
Review and Preview
You’ve seen and learned lots of Java code by now. But, plain text console projects are a bit boring.
In this class, we begin looking at a very fun part of Java - adding graphics capabilities to our projects. We will also look at ways for Java to recognize mouse inputs and have some fun with colors. You will build an electronic blackboard project.

Graphic User Interfaces (GUI)
All the Java projects built in this course have been console applications. The computer asks some questions, you answer the questions. Because of the simplicity, using console applications is a good way to learn the Java programming language. But, let’s move on. Most programs in use feature what is called a graphic user interface. This is abbreviated GUI and pronounced “gooey.” Yes, it is pronounced “gooey.” In Java, you can build GUI applications that run on your desktop or laptop computer or GUI applications that run on the Internet, so-called applets. Console applications are text-based. GUI applications are built with frames using controls, such as menus, toolbars, buttons, text boxes, selection boxes, scroll bars and other devices the user interacts with to operate the program. The primary interaction with these controls is via the computer mouse. If you’ve used a computer, you have used GUI applications. Examples include video games, spreadsheet programs, word processors, Internet browsers, the Windows operating system itself. In each of these applications, you would be helpless without your mouse!
Running (and building) a GUI application is different than a console application. In a console application, everything runs sequentially – you are asked a series of questions, you provide a series of answers. In a GUI application, the computer sits and waits until the user does something – clicks on a menu item, chooses an option, types somewhere, moves a scroll bar, etc. We say the application is waiting for an event to occur. For this reason, GUI applications are called event-driven. When a particular event occurs, the application processes a series of statements (Java statements, in our applications) associated with that event. That series of statements is called an event method. Yes, this the same kind of method we have already been using in Java. In Java, event methods are implemented in code using event listeners – they “listen” for events to occur.

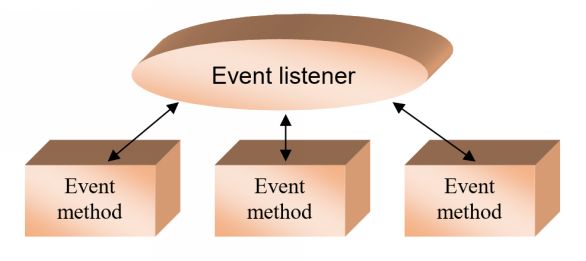
Here’s how it works:

In this “model,” the Java listener waits for an event to occur. Once an event is detected, program control transfers to the corresponding event method. Once that method is executed, program control returns to the listener. Each method is simply a set of Java code with instructions on what to do if the particular event occurs. So, in GUI programming, we spend most of our time writing event methods.
Let’s look at some example of GUI applications and explain their use in the context of event-driven programming. Each of these examples should look very, very familiar. First, how about a Savings Calculator program:

 As I said, these examples will look familiar. This is a GUI version of the savings calculator console application built in Class 4. This application uses controls called labels to display information and controls called text boxes for input. The user types in information in the boxes and, when done, clicks the button Compute Savings to get the desired results. This program has a Java method to process when it “hears” (listens for) the click event on this button. That method will do the multiplication of the deposit amount and the number of weeks and display that result in the text box labeled Total Savings. The user can continue to try new values until clicking the Exit button (causing an exit event method to be executed). You should see some big advantages to GUI applications – easy to use, obvious to use, and they’re really not too hard to develop.
As I said, these examples will look familiar. This is a GUI version of the savings calculator console application built in Class 4. This application uses controls called labels to display information and controls called text boxes for input. The user types in information in the boxes and, when done, clicks the button Compute Savings to get the desired results. This program has a Java method to process when it “hears” (listens for) the click event on this button. That method will do the multiplication of the deposit amount and the number of weeks and display that result in the text box labeled Total Savings. The user can continue to try new values until clicking the Exit button (causing an exit event method to be executed). You should see some big advantages to GUI applications – easy to use, obvious to use, and they’re really not too hard to develop.
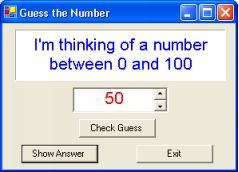
How about a GUI Guess the Number game (from Class 5):

Here the computer tells you about the number it is thinking about. You enter your guess by adjusting the displayed value with the scroll bar control (causing a scroll event). You click the Check Guess button to invoke the corresponding event method where there is Java code to check your answer. At any time, you can click Show Answer to display the correct value or click Exit to stop the program. Notice GUI applications give you the ability to add more options. In the console version of this program, you could only keep guessing until you got the right answer.

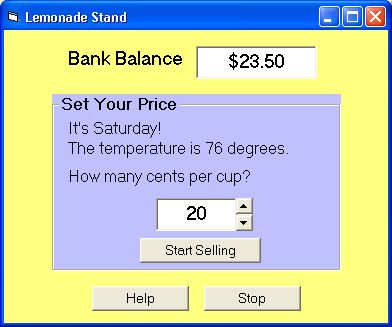
Next, here’s the GUI Lemonade Stand from Class 6:

Your bank balance is displayed. You set the selling price (using a scroll bar) and click Start Selling. In this button’s click event method is the code to compute the cups sold and present your sales results. Notice too, you can stop the application (Stop button) or even receive some clues (Help button). Again, GUI applications are very flexible.
Well, you must have known it was coming – the GUI Card Wars game from Class 7:

At this point in the game, you can see your score and the computer’s score. And, notice rather than see a text description of the cards, a visual picture is shown! Another big advantage of GUI applications – they can show pictures! Clicking Next Card will process the code in the method to hand out two more cards, see who wins and adjust and display the scores.


