Книга: Все о заработке в интернете
Назад: Nota Bene: Обучающие видеоролики от 1nfo-DVD.Ru
Дальше: Глава девятая. Что делать далшьше?!
Глава восьмая. Основные инструменты сайтостроительства
В полном соответствии с названием, речь в этой главе пойдет о программах, с помощью которых делаются сайты, то есть о HTML-редакторах и графических пакетах для веб-дизайна.
Многие новички считают, что HTML – это очень и очень сложная штука. На самом же деле при известном усердии, чтобы разобраться с большинством наиболее часто используемых тэгов, вам потребуется всего несколько часов.
Ниже представлены ссылки, перейдя по которым вы найдете качественный и совершенно бесплатный обучающий материал по сайтостроительству и HTML:
http://postroika.ru/html/index.html http://htmlbook.ru/
http://htmlcoder.visions.ru/
Очень важный вопрос – какие инструменты используются для постройки сайта? Конечно же, это HTML-редакторы. Все многообразие HTML-редакторов условно можно разделить на два типа: «визуальные» и «НЕвизуальные».
Веб-дизайнеры старой закалки твердо убеждены, что notepad (в данном случае это любой простенький текстовый редактор, например, «Блокнот» Windows) – это более чем достаточное и лучшее средство. Так оно и есть – но только в тех случаях, когда надо лишь немного отредактировать код. Но делать в notepad'e хоть сколько-нибудь сложную страницу… Бррр!
«Невизуальные» редакторы немногим отличаются от notepad'a. Это все те же простые текстовые редакторы, только снабженные функциями подсветки синтаксиса HTML и, возможно, некоторыми функциями, слегка автоматизирующими создание HTML-страничек.
«Визуальные» редакторы веб-страниц – это, по сути, обычные системы верстки. При работе с ними вам не приходится иметь дело с исходным HTML-кодом страницы – он остается спрятанным под удобной графической оболочкой. Вы просто размещаете текст, вставляете картинки и таблицы, подбираете фон и цвет отдельных элементов, а переводом всего этого добра на язык HTML занимается уже сам редактор.
Беда в том, что делает это редактор не совсем корректно. Веб-страница должна правильно отображаться в браузере и «весить» как можно меньше для быстрой загрузки, а код, сделанный таким редактором, практически никогда не бывает оптимальным – он содержит множество лишних тэгов, которые время загрузки вашей страницы только увеличивают. Также страница может быть неправильно отформатирована (например, там, где должны быть параграфы – переносы строки, или наоборот) и содержать еще множество неприятных глупостей. Поэтому профессионалы веб-дизайна эти программы не жалуют, считая их игрушками для «чайников».
Они, конечно, во многом правы, но рубить с плеча тоже не стоит. «Визуальные» HTML-редакторы могут быть очень полезны для новичков, а профессионалам они пригодятся тогда, когда нужно сделать набросок, эскиз страницы, оценить результат и уже после воспользоваться другими инструментами.
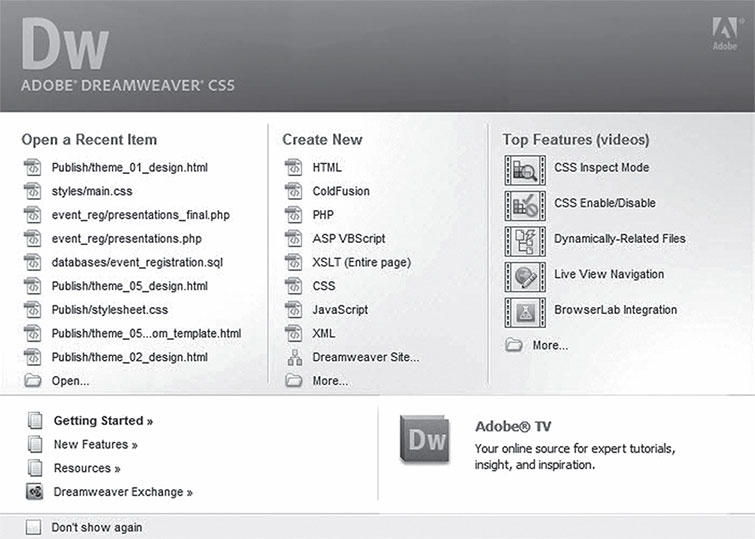
ADOBE DREAMWEAVER
В чем заключаются преимущества DreamWeaver по сравнению с морем других веб-редакторов? На первый взгляд, разница небольшая. Практически все стандартные инструменты web-дизайна реализованы в DreamWeaver: вставка графики, апплетов JAVA, разумеется – объектов Flash и Shockwave, тонкие возможности форматирования текста, различные возможности отображения содержимого страницы, встроенный HTML-редактор…

Никаких «мастеров» или шаблонов в DreamWeaver нет – да и зачем? (Поправка – шаблоны с помощью того же DreamWeaver'a пользователь может создать сам, если ему приходится создавать множество однотипных страниц).
Зато имеется большое количество удобно расположенных кнопочных панелей, на которых вы можете найти практически все необходимые операции, даже самая сложная из которых требует одного-единственного щелчка мышью!
В принципе, работая с DreamWeaver, можно обойтись без обращения к текстовому меню вверху окна. Но коли такая необходимость возникнет, вы будете поражены количеством новых возможностей, предоставляемых этим редактором.
Например, координационная сетка и линейка, по которым можно отслеживать точные размеры любого объекта на вашей страничке. Причем сразу в трех системах измерения: дюймах, сантиметрах или пикселях. Присутствует возможность работы со «слоями», которые пользователь может редактировать по отдельности, а также перемещать относительно друг друга. Весьма удобно размещать на одном слое, к примеру, текст с графикой, а другой отдать под всевозможные JAVA-анимации и прочие профессиональные художества.
Что самое важное в веб-дизайне? Правильно – компактный и правильный HTML-код странички, в который редактор «переводит» все созданные вами визуальные изощрения.
И DreamWeaver это как раз и учитывает, выдавая чистый, аккуратный и великолепно читающийся в любой программе код. Кстати, редактор снабжен средствами автоматической чистки кода – возлагать слишком большие надежды на эту функцию не следует, но кое-какие откровенные «ляпы» она поможет исправить.
DreamWeaver великолепно справляется с кодировками русского языка, и русскоязычному пользователю, несмотря на отсутствие локализованного варианта редактора, разобраться с DreamWeaver будет просто – настолько все наглядно…
Ну а теперь настало время поговорить о картинках («о графике», как говорят профессионалы) – ведь без них, что греха таить, любой, даже самый завлекательный текст на сайте выглядит блекло и скучно. Не стоит относиться к картинкам просто как к элементам оформления. Картинки на страничках служат не только украшением. Они могут быть дополнительными навигационными элементами, поскольку, как и текст, каждая картинка может скрывать в себе гиперссылку.
Кроме того, существует еще более интересная возможность: присвоить отдельным частям картинки специальную ссылку. Вроде картинка как картинка – целая, не разделенная на части. Вот только щелчки на разных ее участках отправляют вас на совершенно разные странички.
Секрет прост: перед тем как поместить картинку на будущую страничку, нужно «разрезать» ее на несколько кусочков с помощью специальной программы. Позднее при верстке эти кусочки на страничке сливаются, да так, что ни одного шва увидеть невозможно. Но с точки зрения самой странички, это уже не один, а несколько объектов, каждый из которых может быть успешно «оссылочен».
Картинки могут иллюстрировать ваши текстовые материалы, уточняя, дополняя или раскрывая их смысл. Ведь не секрет, что графическая информация усваивается нами гораздо лучше, чем текстовая.
Наконец, графическое оформление может создавать у посетителя вашего сайта определенное настроение, формировать стиль странички, а во многом и «программировать» отношение к ней, стимулировать продажи!
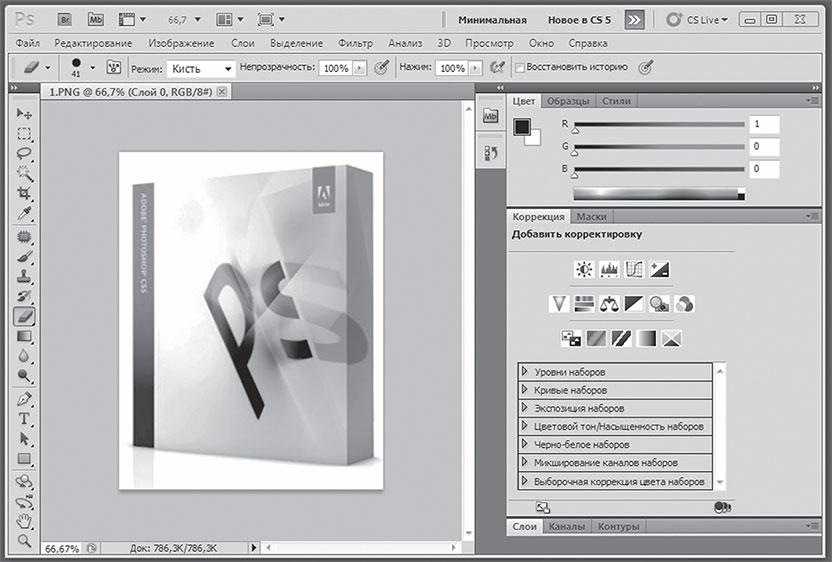
ADOBE PHOTOSHOP
Ни для кого не секрет, что компания Adobe – любимица профессиональных дизайнеров и всех тех, чей род занятий связан с обработкой и созданием изображений. Такие программы от Adobe, как Adobe PhotoShop и Adobe Illustrator, одинаково почитают пользователи не только народного PC, но и элитарного Macintosh, а это уже о многом говорит.
Ударный пакет от Adobe – это, конечно же, Adobe PhotoShop, непревзойденный редактор оцифрованных изображений, признанный всеми стандарт.
Продукту от Adobe трудно даже подобрать достойного конкурента: единственный серьезный соперник PhotoShop – программа Corel PhotoPaint, входящая в комплект CorelDraw – обладает несколько меньшими возможностями.
Вне всякого сомнения, вы уже знаете кое-что об основных рабочих качествах PhotoShop. Однако перечислим эти качества еще раз:
– возможность создания многослойного изображения. При этом каждый элемент иллюстрации может быть сохранен в собственном, отдельном слое, который может редактироваться отдельно, перемещаться относительно других слоев и т. д. Конечное изображение можно сохранить как в оригинальном, «многослойном» виде (формат PSD), так и слить все слои в один, переведя готовую картинку в один из стандартных форматов – JPG, GIF, TIF и другие;
– улучшенные инструменты для работы с текстом. Вы можете добавлять текстовые вставки в любой участок изображения, «набивая» текст прямо поверх картинки. В дальнейшем текст можно редактировать, указав на него мышкой;
– около 100 разнообразных фильтров и спецэффектов, возможность подключения дополнительных plug-ins;
– несколько десятков инструментов для рисования, вырезания контуров изображения;
– богатейшие возможности совмещения изображений, работа с текстурами;
– возможность работы с десятками популярных графических форматов;
– профессиональные инструменты для выделения и редактирования отдельных участков изображения;
– формат файлов, общий для платформ PC и Mac;
– возможность многоступенчатой отмены внесенных изменений.

Adobe PhotoShop снабжен инструментами для тончайшей регулировки цветов отсканированного изображения, причем параметры каждого цвета или оттенка в картинке можно отрегулировать отдельно. В частности, PhotoShop умеет разбивать редактируемое изображение на «каналы», соответствующие основным цветам.
Модули создания спецэффектов – другой козырь PhotoShop. Конечно, эти модули могут использовать и многие более слабые редакторы – тот же Paint Shop Pro, к примеру. Однако только PhotoShop дает возможность насладиться предоставляемыми им возможностями сполна.
Этих модулей (или «фильтров») существуют сотни – от простых, повышающих резкость изображения, до весьма экзотических, позволяющих создавать трехмерные объемные объекты из двухмерных фото, имитировать эффекты взрывов, сигаретного дыма, и так далее.
Панелей инструментов (или, сказать точнее, их групп) в PhotoShop три. В левой части экрана вы увидите панель инструментов, в которые может перевоплотиться курсор вашей мышки – кисть, ластик, «бритва», текстовый курсор, «лассо» и рамки для выделения отдельных участков изображения, лупа, штамп и прочие инструменты.
При этом каждый инструмент существует в нескольких модификациях – так, прямоугольную рамку для выделения можно сменить на круглую, простое лассо на «магнитное», «прилипающее» к контурам изображения и так далее.
В зависимости от выбранного вами инструмента изменит вид и главное меню в верхней части страницы, предлагая вам именно тот набор параметров и регулировок, который требуется в конкретном случае. Например, при работе с текстом вы найдете здесь окно смены гарнитуры, кегля и начертания, а используя «пульверизатор», «ластик» или «карандаш», сможете отрегулировать размеры «острия» инструмента.
Наконец, некоторые самые важные и часто используемые функции – специальные инструменты для Интернета.
Последние версии Adobe PhotoShop обзавелись отличной «присадкой» в виде программы ImageReady, позволяющей оптимизировать ваши фотографии для публикации в Интернете.
Ниже представлены ссылки, перейдя по которым вы найдете качественный и совершенно бесплатный обучающий материал по работе с программой Adobe PhotoShop:
http//photoshop.demiart.ru
http://www.adobeps.ru/content.html
http://www.photoshop-master.ru
http://globator.net
http://tutorials.psdschool.ru
http://www.goldenone.ru
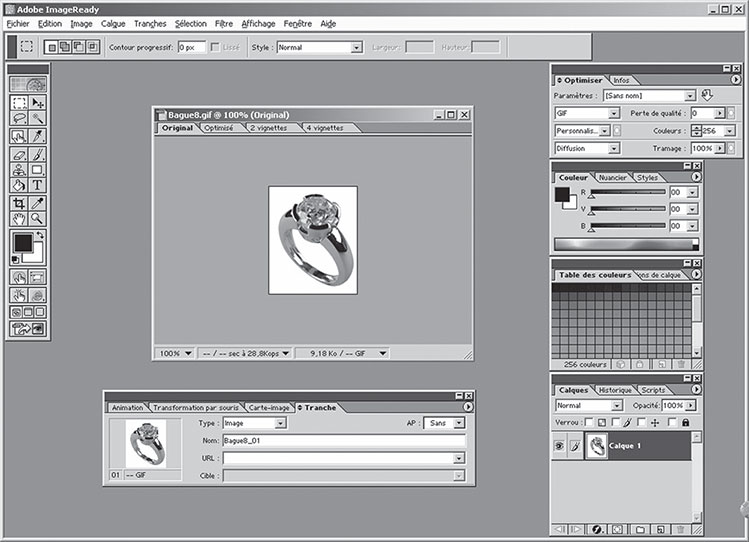
ADOBE IMAGEREADY
Может быть, описывать эту программу как отдельный продукт и нет смысла. Когда-то ImageReady действительно продавалась отдельно, но с недавних пор функционирует в качестве полноценного придатка к пакету Adobe PhotoShop.
Впрочем, и та и другая программа от этого сотрудничества только выиграли. Теперь, отсканировав картинку и обработав ее в Adobe PhotoShop, вам нет нужды сохранять файл и загружать его снова уже в другой программе – достаточно просто выбрать команду меню File/Jump to…/ImageReady. И ваша графическая «заготовка» немедленно окажется на «верстаке» этой отличной программы. Чем же именно она отлична? В смысле – и от других, и сама по себе? Попробуем расписать хотя бы некоторые из ее достоинств.
Начнем с того, что ImageReady – многофункциональная программа, полностью берущая на себя весь круг работ по подготовке вашей картинки к сетевой публикации. В ней можно не только редактировать, но и создавать картинки – большинство инструментов, хорошо знакомых нам по PhotoShop, присутствует и здесь, включая спецэффекты! Однако сейчас мы лучше остановимся на функциях, присущих именно ImageReady.
Оптимизация. Именно как оптимизатор графики и предпочитают использовать ImageReady большинство пользователей, остающихся в благом неведении относительно других талантов этой программы.
Итак, оптимизация. То есть разумный подбор цветовой палитры, качества сжатия и прочих параметров изображения с целью сэкономить вам несколько лишних килобайт. Делает это программа следующим образом: открыв в ImageReady любую картинку, вы тут же можете переключиться в режим просмотра сразу трех оптимизированных вариантов. Попробовав на вкус предложенные «блюда», вы, сообразуясь с ощущениями ваших глаз, можете подобрать идеальный вариант и уже его сохранить в качестве окончательного с помощью команды File/Save Optimized As…

Анимация. С помощью ImageReady вы можете создавать «живые» картинки – «мини-мультфильмы» в популярном формате Animated GIF.
Создание «изображений-карт». Мы уже говорили выше, что любая картинка, предназначенная для размещения на веб-странице, может быть предварительно порезана на кусочки, каждому из которых будет присвоена собственная гиперссылка.
Теперь давайте посмотрим, как именно это можно делать в ImageReady. Готовая к разделке картинка лежит перед нами, беспомощная и покорная. А издеваться над ней мы будем с помощью устрашающего инструмента под названием Rectangle Image Map Tool.
Подобно многим другим инструментам PhotoShop, Rectangle Image Map Tool (для простоты наречем его просто Разметчиком) может принимать разные формы: Разметчик прямоугольный, Разметчик круглый и так далее.
А это значит, что области, которые мы можем выделить с его помощью, могут быть довольно хитроумной формы. Чем многие дизайнеры с успехом и пользуются (как вам, например, изображение дерева, каждый листок на котором помечен собственной ссылкой?).
Итак, картинку мы разметили. Что теперь? А теперь нам нужно сохранить размеченную картинку в формате… HTML! Ничего удивительного здесь нет – ведь при использовании Разметчика мы не собираемся разделывать картинку на куски в буквальном смысле.
Просто по завершении этой операции в пару к оригинальному файлу картинки создается гипертекстовый документ, который как раз и содержит всю созданную нами схему разметки, но пока еще не содержит самих ссылок.
Ничего страшного, ссылки любому из созданных нами участков картинки можно присвоить, открыв полученный HTML-файл в любом веб-редакторе (DreamWeaver, Front Page). А при минимальном знании языка HTML можно внести изменения самостоятельно непосредственно в код страницы.
Создание меняющихся кнопок (rollover). Для начала нам нужна оригинальная кнопка. Не будем пока извращаться с фонами и причудливыми формами, а просто создадим здесь же, в ImageReady, новый объект в форме прямоугольника размером 80 на 40 пикселей. Зальем этот прямоугольник черным цветом и белыми буквами напишем на нем слово «Кнопка».
Теперь посмотрим вниз, где и отыщем монтажную панель с несколькими вкладками. Переключимся в режим Rollover. Теперь нажмем на стрелочку в правом верхнем углу монтажной панели и выберем пункт меню New State.
И еще раз. И еще. И еще!
В итоге у нас получится несколько копий кнопок, каждая из которых будет соответствовать определенному действию. Выберем на первый раз три состояния нашей будущей кнопки:
Normal – обычный режим. Кнопка тихо и мирно спит.
Over – это обличье наша кнопка примет при наведении курсора мышки.
Click – а так она будет выглядеть в момент щелчка по ней.
Пока что все кнопки одинаковы. А ведь как минимум двум из них нам придется придать новое обличье! И делаем мы это с помощью механизма слоев. Мы как будто накладываем на оригинальную картинку прозрачную пленку, на которой нанесен новый рисунок, и пленок таких может быть несколько.
Выделим первую картинку и обратимся к панели «Слои» (layers), которая проживает в правой части экрана. Добавим к существующим слоям еще два – по одному для каждой кнопки (меню Layer/ New/Layer вверху странички). Сделали? Отлично.
Теперь перейдем в режим редактирования нового слоя, щелкнув мышкой по его имени на панели слоев, и… будем обращаться с ним, как с чистым листом бумаги. С новой кнопкой. Зальем заготовку цветом – только на этот раз не черным, а белым. И напишем то же самое слово – Кнопка – но уже черными буквами. Со следующим слоем поступим точно так же, но только буквы у нас будут… ну, скажем, красные.
Ну а теперь нам остается только сделать так, чтобы для каждой кнопки отображались только некоторые слои. Это тоже нетрудно: на той же панели слоев, слева от имени слоя, вы увидите изображение глаза. Это значит, что слой активен и виден. Щелкните по глазу – он пропадет, а с его отсутствием сделается невидимым и слой! Значит, нам остается только, выбирая кнопку за кнопкой, помечать для каждой нужные слои – и дело в шляпе!
Готовая кнопка, как и в случае с изображениями-картами, сохраняется в двух файлах – GIF и сопутствующем ему файле HTML.
Ниже представлены ссылки, перейдя по которым вы найдете качественный и совершенно бесплатный обучающий материал по работе с программой ImageReady:
http://www.tepka.ru/imageready/http://avatarochka.ru/forum/49-1097-1
http://www.highstar.ru/image_ready/01.php http://www.lessonsphotoshop.ru/photoshop2/23/Indexl.htm
Позже, когда в нашей следующей книге – «Киберсант-Профессионал» мы с вами будем говорить о позиционировании ваших инфотоваров в Сети, вы узнаете, что очень мощное воздействие на потенциальных клиентов оказывают так называемые «коврики» – специальные (объемные) ЗD-картинки, вынесенные в самое начало страницы и изображающие как бы упаковку, «боксовую» версию вашего цифрового товара.
Так, например:


Или вот так:


К нам до сих пор приходит множество писем с вопросами от восторженных посетителей наших сайтов – как мы делаем эти необыкновенные картинки и где можно купить программу, которая позволяет ваять эти сногсшибательные «коробочки».
Люди просят нас рассказать, что за программы позволяют делать эти замечательные ЗD-боксы, как с ними работать. Почему-то им это кажется чем-то невероятно сложным. Что ж, давайте рассмотрим данный вопрос более подробно.
К сожалению, в курсе для новичков говорить о сложных профессиональных программах для создания 3D-боксов вроде тех, что изображены выше нам не позволяет формат. Однако делать виртуальные «коробочки» наподобие вот таких мы вас научим прямо сейчас…


Думаю, на первое время вам этого хватит с лихвой!
Если раньше дизайнеры и веб-мастера тратили массу времени и сил на создание объемных обложек в таких программах, как PhotoShop или CorelDraw, то сегодня все намного упростилось, так как появились специальные программы, при помощи которых процесс создания ЗD-обложек максимально автоматизирован и упрощен.
Даже не обладая специальными знаниями в области дизайна и графики, вы сможете буквально за пять-десять минут создать профессиональный «ковер» (именно так на манимейкерском жаргоне называется ЗО-обложка).
На сегодня существует три главных программы для создания объемных обложек: E-CoverStudio, Virtual Cover Creator, Scott's Box Shot Maker 4.0. При помощи программ E-CoverStudio и Virtual Cover Creator можно создавать графическое изображение книги, бокса, CD, DVD, видеокассет и т. п.
При разработке графического изображения вы можете вращать его под любым углом, накладывать тени, выбирать различные варианты освещения и многое другое. В отличие от двух только что перечисленных, программа Scott's Box Shot Maker 4.0 позволяет создавать объемные графические обложки только под электронные книги и боксы (коробки).
Это, конечно, не очень впечатляет, но зато на такой предельно простой программе вы можете проводить самые смелые творческие эксперименты, чтобы понять принцип работы других, более сложных программ.
Ну а теперь давайте более детально познакомимся с программой E-CoverStudio, ее характеристиками, функциями и возможностями. На первое время этого вам будет более чем достаточно. Ну а позже мы научим вас работать с более сложными (профессиональными) и намного более качественными программами по созданию ЗD-обложек.
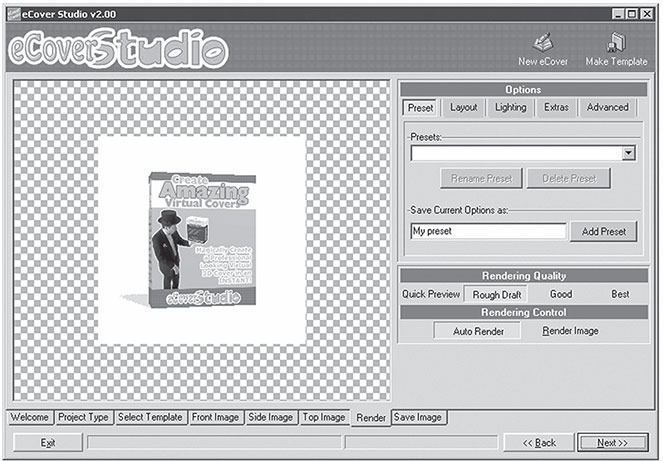
Итак, E-CoverStudio…
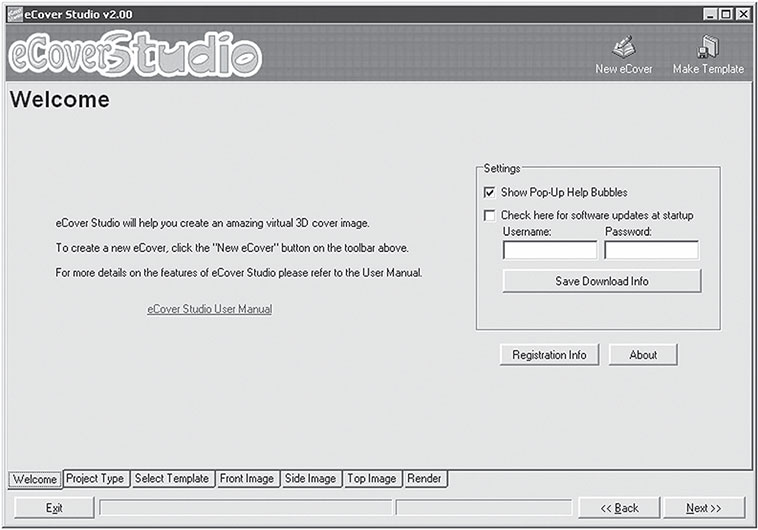
Сразу после запуска на вашем компьютере появится главное окно программы с активной закладкой Welcome. Рассмотрим подробно все опции данной вкладки: Show Pop-Up Help Bubbles – позволяет получить дополнительную информацию о данной конкретной функции программы. Достаточно просто навести мышь на интересуемую опцию или пункт – и тут же появится сообщение помощи.
Check here for software updates at startup – при регистрации вам даются имя пользователя и пароль. Используя их, вы можете получить новые обновления программы.

Registration Info – ввод регистрационной информации.
About – информация о программе.
Для создания нового проекта нужно щелкнуть на кнопку Next в правом нижнем углу окна программы или же сразу перейти на вкладку Project Type:
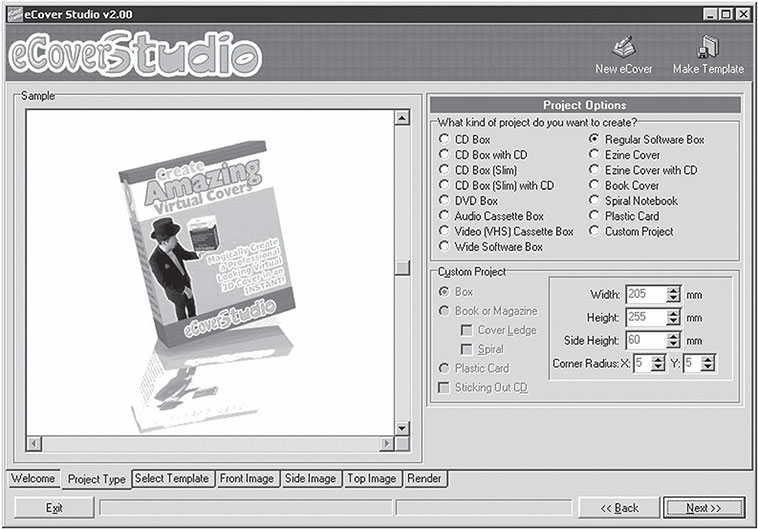
Во вкладке Project Type Вы можете выбрать тип проекта, а именно: CD Box, CD Box with CD, CD Box (Slim), CD Box (Slim) with CD, DVD Box, Audio Cassette Box, Video (VHS) Cassette Box, Wide Software Box, Regular Software Box, Ezine Cover, Ezine Cover with CD, Book Cover, Spiral Notebook, Plastic Card, Custom Project…
Кстати, Custom Project – опция, которая позволяет делать графические обложки с различной высотой и шириной (в стандартных установках, которые были описаны выше, стоят уже предустановленные значения высоты и ширины получаемой обложки).
Make Template
Если вы нажмете эту кнопку (она находится в верхнем правом углу программы), вы разархивируете текущие шаблоны, которые можно использовать в своей работе. При использовании шаблонов вам останется всего лишь внести свои данные в уже готовый шаблон!

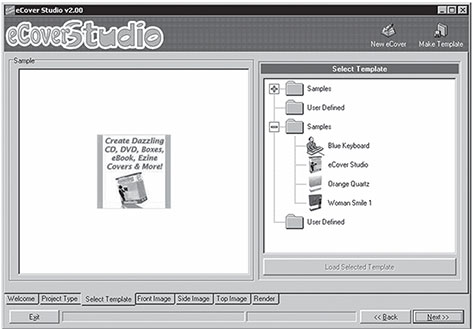
Следующая закладка программы – Selest Template. В правой половине окна вы производите выбор интересующего вас шаблона и используете его для создания графической обложки.
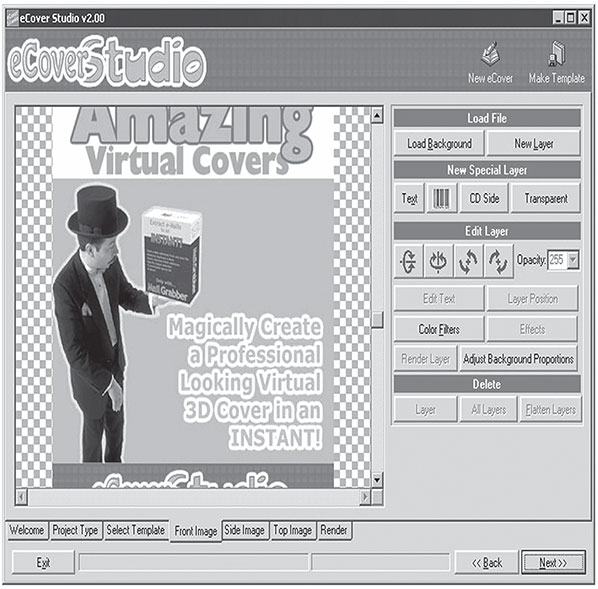
Дальше переходим на вкладку Front Image, в которой находятся следующие группы команд:
Группа Load File:
Load Background – выбор фона для центрального элемента вашей будущей обложки.
New Layer – выбор нового слоя для обложки.
Группа New Special Layer:
Text – позволяет добавить текст к фоновому рисунку. Вы можете выбрать шрифт, цвет, размер текста.


Barcode (пиктограммка со штрихкодом) – здесь вы можете добавить штрих-код на центральный элемент обложки.
CD Side – добавляет слой в виде стороны компакт-диска.
Transparent – создание прозрачного слоя.
Группа Edit Layer:
Opacity – опция, позволяющая установить прозрачность на любой слой относительно фонового. Выберите слой, которому вы хотите придать прозрачность, затем выберите уровень прозрачности, используя стандартные значения от 16 до 255. Полная видимость слоя достигается при значении 255, полная прозрачность слоя достигается при значении 16.
 Flip Vertically – позволяет поворачивать редактируемый слой вертикально относительно своей оси.
Flip Vertically – позволяет поворачивать редактируемый слой вертикально относительно своей оси.
 Flip Horizontally – позволяет поворачивать редактируемый слой горизонтально относительно своей оси.
Flip Horizontally – позволяет поворачивать редактируемый слой горизонтально относительно своей оси.
 90CCW – позволяет поворачивать редактируемый слой на 90 градусов в левую сторону.
90CCW – позволяет поворачивать редактируемый слой на 90 градусов в левую сторону.
 90CW – позволяет поворачивать редактируемый слой на 90 градусов в правую сторону.
90CW – позволяет поворачивать редактируемый слой на 90 градусов в правую сторону.
Layer Position – позволяет помещать выбранный слой поверх других.
Edit Text – редактирование выбранного слоя с текстом.
Color Filtres – установка цветных фильтров как на само фоновое изображение, так и на выбранный слой, а также на все слои и фоновое изображение одновременно.
Effects – эта опция позволяет применить различные эффекты к выбранному тексту или слою.
Группа Delete:
Delete Layer – удаление выбранного слоя. Delete All Layers – удаление всех слоев сразу.
Flatten Layers – делает текущий слой фоновым (текущий слой намертво закрепляется над фоновым изображением и сливается с ним).
Все кнопки и опции закладок Side Image и Top Image аналогичны закладке Front Image, так что пропустим их описание и сразу перейдем к закладке Render:

Группа Options:
Кнопка Presets – эта функция позволяет использовать уже предустановленные варианты получения графических обложек.
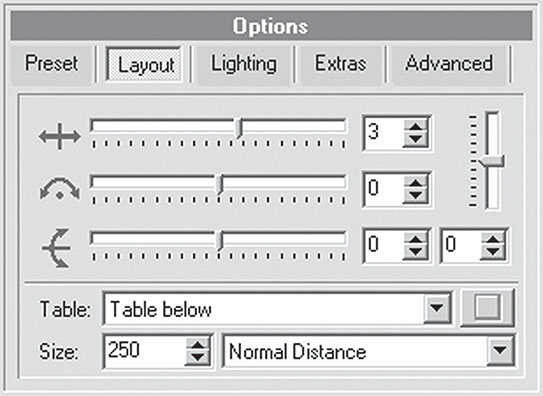
Кнопка Layout – позволяет перемещать графическую обложку (вертикально, наклонять относительно ее углов вперед или назад).

Бегунок Camera Raise/Lower – дает возможность поднимать или опускать воображаемую камеру, изменяя угол обзора вашей графической обложки.
Графа Table – используется для получения желаемого отражения на рабочем столе программы. Вы можете регулировать типы теней или отражений. Если вы не используете эту функцию, можете выбрать основной цвет в окошечке справа от table.
Size – это размер вашей графической обложки в пикселях.
Select the camera distance – позволяет выбрать расстояние между воображаемой камерой и макетом обложки.
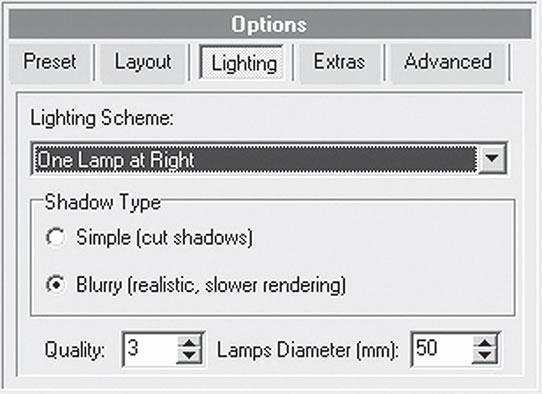
Кнопка Lighting:
Lighting Scheme – выбор количества «ламп освещения» и их расположения.
Shadow Type – выбор типа тени.
Quality – выбор качества тени. Рекомендуемая установка – 3. Вы получите хорошую тень хорошего качества.
Lamps Diameter – здесь вы можете выбрать диаметр «ламп освещения». Большая лампа дает хорошую тень, но и время на создание обложки увеличивается.
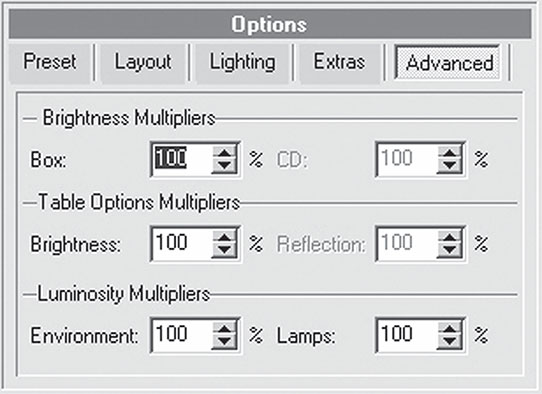
Кнопка Advanced:
Brightness Multipliers – яркость обложки.
Table Options Multipliers – яркость отражения и тени.
Luminosity Multipliers – освещение среды, где находится обложка, освещение лампы.


Группа Rendering Quality:
Позволяет выбрать качество графической обложки. Здесь можно использовать быстрый просмотр (Quick Preview). Когда же вы будете готовы сохранить окончательный образ графической обложки, лучше всего использовать опцию качественной обложки (Best).
Группа Rendering Control:
Здесь можно делать новую графическую обложку каждый раз, когда вы вносите изменения.
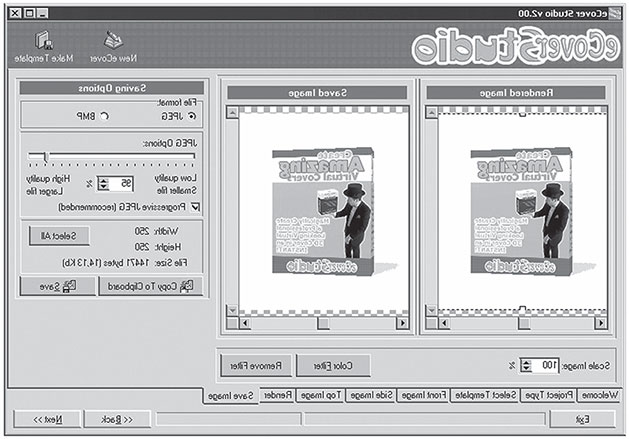
Ну и, наконец, завершающая фаза создания ЗD-обложки. Переходим на вкладку Save Image:

Как видим, здесь два изображения обложки. Слева дается истинный образ вашей обложки, а справа – образ, который будет сохранен на жесткий диск. В левой части окна вы можете изменять размеры «ковра», и все эти изменения будут отображаться в правой части окна, скажу вам, очень удобно!
Группа Saving Options – вы можете сохранить вашу графическую обложку в форматах JPG или BMP.
Кнопка Copy to Clipboard позволяет скопировать обложку в буфер обмена, откуда вы можете вставить ее в любой другой графический редактор.
Кнопка Save сохраняет готовую обложку на диск.
Вот и все! Как видим – проще некуда. И совершенно не нужно потеть часами, создавая объемную графическую обложку для своего цифрового товара в PhotoShop'e. Оставьте PhotoShop для других, более простых дел…
Объемная графическая обложка – необходимая вещь для человека, торгующего цифровыми товарами.
Так уж устроены люди – им мало просто знать, что они приобретают качественную информацию. Им необходимо посмотреть на покупку, пощупать ее, почувствовать ее РЕАЛЬНОСТЬ…
И обложка отлично удовлетворяет это желание. Покупатель видит яркую эффектную картинку, фотографически реалистичную. Для него это уже не просто цифровой товар, а почти настоящая книга. И он делает покупку.

