Книга: Google Tag Manager для googлят: Руководство по управлению тегами
Назад: Видео
Дальше: Видимость
Прокрутка

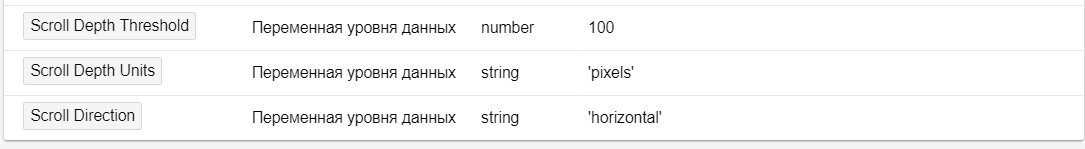
Рис. 248. Встроенные переменные «Прокрутка»
В октябре 2017 года в Google Tag Manager появился новый встроенный триггер – Scroll Depth, а с ним и три встроенных переменных. Триггер «Глубина прокрутки» включает базовые опции и позволяет отслеживать как вертикальную глубину скроллингу, так и горизонтальную.

Рис. 249. Триггер – Глубина прокрутки
Три переменных в GTM:
Scroll Depth Threshold – возвращает значение порога прокрутки, который был пересечен в результате пользовательского события gtm.scrollDepth. Содержится в ключе gtm.scrollThreshold.
Scroll Depth Units – переменная возвращает значение в пикселях (pixels) или процентах (percent), в зависимости от настроек триггера. Содержится в ключе gtm.scrollUnits.
Scroll Direction – переменная возвращает значение направления прокрутки (vertical или horizontal), в зависимости от настроек. Содержится в ключе gtm.scrollDirection.
Создадим триггер «Глубина прокрутки» и зададим ему соответствующие настройки (пример):

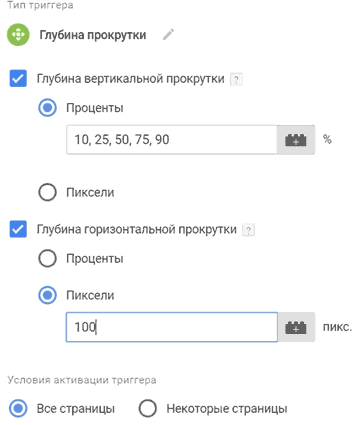
Рис. 250. Настройки триггера «Глубина прокрутки»
● Глубина вертикальной прокрутки в процентах – 10, 25, 50, 75, 90;
● Глубина горизонтальной прокрутки в пикселях – 100;
● Условия активации триггера – Все страницы.
Сохраняем изменения. Обновляем режим предварительного просмотра и переходим в отладчик Google Tag Manager. На сайте проскроллим чуть вниз страницы и увидим пользовательское событие gtm.scrollDepth:

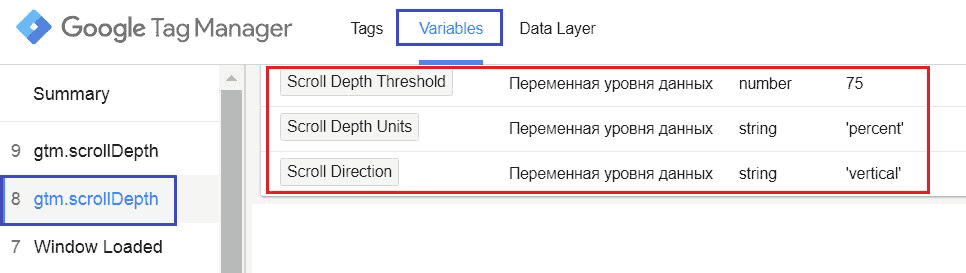
Рис. 251. Пример встроенных переменных «Прокрутка»
● Scroll Depth Threshold – 75% (процент прокрутки), поскольку вертикальная прокрутка у нас была задана в %;
● Scroll Depth Units – percent, здесь значение может быть «вертикальный» или «горизонтальный», в зависимости от типа прокрутки, который пересек порог;
● Scroll Direction – vertical, тип/направление прокрутки.
А вот так выглядит горизонтальный скроллинг в пикселях (в нашем примере):

Рис. 252. Пример горизонтальной прокрутки
● Scroll Depth Threshold – 100;
● Scroll Depth Units – pixels;
● Scroll Direction – horizontal.
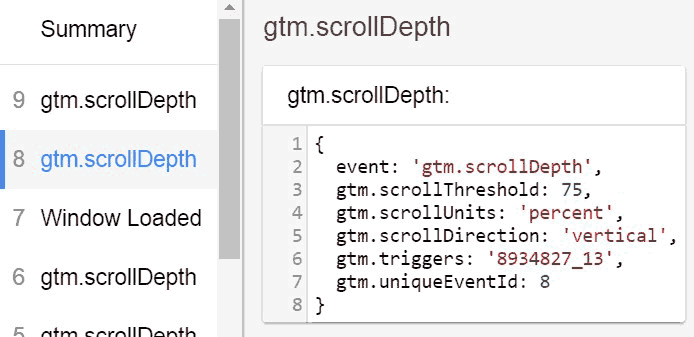
На вкладке Data Layer можно увидеть, как переменные получают доступ к уровню данных и считывает ключи, которые задаются триггерами «Глубина прокрутки».

Рис. 253. gtm.scrollDepth в Data Layer
Отслеживать прокрутку без привязки к элементам сложно. 50% глубины прокрутки для статьи длиной 1000 символов и 50% прокрутки для статьи 20000 символов не дадут никаких данных для анализа. Также триггер не позволяет отслеживать прокрутку до конкретных HTML-элементов. В таких случаях используют другой триггер, который называется «Видимость элемента».

