Книга: Google Tag Manager для googлят: Руководство по управлению тегами
Назад: Утилиты
Дальше: Триггеры
Уровень данных
Уровень данных – это объект (массив объектов) или переменная JavaScript, которая хранит и передает информацию с вашего сайта в Google Tag Manager. Затем эти данные могут передаваться и другим сервисам, например, в Google Analytics, Facebook, Criteo OneTag и др.
Информацию с помощью уровня данных можно передавать самую разную – от специальных параметров и показателей, данных по транзакциям (настройка расширенной электронной торговли), User ID до каких-либо пользовательских событий.

Рис. 302. Пример dataLayer
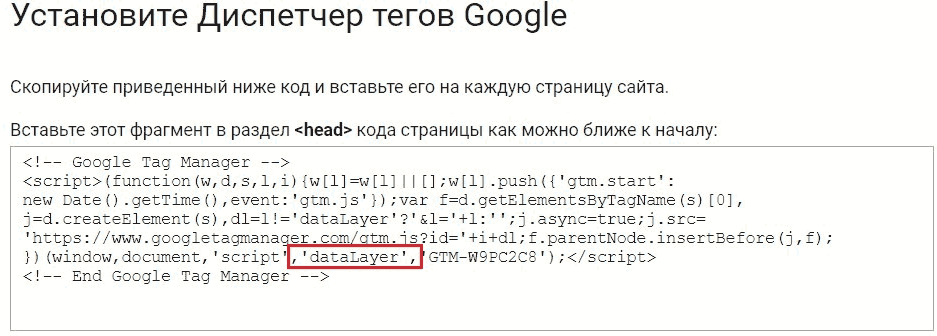
Очень часто уровень данных и dataLayer используют как синонимы. Это не так, поскольку уровень данных – это сам объект, с которым мы работаем и благодаря которому мы передаем данные в GTM, а dataLayer – всего лишь имя данного объекта. Оно в Google Tag Manager стандартное по умолчанию. Убедиться можно в этом перейдя в код контейнера:

Рис. 303. Фрагмент кода контейнера GTM
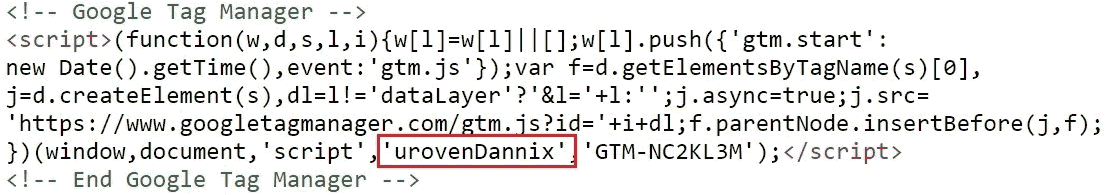
Мы можем изменить данное имя и тогда будет использоваться не dataLayer, а то, которое захотим, например, такое:

Рис. 304. Пример изменения уровня данных в коде сайта
Впоследствии все обращения к уровню данных мы должны выполнять, используя новое имя. Для того чтобы информация через уровень данных попадала в Google Tag Manager, необходимо использовать специальную конструкцию, которая задается по определенным правилам.
Все значения, которые используются в уровне данных GTM, состоят из пары ‘ключ’:’значение’. Имя ключа и значения заключаются в одинарные кавычки, между собой они разделяются двоеточием. Например:
dataLayer = [{'ключ1': 'значение1'}];
Если мы используем несколько пар ‘ключ’:’значение’, то такие пары между собой разделяются запятыми. Все пары заключаются в фигурные скобки. Например:
dataLayer = [{'ключ1': 'значение1','ключ2': 'значение2'}];
Переменная dataLayer должна быть объявлена между тегами <script></script>. Существует несколько вариантов того, когда, каким образом и в каком месте должен быть описан уровень данных.
● описание ДО кода контейнера GTM. Конструкция ДО контейнера GTM выглядит так:
<script>dataLayer = [{'ключ': 'значение'}];</script>
К тому моменту, когда зафиксируется первое стандартное событие «Просмотр страницы» (Page View), информация, которую мы передали с помощью данной конструкции, уже будет присутствовать в Google Tag Manager и мы с ней сможем работать.
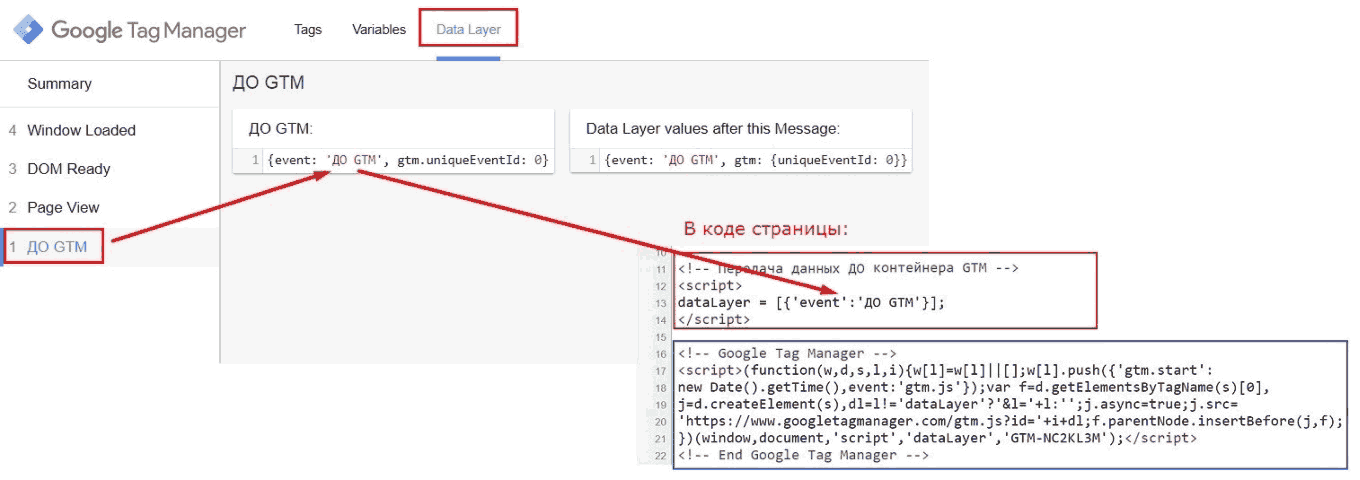
В режиме предварительного просмотра это будет выглядеть так:

Рис. 305. Пример описания ДО кода контейнера GTM
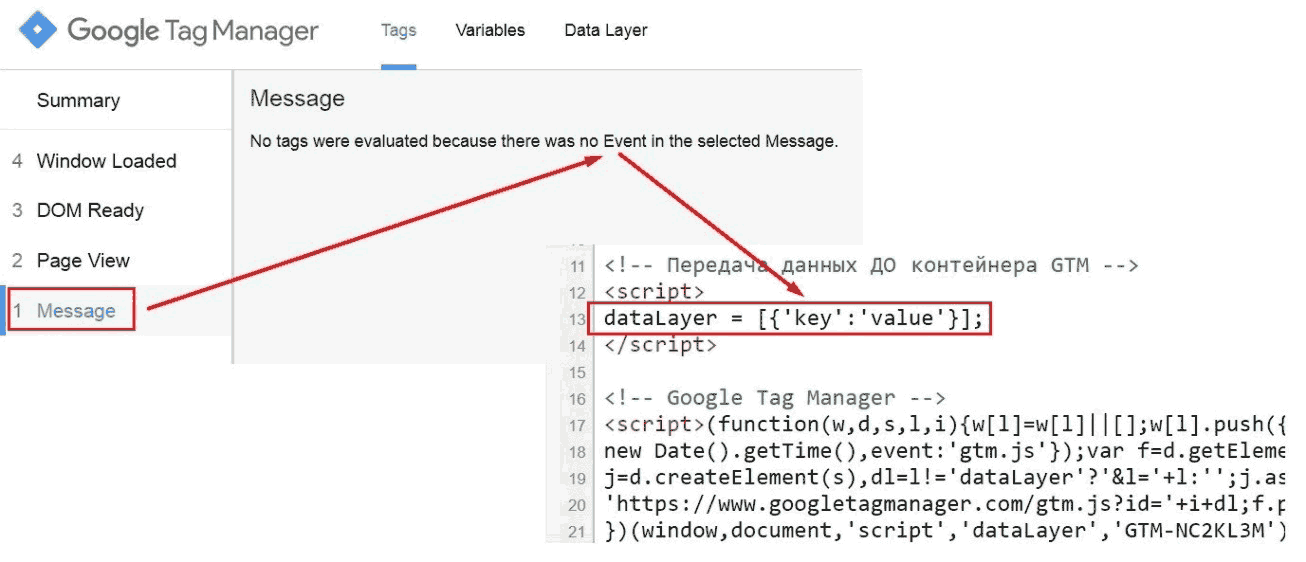
Для отслеживания различных действий пользователя в GTM предусмотрена специальная переменная event. Event можно использовать внутри обработчика того или иного события. Наличие ключа event сообщает GTM, что нужно что-то сделать. Далее он действует в зависимости от содержания event, в данном случае выводит значение «ДО GTM». Если event отсутствует или не задано, то в режиме отладки мы увидим слово «Message» и надпись:

Рис. 306. Отсутствие event, сообщение “Message»”
Например, при клике на кнопку, которая открывает форму с заказом услуги веб-аналитики, можно использовать конструкцию:
<a href="#analytics" data-tariff="Веб-аналитика" class="purchase-btn tariff-order fancybox " onclick="window.datalayer.push({'event':'button-click1', 'eventCategory' : 'click', 'eventAction' : 'knopka'});">Заказать услугу</a>
● описание ПОСЛЕ кода контейнера GTM. Конструкция ПОСЛЕ контейнера GTM выглядит так:
dataLayer.push ({'ключ':'значение'});
Отличие от описания ДО заключается в том, что здесь используется метод push (), который добавляет один или более элементов в конец массива и возвращает новую длину массива. Помимо этого, квадратные скобки и равно заменились на круглые.

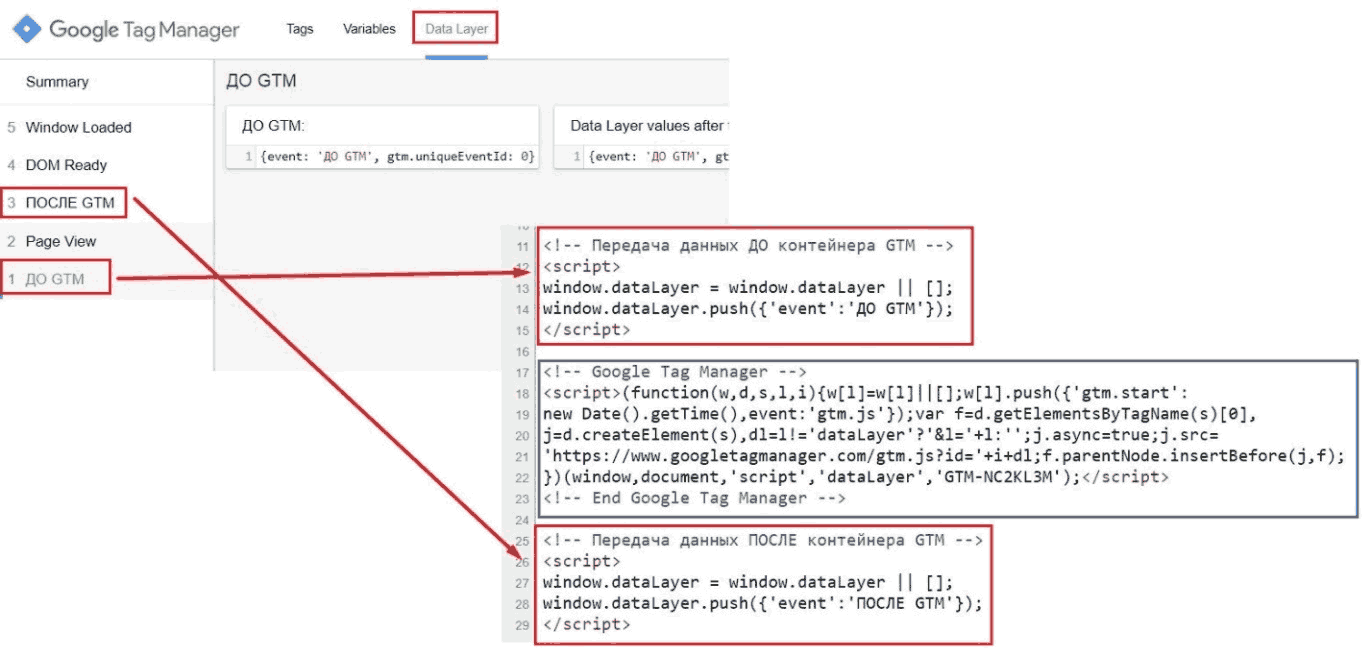
Рис. 307. Пример описания ПОСЛЕ кода контейнера GTM
Подробнее о методе push () читайте на javascript.ru. Описывая данные ДО кода GTM, уровень данных (dataLayer) еще не создан самим Google Tag Manager, а если ПОСЛЕ кода GTM, то уровень данных уже есть и нужно данные в нем дополнить теми, которые вам необходимы, а не создавать новый объект.
● универсальное описание. Для того, чтобы упростить работу в дальнейшем и не задаваться вопросом о том, когда вызывать уровень данных (ДО или ПОСЛЕ), используется конструкция следующего вида:
<script>window.dataLayer = window.dataLayer || [];window.dataLayer.push({'event':'value'});</script>
В режиме предварительного просмотра Google Tag Manager будут зафиксированы сразу два события:

Рис. 308. Универсальное описание
С помощью первой строки window.dataLayer = window.dataLayer || [] мы проверяем, существует ли объект dataLayer. Если он существует, то используем его. В противном случае мы его создаем и он у нас пустой. Второй строчкой window.dataLayer.push({'event':'value'}) мы дополняем с помощью метода push () тот объект (массив), который был создан в первой строчке.
Объект window сочетает два в одном: глобальный объект JavaScript и окно браузера. При добавлении объекта window эта переменная уровня данных также будет доступна из другого скрипта.
Важно отметить, что переопределение переменной уровня данных с тем же именем, что и существующая переменная, приведет к тому, что существующее значение будет перезаписано новым значением.
С помощью уровня данных можно передавать пользовательские события. Давайте разберем простой пример – передать данные в Google Analytics с помощью метода push () по клику на кнопке одной из форм.

Рис. 309. Кнопка на одной из форм
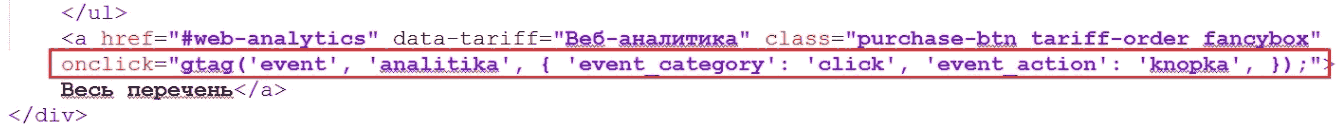
Если бы вы не использовали GTM в своей работе, а только Google Analytics (код отслеживания Global Site Tag), и библиотеку gtag.js, то конструкция в коде страницы выглядела бы так:

Рис. 310. Пример кода реализации конструкцией из Google Analytics
Событие onclick возникает при щелчке левой кнопкой мыши на элементе, к которому добавлен атрибут onclick. Таким образом, когда пользователь нажимает на кнопку «Весь перечень», срабатывает событие, которое передает два обязательных условия (Категория event_category и Действие event_action) в Google Analytics, тем самым фиксируя цель.
Но когда Google Analytics установлен через GTM, так отслеживать события уже не получится. И поможет нам в этом уровень данных. Данные о событии мы можем передать сначала в dataLayer, а только оттуда – в Analytics.
Добавляем уровень данных к нашему элементу:

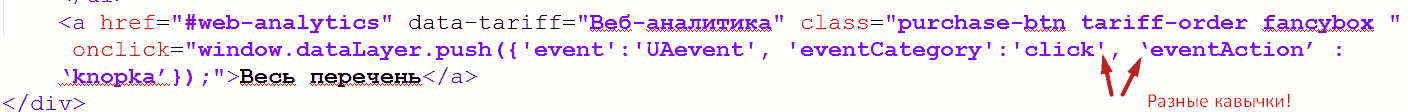
Рис. 311. Добавление dataLayer.push () к элементу
где ‘event’: ‘UAevent’ – пользовательское событие, а eventCategory и eventAction – все те же обязательные условия.
Крайне важно: следите за символами кавычек. Копирование из разных мест (из чужих блогов и сайтов) и кодировок недопустимо.

Рис. 312. Используйте одинаковые кавычки
В примере выше кавычки имеют разное написание, и событие фиксироваться не будет. Во всей конструкции используйте один тип символов!
Переходим к настройкам в интерфейсе Google Tag Manager. Нам необходимо создать:
1. две переменных уровня данных (eventCategory и eventAction);
2. триггер «Пользовательское событие» со значением UAevent;
3. тег для передачи данных в Google Analytics с типом отслеживания «Событие» и триггером активации UAevent;
4. цель в Google Analytics типа «Событие» со значениями категорий/действий = click/knopka соответсвенно.
В GTM на основании передаваемых с помощью dataLayer данных можно создавать переменные и триггеры. Создадим их:
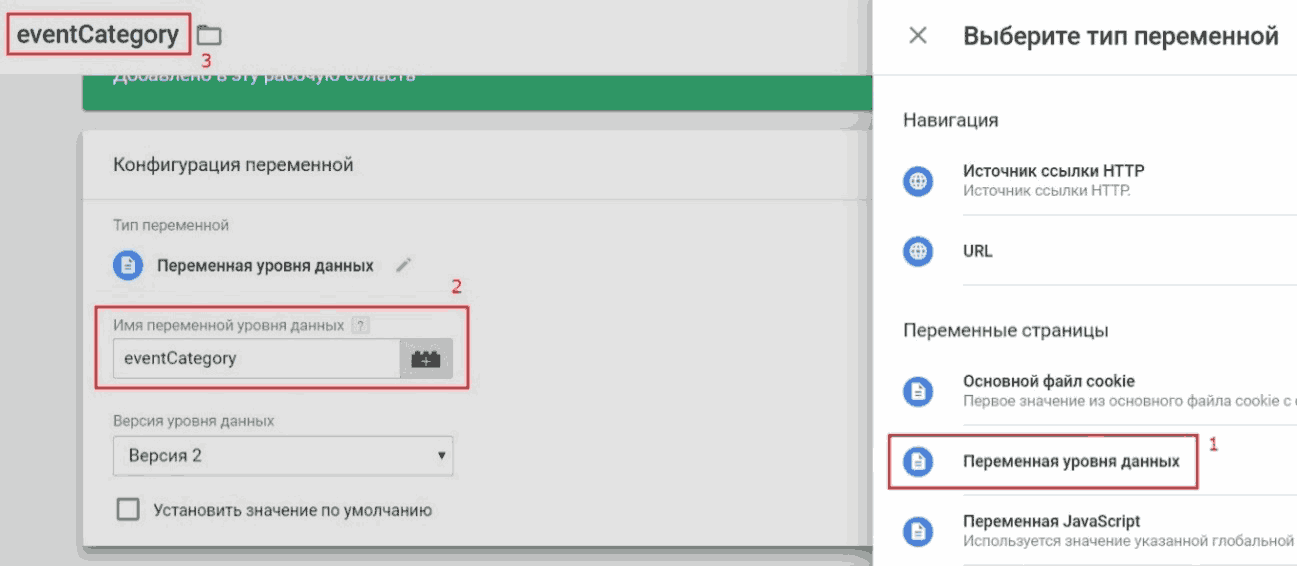
Переходим в «Переменные» – «Создать пользовательскую переменную». Выбираем из категории «Переменные страницы» – «Переменная уровня данных». Задаем значение eventCategory и такое же имя. Сохраняем.

Рис. 313. Переменная уровня данных
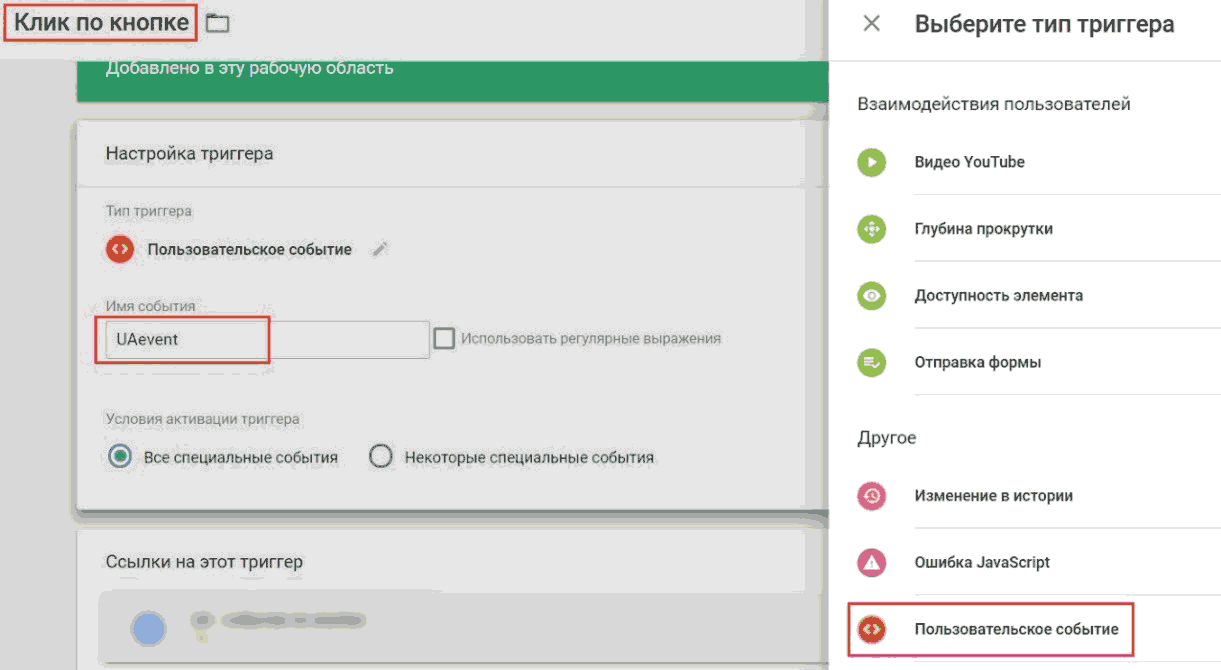
Аналогично создаем вторую переменную уровня данных, только с именем eventAction. Далее создаем триггер типа «Пользовательское событие» с тем именем, которое указали в коде страницы у кнопки. В нашем случае – это UAevent. Вводим название и сохраняем триггер.

Рис. 314. Пользовательское событие
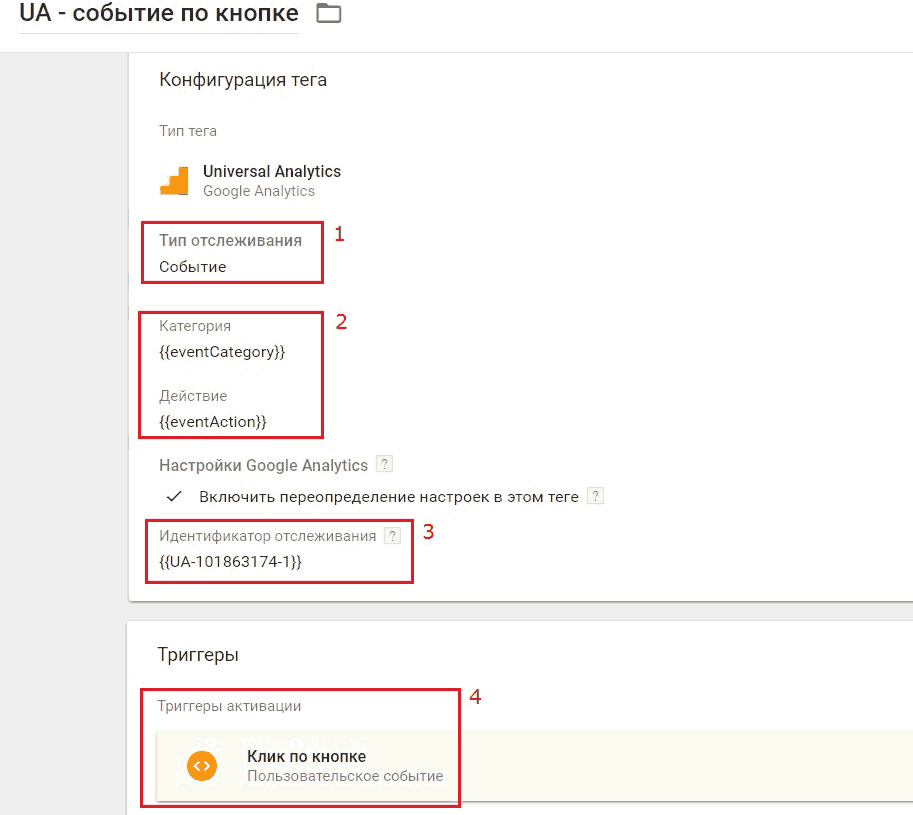
Теперь создаем тег типа «Universal Analytics» с настройками:
● Тип отслеживания – Событие
● Категория – {{eventCategory}}
● Действие – {{eventAction}}
● Идентификатор отслеживания – наш код отслеживания Google Analytics (можно создать переменную типа «Константа» и добавить туда идентификатор UA)
● Триггер активации – Пользовательское событие «Клик по кнопке».

Рис. 315. Настройки тега
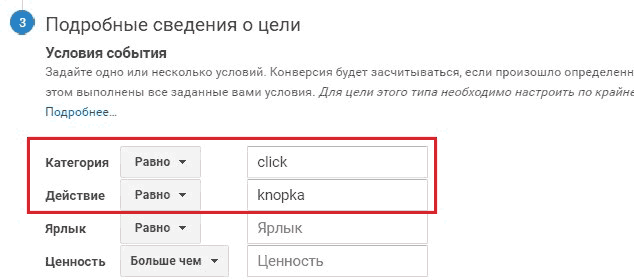
На последнем шаге переходим в Google Analytics и создаем цель «Событие» с условиями (те, которые указаны в коде страницы сайта):
● Категория – click
● Действие – knopka

Рис. 316. Настройка события в Google Analytics
Сохраняем цель. На этом настройка передачи события через уровень данных завершена. В режиме предварительного просмотра в GTM по клику на кнопку зафиксируется событие UAevent и сработает наш тег.

Рис. 317. Событие UAevent в режиме отладки GTM
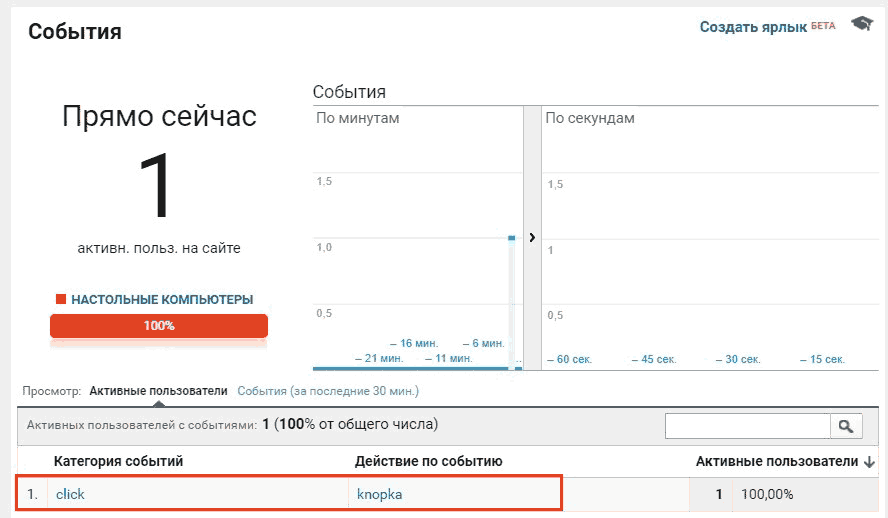
А с помощью отчетов «В режиме реального времени»в Google Analytics вы можете убедиться в корректности ее настройки и передачи данных.

Рис. 318. Отладка события в «Режиме реального времени»
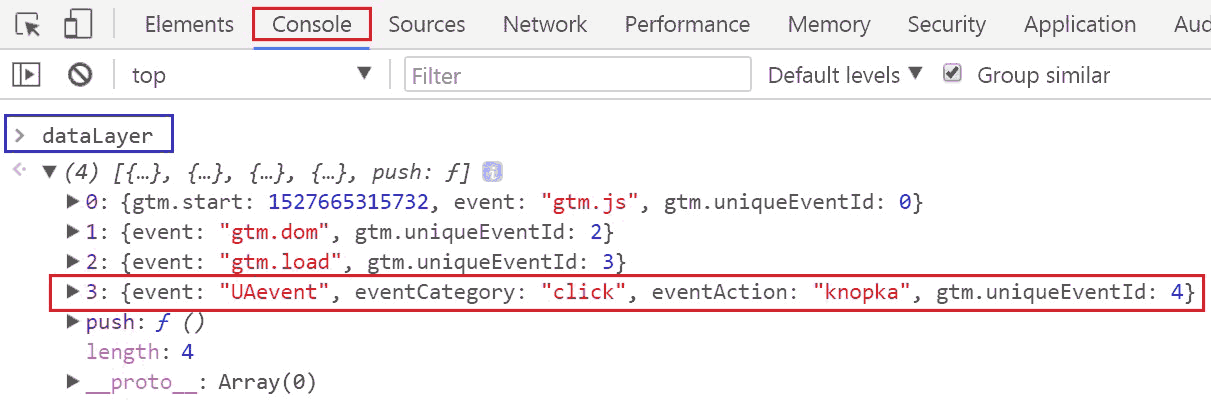
Чтобы проверить, что передается в dataLayer, можно воспользоваться консолью в панели инструментов разработчика (в Google Chrome – F12). Вводим dataLayer и нажимаем клавишу «Enter».

Рис. 319. Console – dataLayer – Enter
Как мы уже знаем, Google Tag Manager по умолчанию передает на уровень данных набор значений gtm.js (когда GTM готов к работе), gtm.dom (когда готова модель DOM) и gtm.load (когда окно полностью загружено). Последнее по счету событие UAevent – это наш клик по кнопке.
Использование уровня данных полезно при отслеживании отправки форм, данных по e-commerce, динамического ремаркетинга, функции User ID и других событий на сайте.
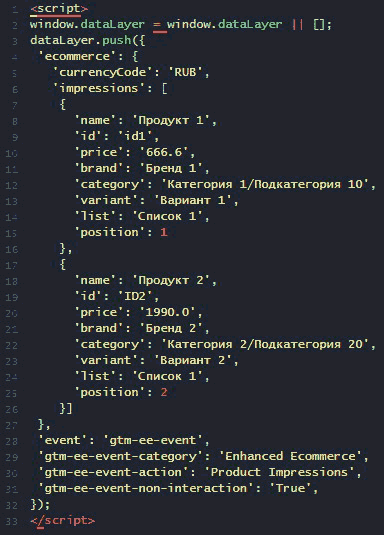
Также с помощью уровня данных можно передавать сложные, вложенные структуры. Ярким примером служит передача значений о совершенных транзакциях расширенной электронной торговли. В примере ниже предполагается, что информация о продуктах, отображаемых на странице, известна в момент загрузки страницы:

Рис. 320. Фрагмент кода для передачи данных ecommerce
Подробнее об этом читайте в официальной справке разработчиков.
Понимание принципов работы и передачи данных с помощью dataLayer существенно упростит вам жизнь при работе с Google Tag Manager. Если вы до конца не разбираетесь в том, как устроен уровень данных, то реализацию dataLayer лучше всего доверить разработчику или специалисту с соответствующими техническими навыками.

