Книга: Все о… Business is digital Now! Лови момент!
Назад: Пользовательский опыт: дизайн & геймификация
Дальше: Ludification (Игрофикация)
Дизайн
Классический процесс разработки дизайна
Дизайну очень редко уделяется достаточное количество времени на разработку. Однако, помимо «рисования» реальных предметов, дизайн следует понимать более глобально. Ведь это непрерывный процесс решения проблем. Дизайн позволяет превратить идеи в реальность, оптимизируя продукты или сервис. Дизайном можно заниматься, когда определена проблематика, развернуты гипотезы, а возможные решения можно протестировать. Дизайн должен быть креативным в том плане, что должен быть способен видеть связи между людьми и продуктом, которые никто другой увидеть не может. Дизайн позволяет соединить две точки на плоскости новым способом. Дизайн – это визуализация мысли, позволяющая стимулировать мозг и преодолевать вербальный уровень рассуждения. Именно поэтому дизайнеры должны быть привлечены к проекту еще на стадии его разработки, участвуя в brainstormings, где сталкиваются идеи, чтобы найти путь, позволяющий избежать уже протоптанные дорожки. Дизайн – это прежде всего ментальный процесс, разрешающий предприятиям избежать логики «таблиц Excel», чтобы стимулировать новаторский подход к решению проблем. Таблицы Excel подходят для тех, кто привык работать левым полушарием мозга. А настоящая инновация не может быть рациональной.
Дизайн сервисов
Дизайн сервисов стремится переосмыслить сервис в зависимости от видов его использования клиентами, в поиске большего удовлетворения сервисом. Такой дизайн с самого начала настроен digital, ведь зависит от сформировавшихся онлайн-сообществ, интерфейса и т. д. Digital – это фактор интерактивности, инновации и обязательства перед клиентами. К тому же, с помощью канала digital, отзывы клиентов в реальном времени позволяют сервису эволюционировать. И в создании дизайна сервиса пользователи становятся настоящими экспертами, чье мнение является главным.
Приведем два примера:
– После идентификации на сайте французского банка BNP Paribas клиент может навешать на категории своих затрат цветные ярлычки (текущие расходы, акции, сберегательный счет…). Это позволяет визуализировать составляющие финансовой ситуации клиента в два счета.
– Сервис Nike+, разработанный Nike и Apple, своей целью видит создание сообщества бегунов, позволяя идентифицировать каждого участника сообщества, локализовать его. Все это расширяет клиентский опыт от покупки кроссовок Nike.
– …
Дизайн digital
Новый элемент digital-контекста – постоянное состояние «онлайн», благодаря ноутбуку, смартфону, планшетнику… Вай-фай и 3G сделали свое дело: на улице очень сложно не встретить пользователей мобильного интернета, находящихся в поиске сети или строчащих свои нескончаемые мэйлы. Эра «расширенного компьютера» приближается к нам семимильными шагами. Состояние постоянного подключения подразумевает разработку специального дизайна digital, который понимает особенности различного типа экранов.
Адаптируемый дизайн (Responsive Web design) выходит в лидеры на рынке в эпоху массового состояния онлайн. Раньше пользователь заходил на сайт с помощью компьютера, что требовало одну версию веб-сайта. Теперь же, с приходом мобильной формы интернета, необходимо задуматься о новом клиентском опыте консультирования сайтов, используя планшетник или смартфон. Адаптируемый дизайн стремится развить единственную версию веб-сайта, которая будет зависеть от вашего средства выхода в интернет. Элементы веб-страниц автоматически перегруппировываются, принимая во внимание, консультируете ли вы сайт через смартфон или ноутбук. Кстати говоря, с технической точки зрения HTML 5 позволяет создавать смешанную версию для компьютеров и мобильных девайсов… Так что выбор за вами. Однако эта единственная версия не исключает разработку мобильных приложений для различных мобильных платформ (AppStore, Google Play, WindowsStore, …). В зависимости от особенностей вашего рынка, разработка мобильного приложения имеет большую или меньшую практичность. Так что всё лишь вопрос времени и рынка по сравнению с частотой использования.

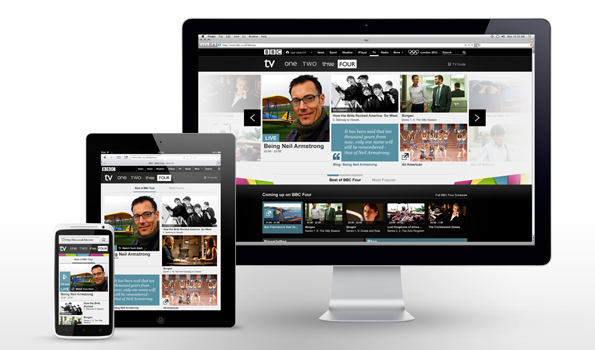
Сайт телекомпании BBC – удачный пример сайта с responsive design.
Дизайн «подключённых» объектов
Границы между материальным и нематериальным размываются. Этот процесс «гибридизации» можно проиллюстрировать с помощью «подключённых» объектов. Еще 15 лет назад такие объекты были исключением, они не смогли убедить массового пользователя в своей нужности. Лучший пример: nabaztag, миниатюрный заяц-робот, который мог подключаться к интернету через вай-фай и выполнять простые действия.

Nazbatag: зайка-няшка?
Сегодня все идеи, связанные с постоянным доступом в интернет, очень быстро распространяются, открывая новые бизнес-перспективы и новые запросы со стороны интернет-пользователей. Отдельные запросы в скором времени станут новыми стандартами. Что же хочет продвинутый интернет-пользователь? Обладать объектами, в ДНК которых заложено понятие “digital”. К 2020 году планируется выпустить в продажу около 50 миллиардов «подключённых» объектов.
Хотите пример? Это объекты из гаммы «HAPI revolution», разработанные веб-бизнесменами. Первый такой объект был представлен в конце 2012 года Фабрисом Бутэном (Fabrice Boutain). Речь идет о HAPIfork, «подключенной» вилке, которая контролирует процесс потребления пищи, и если ее владелец ест слишком быстро, вилка ему об этом сообщит. Конечно, контроль процесса поедания пищи можно было производить с помощью специального приложения на планшетнике.
Второй объект – HAPItrack, который оценивает физическую активность своего владельца: количество шагов, сделанных за день, количество потребленных калорий, и все это с возможностью персонализации и мотивационными сообщениями.

