Книга: Macromedia Flash Professional 8. Графика и анимация
Назад: Глава 20 Подготовка графики Flash к экспорту
Дальше: Глава 22 Дополнительные возможности Flash
Глава 21
Публикация и экспорт готовой графики Flash
Вот и закончен наш фильм. Добавлены последние штрихи, исправлены последние ошибки, выполнено последнее сохранение, создана последняя резервная копия. Что дальше?
А дальше — либо публикация фильма, либо его экспорт. Давайте выясним, что это за процессы, и в каких случаях они вызываются.
Начнем с публикации. Публикацией в терминологии Flash называется процесс сохранения готового фильма в одном из форматов, пригодных для его распространения. Как правило, фильмы Flash сохраняются в формате Shockwave/Flash, но возможно также сохранение в форматах QuickTime и "анимированный GIF". Разумеется, эти два формата поддерживают не все средства Flash: так, сценарии ActionScript ими не поддерживаются.
Помимо собственно файла фильма, Flash при публикации может создать Web-страницу, на которую будет помещен публикуемый фильм. Кроме необходимого кода HTML Flash помещает на эту страницу особый Web-сценарий, проверяющий наличие на компьютере клиента проигрывателя Flash и устанавливающий его в случае отсутствия. Так что нам останется только поместить готовый файл фильма и эту Web-страницу на Web-сервер — и можно открывать киносезон.
При публикации нашего фильма мы также можем заставить Flash создать так называемое изображение-замену. Это изображение будет выводиться на Web-странице в случае, если на компьютере клиента отсутствует проигрыватель Flash и установить его пользователь почему-то не может. По умолчанию оно содержит первый кадр нашего фильма и сохраняется в формате GIF, JPEG или PNG, т. е. в одном из общепринятых в Интернете графических форматов.
На заметку
В качестве изображения-замены можно выбрать любой другой кадр фильма. Для этого достаточно дать ему имя #Static.
Экспорт отличается от публикации тем, что, осуществляя его, Flash просто создает файл с фильмом в одном из вышеперечисленных форматов. Полученный в результате экспорта файл можно как распространять среди потенциальных поклонников, так и использовать в других программах, например, как часть другого фильма Flash.
Теперь давайте поговорим о публикации и экспорте более подробно. И начнем с публикации.
Публикация
Прежде чем рассматривать сам процесс публикации, давайте решим, какой формат предпочтительнее для целей распространения нашего Flash-творчества. Будет лучше рассмотреть этот вопрос в самом начале.
Выбор формата публикации
Выбор формата публикации фильма и изображения-замены (если таковое есть) мы рассмотрим по отдельности.
Выбор формата публикации фильма
На самом деле, вопрос выбора формата для публикации фильма не так уж и сложен. Мы уже знаем, что существует всего три подходящих формата: Shockwave/Flash, QuickTime и "анимированный GIF". Вдобавок, каждый из этих форматов имеет свою, и достаточно узкую, область применения, так что ошибиться в выборе будет трудно.
Чаще всего фильмы, созданные во Flash, публикуются в формате Shockwave/Flash. И это понятно — только "родной" формат Flash поддерживает все его возможности: анимацию, импортированные графику и звук, сценарии, в конце концов. Ни формат QuickTime, ни формат "анимированный GIF" этим похвастаться не могут — они специализируются исключительно на видео.
Далее, из главы 1 мы знаем, что файлы Shockwave/Flash бывают двух видов. Давайте повторим пройденное.
Файл первого вида — это собственно файл с расширением swf, содержащий только фильм Flash, и ничего более. Он компактен, а значит, может распространяться через Интернет, но, к сожалению, для его просмотра требуется программа проигрывателя Flash. Впрочем, проигрыватель Flash сейчас установлен на абсолютном большинстве компьютеров, подключенных к Интернету, так что проблема отпадает.
Файл второго вида — это файл проектора, т. е. исполняемый файл, содержащий одновременно и фильм, и программу проигрывателя Flash. При запуске его на экране открывается окно проигрывателя, в котором и происходит воспроизведение фильма. Это довольно удобно, если фильм нужно распространять, скажем, на компакт-дисках, — в этом случае пользователю не придется устанавливать на свой компьютер никаких дополнительных программ. Однако файл проектора очень велик и поэтому мало пригоден для распространения через Интернет.
Flash в состоянии создать файл проектора в двух разных форматах. Это может быть обычный исполняемый файл Windows с расширением ехе или исполняемый файл, предназначенный для компьютеров Apple Macintosh и имеющий расширение hqx.
Перейдем к формату QuickTime. Проигрыватель файлов этого формата стандартно поставляется в составе операционной системы компьютеров Apple Macintosh. Конечно, существует версия этого проигрывателя для Windows, но она установлена далеко не на всех компьютерах. Так что, если уж и публиковать фильм Flash в формате QuickTime, то ориентироваться стоит именно на поклонников Macintosh.
Внимание!
Чтобы иметь возможность публиковать фильмы Flash в формате QuickTime, нужно установить на компьютер программное обеспечение Apple QuickTime соответствующей версии.
Фильм QuickTime, как и фильм Flash, может состоять из нескольких видеодорожек, воспроизводящихся одновременно. При публикации в формат QuickTime фильм преобразуется Flash в формат Shockwave/Flash (да-да, именно так!) и помещается в одну из таких видеодорожек. Но если фильм содержит внедренные клипы QuickTime, то каждый такой клип преобразуется в отдельную видеодорожку.
Но ни одна бочка меда не обходится без ложки дегтя. Возможности QuickTime по поддержке видео Shockwave/Flash находятся на уровне Flash 5. Так что при публикации нашего фильма мы должны будем выставить в параметрах публикации именно пятую версию проигрывателя Flash. Если же мы этого не сделаем, Flash нас об этом предупредит.
Внимание!
Если фильм содержит привязанные клипы в формате QuickTime, то он может быть опубликован только в формате QuickTime.
Осталось упомянуть о формате "анимированный GIF". Здесь правило самое простое: в этом формате публикуются только совсем простые и короткие фильмы, не содержащие ни сценариев, ни сложной графики (содержащей, скажем, полупрозрачные фрагменты). Например, рекламные баннеры и элементы оформления Web-страниц.
Выбор формата публикации изображения-замены
В случае изображения-замены выбор также не очень велик. Это популярные форматы распространения графики в Интернете: GIF, JPEG и PNG.
Формат GIF, как уже говорилось в главе /, прекрасно подходит для сохранения и распространения штриховых рисунков с небольшим количеством цветов — таких как схемы, карты, карандашные рисунки, элементы оформления Web-страниц и т. п. При сохранении графики в формате GIF выполняется сжатие массива данных по алгоритму, исключающему потери данных. Так что файлы в формате GIF получаются весьма компактными.
Формат PNG — неплохая альтернатива формату GIF. Он особенно хорош тем, что разработан группой независимых исследователей и поэтому бесплатен. Формат же GIF — увы! — как оказалось, стоит денег. Вдобавок PNG предоставляет заметно больше возможностей, чем старенький GIF.
Что касается формата JPEG, то главное его достоинство и одновременно недостаток — это применяемый в нем алгоритм сжатия, вызывающий потерю данных. Файлы формата JPEG очень компактны, но совершенно не подходят для хранения штриховых изображений. Этот формат хорошо использовать для распространения полноцветной полутоновой графики: картин, фотографий, графики с большим количеством градиентов и т. п.
Задание состава публикации
Итак, мы выбрали форматы, в которых будем
распространять наш фильм и изображение-замену. Теперь можно приступать к собственно публикации.
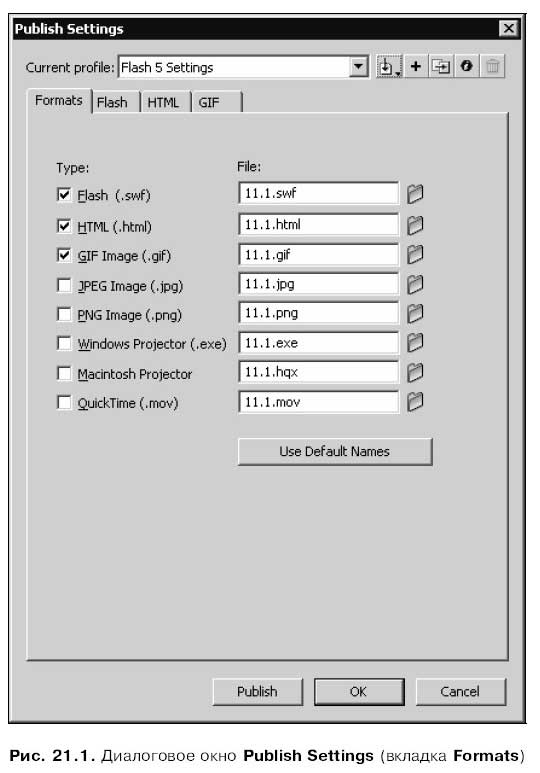
Выберем в меню File пункт Publish Settings или нажмем комбинацию клавиш <Ctrl>+<Shift>+<F12>. На экране появится диалоговое окно Publish Settings. На вкладке Formats этого окна, показанной на рис. 21.1, и задается набор файлов, из которых будет состоять опубликованный фильм (состав публикации).

Чтобы включить тот или иной файл в состав публикации, достаточно включить соответствующий ему флажок из группы Туре в левой части диалогового окна. Эти флажки имеют "говорящие" названия, так что ошибиться невозможно. Так, например, чтобы создать набор из файла Shockwave/Flash, Web-страницы и изображения-замены в формате GIF, нужно установить флажки Flash (.swf), HTML (.html) и GIF Image (.gif). Все эти файлы будут сохранены Flash в той же папке, где хранится файл публикуемого документа Flash.
В правой части диалогового окна Publish Settings находится группа полей ввода File — по одному полю на каждый флажок группы Туре и, следовательно, на каждый формат. В них задаются имена соответствующих файлов, входящих в состав публикации. По умолчанию Flash создает их сам в соответствии с таким принципом: берется имя документа Flash и к нему добавляется соответствующее формату расширение (в нашем случае — swf, html и gif). Эти имена можно изменить, либо введя их вручную, либо щелкнув на кнопке, находящейся правее соответствующего поля ввода и имеющей вид папки, и задав новое имя файла в появившемся на экране стандартном диалоговом окне сохранения файла Windows. Чтобы после этого вернуться к именам, созданным самим Flash, достаточно нажать кнопку Use Default Names.
После задания параметров публикации нужно нажать кнопку ОК для их сохранения. Заданные нами параметры будут сохранены в самом файле документа Flash. Нажатие кнопки Cancel отменяет введенные параметры.
Да, но как же запустить сам процесс публикации? Очень просто!
Во-первых, если окно Publish Settings еще не закрыто, можно нажать кнопку Publish. После этого Flash запустит процесс публикации. Когда публикация будет закончена, окно Publish Settings останется на экране, так что мы можем, если понадобится, изменить параметры публикации и повторить ее.
Во-вторых, если окно Publish Settings уже закрыто, достаточно выбрать пункт Publish меню File или нажать комбинацию клавиш <Shift>+<F12>. При этом Flash выполнит публикацию с теми параметрами, которые мы задали ранее.
Параметры форматов публикации
Кроме вкладки Formats, диалоговое окно Publish Settings содержит и другие вкладки. Они имеют названия, совпадающие с названиями доступных во Flash форматов публикации файлов, и позволяют задать различные их параметры. Давайте рассмотрим эти вкладки.
Вкладка Flash
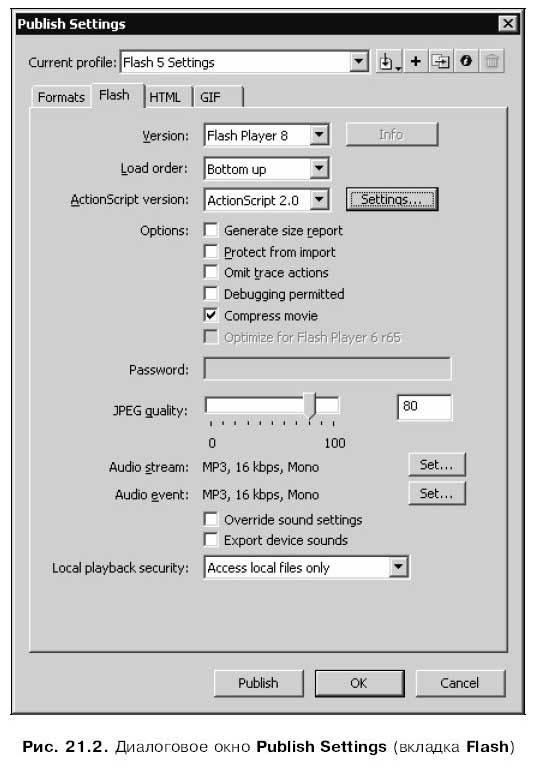
Если на вкладке Formats диалогового окна Publish Settings были включены флажки Flash (.swf), Windows Projector (.exe) (т. e. проектор для Windows) или Macintosh Projector (т. e. проектор для Macintosh), становится доступной вкладка Flash, задающая параметры файла Shockwave/Flash. Ее содержимое показано на рис. 21.2.

С помощью раскрывающегося списка Version выбирается версия формата Shockwave/Flash создаваемого файла. Этот список содержит десять пунктов: Flash Player 1, Flash Player 2, Flash Player 3, Flash Player 4, Flash Player 5, Flash Player 6 (т. e. Flash MX), Flash Player 7 (Flash MX 2004), Flash Player 8 (этот пункт выбран по умолчанию), Flash Lite 1.0 и Flash Lite 1.1 (это версии Flash для мобильных устройств). Названия этих пунктов говорят сами за себя.
Внимание!
Если вы создаете фильм в более новой версии Flash, а сохраняете в более старой, то вам придется исключить из него возможности, поддерживаемые новой версией.
Раскрывающийся список Load order задает порядок, в котором будут выводиться на экран слои изображения. Он содержит два пункта: Bottom up (слои грузятся в порядке снизу вверх; этот пункт выбран по умолчанию) и Top down (слои грузятся в порядке сверху вниз). Таким образом, мы можем выбрать, какие части изображения будут отображены в первую очередь, какие — во вторую, и т. д.
Раскрывающийся список ActionScript version позволяет задать версию языка ActionScript, которая была использована для написания сценариев в документе. Здесь доступны два пункта: ActionScript 1.0 и ActionScript 2.0 (второй пункт выбран по умолчанию). В нашем случае не играет роли, какую версию ActionScript мы выберем, так что оставим выбранным пункт ActionScript 2.0.
С помощью флажка Generate size report включается или отключается создание при публикации текстового отчета. Такой отчет представляет собой текстовый файл с именем вида <Имя файла Shockwave/Flash> Report.txt и создается в той же папке, что и файл Shockwave/Flash. В нем приводятся данные о размерах каждого кадра фильма и кода всех сценариев в байтах; они могут быть полезными.
На заметку
Если был установлен флажок Generate size report, то содержимое созданного файла отчета будет после публикации выведено в панели Output.
Флажок Protect from import, будучи включен, запрещает импортировать наш фильм в другие документы Flash без нашего разрешения, а также делает доступным поле ввода Password, в которое мы сможем ввести пароль, разрешающий импорт фильма. После этого при попытке импорта нашего фильма Flash будет спрашивать пароль, и для того чтобы все-таки импортировать его, нужно будет этот пароль ввести. Если же оставить поле Password пустым, фильм вообще невозможно будет импортировать.
Флажок Debugging permitted включает или отключает возможность удаленной отладки. Если установить этот флажок, становится доступным поле ввода Password, в которое мы сможем ввести пароль, разрешающий удаленную отладку фильма. (Об отладке см. в интерактивной справке Flash.)
Флажок Compress movie включает или отключает сжатие полученного файла Shockwave/Flash. По умолчанию он включен, и выключать его не рекомендуется, так как сжатый файл получается намного меньшим по размеру, чем несжатый. Особенно эффективно сжимаются файлы, содержащие обильный текст или много сценариев. Нужно только иметь в виду, что сжиматься могут только файлы версии 6 (MX), 7 (MX 2004) и 8.
Если в списке Version выбран пункт Flash Player 6 (MX), становится доступным флажок Optimize for Flash Player 6 r65. Этот флажок включает или отключает специальную оптимизацию под версию 6 1r65 проигрывателя Flash.
Регулятор JPEG quality позволяет задать качество всех импортированных растровых изображений, для которых не были заданы индивидуальные параметры экспорта (об этом см. главу 20). Доступны для ввода значения в диапазоне от 0 до 100. Чем выше качество, тем лучше выглядит изображение и тем больше размер файла Shockwave/Flash. В поле ввода, расположенном правее регулятора, можно ввести значение качества вручную.
При нажатии кнопки Audio stream: Set на экране появится диалоговое окно Sound Settings (см. рис. 20.6). С его помощью мы сможем задать параметры экспорта тех потоковых звуков, для которых это не было сделано индивидуально (об этом см. главу 20). Аналогично, нажав кнопку Audio event: Set, мы сможем в том же диалоговом окне задать параметры экспорта сигналов.
Если нам зачем-либо нужно, чтобы заданные нами в диалоговом окне Publish Settings параметры экспорта звуков перекрыли параметры, заданные для отдельных звуков, достаточно включить флажок Override sound settings. Это может понадобиться, например, если мы собираемся создать специальную "компактную" версию фильма, содержащую звуки низкого качества. Просто задаем низкое качество звука в окне Publish Settings и устанавливаем флажок Override sound settings.
Раскрывающийся список Local playback security позволяет задать разрешение на доступ к другим файлам Shockwave/Flash и JPEG, находящимся на дисках компьютера пользователя или в сети. В нем находятся два пункта: Access local files only (возможен доступ только к файлам на дисках компьютера пользователя) и Access network only (возможен доступ только к сетевым файлам). О работе с внешними файлами см. главу 19.
Вкладка HTML
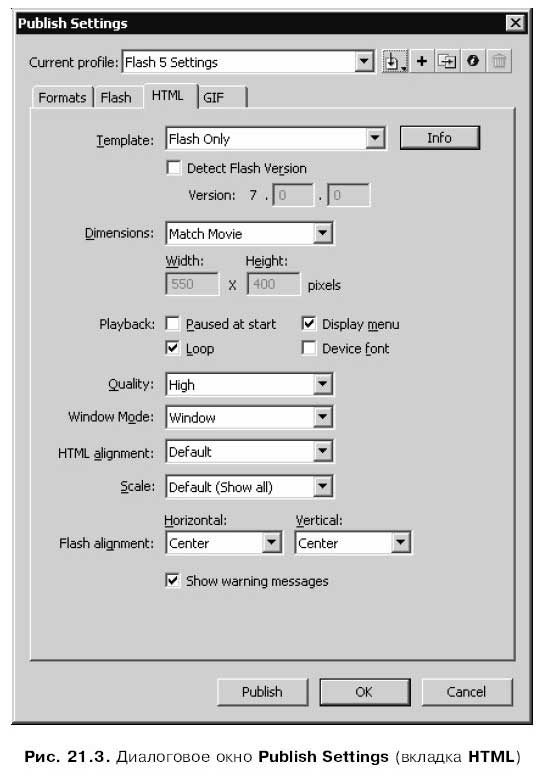
Если на вкладке Formats диалогового окна Publish Settings был включен флажок HTML (.html), становится доступной вкладка HTML (рис. 21.3).

С помощью раскрывающегося списка Template выбирается шаблон HTML — своего рода заготовка, на основе которой генерируется Web-страница. Таких шаблонов в списке довольно много:
□ Flash For Pocket PC 2003 — оптимизирован для карманных компьютеров, удовлетворяющих спецификации Pocket PC 2003;
□ Flash HTTPS — оптимизирован для защищенных соединений, использующих протокол HTTPS;
□ Flash Only — самый простой шаблон, содержащий только фильм Flash. Используется по умолчанию;
□ Flash with A ICC Tracking, Flash with SCORM 1.2 Tracking и Flash with SCORM 2004 Tracking — оптимизированы для использования с некоторыми расширениями Flash;
□ Flash with FSCommand — включает код, необходимый для поддержки действия FSCommand, используемого для управления воспроизведением фильма Flash с помощью сценариев JavaScript (описание этого действия можно найти в интерактивной справке Flash);
□ Flash with Named Anchors — включает код, необходимый для поддержки якорей;
□ Image Мар — содержит карту-изображение HTML. Также требует, чтобы был создан файл формата GIF, JPEG или PNG;
□ QuickTime — содержит фильм QuickTime.
Рис. 21.3. Диалоговое окно Publish Settings (вкладка HTML)
Кнопка Info позволяет получить сведения по выбранному в списке Template шаблону. При нажатии ее на экране появится диалоговое окно HTML Template Info (рис. 21.4), содержащее эти самые сведения. Чтобы закрыть это окно, нужно нажать кнопку ОК.

Флажок Detect Flash Version, будучи включен, предписывает создать в коде Web-страницы особый сценарий JavaScript, проверяющий, установлен ли на компьютере пользователя проигрыватель Flash. Если проигрыватель установлен, выполняется переход на Web-страницу с опубликованным фильмом, в противном случае — на другую страницу, предлагающую загрузить и установить проигрыватель.
Если установить этот флажок, станет доступным набор из двух полей ввода Version. В этих полях ввода можно ввести соответственно меньший номер версии и номер ревизии проигрывателя Flash, который нужен для воспроизведения нашего фильма. Правда, нужда в таком точном задании версии проигрывателя Flash возникает довольно редко.
Раскрывающийся список Dimensions и поля ввода Width и Height позволят нам задать геометрические размеры фильма. Если в списке Dimensions выбран пункт Match Movie, то они будут равны размерам, заданным в параметрах публикуемого документа Flash. Если выбран пункт Pixels, то мы сами сможем задать размеры фильма с помощью полей ввода Width (ширина) и Height (длина) в пикселах. Если же выбран пункт Percent, то размеры фильма задаются в тех же полях ввода, как проценты относительно размеров окна Web-обозревателя.
Если включить флажок Paused at start, фильм не будет запущен на воспроизведение сразу же после загрузки. Вместо этого пользователю самому придется запустить этот фильм, воспользовавшись контекстным меню проигрывателя или иным способом, например, предусмотренными в самом фильме кнопками управления. Если флажок Paused at start отключен (а он отключен по умолчанию), фильм начнет воспроизводиться сразу же после загрузки.
С помощью флажка Loop включается или отключается "зацикливание" фильма.
Флажок Display menu при включении разрешает появление контекстного меню проигрывателя Flash при щелчке на нем правой кнопкой мыши. С помощью такого меню пользователь может запускать и останавливать фильм, задавать качество его воспроизведения и некоторые другие параметры. Если этот флажок отключен, то в контекстном меню остается один-единственный пункт — About Flash Player, выводящий диалоговое окно со сведениями о программе проигрывателя. Запретить контекстное меню бывает нужно в тех случаях, когда оно может помешать, скажем, при создании Flash-приложений.
Флажок Device font разрешает или запрещает Flash подставлять вместо не установленных на компьютере клиента шрифтов наиболее подходящие из уже установленных. Нужно только помнить, что такая подстановка работает лишь для статичных текстовых блоков.
Раскрывающийся список Quality позволяет задать качество вывода графики Flash. Он содержит шесть пунктов:
□ Low — проигрыватель пытается воспроизвести фильм как можно более плавно, не заботясь о качестве вывода и не используя сглаживание. Самое низкое качество;
□ Auto Low — изначально качество графики низкое, сглаживание не используется. Далее, если компьютер окажется достаточно мощным, проигрыватель Flash повысит качество графики и включит сглаживание;
□ Auto High — изначально качество графики высокое, используется сглаживание. Далее, если компьютер окажется недостаточно мощным, проигрыватель Flash понизит качество графики и отключит сглаживание;
□ Medium — используется сглаживание для векторной, но не для импортированной растровой графики;
□ High — проигрыватель Flash пытается вывести графику как можно более качественно, не заботясь о плавности воспроизведения анимации. Используется сглаживание векторной графики, а если нет анимации, то и растровой графики. Этот пункт выбран по умолчанию;
□ Best — используется сглаживание и векторной, и растровой графики. Самое высокое качество, которое не уменьшается ни в каких случаях.
Раскрывающийся список Window Mode позволяет задать вид фильма на Web-странице. Этот список содержит три пункта:
□ Window — фильм отображается на Web-странице как бы в собственном "окне". Содержимое Web-страницы, лежащее над и под этим "окном", не выводится на экран. Фон фильма совпадает с фоном Web-страницы. Самая высокая скорость воспроизведения. Этот пункт выбран по умолчанию;
□ Opaque Windowless — фильм не будет отображаться в собственном "окне" (безоконный режим). Элементы, находящиеся на Web-странице над этим "окном", будут выведены на экран;
□ Transparent Windowless — фильм не будет отображаться в собственном "окне". Элементы, находящиеся на Web-странице над и под этим "окном", будут видны. Если Web-страница слишком сложна, анимация может воспроизводиться рывками.
Внимание!
Безоконный режим воспроизведения фильмов Flash поддерживают только Internet Explorer версии 5.0 и более новые, Navigator версии 7 и более новые, Opera 6 и более новые и все версии Mozllla и Flrefox.
Раскрывающийся список HTML alignment задает местоположение фильма на Web-странице. Список содержит пять пунктов:
□ Default — фильм отображается в центре страницы. Если окно Web-обозревателя меньше самого фильма, он будет обрезан;
□ Left, Top, Bottom и Right — фильм выравнивается соответственно по левой, верхней, нижней или правой границе Web-страницы. Опять же, если окно Web-обозревателя меньше фильма, он будет обрезан с соответствующей стороны.
С помощью раскрывающегося списка Scale мы можем задать параметры масштабирования изображения Flash, если оно не помещается в отведенные ему размеры. Этот список содержит четыре пункта:
□ Default (Show all) — изображение будет показано целиком, для чего может быть применено масштабирование. Однако пропорции изображения искажены не будут, в результате чего вдоль его горизонтальных или вертикальных сторон могут появиться пустые места;
□ No border — то же самое, что Default (Show all), но пустые места появляться не будут — Flash обрежет изображение по горизонтали или вертикали, чтобы убрать их;
□ Exact fit — будет показано все изображение, для чего может быть применено масштабирование. Но пропорции изображения при этом соблюдаться не будут;
□ No scale — изображение ни в каком случае не будет масштабироваться, в результате чего может оказаться обрезанным, или вдоль его горизонтальных или вертикальных сторон могут появиться пустые места.
Набор из двух раскрывающихся списков Flash alignment позволяет задать выравнивание изображения внутри "окошка" проигрывателя Flash. В списке Horizontal задается выравнивание по горизонтали: Left (По левому краю), Center (По центру; значение по умолчанию) или Right (По правому краю). В списке Vertical задается выравнивание по вертикали: Тор (По верхнему краю), Center (По центру — это значение по умолчанию) или Bottom (По нижнему краю).
При задании параметров публикации фильма Flash немудрено допустить ошибку. Например, возможна такая ситуация: для данного шаблона требуется изображение-замена, а мы не включили его в состав публикации. Но если установить флажок Show warning messages, то Flash будет предупреждать нас о таких ошибках. (Впрочем, этот флажок установлен по умолчанию.)
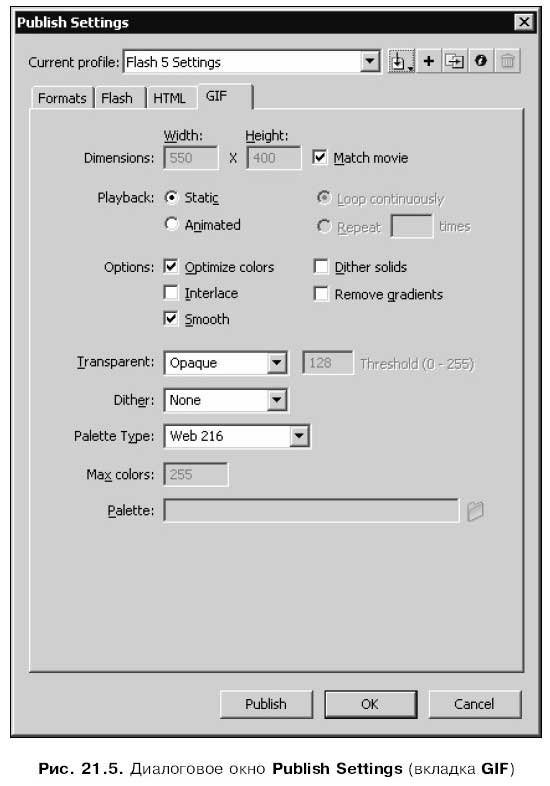
Вкладка GIF
Если на вкладке Formats диалогового окна Publish Settings был включен флажок GIF (.gif), становится доступной вкладка GIF (рис. 21.5).

Группа Dimensions из полей ввода Width и Height служит для задания соответственно ширины и высоты результирующего изображения в пикселах. Если включен флажок Match movie, эти размеры совпадают с размерами рабочего листа фильма.
Если в группе Playback включен переключатель Static, Flash создаст статичное изображение в формате GIF, которое может быть использовано как изображение-замена. Если же включен переключатель Animated, Flash создаст "анимированный GIF"; в этом формате можно публиковать простые фильмы без интерактивности.
При включенном переключателе Animated становится доступной еще одна группа переключателей, задающая параметры "зацикливания" фильма. При включении переключателя Loop continuously фильм будет воспроизводиться непрерывно. Если же включен переключатель Repeat times, количество повторений фильма можно будет задать в соответствующем поле ввода.
На заметку
По умолчанию в формат "анимированный GIF" экспортируется весь фильм. Однако мы можем сохранить в этом формате только определенный фрагмент фильма. Для этого достаточно задать для начального и конечного кадров нужного фрагмента имена #First и #Last соответственно.
Группа флажков Options управляет параметрами оптимизации изображения в формате GIF, которую проводит при его сохранении Flash. Рассмотрим их по очереди.
Флажок Optimize colors включает или отключает оптимизацию палитры изображения. Если он включен, Flash при сохранении удаляет неиспользуемые цвета. Это позволяет уменьшить размер результирующего файла на 1000–1500 байт, однако требует для обработки изображения больше оперативной памяти. Поскольку современные компьютеры имеют большой объем памяти, а каналы доступа в Интернете все еще остаются низкоскоростными, лучше держать этот флажок включенным.
Флажок Interlace, будучи включен, вызывает создание изображения в формате GIF с чередованием строк. Такой файл отображается Web-обозревателем по частям, постепенно "проявляясь" в процессе загрузки. Если создаваемое изображение предназначено для публикации в Интернете, лучше включить этот флажок.
Флажок Smooth включает или отключает сглаживание контуров создаваемого изображения. Сглаженные изображения выглядят лучше, но в некоторых случаях сглаживание приводит к ухудшению качества; также увеличивается размер файла. Чтобы решить, стоит ли использовать в изображении сглаживание, лучше всего поэкспериментировать, опубликовав данное изображение дважды — с включенным и отключенным сглаживанием. После чего останется сравнить эти изображения и выбрать наилучшее.
Флажок Dither solids включает или отключает использование составных цветов. При создании изображения в формате GIF может возникнуть такая ситуация, когда для сохранения цвета какого-либо его фрагмента не хватит позиции в палитре. В этом случае Flash либо подберет цвет из уже существующих, что может вызвать искажение цветов, либо составит нужный цвет, смешав пикселы разных цветов. Такие цвета, составленные из пикселов других цветов, и называются составными.
Использование составных цветов передает цвета изображения более-менее точно, но вызывает увеличение размера файла. Чтобы выяснить, идет ли использование составных цветов на пользу нашему изображению, также придется поэкспериментировать.
Флажок Remove gradients включает или отключает удаление градиентов в результирующем изображении. Градиенты в изображении формата GIF, как правило, выглядят очень грубо, к тому же они увеличивают размер файла. Если установить флажок Remove gradients, Flash преобразует градиентные цвета в сплошные и закрасит их в ключевой цвет градиента. Опять же, на вопрос, включать или не включать этот флажок, ответит только эксперимент.
Раскрывающийся список Transparent позволяет сделать цвет фона рабочего листа прозрачным. Этот список имеет три пункта:
□ Opaque — непрозрачный фон;
□ Transparent — прозрачный фон;
□ Alpha — фон регулируемой прозрачности. Степень прозрачности задается в поле ввода Threshold, расположенном правее списка Transparent; для ввода доступны величины от 0 (полная прозрачность) до 255 (полная непрозрачность).
Раскрывающийся список Dither позволяет выбрать способ создания составных цветов для градиентов. Он имеет три пункта:
□ None — составные цвета вообще не используются, для отображения градиентов берутся подходящие цвета из палитры;
□ Ordered — создаются составные цвета приемлемого качества, размер результирующего файла слегка увеличивается;
□ Diffusion — создаются высококачественные составные цвета, размер результирующего файла увеличивается сильнее.
Пункт Diffusion работает только тогда, когда для файла задана безопасная палитра цветов Web.
Раскрывающийся список Palette Туре служит для выбора цветовой палитры, которая будет создана для GIF-файла. В нем доступны четыре пункта.
Пункт Web 216 включает использование безопасной палитры цветов Web. В этом случае результирующий файл имеет небольшой размер и быстро обрабатывается. Однако возможно искажение цветов графики за счет того, что цвета безопасной палитры могут не полностью совпадать с цветами, используемыми в изображении. Стоит выбирать этот пункт, если изображение предназначается для компьютеров, отображающих максимум 256 цветов.
Пункт Adaptive включает использование адаптивной палитры, содержащей только цвета, реально используемые в изображении. Если выбран этот пункт, становится доступно поле ввода Max colors, где задается максимальное количество доступных в палитре цветов.
При использовании адаптивной палитры не происходит никакого искажения цветов, однако размер файла и время обработки могут вырасти. Этот пункт стоит выбрать также, если изображение будет отображаться на компьютерах с современными мощными видеоподсистемами, одновременно выводящими миллионы цветов.
Пункт Web Snap Adaptive аналогичен пункту Adaptive, за тем исключением, что при любой возможности будут использоваться цвета из безопасной палитры Web. Благодаря этому размер файла уменьшится, но, возможно, появятся искажения цветов. Этот пункт — компромисс между Web 216 и Adaptive.
Пункт Custom позволяет нам самим выбрать палитру цветов. После выбора этого пункта становится доступно поле ввода Palette, где мы сможем ввести имя нужного файла палитры. Также можно щелкнуть на расположенной правее поля ввода кнопке в виде папки и выбрать этот файл в появившемся на экране стандартном диалоговом окне открытия файла Windows. Поддерживается импорт палитр из файлов цветовых таблиц (расширение act) и различных графических файлов.
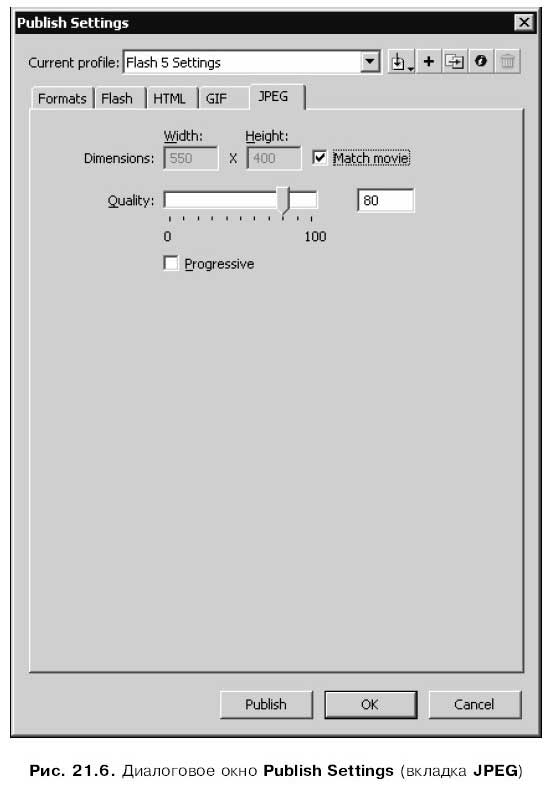
Вкладка JPEG
Если на вкладке Formats диалогового окна Publish Settings был включен флажок JPEG (.jpg), становится доступной вкладка JPEG (рис. 21.6).

Группа Dimensions из полей ввода Width и Height служит для задания соответственно ширины и высоты результирующего изображения в пикселах.
Если включен флажок Match movie, размеры изображения совпадают с размерами рабочего листа.
Регулятор Quality позволяет задать уровень качества результирующего изображения в интервале значений от 0 до 100. Чем больше это значение, тем лучше выглядит изображение и тем больше размер его файла. А в поле ввода, расположенном правее регулятора, можно ввести значение уровня качества вручную.
Флажок Progressive, будучи установлен, вызывает создание изображения в формате JPEG с чередованием строк. Такое изображение отображается Web-обозревателем, постепенно "проявляясь" в процессе загрузки. Если создаваемое изображение предназначено для публикации в Интернете, лучше включить этот флажок.
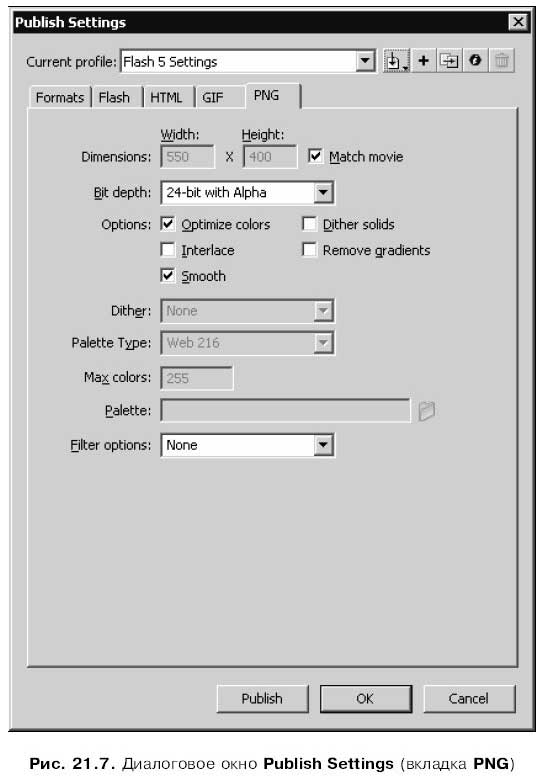
Вкладка PNG
Если на вкладке Formats диалогового окна Publish Settings был включен флажок PNG (.png), становится доступной вкладка PNG (рис. 21.7).

Группа Dimensions из полей ввода Width и Height служит для задания соответственно ширины и высоты результирующего изображения в пикселах. Если включен флажок Match movie, размеры изображения совпадают с размерами рабочего листа фильма.
Раскрывающийся список Bit depth позволяет задать количество бит, отводимых под информацию о цвете, иначе говоря, цветность изображения. В списке доступны для выбора три пункта:
□ 8-bit — восьмибитный цвет; 256 доступных цветов;
□ 24-bit — 24-битный цвет; 16,7 миллионов доступных цветов (цветность TrueColor);
□ 24-bit with Alpha — 24-битный цвет с каналом прозрачности (альфа-каналом). Этот пункт выбран по умолчанию.
Группа флажков Options управляет параметрами оптимизации изображения в формате PNG, которую проводит при его сохранении Flash. Давайте рассмотрим их по порядку.
Флажок Optimize colors включает или отключает оптимизацию палитры изображения. Если он установлен, Flash при сохранении удалит неиспользуемые цвета. Это позволяет уменьшить размер результирующего файла на 1000–1500 байт, однако требует для обработки изображения больше оперативной памяти. Поскольку современные компьютеры имеют большой объем памяти, а каналы доступа в Интернет все еще низкоскоростные, лучше держать этот флажок включенным.
Флажок Interlace, будучи включен, вызывает создание изображения в формате PNG с чередованием строк. Такое изображение отображается Web-обозревателем по частям, постепенно "проявляясь" в процессе загрузки. Если создаваемое изображение предназначено для публикации в Интернете, лучше включить этот флажок.
Флажок Smooth включает или отключает сглаживание контуров создаваемого изображения. Сглаженные изображения выглядят лучше, но в некоторых случаях при этом возможно ухудшение качества, а также увеличивается размер файла. Чтобы решить, использовать в изображении сглаживание или нет, лучше всего поэкспериментировать, опубликовав данное изображение дважды — с включенным и отключенным сглаживанием. После чего останется сравнить эти изображения и выбрать наилучшее.
Флажок Dither solids включает или отключает использование составных цветов. При создании изображения PNG может возникнуть такая ситуация, когда для сохранения цвета какого-либо его фрагмента не хватит позиции в палитре. В этом случае Flash может либо подобрать цвет из уже существующих, что может вызвать искажение цветов, либо составить нужный цвет, смешав пикселы разных цветов. Такие цвета, составленные из пикселов других цветов, и называются составными.
Использование составных цветов передает цвета изображения более-менее точно, но вызывает увеличение размера файла. Чтобы выяснить, идет ли использование составных цветов на пользу нашему изображению, также придется поэкспериментировать.
Флажок Remove gradients включает или отключает удаление градиентов в результирующем изображении. Градиенты в изображении формата PNG, как правило, выглядят очень грубо, к тому же они увеличивают размер файла. Если установить флажок, Flash преобразует градиентные цвета в сплошные и закрасит их ключевым цветом градиента. Опять же, на вопрос, нужно ли включать этот флажок, ответит только эксперимент.
Если в раскрывающемся списке Bit depth был выбран пункт 8-bit, становятся доступными элементы управления, расположенные ниже группы флажков Options. Давайте их рассмотрим.
Раскрывающийся список Dither позволяет выбрать способ создания составных цветов для градиентов. В списке три пункта:
□ None — составные цвета вообще не используются, для отображения градиентов берутся подходящие цвета из палитры;
□ Ordered — создаются составные цвета приемлемого качества, размер результирующего файла слегка увеличивается;
□ Diffusion — создаются высококачественные составные цвета, размер результирующего файла увеличивается еще сильнее. Пункт работает только тогда, когда для файла задана безопасная палитра цветов Web.
Раскрывающийся список Palette Туре служит для выбора палитры. В нем доступны следующие четыре пункта:
□ Web 216 — используется безопасная палитра цветов Web;
□ Adaptive — используется адаптивная палитра цветов. Если выбран этот пункт списка, становится доступно поле ввода Max colors, в котором задается максимальное количество доступных в палитре цветов;
□ Web Snap Adaptive — аналогичен пункту Adaptive, за тем исключением, что при случае будут использоваться цвета из безопасной палитры Web;
□ Custom — позволяет нам самим выбрать палитру цветов. После выбора этого пункта становится доступно поле ввода Palette, в котором можно ввести имя нужного файла палитры. Поддерживается импорт из файлов цветовых таблиц (файлы с расширением act) и различных графических файлов.
С помощью раскрывающегося списка Filter можно задать способ дополнительной обработки массива данных изображения, позволяющий увеличить степень его сжатия. Здесь доступны шесть пунктов:
□ None — дополнительная обработка не выполняется;
□ Sub — в массив данных записываются значения разности между цветом текущего и предшествующего ему пикселов;
□ Up — в массив данных записываются значения разности между цветом текущего и последующего пикселов;
□ Average — среднее значение цветов двух соседних пикселов используется для определения цвета текущего пиксела;
□ Path — среднее значение цветов трех соседних пикселов используется для определения цвета текущего пиксела;
□ Adaptive — самый сложный способ обработки массива данных. В сочетании с адаптивной палитрой цветов позволяет сильно уменьшить размер PNG-файла. Рекомендуется к использованию, если изображение будет отображаться на компьютерах с современными мощными видеоподсистемами.
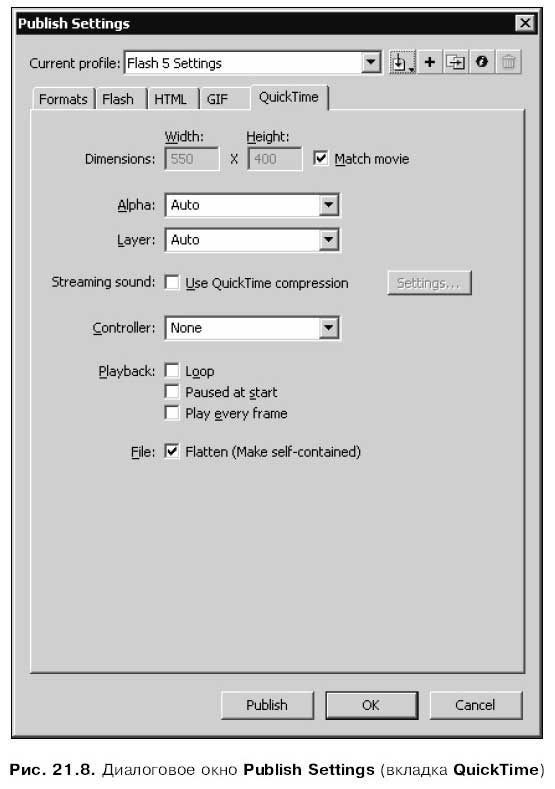
Вкладка QuickTime
Если на вкладке Formats диалогового окна Publish Settings был включен флажок QuickTime (.mov), становится доступной вкладка QuickTime (рис. 21.8).

Внимание!
Чтобы получить возможность опубликовать фильм Flash в формате QuickTime, нужно задать на вкладке Flash диалогового окна Publish Settings (см. рис. 21.2) версию проигрывателя Flash от первой до пятой. Это выполняется с помощью раскрывающегося списка Version данной вкладки.
Группа Dimensions из полей ввода Width и Height служит для задания соответственно ширины и высоты результирующего изображения в пикселах. Если включен флажок Match movie, размеры изображения совпадают с размерами рабочего листа.
С помощью раскрывающегося списка Alpha можно сделать фон слоя с фильмом Flash прозрачным. (Как мы уже знаем, файл в формате QuickTime может содержать несколько дорожек анимации, каждую — на своем слое.) Этот список содержит три пункта:
□ Alpha-transparent — слой с фильмом Flash делается прозрачным, так что сквозь него будет видно содержимое остальных слоев;
□ Сору — слой с фильмом Flash делается непрозрачным, и содержимое остальных слоев сквозь него видно не будет;
□ Auto — если слои с графикой Flash находятся выше слоев с импортированными клипами формата QuickTime, то они делаются прозрачными, если ниже — непрозрачными. Этот пункт выбран по умолчанию.
Раскрывающий список Layer задает местоположение слоя, содержащего фильм Flash, относительно других слоев. Он содержит три пункта:
□ Тор — слой с фильмом Flash будет всегда помещаться наверху, выше всех остальных слоев;
□ Bottom — слой с фильмом Flash будет всегда помещаться внизу, ниже всех остальных слоев;
□ Auto — местоположение слоя с фильмом Flash в файле формата QuickTime соответствует его местоположению в документе Flash. Этот пункт выбран по умолчанию.
Флажок Use QuickTime compression включает или отключает сохранение звукового сопровождения фильма в формате QuickTime. Вероятно, его стоит всегда держать включенным, чтобы у пользователей не возникло проблем с воспроизведением звука.
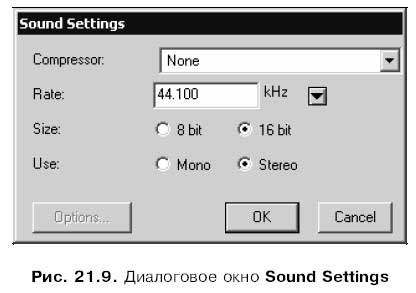
Если флажок включен Use QuickTime compression, становится доступной кнопка Settings. При ее нажатии на экране появляется диалоговое окно Sound Settings (рис. 21.9).

Раскрывающийся список Compressor служит для задания алгоритма сжатия. Формат QuickTime поддерживает множество алгоритмов сжатия звука; их описание можно найти в документации по этому формату.
При выборе некоторых пунктов в списке становится доступной кнопка Options. При нажатии этой кнопки на экране появится диалоговое окно задания параметров выбранного алгоритма (точнее, кодека) сжатия звука.
В поле ввода Rate вводится частота оцифровки звука. Также можно нажать расположенную правее этого поля ввода небольшую кнопку со стрелкой, направленной вниз, и выбрать одно из значений частоты оцифровки в появившемся на экране меню.
Группа переключателей Size устанавливает разрядность звука. Переключатель 8 bit задает восьмиразрядный звук, а переключатель 16 bit — шестнадцатиразрядный.
Группа переключателей Use задает количество каналов звука. Можно выбрать монофонический (переключатель Mono) и стереофонический (переключатель Stereo) звук.
После задания нужных параметров звука нужно нажать кнопку ОК для их сохранения и кнопку Cancel для отказа от них.
Вернемся к окну Publish Settings. Раскрывающийся список Controller позволяет выбрать набор элементов управления воспроизведением, который будет использован при просмотре видеоклипа в формате QuickTime. Этот список содержит три пункта:
□ None — элементы управления воспроизведением отсутствуют (значение по умолчанию);
□ Standard — стандартный набор элементов управления;
□ QuickTime VR — набор элементов управления, реализующий функции "виртуальной реальности".
С помощью группы флажков Playback можно управлять процессом воспроизведения фильма. В группе три флажка.
□ Флажок Loop включает или отключает "зацикливание" фильма.
□ Если установлен флажок Paused at start, фильм не будет запущен на воспроизведение сразу же после загрузки. Вместо этого пользователю самому придется запускать этот фильм. Если же флажок снят (а он снят по умолчанию), фильм начнет воспроизводиться сразу же после загрузки.
□ Если установлен флажок Play every frame, проигрыватель QuickTime будет воспроизводить каждый кадр фильма, не пропуская их. Звуковое сопровождение в этом случае воспроизводиться не будет.
Если установлен единственный флажок Flatten (Make self-contained) группы File, Flash включит все импортированные файлы в один результирующий файл формата QuickTime. Если флажок снят, то в результирующий файл будут помещены только ссылки на соответствующие внешние файлы.
Предварительный просмотр публикуемой графики
Flash предоставляет возможность просмотреть подготовленный файл перед его публикацией. Для этого достаточно выбрать пункт Publish Preview меню File. На экране появится подменю Publish Preview с пунктами, соответствующими файлам из состава публикации. Если выбрать один из этих пунктов, Flash сохранит наше изображение в соответствующем формате и тут же откроет его в программе, зарегистрированной для данного типа файлов. (Для файлов Shockwave/Flash такой программой будет сам Flash, а для файлов форматов GIF, JPEG, PNG и Web-страниц — Web-обозреватель.) После закрытия этой программы Flash удалит созданный им файл.
Один из пунктов подменю Publish Preview меню File помечен как пункт по умолчанию и вызывается при нажатии клавиши <F12>. Если при публикации фильма создается Web-страница, то этому пункту будет соответствовать она, в противном случае — тот файл, что выбран в диалоговом окне Publish Settings (см. рис. 21.1) первым, если считать сверху вниз.
Создание карты-изображения
Карта-изображение — это особое графическое изображение, разбитое на независимые области, к каждой из которых привязана своя гиперссылка. Когда пользователь щелкает мышью внутри такой области, происходит переход по интернет-адресу, указанному в соответствующей гиперссылке.
Чтобы создать карту-изображение, нужно иметь:
□ само графическое изображение;
□ список, описывающий геометрическую форму и размеры каждой из составляющих карту-изображение областей, а также привязанные к ним гиперссылки. Этот список называется списком областей.
Для создания карт-изображений используется такой код HTML:
<МАР NAME="mymap"><AREA COORDS="130,116,214,182" HREF=""><AREA COORDS="180,244,252,300" HREF=""><AREA COORDS="280,34,376,52" HREF=""></MAP><IMG SRC="mymap.gif" USEMAP="#mymap" WIDTH=550 HEIGHT=400 BORDER=Q>
Описание списка областей находится внутри парного тега <МАР>. Графическое изображение задается, как обычно, тегом <IMG>, а для привязки к нему списка областей используется атрибут USEMAP этого тега. Описание списка областей в коде HTML должно всегда предшествовать тегу, задающему изображение.
Обычно карты-изображения создаются с помощью специальных программ, позволяющих нарисовать нужные области прямо на изображении. После этого остается задать для каждой области гиперссылку и вставить сформированный утилитой код HTML в Web-страницу. Вручную же создавать карты-изображения очень хлопотно.
Но если у нас есть пакет Macromedia Flash, никакие дополнительные программы нам не нужны.
Чтобы создать в среде Flash карту-изображение, сначала создадим новый документ. В единственном ключевом кадре анимации нарисуем нужное нам изображение и присвоим этому кадру имя #Static. (Если этого не сделать, Flash создаст изображение на основе текущего кадра.)
Нарисовав изображение, создадим еще один ключевой кадр. В этом кадре создадим набор кнопок, местоположение и форма которых должны в точности соответствовать нужным нам областям карты-изображения. К каждой из этих кнопок привяжем сценарий, обрабатывающий событие press или release и содержащий действие getURL. Например, сценарий может быть таким:
on (release) {getURL("");}
Присвоим кадру, содержащему набор кнопок, имя #Мар. (Если этого не сделать, Flash для создания областей использует последний кадр фильма.)
Теперь остается опубликовать Web-страницу с картой-изображением. Откроем диалоговое окно Publish Settings и включим в состав публикации файл HTML и файл нужного графического формата (GIF, JPEG или PNG), который и будет изображением. Нужно обязательно проверить, не содержат ли имена этих файлов русские буквы (что недопустимо).
Теперь осталось перейти на вкладку HTML и выбрать в раскрывающемся списке Template пункт Image Мар. И после задания других параметров публикации можно нажать кнопку Publish. Все — Web-страница с картой-изображением готова!
Использование профилей публикации
Часто бывает нужно публиковать один и тот же фильм Flash с разными параметрами, например, с изображением-заменой или без него. В старых версиях Flash для того, чтобы сделать это, приходилось для каждой такой публикации вручную менять параметры. Flash MX 2004 и Flash 8 избавляют нас от этого труда, предоставляя возможность создания профилей публикации.
Профиль публикации — это набор параметров публикации, сохраненный в файле документа Flash под определенным именем. В нашем случае мы можем создать два профиля для каждого набора параметров и сохранить их под разными именами. Вообще же документ Flash может содержать сколько угодно профилей публикации.
При создании нового документа Flash создает в нем профиль по имени Flash 5 Settings. Если фильм Flash всегда будет публиковаться с одними и теми же параметрами, можно не создавать новых профилей, а использовать этот профиль.
Итак, чтобы создать новый профиль, нажмем кнопку со знаком "плюс", расположенную в верхней части окна Publish Settings (см. рис. 21.1). На экране появится диалоговое окно Create New Profile (рис. 21.10). В единственное поле ввода этого окна введем имя создаваемого профиля и нажмем кнопку ОК. После этого новый профиль будет создан.

Вновь созданный профиль содержит значения параметров по умолчанию.
Поэтому сразу же после создания профиля его следует "наполнить" необходимыми настройками. Для этого нужно:
1. Проверить, выбран ли созданный профиль в раскрывающемся списке Current profile, находящемся в верхней части диалогового окна Publish Settings (см. рис. 21.1).
2. Задать в окне Publish Settings параметры публикации, которые должны быть сохранены в этом профиле.
3. Нажать кнопку ОК этого диалогового окна или переключиться на другой профиль (тот же самый Flash 5 Settings, созданный самим Flash при создании данного документа). Это нужно для того, чтобы сохранить заданные параметры в созданном нами профиле.
В раскрывающемся списке Current profile перечислены все созданные на данный момент профили. Чтобы переключиться на другой профиль, нужно просто выбрать в этом списке соответствующий ему пункт.
Для правки параметров какого-либо профиля мы сначала переключаемся на него. Далее изменяем в окне Publish Settings необходимые параметры и либо нажимаем кнопку ОК, либо переключаемся на другой профиль.
Кнопка, расположенная справа от списка Current profile диалогового окна Publish Settings (третья в группе кнопок), предоставляет возможность продублировать выбранный в данный момент профиль, создав его точную копию:

После ее нажатия на экране появится диалоговое окно Duplicate Profile, похожее на окно Create New Profile. В единственное поле ввода этого диалогового окна нужно будет ввести имя создаваемой копии выбранного профиля и нажать кнопку ОК.
Для удаления ненужного профиля достаточно выбрать его в списке Current profile диалогового окна Publish Settings и нажать кнопку (последнюю в группе кнопок справа от списка):

На экране появится окно-предупреждение, спрашивающее, действительно ли требуется удалить выбранный профиль; нажмем кнопку ОК для его удаления и Отмена (Cancel) для отказа от этого.
Внимание!
Если профиль публикации всего один, удалить его невозможно.
Если нужно изменить имя профиля, мы выберем его и нажмем кнопку (предпоследнюю в группе кнопок справа от списка Current profile):

На экране появится диалоговое окно Profile Properties, похожее на окно Create New Profile. В единственное поле ввода этого окна введем новое имя профиля и нажмем кнопку ОК. Таким способом можно, кстати, изменить имя профиля Flash 5 Settings.
Если нужно перенести какой-либо профиль в другой документ, используется следующая последовательность действий:
1. В раскрывающемся списке Current profile диалогового окна Publish Settings выбираем профиль, который нужно перенести.
2. Нажимаем кнопку:

В появившемся на экране небольшом меню выбираем пункт Export.
3. В появившемся на экране стандартном диалоговом окне сохранения файла Windows вводим имя файла и нажимаем кнопку сохранения. После этого Flash выполнит экспорт профиля, в результате которого на диске будет создан файл профиля публикации, содержащий данные в формате XML и имеющий "говорящее" расширение xml.
4. Открываем документ Flash, в который нужно перенести этот профиль, и вызываем на экран диалоговое окно Publish Settings.
5. Вторично нажимаем кнопку:

В ее меню выбираем пункт Import.
6. В появившемся на экране стандартном диалоговом окне открытия файла Windows выбираем нужный файл профиля и нажимаем кнопку открытия. После этого Flash импортирует профиль в активный документ.
Экспорт
Разобравшись с публикацией, перейдем к экспорту.
Как мы помним, экспорт фильма или изображения Flash отличается от его публикации тем, что файл Flash просто преобразуется в другой, выбранный нами формат. Получившийся файл можно распространять как через Интернет (только соответствующую Web-страницу нам придется делать самим), так и по электронной почте; можно также использовать его в дальнейшей работе, например, в качестве части другого изображения.
Форматы экспорта, поддерживаемые Flash
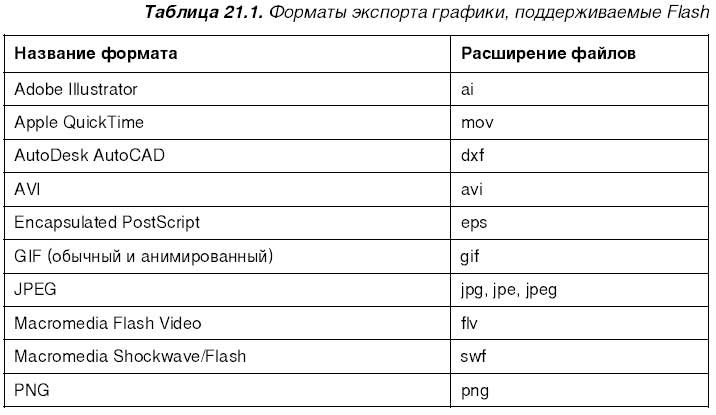
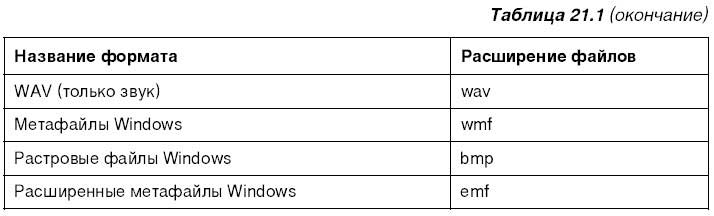
Все форматы экспорта графики, поддерживаемые Flash, приведены в табл. 21.1.


Из этой таблицы видно, что Flash может экспортировать графику как в векторные, так и в растровые форматы. В последнем случае вся векторная графика растрируется.
Интересная особенность Flash: он может экспортировать каждый кадр фильма в отдельный графический файл. При этом кадры могут сохраняться в файлах любого формата: статичный GIF, JPEG, PNG, BMP, Adobe Illustrator и др. Эти файлы получают имена вида <Имя, заданное при экспорте><Номер кадра>.<Расширение, соответствующее формату экспорта>. Такие наборы кадров могут пригодиться, например, для создания слайд-шоу.
Как экспортировать изображение или фильм
Проще всего выполнить экспорт фильма Flash. Для этого откроем нужный документ и выберем пункт Export Movie подменю Export меню File или нажмем комбинацию клавиш <Ctrl>+<Alt>+<Shift>+<S>. На экране появится стандартное диалоговое окно сохранения файла Windows. В раскрывающемся списке, расположенном в нижней части этого окна, выберем формат результирующего файла, зададим имя файла в поле ввода и нажмем кнопку сохранения.
Экспорт содержимого какого-либо кадра в виде статичного изображения выполняется чуть сложнее. Мы открываем документ, делаем нужный нам кадр текущим и в подменю Export меню File выбираем пункт Export Image. После этого нам останется в стандартном диалоговом окне сохранения файла Windows выбрать формат результирующего файла, задать его имя и нажать кнопку сохранения.
В некоторых случаях после нажатия кнопки сохранения Flash просто сохранит готовый файл на диске, не задавая нам лишних вопросов. Но в большинстве случаев на экране появится диалоговое окно, где нам будет предложено задать некоторые параметры сохраняемого файла. Файл будет создан после нажатия кнопки ОК этого окна. А кнопка Cancel, как всегда, отменяет операцию экспорта.
Параметры форматов экспорта
В этом разделе описываются параметры различных графических форматов, в которые Flash может экспортировать наше изображение, а также диалоговые окна, позволяющие настраивать эти параметры. Эти окна появляются после того, как мы зададим имя результирующего файла в окне сохранения.
Adobe Illustrator
Flash поддерживает создание файлов версий 88, 3, 5, 6 и 8—10 формата Adobe Illustrator. Параметры этого формата задаются в диалоговом окне Export Adobe Illustrator (рис. 21.11). Их не очень много.

Почти все это окно занимает группа переключателей Version. В ней четыре переключателя: Adobe Illustrator 88, Adobe Illustrator 3.0, Adobe Illustrator 5.0 и Adobe Illustrator 6.0. Нет нужды объяснять их назначение. Однако очень странно, что среди них нет переключателя, задающего экспорт в формат Adobe Illustrator 8.0 и более новых версий. Неужели это очередная ошибка в прекрасном пакете?
Apple QuickTime
Чтобы иметь возможность экспорта в этот формат, нам нужно будет установить на компьютер пакет QuickTime соответствующей версии.
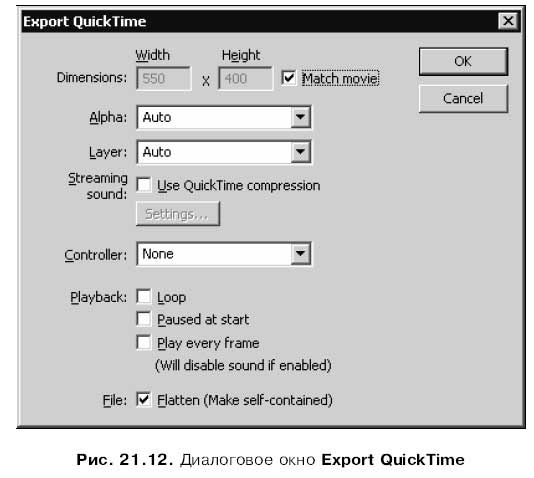
Параметры этого формата задаются в диалоговом окне Export QuickTime (рис. 21.12). Все они были описаны ранее в этой главе, в параграфе, посвященном заданию параметров файла QuickTime при публикации.

AutoDesk AutoCAD
Flash позволяет экспортировать изображения в формате AutoCAD версии 10 или более поздней. Никаких дополнительных параметров при этом задавать не нужно.
AVI
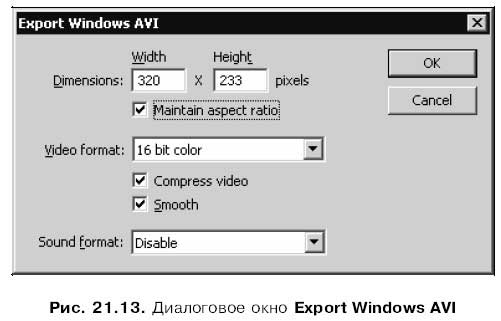
Параметры этого формата задаются в диалоговом окне Export Windows AVI (рис. 21.13).

Группа Dimensions из полей ввода Width и Height служит для задания соответственно ширины и высоты результирующего фильма в пикселах. Если установить флажок Maintain aspect ratio, то при вводе данных в одно поле ввода Flash сам введет в другое поле ввода такое значение, чтобы пропорции изображения сохранились неизменными.
С помощью раскрывающегося списка Video format задается цветность фильма. Доступны четыре пункта:
□ 8 bit color — 256-цветное изображение;
□ 16 bit color — изображение с 16-битным цветом (HiColor). Этот пункт выбран по умолчанию;
□ 24 bit color — изображение с 24-битным цветом (TrueColor);
□ 32 bit color w/ alpha — изображение с 24-битным цветом и каналом прозрачности (альфа-канал).
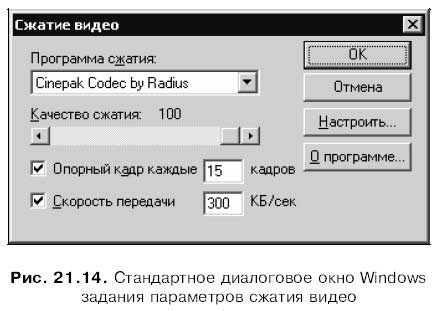
Если включен флажок Compress video, то после нажатия кнопки OK Flash выведет на экран стандартное диалоговое окно Windows — окно задания параметров сжатия видео. Это окно показано на рис. 21.14. С помощью раскрывающегося списка Программа сжатия выбирается кодек для сжатия видео, а с помощью расположенных ниже элементов управления задаются дополнительные параметры сжатия. После нажатия кнопки ОК файл в формате AVI будет создан; для отказа от экспорта нужно нажать кнопку Отмена.

Вернемся к диалоговому окну Export Windows AVI.
Если флажок Compress video отключен, видео вообще не будет сжиматься, и результирующий AVI-файл может оказаться очень большим. Так что без сжатия следует сохранять только совсем короткие фильмы.
Флажок Smooth включает или отключает сглаживание контуров в фильме.
Раскрывающийся список Sound format позволяет задать наличие и качество звукового сопровождения фильма. Этот список содержит очень много пунктов, задающих параметры качества звука. Названия этих пунктов имеют вид < Частота оцифровки> < Количество разрядов оцифровки><Моно или стерео>. Например, пункт 22kHz 16 Bit Mono задает шестнадцатиразрядный монофонический звук с частотой оцифровки 22 кГц. А пункт Disable позволяет вообще убрать звук из фильма.
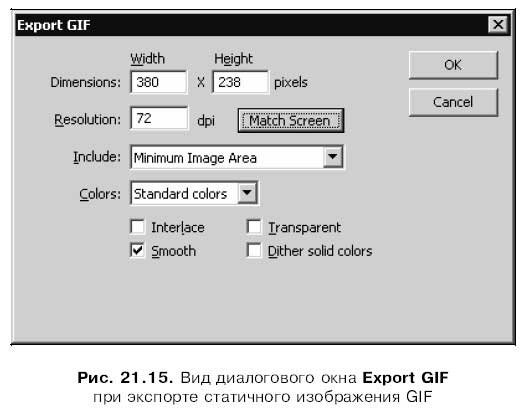
GIF
Параметры статичного изображения GIF задаются в диалоговом окне Export GIF (рис. 21.15).

Группа Dimensions из полей ввода Width и Height служит для задания соответственно ширины и высоты результирующего изображения в пикселах. В поле ввода Resolution задается разрешающая способность изображения в точках (пикселах) на дюйм. Если нажать кнопку Match Screen, Flash установит эти параметры сам, основываясь на размерах рабочего листа и заданном разрешении экрана.
С помощью раскрывающегося списка Include задаются размеры свободного пространства, которое будет включено в состав изображения. Пункт Minimum Image Area, выбранный по умолчанию, предписывает Flash включить в изображение минимум пустого пространства. Если же выбрать пункт Full Document Size, то Flash включит в состав изображения все свободное пространство, имеющееся на рабочем листе.
Внимание!
Раскрывающийся список Include присутствует в диалоговом окне Export GIF только в том случае, если выполняется экспорт статичного изображения (т. е. содержимого текущего кадра).
Раскрывающийся список Colors задает количество цветов в цветовой палитре изображения. Доступно восемь пунктов:
□ 4, 8, 16, 32, 64, 128, 256 colors — соответствующее количество цветов;
□ Standard colors — безопасная палитра Web. Этот пункт выбран по умолчанию.
Группа флажков, расположенная ниже этого раскрывающегося списка, нам уже знакома. Флажок Interlace, будучи включен, вызывает создание изображения в формате GIF с чередованием строк. Флажок Smooth включает или отключает сглаживание контуров результирующего изображения. Включение флажка Transparent делает цвет фона рабочего листа прозрачным. А флажок Dither solid colors включает или отключает использование составных цветов.
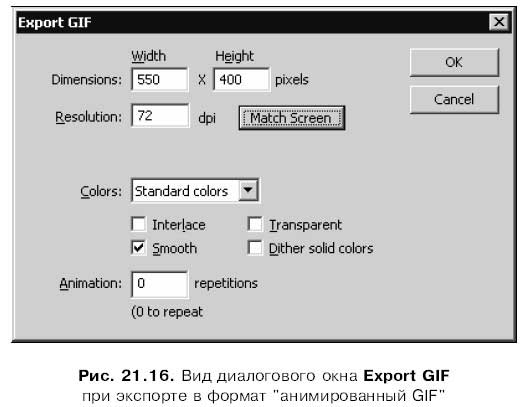
"Анимированный GIF"
Параметры этого формата задаются в диалоговом окне Export GIF (рис. 21.16), имеющем несколько иной вид, чем тот, что был показан на рис. 21.15.

Большая часть элементов управления этого окна была описана ранее, когда мы говорили об экспорте в обычный, статичный GIF. Здесь добавилось только поле ввода Animation, в котором вводится количество повторений фильма. Если нам нужно, чтобы фильм повторялся бесконечно (зациклился), достаточно ввести в это поле ноль.
На заметку
По умолчанию в формат "анимированный GIF" экспортируется весь фильм. Однако мы можем сохранить в этом формате и один определенный фрагмент фильма. Для этого достаточно задать для начального и конечного кадров нужного фрагмента имена #First и #Last соответственно.
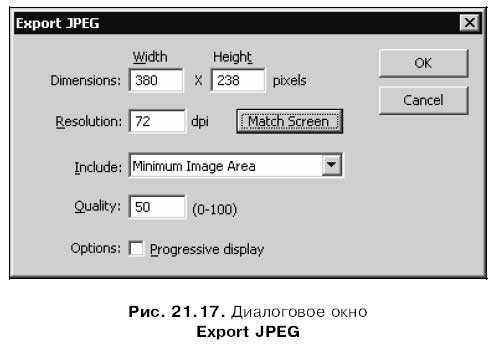
JPEG
Параметры этого формата задаются в диалоговом окне Export JPEG (рис. 21.17).

Группа Dimensions из полей ввода Width и Height служит для задания соответственно ширины и высоты результирующего изображения в пикселах. В поле ввода Resolution задается разрешающая способность изображения в точках (пикселах) на дюйм. Если нажать кнопку Match Screen, Flash установит эти параметры сам, основываясь на размерах рабочего листа и заданном разрешении экрана.
С помощью раскрывающегося списка Include задаются размеры свободного пространства, которое будет включено в состав изображения. Пункт Minimum Image Area, выбранный по умолчанию, предписывает Flash включить в изображение минимум пустого пространства. Если же выбрать пункт Full Document Size, то Flash включит в состав изображения все свободное пространство, имеющееся на рабочем листе.
Поле ввода Quality позволяет задать уровень качества результирующего изображения в диапазоне значений от 0 до 100. Чем больше это значение, тем лучше выглядит изображение и тем больше получается его файл.
Флажок Progressive display, будучи включен, вызывает создание JPEG-файла с чередованием строк.
Macromedia Flash Video
Экспорт в формат Macromedia Flash Video был описан в главе 16.
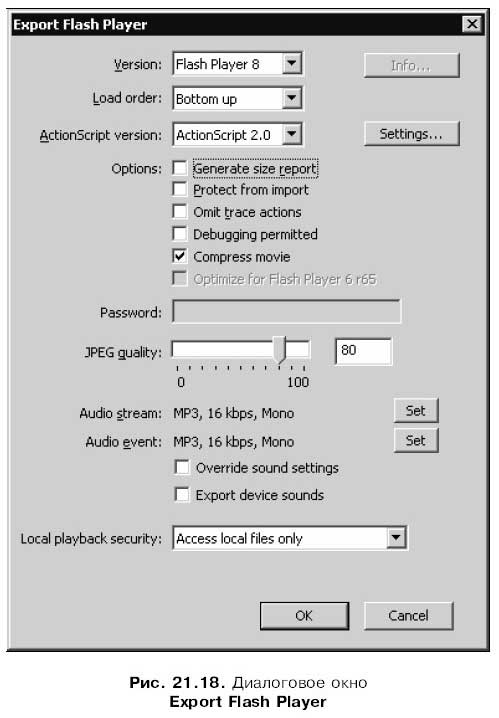
Macromedia Shockwave/Flash
Параметры этого формата задаются в диалоговом окне Export Flash Player (рис. 21.18). Все они нам уже знакомы.

PNG
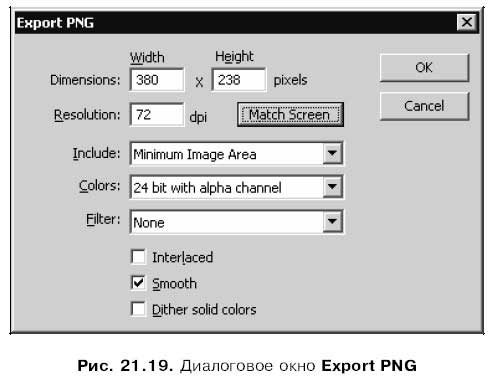
Параметры этого формата задаются в диалоговом окне Export PNG (рис. 21.19).

Группа Dimensions из полей ввода Width и Height служит для задания соответственно ширины и высоты результирующего изображения в пикселах. В поле ввода Resolution задается разрешающая способность изображения в точках (пикселах) на дюйм. Если нажать кнопку Match Screen, Flash установит эти параметры сам, основываясь на размерах рабочего листа и заданном разрешении экрана.
С помощью раскрывающегося списка Include задаются размеры свободного пространства, которое будет включено в состав изображения. Пункт Minimum Image Area, выбранный по умолчанию, предписывает Flash включить в изображение минимум пустого пространства. Если же выбрать пункт Full Document Size, Flash включит в состав изображения все свободное пространство, имеющееся на рабочем листе.
Раскрывающийся список Colors служит для задания цветности изображения. В нем доступны три пункта:
□ 8 bit — 256-цветное изображение;
□ 24 bit — изображение с 24-битным цветом (TrueColor);
□ 24 bit with alpha channel — изображение с 24-битным цветом и каналом прозрачности (альфа-канал). Этот пункт выбран по умолчанию.
Раскрывающийся список Filter служит для задания способа дополнительной обработки массива данных изображения, позволяющего увеличить степень его сжатия.
Здесь доступны шесть пунктов:
□ None — дополнительная обработка не выполняется;
□ Sub — в массив данных записываются значения разности между цветом текущего и предшествующего ему пикселов;
□ Up — в массив данных записываются значения разности между цветом текущего и последующего пикселов;
□ Average — среднее значение цветов двух соседних пикселов используется для определения цвета текущего пиксела;
□ Path — среднее значение цветов трех соседних пикселов используется для определения цвета текущего пиксела;
□ Adaptive — самый сложный способ обработки массива данных. В сочетании с адаптивной палитрой цветов позволяет сильно уменьшить размер файла PNG.
Флажок Interlace, будучи включен, вызывает создание изображения с чередованием строк. Флажок Smooth включает или отключает сглаживание контуров результирующего изображения. А флажок Dither solid colors включает или отключает использование составных цветов.
WAV
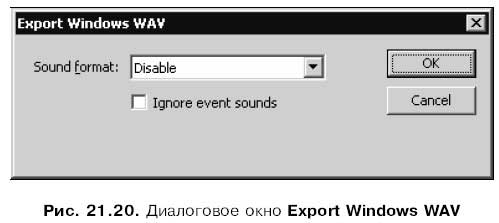
Параметры этого формата задаются в диалоговом окне Export Windows WAV (рис. 21.20).

Раскрывающийся список Sound format позволяет указать наличие экспортируемого звука и задать его параметры. Этот список содержит очень много пунктов, названия которых имеют вид <Частота оцифровки><Количество разрядов оцифровки><Моно или стерео>. Например, пункт 22kHz 16 Bit Mono задает шестнадцатиразрядный монофонический звук с частотой оцифровки 22 кГц.
Очень странно, но в этом списке также предусмотрен пункт Disable. Если его выбрать, Flash создаст "пустой" звуковой файл. Зачем это было сделано, непонятно, ведь если звук не нужен, его можно вообще не экспортировать.
Если установить флажок Ignore event sounds, Flash не включит в звуковое сопровождение фильма сигналы. Тогда получившийся в результате экспорта аудиофайл будет содержать только потоковые звуки.
Растровые файлы Windows (формат BMP)
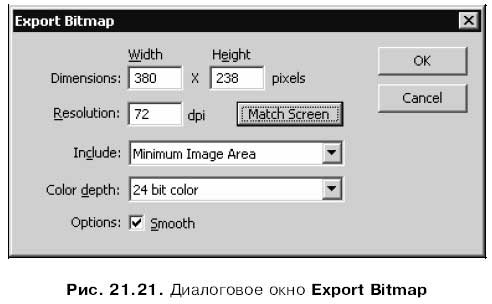
Параметры этого формата задаются в диалоговом окне Export Bitmap (рис. 21.21).

Группа Dimensions из полей ввода Width и Height служит для задания соответственно ширины и высоты результирующего изображения в пикселах. В поле ввода Resolution задается разрешающая способность изображения в точках (пикселах) на дюйм. Если нажать кнопку Match Screen, Flash установит эти параметры сам, основываясь на размерах рабочего листа и заданном разрешении экрана.
Раскрывающийся список Include служит для задания размеров свободного пространства, которое будет включено в состав изображения. Пункт Minimum Image Area, выбранный по умолчанию, предписывает Flash включить в изображение минимум пустого пространства. Если же выбрать пункт Full Document Size, то Flash включит в состав изображения все свободное пространство, имеющееся на рабочем листе.
Раскрывающийся список Color depth задает цветность изображения. Здесь доступны четыре пункта:
□ 8 bit grayscale — черно-белое изображение с 256 градациями серого цвета;
□ 8 bit color — 256-цветное изображение;
□ 24 bit color — изображение с 24-битным цветом (TrueColor). Этот пункт выбран по умолчанию;
□ 32 bit color w/alpha — изображение с 24-битным цветом и каналом прозрачности (альфа-канал).
Флажок Smooth включает или отключает сглаживание контуров результирующего изображения.
Как графика Flash помещается на Web-страницы
А теперь давайте вернемся к теме публикации графики Flash на Web-страницах. И поговорим о том, каким же образом две совершенно разные технологии приходят к взаимному согласию.
Понятие о внедренных элементах
В главе 1 говорилось, что изначально Всемирная Паутина WWW была исключительно текстовой. А это значит, что язык HTML, на котором пишутся Web-страницы, имел средства для вывода только текстовой информации. Ни таблиц, ни рисунков, ни тем более звуков и фильмов тогдашние Web-странички не содержали. Только текст, текст и еще раз текст.
Когда Интернет "пошел в народ", разработчикам языка HTML срочно потребовалось снабдить его поддержкой графики. Они решили проблему, придумав тег <IMG>, в атрибуте SRC которого указывался интернет-адрес файла, содержащего изображение. Вот так выглядит соответствующий код:
<IMG SRC="logo.jpg">
Прочитав этот тег, Web-обозреватель получает от Web-cepeepa файл logo.jpg и выводит его содержимое на экран.
Однако изображение, которое помещаем мы на Web-страницу с помощью тега <IMG>, выглядит явно чужеродным по отношению к изначально "текстовому" HTML. Такие элементы-"чужаки", хранящиеся в отдельных от самой Web-страницы файлах, называются внедренными элементами.
Точно такими же внедренными элементами являются и фильмы в формате AVI, и звуки в формате WAV, и графика Flash, помещаемые на Web-страницах. Только в их случае используются другие теги: <OBJECT> и <EMBED>. Сейчас мы их рассмотрим.
Теги <OBJECT> и <EMBED>
Собственно, оба тега — и <OBJECT>, и <EMBED> — выполняют одну и ту же задачу. Они задают местоположение внедренного элемента на Web-странице и интернет-адрес файла, содержащего данные, необходимые для отображения этого элемента. Различие их состоит лишь в том, что тег <EMBED> объявлен устаревшим и не рекомендован к использованию, а вместо него рекомендуется использовать тег <OBJECT>. Но давайте обо всем по порядку…
Тег <OBJECT>
Парный тег <OBJECT>, в общем случае, служит для помещения на Web-страницу компонента ActiveX. В том числе с его помощью можно поместить на Web-страницу встраиваемый проигрыватель Flash, оформленный в виде компонента ActiveX, и загрузить в него нужный файл Shockwave/Flash. (Как мы помним из главы /, встраиваемый проигрыватель Flash работает совместно с Web-обозревателем.) Также с помощью этого тега можно поместить на Web-страницу проигрыватели Windows Media и QuickTime и загрузить в них фильмы в форматах AVI и QuickTime, звуки в форматах WAV и MIDI и пр.
Вот пример использования тега <OBJECT> для помещения на Web-страницу проигрывателя Flash, в котором должен воспроизводиться фильм movie.swf:
<OBJECT CLASSID="clsid:d27cdb6e-ae6d-llcf-96b8-444553540000" WIDTH="100" S>HEIGHT="100" CODEBASE=" S>cabs/flash/swflash.cab#version=8,0,0,0"><PARAM NAME="MOVIE" VALUE="movie.swf"><PARAM NAME="PLAY" VALUE="true"><PARAM NAME="LOOP" VALUE="true"><PARAM NAME="QUALITY" VALUE="high"></OBJECT>
Видно, что внутри тега <OBJECT> помещается набор тегов <PARAM>, с помощью которых задаются различные параметры самого проигрывателя Flash, оформленного в виде компонента ActiveX. Каждому такому параметру соответствует свой тег <PARAM>; имя параметра задается атрибутом name, а значение — атрибутом VALUE.
Давайте посмотрим на приведенный выше HTML-код. Здесь мы поместили на Web-страницу проигрыватель Flash, задали файл Shockwave/Flash (параметр "MOVIE"), заставили его воспроизвестись сразу же после загрузки (параметр "PLAY") и зациклили (параметр "LOOP"). Напоследок мы задали качества вывода графики (параметр "QUALITY"). Как видите, все параметры имеют "говорящие" имена, так что сразу ясно, какой параметр за что "отвечает".
Тег <ОВJECT> содержит довольно много атрибутов. С их помощью задаются, в частности, размеры внедренного компонента ActiveX на Web-странице (атрибуты WIDTH и HEIGHT) и интернет-адрес его дистрибутива (атрибут CODEBASE). Таким образом, если нужный компонент на клиентском компьютере не установлен, Web-обозреватель сможет самостоятельно загрузить и установить его.
Тег <ОВJECT> поддерживается Web-обозревателями Microsoft Internet Explorer, начиная с версии 3.0, и Netscape Navigator версии не старше 4.0. Также он поддерживается всеми программами, появившимися в последнее время: Opera, Mozilla, Firefox и Apple Safari.
Тег <ОВJECT> стандартизирован и рекомендован к использованию комитетом W3C. Предполагается, что со временем он заменит собой все остальные теги, предназначенные для помещения на Web-страницы внедренных элементов, в том числе и тег <IMG>.
Тег <EMBED>
Парный тег <EMBED>, в общем случае, служит для помещения на Web-страницу модуля расширения Web-обозревателя. В том числе с его помощью можно поместить на Web-страницу встраиваемый проигрыватель Flash, оформленный в виде модуля расширения, и загрузить в него нужный файл Shockwave/Flash. Вот пример тега <EMBED>, который это делает:
<EMBED SRC="movie.swf" WIDTH="100" HEIGHT="100" PLAY="true" LOOP="true" QUALITY="high" PLUGINSPAGE=""></EMBED>
В отличие от тега <OBJECT>, здесь все необходимые параметры задаются в атрибутах самого тега <EMBED>. В них указываются размеры внедренного модуля на Web-странице (атрибуты WIDTH и HEIGHT), имя файла Shockwave/Flash (атрибут SRC), путь к дистрибутиву модуля расширения (атрибут PLUGINSPAGE) и качество воспроизведения (атрибут QUALITY). Никакие дополнительные теги в этом случае не нужны.
Тег <EMBED> начал поддерживаться Web-обозревателями Microsoft Internet Explorer версии 3.0 и Netscape Navigator 2.0. Хотя он в настоящее время не рекомендован к использованию комитетом W3C, но поддерживается до сих пор. Однако во всех вновь создаваемых Web-страницах рекомендуется использовать тег <OBJECT>.
Совместное использование тегов <OBJECT> и <EMBED>
На практике для решения проблем совместимости разных программ Web-обозревателей теги <OBJECT> и <EMBED> используются совместно. Например, вот так:
<OBJECT CLASSID="clsid:d27cdb6e-ae6d-llcf-96b8-444553540000" WIDTH="100"HEIGHT="100"CODEBASE=""><PARAM NAME="M0VIE" VALUE="movie.swf"><PARAM NAME="PLAY" VALUE="true"><PARAM NAME="L00P" VALUE="true"><PARAM NAME="QUALITY" VALUE="high"><EMBED SRC="movie.swf" WIDTH="100" HEIGHT="100" PLAY="true" L00P="true" QUALITY="high" PLUGINSPAGE=""></EMBED></OBJECT>
Видно, что в этом случае тег <EMBED> вложен внутрь тега <OBJECT> вместе с набором тегов <PARAM>. Что же происходит, если клиент пытается просмотреть Web-страницу, содержащую такой код? Давайте рассмотрим эту ситуацию для разных Web-обозревателей.
Если клиент использует современный Web-обозреватель, а именно, Microsoft Internet Explorer 3.0 или Netscape Navigator 4.0 (или более новые их версии), происходит следующее. Web-обозреватель считывает тег <OBJECT>, затем — теги <PARAM>, загружает компонент ActiveX, файл фильма и выводит его на экран. Тег <EMBED>, вложенный внутрь тега <OBJECT>, в этом случае игнорируется.
Если же клиент использует более старые версии программ Web-обозревателей, все происходит по-другому. Так как теги <OBJECT> и <PARAM> неизвестны этим программам, они их игнорируют — это стандартное поведение Web-обозревателя, встретившего незнакомый тег. В этом случае обрабатывается тег <EMBED>.
На заметку
Возможен, правда, и третий вариант. Клиент может использовать Microsoft Internet Explorer 2.0 — первую версию Web-обозревателя фирмы Microsoft, не поддерживающую ни тег <OBJECT>, ни тег <EMBED>. Но вряд ли сейчас кто-то еще пользуется этой курьезной программой, так что ее не стоит принимать в расчет.
Параметры встраиваемого проигрывателя Flash
Встраиваемый проигрыватель Flash поддерживает довольно много параметров. В случае тега <OBJECT> одни параметры задаются как одноименный атрибут этого тега, а другие — с помощью тега <PARAM>. В случае тега <EMBED> все параметры задаются через его атрибуты.
Внимание!
Значения всех описанных ниже параметров задаются в строковом виде.
Параметр ALLOWSCRIPTACCESS разрешает или запрещает фильму Flash взаимодействовать с Web-страницей с помощью действия FSCommand (его описание можно найти в интерактивной справке Flash). Может принимать три значения:
□ "always" — взаимодействие разрешено в любом случае;
□ "never" — взаимодействие запрещено в любом случае;
□ "samedomain" — взаимодействие разрешено только в том случае, если и Web-страница, и фильм Flash загружены с одного и того же Web-сервера. Это значение по умолчанию.
В случае тега <OBJECT> значение этого параметра задается с помощью тега <PARAM>, в случае тега <EMBED> — в одноименном атрибуте.
Параметр ALIGN задает способ выравнивания "окна" проигрывателя Flash на Web-странице. Может принимать одно из пяти значений:
□ "Default" — выравнивание по центру Web-страницы;
□ "L" — выравнивание по левой границе Web-страницы;
□ "Т" — выравнивание по верхней границе Web-страницы;
□ "R" — выравнивание по правой границе Web-страницы;
□ "В" — выравнивание по нижней границе Web-страницы.
Если окно Web-обозревателя меньше, чем размеры изображения Shockwave/ Flash, оно будет обрезано.
Поддерживается тегами <OBJECT> и <EMBED>. Задается как одноименный атрибут этих тегов.
Необязательный параметр BASE задает базовый интернет-адрес, используемый как точка для отсчета всех относительных интернет-адресов, присутствующих в гиперссылках. Поддерживается тегами <OBJECT> и <EMBED>. Задается как одноименный атрибут этих тегов.
Необязательный параметр BGCOLOR определяет цвет фона фильма в формате 0xRRGGBB. Перекрывает значение цвета фона, заданное в среде Flash. Если не указан, используется изначальный цвет фона фильма Flash.
В случае тега <OBJECT> значение этого параметра задается с помощью тега <PARAM>, в случае тега <EMBED> — в одноименном атрибуте.
Параметр CLASSID определяет идентификатор компонента ActiveX. В случае проигрывателя Flash должен иметь значение:
"clsid:d27cdb6e-ae6d-llcf-96b8-4 4 455354 0000"
Поддерживается только тегом <OBJECT> и задается через его одноименный атрибут.
Параметр CODEBASE определяет интернет-адрес дистрибутива компонента ActiveX. В случае проигрывателя Flash 8 должен иметь значение:
"http://fpdownload.macromedia.сот/pub/Shockwave/cabs/flash/swflash.cab# S>version=8, 0, 0, 0"
Поддерживается только тегом <OBJECT> и задается через его одноименный атрибут.
Необязательный параметр DEVICEFONTS разрешает или запрещает проигрывателю Flash использовать для отображения текста шрифты-псевдонимы вместо шрифтов, не установленных на клиентском компьютере. (О шрифтах-псевдонимах было рассказано в главе 7.) Может принимать одно из двух значений:
□ "true" — подстановка разрешена;
□ "false" — подстановка запрещена (значение по умолчанию).
Нужно только иметь в виду, что такая подстановка работает лишь в статичных текстовых блоках.
В случае тега <OBJECT> значение этого параметра задается с помощью тега <PARAM>, в случае тега <EMBED> — в одноименном атрибуте.
Параметр HEIGHT определяет высоту "окна" проигрывателя Flash в пикселах или процентах от высоты окна Web-обозревателя. Формат использования:
HEIGHT="<Высота в пикселах>\<Процент от высоты окна>%"
Поддерживается тегами <OBJECT> и <EMBED>. Задается как одноименный атрибут этих тегов.
Необязательный параметр ID задает имя данного компонента ActiveX, в нашем случае — проигрывателя Flash. Через это имя можно впоследствии получить доступ к проигрывателю из Web-сценариев.
Поддерживается только тегом <OBJECT> и задается с помощью одноименного атрибута. В случае тега <EMBED> нужно использовать параметр name, который будет описан ниже.
Необязательный параметр LOOP позволяет зациклить фильм, для чего ему нужно присвоить значение "true". Если же ему присвоить значение "false", воспроизведение фильма остановится после его завершения. Значение по умолчанию — "true".
В случае тега <OBJECT> значение этого параметра задается с помощью тега <PARAM>, в случае тега <EMBED> — в одноименном атрибуте.
Необязательный параметр MENU разрешает или запрещает проигрывателю Flash выводить контекстное меню при щелчке правой кнопкой мыши. Может принимать одно из двух значений:
□ "true" — при щелчке правой кнопкой мыши выводится полноразмерное контекстное меню;
□ "false" — контекстное меню будет содержать только пункт About Flash Player.
Значение по умолчанию — "true".
В случае тега <OBJECT> значение этого параметра задается с помощью тега <PARAM>, в случае тега <EMBED> — в одноименном атрибуте.
Параметр movie задает интернет-адрес файла Shockwave/Flash, который должен быть загружен в проигрыватель Flash. Поддерживается только тегом <ОВJECT> и задается с помощью тега <PARAM>. В случае тега <EMBED> нужно использовать параметр SRC, описанный далее в этой главе.
Необязательный параметр NAME определяет имя модуля расширения, в нашем случае — проигрывателя Flash. Через это имя можно впоследствии получить доступ к проигрывателю из Web-сценариев.
Поддерживается только тегом <EMBED> и задается с помощью одноименного атрибута. В случае тега <OBJECT> нужно использовать параметр ID, описанный ранее.
Необязательный параметр PLAY управляет воспроизведением фильма после загрузки. Если он равен "true", то фильм сразу же после загрузки будет запущен на воспроизведение. Если же он равен "false", то фильм не будет воспроизведен после загрузки, и пользователю придется сделать это самостоятельно. Значение по умолчанию — "true".
В случае тега <OBJECT> значение этого параметра задается с помощью тега <PARAM>, в случае тега <EMBED> — в одноименном атрибуте.
Параметр PLUGINSPAGE задает интернет-адрес Web-страницы, содержащей ссылку на дистрибутив модуля расширения. В случае проигрывателя Flash 8 должен иметь значение:
"http://www.macromedia.сот/go/getflashplayer"
Поддерживается только тегом <EMBED> и задается через одноименный атрибут этого тега.
Необязательный параметр QUALITY устанавливает качество отображения графики Flash. Может принимать одно из шести значений:
□ "low" — скорость воспроизведения имеет приоритет перед качеством графики, сглаживание не используется. Самое низкое качество;
□ "autoiow" — изначально качество графики низкое, сглаживание не используется. Далее, если компьютер окажется достаточно мощным, проигрыватель Flash повысит качество графики и включит сглаживание;
□ "autohigh" — изначально качество графики высокое, используется сглаживание. Далее, если компьютер окажется недостаточно мощным, проигрыватель Flash понизит качество графики и отключит сглаживание;
□ "medium" — используется сглаживание для векторной, но не для растровой графики. Среднее качество;
□ "high" — качество графики имеет приоритет над скоростью воспроизведения; используется сглаживание векторной, а если нет анимации, то и растровой графики;
□ "best" — используется сглаживание и векторной, и растровой графики. Самое высокое качество, которое не уменьшается ни в каких случаях.
Значение по умолчанию — "high".
В случае тега <OBJECT> значение этого параметра задается с помощью тега <PARAM>, в случае тега <EMBED> — в одноименном атрибуте.
Необязательный параметр SALIGN задает выравнивание фильма в "окне" проигрывателя Flash. Может принимать одно из восьми значений:
□ "L" — выравнивание no левому краю:
□ "T" — выравнивание по верхнему краю;
□ "R" — выравнивание по правому краю:
□ "B" — выравнивание по нижнему краю:
□ "TL" — выравнивание но верхнему и левому краю;
□ "TR" — выравнивание но верхнему и правому краю:
□ "BR" — выравнивание но нижнему и правому краю:
□ "BL" — выравнивание но нижнему и левому краю
Если значение этого параметра не задано, фильм располагается в центре "окна" проигрывателя Flash.
В случае тега <OBJECT> значение этого параметра задается с помощью тега <PARAM>, в случае тега <EMBED> — в одноименном атрибуте.
Необязательный параметр SCALE определяет параметры масштабирования фильма. Может принимать одно из трех значений:
□ "showall" — изображение будет выведено на экран целиком, для чего может быть применено масштабирование. Однако пропорции изображения искажены не будут, и в результате этого вдоль горизонтальных или вертикальных сторон его могут появиться пустые области;
□ "noborder" — то же самое, что "showall", но пустые области появляться не будут — Flash обрежет изображение по горизонтали или вертикали, чтобы их избежать;
□ "exactfit" — изображение будет выведено на экран целиком, для чего может быть применено масштабирование, в результате которого могут исказиться размеры изображения.
Значение по умолчанию — "showall".
Этот параметр имеет смысл использовать только тогда, когда значения параметров HEIGHT и WIDTH заданы в процентах от размера окна Web-обозревателя.
В случае тега <OBJECT> значение этого параметра задается с помощью тега <PARAM>, в случае тега <EMBED> — в одноименном атрибуте.
Необязательный параметр SEAMLESSTABBING управляет порядком обхода элементов управления, если таковые присутствуют в фильме Flash. Если его значение равно "true", пользователь имеет возможность "выйти" за пределы фильма Flash, пользуясь клавишами <Таb> и <Shift>+<Tab>. Значение "false" запрещает "выход" за пределы фильма. Значение по умолчанию — "true". Поддерживается только тегом <OBJECT> и задается с помощью тега <PARAM>.
Параметр SRC задает интернет-адрес файла Shockwave/Flash, который должен быть загружен в проигрыватель Flash. Поддерживается только тегом <EMBED> и задается через одноименный атрибут этого тега. В случае тега <OBJECT> нужно использовать описанный ранее параметр MOVIE.
Необязательный параметр SWLIVECONNECT определяет, должен ли Web-обозреватель загружать исполняющую подсистему JavaScript. Если его значение равно "false", подсистема JavaScript не загружается, когда фильм Flash запускается на воспроизведение. Если оно равно "true", подсистема JavaScript загружается. Значение по умолчанию — "false".
Этот параметр можно использовать в целях экономии памяти клиентского компьютера, выгрузив подсистему JavaScript. Однако если в сценариях фильма используется действие FSCommand (его описание приведено в интерактивной справке Flash), следует установить значение этого параметра, равным "true".
Поддерживается только тегом <EMBED> и задается через одноименный атрибут этого тега.
Параметр WIDTH задает ширину "окна" проигрывателя Flash в пикселах или процентах от ширины окна Web-обозревателя. Формат использования:
WIDTH="<Ширина в пикселах>\<Процент от ширины окна>%"
Поддерживается тегами <OBJECT> и <EMBED>. Задается как одноименный атрибут этих тегов.
Необязательный параметр WMODE задает вид "окна" проигрывателя на Web-странице. Может принимать одно из трех значений:
□ "Window" — фильм отображается на Web-странице в собственном "окошке". Самая высокая скорость воспроизведения;
□ "Opaque" — фильм не будет отображаться в собственном "окошке". Элементы, находящиеся на Web-странице "ниже" этого фильма, не будут видны, но элементы, находящиеся "выше" его, видны будут;
□ "Transparent" — фильм не будет отображаться в собственном "окошке". Элементы, находящиеся на Web-странице "выше" и "ниже" этого фильма, будут видны. Качество вывода анимации при этом может ухудшиться.
Значение по умолчанию — "window".
Поддерживается только тегом <OBJECT> и задается с помощью тега <PARAM>.
Создание и правка шаблонов HTML
Последнее, что мы рассмотрим в этой главе, — это создание и правка шаблонов HTML, используемых для формирования Web-страниц при публикации фильмов Flash. Вообще говоря, нам должно хватить на первое время тех шаблонов, которые поставляются в составе Flash. Но если мы начнем создавать Web-сайты с использованием графики Flash, то рано или поздно должны столкнуться с тем, что стандартные шаблоны нам не подходят.
Шаблоны, на основе которых создаются Web-страницы, — это обычные файлы HTML. Добраться до них не очень сложно. Если мы работаем в Windows 95/98/МЕ, то откроем папку en\First Run\HTML, расположенную в папке, где установлен Flash. Если же мы работаем в Windows NT/2000/ ХР/2003, то откроем папку Local Settings\Application Data\Macromedia\Flash 8\ en\Configuration\HTML, расположенную в папке нашего пользовательского профиля.
От обычных Web-страниц шаблоны HTML отличаются тем, что их HTML-код содержит так называемые макросы. Это особые команды, представляющие собой набор символов, начинающийся со знака доллара ($). При формировании Web-страницы Flash заменяет эти макросы реальным кодом HTML, который создает сам на основе заданных нами параметров публикации.
Давайте рассмотрим несколько примеров таких макросов, реально присутствующих в стандартных шаблонах.
В начале HTML-кода каждого шаблона HTML обязательно должны находиться два макроса, задающие соответственно его имя и текстовое описание. Это имя и описание появляются в диалоговом окне HTML Template Info (см. рис. 21.4). Имя шаблона задает макрос $ТТ, а описание — пара макросов $DS и $DF. Вот как это выглядит (макросы выделены полужирным шрифтом):
$TTFlash Only$DSDisplay Macromedia Flash Movie in HTML.$DF
Приведенный выше код задает имя и описание шаблона Flash Only, используемого для создания простых Web-страниц с внедренным фильмом Flash. Хорошо видно, что имя шаблона следует сразу за макросом $ТТ, а описание находится между макросами $DS и $DF.
А вот еще один пример кода, содержащего макросы:
<EMBED $ЕЕ WIDTH="$WI" HEIGHT="$HE" NAME="$TI" ALIGN="$HA" PLUGINSPAGE=""></EMBED>
Этот код задает тег <EMBED>, задающий параметры модуля расширения. Значения ширины и высоты задаются соответственно макросами $WI и $НЕ, имя — макросом $TI, а выравнивание — макросом $НА. Однако значение атрибута PLUGINSPAGE задано не макросом, а его реальным значением. Дело в том, что это значение для всех фильмов Flash одно и то же, поэтому его лучше всего задать "жестко".
А что делает макрос $РЕ? Задает все остальные атрибуты тега <EMBED>, которые должны иметь значения, отличные от значений по умолчанию. Вот такой макрос-универсал.
А вот пример кода, задающего тег <OBJECT> и, стало быть, компонент ActiveX:
<OBJECT classid="clsid:D27CDB6E-AE6D-llcf-96B8-4 4 455354 0000"CODEBASE="" WIDTH="$WI" HEIGHT="$HE" ID="$TI" ALIGN="$HA">$PO</OBJECT>
Здесь используются все те же макросы за одним исключением — вместо макроса $РЕ задание параметров проигрывателя Flash выполняет макрос-универсал $РО.
Все поддерживаемые Flash макросы перечислены в табл. 21.2.



Чтобы получше изучить разные макросы, проще всего открыть любой поставляемый с Flash шаблон и, держа перед глазами табл. 21.2, просмотреть его HTML-код. Можно также попробовать изменить код шаблона и посмотреть, что из этого получится.
Что дальше?
Вот мы и опубликовали наш так долго создававшийся фильм Flash. Теперь можно ожидать появления толп восторженных поклонников…
А если серьезно, то разговор о создании графики, фильмов и приложений Flash практически закончен. Нам осталось только рассмотреть некоторые дополнительные возможности, предлагаемые Flash для облегчения нашей работы, и средства его настройки. Этим и займемся мы в двух последних главах книги.
Назад: Глава 20 Подготовка графики Flash к экспорту
Дальше: Глава 22 Дополнительные возможности Flash

