getDerivedStateFromProps
static getDerivedStateFromProps
Сигнатура метода: static getDerivedStateFromProps(props, state) и , в которой описано, что данный метод нужен для очень редких случаев. Мы сами выдумали себе задачу и ограничения для решения, поэтому он нам пригодится.
Этот метод жизненного цикла в целом похож на CWRP, но есть отличия:
- так как метод static - нет доступа к this
- из метода должно возвращаться новое состояние или
null, если "обновлений" не планируется. - для первого рендера (initial render) - тоже вызывается
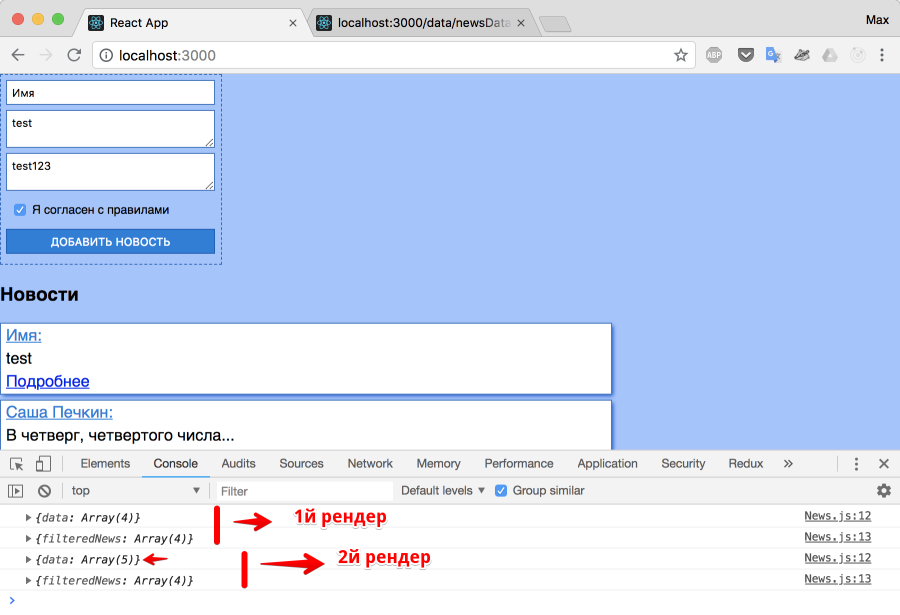
Один из лучших способов понять, что происходит - console.log
src/components/News.js
... static getDerivedStateFromProps(props, state) { console.log(props) console.log(state) return { filteredNews: props.data, } } // удалите componentWillReceiveProps ... Попробуйте добавить новость.

Восстановим код, который был в CWRP, но уже для getDerivedStateFromProps (gDSFR)
src/components/News.js
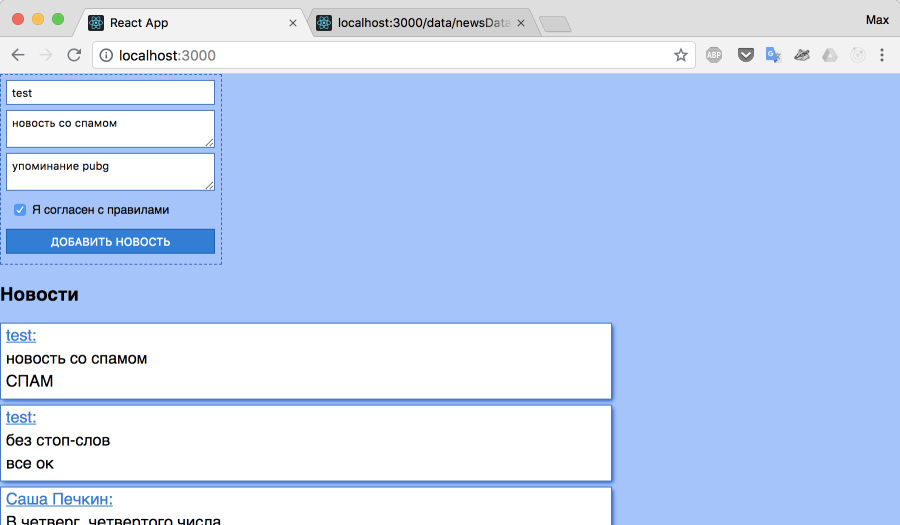
static getDerivedStateFromProps(props, state) { let nextFilteredNews = [...props.data] // было nextProps - переименовали nextFilteredNews.forEach((item, index) => { if (item.bigText.toLowerCase().indexOf('pubg') !== -1) { item.bigText = 'СПАМ' } }) return { // возвращаем новое состояние filteredNews: nextFilteredNews, } } 
Итого: научились использовать современный getDerivedStateFromProps
Назад: componentWillReceiveProps
Дальше: Порефакторим...

