочее окружение, выберем пункт Save Current в подменю Workspace Layout меню Window. На экране появится диалоговое окно Save Workspace Layout, похожее на уже знакомое нам окно Rename Panel Group (см. рис. 2.11). Введем в поле ввода Name этого окна имя создаваемого рабочего окружения и нажмем кнопку ОК.
Все созданные нами рабочие окружения присутствуют в виде пунктов в подменю Workspace Layout меню Window. Чтобы выбрать нужное рабочее окружение, нам будет достаточно выбрать в этом подменю нужный пункт. Изначально там присутствует только пункт Default, включающий рабочее окружение Flash по умолчанию.
Для управления рабочими окружениями (переименования и удаления их) служит диалоговое окно Manage Workspace Layouts (рис. 2.12). Это окно появится на экране после выбора пункта Manage подменю Workspace Layout меню Window.

Большую часть этого окна занимает список, в котором представлены все созданные нами рабочие окружения. Обратим внимание на то, что рабочее окружение по умолчанию, вызываемое пунктом Default, там отсутствует; это значит, что мы не сможем ни переименовать его, ни удалить.
Чтобы переименовать рабочее окружение, нужно выбрать его в списке и нажать кнопку Rename. Dreamweaver выведет диалоговое окно Rename Workspace Layout, похожее на окно Save Workspace Layout. Вводим в поле ввода Name этого окна новое имя и нажимаем кнопку ОК.
Для удаления выбранного в списке рабочего окружения достаточно нажать кнопку Delete. После этого на экране появится небольшое окно-предупреждение; нажмем кнопку Да для удаления или Нет для отказа от него.
Для закрытия окна Manage Workspace Layouts следует нажать кнопку ОК. (Хотя по логике следовало бы назвать эту кнопку Close.)
Работа с документами в среде Flash
Теперь давайте поговорим о том, как во Flash выполняется работа с документами, а потом плавно перейдем к рассмотрению окна документа и основных принципов создания графики.
Создание нового документа
Перед тем как начать что-то рисовать, нам нужно создать новый документ. Сейчас мы выясним, как это сделать.
Создание нового пустого документа
Создать новый документ Flash, не содержащий никакой графики (пустой), очень просто. Для этого достаточно выбрать в меню File пункт New или нажать комбинацию клавиш <Ctrl>+<N>.
На заметку
Вполне возможно, что сразу же после запуска Flash новый документ будет создан автоматически. Это поведение зависит от настроек, которые мы рассмотрим в главе 23.
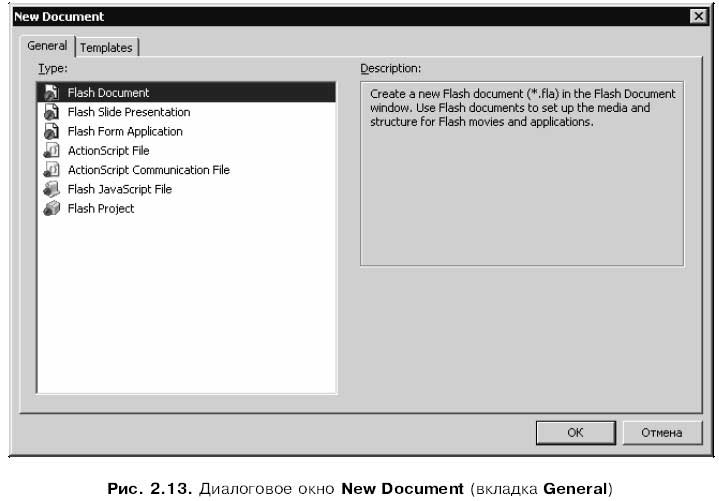
На экране появится диалоговое окно New Document (рис. 2.13), в котором будет активизирована вкладка General.

В списке Туре выбирается тип документа, который поддерживается Flash. Первым в этом списке идет пункт Flash Document, представляющий обычное изображение или фильм Flash — это нам и нужно. Остальные же пункты создают другие, более специфические документы.
Как только мы выберем в списке Туре какой-либо пункт, в текстовой области Description, расположенной правее списка, появится описание типа документа, за который "отвечает" выбранный пункт. Единственный недостаток текстовой области — она англоязычная. Впрочем, как и сам Flash…
Для создания документа выбранного типа нужно нажать кнопку ОК. Чтобы отказаться от создания нового документа, следует нажать кнопку Cancel.
Создание нового документа на основе шаблона
Также пакет Flash позволяет создать новый документ на основе шаблона — "заготовки", созданной опытными дизайнерами по заказу Macromedia. Такой шаблон уже имеет в своем составе некоторые фрагменты изображений, а нам остается только добавить к ним свою графику и текст.
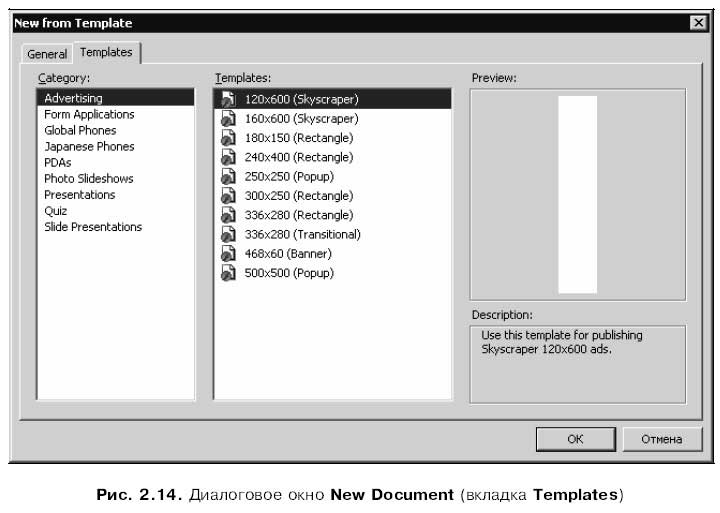
Создать новый документ на основе шаблона так же просто, как и пустой документ. Для этого выберем все тот же пункт New в меню File или нажмем комбинацию клавиш <Ctrl>+<N> и в диалоговом окне New Document переключимся на вкладку Templates (рис. 2.14).

Все шаблоны Flash организованы в категории. Всего таких категорий восемь. Им соответствуют следующие пункты списка Category:
□ Advertising — рекламные баннеры различных размеров;
□ Form Applications — Flash-программы различных типов;
□ Global Phones — изображения и фильмы, предназначенные для воспроизведения на мобильных телефонах;
□ Japanese Phones — изображения и фильмы, предназначенные для воспроизведения на мобильных телефонах японских производителей;
□ PDAs — изображения и фильмы, предназначенные для просмотра на карманных компьютерах;
□ Photo Slideshows — фотогалереи, в которой одно изображение плавно сменяется другим (слайд-шоу);
□ Presentations — презентации;
□ Quiz — анкеты, опросные листы и викторины;
□ Slide Presentations — другая разновидность презентаций.
После того как мы выберем нужную категорию из списка Category, в списке Templates появится перечень собственно шаблонов, относящихся к этой категории. Например, для категории Ads появится список различных форматов баннеров, а для категории Presentations — форматов презентаций. Выберем нужный шаблон, после чего в панели просмотра Preview появится изображение этого шаблона, а в текстовом поле Description — его краткое описание.
Чтобы создать новый документ на основе выбранного шаблона, нажмем кнопку ОК. Чтобы отказаться от создания нового документа, нажмем кнопку Cancel.
Параметры документа
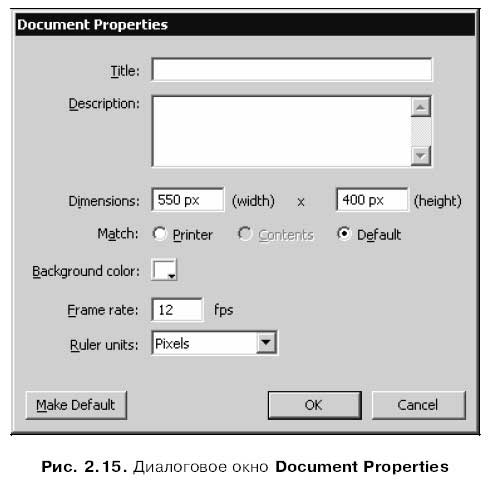
К сожалению, Flash 8 не позволит нам задать параметры (в частности, его размеры и цвет фона) документа прямо при его создании, как было в предыдущих версиях Flash. Для этого нам придется выбрать пункт Document в меню Modify или нажать комбинацию клавиш <Ctrl>+<J>. После этого на экране появится диалоговое окно Document Properties (рис. 2.15).

Поле ввода Title и область редактирования Description служат для ввода заголовка и описания документа Flash соответственно. Эти данные потом будут помещены в результирующий файл Shockwave/Flash. Зачем они нужны, непонятно. Так или иначе, вводить их не обязательно.
Поля ввода width и height, находящиеся в группе Dimensions, служат для указания размеров изображения — ширины и высоты соответственно. Значения задаются в текущих единицах измерения; по умолчанию это пикселы. Размеры изображения по умолчанию — 550×400, минимальный размер — 1×1, максимальный — 2880×2880 пикселов.
Ниже находится группа переключателей Match, позволяющая быстро задать размеры изображения. Переключатель Printer делает размер изображения равным текущему размеру бумаги, заданному в настройках текущего принтера. Переключатель Contents задает такой размер изображения, чтобы вся нарисованная графика помещалась в нем, оставляя минимум пустого места. А включенный по умолчанию переключатель Default задает размер изображения по умолчанию (см. выше).
Еще ниже находится селектор цвета Background color, позволяющий задать цвет фона изображения. Чтобы сделать это, нужно щелкнуть на селекторе цвета мышью. После этого он откроется, и на экране появится небольшое окно, содержащее набор цветов, доступных для выбора (рис. 2.16). Для выбора нужного цвета достаточно щелкнуть мышью на квадратике, содержащем нужный цвет; окно селектора при этом закроется автоматически.

По умолчанию цвет фона белый. Рекомендуется его таким и оставить, так как цветные фоны смотрятся очень плохо. В конце концов, человечество уже много лет пишет черными чернилами по белой бумаге и не комплексует по этому поводу.
В поле ввода Frame rate задается частота кадров создаваемого фильма. Для фильмов, публикуемых в Интернете, обычно задается частота от 8 до 12 кадров в секунду. Значение по умолчанию — 12 кадров в секунду; рекомендуется его оставить, если только мы не хотим сделать свой фильм компактнее в ущерб качеству. Разумеется, в случае статичных изображений этот параметр роли не играет.
Раскрывающийся список Ruler units позволяет задать текущую единицу измерения. Эта единица будет потом использоваться везде, где нам будет нужно задать какие-либо размеры или расстояния, например, при настройке шага линий координатной сетки (о координатной сетке будет рассказано ниже). Этот список предоставляет для выбора шесть пунктов:
□ Inches — дюймы;
□ Inches (decimal) — десятичные дюймы;
□ Points — пункты;
□ Centimeters — сантиметры;
□ Millimeters — миллиметры;
□ Pixels — пикселы (значение по умолчанию).
Задав параметры фильма, нажмем кнопку ОК, чтобы применить их. Кнопка Cancel позволит отказаться от применения новых параметров фильма. А чтобы заданные нами параметры использовались по умолчанию при создании последующих документов Flash, следует нажать кнопку Make Default.
Окно документа Flash и работа с ним
Теперь, после создания нового документа, рассмотрим работу в окне документа — самом главном окне Flash. Ведь, если подумать, все эти инструментарии и панели нужны только для обслуживания окна документа, точнее — самого документа, открытого в этом окне. Можно сказать, что окно документа — сердце Flash.
Сначала давайте внимательно посмотрим на окно документа и выясним, из каких частей оно состоит. Рисованием собственно графики и различными вспомогательными инструментами мы займемся чуть позже.
Окно документа
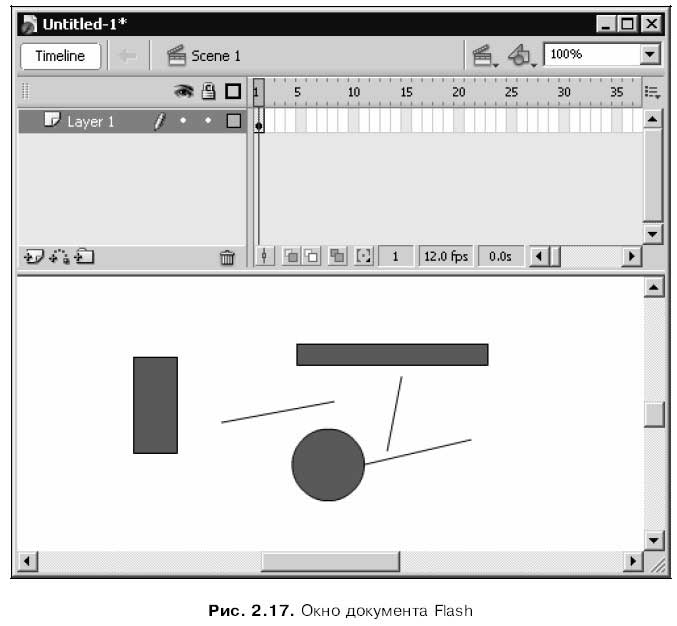
Окно документа Flash показано на рис. 2.17. Рассмотрим его подробнее.

Прежде всего, заметим, что верхнюю половину окна документа занимает некая панель. Это хорошо заметно, если присмотреться к ее верхнему левому углу, — там видна уже знакомая нам "ручка". Так вот, панель эта называется Timeline и служит для работы со слоями (см. главу 5) и создания анимации (см. часть III). Чтобы она нам не мешала на первых порах, мы можем "вытащить" ее за пределы окна документа или вообще скрыть, для чего достаточно отключить пункт-выключатель Timeline меню Window или нажать комбинацию клавиш <Ctrl>+<Alt>+<T>.
Само же окно документа занято серым полем, в котором находится белый прямоугольник, ограниченный тонкими черными линиями. (На рис. 2.17 он так велик, что не помещается в окно документа.) Этот прямоугольник схематически представляет наше изображение, и размеры его совпадают с размерами изображения, заданного в параметрах документа. Назовем этот прямоугольник рабочим листом, а всю серую область вместе с ним — рабочей областью.
Создаваемое изображение рисуется на этом самом рабочем листе (см. рис. 2.17). Конечно, какие-то его фрагменты можно нарисовать и на сером поле, но тогда они не попадут в результирующий файл Shockwave/Flash и, соответственно, не будут выведены на экран при воспроизведении. Тем не менее, в файле документа Flash будут сохранены все фрагменты изображения: и попадающие на рабочую область, и выходящие за ее пределы.
Опытные художники часто пользуются этой особенностью, помещая на серую часть рабочей области графику, которая не должна попасть в результирующее изображение Shockwave/Flash. Это могут быть наброски, варианты какого-либо рисунка и пр.
В верхней части окна документа находится уже знакомый нам инструментарий документа. Инструменты, предлагаемые этим инструментарием, мы рассмотрим далее в этой книге.
Основные принципы работы с графикой Flash
Теперь самое время дать некоторые базовые понятия в области создания графики в среде Flash. Они очень помогут нам в дальнейшем. (Подробнее работа со статичной графикой будет описана в части II данной книги.)
Графическое изображение Flash является векторным, а это значит, что оно состоит из примитивов — линий, заливок, фрагментов текста, импортированных растровых изображений и фильмов и пр. Создаются эти примитивы с помощью соответствующих инструментов Flash, кнопки для выбора которых находятся в области Tools главного инструментария. Как только мы нажмем нужную кнопку, она останется нажатой — это значит, что данный инструмент выбран.
Кнопки главного инструментария снабжены "говорящими" картинками, позволяющими точно узнать, какой инструмент выбирается той или иной кнопкой. В частности, инструмент "прямоугольник" скрывается за кнопкой с изображением прямоугольника, инструмент "эллипс" — за кнопкой с изображением эллипса и т. п. Есть и еще один способ выяснить, что за инструмент скрывается за кнопкой: достаточно задержать на ней курсор мыши — и на экране появится всплывающая подсказка, кратко описывающая соответствующий инструмент.
Многие простейшие примитивы рисуются следующим образом. Мы выбираем нужный инструмент щелчком по соответствующей кнопке, помещаем курсор мыши в нужную точку рабочего листа, нажимаем левую кнопку, протаскиваем мышь по рабочей области и отпускаем кнопку. Так, в частности, рисуются прямые линии, прямоугольники и эллипсы, показанные на рис. 2.17.
Щелкая мышью на различных примитивах, составляющих изображение, мы можем выделять их. Целые группы примитивов и даже их фрагменты можно выделять протаскиванием мыши: ставим курсор мыши в нужную точку, нажимаем левую кнопку, протаскиваем мышь, пока не выделим все, что нужно, и отпускаем кнопку. Видно, операции выделения во Flash выполняются так же, как и в других программах.
Впоследствии над выделенными фрагментами изображения мы можем выполнить какие-либо действия. Например, пользуясь панелью Properties, можно задавать цвет выделенной линии, делать ее пунктирной или извилистой. Также можно перемещать выделенные фрагменты изображения и выполнять над ними различные преобразования. Все это мы изучим в части II.
А пока вы можете немного поэкспериментировать с рисованием различных примитивов. Когда закончите, мы поговорим о различных вспомогательных инструментах, любезно предоставляемых нам Flash.
Управление окном документа
Сначала мы выясним, как можно управлять видом изображения в рабочей области.
Мы уже знаем, как убрать панель Timelines, занимающую верхнюю часть окна документа. Для этого нужно отключить пункт-выключатель Timeline в меню Window или нажать комбинацию клавиш <Ctrl>+<Alt>+<T>.
Чтобы скрыть всю графику, которая оказывается за пределами рабочего листа (на сером поле), нужно отключить пункт-выключатель Work Area меню View или нажать комбинацию клавиш <Ctrl>+<Shift>+<W>. Нужно иметь в виду, что вся эта графика так и останется на своих местах, просто она не будет отображаться.
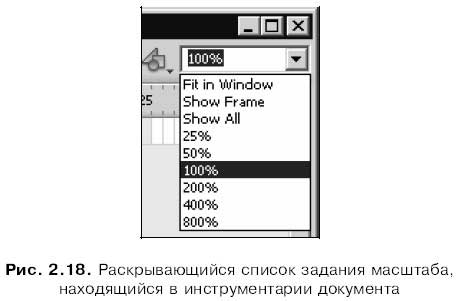
Для задания масштаба отображения открытого в окне документа изображения служит раскрывающийся список масштаба отображения, находящийся в правой части инструментария документа (рис. 2.18).
Этот список содержит ряд пунктов, с помощью которых задается тот или иной масштаб. Подробно описывать их нет нужды — названия этих пунктов говорят сами за себя (см. рис. 2.18). Пункт Show Frame показывает в окне документа весь рабочий лист, автоматически выбирая нужный масштаб. Пункт Show All показывает в окне документа только нарисованное на рабочем листе изображение. А пункт Fit in Window выполняет то же самое, что и пункт Show Frame, но при этом подбирает такой масштаб, чтобы пользователю не пришлось прокручивать изображение в окне, чтобы рассмотреть его полностью.

Другой способ управления масштабом — использование инструмента Zoom (Лупа):

Чтобы выбрать инструмент "лупа", нужно щелкнуть кнопку, находящуюся в области View главного инструментария, или нажать клавишу <М> или <Z>. После этого курсор мыши должен принять вид небольшой лупы.
Для увеличения масштаба изображения на рабочем листе достаточно щелкнуть по этому изображению. А чтобы уменьшить масштаб, нужно щелкнуть по изображению, удерживая нажатой клавишу <Alt>. При увеличении изображения внутри небольшой лупы, форму которой примет курсор мыши, отображается знак "плюс", при уменьшении — знак "минус".
Для смены режимов увеличения и уменьшения мы также можем воспользоваться кнопками модификаторов:
Enlarge (Увеличение):

Reduce (Уменьшение):

Это кнопки-переключатели — включение одной такой кнопки автоматически отключает другую.
Если мы хотим выбрать какой-либо фрагмент изображения, чтобы рассмотреть его поближе, сделаем следующее. Выберем инструмент "лупа", поместим курсор мыши в какую-либо точку на листе Flash, нажмем левую кнопку
и, не отпуская ее, протащим мышь так, чтобы захватить в воображаемый прямоугольник выделения нужный фрагмент графики. После этого Flash автоматически рассчитает требуемый масштаб и так позиционирует рабочий лист в окне, чтобы показать выбранный нами фрагмент целиком.
Для увеличения и уменьшения масштаба мы также можем воспользоваться пунктами Zoom In и Zoom Out меню View или комбинациями клавиш <Ctrl>+<=> и <Ctrl>+<-> соответственно. При этом увеличение и уменьшение масштаба производится ступенчато, по пунктам списка масштабов (см. рис. 2.18).
Еще одна возможность изменения масштаба изображения — подменю Magnification меню View. Оно имеет те же пункты, что и знакомый нам список задания масштаба. Комбинация клавиш <Ctrl>+<l> быстро устанавливает масштаб 100 %, <Ctrl>+<4> — 400 %, <Ctrl>+<8> — 800 %; <Ctrl>+<2> действует аналогично пункту Show Frame, a <Ctrl>+<3> — аналогично пункту Show All.
Если в окне документа помещается не весь рабочий лист, а только небольшой его фрагмент, мы можем воспользоваться инструментом Hand (Рука), чтобы перемещать рабочий лист при просмотре всего его содержимого. Инструмент "рука" включается кнопкой:

находящейся в области View главного инструментария, или клавишей <Н>. После его включения курсор мыши принимает форму руки. Теперь, чтобы переместить рабочий лист, мы просто "захватим" его мышью и перетащим.
Чтобы временно переключиться на другой инструмент, когда включена "рука", нажмем на клавиатуре клавишу пробела и, удерживая ее нажатой, щелкнем нужную кнопку главного инструментария. Выбранный нами инструмент будет активным до тех пор, пока мы не отпустим клавишу пробела. Как только мы это сделаем, Flash автоматически выберет инструмент "рука".
Мы можем задать качество отображения графики в окне документа. По умолчанию она выводится с самым высоким качеством. Однако если наш компьютер не справляется с выводом сложной высококачественной графики, мы можем понизить качество ее вывода. Для этого служит набор из пяти пунктов подменю Preview Mode меню View. При выборе любого из этих пунктов левее его названия появляется большая черная точка, говорящая о том, что он включен; при этом бывший ранее включенным пункт отключается. Такие пункты называются пунктами-переключателями.
Перечислим по порядку все пункты подменю Preview Mode меню View и опишем режимы вывода изображения, за которые они "отвечают", в порядке повышения качества графики.
1. Режим вывода контуров. Включается выбором пункта Outlines или комбинацией клавиш <Ctrl>+<Shift>+<Alt>+<0>. Все примитивы выводятся в виде тонких контуров без всякого сглаживания (скрытия "зернистости") и без заливок. В этом режиме графика выводится очень быстро.
2. "Быстрый" режим. Включается выбором пункта Fast или комбинацией клавиш <Ctrl>+<Shift>+<Alt>+<F>. Если выбран этот режим, Flash выводит графику полностью, но не выполняет сглаживания графики. Если вы работаете на маломощном компьютере, выводящем на экран одновременно максимум 256 цветов, используйте этот режим.
3. Режим сглаживания графики. Включается выбором пункта Antialias или комбинацией клавиш <Ctrl>+<Shift>+<Alt>+<A>. Если выбран этот режим, Flash выполняет сглаживание контуров графики, но не символов текста. В этом режиме качество вывода графики очень высоко, но символы текста получаются грубыми, зернистыми. Используйте этот режим, если видеоадаптер вашего компьютера может работать в режимах HiColor и TrueColor, в противном случае переключитесь на "быстрый" режим.
4. Режим сглаживания и графики, и символов текста. Включается выбором пункта Antialias Text или комбинацией клавиш <Ctrl>+<Shift>+<Alt>+ +<Т>. Включен по умолчанию. Качество вывода графики и текста очень высокое. Всегда используйте этот режим, если имеете достаточно мощный компьютер.
5. Режим высококачественной графики. Включается выбором пункта Full.
Перечисленные выше режимы вывода графики задают только качество вывода ее на экран. Сама же нарисованная нами графика при этом никак не меняется, и качество ее не искажается.
Средства позиционирования
Средства позиционирования Flash помогут нам точно разместить графические фрагменты на листе. Давайте их рассмотрим.
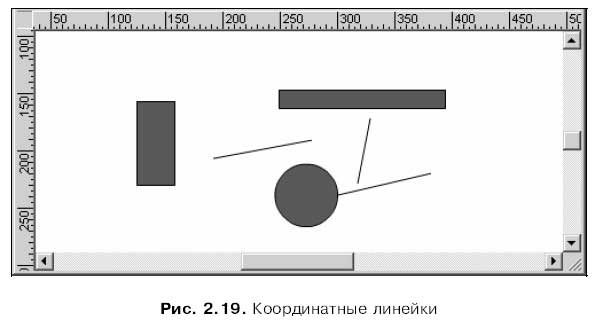
Самое простое из этих средств — координатные линейки. Чтобы вывести их на экран, выберем пункт-выключатель Rulers в меню View или нажмем комбинацию клавиш <Ctrl>+<Alt>+<Shift>+<R>. Результат этих действий показан на рис. 2.19.

Координатные линейки отображаются вдоль верхней и левой сторон рабочей области Flash, позволяя точно определить соответственно горизонтальную (X) и вертикальную (Y) координаты. Начало координат находится в верхнем левом углу рабочего листа. По умолчанию линейки проградуированы в пикселах, но мы можем задать другую единицу измерения. Для этого вызовем диалоговое окно Document Properties (см. рис. 2.15), выберем нужный пункт в раскрывающемся списке Ruler unit и нажмем кнопку ОК.
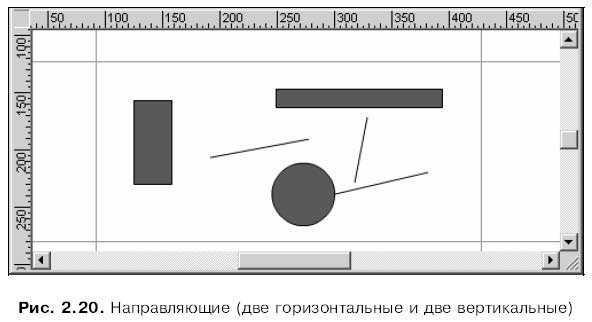
Если мы уже включили координатные линейки, то можем воспользоваться такой полезной возможностью, как направляющие. Это тонкие линии, которые удобно использовать, например, для точного выравнивания графики на рабочей области или для создания и соблюдения границ вокруг изображения. Эти линии сохраняются в файле документа Flash, но не переносятся в результирующий файл Shockwave/Flash.
Чтобы создать направляющую, нам нужно, прежде всего, вывести на экран координатные линейки. Как это сделать, мы уже знаем. Затем поместим курсор мыши на горизонтальную или вертикальную линейку, в зависимости от того, горизонтальную или вертикальную направляющую мы хотим создать. Далее нажмем левую кнопку мыши и, не отпуская ее, "вытащим" направляющую на рабочую область, после чего отпустим кнопку. Созданные нами направляющие имеют вид тонких линий; две из них — горизонтальная и вертикальная — показаны на рис. 2.20.

Мы можем перемещать направляющие мышью и удалять их. Чтобы удалить направляющую, достаточно перетащить ее обратно на линейку. Мы можем временно сделать направляющие неперемещаемыми, заблокировав их. Для этого нужно включить пункт-выключатель Lock Guides в подменю Guides меню View или нажать комбинацию клавиш <Ctrl>+<Alt>+<;>. Существует также возможность временно скрыть все направляющие, отключив пункт-выключатель Show Guides в подменю Guides меню View или нажав комбинацию клавиш <Ctrl>+<;>.
Flash поддерживает такую интересную возможность, как автоматическое "приклеивание" рисуемых или перетаскиваемых мышью примитивов к направляющим. Это случается, если "поднести" рисуемый или перемещаемый примитив слишком близко к направляющей. Конечно, это очень удобно, но иногда мешает. Чтобы временно отменить "приклеивание", мы отключим пункт-выключатель Snap to Guides в подменю Snapping меню View или нажмем комбинацию клавиш <Ctrl>+<Shift>+<;>.
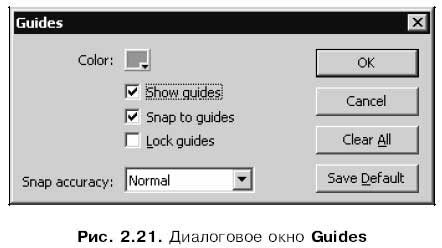
Выбор пункта Edit Guides подменю Guides меню View или комбинация клавиш <Ctrl>+<Alt>+<Shift>+<G> выводят на экране диалоговое окно Guides (рис. 2.21). С помощью этого диалогового окна мы можем задать некоторые параметры направляющих и выполнить над ними различные действия.

В верхней части этого диалогового окна находится селектор цвета, задающий цвет направляющих. По умолчанию направляющие имеют зеленый цвет.
Флажок Show guides позволяет скрыть направляющие. По своей функции он аналогичен пункту-выключателю Show Guides в подменю Guides меню View.
Флажок Snap to guides включает или выключает "приклеивание" графики к направляющим. Он аналогичен пункту-выключателю Snap to Guides в подменю Snapping меню View.
Флажок Lock guides включает или выключает блокировку направляющих, чтобы их нельзя было ни переместить, ни удалить. Его "обязанности" такие же, как и у пункта-выключателя Lock Guides в подменю Guides меню View.
Раскрывающийся список Snap accuracy позволяет указать, как близко рисуемый примитив должен быть помещен к направляющей, чтобы быть к ней
"приклеенным". В этом списке доступны три пункта: Must be close (должен быть близко), Normal (значение по умолчанию) и Can be distant (может быть достаточно далеко). Скорее всего, придется поэкспериментировать с различными пунктами этого списка, чтобы подобрать подходящий.
Кнопка Clear All позволяет удалить все направляющие разом. Аналогичную задачу, кстати, выполняет пункт Clear Guides подменю Guides меню View.
Задав нужные параметры, следует нажать кнопку ОК, чтобы применить их. Если мы передумали, нажмем кнопку Cancel. Если же мы хотим, чтобы заданные нами параметры использовались при создании других направляющих, т. е. стали значениями по умолчанию, нажмем кнопку Save Default.
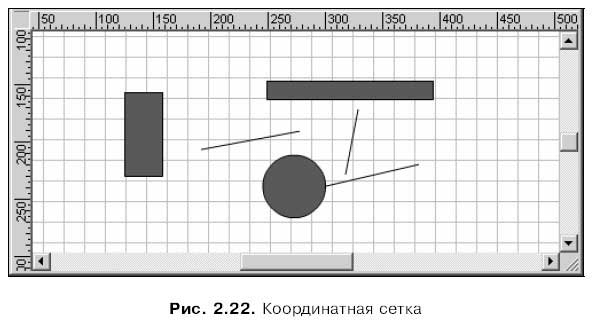
Еще одно весьма полезное средство позиционирования, предлагаемое Flash, — это координатная сетка. Можно сказать, что это набор направляющих, выводимых самим Flash через равные промежутки. Использовать координатную сетку можно как вместе с координатными линейками, так и отдельно от них.
Чтобы вывести на экран координатную сетку, включим пункт-выключатель Show Grid в подменю Grid меню View или нажмем комбинацию клавиш <Ctrl>+<’>. Сама координатная сетка показана на рис. 2.22: видно, что она имеет вид множества тонких линий, наложенных на рабочую область.

При рисовании или правке графики примитивы "приклеиваются" к линиям координатной сетки так же, как и к направляющим. Чтобы временно убрать "приклеивание", нужно отключить пункт-выключатель Snap to Grid в подменю Snapping меню View или нажать комбинацию клавиш <Ctrl>+ +<Shift>+<’>.
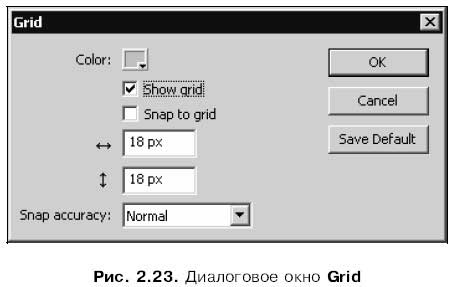
Выбор пункта Edit Grid подменю Grid меню View или комбинация клавиш <Ctrl>+<Alt>+<G> выводят на экран диалоговое окно Grid (рис. 2.23). С помощью этого диалогового окна мы можем задать некоторые параметры координатной сетки.

В верхней части окна находится селектор цвета Color, с помощью которого задается цвет линий координатной сетки. По умолчанию он серый.
Флажок Show grid включает или выключает вывод на экран координатной сетки. По своей функции он аналогичен пункту-выключателю Show Grid в подменю Grid меню View.
Флажок Snap to grid включает или выключает "приклеивание" графики к линиям координатной сетки. Он аналогичен пункту-выключателю Snap to Grid в подменю Grid меню View.
Следующие два поля ввода служат для установки горизонтального и вертикального шага линий координатной сетки. Эти значения задаются в тех единицах измерения, что были выбраны при задании параметров документа Flash в диалоговом окне Document Properties (см. рис. 2.15). По умолчанию эта единица измерения — пиксел.
Раскрывающийся список Snap accuracy позволяет указать, как близко рисуемый примитив должен быть помещен к линии координатной сетки, чтобы быть к ней "приклеенным". В этом списке доступны четыре пункта: Must be close (должен быть близко), Normal (значение по умолчанию), Can be distant (может быть достаточно далеко) и Always Snap ("приклеивается" всегда, независимо от расстояния). С этим списком, опять же, придется поэкспериментировать.
Выбрав нужные параметры, нажмем кнопку ОК, чтобы применить их. Если мы передумали, нажмем кнопку Cancel. Если же мы хотим, чтобы заданные нами параметры использовались во всех вновь создаваемых документах, т. е. стали значениями по умолчанию, нажмем кнопку Save Default.
Работа с файлами
Предположим, что мы создали какой-то документ Flash и теперь хотим сохранить его в файле. Что нужно делать в этом случае?
Чтобы сохранить открытый в активном окне документ в файле документа Flash, достаточно выбрать пункт Save в меню File или нажать комбинацию клавиш <Ctrl>+<S>. Если сохранение выполняется первый раз, т. е. документ еще ни разу не был сохранен, на экране появится стандартное диалоговое окно сохранения файла Windows, где мы должны будем задать имя файла. Впоследствии Flash будет сохранять документ, не спрашивая имени файла (поскольку мы его уже задали).
Если в работе находятся несколько документов, можно сохранить сразу их все, выбрав в меню File пункт Save All. Это быстрее, чем выполнять сохранение документов по одному.
Во время работы с документом в нем может накопиться всякий "мусор": сведения о недавно выполненных действиях, импортированные и впоследствии удаленные растровые изображения и фильмы и пр. При сохранении этот "мусор" остается в документе. Чтобы удалить его, нужно выбрать пункт Save and Compact в меню File. Flash выполнит сохранение документа в файле и при этом удалит из него весь "мусор".
Часто бывает нужно пересохранить документ, т. е. записать его в другой файл с другим именем. Для этого достаточно выбрать пункт Save As меню File или нажать комбинацию клавиш <Ctrl>+<Shift>+<S>. На экране появится стандартное диалоговое окно сохранения файла Windows, где мы сможем задать имя нового файла.
Открыть сохраненный в файле документа можно, выбрав пункт Open в меню File или нажав комбинацию клавиш <Ctrl>+<0>. После этого на экране появится стандартное диалоговое окно открытия файла Windows, в котором мы сможем выбрать нужный файл.
Еще один способ открыть файл — это воспользоваться подменю Open Recent меню File. В этом подменю перечислены в виде пунктов имена нескольких последних открывавшихся нами документов.
Если мы после многочисленных изменений пожелаем загрузить последнюю сохраненную версию документа, то мы выберем пункт Revert меню File.
Flash тотчас загрузит документ, сохраненный в файле; все прошедшие после последнего сохранения изменения будут потеряны. Пункт Revert меню File недоступен, если текущий документ ни разу не был сохранен в файле или ни разу не был изменен после его открытия.
Чтобы закрыть документ, нужно выбрать пункт Close меню File или нажать комбинацию клавиш <Ctrl>+<W>. Хотя проще всего будет закрыть это окно (имеется в виду окно документа, а не окно программы). А если выбрать пункт Close All меню File, будут закрыты все открытые во Flash документы.
А закрыть саму программу Flash можно четырьмя способами:
□ выбрать пункт Exit меню File;
□ нажать комбинацию клавиш <Ctrl>+<Q>;
□ щелкнуть кнопку закрытия главного окна;
□ нажать системную комбинацию клавиш <Alt>+<F4>.
Если при этом во Flash был открыт, исправлен и не сохранен какой-то документ, Flash предложит нам его сохранить. На экране появится окно-предупреждение с тремя кнопками; кнопка Да выполняет сохранение документа, кнопка Нет отменяет сохранение, а кнопка Отмена запрещает Flash завершить свою работу.
Интерактивная справка Flash
В любом серьезном программном продукте имеется интерактивная справка, содержащая полное описание всех его возможностей. Flash 8 — серьезный программный продукт, поэтому он тоже содержит интерактивную справку. Давайте выясним, как ею пользоваться — это очень пригодится нам в дальнейшем.
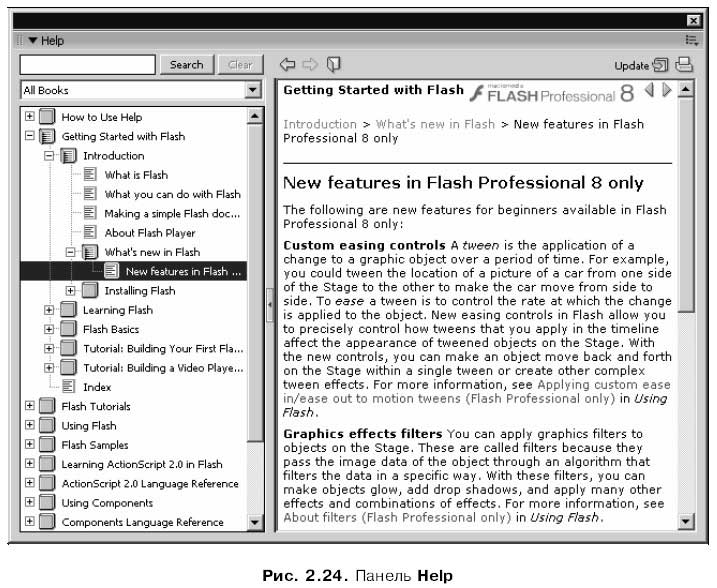
Содержимое интерактивной справки отображается в панели Help (рис. 2.24). Чтобы вывести ее на экран, достаточно включить пункт-выключатель Flash Help меню Help или нажать клавишу <F1>.

Панель Help разделена на две части. Они отделяются друг от друга серой полосой, которую мы можем перемещать мышью, меняя тем самым размеры этих частей.
В левой части панели Help расположен древовидный список статей справки, составляющих собственно справку. Можно сказать, что справка состоит из статей, как книга — из глав и параграфов. Мы можем свертывать и развертывать "ветви" этого списка, делая двойной щелчок мышью на значках, находящихся левее названий этих статей. Чтобы просмотреть содержимое нужной статьи, нужно щелкнуть на ее названии.
Давайте перечислим некоторые "ветви" самого верхнего уровня этого списка, которые будут нам полезны.
□ How to Use Help — в терминологии фирмы Microsoft это "справка по справке", инструкция по пользованию интерактивной справкой.
□ Getting Started with Flash — начальные сведения о Flash, перечисление новых возможностей, появившихся во Flash 8, описание установки и запуска пакета и введение в его пользовательский интерфейс.
□ Flash Tutorials — описания различных приемов работы во Flash, предназначенные для начинающих.
□ Using Flash — описание всех возможностей Flash по созданию графики и анимации.
□ Flash Samples — список примеров, которые можно найти в комплекте поставки Flash. Как говорится, лучше один раз увидеть.
□ Learning ActionScript 2.0 in Flash — руководство по языку программирования сценариев ActionScript.
□ ActionScript 2.0 Language Reference — справочник по языку ActionScript.
Содержимое выбранной нами статьи выводится в правой части панели Help. Ее мы описывать не будем, потому что описывать тут, собственно, нечего.
Если нам понадобится выполнить поиск всех статей, содержащих какой-либо текст, мы введем искомый текст в поле ввода, находящееся в левой части небольшого инструментария панели Help, и нажмем кнопку Search. После этого в иерархическом списке слева появятся заголовки всех найденных статей, и нам останется только выбрать нужную щелчком мыши.
Чтобы вернуться к обычному иерархическому списку, отображающему все статьи справки, достаточно нажать кнопку, находящуюся в инструментарии панели Help:

Также можно выполнить поиск текста в открытой в данный момент статье справки. Для этого нужно выбрать пункт Find дополнительного меню панели Help или нажать комбинацию клавиш <Ctrl>+<F>. После этого на экране появится диалоговое окно Find (рис. 2.25).

Искомый текст вводится в поле ввода Find what. Если нужно, чтобы Flash выполнял поиск с учетом регистра букв, нужно включить флажок Match case. Сам поиск запускается нажатием кнопки Find Next.
Если текст, введенный в поле ввода Find what окна Find, встретится в тексте открытой статьи, он будет выделен. После этого можно снова нажать кнопку Find Next, чтобы выполнить поиск следующего вхождения искомого текста в статье. С тем же успехом можно выбрать в дополнительном меню панели пункт Find Again или нажать клавишу <F3>, если окно Find уже закрыто (для этого достаточно нажать кнопку Close).
Кнопка

инструментария панели Help и пункт Print дополнительного меню позволят нам распечатать выбранную статью справки на принтере.
Все просмотренные нами статьи справки Flash сохраняет в особом списке, называемом историей. Мы можем "путешествовать" по этому списку, пользуясь кнопками, которые находятся в том же инструментарии:

Левая кнопка выполняет перемещение на предыдущую статью в истории, а правая — на следующую.
Есть и еще одна, к сожалению, весьма востребованная, возможность, предоставляемая справкой Flash, — это обновление ее статей через Интернет. Разработчики фирмы Macromedia зачастую так спешат с выпуском своих творений на рынок, что не успевают их доделать. Например, предыдущая версия Flash — MX 2004 — содержала неполную справку, и автору пришлось три раза выполнять ее обновление по Сети. (Правда, все недостающие статьи справки были потом включены во второй пакет обновления.)
Для обновления справки нужно подключиться к Интернету, нажать кнопку:

и подождать, пока Flash проверит, есть ли на сайте фирмы Mac
romedia соответствующие обновления. Если таковые обновления есть, Flash выведет на экран небольшое окно-предупреждение. Чтобы запустить сам процесс обновления, следует нажать кнопку Yes и подождать, пока все обновления будут загружены, распакованы и установлены. Ждать, скорее всего, придется долго. Когда процесс закончится, Flash выведет окно-предупреждение с соответствующим текстом.
Если же никаких обновлений на сайте Macromedia нет, Flash выведет окно-предупреждение, сообщающее об этом. Его можно тут же закрыть.
Как уже говорилось, вызвать панель Help мы можем также и выбором пункта Help, который присутствует в дополнительном меню всех панелей. При этом панель Help сразу же покажет нам соответствующую случаю статью, описывающую либо данную панель, либо предоставляемый ею набор инструментов. Собственно, поэтому справка Flash называется интерактивной — она "знает", в чем мы нуждаемся.
Ну что ж! Кажется, вводный курс, посвященный интерфейсу Flash, можно заканчивать. Пора переходить к более серьезным занятиям.
Что дальше?
Мы изучили пользовательский интерфейс пакета Macromedia Flash 8. Конечно, мы коснулись не всех возможностей этого пакета, и многие из них будут рассмотрены в последующих главах. Здесь же были описаны только основные моменты, без знания которых в работе с Flash — никуда.
Теперь мы готовы к тому, чтобы нарисовать наше первое изображение. Этим мы и займемся в следующей главе.

