Книга: Графики, которые убеждают всех
Назад: Глава 1 Пример было/стало. Общее понимание процесса
Дальше: Этапы работы
Было/стало
Вот типичный график, который мы часто видим в презентациях:

С одной стороны, автор явно старался: слайд выглядит ярким и привлекает взгляд. Применены стандартные шаблоны оформления диаграмм из Excel и PowerPoint.
Но давайте зададим несколько вопросов, чтобы понять, насколько нагляден этот слайд:
1) Представлены ли на нем данные? Да, доля твердых сыров в каждом году графически закодирована углами секторов круговой диаграммы.
2) Насколько точно визуализированы данные? Не очень точно.
Круговая диаграмма сама по себе не особо наглядна: человеческий глаз плохо оценивает разницу площадей и углов. Здесь проблема усугубляется тем, что круговые диаграммы сделаны псевдотрехмерными и показаны в перспективе. Это еще больше искажает форму секторов и кодируемые ими значения.
3) Удобно ли сравнивать данные? Нет, неудобно.
Основное, что хотелось бы сравнить, – доли продаж разных сыров по годам. Это сложно сделать, потому что сектора круговой диаграммы не очень точно представляют данные. Чтобы понять, какой сектор какому сыру соответствует, нужно постоянно сверяться с легендой. А затем проводить мыслительную операцию, пытаясь понять, выросла доля этого сыра или уменьшилась.
4) Очевидны ли выводы? Нет. Что нам нужно понять – сейчас неясно.
Давайте начнем пошагово улучшать этот слайд.
Сначала уберем псевдотрехмерность, проверим, станет ли нагляднее:

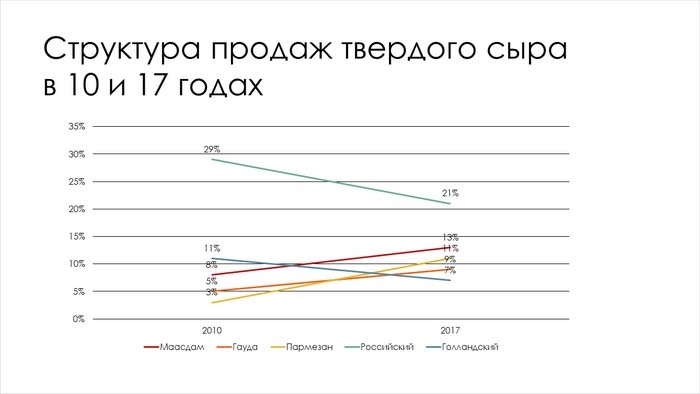
Теперь углы секторов более точно показывают значения. Но все же в этой ситуации круговая диаграмма – не самый наглядный способ визуализации. Давайте поменяем его на линейный график:

Кажется, в этом что-то есть! Мы просто изменили вид визуализации – и содержание сразу же стало очевиднее. Мы видим, доля продаж каких сыров выросла и насколько, а каких – упала. Попробуем убрать все, что отвлекает от самих линий и подписей к ним.
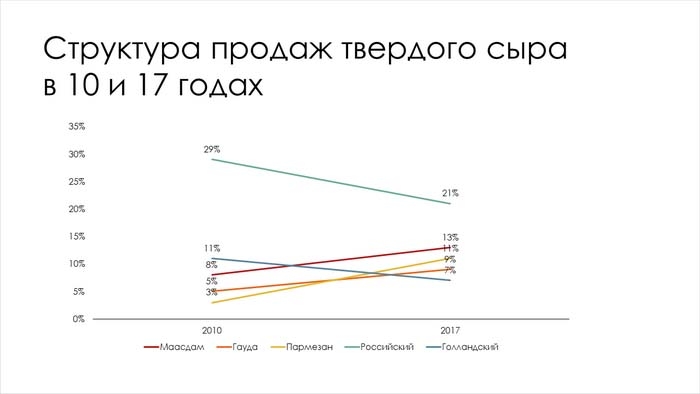
Для начала уберем тень:

Поменяем фон на белый:

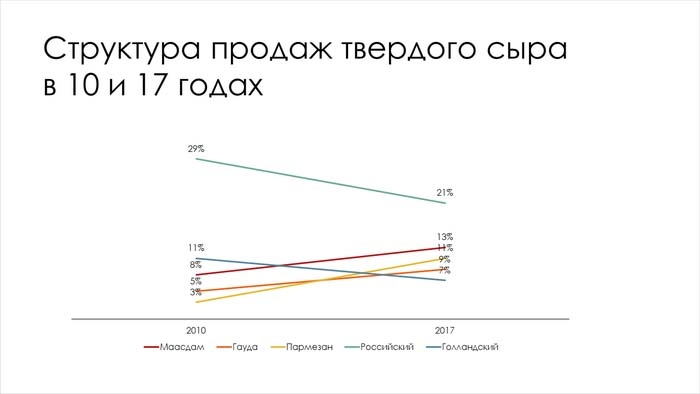
Уберем агрессивную контрастную сетку:

Значения подписаны возле концов линий. Значит, шкалу тоже можно убрать:

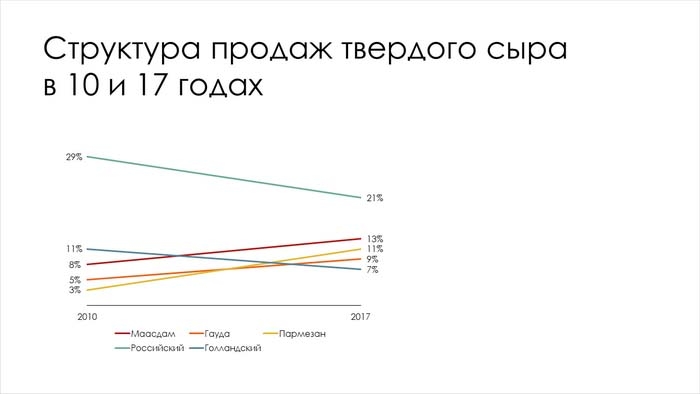
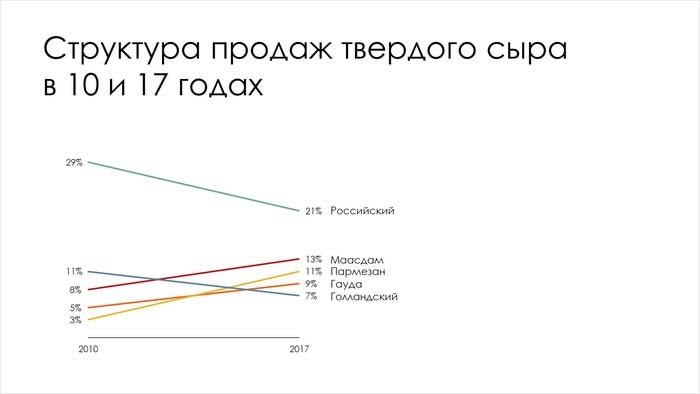
Сдвинем график в левую часть слайда и разместим значения слева и справа от линий:

Нам по-прежнему неудобно сверять цвета с легендой. Давайте поместим названия сыров рядом с линиями:

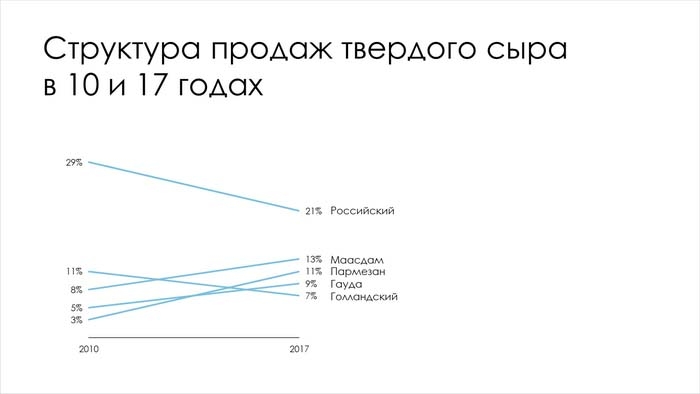
Теперь попробуем приглушить цвета. Так мы будем обращать внимание на наклон линий, а не на цвет. Именно наклон характеризует, выросла доля или уменьшилась:

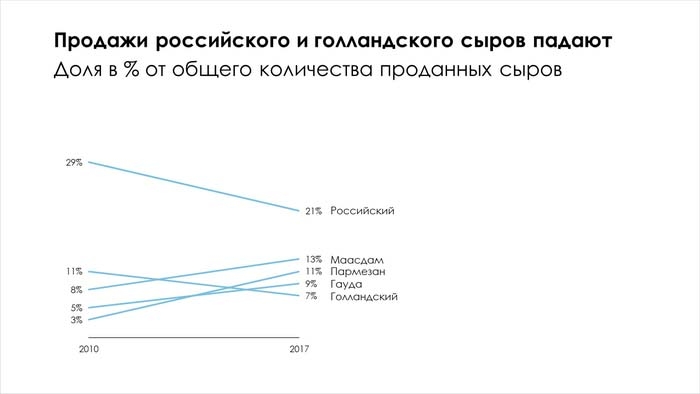
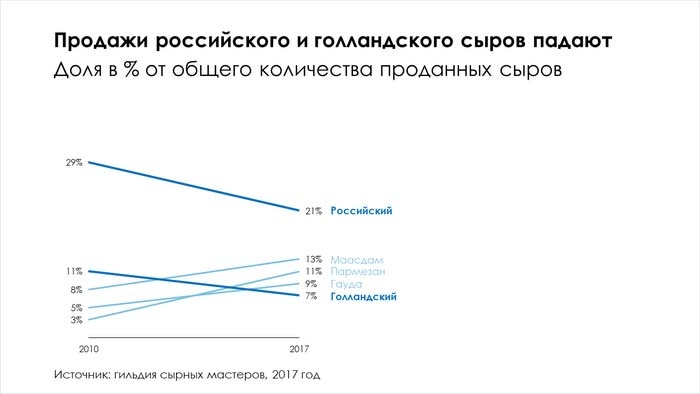
Уже почти то, что нужно! Сделаем заголовок более осмысленным:

Теперь зарифмуем заголовок и сам график, сделав более контрастными соответствующие линии:

Забыли важную информацию – источник данных:

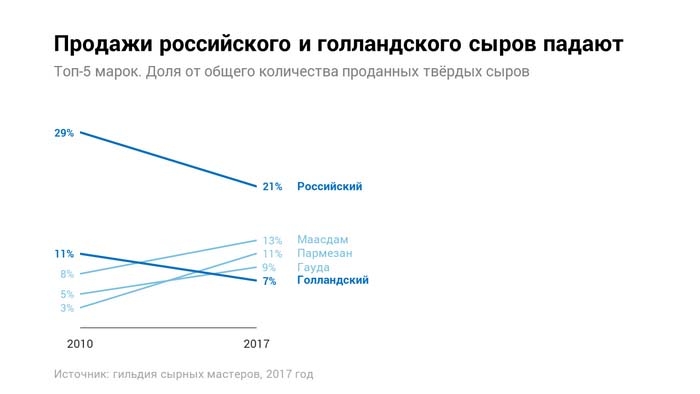
Теперь заменим шрифт и расставим блоки более аккуратно.

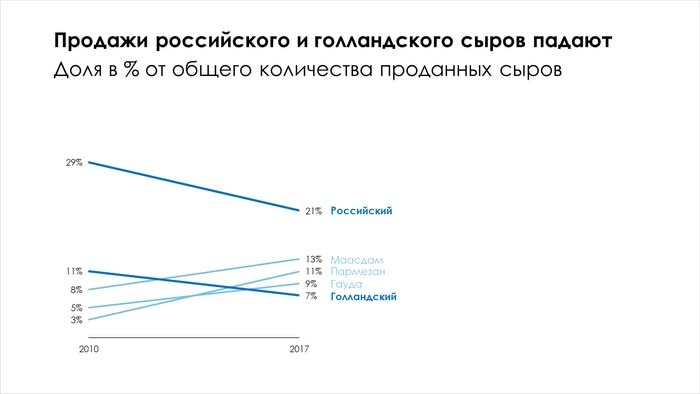
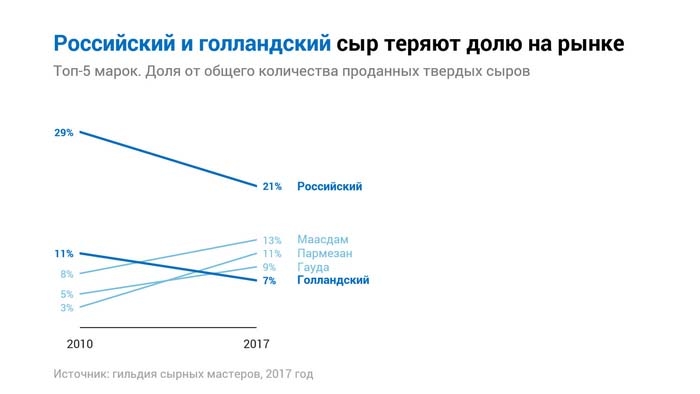
Точнее и корректнее сформулируем заголовок. В заголовке выделим тем же оттенком синего названия соответствующих сыров:

Теперь попробуем ответить на те же вопросы, которые мы задавали в начале:
1) Представлены ли на слайде данные? Да, данные представлены графически.
2) Насколько точно визуализированы данные? Данные визуализированы точно.
3) Удобно ли сравнивать данные? Да, стало гораздо удобнее.
Этот тип графика называется slope chart – наклонный график. По направлению и степени наклона линий мы мгновенно считываем, увеличилась доля или нет и в какой мере. Мы видим, у каких сыров в каждом году доля больше и насколько, какое место занимает каждый из них. Удобству и скорости сравнения помогают подписи названий сыров возле самих линий. Так нам не нужно тратить время, чтобы сверять цвета с легендой.
4) Очевидны ли выводы? Да, выводы очевидны.
При этом слайд максимально чистый, на нем нет ничего лишнего, что отвлекало бы внимание, каждая деталь играет свою роль. Заголовок помогает сразу считывать график в нужном ключе.
Давайте попробуем понять, что именно мы поменяли, чтобы сделать этот график лучше.
Мы подобрали наиболее подходящий способ визуализации исходя из того, что хотим показать. Убрали лишние, чрезмерно контрастные и отвлекающие внимание элементы. Ввели наглядное цветовое кодирование. Постарались сделать очевидной главную мысль, добавив акценты. Дополнительно подчеркнули это в заголовке.
Именно эти приемы и то, как они работают, мы будем подробно обсуждать дальше.
Назад: Глава 1 Пример было/стало. Общее понимание процесса
Дальше: Этапы работы

