Разбор интерфейса
Как и большинство других понятий, встречающихся в геймдизайне, интерфейс – это сложная сущность, которую нелегко описать словами. Само слово «интерфейс» может относиться к самым разным понятиям – игровой контроллер, дисплей, система управления виртуальным персонажем, способ, которым игра передает игроку нужную ему информацию, и многое другое. Чтобы не запутаться, а также чтобы правильно понять, что такое интерфейс, нам прежде всего необходимо отделить эти понятия друг от друга.
Давайте начнем с самого начала. Изначально мы знаем, что у нас есть игрок и игровой мир.

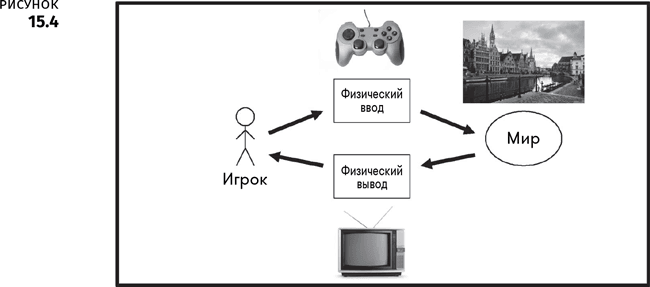
На самом примитивном уровне интерфейс – это все, что находится между ними. Так что же между ними находится? А находится там некий набор инструментов, с помощью которого игрок взаимодействует с окружающим его миром. Это может быть как перестановка фигур по игровому полю, так и управление персонажами при помощи геймпада, клавиатуры или мыши. Давайте назовем это физическим вводом (англ. physical input). Существует также некий способ, с помощью которого игрок может следить за тем, что происходит в игровом мире. Сюда можно отнести взгляд на доску в настольной игре или различные способы вывода изображения и звука в компьютерных играх. Назовем это физическим выводом (англ. physical output). И вот что мы имеем.

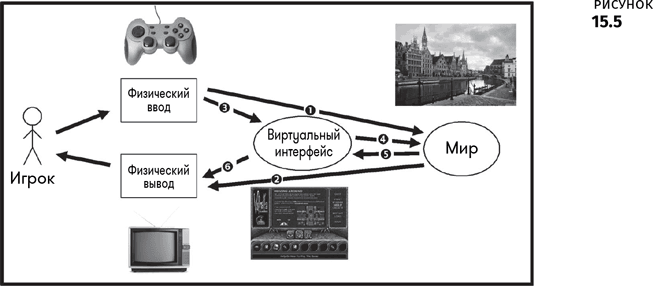
Выглядит очень просто, но именно так большинство людей понимают игровой интерфейс. Однако на этой картинке недостает нескольких очень важных элементов. Несмотря на то что иногда физический ввод и вывод напрямую связаны с элементами игрового мира, бывают случаи, когда интерфейс выступает в роли некоего посредника. Когда играешь в Pac Man, вверху экрана можно увидеть счетчик очков, не являющийся частью игрового мира, но все-таки представляющий собой часть интерфейса. То же касается управляемых мышью меню и кнопок интерфейса или появляющейся над телом побежденного врага «10», когда он получает 10 очков урона. Играя в 3D-игры, вы не видите игровой мир полностью, вы видите часть мира, которую вам показывает виртуальная камера с той позиции, в которой вы находитесь. Все эти вещи являются частями абстрактного слоя, существующего между физическим вводом/выводом и игровым миром. Этот слой обычно называют виртуальным интерфейсом (англ. virtual interface), и он включает в себя как элементы ввода (такие как виртуальное меню, в котором игрок выбирает необходимые ему пункты), так и элементы вывода (такие как счетчик очков) (рис. 15.5).
Иногда виртуальный слой бывает настолько тонким, что он практически не заметен. Но бывают и очевидные виртуальные интерфейсы, где всевозможные виртуальные кнопки, слайдеры и дисплеи непосредственно участвуют в игровом процессе, помогая игроку ориентироваться в нем, но не являясь при этом частью игрового мира.
На этом можно было бы и остановиться с перечислением элементов интерфейса, если бы не еще один элемент, важность которого в процессе создания игрового интерфейса трудно переоценить: соответствия (англ. mapping). Каждая стрелка в правой части рисунка подразумевает какое-то действие – информация при этом не просто проходит через эти стрелки, она особым образом трансформируется в зависимости от того, как была создана программа. В игре каждая из стрелок представляет собой отдельную часть компьютерного кода. Интерфейс вашей игры будет определяться тем, как эти части кода взаимодействуют между собой.

Вот некоторые примеры того, как эта связь может работать.
1. Физический ввод > мир: Если нажатие на определенную клавишу заставляет персонажа бежать, соответствия определяют то, как быстро он побежит и как скоро он остановится, если кнопку отпустить. Если нажать на кнопку сильнее, начнет ли персонаж бежать еще быстрее? Он будет ускоряться со временем? Будет ли персонаж делать рывок от двойного клика?
2. Мир > физический вывод: Если нельзя увидеть весь игровой мир сразу, какие его части сделать видимыми? Как они будут отображаться?
3. Физический ввод > виртуальный интерфейс: Что происходит по клику в интерфейсах, использующих управление мышью? Что происходит по двойному клику? Я могу перетаскивать части интерфейса?
4. Виртуальный интерфейс > мир: Когда игрок производит манипуляции с виртуальным интерфейсом, как это влияет на игровой мир? Если выбрать предмет в игровом мире и произвести над ним определенное действие, использовав всплывающее меню, это действие будет иметь мгновенный эффект или оно произойдет с некоторой задержкой?
5. Мир > виртуальный интерфейс: Как изменения в игровом мире отображаются в виртуальном интерфейсе? Когда изменяется шкала очков и энергии? События в игровом мире приводят к появлению специальных меню, всплывающих окон или изменений режима интерфейса? Когда игрок входит в режим сражения, появляется ли особое меню сражения?
6. Виртуальный интерфейс > физический вывод: Какую информацию видит игрок и на какой части экрана она расположена? Какого она будет цвета? Каким будет фон? Полоса жизни начинает мигать или издавать звуки, когда доходит до критического уровня?
Чтобы лучше понять перечисленные выше типы соответствий, вам понадобятся две следующие призмы.
Призма 60: Призма физического интерфейсаНеким образом между игроком и игрой происходит физическое взаимодействие. Копируя уже существующие интерфейсы, вы с легкостью загоните себя в ловушку. Чтобы обрести уверенность в том, что ваш интерфейс хорошо подходит вашей игре, спросите себя:• Что игрок собирает и к чему он прикасается? Можно ли сделать этот процесс более удобным?• Как это отражается на действиях в игровом мире? Можно ли сделать соответствия более понятными?• Если вы не можете создать оригинальный физический интерфейс, какие модели вы используете, проецируя ввод в игровом мире?• Как выглядит ваш физический интерфейс с точки зрения Призмы игрушки?• Как игрок видит, слышит и ощущает мир вашей игры? Можно ли включить дополнительное устройство вывода, которое сделает этот мир более реальным в воображении игрока?Периодически, когда дизайнеры прекращают создавать собственные физические интерфейсы, в мире видеоигр случаются застои. Но рынок нуждается в экспериментах и инновациях, и именно поэтому время от времени будут появляться такие вещи, как коврик в Dance Dance Revolution, гитара в Guitar Hero и Wiimote, вдыхая новую жизнь в старый гейм-плей, позволяя игрокам по-новому взаимодействовать со старыми игровыми механиками.
Призма 61: Призма виртуального интерфейсаСоздание виртуального интерфейса – сложная задача. Сделанный плохо, он может стать препятствием между игроком и игровым миром. Но, если сделать его правильно, он будет дополнять ощущение власти и контроля, присущее пользователям в игровом мире. Чтобы обрести уверенность в том, что ваш виртуальный интерфейс положительно влияет на качество игрового опыта, задайте себе эти вопросы:• Какую неочевидную на первый взгляд информацию необходимо получить игроку?• Когда игроку необходима эта информация? Все время? Иногда? Только в конце уровня?• Каким образом можно предоставить эту информацию игроку так, чтобы она не прерывала его взаимодействие с игровым миром?• В игровом мире есть элементы, с которыми легче взаимодействовать при помощи виртуального интерфейса (например, всплывающие меню), а не посредством прямого взаимодействия?• Какой тип виртуального интерфейса лучше всего подходит под мой физический интерфейс? Например, всплывающие меню плохо сочетаются с геймпадом.
Понятно, что эти шесть типов соответствий не могут быть созданы независимо друг от друга – только их отлаженное взаимодействие является залогом хорошего интерфейса. Но, прежде чем продолжить, давайте рассмотрим еще два типа соответствий, представленных стрелками, направленными к игроку и обратно, или, если конкретнее, к его воображению и от него. Это соответствует моменту, когда пользователь погружается в игру: он уже не просто жмет на клавиши и смотрит на экран – он словно сам бегает, прыгает и взмахивает мечом. Даже то, что он говорит вслух, меняется. Вместо «я управляю своим персонажем, поэтому он бежит к замку, затем я начинаю нажимать красную кнопку, чтобы он взбирался по стене» вы услышите следующее: «я взбежал на холм, бросил веревку и начал взбираться на стену замка». Игроки проецируют самих себя в игровой мир, не замечая сам интерфейс. Но это возможно лишь при условии, что интерфейс не перегружен и интуитивно понятен. Эта необычная способность человека проецировать свое сознание в некий мир, подвластный его контролю, завораживает и даже несколько пугает. Но возможно, это лишь в тех случаях, когда интерфейс становится вторым «я» игрока. И чтобы достичь этого, нам пригодится следующая призма.
Призма 62: Призма прозрачностиНеважно, насколько красивый у вас интерфейс, он станет еще лучше, если его упростить.Эдвард ТафтИдеальный интерфейс становится невидимым для игрока и позволяет его воображению полностью погрузиться в игровой мир. Чтобы создать подобный интерфейс, спросите себя:• Какие желания есть у игроков? Интерфейс позволяет им делать то, что они хотят?• Интерфейс достаточно простой, чтобы, немного попрактиковавшись, игрок мог использовать его интуитивно?• Новые игроки считают мой интерфейс интуитивно понятным? Если нет, есть ли какой-то способ сделать его более прозрачным? Если игрок сможет сам изменять управление, это поможет или навредит?• Мой интерфейс всегда работает правильно или бывают случаи (например, персонаж оказывается на краю обрыва при слишком быстром движении и т. д.), когда он вводит игрока в замешательство?• Могут ли игроки корректно использовать интерфейс в критических для них ситуациях? Или у них появляются проблемы с управлением / с восприятием важной информации? Если второе, то как это исправить?• Есть ли в моем интерфейсе что-то непонятное для игрока? Если да, в какой момент что-то становится непонятно?
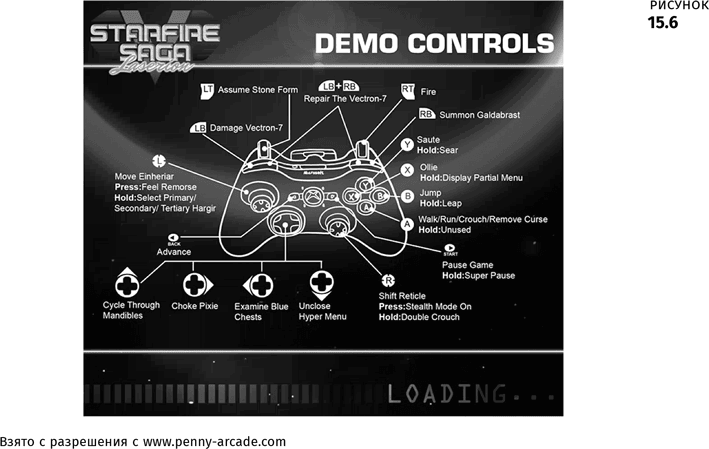
Этот интерфейс, являющийся пародией из веб-комикса Penny Arcade, не выглядит интуитивным.

Назад: Между инь и ян
Дальше: Цикл взаимодействия

