ГЛАВА 16
Визуализации

В 2004 году Крис Андерсон, редактор журнала Wired, написал статью «Длинный хвост», а в 2006 году — книгу под тем же названием. Вот что написано о ней на www.amazon.com:
«Длинный хвост» действительно описывает экономику изобилия.
Новая рентабельность распределения, производства и маркетинга коренным образом меняет определение того, что является коммерчески жизнеспособным. Если ХХ век был о хитах, то ХХI будет о нишах.
Крис Андерсон, из книги «Длинный хвост»
Я прочитал и статью, и книгу, и они произвели на меня большое впечатление. Идея длинного хвоста стала поводом задуматься, как интернет изменяет маркетинг и коммерцию. Как только я понял общую идею, она стала инструментом, который я использую для обсуждения стратегий маркетинга и распределения компаний. Это была мощная концепция, которая объяснила одно из самых значительных влияний интернета на бизнес-стратегию.
Но, как вы уже, наверное, поняли, слова еще не делают идею правильной. Давайте посмотрим, что еще написано о концепции длинного хвоста.
В «Википедии» сказано:
Книга «Длинный хвост» ссылается на статистическую закономерность, что основная часть населения находится в хвосте распределения вероятностей и отличается от «нормального» распределения, или распределения Гаусса. Искажение в виде длинного хвоста возникает при включении некоторых необычайно высоких (или низких) значений, которые увеличивают (уменьшают) средние значения и вызывают перекос в распределении вправо (влево).
Wikipedia, 2012
Из статьи Андерсона:
Чтобы получить представление о нашем истинном вкусе, не модифицированном экономикой дефицита, загляните в Rhapsody, потоковый музыкальный сервис на основе подписки (принадлежащий RealNetworks), который в настоящее время предлагает более 735 000 треков.
Составьте месячную статистику Rhapsody, и вы получите такую же экспоненциальную кривую спроса, как в любом музыкальном магазине, с повышенным спросом на топовые треки и заниженным — на менее популярные.
Но по-настоящему интересно взглянуть на то, что таится под верхними 40 000 треками, что приблизительно отражает текущее количество остаточных запасов среднестатистического магазина записей. Повезет, если в итоге эти альбомы будут проданы. Даже в мировой сети Walmart эта вероятность близка к нулю: либо у них совсем нет дисков, либо потенциальные покупатели, согласные купить продукт за такую цену, их не найдут, а может быть, не зайдут в магазин.
Однако в Rhapsody спрос остается. Мало того что каждый из топовых 100 000 треков Rhapsody используется не менее раза в месяц, то же самое относится и к ее топовым 200 000, топовым 300 000 и топовым 400 000 трекам. Как только Rhapsody добавляет треки в свою библиотеку, они находят аудиторию, даже если это лишь несколько человек в стране. Это и есть длинный хвост.
Крис Андерсон, 2004
Эти описания полезны и понятны. При отсутствии другого контекста многие читатели найдут идею интересной. Но реальная власть длинного хвоста не станет очевидной, пока мы не увидим ее воочию. Только в этом случае идеи по-настоящему оживают.
К счастью, Андерсон не включил наглядные изображения ни в свою книгу, ни в статью. Я объясню идею при помощи своих иллюстраций, и вы увидите, как длинный хвост становится простым визуальным инструментом, который создает способ сообщения трансформирующих идей.
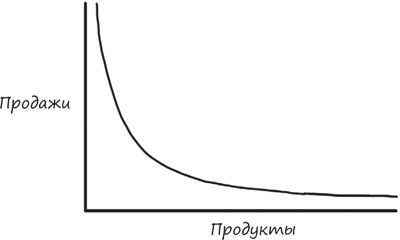
Начнем с основного графика, который может нарисовать любой человек. Он состоит из двух осей. На вертикальной мы отмечаем объемы. Это количественная характеристика такой информации, как продажи. На горизонтальной оси отмечаем конкретные элементы, например названия или продукты в порядке убывания их популярности (наиболее популярные слева, а наименее — справа). В нашем примере будем использовать продажи и продукты. Чтобы их объединить, рисуем экспоненциальную кривую, или кривую спроса: слева она более крутая (голова), а затем прогибается и идет направо, почти касаясь оси (хвост).

Площадь под кривой — это визуализация спроса. Ключевой момент в том, что правая часть кривой, то есть продукты с низким спросом, может быть очень длинной. Это длинный хвост кривой спроса.
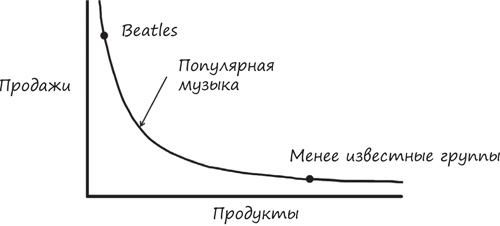
Продукты в левой части имеют экспоненциально больший спрос, чем продукты справа.

Например, в контексте продаж исторические записи Beatles и Майкла Джексона находятся слева, а менее известные группы — в хвосте справа.
Вот и все. Эти три линии дают нам все необходимое для визуализации и объяснения того, как изменился бизнес с появлением розничных продаж через интернет.
Давайте посмотрим как.
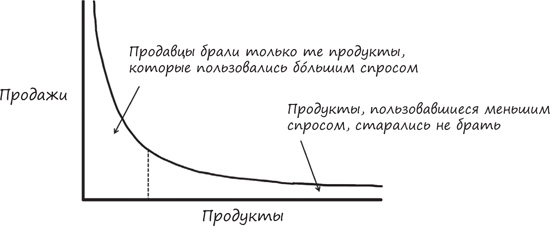
До появления интернета розничным торговцам приходилось выбирать, какие товары выставлять на продажу. Визуально это означает, что они должны были нарисовать линию на кривой спроса и продавать продукты, находящиеся только с левой стороны от линии — пользующиеся наибольшим спросом. Они не могли позволить себе предлагать продукты с меньшим спросом из-за ограниченного места на полках.

С появлением интернета это ограничение исчезло, то есть продавцам стала не нужна эта линия. Они могут иметь продукты из длинного хвоста (с низким спросом) и предлагать потребителям практически неограниченный ассортимент. Встал вопрос: а будет ли этот подход действовать? Достаточен ли спрос в длинном хвосте, чтобы оправдать хранение такого большого количества продуктов?

Чтобы узнать, вам нужно всего лишь взглянуть на примеры на Amazon.com, Itunes и Netflix. Эти компании розничной торговли построили успешный бизнес, обслуживая потребности длинного хвоста.
Я использовал пример длинного хвоста, потому что это большая идея, которую трудно понять без иллюстрации. Как сказано в начале этой главы, слов не всегда бывает достаточно. Некоторые идеи становятся понятными после того, как мы включаем визуализацию. Она становится воплощением объясняемой идеи, запоминается и может воспроизводиться. В этом и состоит ее цель.
Как только я прочитал статью Андерсона в Wired, я готов был зайти в любую аудиторию, потратить десять секунд на изображение кривой спроса и объяснить путь, которым интернет преобразует бизнес. Я мог построить точки на кривой, чтобы проиллюстрировать тематические исследования и примеры.
Я мог использовать кривую, чтобы задать вопросы и начать обсуждение, и студенты тоже это смогут. Они сумеют объяснить эту идею, нарисовав кривую в своем блокноте. Читая новости, они смогут визуализировать, как будет выглядеть на этой кривой стратегия компании.
Я хочу, чтобы вы помнили об идее длинного хвоста все то время, пока мы будем обсуждать визуализации в этой главе. Простая кривая, не имеющая никакого художественного выражения, — это все, что требуется аудитории, чтобы она поняла и запомнила идею, которую трудно объяснить словами.
Вы можете использовать визуализации
Когда люди задумываются об использовании визуализаций в объяснении, их начинает одолевать беспокойство. Они говорят себе: «Я не умею рисовать» или «Я не творческий человек». Это нормальная реакция: действительно, не каждый из нас художник. Но вспомните кривую спроса и длинный хвост: она состоит из трех линий, и две из них — прямые! Использование визуализаций — это не вопрос искусства, а утилита, инструмент (вроде шкалы объяснений), который делает информацию понятной.
Оказывается, существуют простые способы использовать визуализацию в объяснениях. Как длинный хвост и шкала объяснения, они визуальные инструменты, которые требуют лишь базовых навыков рисования. Как мы скоро увидим, при помощи одного из шести основных типов рисунков можно визуализировать практически любые задачи.
Правило Дэна Роэма 6 × 6
Дэн Роэм — настоящее светило в мире визуального мышления, а его книга «Визуальное мышление» стала международным бестселлером (Roam Dan, 2008). На первый взгляд визуальное мышление — это использование рисунков для визуализации идеи. Отчасти это верно, но визуальное мышление (в частности, работа Роэма) гораздо глубже и служит не только для представления идей, но и для решения проблем. В таком контексте рисунки — это средство достижения. Как пишет Роэм, «любую проблему можно прояснить с помощью картинки, а любую картинку можно создать с помощью единого набора инструментов и правил».
По мнению Роэма, любую проблему можно отнести к одной из шести групп:
- Проблемы кто и что, связанные с вещами, людьми и ролями.
- Проблемы сколько, связанные с измерениями и подсчетами.
- Проблемы когда, связанные с планированием и сроками.
- Проблемы где (откуда), связанные с направлением и взаимным расположением.
- Проблемы как, связанные с взаимными влияниями.
- Проблемы почему (зачем), связанные с общей картиной.
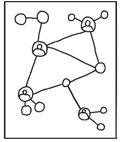
Большая часть «Визуального мышления» посвящена решению этих проблем при помощи картинок, которые я здесь использую как отправные точки для обсуждения типов визуализаций, применяемых в разных ситуациях. Я надеюсь, что вы оцените потенциальную пользу визуализаций, которая поможет вашим объяснениям стать понятнее. Перед вами графическое изображение для представления общих идей:

Как видите, я снабдил все шесть групп картинками, которые раскрывают их роль в решении проблемы.
В книге Роэма все анализируется значительно подробнее, я же рассмотрю их на примере начинающей компании, которая разработала устройство, помогающее людям делиться своими достижениями в фитнесе. Следующие примеры предназначены помочь вам: 1) видеть потенциал использования визуализаций в ваших объяснениях; 2) находить правильный тип визуализации для каждой задачи, с которой вы сталкиваетесь.
Проблемы кто и что, связанные с вещами, людьми и ролями

Для каждой новой компании понять свой рынок — большая проблема. Хотя у нее есть базовое представление о целевых клиентах и понимание их основных характеристик, компания должна знать о них больше. Она может представить основные типы пользователей в виде простых рисунков с узнаваемыми чертами. Например, марафонца можно изобразить в виде фигурки с номером, человека, который бегает нерегулярно, — нарисовать с собакой, а ярого приверженца фитнеса — на беговой дорожке.
Эти рисунки обеспечат прочную основу для объяснения, потому что ориентированы на людей и на истории о них. Каждый человек использует продукт по-своему, и картинки помогут подчеркнуть эти различия.
Проблемы сколько, связанные с измерениями и подсчетами

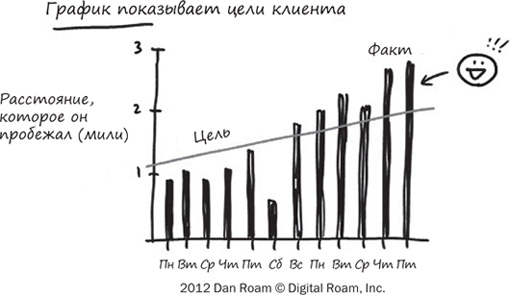
Компания работает на данных. Продукт компании предоставляет клиентам возможность делиться информацией о своих успехах, так что эти данные естественно предлагать в виде графика (диаграммы). Графики предназначены для визуализации количественных данных, то есть отвечающих на вопрос сколько. На рисунке представлены цели клиента в количестве миль, которые он пробежал. Он постоянно тренируется и сегодня перевыполнил задачу, поставленную на прошлой неделе.
Несмотря на то что руководители компании признают ценность графиков для своих клиентов, они не всегда используют их в обзорах, хотя цифры финансовых отчетов очень похожи на результаты, которые получают их клиенты. И если бы они представили их в виде диаграммы (как для клиентов), то смогли бы визуально объяснить, почему компания решила использовать новые стратегии или поставила новые цели.
Проблемы когда, связанные с планированием и сроками

Многие в компании знают, что пользователи проходят ряд этапов в освоении продукта и каждый имеет свои особенности. Хотя все они продолжительны, их редко изображают в виде временной шкалы. И зря! Потому что при помощи такой шкалы легко увидеть особенности каждого этапа и картину в целом.
В нашем примере видно, что наиболее длинные фазы — «думает о попытке» и «нравится», тогда как фаза «пробует» самая короткая. Изображая продолжительность в визуальной форме, мы можем облегчить понимание и уменьшить количество слов и цифр, которые зачастую вносят путаницу.
Проблемы где (откуда), связанные с направлением и взаимным расположением

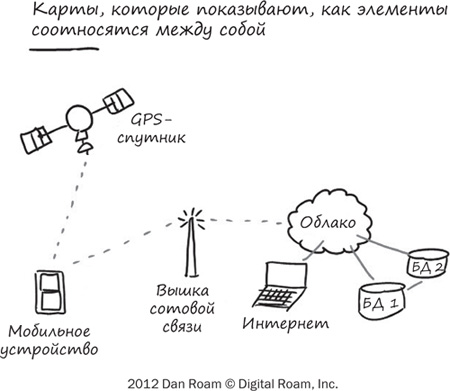
Этот «географический» тип проблем звучит приблизительно так: сколько бензина понадобится, чтобы добраться из Филадельфии в Чикаго? И хотя речь действительно может идти о географии, идея гораздо шире, потому что она визуализирует представление о близости и идей, и продуктов, и людей. Примеры — диаграммы Венна, концептуальные карты и т. д.
Например, наша компания могла бы создать карту, которая показывает, как сочетать различные технологии, чтобы продукт приносил пользу. Если нанести на карту различные инструменты и компьютер и с помощью визуализации показать, как они связаны между собой, то станет ясно, как будет действовать эта система (если она вообще заработает). На карте, представленной выше, видно, что базы данных связаны с облаком и между собой. В сравнении с текстом карта позволяет лучше понять, как взаимодействуют части сложной системы. Она также показывает препятствия на дороге, тупики и взаимосвязи таким образом, что мы видим картину в целом.
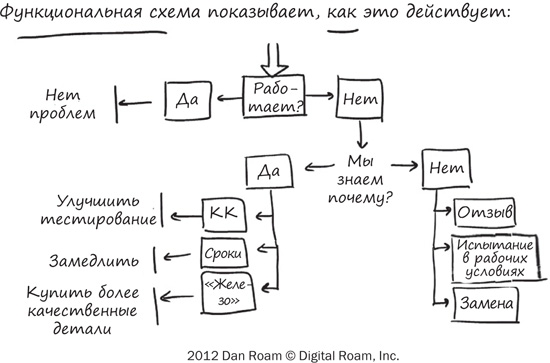
Проблемы как, связанные с взаимными влияниями

Эта компания, как и все прочие, постоянно пытается объяснить, почему все происходит так, а не иначе. Допустим, у нас произошел сбой в программном продукте, а причина неизвестна. Основной вопрос: как это случилось? Откуда взялся сбой, который вызывает столько проблем? В центре внимания в этом случае — причины и следствия.
Чтобы понять причину, можем начать с вопроса, почему это произошло, и представить ответы в визуальной форме. Сбой мог быть вызван недостаточным контролем качества (КК), программированием или сжатыми сроками. Наглядное изображение позволяет быстрее выделить самую вероятную причину и разобраться во всем подробнее. Почему контроль оказался неэффективным? И опять мы пишем список причин. Указание причин и следствий помогает компании определить, каким образом она попала в неприятную ситуацию, и показывает, что можно сделать, чтобы ее исправить.
Проблемы почему (зачем), связанные с общей картиной

Наша компания, безусловно, не единственная в своей отрасли. Чтобы принимать правильные решения, она должна оценить свое положение на рынке. Для этого можно использовать многопараметрический график — мощный и сложный инструмент.
Пример такого графика — пузырьковая диаграмма: компании отмечаются на ней пузырьками, величина которых соответствует их доле на рынке. Эти рисунки обычно основываются на количественных данных и очень полезны, так как показывают текущее состояние всей отрасли (рынка).
Отправляясь на открытое заседание, руководители должны объяснить персоналу положение компании на рынке. Они решили сравнить себя с конкурентами при помощи характеристик продукта и цены. На горизонтальной оси рисунка отмечается цена (от низкой до высокой). А на вертикальной — характеристики продукта (от низких до высоких). Таким образом, получилось четыре квадрата. Компания может использовать этот график, чтобы показать, где она находятся по сравнению с конкурентами. Она расположилась в левом нижнем квадрате (низкая цена, мало функций), а самый крупный конкурент — в правом верхнем (высокая цена, много функций). График показывает общую картину отрасли и позволяет каждому сотруднику увидеть на нем положение компании.
Визуальные метафоры Common Craft
На первый взгляд кажется, что в видеороликах Common Craft преимущественно используется визуальное мышление. Но несмотря на то, что я очень ценю визуализацию и мы действительно используем визуальные принципы мышления, в наших видео (как уже говорилось в главе 12) ведущую роль играет сценарий. Мы считаем, что визуализации — это дополнение к сценарию, а не наоборот. Поэтому мы используем разные визуализации, от простой иллюстрации (человек отправляет письмо по электронной почте) до символической (интернет как океан для поиска результатов). Фактически визуализации есть в каждом втором ролике Common Craft; мы включаем их, чтобы создать нужное нам впечатление.
Ниже приведены примеры различных подходов к использованию визуальных эффектов в наших видеообъяснениях.
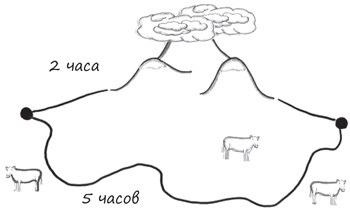
Риск
Мы хотели, чтобы наше видео «Вложение денег на хорошем английском» показало идею риска, и начали выбирать между двумя путями к пункту назначения. Один маршрут был менее рискованным, но длиннее, другой — рискованнее, но короче. Это позволило нам связать риск инвестиций с реальной ситуацией, которая всем понятна.

«Умные электросети» и потребление электроэнергии
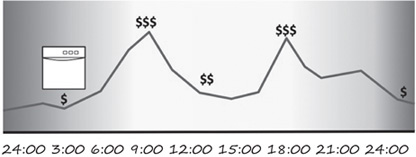
Умные электросети — общая идея, модель развития нашей электросети в направлении повышения эффективности и надежности. Обыватель воспринимает сеть как линии электропередачи и счетчики в своих домах, а большая часть ее функций остается для нас невидимой. В нашем видеоролике об умных сетях используется несколько визуализаций, в частности показывающих, как цена на электроэнергию изменяется в течение дня.


Записи микроблогов в социальной сети
Мы сделали несколько видеообъяснений Twitter, для которых необходимо было символически представить, как записи микроблогов в социальной сети перемещаются по интернету. Поскольку это происходит онлайн, требовалось найти способ представить микроблоги в реальном мире. Для этого мы использовали простой пузырь. Если он появлялся, значит на Twitter послан микроблог.

Я надеюсь, что вы начнете видеть стоящие перед вами проблемы в контексте простого рисунка. Когда вы работаете над объяснением, старайтесь думать о том, что за проблемы вы разъясняете. Скорее всего, рассмотрев перечисленные возможности, вы сможете лучше представлять проблему своей аудитории.
Шум и простота в визуализации
Если мы немного увеличим масштаб и взглянем на видео Common Craft с точки зрения образа, а не идеи, то получим еще один способ думать о визуализациях. Вот несколько вариантов персонажей, которые появляются в видео:

Эти три фигуры ничем не отличаются от тех, которые мы используем в видеороликах, и они обладают общей чертой — у них нет лиц. Мы вообще не прорисовываем черты лица, кроме улыбок, да и то редко. Это ограничивающий фактор, который распространяется на все нарисованные нами фигуры.
Вот еще один пример. Этот образ мы используем в объяснениях, связанных с браузерами:

Хотя это упрощенное изображение браузера, люди сразу же его узнают. Такие примеры — часть стратегии, направленной на достижение простоты путем удаления шумов. Лица людей, кнопки на браузере — в контексте видео Common Craft это все шумы.
Позвольте объяснить.
Наш мозг бессознательно настроен на эмоции и выражение лица других людей. Мы подсознательно реагируем и на лицо модели, чью фотографию видим в журнале, и на лицо старика в автобусе. Часть нашего мозга начинает обрабатывать полученную информацию. Это относится не только к лицам — мозг постоянно что-то обрабатывает.
Видеоролики Common Craft сделаны так, чтобы информация была максимально бесшумной. Фигурки людей не имеют лиц, потому что лица создадут ненужный шум, а наш мозг попытается расшифровать эту информацию. Если лиц нет, то мы можем просто удалить их из уравнения. Отсутствие черт лица имеет и более глубокий смысл.
Задолго до создания видеороликов Common Craft я прочитал удивительную книгу Скотта Макклауда (McCloud Scott, 1994) под названием Understanding Comics. В ней автор высказывает следующую точку зрения на комиксы:
Способность комического рисунка сосредоточить наше внимание на идее, на мой взгляд, — это часть их особой силы; это относится как к комиксам, так и к рисункам в целом. Другая важная черта — универсальность образов комических персонажей. Чем менее подробно прорисовано лицо, тем большее количество людей оно напоминает.
Скотт Макклауд, Understanding Comics, 31
Точка зрения Макклауда состоит в том, что чем тщательнее прорисовано лицо, тем больше оно напоминает конкретную личность. Фотография — это образ конкретного человека, тогда как лицо, нарисованное в стиле комикса, значительно снижает конкретность. Это лицо может быть чьим угодно. При удалении черт до степени смайлика специфичность исчезает полностью. Смайлик может изображать кого угодно.
Макклауд продолжает:
Таким образом, когда вы смотрите на фотографию или реалистичный рисунок лица, вы видите его как лицо другого человека. Но когда вы входите в мир мультфильмов, вы видите самих себя. Я считаю это основной причиной нашего детского увлечения мультфильмами.
Мультфильм — это вакуум, к которому притягиваются личность и сознание… пустая оболочка, в которую мы заселяемся, и это позволяет нам путешествовать в другие миры. Мы не просто смотрим мультфильм, мы становимся им!
В этом состоит наша цель в Common Craft: чтобы в персонажах, которые мы используем в видеороликах, люди увидели себя. Убирая лица, мы создаем для этого условия.
Скриншоты
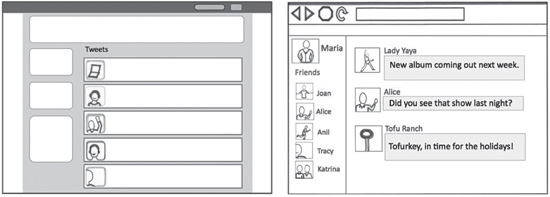
Многие из этих идей справедливы также для сайтов и программных интерфейсов. Мы не используем реалистичные фотографии (рисунки) интерфейсов, потому что они очень шумные. Вот два примера интерфейсов, которые появляются в видео:
«Twitter для бизнеса»:
«Социальные сети (Facebook)»:

И опять это возможность удалить лишний шум, который проникает с настоящими скриншотами. При создании наших версий мы убрали навигационные ссылки, рекламу и другие функции, которые отвлекают, а не удерживают внимание зрителей на тех идеях, которые мы объясняем.
Мы обсуждаем каждую деталь: действительно ли слова, лица, кнопки, функции и идеи поддерживают общую идею или только затуманивают? Видите, в каком шумном мире мы живем? Для нас это настолько обычно, что отсутствие шума кажется странным. Последуйте нашему совету: станьте исключением, постарайтесь удалить шум из сообщений, дайте людям возможность познакомиться с идеями без отвлекающих факторов.
Инфографика
Мысль о визуализации вызывает в голове ряд идей, которыми я готов поделиться. Хочу, чтобы вы ясно поняли: в этой главе мы обсуждаем особый вид визуализаций.
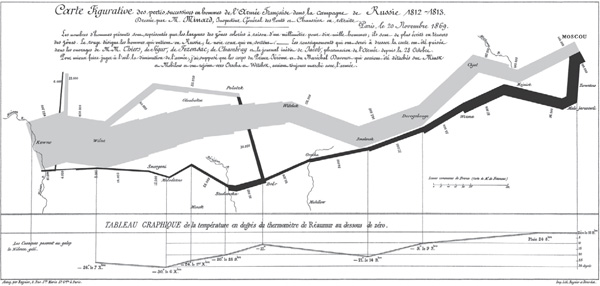
В последние годы появился интересный способ представления информации — инфографика. Обычно это нечто вроде постеров, которые представляют информацию в уникальной форме. Они довольно сложны, создаются графическими дизайнерами или профессиональными визуализаторами данных. Пожалуй, один из самых известных — Чарльз Минард, который использовал визуализацию, чтобы показать нашествие Наполеона на Россию в 1812–1813 годах.

Этот график одновременно показывает несколько переменных:
- Численность армии: дает яркое представление о человеческих страданиях, например показывает резкое уменьшение численного состава армии при переправе через реку Березину при отступлении.
- Географические координаты (широта и долгота): местонахождение армии во время продвижения.
- Направление, в котором шла армия: показывает, где при наступлении и отступлении подразделения расходились и соединялись.
- Расположение армии в определенные дни.
- Погода и температура во время отступления: еще одна мощная визуализация событий (отступление происходило в «одну из самых холодных зим на памяти старожилов») (Corbett John, 2012).
Мне нравится эта визуализация из-за простого использования ширины линии в качестве показателя численности армии — это очень впечатляет. Однако какой бы замечательной она ни была, я вовсе не рекомендую пытаться повторить это для объяснений. Если вы сможете — замечательно, но это работа гения.
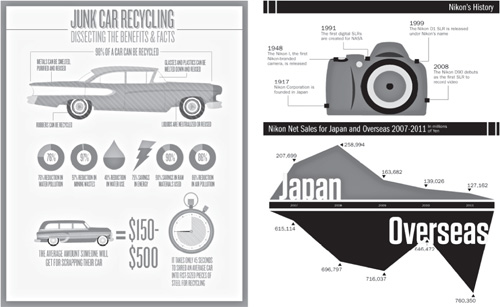
Сегодня инфографика скорее развлекает и способна художественно представить тенденции моды, принятие технологий, сопоставление данных по разным странам и т. д. Приведенные ниже примеры сделаны компанией из Сиэтла, которая называется Killer Infographics («Убийственная инфографика»). Первая картинка предлагает информацию о преимуществах утилизации старых автомобилей, а вторая — историю фотоаппарата Nikon.

В некотором смысле это похоже на объяснения на одной странице. Такие объяснения можно сделать в дизайн-студии, имея хорошие навыки дизайнера. А можно передать эту идею дизайнерской компании, которая специализируется на визуализации данных.
Создание цифровых визуализаций
Большая часть этой главы посвящена рисованию во время встречи, когда под рукой есть маркерная доска или блокнот. Хотя это полезно, иногда лучше включить ваши рисунки в цифровую презентацию в PowerPoint. Я рекомендую для этого несколько вариантов:
- Графический планшет. Все рисунки Common Craft приходят в мир одинаковым способом — при помощи графического планшета, который подключается к моему компьютеру. Я открываю программу для рисования, беру перо для планшета и начинаю творить. Когда рисунок готов, я сохраняю его в виде картинки (JPЕG, PNG или GIF), а затем вставляю в слайд так же, как я бы вставил любое изображение.
- Мобильный планшет. Благодаря растущему числу приложений для планшетов появилось много вариантов для рисования на устройствах с сенсорным экраном, таких как iPad. Часто рисунки делаются при помощи стилуса, который имитирует прикосновение пальца к экрану. Здесь тоже главное — создать рисунок, а затем вы сохраняете его как картинку и вставляете в презентацию.
- Сканер. Так мы создавали образы для первого видеоролика Common Craft. Нарисуйте изображение карандашом на листе бумаги, а когда закончите, обведите черным маркером, чтобы линии стали четче. После этого отсканируйте изображение. Это еще один способ создания цифровой версии изображения, которое можно затем обрезать и вставить в презентацию.
Резюме
Нас повсюду окружают визуальные эффекты — от просмотра рынка ценных бумаг до прогноза погоды, и большую часть мы воспринимаем как само собой разумеющееся. Трудно представить себе мир без визуализаций. Но когда дело доходит до объяснения нашей идеи, мы отступаем и начинаем все делать своими руками. Сводные таблицы и маркированные списки легко создавать, и они хорошо себя зарекомендовали. Но все изменилось: увеличился потенциал средств, помогающих придумывать идеи и визуализации, которые сделают ваши объяснения интересными. Надо только начать, и лучше прямо сегодня. Практиковаться, развиваться, играть. Только попробовав, вы сумеете открыть для себя силу визуальных эффектов в объяснениях.
ОБЪЯСНЕНИЕ В РАБОТЕ: ДЖУЛИЯ САБО, МАРКЕТИНГОВАЯ СТРАТЕГИЯ
Джулия Сабо — основатель веб-маркетингового агентства Capulet Communications. Бóльшая часть ее работы заключается в помощи людям понять технологии, особенно социальные сети. Как сказала нам Сабо, «в течение многих лет мы знакомим компании с новыми социальными веб-технологиями, обучаем специалистов по маркетингу и менеджеров, которые сами будут использовать социальные сети или научат этому коллег. Обучение часто проходит в виде тренингов, на которых мы помогаем участникам освоиться с новыми технологиями и быстро научиться их эффективно использовать. Все это требует массы разъяснений!»
Сабо использует объяснения как способ быстро подтянуть людей до одного уровня, чтобы затем использовать свое время максимально эффективно. Она также считает, что очень полезно записывать объяснения, чтобы потом поделиться ими с другими.
«Мы часто используем видео на презентациях и при проведении тренингов, где объясняем общие идеи. Они помогают понять, как и зачем люди используют социальные сети. Когда суть ясна, мы можем быстрее перейти к деталям».
«Мы также создали несколько вариантов инфографики, которые объясняют сложные идеи при помощи простой визуализации. Мы используем инфографику как визуальные дополнения к сообщениям или сложным для понимания историям, которые мы продвигаем и которыми делимся с журналистами и влиятельными людьми».
Сабо также придерживается мнения, что лучше всего запоминаются интересные и забавные объяснения: «Участники наших семинаров всегда с удовольствием смотрят объяснения Common Craft, потому что эти ролики и объясняют, и развлекают. Мы прилагаем все усилия, чтобы наполнить наши объяснения юмором. Развлечение — это та изюминка, которая делает сложную идею привлекательной».
«Используя инфографику, мы надеемся, что журналисты и влиятельные лица поделятся видеообразами со своими аудиториями. Добавление инфографики — успешная тактика, помогающая заинтересовать информацией и поделиться ею».

