Книга: Google Tag Manager для googлят: Руководство по управлению тегами
Назад: Видимость
Дальше: Элементы страницы
Пользовательские переменные
Для создания переменной перейдем в «Переменные» и нажмем кнопку «Создать».

Рис. 260. Создание пользовательской переменной
При создании переменной необходимо указать ее имя. Далее нам доступно на выбор 5 категорий пользовательских переменных:
1. Навигация
2. Переменные страницы
3. Элементы страницы
4. Утилиты
5. Данные контейнера
Навигация

Рис. 261. Пользовательские переменные «Навигация»
С помощью переменных этой категории можно отслеживать с какой страницы к вам пришел пользователь. Или если он перемещается внутри сайта, от страницы к странице, на каждой следующей странице доступна информация о предыдущей странице пользователя.
Доступно две пользовательских переменных:
1. Источник ссылки HTTP – значение извлекается из document.referrer. Аналог встроенной переменной (Referrer);
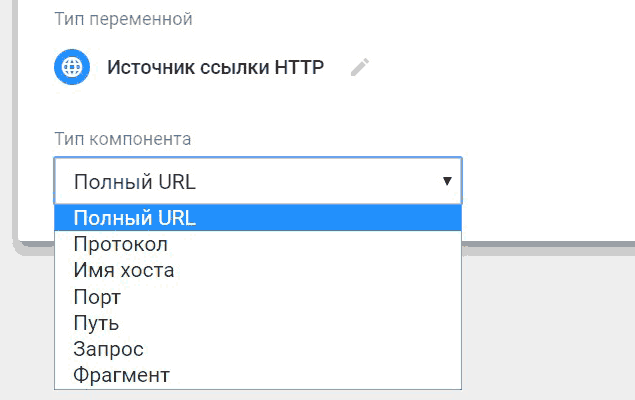
У данной переменной есть несколько типов компонентов: полный URL, протокол, имя хоста, порт, путь, запрос и фрагмент.

Рис. 262. Типы компонента «Источник ссылки HTTP»
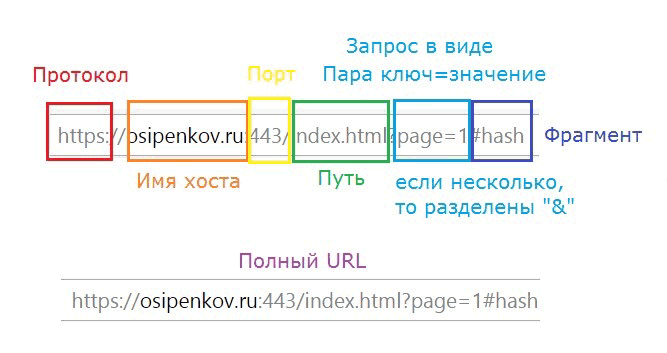
Разберем все типы на примере:

Рис. 263. Типы компонента на примере
Полный URL-адрес – возвращает полный URL-адрес без фрагмента хеширования (#). Например, https://osipenkov.ru/index.html?page=1
Протокол – возвращает протокол URL. Например, https
Имя хоста – возвращает имя хоста URL-адреса без номера порта. Например, osipenkov.ru или с www
Порт – возвращает номер порта, используемый в URL-адресе, или «80» для HTTP / или «443» для HTTPS, если URL-адрес не имеет номера порта. На примере выше число «443» вставлено лишь с целью демонстрации
Путь – возвращает только путь в URL. Например, index.html
Запрос – возвращает всю строку параметров запроса (без указания «?») при условии, что вы не укажете ключ запроса. Если вы укажете ключ запроса, возвращается только значение этого ключа или не определено, если в URL-адресе такого ключа нет. Если помните настройку представления в Google Analytics под названием «Отслеживание поиска по сайту», то разобраться в типе компонента «запрос» не составит проблем
Фрагмент – возвращает значение фрагмента URL-адреса без ведущего «#». Например, hash
Вы можете создать триггер, который запускается, когда «Источник ссылки HTTP» не содержит ваш собственный домен. Таким образом можно отслеживать пользователей, перешедших на сайт извне, а не переходящих по страницам на сайте.
2. URL – универсальная переменная, которая может быть использована для доступа к компонентам текущей URL-страницы (по умолчанию) или любого URL-адреса, возвращаемой переменной. Аналог встроенных переменных Page URL, Page Hostname, Page Path.

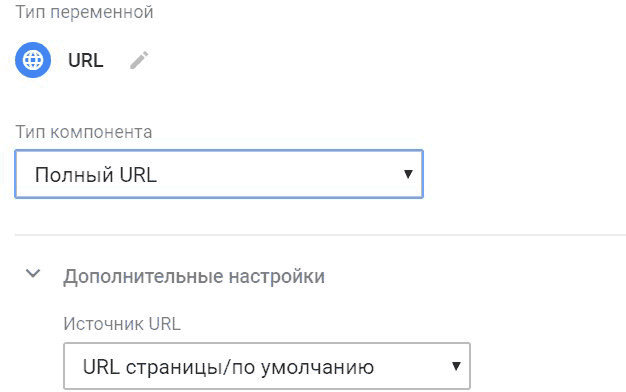
Рис. 264. Пользовательская переменная URL
Доступны те же типы компонентов, что и у «Источник ссылки HTTP».
Переменные страницы

Рис. 265. Пользовательские переменные «Переменные страницы»
4 переменных:
● основной файл cookie (1st Party Cookie) – возвращает значение cookie, которое доступно для текущего сайта;

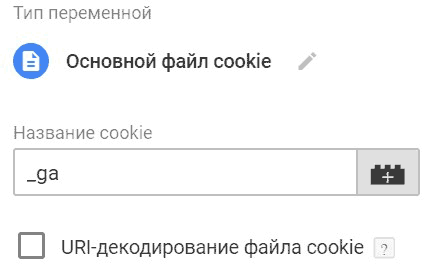
Рис. 266. Основной файл cookie
В качестве названия cookie можно задать _ga для различия пользователей. Таким образом при просмотре страницы сайта в отладчике Google Tag Manager будет доступно значение cookie пользователя:

Рис. 267. Пример пользовательской переменной «Основной файл cookie»
URI-декодирование файла cookie. Приятной особенностью файлов cookie является то, что почти каждый браузер, поддерживающий JavaScript, обеспечивает и доступ сценариев к строкам cookie. Строки cookie представляются свойством cookie объекта Document. Это свойство доступно как для чтения, так и для записи. Когда вы присваиваете строку свойству document.cookie, браузер анализирует ее как строку файла cookie и добавляет ее в список строк cookie.
document.cookie = "username=yakov; expires=Friday, 01-Dec-2017 08:00:00 GMT; path=/home";
Довольно часто значения полей cookie шифруются, что может оказаться проблемой при вставке их в строку cookie. Данная функция выполняет URL-кодирование и декодирование строк, которые передаются им в качестве аргументов, возвращая соответствующий результат.
Если cookie возвращает значение undefined, то она не определена. Подробнее о куки, document.cookie читайте в этой статье.
● Переменная уровня данных
Один из наиболее часто используемых типов в GTM. Когда вы используете уровень данных (Data Layer), вы передаете пару key:value с помощью конструкции:
dataLayer.push({'var': 'value'});

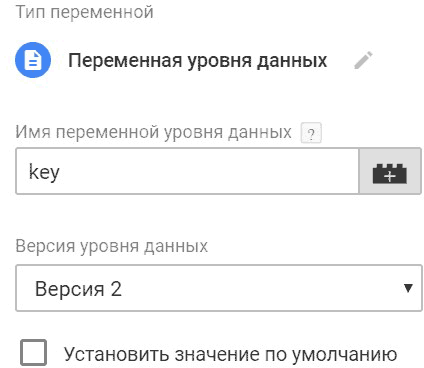
Рис. 268. Переменная уровня данных
Чтобы данные стали доступны в Google Tag Manager создается пользовательская переменная типа «Переменная уровня данных», и в поле «Имя переменной уровня данных» указывается key.
Примечание: переменные уровня данных назначаются для страниц, а не для сеансов.
Для простых значений (строки, числа, булевы, функции) переменная будет возвращать все, что было недавно передано в ключ. Для объектов и массивов переменная возвращает результат рекурсивного слияния, где заменяются только общие ключи.
Вы можете использовать точечную нотацию для доступа к переменным ключам Data Layer, которые имеют точку в имени (например, gtm.element) или для доступа к свойствам объектов DOM (например, gtm.element.dataset.name).

Рис. 269. Пример точечной нотации
Если вы не указали значение по умолчанию, переменная Data Layer вернет undefined. При задании настроек переменной существует выбор версии:
● Версия 1 – разрешает использовать точки в названии. Например, dataLayer.push(‘k.e.y’: ‘value’) ключ будет интерпретироваться как k.e.y (т. е. {‘k.e.y’: ‘value’}).
● Версия 2 – интерпретирует точки, как иерархию. Например, dataLayer.push({‘k.e.y’: ‘value’}) будет интерпретировано три уровня: {k: {e: {y: ‘value’}}}.
● Переменная JavaScript

Рис. 270. Пользовательская переменная JavaScript
Принимает значение переменной JavaScript, имя которой указано в поле «Имя глобальной переменной». Если такой переменной не существует, вернется значение undefined.
Например, у вас на сайте в коде страницы объявлена глобальная переменная:
var namePeremen = 5

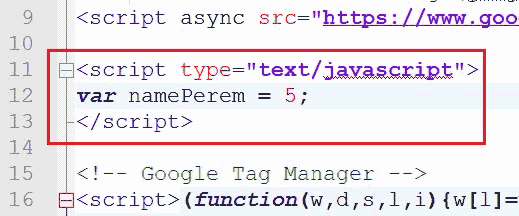
Рис. 271. Переменная namePeremen объявлена в коде сайта
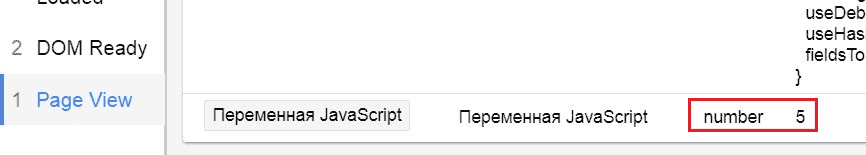
В этом случае переменная JavaScript вернет значение глобальной переменной, что объявлена на странице, то есть 5 (и тип «number», «string» и т.д.):

Рис. 272. Пример пользовательской переменной JavaScript
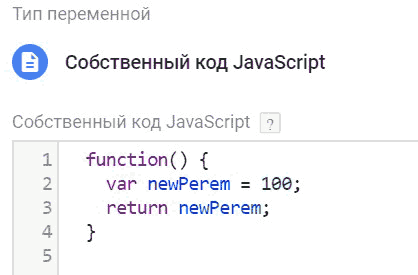
● Собственный код JavaScript
Пользовательские JavaScript переменная является наиболее универсальным переменной в наборе. Вы можете использовать ее для запуска произвольного JavaScript на странице. Он создает контекст сценария, то есть вы также можете вызывать другие переменные изнутри, используя соответствующий синтаксис.
Значение этой переменной вычисляется в браузере с помощью заданной функции JavaScript. Функция вызывается при каждом использовании переменной, возвращая ее значение.
Пользовательская переменная JavaScript должна следовать нескольким правилам:
1. скрипт должен быть размещен в функциональном блоке function() { … })
2. функция должна иметь оператор return
3. функция должна возвращать только значение.
Если явного значения нет, функция возвращает неопределенное значение. Это может привести к нарушению нормальной работы контейнера.

Рис. 273. Пример собственного кода JavaScript
В отладчике Google Tag Manager:

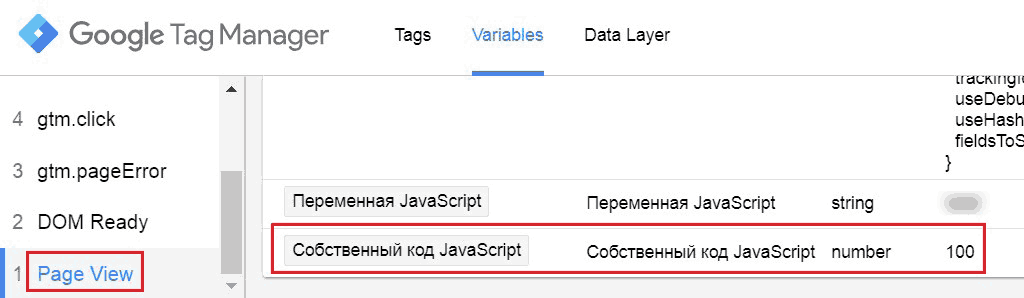
Рис. 274. Пример пользовательской переменной «Собственный код JavaScript»
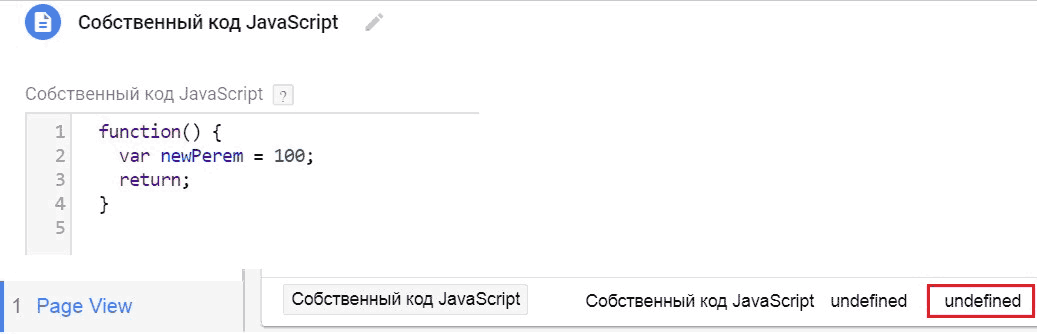
Вы можете вернуть любую переменную или значение, даже другие функции, другие переменные GTM или ничего (return без возврата -> undefined, неопределенное значение).

Рис. 275. Пример без возврата (неопределенное значение), return
Назад: Видимость
Дальше: Элементы страницы

