ГЛАВА 15
Продвинутые стратегии из конверсионной копилки бенджи
Не нужно использовать передовые стратегии, чтобы извлечь выгоду из комплексного показателя конверсий. Если вы внедряете идеи, представленные здесь, регулярно проводите сплит-тестирование собственных идей, — вы, скорее всего, отметите улучшение чистой прибыли за счет конверсий. Я хочу поделиться с вами некоторыми неординарными идеями.
Как правило, описываемые стратегии предназначены для моих клиентов и конверсионных коучинг-групп. Некоторые мои клиенты заработали миллионы, используя ниже представленные идеи. Эти стратегии — мощные, основанные на психологических концепциях. Некоторые из них могут показаться противоречащими логике — до тех пор пока не проявится скрытый смысл. Мы часто полагаем, что люди действуют определенным образом, но в реальности они поступают совершенно иначе, поэтому настолько важно тестирование. Как мы обсуждали, иногда конверсии увеличиваются, когда вы ставите некое препятствие на пути, а не сглаживаете этот путь. Довольно часто ценность продукта увеличивается, когда мы вынуждены ждать.
Эти стратегии не универсальные, но очень креативные и веселые и могут открыть неплохие перспективы, если правильно применить. Идеи, которыми я делюсь с вами, были разработаны нашей командой более пяти лет назад, но по-прежнему обеспечивают успех и прорыв наших клиентов — наряду с более поздними инновациями.
Это настоящие продукты инноваций и эволюции. Подобные идеи могут посетить любого, привыкшего думать с точки зрения конверсий. Я надеюсь, что эти стратегии заинтересуют вас и запустят творческий мыслительный процесс — и вы сможете придумывать классные и креативные идеи, чтобы проверять их и внедрять по своему усмотрению.
Если по отношению к результатам вы настроены скептически, призываю опробовать идеи в вашем сегменте рынка и оценить результаты. Вы удивитесь, как неожиданно ведут себя люди в определенных обстоятельствах.
Продвинутые стратегии 1–3: три способа использования анимаций
Анимация в данном случае рассматривается как любой объект на странице, который двигается. Это может быть слайд-шоу или движущийся индикатор. С помощью веб-технологий, таких как JavaScript и HTML5, можно создавать все виды классных анимаций на сайте, в том числе тикающие часы, двигающиеся логотипы, вращающиеся колеса или панели загрузок.
Сейчас вы можете подумать, что я осуждаю флеш-анимацию. Вы правы. Флеш-анимация не одобряется в наши дни преимущественно из-за собственной не доступной флеш-программированию природы, особенно на мобильных устройствах Apple. HTML5 — новый стандарт, делающий анимацию доступной практически для любых устройств. Вы же не хотите просто создать анимацию, потому что она выглядит круто. Каждый элемент сайта должен преследовать свою цель. Существует множество способов использования анимации для увеличения конверсий. Мы поговорим о трех из них.
Эффект мерцания
Первая идея, о которой я хочу поговорить, — использование анимации для привлечения взгляда пользователя на определенное место страницы. Я называю такую стратегию эффектом мерцания, потому что она использует едва уловимое движение. Нужно практически легкое мерцание, чтобы привлечь внимание.
Подумайте об этом. Если вы смотрите на плоский экран, на котором все статично, и вдруг одна маленькая деталь двинулась, ваш взгляд непроизвольно переместится к этой движущейся детали. И наоборот, если на странице слишком много движущихся объектов, глаза не будут прикованы ни к чему и даже потеряются в этом хаосе (если вы хотите увидеть забавную иллюстрацию данной концепции, зайдите на сайт YouTube и наберите в поиске «Тест на выборочное внимание» (Selective Attention Test) Дэниела Саймонса).
Представьте, что вы в пустыне. Вокруг ничего нет, только песок — так далеко, насколько глаза могут видеть. Вдруг солнце отражает бликующий кусок стекла. Подобного эффекта мы ждем от сайта. Если на сайте все ровно и спокойно, мерцание привлечет взгляд. К примеру, вы хотите, чтобы пользователи заполняли форму подписки на вашей целевой странице. Добавьте в форму небольшую анимацию — и привлечете внимание.
Вы не хотите раздражать. Добавление мигающих стрелок или ярких цветов может снизить доверие и увести пользователей с сайта. Вы встречали подобные примеры в начале 2000-х. Будьте деликатными. Все, что вам нужно, — добавить немного мерцания или легкой анимации, а основную часть страницы оставить без изменений.
Останавливающиеся анимации
Вы можете помочь пользователю сконцентрировать внимание в нужный момент, если анимации будут останавливаться в определенное время. К примеру, если гость приступил к заполнению формы, не в ваших интересах, чтобы он отвлекался еще на что-либо. Любые движущиеся объекты на странице, например слайд-шоу, будут отвлекать. Техника, которую я часто использую: остановка любых движений на сайте в тот момент, когда пользователь приступил к заполнению формы. Это требует некоторого программирования, но не повлечет больших затрат.
Использование манипуляторов скорости загрузки
Многие годы компания Google учила веб-дизайнеров и интернет-маркетологов загружать свои страницы как можно быстрее. Компании с быстрозагружаемыми страницами Google награждала высокими поисковыми рейтингами, поэтому каждый старался сделать загрузку страницы мгновенной, не осознавая, что эта логика может работать и в ущерб.
Аналогично можно применить анимацию, чтобы привлечь внимание и хоть как-то проконтролировать взаимодействие пользователя со страницей. А можно использовать один из моих любимых инструментов — манипулятор скорости загрузки. Слово «манипулятор» может звучать зловеще, но мы манипулируем не людьми — только скоростью, с которой определенные части страницы загружаются на экран. Когда вы контролируете скорость загрузки, вы влияете на то, на что пользователь обратит больше всего внимания.
Не думайте, что страницы с медленной загрузкой помогут конверсиям. Конечно, нет. Квалифицированно используя JavaScript, можно целенаправленно манипулировать страницей, и некоторые разделы будут загружаться быстрее остальных. К примеру, у вас есть целевая страница, и вы хотите, чтобы гость больше концентрировался на веб-форме, чем на тексте. И если веб-форма загрузится быстрее, это будет первым, что увидит пользователь, и, очевидно, обратит на нее большее внимание. Или это может быть последнее, на что он обратит внимание. Может быть, вы хотите, чтобы посетитель сначала посмотрел видео, а затем прочел длинную порцию текста. Все это происходит в течение миллисекунд после входа на страницу, поэтому гость даже не заметит задержек. Однако психологический эффект по-прежнему сработает, поскольку подсознательно мозг сортирует вещи гораздо быстрее. При применении этой техники вы получаете некоторый контроль над подсознанием и взглядом пользователя. Вы подсказываете ему, куда смотреть и в каком порядке.
Я привел примеры, которые описывал в этой книге многократно и в разных вариациях. Во всех случаях мы отмечали увеличение конверсии более чем на 30%, так что можете представить себе, с каким волнением внедрялась эта техника на каждой создаваемой странице. Опять же стратегия требует наличия опытного программиста; вы также должны определить правильный порядок и время. Если вы действуете неверно, это негативно отразится на странице. Тестирование здесь имеет критическое значение. Однако результаты могут быть впечатляющими, поэтому есть смысл инвестировать в талантливых программистов.
Продвинутая стратегия 4:использование мгновенных и провоцирующих (проактивных) чатов
Чем больше людей привыкают к общению через чаты, мгновенные сообщения и другие интерфейсы в стиле чатов, тем больше эта техника будет применяться как постоянный элемент в интернете. В зависимости от вашего бизнеса и аудитории добавление функции чата может стать очень умным ходом.
Существует два различных вида функции чата. Мгновенный — чат, доступный пользователю все время, и он может связаться с вами без необходимости звонить или уходить с сайта. Гость сам начинает разговор. Эта версия чата подходит абсолютно любому сайту, потому что дает клиенту ощущение, что он не одинок. Это справка на расстоянии одного клика.
Другой вид — провоцирующий чат, когда ваш пользователь что-то делает (или не делает) и это автоматически запускает окно чата. К примеру, он находится на сайте какое-то время, и вдруг всплывающее окно чата посылает дружественное сообщение, например: «У вас есть вопрос? Нажмите здесь, чтобы поговорить со специалистом техподдержки». Иногда провоцирующие чаты срабатывают автоматически для всех клиентов, иногда — при заполнении формы, иногда — при наведении курсора на определенную часть страницы.
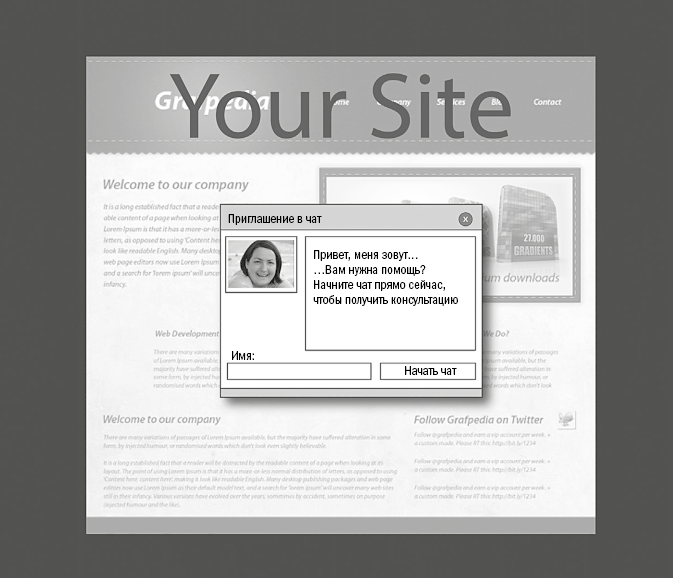
Наличие такого чата может быть как положительным, так и отрицательным в зависимости от модели бизнеса. Если ваша модель b2b или вы занимаетесь очень техничным продуктом, чат может оказаться крайне полезным. Одними из первых адептов этой технологии стали поставщики компьютерных услуг и других высокотехнологичных отраслей. Чат позволяет гостю задавать вопросы и получать ответы в режиме реального времени, пока он на сайте. Это может быть решением и в случае брошенных корзин (рис. 15.1).

Рис. 15.1. Провоцирующий чат — техника, при которой вы начинаете разговор с потенциальным клиентом, а не наоборот. Чат может быть весьма ценным, особенно для технических продуктов или услуг, где клиент будет более расположен к покупке, если получит от агента поддержки ответы на вопросы
С другой стороны, лучше ограничить использование функции чата, чтобы не казаться слишком настойчивым продавцом, преследующим пользователя по пятам. Это может навредить показателю конверсий. Используйте клиентоориентированный подход, попробуйте «оказаться в голове» клиента и выяснить, есть ли у него вопросы, требующие немедленного ответа. Нужно ли ему много вариантов выбора, чтобы сделать окончательный заказ? Почему гость оказывается на странице заказа, но не покупает? Хочет ли он уточнить что-то о продукте или услуге, прежде чем сделать покупку? Конкурентоспособна ли ваша цена? Сбивает ли с толку оформление? Если вы ответили «да» на любой из вопросов, то возможность общаться — хорошая инвестиция.
Представьте, что у вас есть человек, который может общаться с пользователями круглые сутки. В таком случае провоцирующий чат может быть очень эффективным. Следует избегать распространенной ошибки: не думайте, что традиционный специалист по продажам будет хорошо обрабатывать запросы в чате. Вам необходим кто-то, знакомый с продуктом, кто может отвечать на вопросы и делать незаметный призыв к действию без лишнего беспокойства клиента. Продажа по телефону отличается от текстовых продаж, и обе они отличаются от продаж в чате. Вы воспринимаете человека в чате по-другому, это совершенно отдельный вид коммуникаций. Часто тот, кто любит сидеть в социальных сетях Facebook или Twitter, становится более замечательным продавцом в чатах, нежели продавец по телефону. Если у вас нет нужной команды, можете собрать ее и регулировать при необходимости число участников.
Конструирование отличного чата не обходится без проб и ошибок. Не следует слишком быстро сдаваться. Понадобится несколько месяцев для определения наилучшего способа взаимодействия с пользователями, прежде чем вы увидите первые результаты. И они сразу же будут обнадеживающими. Я лично наблюдал чрезвычайно высокий рост конверсий и удовлетворенность клиентов только лишь за счет привлечения пользователей в чат или применения метода провоцирующих чатов.
Продвинутая стратегия 5: техника «ногу в дверь»
Я назвал эту стратегию в честь метода коммивояжеров. Задолго до появления интернета единственным способом продаж был обход по квартирам. Продавцы буквально просовывали свою ногу в дверь, чтобы заставить людей слушать дольше. И если жильцы не могли закрыть дверь перед продавцом, это означало, что тот выиграл немного времени. Психология, скрытая в этом примере, может быть применима к интернету. Очевидно, что я физически не могу поставить ногу в дверь, но использование некоего психологического метода помогает выиграть время и объяснить преимущества продаваемого продукта. Онлайн-техника, по существу, заставляет людей ждать, а использование анимации помогает избежать разочарования и желания покинуть сайт.
Как-то я использовал эту технику с клиентом. Он торговал продуктом, который посетители покупали очень быстро, сразу использовали и больше к нему никогда не возвращались. Продукт имел невысокую ценность и, соответственно, цену. Необходимо было убедить посетителей, что ценность продукта на самом деле гораздо выше, и продержать их в воронке продаж, пока не окрепнет решение купить продукт именно тут, а не у конкурента. Так, вместо устранения препятствий и сглаживания пути мы, наоборот, создали трудности: заставили людей ждать.
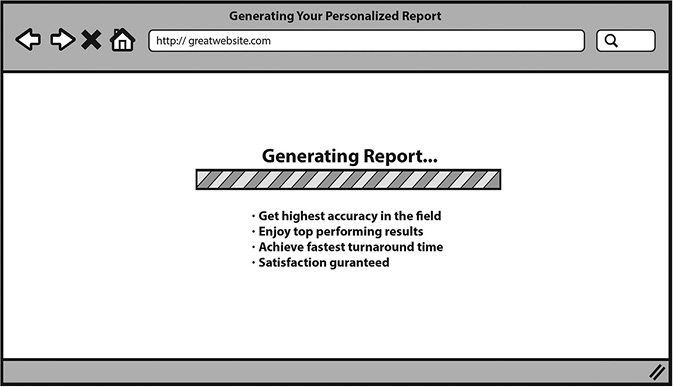
Существует много способов использовать подобную стратегию. В данном случае это было добавление шага в воронку продаж. Для этого клиента мы добавили экран «Загрузка» с индикатором прогресса и слайды, менявшиеся каждые несколько секунд одновременно с индикаторами выполненных действий (рис. 15.2).

Рис. 15.2. Иногда замедление процесса может увеличить ожидаемую ценность и дать положительный эффект в отношении конверсий. Поместите вашу цифровую «ногу в дверь», используйте этот давний принцип и адаптируйте к интернету
Каждый слайд содержит и преимущества, и особенности продукта: во время ожидания пользователи получали информацию о нем. Мы просили клиентов несколько минут подождать для завершения покупки. Шаг «Загрузка» также увеличивал ожидаемую ценность, поскольку рассматривался как инвестиция в их время. Подсознание гостя не хотело бы тратить все это время на поиск продукции конкурента.
Здесь срабатывают два психологических фактора. Помещение вашей ноги в дверь дает больше времени, чтобы продать продукт. А то, что мы заставили пользователя ждать, превращает быструю покупку в инвестиционный процесс. Зачем ему возвращаться и начинать все заново с конкурентом?
«Ногу в дверь» — прекрасная техника, пример использования психологии и старой школы продаж офлайн, позволяющая убедительно изложить свои преимущества и создать более высокую ожидаемую ценность. Мы применяли эту технику много раз, но надо признать: она работает не во всех случаях. Вам необходимо все тщательно протестировать, и когда техника срабатывает, это здорово. Мы с ее помощью смогли получить увеличение конверсий на 363% для сайта с относительно высоким показателем конверсий.
Продвинутая стратегия 6: создание эффекта срочности с помощью таймера обратного отсчета
Любой человек с опытом в продажах скажет, что срочность — крайне полезная составляющая завершения продажи. Она заставляет людей быстрее принимать решения и часто увеличивает продажи. Этот психологический метод хорошо работает в интернете. Один из моих любимых способов создать эффект срочности — использование обратного отсчета, или истечения времени.
Мы осознаем, что время ускользает и нет никакого способа вернуть его обратно ни при каких обстоятельствах. Если вы хотите усилить ощущение срочности или даже внести немного беспокойства, попробуйте добавить на страницу таймер обратного отсчета или тикающие часы. Убедитесь, что это выражает именно то, что вы имели в виду: по идее, часы должны показывать, как много времени осталось до конца действия страницы или предложения.
Этот метод лучше всего работает на коротких временных отрезках, например в минутах. Он может работать и в обратном направлении: но будьте осторожны, не создавайте ощущения, что еще достаточно времени и можно принять решение позже.
Многие компании довольно эффективно используют эту стратегию, но по другим причинам, не касаясь преобразования конверсий. Правда, иногда это помогает и с конверсиями. Ticketmaster использует метод создания срочности, чтобы на сайте продавать билеты на концерты. Для покупки необходимо заполнить несколько форм, включая информацию о кредитной карте. На каждой странице формы есть таймер обратного отсчета. У вас всего десять минут, чтобы заполнить одну форму, шесть минут — на другую форму и т. д. От вас ожидаются очевидные действия, и на это все отведено не так много времени. Одна из причин, по которой Ticketmaster так успешен с данной стратегией, — это имеет смысл. Билеты на концерты стоят тем дороже, чем ближе дата концерта, и если один человек бронирует какое-то количество билетов, это несправедливо по отношению к другим. Поэтому Ticketmaster имеет законные основания отводить вам небольшой отрезок времени на завершение трансакции.
Продвинутая стратегия 7: ремаркетинг со скидкой
Более продвинутая стратегия, которую мы успешно опробовали с клиентами на протяжении нескольких лет, — ремаркетинг со скидкой. Пока ее нечасто применяют, но на самом деле стратегия для определенных предложений очень эффективна.
Если кто-то приходит на ваш сайт и ничего не покупает в течение 24 часов, предполагается, что покупать и не собирается. Чтобы вернуть пользователя, можно использовать ремаркетинг. Но его возвращение может оказаться пустой тратой времени и денег (особенно если продукт краткосрочный), ведь если он не купил с первого раза, то вряд ли купит со второй попытки. Клиент нуждается в поощрении. Более эффективным будет позволить ремаркетинговым объявлениям предложить что-то вроде специальной распродажи со скидкой от 20 до 40%. То есть вы предлагаете скидку на те же продукты, что пользователь просматривал за последние 24 часа, но предложение действует один-два дня, не больше.
Если у вас есть возможность размещать объявление о распродаже по всему интернету, действительно стоит поднапрячься. Однако вы можете использовать эту стратегию с помощью чего-то более простого, например баннера на главной странице. Главное, что распродажа работает только для тех, кто действительно на нее смотрит, хотя кажется, что она предназначена для всех. Правда, если сайт обнаруживает особые куки, сообщение о скидке появляется однократно: работает клиентоориентированный способ предоставления скидки с точки зрения ориентированной на компанию стратегии. Эта идея скидки может быть внедрена другими креативными способами, но основная концепция довольно проста и почти всегда хорошо конвертирует.
Продвинутая стратегия 8: методология плавного (гладкого) захвата
Рад, что вы все еще со мной, поскольку напоследок я припас наилучшую стратегию. Она называется методология плавного захвата — один из моих любимых инструментов конверсий. Я использую ее уже пять лет на многих сайтах, она полезна практически всегда, особенно на целевых страницах и сайтах-корзинах.
Плавный захват — психология создания высокоэффективного процесса веб-форм для обеих сторон: и пользователя, и компании. Она решает многие проблемы потенциального клиента, в том числе если пользователь:
- не хочет тратить много времени на формы;
- не любит смены страниц (и многоступенчатые формы);
- чувствует себя подавленным длинными формами;
- воспринимает время как ограниченный ресурс и становится все более нетерпеливым.
Представьте, как вы себя чувствуете, сталкиваясь с заполнением длинной-длинной формы — более шести полей или около того (как мы обсуждали в ). Это ведь очень напрягает, правда? Некоторые формы настолько длинные, что независимо от степени вашего желания купить продукт или получить информацию это будет трата времени и сил. С помощью этой техники вы избежите риска незаполненной формы, отказавшись от некоторых вопросов. Плавный захват устраняет ощущение перегруженности и позволяет собрать больше информации о посетителе удобным, располагающим способом. У вас появляются гарантии: если пользователь не в состоянии заполнить форму до конца, вы можете связаться с ним позже благодаря ключевой особенности плавного захвата.
Плавный захват — продвинутый способ создания многоступенчатой формы. Это не короткий или длинный захват и не захват типа короткий-длинный. По сравнению с этими вариантами я нахожу гладкий захват наилучшим для конверсий во многих сценариях.
Как работает метод плавного захвата
- Пользователи никогда не покидают страницу, если заполняют форму шаг за шагом. На экране ничего не меняется, за исключением полей формы. Традиционно мы реализуем этот метод с помощью JavaScript.
- Анимация, добавленная между шагами, создает ощущение плавного, последовательного перехода. Вместо второго шага пользователь чувствует продолжение процесса. Это сдерживает его мозг от решения вернуться, как это произошло бы в случае традиционной многоступенчатой формы при переходе от одного шага к другому. Пока каждый шаг загружается, можете включить анимированный счетчик, чтобы отобразить: форма обрабатывается. Когда люди нажимают кнопку «Далее», но ничего не происходит, они начинают беспокоиться, что что-то сделали не так. Вы же не хотите, чтобы пользователи гадали, поэтому покажите им, что информация принята и обрабатывается. Если все сделано верно, то отображается менее чем за секунду. Недавно я видел применение этой стратегии в мобильных приложениях при переходе с экрана на экран. Идея отлично работает на небольших экранах мобильных устройств по тем же причинам, что и с веб-формами. По сути, плавный захват становится нормой для мобильных устройств, хотя это не совсем естественное изменение.
- У формы меньше шести полей на каждом шаге. Шаг 1 должен иметь два поля, шаг 2 — пять полей, шаг 3 — три или четыре поля. Хорошая идея — варьировать количество полей на каждом шаге так, чтобы пользователь не мог угадать их количество на следующем шаге.
- На первом шаге вы, возможно, захотите прояснить, что в форме несколько шагов. Это может вызвать раздражение, но в реальности и при тестировании люди не обратят на это внимания благодаря анимированному переходу. Посетители часто не осознают, что происходит что-то нетипичное, поскольку чувствуют себя вполне комфортно.
- На последующих этапах можете дать подсказку, как далеко они зашли. Если в форме всего два шага, то на втором можете сказать: это последний. Если в форме три шага и более, в какой-то момент вы должны дать подсказку, как далеко придется идти. Используйте при этом индикатор шага для многоступенчатых форм. Включите анимированный индикатор или сделайте простую надпись «шаг 2 из 4». Пользователи поймут, что им больше не нужно ничего делать, осталось всего несколько полей.
- В конце формы должна быть надпись «последний шаг» или «финальный шаг». Посетитель думает: он прошел этот путь и в итоге осталось заполнить последние строчки, чтобы все усилия не пропали даром.
- С точки зрения психологии есть два способа получения данных через веб-формы. Для начала вы можете узнать наиболее важную информацию — имя и адрес электронной почты. Это гарантирует, что вы получите сразу наиболее важные сведения. Другой способ — начать с общих, неличных вопросов, чтобы вовлечь в процесс и лишь в конце запросить идентификационную информацию. Цель — в увеличении чистой прибыли за счет показателя конверсий, поэтому проверьте оба способа и разберитесь, какой из них наилучшим образом отражается на вашем бизнесе.
- Отправляйте информацию в базу данных после выполнения пользователем каждого шага, чтобы у вас осталась возможность позже связаться с ним по телефону или электронной почте, даже если он покинет сайт и не заполнит форму до конца. Вероятно, по этой причине плавный захват так эффективен. В то время как большинство людей руководствуется микроконверсиями, основываясь на нашем подходе к оптимизации показателя конверсий, мы знаем: эта стратегия особенно хорошо работает в сочетании с последующим маркетингом.
Плавный захват чрезвычайно эффективен, но многие его составляющие требуют дизайна, программирования и планирования. Вы обязательно должны тестировать веб-формы. Говоря это, я немного волнуюсь, но этот метод еще ни разу не подвел меня, конечно, если правильно реализованы и протестированы обычные веб-формы, короткий и длинный захват и даже многоступенчатые формы. Это не пустые слова: у нас есть реальные данные, подтверждающие правоту этой концепции. Если плавный захват не работает в вашем случае, значит, какая-то часть процесса нуждается в настройке.

