Улучшаем интерфейс
Командный интерфейс основного раздела
На данный момент на рабочем столе доступно четыре пункта меню и две таблицы. А если мы хотим больше? Или хочется более понятно организовать доступный функционал приложения – чтоб все необходимое было сразу под рукой. Для этого даже программировать ничего не нужно – достаточно настроить командный интерфейс основного раздела.
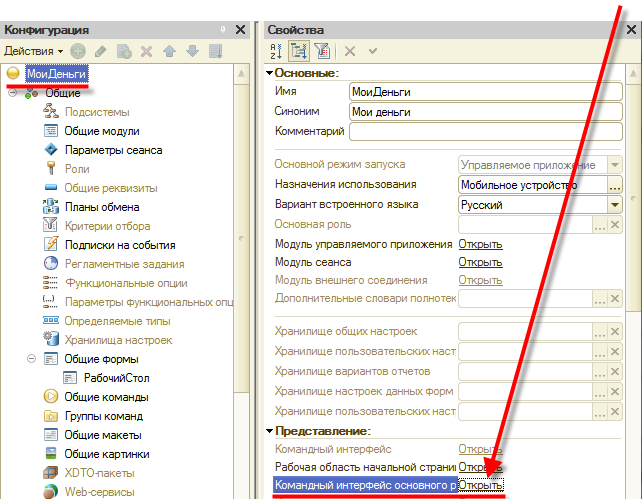
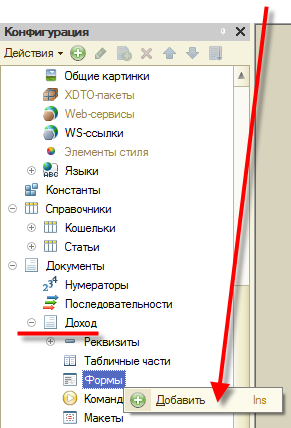
В конфигураторе вызываем свойства конфигурации и нажимаем ссылку Командный интерфейс основного раздела.

Рис. 7-1. Командный интерфейс основного раздела
В открывшемся окне можно выбрать объекты конфигурации и разместить их в командном интерфейсе рабочего стола. Тут все просто – включаем видимость у нужных элементов соответствующими флажками. Перемещаем объекты мышкой или клавишами Переместить вверх (Ctrl+Shift+Вверх) и Переместить вниз (Ctrl+Shift+Вниз).
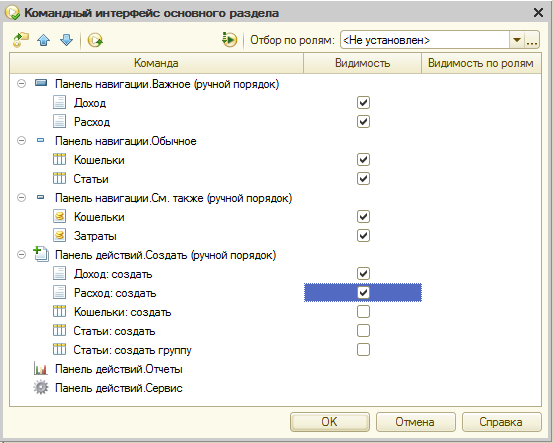
Расположим объекты нашей системы так, как это показано на рис. 7-2.

Рис. 7-2. Настройка командного интерфейса основного раздела
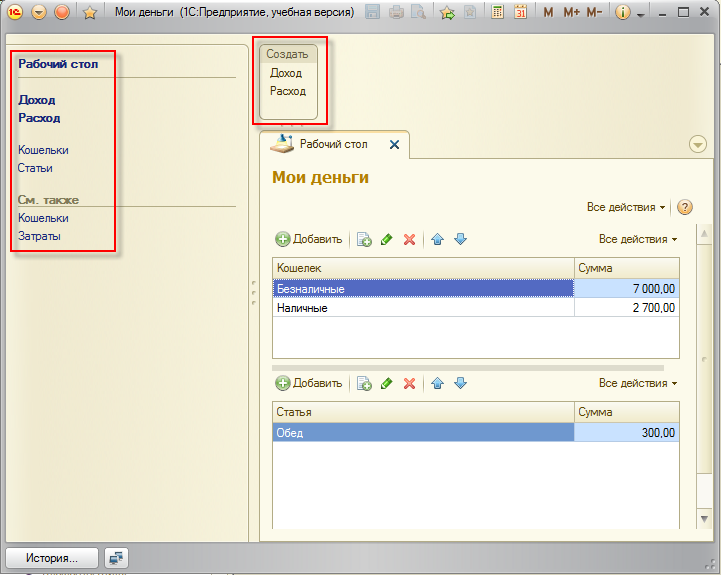
Посмотрим, как будет выглядеть рабочий стол после такой настройки – запускаем пользовательский режим.

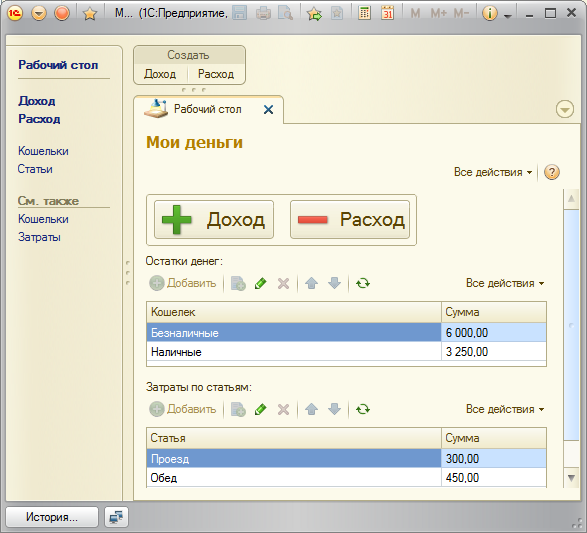
Рис. 7-3. Командный интерфейс рабочего стола
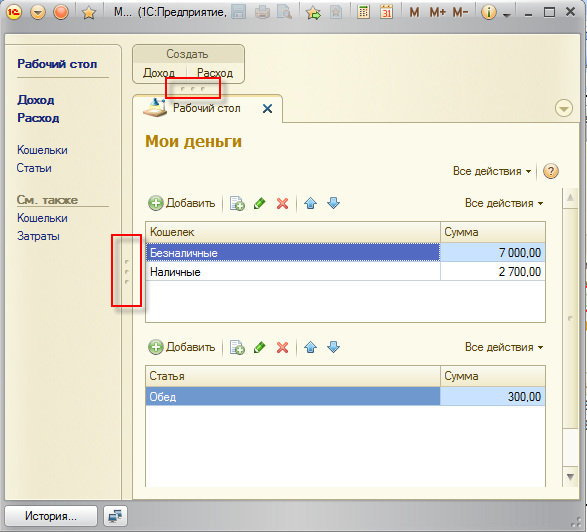
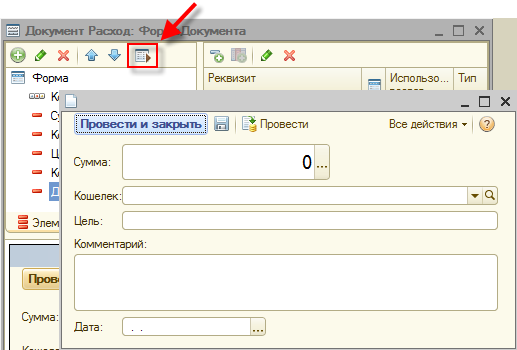
Отлично – все необходимое под рукой и сгруппировано по смыслу. К слову, используя специальные разделители в окнах платформы 1С:Предприятия, можно довольно гибко подстраивать экранные формы под себя. Например, элементы командного интерфейса можно размещать так, как нам удобно.

Рис. 7-4. Изменение интерфейса экранных форм
Управляемые формы
Если внимательно проанализировать, как мы вводим данные о поступлении или расходовании денег, то выявляется такая тенденция – сначала мы стремимся зафиксировать сумму, а потом уже указать, с каким кошельком и статьей эта операция связана.
Кроме этого, если внимательно посмотреть на экранные формы документов, которые платформа 1С:Предприятие генерирует «на лету» - далеко не все поля документов нужны обычным пользователям. Например, поле Номер не особо нужно пользователю в рамках решаемой задачи, а место на экране занимает. Особенно критичным внешний вид наших документов становится на небольших экранах мобильных устройств.

Рис. 8-1. Форма документа, сгенерированная автоматически
Еще один момент. Сейчас, в момент выполнения приложения на компьютере, в интерфейсе нам доступны опции быстрого создания документов – мы включили их при настройке командного интерфейса основного раздела (см. рис. 7-3). На мобильной платформе, установленной в коммуникатор, командный интерфейс основного раздела становится основным меню приложения – т.е. эти опции на мобильном рабочем столе пользователю недоступны. Пользователь, конечно, сможет открыть меню и выбрать необходимое. Но предоставить ему функционал быстрого добавления нужного документа в рамках решаемой задачи – довольно важная задача.
Эти две задачи сейчас решим при помощи более тонкой настройки управляемых форм соответствующих объектов конфигурации.
Настройка форм документов
Возвращаемся в конфигуратор. Начнем с документа Доход. До сих пор все формы объектов конфигурации, которые мы видели в пользовательском режиме, генерировались автоматически – на лету (по запросу пользователя при работе в системе). Исключение составляет общая форма РабочийСтол, которую мы создали явно.
Для того чтобы облегчить работу пользователя с документов – создадим соответствующую форму и настроим ее под требования решаемой задачи.

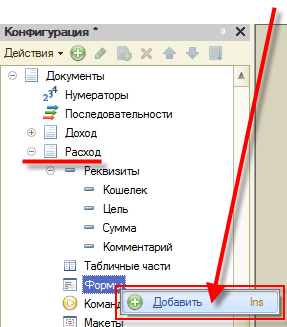
Рис. 9-1. Добавление формы документу
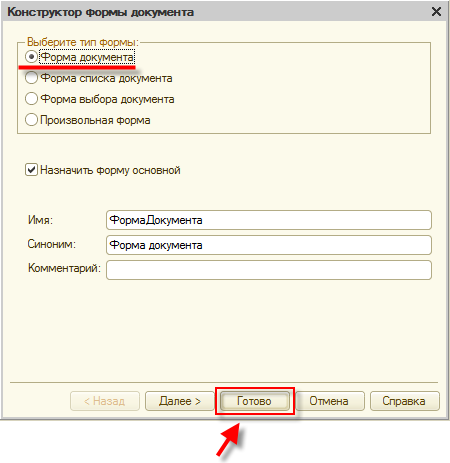
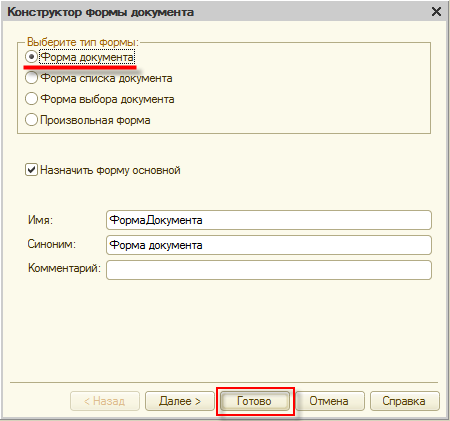
Откроется окно добавления форм объекту конфигурации. В данном случае выбираем вариант Форма документа и сразу нажимаем Готово.

Рис. 9-2. Создание формы документа
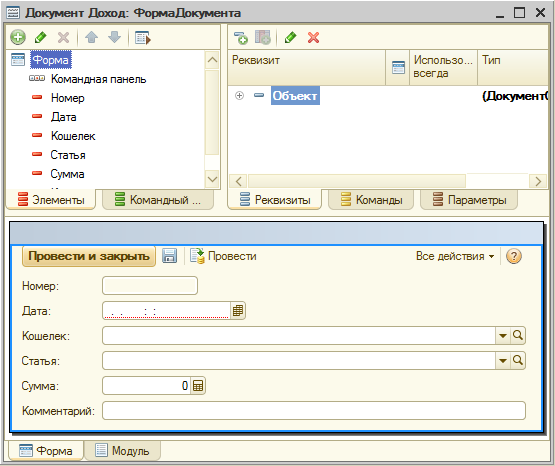
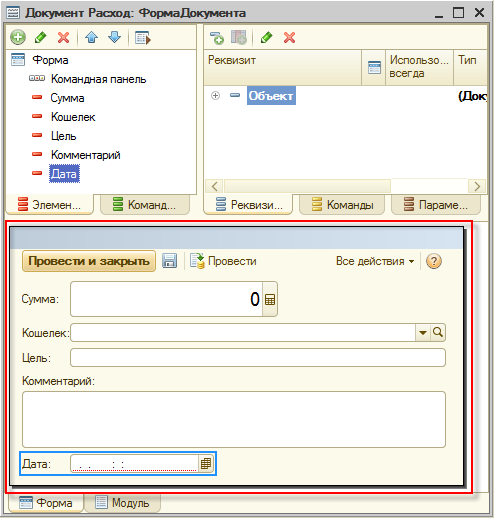
По умолчанию конструктор форм открылся с формой документа в том виде, которая генерируется платформой 1С:Предприятия «на лету» – той, которую мы уже видели ранее (см. рис. 6-26).

Рис. 9-3. Настройка управляемой формы
Сейчас адаптируем форму вручную с целью повышения удобства ввода информации.
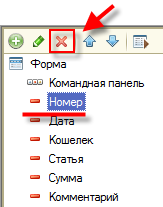
Для начала удаляем «лишний» для восприятия пользователя элемент формы – Номер. Сделать это несложно – достаточно установить курсор в списке элементов формы (левая верхняя область конструктора) на нужный и нажать кнопку Удалить текущий (Del).

Рис. 9-4. Удаление элементов управляемой формы
Примечание. Обратите, пожалуйста, внимание – удаление элемента формы не влечет за собой реального удаления реквизита объекта. В нашем случае мы, по сути, удалили с формы отображение номера документа, но сам номер у документа сохранится. Убедиться в этом несложно – достаточно развернуть ветку реквизита Объект в списке реквизитов документа (правая верхняя область конструктора форм) и обнаружить реквизит Номер на месте. Например, с ним можно будет взаимодействовать из программного кода. Или впоследствии вернуть на форму, если такая необходимость возникнет в будущем.
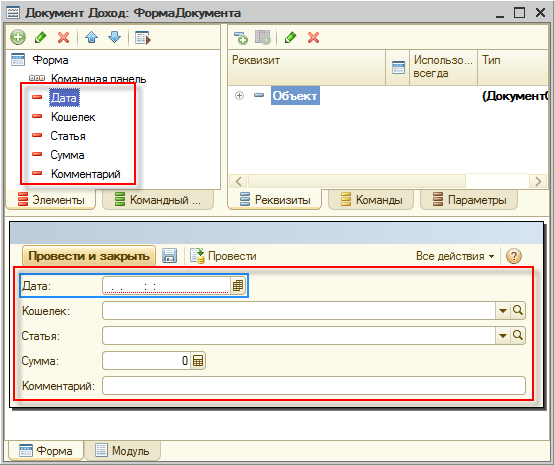
В процессе удаления ненужных элементов формы платформа «перерисовывает» управляемую форму так, чтобы было понятно, как будет видеть ее пользователь. В нашем случае она приобретет следующий вид.

Рис. 9-5. Настройка управляемой формы
Кроме удаления ненужных элементов формы, настроим более приятное глазу отображение оставшихся элементов.
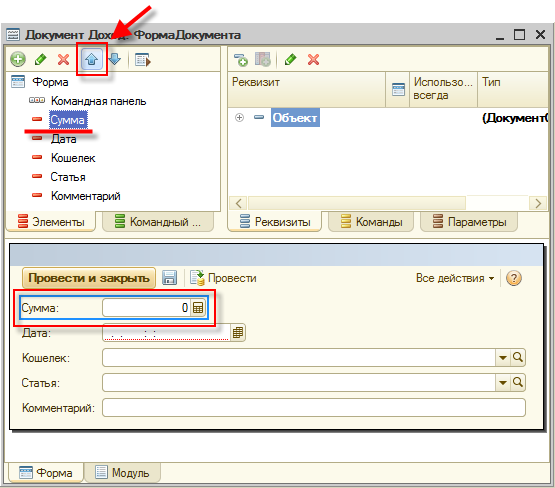
Элемент формы Сумма перемещаем на самый верх в списке.

Рис. 9-6. Сумму перемещаем наверх
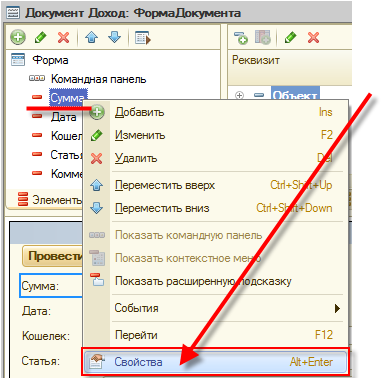
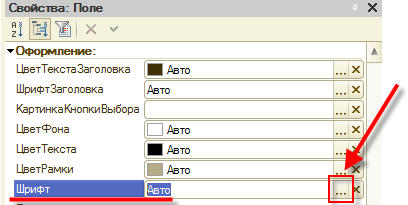
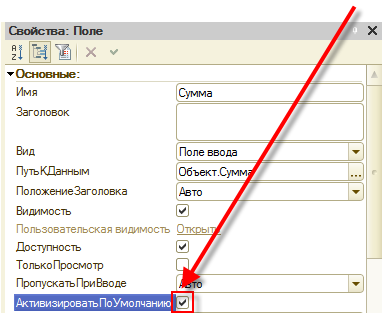
Для удобства ввода сумм увеличиваем шрифт этого элемента и включаем активизацию по умолчанию при открытии формы документа – таким образом, пользователь сразу будет попадать в самое важное с его точки зрения поле. Устанавливаются эти параметры через палитру свойств элемента формы.

Рис. 9-7. Свойства элемента формы
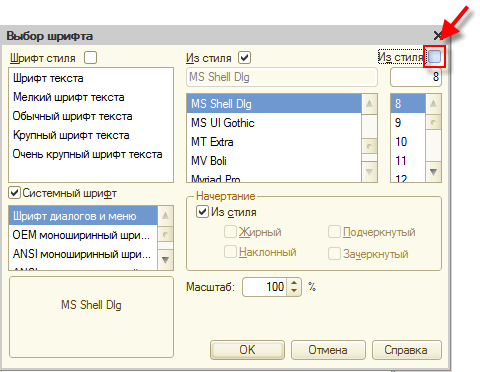
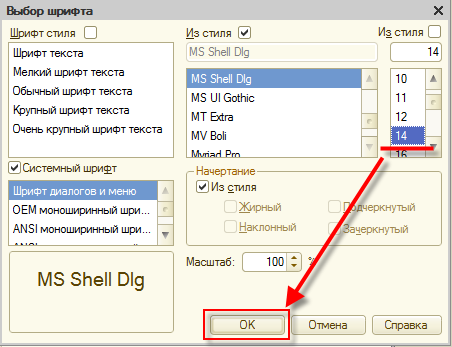
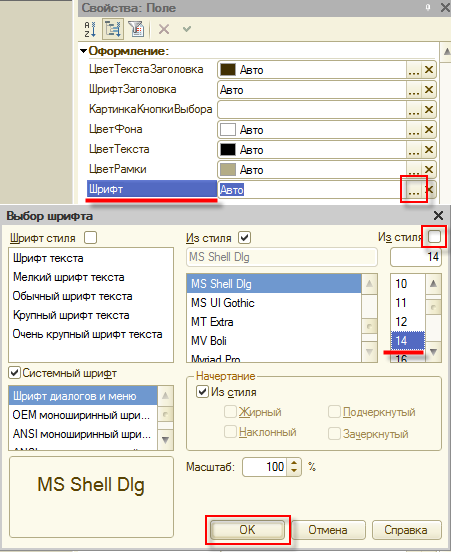
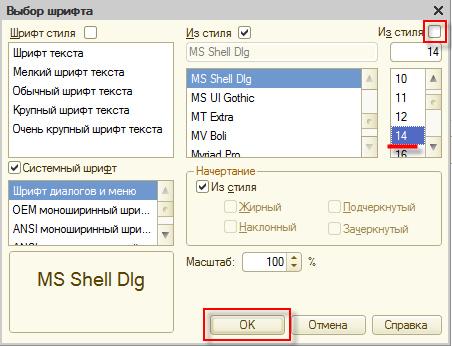
Шрифт для элемента формы Сумма устанавливаем равным 14.

Рис. 9-8. Шрифт элемента управляемой формы

Рис. 9-9. Отключение размера по умолчанию

Рис. 9-10. Установка своего размера шрифта
Обратите внимание, предварительный просмотр формы в нижней области конструктора форм сразу начинает отображать более крупно поле Сумма.
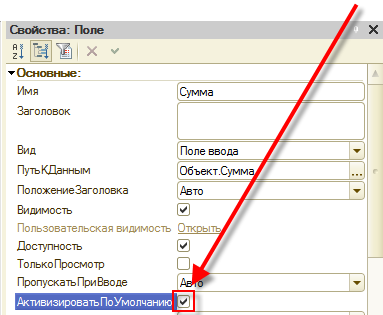
Теперь включаем активизацию по умолчанию.

Рис. 9-11. Активизация по умолчанию
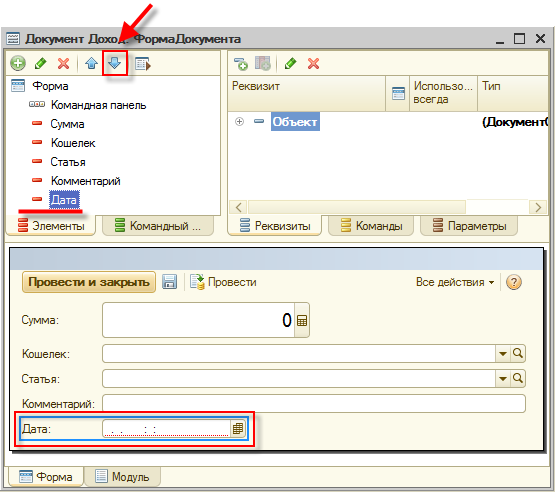
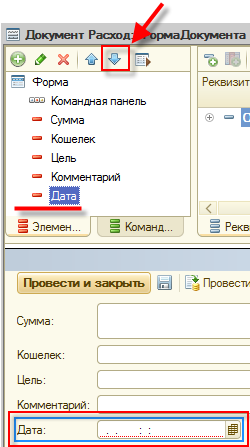
Не очень нужный пользователю, но полезный при последующем анализе элемент формы Дата перемещаем в самый низ.

Рис. 9-12. Дату перемещаем вниз
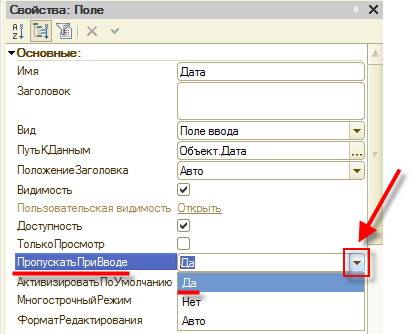
И включаем у него свойство Пропускать при вводе – таким образом избавим пользователя от «лишнего» входа в ненужное ему поле при вводе данных.

Рис. 9-13. Пропускать при вводе
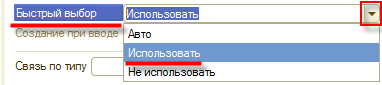
Учитывая, что кошельков у пользователя вряд ли будет много, можно заблокировать открытие отдельного окна при выборе нужного кошелька при вводе данных. Если активировать свойство Быстрый выбор, то платформа 1С:Предприятие предложит выпадающий список, откуда можно будет быстро выбрать необходимое. А для того, чтобы быстрый выбор работал во всех формах, если таковые будут созданы для документа в будущем – активируем это свойство не для элемента формы, а для реквизита документа Доход.
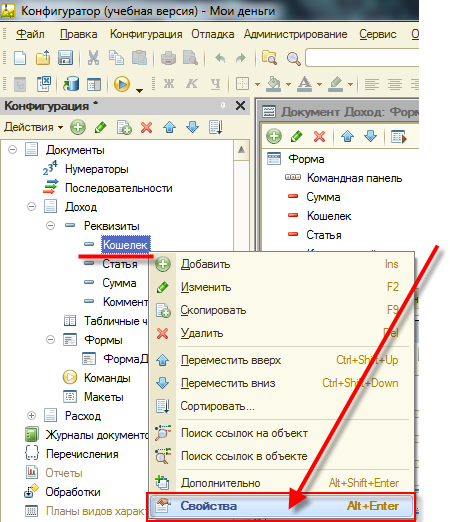
Раскрываем реквизиты документа Доход в дереве метаданных.

Рис. 9-14. Реквизиты документа
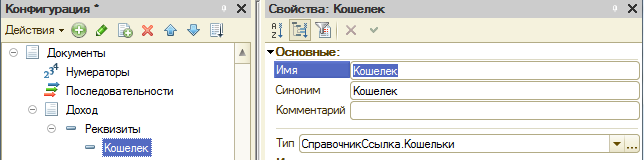
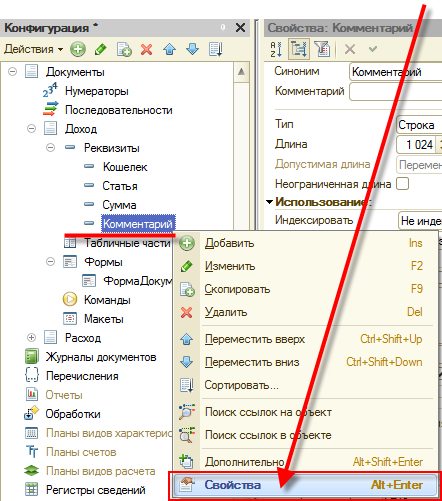
Вызываем палитру свойств для реквизита Кошелек.

Рис. 9-15. Свойства реквизита Кошелек
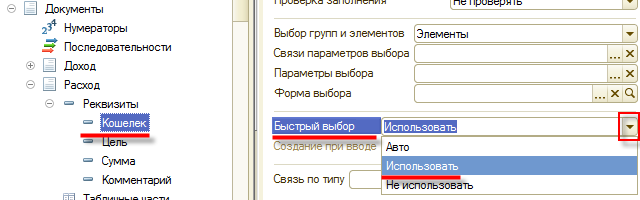
И устанавливаем свойство Быстрый выбор в состояние Использовать.

Рис. 9-16. Использовать быстрый выбор
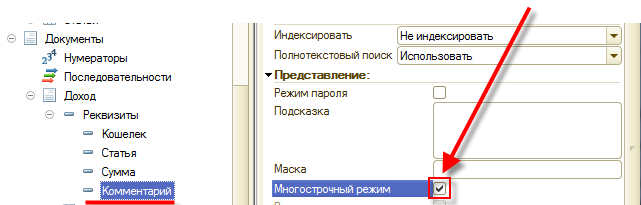
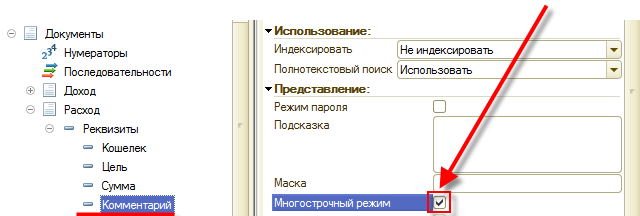
Аналогичным образом для реквизита документа Комментарий установим многострочный режим – чтобы пользователю было комфортнее писать комментарии.

Рис. 9-17. Свойство реквизита Комментарий

Рис. 9-18. Многострочность у Комментария
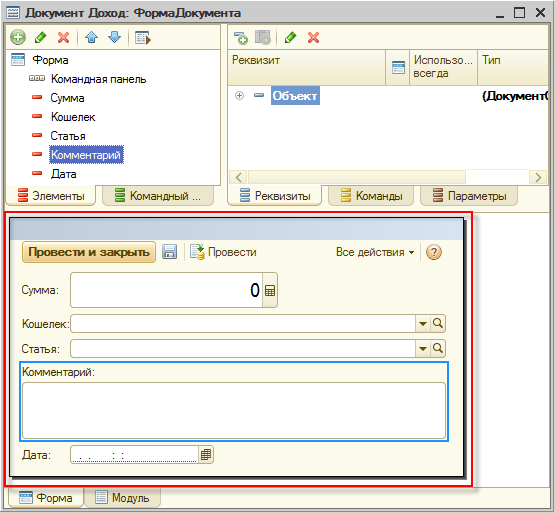
Предварительный просмотр формы в нижней области конструктора форм после этого начнет иначе отображать поле Комментарий.

Рис. 9-19. Итоговый вид формы документа Доход
Аналогичные действия производим с документом Расход.
Создаем форму документа.

Рис. 9-20. Добавление формы документу

Рис. 9-21. Форма документа
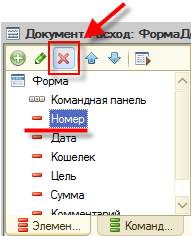
Удаляем элемент формы Номер.

Рис. 9-23. Удаление элементов управляемой формы
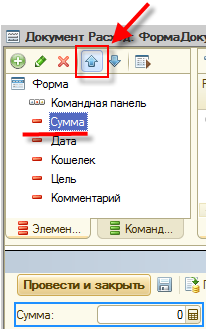
Элемент формы Сумма перемещаем наверх и устанавливаем для него активизацию по умолчанию и размер шрифта 14.

Рис. 9-24. Позиция элемента Сумма

Рис. 9-25. Активизировать по умолчанию

Рис. 9-26. Шрифт
Элемент формы Дата перемещаем вниз и устанавливаем для него пропуск при вводе.

Рис. 9-27. Дату вниз
Для реквизита Кошелек документа Расход устанавливаем свойство быстрого выбора.

Рис. 9-28. Быстрый выбор Кошелька
Для реквизита Комментарий документа Расход включаем многострочность.

Рис. 9-29. Многострочность у Комментария
В итоге получаем настроенную под требования задачи форму документа Расход.

Рис. 9-30. Итоговый вид формы документа Расход
После тонкой настройки форм документов можно запустить пользовательский режим и проверить, как они отображаются и реагируют на действие пользователя. Но если вводить новых документов не планируется, можно воспользоваться механизмом проверки настроенной формы, который включен в состав конструктора форм.

Рис. 9-31. Проверка функционирования формы
Добавление кнопок на рабочий стол
Вторую задачу, которую необходимо решить – дать быстрый доступ к регистрации финансовой деятельности прямо с рабочего стола. И не важно, под какой операционной системой будет запущено приложение. Иными словами, на рабочем столе нужно разместить две кнопки, которые соответственно будут создавать документы Доход и Расход.
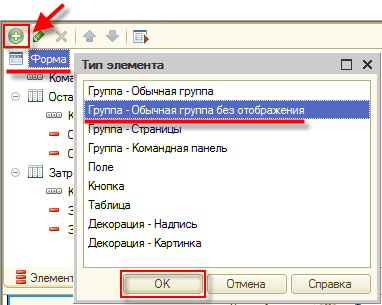
Открываем конструктор общей формы РабочийСтол. Устанавливаем курсор на элементе Форма в списке элементов формы. И добавляем элемент Группа - Обычная группа без отображения.

Рис. 10-1. Группа - Обычная группа без отображения
Элемент типа Группа нужен нам для того, чтобы сгруппировать кнопки внутри него не вертикально (как сейчас все группируется на форме) а горизонтально. Поднимем в списке группу на самый верх. Настроим свойства этой группы.
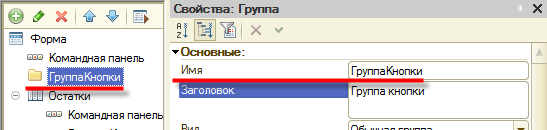
Имя – ГруппаКнопки.

Рис. 10-2. Имя группы
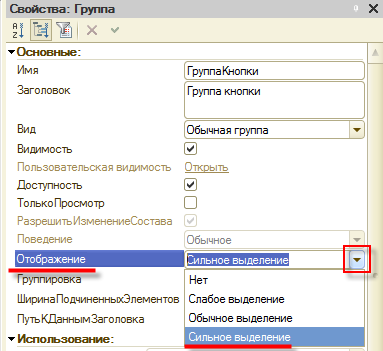
Отображение –Сильное выделение.

Рис. 10-3. Отображение группы
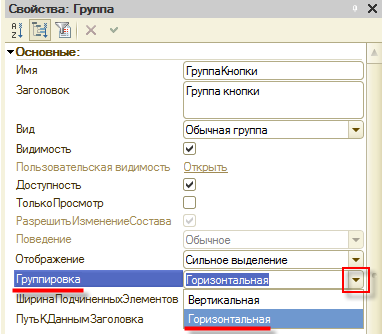
Группировка элементов внутри группы – Горизонтальная.

Рис. 10-4. Группировка элементов внутри группы
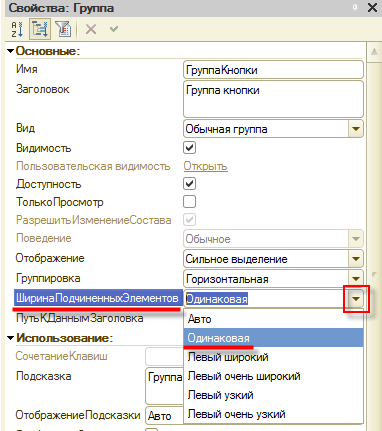
Ширина подчиненных элементов – Одинаковая.

Рис. 10-5. Ширина подчиненных элементов
Теперь внутрь этой группы добавляем две кнопки. Сначала кнопку для регистрации доходов.

Рис. 10-6. Новая кнопка внутри группы
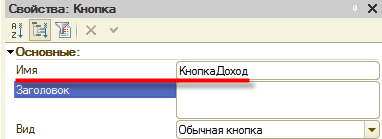
Имя – КнопкаДоход.

Рис. 10-7. КнопкаДоход
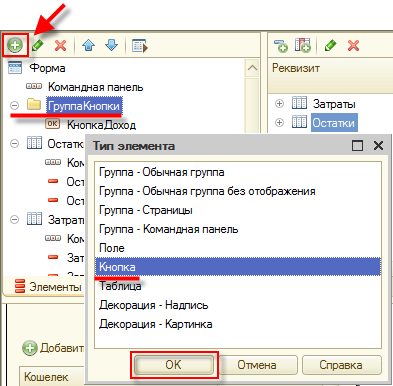
Затем – кнопку для регистрации расходов.

Рис. 10-8. Новая кнопка внутри группы
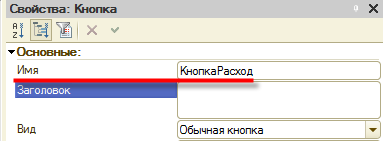
Имя – КнопкаРасход.

Рис. 10-9. КнопкаРасход
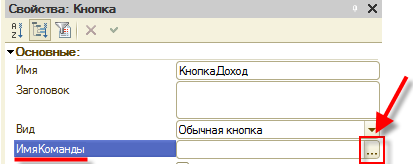
Теперь задаем действия, которые будут инициировать эти кнопки – в нашем случае, создавать документы Доход и Расход.
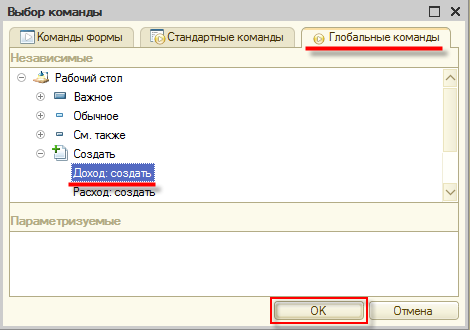
В свойствах ИмяКоманды кнопки КнопкаДоход устанавливаем значение Глобальные команды -> Доход: создать.

Рис. 10-10. Свойство кнопки ИмяКоманды

Рис. 10-11. Глобальные команды -> Доход: создать
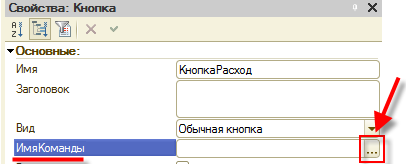
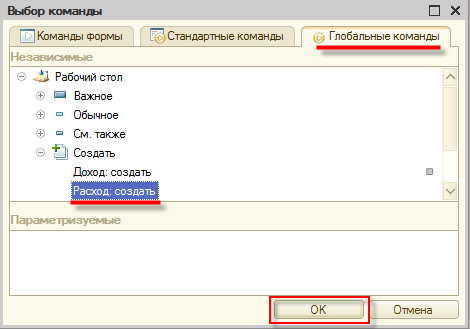
Для кнопки КнопкаРасход аналогично устанавливаем значение Глобальные команды -> Расход: создать.

Рис. 10-12. Свойство кнопки ИмяКоманды

Рис. 10-13. Глобальные команды -> Расход: создать
После назначения команд, кнопки появляются на форме. Теперь финальный «тюнинг» – сделаем их крупнее и для наглядности назначим понятные пользователю картинки.
В свойствах каждой кнопки увеличиваем размер шрифта – до 14.

Рис. 10-14. Шрифт кнопки

Рис. 10-15. Размер шрифта кнопки
Результат сразу отразится в области предварительного просмотра формы.

Рис. 10-16. Предварительный просмотр формы
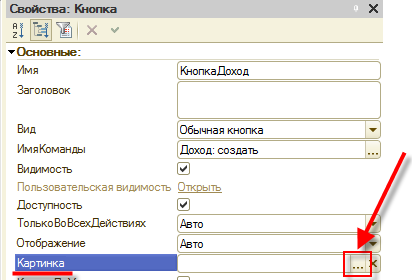
Теперь назначим каждой кнопке по картинке – сделать это несложно. В свойствах кнопки находим свойство Картинка и открываем диалог выбора. Начнем с кнопки КнопкаДоход.

Рис. 10-17. Свойство Картинка

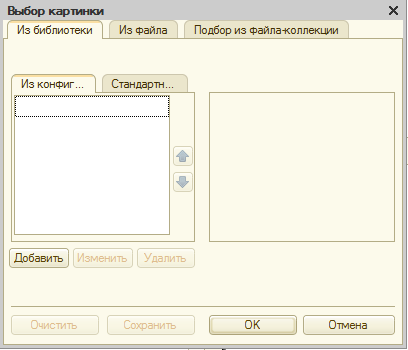
Рис. 10-18. Выбор картинки
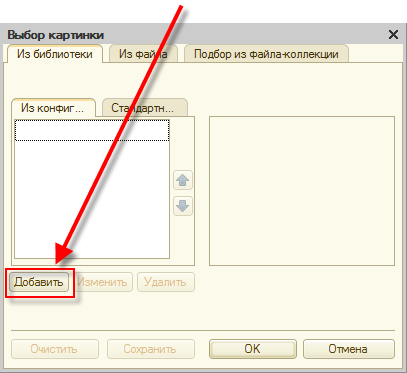
Картинок в нашей системе еще нет, поэтому загрузим их из файлов на диске. Для кнопки КнопкаДоход подойдет картинка «Доход.png». В открывшемся окне нажимаем кнопку Добавить.

Рис. 10-19. Добавление новой картинки
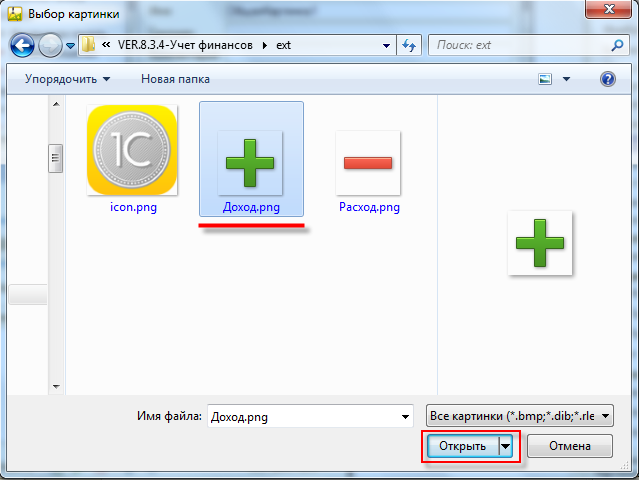
Нажимаем Выбрать из файла.

Рис. 10-20. Выбор файла картинки
Указываем файл «Доход.png».

Рис. 10-21. Выбор файла картинки
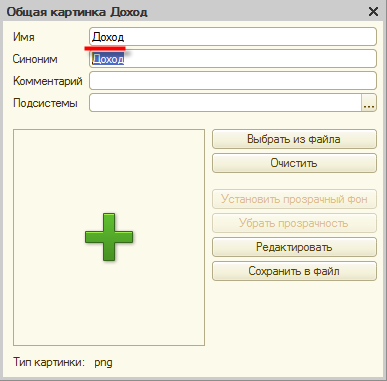
Называем картинку осмысленно – например, Доход.

Рис. 10-22. Название общей картинки
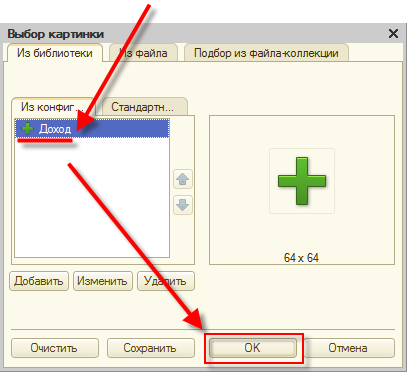
Теперь окно с картинкой можно закрыть, а в открытом окне выбора картинки выбрать только что загруженную – отмечаем ее мышью и нажимаем кнопку OK.

Рис. 10-23. Выбор общей картинки
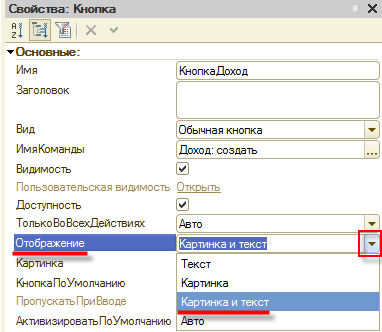
У нашей кнопки появилась персональная картинка. Чтобы она стала видна пользователю, в свойстве кнопки Отображение выбираем значение Картинка и текст.

Рис. 10-24. Отображение кнопки
Аналогичным образом выбираем картинку для второй кнопки. Название картинки на диске – «Расход.png». В результате в области предварительного просмотра складывается следующая картина.

Рис. 10-25. Картинки у кнопок
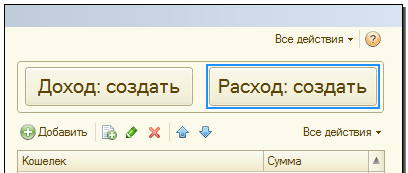
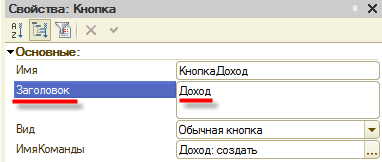
В предварительном просмотре видно, что текст «Доход: создать» и «Расход: создать» целиком не помещается на кнопках. Да он и не нужен пользователю в таком виде. Исправляем. Для этого достаточно задать в свойстве Заголовок каждой кнопки осмысленное короткое слово. Для кнопки КнопкаДоход логично написать «Доход». Для КнопкаРасход – «Расход».

Рис. 10-26. Заголовок для кнопки
Теперь другая «напасть» – кнопки стали уже и текст с картинкой пользователю нормально не отображается.

Рис. 10-27. Автоматическая ширина кнопок
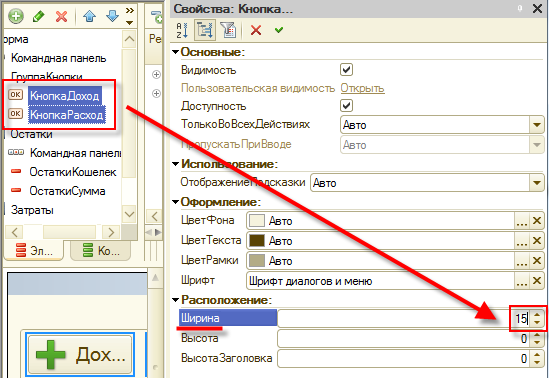
Дело в том, что платформа 1С:Предприятия автоматически рассчитывает ширину кнопки, ориентируясь на содержимое ее заголовка. Наличие картинки немного сбивает ее с толку. Исправим ситуацию, задав ширину кнопок вручную – через свойства каждой кнопки. Ширины 15 будет вполне достаточно.
К слову, задавать одинаковые свойства у объектов можно сразу дня нескольких – достаточно выделить их в списке, удерживая нажатой клавишу Shift. В случае наших кнопок, можно выделить две, выбрать правой кнопкой мыши Свойства (Alt+Enter) – палитра свойств отобразит общие свойства для обеих кнопок и им можно будет сразу же задать одинаковую ширину.

Рис. 10-28. Ширина кнопки
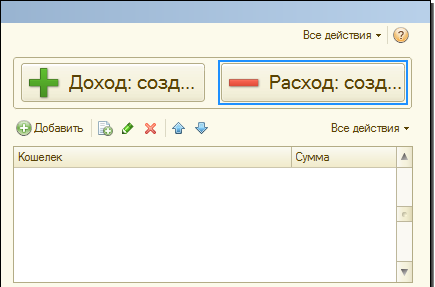
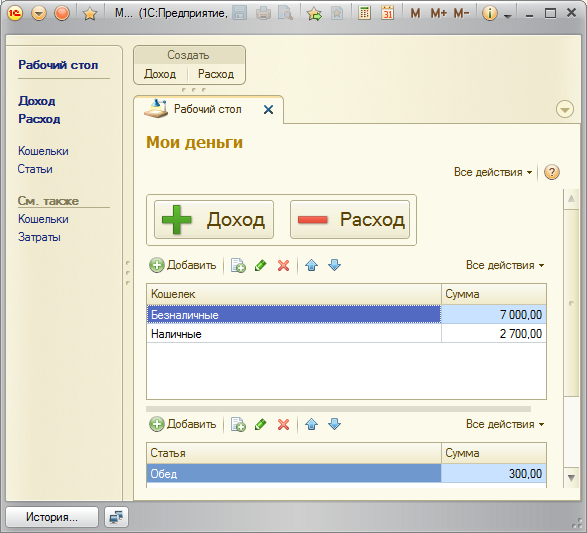
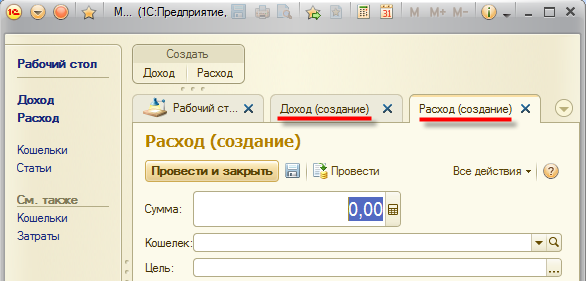
Предварительный просмотр покажет, что текст целиком помещается на кнопках. Теперь можно запустить пользовательский режим и убедиться, что кнопки отображаются корректно и там, а так же выполняют свои функции – инициируют создание новых документов соответствующего вида.

Рис. 10-29. Кнопки на рабочем столе

Рис. 10-30. Создание новых документов
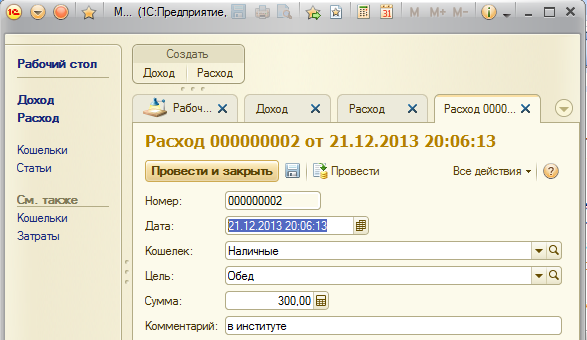
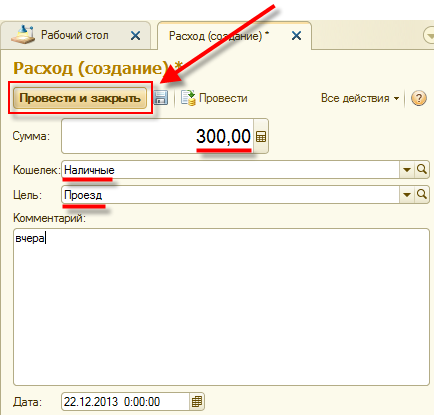
Давайте зафиксируем очередную трату. Пусть это будет расход суммы 300 рублей из наличного кошелька на проезд.

Рис. 10-31. Фиксация траты на проезд
Обновление таблиц рабочего стола
После проведения и закрытия документа несложно убедиться, что таблицы на рабочем столе не обновились. Выше уже рассматривались причины такого поведения приложения. Понятное дело, что перезапуск приложения для обновления показателей – далекое от комфортной работы пользователя решение. Пришла пора улучшить ситуацию. Вариантов решения данной задачи – масса. Выберем показательный с точки зрения мастер-класса вариант - предоставим пользователю функционал обновления табличек в любое удобное время. Иными словами – заведем для каждой таблички по кнопке обновления.
Возвращаемся в конфигуратор и открываем конструктор общей формы РабочийСтол. Если внимательно посмотреть в область предварительного просмотра видно, что у формы и над каждой таблицей присутствует КоманднаяПанель, которые были помещена платформой 1С:Предприятия туда автоматически.

Рис. 11-1. Командные панели над таблицами формы
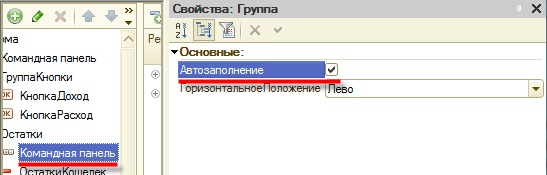
Если заглянуть в свойства этого элемента формы видно, что активировано автоматическое заполнение командной панели. Это означает, что в зависимости от вида реквизита формы и его свойств состав действий (кнопок) командной панели будет различным. Этот алгоритм поведения удобен и разработчикам, и пользователям. Ведь при изменении свойств или состава реквизитов формы платформа 1С:Предприятия самостоятельно подстроится под новые параметры.

Рис. 11-2. Свойства командной панели
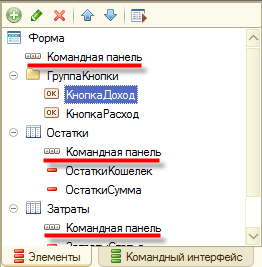
Для командных панелей, добавленных нам платформой, оставим все как есть – нас это тоже устраивает. Просто в каждую из командных панелей, связанных с таблицами на форме добавим по одной кнопке. Начнем с таблицы Остатки.
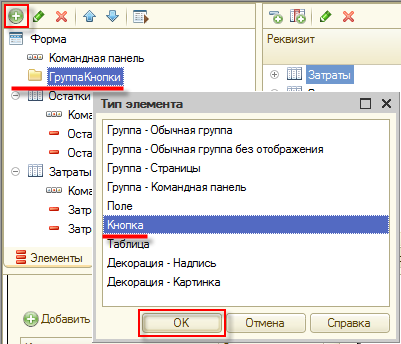
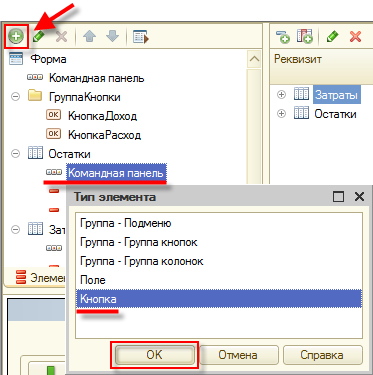
Устанавливаем курсор на ее командную панель и нажимаем кнопку Добавить (Ins). Тип элемента выбираем Кнопка и нажимаем ОК.

Рис. 11-3. Добавление кнопки в командную панель
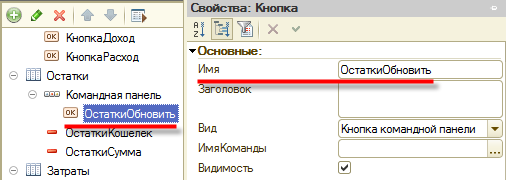
Для вновь созданной кнопки (обратите внимание, она разместилась в ветке узла Командная панель) зададим имя – ОстаткиОбновить.

Рис. 11-4. Новая кнопка командной панели
Можно сразу задать синоним – Обновить. Далее надо в свойстве ИмяКоманды задать команду, которая будет выполняться при нажатии на кнопку. Здесь есть одно отличие от того варианта, который мы использовали при выборе команд для кнопок формы КнопкаДоход и КнопкаРасход.
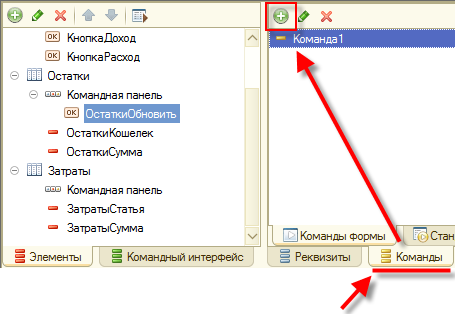
В случае тех двух кнопок мы использовали уже существующие в приложении команды создания документов – поэтому они были нам доступны в секции Глобальные команды. В случае кнопки Обновить командной панели таблицы Остатки нет пока никакой команды обновления – ее надо создать. Это несложно. Переключаемся на закладку Команды конструктора форм и добавляем туда новую команду кнопкой Добавить (Ins).

Рис. 11-5. Добавление новой команды формы
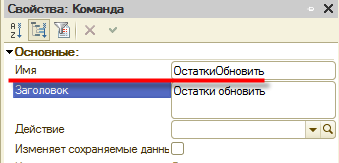
Имя команды указываем в свойствах палитры свойств – ОстаткиОбновить.

Рис. 11-6. Имя новой команды формы
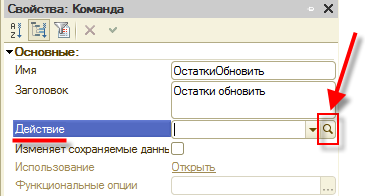
После чего задаем Действие. Т.к. никакого действия команде не задано – просто нажимаем «лупу» в пустом поле этого свойства.

Рис. 11-7. Действие новой команды формы
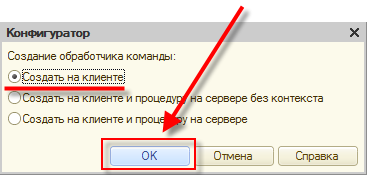
Платформа 1С:Предприятие отобразит уже знакомый нам диалог создания обработчика команды (процедуры в модуле формы) – выбираем вариант Создать на клиенте.

Рис. 11-8. Создание нового действия
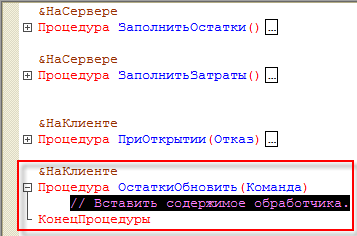
После закрытия диалога создания обработчика команды мы попадаем в модуль формы – в новую процедуру «ОстаткиОбновить(Команда)».

Рис. 11-9. Новая процедура в модуле формы
Именно эта процедура должна будет выполняться при нажатии на кнопку. Т.к. выполнять она должна простую операцию – обновление данных в таблице, воспользуемся уже существующим функционалом модуля формы и включим в процедуру команды ОстаткиОбновить вызов процедуры «ЗаполнитьОстатки()», которая собственно и обновляет таблицу.
В итоге, код процедуры должен выглядеть следующим образом – см. рис. 11-10.
НаКлиенте
Процедура ОстаткиОбновить(Команда)
ЗаполнитьОстатки();
КонецПроцедуры
Рис. 11-10. Код процедуры «ОстаткиОбновить()»
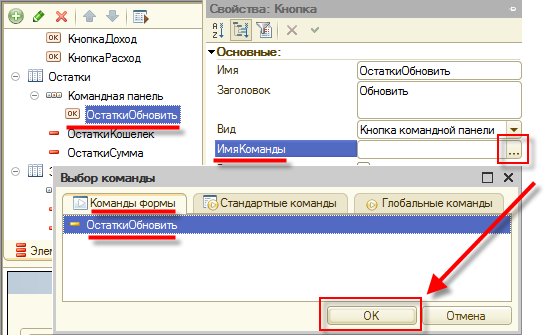
Теперь главное не забыть назначить созданную команду ОстаткиОбновить нашей кнопке ОстаткиОбновить на форме. Переключаемся из модуля на форму, вызываем палитру свойств для кнопки и в свойстве ИмяКоманды указываем команду ОстаткиОбновить.

Рис. 11-11. Назначение команды кнопке
Последний штрих – зададим кнопке картинку и включим ее отображение. Благо, для функции обновления у платформы 1С:Предприятия есть стандартная картинка – используем ее.
В свойстве Картинка кнопки вызываем диалог выбора картинок.

Рис. 11-12. Выбор картинки
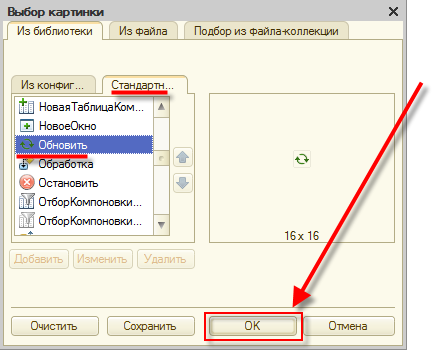
В диалоге выбора картинок переключаемся на закладку Стандартные и находим изображение Обновить (можно начать набирать первые символы названия). Для выбора – устанавливаем курсор на нужное изображение и нажимаем ОК.

Рис. 11-13. Выбор стандартной картинки
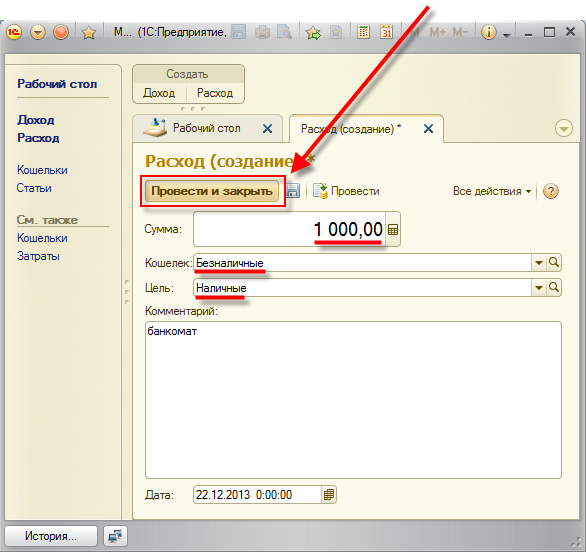
Проверим работу новой кнопки в режиме пользователя. Создадим документ Расход, который осуществит перевод суммы 1 000 рублей с «безналичного» кошелька в «наличный».

Рис. 11-14. Перевод
После закрытия формы документа, нажмем кнопку Обновить над таблицей остатков. Остатки обновились.

Рис. 11-15. Новые остатки
Теперь создадим аналогичную кнопку обновления данных для таблицы Затраты.
Возвращаемся в конфигуратор в конструктор формы рабочего стола. Новая кнопка в командной панели таблицы Затраты.

Рис. 11-16. Добавление новой кнопки
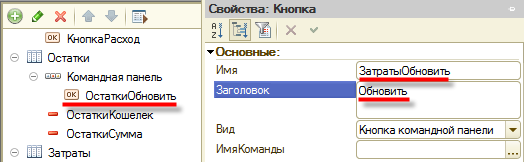
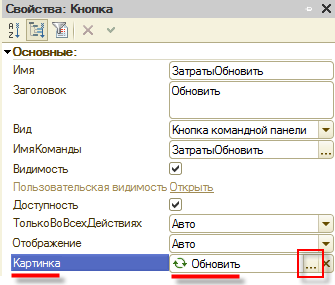
Имя – ЗатратыОбновить. Синоним – Обновить.

Рис. 11-17. Свойства кнопки
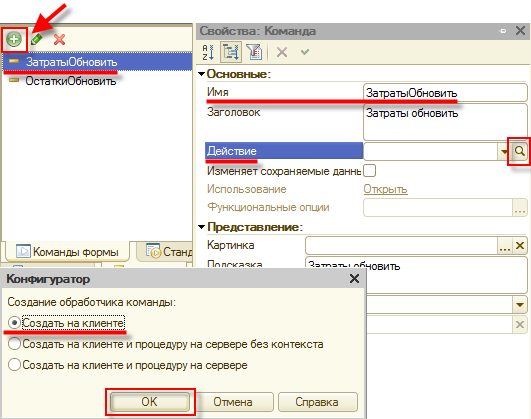
Создадим команду формы – ЗатратыОбновить. Вариант – Создать на клиенте.

Рис. 11-18. Новая команда формы
Вызываем из созданной процедуры «ЗатратыОбновить(Команда)» уже существующую «ЗаполнитьЗатраты()» – см. рис. 11-19.
НаКлиенте
Процедура ЗатратыОбновить(Команда)
ЗаполнитьЗатраты();
КонецПроцедуры
Рис. 11-19. Код процедуры «ЗатратыОбновить()»
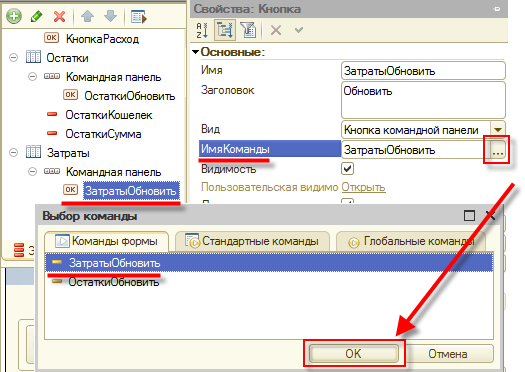
Назначаем кнопке ЗатратыОбновить команду ЗатратыОбновить.

Рис. 11-20. Назначение команды кнопке
Назначаем кнопке ЗатратыОбновить стандартную картинку Обновить.

Рис. 11-21. Выбор стандартной картинки
Примечание. Как выглядит модуль формы РабочийСтол после всех нововведений можно посмотреть в файле «Форма Рабочий стол - модуль.txt» на диске к книге.
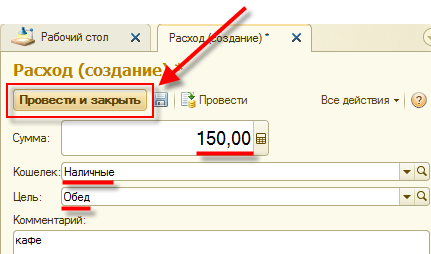
Проверим работу кнопки обновления таблицы затрат в пользовательском режиме – создадим документ Расход, регистрирующий затрату. Пускай это будет расход суммы 150 рублей из наличного кошелька на обед.

Рис. 11-22. Фиксация траты на обед
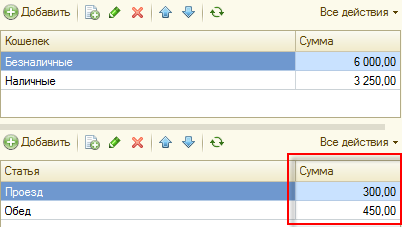
После закрытия формы документа, нажмем кнопку Обновить над таблицей затрат. Данные по статьям обновились.

Рис. 11-23. Новые показатели по статьям
Итак, задачу по повышению юзабилити нашего приложения мы решили. Пользователь имеет всегда «под рукой» две кнопки, позволяющие быстро зафиксировать финансовую операцию. Так же ему был добавлен сервис по обновлению показателей в таблицах остатков и затрат.
В целом в приложении стало работать удобно – а это особенно важно на мобильных устройствах.
Финальный «тюнинг» интерфейса
Осталось внести несколько штрихов в интерфейс рабочего стола, чтобы исключить неоднозначные с точки зрения пользователя вещи и подчеркнуть необходимое.
Для начала установим режим только чтения для обеих таблиц рабочего стола. Этот режим никак не повлияет на программное заполнение таблиц, но ограничит пользователя от попыток туда что-либо добавить или удалить – смысл-то таблиц в отображении информации, а не ее интерактивной правке.
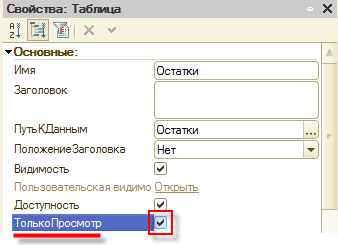
Для каждой из таблиц на форме вызываем палитру свойств и включаем флажок в свойстве ТолькоПросмотр.

Рис. 12-1. Выбор стандартной картинки
Запустим пользовательский режим и проверим что получилось. Активация этого свойства привела к блокировке всех кнопок на командных панелях таблиц, которые отвечают за правку и изменение состава строк. При этом кнопки Обновить доступны и по прежнему обновляют значения в таблицах, как и требовалось.

Рис. 12-2. Кнопки изменения таблиц заблокированы
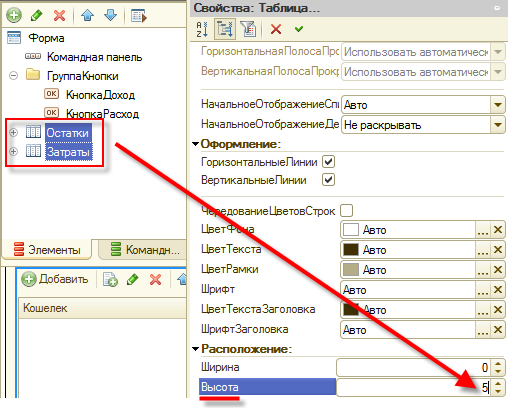
Возвращаемся в конфигуратор. Выведем на рабочий стол заголовки таблиц, чтобы пользователю было понятно, что они содержат без дополнительной подсказки. Еще установим одинаковую высоту обоим таблицам – 5. Чтобы пользователю не нужно было лишний раз прокручивать форму вертикально на небольших экранах.

Рис. 12-3. Высота для таблиц
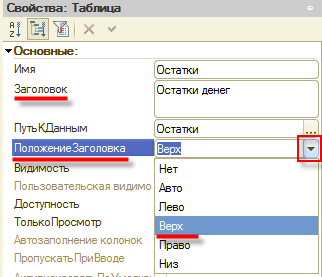
Для таблицы Остатки на форме в свойствах пишем Заголовок – Остатки денег. В свойстве ПоложениеЗаголовка выбираем Верх.

Рис. 12-4. Свойства таблицы Остатки
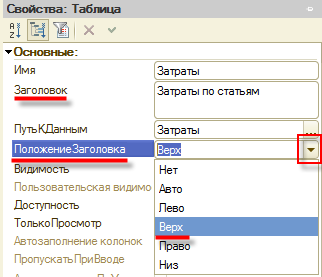
Для таблицы Затраты на форме в свойствах пишем Заголовок – Затраты по статьям. В свойстве ПоложениеЗаголовка выбираем Верх.

Рис. 12-5. Свойства таблицы Затраты
Теперь настроим поля таблиц. Так, чтобы даже на небольших экранах мобильных устройств помещалась вся информация.
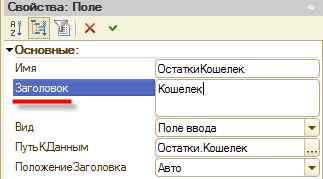
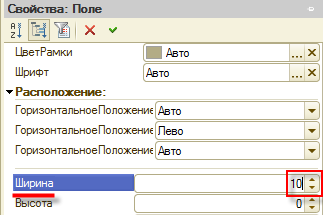
В таблице Остатки для поля ОстаткиКошелек указываем Заголовок – Кошелек. Свойство Ширина – 10.

Рис. 12-6. Свойства поля ОстаткиКошелек

Рис. 12-7. Свойства поля ОстаткиКошелек
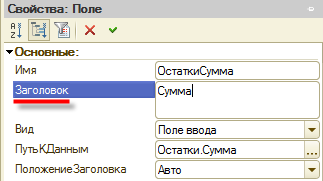
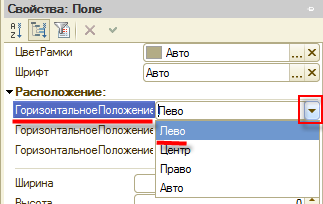
Для поля ОстаткиСумма той же таблицы указываем Заголовок – Сумма. Свойство Горизонтальное положение – Лево.

Рис. 12-8. Свойства поля ОстаткиСумма

Рис. 12-9. Свойства поля ОстаткиСумма
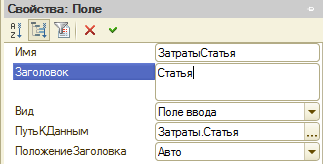
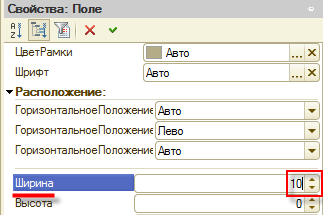
В таблице Затраты для поля ЗатратыСтатья указываем Заголовок – Статья. Свойство Ширина – 10.

Рис. 12-10. Свойства поля ЗатратыСтатья

Рис. 12-11. Свойства поля ЗатратыСтатья
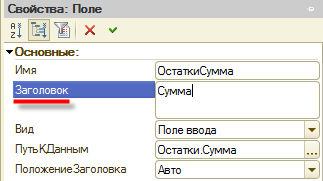
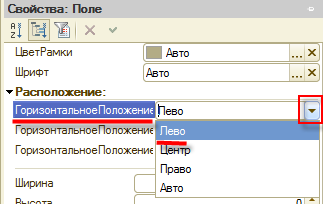
Для поля ОстаткиСумма таблицы Затраты указываем Заголовок – Сумма. Свойство Горизонтальное положение – Лево.

Рис. 12-12. Свойства поля ОстаткиСумма

Рис. 12-13. Свойства поля ОстаткиСумма
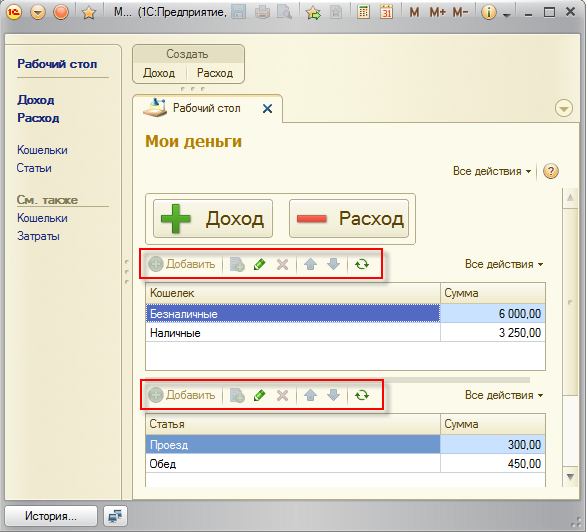
Запускаем пользовательский режим, проверяем отображение только что настроенных элементов формы рабочего стола. У таблиц появились понятные заголовки, выравнивание значений в полях таблиц и наименование колонок соответствуют логике содержимого и будут хорошо смотреться даже на небольшом экране.

Рис. 12-14. Итоговый вид приложения
Можно завести еще несколько документов и самостоятельно проверить, что все работает как ожидается.
Все. Наше приложение готово к использованию. Конечно же, оно далеко от решения хоть какой-то реальной задачи по учету движений денежных средств. Но задачу мастер-класса реализовало полностью. Дальше его можно развивать как угодно и наращивать необходимый функционал. В отдельном разделе книги вам будет предложено три «домашних задания» – как раз в качестве примера развития уже готового решения.

