ГЛАВА 6
Дизайн, ориентированный на конверсию
Когда-то я работал веб-дизайнером на полную ставку, однако никогда не отождествлял себя со специалистами, именующими себя «графические дизайнеры». Потребовалось некоторое время, чтобы понять почему, и в конце концов я разобрался: отличие в разных подходах к дизайну. Я был дизайнером, но не художником-графиком. Одним словом, я не был на короткой ноге с художественным мастерством. В первую очередь я был предпринимателем, и все, что делал на сайте, имело отношение прежде всего к пользователю и бизнесу. Сделать красиво и стильно — важно для меня, но все же остается на втором плане. Такой подход был совершенно противоположен взглядам традиционных дизайнеров. Спустя некоторое время благодаря моим стараниям и успехам в бизнесе я оценил, насколько важным было осознать это различие.
В итоге я перестал называть себя графическим художником, чтобы не вводить в заблуждение людей (впрочем, и себя самого). Традиционный дизайн основан на идеалах красоты и прочих элементах, например брендинге. Никто не отрицает важности этих фундаментальных вещей, но на оптимизацию показателя конверсии сайта они влияют довольно слабо. С моей точки зрения, показателем успешности бизнеса нужно считать чистую прибыль — соответственно, важен любой показатель, увеличивающий ее. Любой элемент сайта, снижающий чистую или потенциальную прибыль, должен быть пересмотрен и доработан, как бы визуально красив он ни был. Все же я предпочитаю брать лучшее из двух миров. Я визуал — и действительно круто, когда вещи выглядят красиво, но не ценой снижения конверсии. Может быть, за исключением только тех случаев, когда 100%-ный коэффициент конверсии снижается намеренно. Моя компания ClickCore, занимающаяся веб-разработками, создает сайты с высокой конверсией, но от этого не менее красивые и высококлассные.
Дизайн — хороший пример того, как нужно смотреть на вещи с точки зрения клиентоориентированного, комплексного подхода преобразования конверсий, в котором клиент находится в самом центре, в фокусе. Позвольте уточнить, что это значит. Типичная бизнес-модель дизайна основана на принципе «Сделать клиента как можно счастливее», и совсем не обязательно, что он принесет много денег. Клиентами дизайнеров выступают компании, поэтому, как правило, дизайнеру необходимо быть ориентированным на компанию в целом, а не на отдельного сотрудника. Соответственно, если компания счастлива и довольна, значит, сайт выполнен отлично и задача успешно решена.
Я разговаривал со многими дизайнерами, пытаясь объяснить, что их дизайн может быть красивым или даже классным, но это не означает, что конверсии будут высокими. На самом деле, нововведения в визуальном дизайне часто блокируют конверсии (хотя на деле сайт выглядит действительно здорово). Я нанимал дизайнеров, а иногда даже целые агентства, когда хотел получить действительно классный брендинг, поэтому в корне неверно говорить о том, что их работа бесполезна. Но, учитывая некоторую ограниченность работы дизайнеров, необходимо осознавать важность собственных действий.
Все сводится к пониманию этой концепции. Дизайнерские предложения довольно часто конфликтуют с основополагающими принципами конверсии, так как эти принципы, как правило, не позволяют специалистам быть излишне креативными. Один из моих любимых примеров, удачно описывающих эту концепцию, — термин «в шапке сайта», широко используемый издательствами популярной прессы (тем, кто не знаком с этим термином, я дам разъяснения далее). Основные принципы маркетинга поддерживают идею, что информация, содержащаяся в шапке сайта, считается самой важной. В некоторых случаях онлайн-маркетологи утверждают: все должно быть подчинено тому, что находится в верхней части сайта.
Индустрия дизайна любит задавать тренды и следовать им. Последние дизайнерские тенденции отрицают идею, что все находящееся в верхней части сайта должно быть по-настоящему важным. Авторы статей в дизайнерских журналах делают вывод, что люди научились прокручивать страницы и это должно вдохновлять дизайнеров быть более креативными. Но эта субъективная точка зрения имеет множество недостатков. Во-первых, мы имеем важные результаты сплит-тестов и тепловых карт кликов, которые подтверждают: информация в шапке сайта по-прежнему в большинстве случаев остается наиболее важной. Значит ли это, что вы должны размещать всю информацию в верхней части сайта, чтобы получить конверсии? Или сайт может быть настолько длинным, насколько вы желаете, ведь пользователи стали больше прокручивать страницы? Верный ответ — ни тот ни другой или же оба сразу: все зависит от ситуации, контекста пользователя и предложения. Существует только один способ узнать ответ конкретно для вашего сайта и вашей аудитории: проверить на практике.
По большому счету шапка сайта — наиболее важная часть страницы. Если вы не провели тщательную работу с шапкой, знайте: огромный процент посетителей никогда не сделает то, что вам нужно. Отсюда два вывода: либо посетитель не нашел в шапке необходимую информацию, либо он был недостаточно заинтересован, чтобы прокрутить страницу вниз.
Эта концепция создает немало проблем для дизайнеров. Почему? Потому что невозможно уместить абсолютно все в шапку, но в то же время дизайнеры не любят беспорядок и хаос. Простое и понятное оформление наиболее популярно. Именно по этой причине дизайнеры не размещают там несколько статей или тем одновременно, придерживаясь идеи, что шапка сайта не имеет решающего значения.
Опять-таки не судите их строго, они не делают это умышленно: просто ищут способ доказать, что не могут быть более креативными. С точки зрения психологии люди склонны искать доказательства своей невиновности и, как правило, находят. Мы все занимаемся доказательством собственной невиновности в каких-то аспектах жизни, осознаём мы это или нет.
Как правило, дизайнеры испытывают чувство удовлетворения, когда получают устное или письменное одобрение либо просто соответствующие выражения лиц клиентов или менеджеров. Однако если ваша основная цель — увеличение показателя конверсии, то измерить степень «успешности» дизайна необходимо с помощью сплит-теста.
Не поймите меня неправильно: хорошие дизайнеры нужны, ведь мы любим вещи, радующие глаз. Но в то же время не стоит забывать, из каких соображений дизайнер совершает те или иные действия, чтобы ваша совместная работа была эффективной. Работа оформителя заключается в том, чтобы сделать вещь визуально красивой, и с трудом можно представить дизайнера, думающего о задаче с экономической точки зрения. В этом случае ситуацию определяет прибыль, а не внешняя составляющая. Вероятно, найти конверсионноориентированного дизайнера невозможно, поэтому изучение этих принципов поможет вам эффективно взаимодействовать.
Универсальная логика конверсий
Возможно, вы заглянули в эту главу в надежде найти конкретные рекомендации по графическому дизайну: сколько колонок должно быть, какие цвета лучше использовать и другие подобные советы. Существует множество и экспертов, и книг, раздающих советы, вроде: «Оранжевая кнопка более выгодна» или «Крупный текст будет прочтен в первую очередь». Такие подсказки называют «лучшие практики», но они работают не во всех случаях. Понимаете — любые, даже самые лучшие практики опробованы на конкретных проектах, соответственно, они могут не сработать в вашем случае. А где же вы? Стоите в очереди в надежде купить другую книгу с описанием самых лучших практик?
Единственно верный способ определить, что работает конкретно в вашем случае, — проверить. Именно поэтому я предпочитаю учить тому, что называю универсальной логикой конверсий (УЛК). Именно ею мы и займемся в этой главе. Я хочу, чтобы вы понимали логику, стоящую за фактами. Например, почему в некоторых случаях синий цвет выигрышнее красного или почему (и когда) маленький трафик уместнее большого. Вы получите более хороший результат, зная, почему и когда некоторые приемы работают лучше остальных. Когда вы в курсе, как устроен человеческий мозг, включая знание основ психологии и логики, вы можете создавать собственные уникальные методы и практики, соответствующие потенциальным и реальным клиентам и наилучшим образом подходящие вашей компании. И наоборот: вы сможете не только разрабатывать сплит-тесты для оптимизации конверсии, но и действительно понимать, что происходит.
С чего начать?
Лучше всего начать с общего дизайна сайта. Если вы приступаете с нуля — это здорово! Можете задумать сайт с высокой конверсией с самого начала. Это и есть основа конверсионноориентированного дизайна. Мы не рассматриваем конверсии в качестве некоего аксессуара для сайта, мы говорим о рассмотрении и помещении конверсии в центр плана по созданию и преобразованию сайта. Но если у вас уже есть огромный сайт с сотнями страниц, как тут не сойти с ума. Если это ваш случай, пожалуй, стоит начать дорабатывать каждую отдельную страницу. Делать что-то гораздо лучше, чем не делать ничего.
Помните: несмотря на то что только весь сайт целиком может влиять на конверсию, каждая микросоставляющая — неотъемлемая часть процесса в целом.
С какой страницы начать? Если испытываете замешательство, начните с того места в воронке продаж, через которое должно пройти наибольшее количество посетителей. Это позволит получить конверсии и в итоге увеличит чистую прибыль. Если большинство людей должны посетить страницу с описанием продукта, чтобы купить его, то, очевидно, имеет смысл начать работу именно с этого места. Не пугайтесь, что вы должны сделать все и сразу. Надо же с чего-то стартовать, поэтому лучше уж вы займетесь сбором и анализом информации, чем вообще ничем. Тестирование — экспериментальная часть, не пытайтесь охватить все и сразу. Вы получите много информации по ходу дела. Самая ужасная ошибка — тратить многие месяцы, планируя, какой тест или эксперимент следует сделать. Просто запустите процесс, начните тестирование.
В этот момент специалист по оптимизации конверсии может быть очень кстати, его опыт в работе с различными проектами окажется весьма полезен. Мы можем найти лучшее место, с которого стоит начать работу по достижению максимальной доходности. Если у вас нет консультанта или специалиста, определите, какой информацией вы владеете на данном этапе, а затем начните тестирование. Не пытайтесь запланировать все заранее: нельзя ничего знать наперед. Каждый сайт отличается, контексты пользователей тоже, конверсии меняются из проекта в проект — имейте это в виду.
Посетители оценивают вашу страницу за долю секунды
Вы когда-нибудь слышали о «мозге рептилии»? Так именуется та часть человеческого мозга, которая подсознательно оценивает происходящее за считаные доли секунды. «Мозг рептилии» позволяет оценить степень важности происходящего, степень безопасности, а также необходимость немедленно обратиться в бегство, дрожа от страха. Он реагирует на опасность, помогает чувствовать нутром, хотя мы можем не отдавать себе в этом отчета. Проще говоря, это инстинкт.
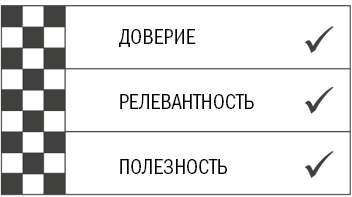
Феномен «мозга рептилии» играет значительную роль для показателя конверсии. С точки зрения психологии существуют три психологические контрольные точки конверсии, которые ваш мозг проходит за долю секунды, прежде чем в работу включится сознание. При просмотре веб-страниц бессознательно возникают три вопроса: оказывается ли страница релевантной (соответствующей запросу), заслуживает ли доверия и, наконец, приемлема ли для вас полезность (цена, важность товара, услуги, информации) (см. рис. 6.1).
Психологически контрольные точки конверсии

Рис. 6.1. «Мозг рептилии» оценивает первые две контрольные точки, прежде чем мы начинаем осознавать, на что смотрим. Третья точка — так называемая полезность — требует для осознания немного больше времени и оценивается с позиции потенциального покупателя (клиента)
Полезность иногда оценивается подсознательно, например когда вы решаете, можете позволить себе купить вещь с картинки или нет. Но чаще всего предложение должно пройти повторную проверку — на стадии принятия сознательного решения.
Давайте рассмотрим простой пример. Вы наверняка слышали о показателе отказов, определяемом процентом людей, которые заходят на страницу, но вскоре возвращаются на стартовую страницу поиска Google (или любой другой поисковой системы). Высокий показатель отказов или короткое время, проведенное на сайте, в веб-аналитике сигнализируют, что с вашей страницей что-то не так. Посетители не видят того, что ожидали. Если вы обнаружили подобную проблему, это значит, что мозг посетителя не может успешно пройти все контрольные точки. Так вы определите стартовую позицию, с которой следует начать устранять проблемы. Конечная цель — создание такого дизайна веб-страницы, который позволит подсознанию потенциального клиента успешно пройти все три точки. Если дизайн не работает на эту цель, посетитель может задержаться на странице или даже совершить конверсионные действия, но все же гораздо лучше, если оформление соответствует всем трем критериям изначально.
Объективно посмотрите на страницу и спросите себя:
- Соответствует ли страница запросам аудитории?
- Вызывает ли она доверие у целевых посетителей? Достаточно ли профессионально выполнена?
- Полезно ли наше предложение? Соответствует оно истинным желаниям посетителей?
- Понятно ли предложение? Доступно ли за время нахождения на странице?
Если вы ответили «нет» хотя бы на один вопрос, значит, нашли то место, с которого следует начать работу. Не стоит полагаться только на собственные подсознательные ощущения: соберите как можно больше информации.
Насколько важен брендинг для конверсии
Люди из дизайнерской среды постоянно твердят, как важен для бизнеса брендинг. Ваш логотип, ваши цвета, ваше название — все, что составляет ваш бренд, — это то, что занимает их умы в первую очередь. Я согласен, что брендинг крайне важен в офлайн-мире, ведь люди должны помнить о вас, чтобы покупать именно ваши товары. В онлайн-конверсиях цель — покупка (или иное конверсионное действие), что делает важность хорошего брендинга относительной. В большинстве случаев доверие играет более важную роль, чем узнаваемый бренд.
Когда дело доходит до конверсии, брендинг становится главным индикатором надежности и доверия, а иногда и полезности. Но наличие узнаваемого бренда часто менее важно, чем вы думаете. Даже неизвестный бренд может пройти все три контрольные точки конверсии, что неизмеримо ценнее. В отличие от офлайн-мира вы можете провести сплит-тест брендинга с относительно небольшими затратами, чтобы понять, какой вариант работает лучше. Итак: не позволяйте вопросам брендирования вставать на пути к вашей цели.
Использование цветов и контрастов
Дизайнеры и бизнесмены, как правило, уделяют огромное внимание цветовому решению бренда, не осознавая, что размещение цвета и контрастов на странице также может влиять на показатель конверсии. Я понимаю, что, возможно, нет выбора, если вы используете устоявшийся бренд, но все равно применение цветовых гамм и контрастов может оказаться в вашу пользу.
Правда в том, что не существует однозначно правильных или неправильных цветов для конверсии. Однако способ цветового оформления и распределение цвета на определенных местах страницы могут подсознательно воздействовать на пользователей, а также значительно влиять на их поведение на странице. Даже если страница уже существует, важно использовать этот набор логических решений для целенаправленного улучшения конверсий. Простой пример: если вся страница выполнена в черно-белых тонах, а в правом нижнем углу ярко-красный элемент, то он мгновенно привлекает внимание посетителя страницы, ярко выделяясь на общем фоне. Это может показаться очевидным, но та же логика срабатывает, даже если различие в контрастах небольшое.
Каждый цвет имеет контраст. Одно из его определений — разница в яркости или цвете, отличающая один объект от другого в том же поле зрения. Другими словами, контраст выделяет один объект и делает его более видимым, чем что-либо другое, например фон или другой объект на странице. Людям с нарушениями восприятия цвета синие и красные объекты с одинаковым контрастом могут казаться оттенками серого. Высокий контраст подсознательно привлекает взгляд на элемент и выделяет его. Бледный контраст делает элемент незаметным.
Еще один пример, который я люблю приводить, — старое телевизионное шоу «Я люблю Люси» (I love Lucy). Актеры постоянно говорили о ярко-рыжих волосах Люси. В первые дни показа зрители не могли в этом убедиться, потому что шоу было черно-белым. Зрители включали воображение, потому что единственное, что они могли видеть, — контраст цветов, но не сам цвет. Она могла покрасить волосы даже в зеленый, но количество зрителей не сократилось бы. Когда шоу сняли на цветную пленку, все смогли лицезреть потрясающие рыжие волосы Люси.
Один тип контраста — насколько тот или иной цвет яркий или темный в спектре черного и белого, как в примере с Люси, но также есть тип контраста, содержащий соотношение двух и более цветов друг к другу. Если необходимо что-то выделить, воспользуйтесь яркими контрастами — цветами, значительно отличающимися друг от друга. Если же вы хотите снизить приоритет какого-либо элемента для посетителя, поэкспериментируйте с уменьшением контрастов.
Например, черный фон с мелким белым текстом очень часто труден для восприятия ввиду высокого контраста. Фон выделяется, а для прочтения текста приходится щуриться. Если сделать наоборот — белый фон и черный текст, — внезапно станет гораздо проще читать, потому что текст будет выделяться на фоне. Именно поэтому книги печатаются черными чернилами на белом фоне.
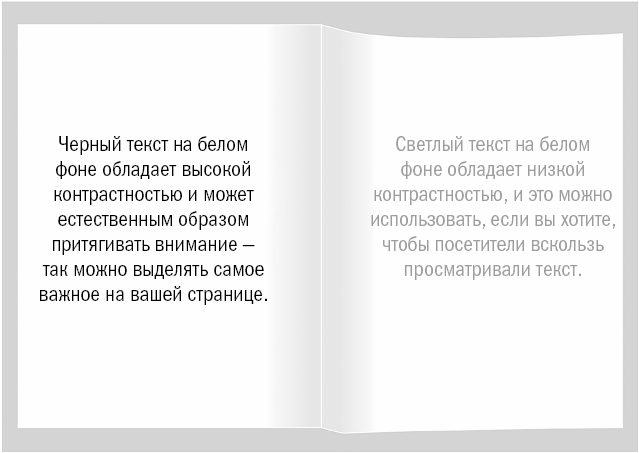
Вы можете использовать эти принципы и привлечь внимание людей туда, куда необходимо. Если на странице все выполнено в одной цветовой гамме, внимание посетителя будет направлено к наиболее контрастному соотношению темного и светлого (рис. 6.2).

Рис. 6.2. Контраст — наиболее важная часть дизайна. Использование контрастных цветов и элементов может привлечь внимание на наиболее желаемые места или указатели либо определить порядок действий пользователя
Несколько лет назад среди графических дизайнеров бытовало заблуждение, что использование серого текста на белом фоне вместо черного упрощает восприятие и выглядит более привлекательно. К сожалению, если вам необходимо, чтобы люди действительно читали ваш текст, этот низкий контраст, скорее, наоборот, снизит показатель конверсии: текст окажется трудным для восприятия. Он даже может визуально потускнеть, слиться с общим фоном. Эту идею неплохо использовать с точностью до наоборот. С теми частями сайта, которые участвуют в поисковой оптимизации (SEO), не несущими смысловой нагрузки и не обязательными к прочтению пользователями, вы можете поэкспериментировать. Например, вместо 100% используйте 80%-ный контраст. Заголовки и важные элементы должны оставаться со 100%-ной контрастностью.
Когда посетители смотрят на веб-страницу, взгляд сознательно определяет наиболее весомые места. Это явления я называю визуальным весом элемента. Речь идет об элементе, на котором вы хотите сфокусироваться. Яркие и темные цвета всегда увеличивают его вес и притягивают взгляд посетителя; то же самое происходит с более контрастными и темными элементами.
Большинство сайтов, которые я встречал в своей жизни, как правило, имели относительно одинаковый вес элементов — либо ни одного, привлекающего внимания, либо слишком много. Запутанные или перегруженные сайты повсюду содержат элементы с высокой контрастностью. Дизайнер может сделать все красивым и привлекательным, не осознавая негативного эффекта. Это сродни прогулке по Тайм-сквер ночью, когда тысяча огней мигает одновременно. На что вы обратите внимание? Довольно трудно выделить один голос, когда все вокруг кричат. Если вы думаете, что этот пример не про ваш сайт, помните — все примеры слегка преувеличены. Тонкие различия в контрасте или цвете могут изменить способ взаимодействия сайта и пользователя.
В дополнение к контрастам, цвета вызывают у человека определенные ассоциации. Вы наверняка слышали, что зеленый цвет безмятежен, подобно лугу, а красный интенсивен, как огонь. А еще вы наверняка считаете, что зеленый цвет побуждает идти, а красный — стоять. С рождения у каждого человека формируется собственное ассоциативное восприятие цвета, основанное на культуре. Знаки «стоп», светофоры и прочие повседневные явления усиливают восприятие. Типы ассоциаций вызывают разные реакции на одни и те же цвета вашей страницы. Ярко-красный элемент может заставить остановиться, прочитать, а уже потом совершить покупку. Зеленая кнопка «Принять» побуждает людей нажать ее. Однако неправильный оттенок зеленого может вызвать недоверие к кнопке — например, если он слишком яркий. Также не забывайте, что разные цвета имеют разные ассоциации в разных культурах. Рассмотрим желтый цвет: в Северной Америке он, как правило, веселый, приветливый, ассоциирующийся с солнцем, летом и счастьем. В Латинской Америке и Египте желтый может ассоциироваться с трауром или утратой. Просто задумайтесь о своей целевой аудитории и о том, что цвета могут для нее значить.
Теперь взгляните на свою страницу и решите, где должны находиться базовые элементы. Затем увеличьте контраст этих элементов или уменьшите тон других. Изучите контраст не только на самой странице, но также и внутри элементов, включая текст на кнопках. Используйте эту концепцию, чтобы помочь посетителям расставить правильные приоритеты на странице. Помните, что цвет и контраст — разные вещи. Хотя цвета и имеют контраст, некоторые выглядят на экране ярче. Применяйте универсальные логические принципы конверсии в свою пользу и не забывайте проверять результаты.
Использование техники «размытого глаза» для выделения веса элемента
Мы уже говорили об айтрекинге (окулография) и отслеживании движений мышки или курсора (трекинг курсора) — специальное программное обеспечение и устройства позволяют увидеть траекторию движения взгляда посетителей или мышки по странице и понять, куда они идут, как взаимодействуют со страницей. Однако технология и процессы, необходимые для айтрекинга, могут быть весьма затратными, а также для анализа необходимо иметь завершенную страницу.
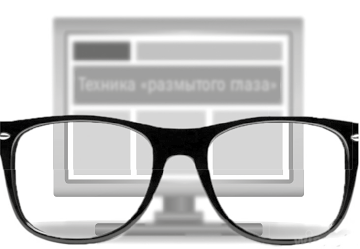
Когда вам необходимо внедрить дизайнерские решения, но ваш бизнес мал или бюджет ограничен, мы бы рекомендовали использовать технику «размытого глаза». Идея заключается в том, что необходимо смотреть на экран и косить глаза до тех пор, пока взгляд не перестанет фокусироваться и экран не станет размытым (как если бы вы носили очки и внезапно сняли их).
Когда вы это сделаете, сразу увидите некоторые перемены. Мелкий текст на странице исчезнет, элементы с низкой контрастностью (например, серый текст на белом фоне) также словно растворятся — вы даже не заметите их. Остальные яркие или контрастные элементы резко выделятся. Сразу станет четко понятно, как пользователь оценивает страницу и ее элементы с точки зрения цветов и контрастов.
Если вы все еще можете прочесть заголовок, в то время как остальные части страницы гораздо более размыты, знайте — это отличный признак: пользователь прочтет ваш заголовок в первую очередь. Если же его прочесть не удается, подумайте о размере шрифта или цветовом контрасте. Примерно вот так: ярко-красный элемент расположите в углу, а остальные компоненты страницы выполните в черно-белых тонах. Благодаря технике «размытого глаза» вы увидите общую серую зону и красный блок в углу: взгляд просто не сможет избежать этот кричащий акцент (см. рис. 6.3).

Рис. 6.3. Используйте технику «размытого глаза», чтобы быстро оценить размер, цвет и контраст, а также вес элементов на странице
Это отличный способ представить, как подсознательный «мозг рептилии» потенциального клиента видит вашу страницу при первом взгляде. «Мозг рептилии» оценивает, что стоит внимания, расставляет приоритеты за долю секунды до того, как сознательная составляющая мозга включится в процесс. Все решения потенциального клиента не совсем добровольные, как мы привыкли считать. Если вы грамотно расставите акценты, с уверенностью можете поздравить себя — вы на верном пути.
Как макет страницы влияет на конверсии
Макет — важная составляющая дизайнерской концепции, влияющая на эффективность конверсий. Возможно, вы замечали, что макеты газет практически не изменились за целый век — видимо, по той причине, что людям они привычны, люди не любят перемен. Однако изменений не было лишь потому, что макеты действительно хорошо работают. Издатели оптимизировали их до некой степени совершенства — это подтверждают данные более чем за 100 лет.
На первую страницу помещаются главный заголовок и изображение, призванные привлечь внимание и заинтриговать. Кстати, заинтриговать — основная задача: вы непременно должны остановиться у киоска с прессой, увидев первую страницу, и купить именно это издание. Раньше уличные торговцы и разносчики газет намеренно выкрикивали заголовки газет, чтобы привлечь внимание прохожих. Боковые колонки предназначены для менее важных новостей, небольших статей, рекламы — но они необходимы для придания еще большей интриги. Обложки журналов устроены по такому же принципу, отличается лишь макет: изображение привлекает внимание, заголовки вызывают непреодолимое желание открыть журнал и прочесть. Преимущество журналов — использование высококачественной цветной печати и бумаги. Газетный лист, конечно, больше, но цвета скучные — как правило, черные и белые. Все издания преследуют одну цель: захватить ваше внимание, побудив тем самым желание открыть, посмотреть — и в итоге купить его.
Хотя и считается, что каждый сайт должен иметь индивидуальный макет, созданный с нуля, все те же универсальные логические принципы конверсии имеют место быть. Вероятно, вы все еще хотите использовать крупный шрифт и большие фотографии, чтобы сфокусировать внимание посетителя? А может быть, вам просто необходимы отлично написанные заголовки и глубокое содержание для возбуждения интереса аудитории?
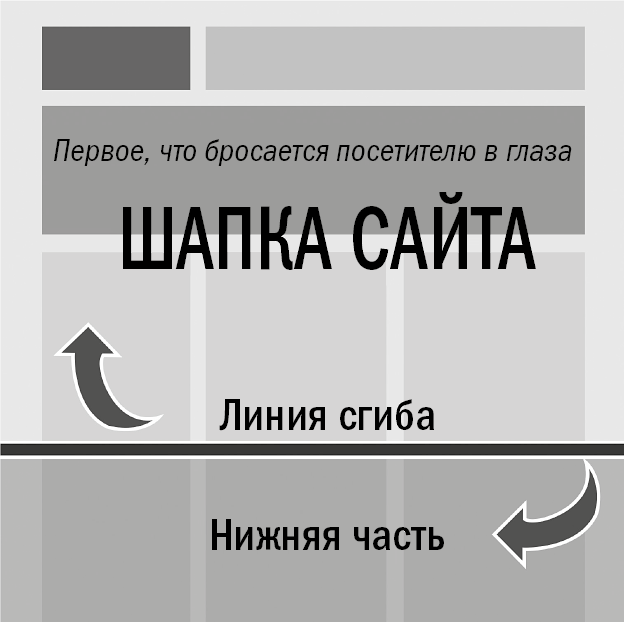
Как я упоминал во введении к «Универсальным логическим принципам», люди, как правило, интерпретируют и анализируют страницу согласно правилам чтения своего родного языка. Например, те, кто привык читать тексты на английском, обычно анализируют страницу слева направо и сверху вниз. С другой стороны, читающие на иврите или арабском языке начинают с правой стороны. Мы останавливаемся на этой теме с подробными примерами в пункте онлайн-лаборатории опытов. А пока, создавая макет, просто держите этот принцип в голове. Благодаря анализу макетов журналов и газет мы выяснили, что информация в шапке сайта призвана побуждать нас купить издание. Но слышали ли вы что-либо о термине «шапка сайта» с точки зрения оптимизации показателя конверсии (см. рис. 6.4)?

Рис. 6.4. Важно понимать, как граница, разделяющая шапку с основной частью, влияет на взаимодействие пользователя со страницей. Знание правильного расположения границы для различных пользователей — ключевое
Несмотря на то что сайты и газеты отличаются друг от друга, логика одинакова во всех случаях. Шапка сайта — это все, что можно видеть без пролистывания, поэтому первое, что пользователь видит на странице, определяет: будет он работать с вашим сайтом либо отправится на другой.
То, что размещено в шапке, по-прежнему актуально и важно — точно так же, как и для печатных изданий. Я сомневаюсь, что данная концепция когда-либо полностью утратит свою актуальность (за исключением, может быть, 3D-сайтов, но мы оставим эту тему до следующего раза).
Споры о длине страницы и шапке сайта пересекаются со многими универсальными логическими принципами конверсии, изложенными в этой книге. В главе, посвященной , мы обсудим, когда целесообразно проектировать длинную целевую страницу, требующую прокрутки, вместо простой, преимущественно состоящей из верхней области. Аналогично в главе, посвященной , поговорим, когда выгодно писать длинные описательные тексты вместо размещения информации в виде списка или перечня. Одним словом, все зависит от вашего продукта, предложения и контекста пользователя.
На целевых страницах доработка шапки сайта гарантированно приводит к повышению показателя конверсии. Время, проведенное посетителем в нижней части страницы, менее важно. Одно из наиболее распространенных исключений, которое я встречал, касается блогов и интернет-ресурсов, например Huffington Post (онлайн-СМИ и блог), который основной целью ставит привлечение пользователей и максимально долгое сохранение трафика, а не продажу товаров или услуг. Но даже для Huffington Post важен хороший заголовок, чтобы побудить людей читать информацию ниже: они, кстати, и славятся оформлением и размещением заголовков как в печатной периодике. В этом случае показатель конверсии основан на числе просмотров или кликов, поэтому так важно вынудить людей читать информацию в нижней части страницы. Однако если содержание шапки сайта омерзительно или отталкивающе, заставить посетителя заглянуть вниз никак не удастся. Все это подтверждает, что принципы оформления шапки сайта актуальны.
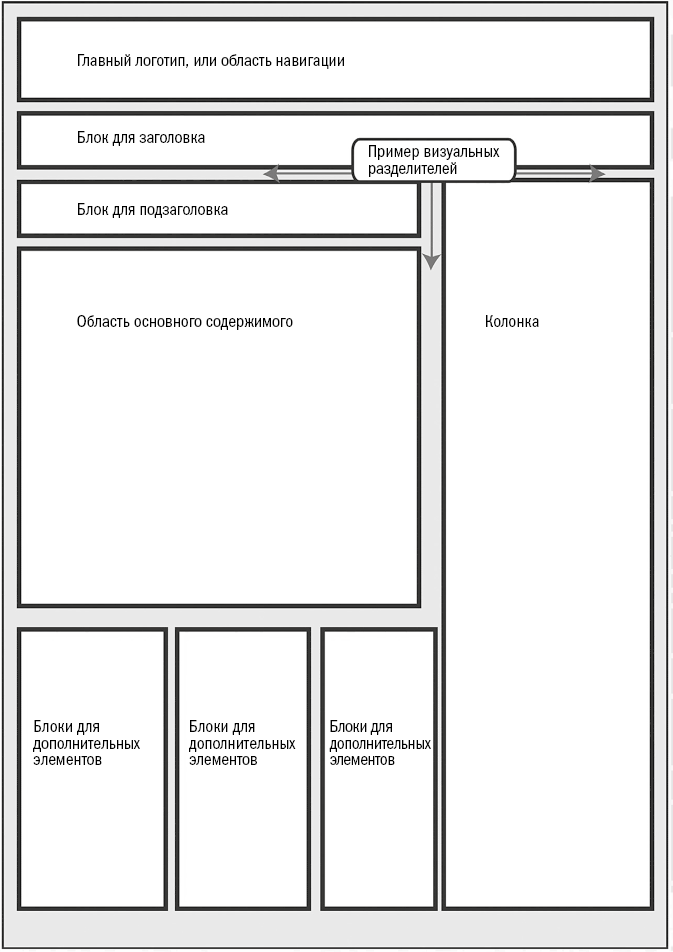
Использование визуальных разделителей для создания ясности, направления и фокуса
Использование визуального разделения — еще одна концепция дизайна макета, пришедшая в онлайн-мир из СМИ. Визуальные разделители — это линии, разделяющие страницу в вертикальном и горизонтальном направлениях и позволяющие выделить некоторые разделы и области. Графические линии или пустые пространства — все это вариации визуальных разделителей поля страницы. Этот прием позволяет четко распределить информацию так, чтобы это выглядело понятно, упорядоченно и не перегруженно.
Столбцы и строчки — отличные примеры естественных визуальных разделителей. Подумайте о них как о гиде, который ведет посетителя в нужном направлении. Можно использовать конкретные визуальные разделители, помогающие взгляду читателя определить место с интересующей его информацией (см. рис. 6.5). Например, такие сайты, как социальный интернет-сервис Pinterest (в онлайн-режиме позволяющий пользователям добавлять изображения, помещать их в тематические коллекции, а также делиться с другими пользователями). Он использует вертикальное разделение, что побуждает пользователей постоянно прокручивать страницу.

Рис. 6.5. Стрелки на рисунках иллюстрируют некоторые визуальные разделители макета
Такие элементы, как стрелки, указатели и фотографии, тоже могут выступать в качестве визуальных разделителей. К примеру, если персонаж на фото с вашей страницы смотрит на посетителя с явным выражением призыва к действию, то можно с уверенностью предполагать: посетитель сайта подсознательно последует этому невидимому призыву. Более подробно мы рассмотрим творческие принципы организации компоновки информации на сайте в разделе «Лаборатория опытов».
Расценивайте каждую видимую часть страницы как отдельную страницу
Чуть ранее мы говорили о шапке сайта как о части страницы, доступной пользователю без прокрутки. Аналогично можно говорить о тех областях страницы, которые будут доступны, если пользователь начнет прокручивать вниз: так называемые видимые части страницы. Шапка сайта — технически первая видимая часть, доступная без прокрутки. Поскольку размеры экранов и скорость прокрутки у пользователей различаются, соответственно, видимые доступные части также будут отличаться. Эти части веб-страницы не так легко определить: они вовсе не аналогичны страницам бумажной книги. Как мы уже обсуждали в главе о , такие инструменты и сервисы, как Google Analytics и Crazy Egg, помогут обозначить видимые части.
Теперь, когда вы в курсе, что такое видимые части страницы, а также понимаете, что в зависимости от устройства они могут быть разными, займитесь оптимизацией каждой части. Иначе говоря, представляйте каждую часть как отдельную страницу, а затем выясняйте, каким образом можно ее доработать и улучшить, чтобы получить высокий показатель конверсии.
Вот реальный пример, способный побудить к немедленным действиям. Вы можете увеличить конверсию, если будете упоминать свое предложение не один раз на странице, а один раз в каждой видимой части. Если на странице имеется только одна кнопка «Купить сейчас», да еще расположенная в нижней части страницы, знайте: многие пользователи так никогда и не доберутся до нее. Довольно часто люди созревают к покупке (или иному конверсионному действию) гораздо раньше. Конечно, не стоит иметь 17 идентичных кнопок «Купить сейчас», это довольно навязчиво: можно подумать об альтернативном способе сделать то же самое, но менее очевидно. Вы можете добавить ссылку «Узнать больше» в первую видимую часть, кнопку — в следующую часть, ссылку на изображение товара с подписью под картинкой — в третью. Добавление побуждающих элементов в каждую видимую часть не только способствует увеличению вероятности конверсий, но и позволяет охватывать более широкий круг аудитории.
Посетители, которые прокручивают страницы, хотят получить как можно больше информации, лучше в подробностях, и узнать различные точки зрения. К таким предложениям можно отнести образовательные гиды, объемные учебные пособия и демонстрации, однозначно лучше всего срабатывающие в основной части сайта. Импульсивные пользователи, привыкшие принимать спонтанные решения, будут действовать, основываясь на шапке сайта. Для такой аудитории кнопку, ссылку или форму для заполнения целесообразно поместить в шапке. Определите, какой тип посетителей вероятнее всего сконвертируется в той или иной части сайта, и разместите провоцирующие элементы именно там. Не забывайте: вашу страницу посетят люди со всеми существующими типами характера, поэтому постарайтесь найти подход к каждому.
Давайте разберем этот принцип на примере сувенирной лавки. Вы наверняка знаете, что большинство музеев и тематических парков размещают выход в конце сувенирного магазина, заставляя вас пройти через весь салон. Это блестящая идея, объясняющая неплохой процент их доходов. Вы можете проделать этот трюк с видимыми частями страницы: сделайте так, чтобы пользователь посетил каждую часть — откройте выход в конце сувенирного магазина.
Что же это все в итоге означает? Один пример, побуждающий к действиям, мы рассмотрели. Другой пример для коммерческих сайтов — так называемая корзина, перемещающаяся одновременно с прокруткой сайта. Еще вариант — создание дополнительных ссылок внутри контента, позволяющих перейти к страницам с описанием продукта.
Основная идея такова: даже если вы позволяете посетителю уйти с текущей страницы, то только направив его туда, где конверсия еще более вероятна.
Адаптивный дизайн
Что происходит с вашим необыкновенно красивым и дорогим сайтом, когда кто-либо просматривает его на мобильном телефоне или iPad? До недавнего времени никто особо не задумывался, как дизайн выглядит на различных устройствах, так как мобильные технологии появились относительно недавно. Владельцы сайтов заботились лишь о том, как все будет выглядеть на экране компьютера. Но реальность такова: визуальные разделители, видимые части экрана, контент и изображения смешиваются в ужасном беспорядке в зависимости от устройства просмотра (планшет или телефон). У каждого телефона свои размеры экрана, более того — новые модели появляются на рынке почти ежедневно. Такое буйство технологии озадачивает дизайнеров: приходится думать и о том, как размер экрана влияет на восприятие. Постепенно все осознают, что опыт работы с сайтами может сильно отличаться от восприятия и опыта использования альтернативных устройств.
К счастью, в нашем случае процесс эволюции упрощает адаптивный дизайн. Но, к сожалению, он же и усложняет оптимизацию конверсии и сплит-тестирование. Адаптивный сайт реагирует на тип используемого для просмотра устройства, предлагая соответствующий дизайн. Весь процесс автоматический и предсказуемый, если сайт разработан соответствующим образом. В последнее время дизайнеры создают сайты различных размеров, позволяя адаптивным технологиям автоматически показывать корректный дизайн для разных видов устройств.
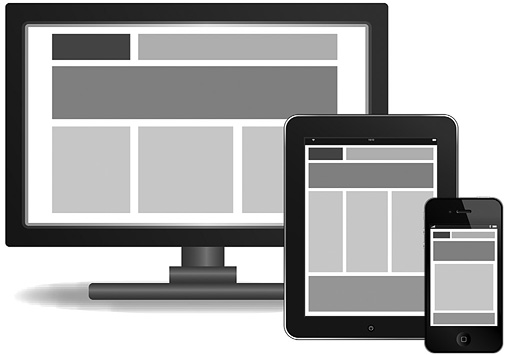
Адаптивный дизайн позволяет динамично изменять макет страницы, основываясь на размерах экрана (см. рис. 6.6). Вы сохраняете контроль над тем, где находятся визуальные разделители и что размещено в шапке сайта. Этот контроль чрезвычайно важен в отношении показателя конверсии, и нет разницы, какова на самом деле ваша цель — перемещение пользователей на другую страницу, где продается продукт, или подписка на бесплатную загрузку чего-либо.

Рис. 6.6. Адаптивный дизайн — это технология, позволяющая изменять макет и структуру страницы в зависимости от типа используемого устройства и размера его экрана. Помните: чтобы быть действительно клиентоориентированным, необходимо учитывать потребности каждого пользователя
Компании, применяющие адаптивный дизайн и соответствующие стратегии, получают выдающиеся показатели конверсии. Всегда хочется думать, что вы нанимаете дизайнерскую компанию, действительно способную создать адаптивный сайт. Но прошу вас: не верьте мне на слово. Воспользуйтесь сервисом Google Analytics, чтобы получить информацию об устройствах и размерах экранов ваших пользователей. Велико ли число посетителей, использующих мобильные устройства, чтобы под них оптимизировать конверсию? Только анализ данных может дать ответ; в дополнение ознакомьтесь с результатами исследований других организаций и институтов в этой области. Обоснованное решение вы сможете принять и после изучения трендов индустрии мобильных устройств. Правда, могут возникнуть трудности: не каждая дизайнерская компания озадачивается оптимизацией конверсий, поэтому грамотно выбирайте дизайнеров.
На практике действительно сложно отследить конверсии, основываясь на результатах сплит-тестирования для адаптивных сайтов. Тем не менее все более важным становится проведение сплит-тестов для различных устройств, так как миллионы людей переходят к потреблению веб-контента через мобильные устройства. Далее в книге мы более подробно обсудим дизайн сайта для них.
Типичные ошибки графического дизайна
- Помните о невизуальных элементах. Убедительный текст так же важен, как приятное оформление, и иногда текст даже более важен. Если вы продаете что-то дорогостоящее или требующее подробных объяснений, текст может иметь решающее значение. Я встречал немало людей, которые тратили тысячи долларов на идеи, ориентированные исключительно на визуальную составляющую. Но они могли намного увеличить показатель конверсий, сосредоточив усилия на других вещах, таких как сообщение или письменное предложение.
- Не забывайте, что текст — также часть дизайна. Подача текста на странице на самом деле неотъемлемая и важная составляющая графического оформления. Шрифты должны быть комфортны для чтения. Не делайте выбор в пользу более красивого шрифта, а не удобства чтения; вы можете выбрать красивый шрифт только в том случае, если провели тестирование и получили подтверждающие такую необходимость результаты. Остерегайтесь использовать курсив: он, как правило, труден для прочтения онлайн. Если нужно выделить слово или фразу, используйте подчеркивание, жирный шрифт, цвет или контраст.
- Люди довольно чувствительны к обману, поэтому страницы с огромными красными заголовками, многочисленными подчеркиваниями и жирными шрифтами, а также с невероятным количеством восклицательных знаков не приносят желаемого результата. Как правило, такие приемы вызывают недоверие к сайту. В разумных пределах это приемлемо, но будьте осторожны, чтобы ваша страница не превратилась в подозрительную.
- Не используйте адаптивный дизайн, если в этом нет необходимости. С точки зрения перспектив адаптивный дизайн имеет смысл использовать. С точки зрения микроконверсии это также может показаться логичным. Однако если рассматривать вопрос с точки зрения целостной конверсии, становится очевидным: необходимо оценить весь рынок и бизнес, прежде чем приступать к таким кардинальным преобразованиям. Выясните, скажутся ли данные преобразования на чистой прибыли.
- Компании все чаще много инвестируют в адаптивный дизайн, хотя это и не жизненно важно. Несмотря на то что люди просматривают сайты на небольших экранах, для определения актуальности этой ситуации прежде всего оцените свой продукт и аудиторию. Немало энергии, времени и денег потребуется, чтобы создать три и больше версий сайта. Сплит-тестирование может оказаться сложным и трудоемким. Нужно выяснить, насколько быстро люди воспринимают мобильные технологии; изучить аналитику, определить целевую аудиторию; узнать, какие устройства используются чаще всего. А еще проанализировать данные за определенный период времени, чтобы определить тенденции и тренды, — это сделает ваше решение более обоснованным, поможет выделить дизайнерские задачи и преобразования.
- Не будьте вызывающими. Каждый должен иметь flash-анимацию на стартовой странице, иначе это не круто, верно? Это я называю «синдромом анимации»: люди тратят так много времени, пытаясь сделать вещи крутыми, что забывают о конверсии. Действительно классное, уникальное интерактивное оформление может выделить вас среди других и даже помочь выиграть дизайнерскую награду, но в большинстве случаев снизит показатель конверсии: посетители не будут понимать, как взаимодействовать со страницей. Сбалансированное использование анимации — просто панацея. Мы обсудим это чуть позже в главе «».
- Я встречал заказчиков, которые говорили что-то вроде: «У меня на сайте есть корзина, но она менее всего напоминает корзину из продуктового магазина. Мне бы хотелось, чтобы покупатель мог перетаскивать продукт в корзину и видеть выбранный товар в ней в уменьшенном виде или видимым, но находящимся там; нужно что-то реально крутое и анимированное».
Приходилось объяснять, почему люди с подобными идеями в конце концов отказывались от них. Посетители взаимодействуют с сайтом определенным образом. В интернете посетители, как правило, используют кнопки «Добавить в корзину» или «Купить сейчас». Хотя анимация — это круто и, казалось бы, легко, люди чаще всего не готовы к такому повороту событий. Сайты, внедрившие нечто подобное, имеют более низкие показатели конверсий, чем они могли быть, потому что посетители не знают определенно: как купить продукт. Они думают: «Где же кнопка “Добавить в корзину”? Почему ничего не происходит?» Как только вы не оправдываете чьих-либо ожиданий, тут же получаете плохие результаты. Трудно изменить устоявшиеся мнения. Главная мысль заключается в том, что понятие «круто» уместно лишь тогда, когда вы хотите удивить друзей или выпендриться; на деле же «круто», как правило, неуместно, если вы хотите создать реально высококонверсионный сайт.
- Не используйте Web Fail.0. Иногда в нашем распоряжении слишком много полезных вещей. Возьмем, к примеру, Web 2.0 — да, определенные элементы, такие как закругленные углы, диагональные линии (направления), 3D-эффекты, действительно классные, однако несколько лет назад я написал о том, как можно переусердствовать. По результатам тестирования сайт, перенасыщенный использованием дизайна Web 2.0 (мы называем его Web Fail.0) и плохо проработанными его элементами, значительно ухудшает конверсии. Почему? Главным образом потому, что подобные элементы слишком бросаются в глаза, создают ощущение ненадежности.
Вы легко можете определить сайт Web Fail.0: это как мультфильм с гиперболизированными картинками, скругленными углами, градиентами и 3D-текстом. Это выглядит по-дилетантски, крайне непрофессионально. Вы потеряете доверие, и вполне естественно, что конверсии пострадают.
Поймите меня правильно: дизайн Web 2.0 можно выполнить хорошо. Однако нужно быть довольно талантливым дизайнером, тонко понимающим и применяющим элементы этого дизайна — так, что никакого нарочитого оформления вы можете даже не заметить, только содержание. Эта тонкая грань доступна далеко не всем специалистам, поэтому мы настоятельно рекомендуем отказаться от применения подобных элементов.
Дизайнеры, преуспевшие в Web 2.0, развили навыки проектирования до уровня Web 3.0, который использует красоту и простоту 2.0, — и такие профессионалы проектируют более функционально, надежно и продуктивно с точки зрения конверсий.
- Не забывайте ставить под сомнение все дизайнерские предложения. Как уже неоднократно говорилось: помните, что и дизайнеры, и агентства пытаются дать вам то, что вы хотите, а не то, что вам нужно. Рассматривайте все предложения тщательно, и пусть основным фактором, влияющим на принятие вашего решения, будут результаты тестирования.

