Книга: 100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи
Назад: 9. Маркетинг в социальных сетях
Дальше: Как оформлять посты
Как оформлять страницы в соцсетях
Обложка/меню и аватар – первое, что бросается в глаза пользователям, попадающим на вашу страницу. По их виду посетители сразу делают вывод о том, насколько профессионально ваше сообщество и стоит ли вообще тратить на него время.
Соблюдайте рекомендации этой соцсети. Убедитесь, что для обложки и аватара вы выбрали изображение нужного размера: 851×315 и 180×180 пикселей соответственно. Если вы выберите фото другого размера, Facebook автоматически растянет или сожмет его. В результате качество фото снизится.
Используйте текст, но делайте ставку на визуальную привлекательность. Несколько лет назад в правилах использования страницы было сказано, что текст не должен занимать более 20 % площади обложки. В настоящее время это ограничение снято. Иными словами, вы можете писать на обложке что угодно. Но не спешите занимать все это место рекламными текстами. Поскольку обложка формирует первое впечатление о вашей странице, она должна быть визуально привлекательной (рис. 161).
Используйте яркое фото, которое связано с вашим бизнесом. На снимке вы можете написать несколько слов. Например, добавьте слоган, адрес сайта, популярный хештег, призыв к действию. Не превращайте обложку в письмо или коммерческое предложение, его никто не станет читать.

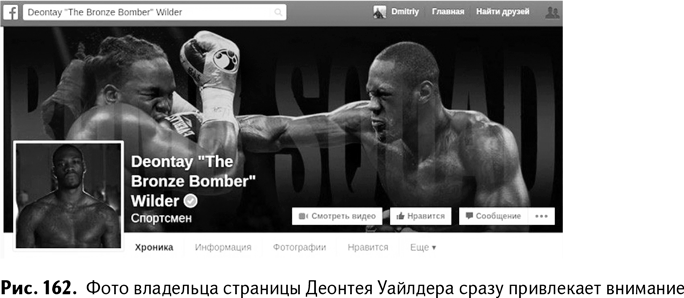
Главные объекты располагайте справа. Фотография вашего профиля находится в левой части обложки. Чтобы уравновесить композицию профиля, подберите фото для обложки, на котором изображенные объекты находятся в правой части. Вот как эта проблема решена создателями обложки известного американского боксера Деонтея Уайлдера (рис. 162).
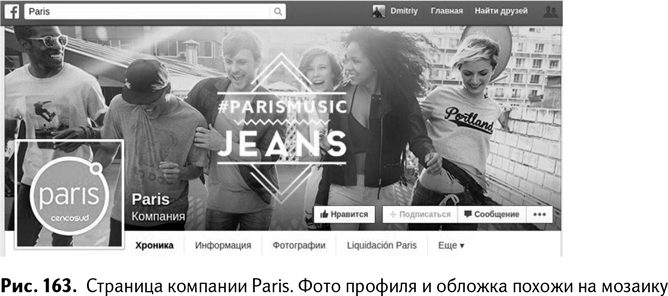
Объедините обложку с другими элементами страницы, если вы хотите использовать ее на полную катушку, например с фотографией профиля (рис. 163). Это можно сделать с помощью бесплатных сервисов trickedouttimeline () или timelineslicer ().
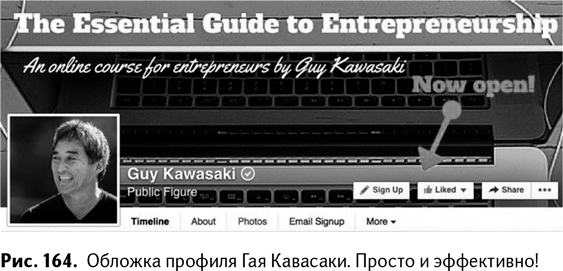
С помощью обложки можно привлечь внимание к кнопкам «Нравится», «Подписаться» и «Сообщение» – за счет текста или визуальных элементов, например стрелочки (рис. 164).



Если вам не хочется тратить время на создание уникальной обложки для Facebook, воспользуйтесь следующими ресурсами с уже готовыми бесплатными обложками:
• Uniquefbcovers ();
• Hdfbcover ();
• Profilerehab ().
«ВКонтакте»
Выбирайте и загружайте подходящий аватар страницы. Постарайтесь найти или создать уникальное изображение. Помните:
• Размер аватара – 500×200 пикселей.
• Размер миниатюры – 200×200 пикселей.
• Формат – jpeg, максимальное качество, baseline (standard).
• Изображение должно привлекать внимание пользователей и стимулировать их переходить на страницу.
• Смысловая наполненность аватара должна соответствовать тематике страницы.
• Изображение должно быть качественным.
Обратите внимание, что при загрузке на сайт «ВКонтакте» качество изображений падает. Фотографии ужимаются – это хорошо заметно на темном (и особенно на красном) фоне и тогда, когда у картинки не слишком большой размер.
Как сделать так, чтобы изображения в «ВКонтакте» не ужимались?
Команда поддержки «ВКонтакте» рекомендует следующее: открыть картинку в Photoshop, выбрать команду «Сохранить для Web», в появившемся окне указать максимальные настройки качества (100 %) и обязательно поставить галочку напротив фразы «Преобразовать в sRGB».
Однако мой опыт (да и опыт всех специалистов, занимающихся SMM) говорит о том, что этот метод не дает нужного результата. Единственный способ добиться того, чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), – делать его в два-три раза больше нужного размера. Например, если нам нужен аватар размером 200×500 пикселей, создаем картинку размером 400×1000 пикселей. Если нужно меню размером 510×400 пикселей, берем 1020×800.
Если даже после этой процедуры на вашем изображении остается рябь, попробуйте изменить фон (если это возможно). Дело в том, что на темном пиксели видны лучше, чем на светлом. Поэтому, если ваш фон темный, попробуйте его осветлить и посмотрите, что из этого получится. Скорее всего, пиксели станут незаметными.
Оформляйте шапку. Самые распространенные варианты оформления шапки:
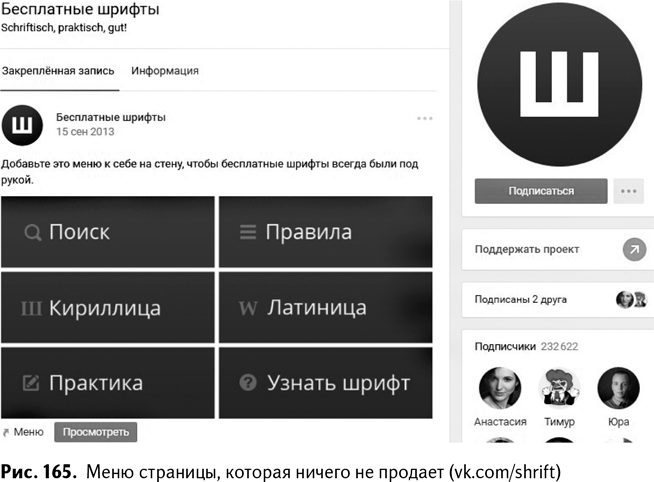
• Аватар + меню (рис. 165).
Уникальная возможность создавать в «ВКонтакте» меню не только облегчает пользователям поиск нужной информации, но и способствует увеличению активности, заинтересованности и даже продажам. Если ваша цель – поднять посещаемость, то в меню обычно показывают следующие разделы: «Самые популярные статьи», «Навигация по разным типам контента: видео, фото, текстовые материалы», «Сортировка материалов по темам» и другой контент, который будет интересен и полезен вашим пользователям.

Если же ваша цель – продажи, то меню должно быть сделано согласно принципам оформления витрины. В нем можно разместить следующие разделы: «Каталог товаров», «Доставка», «Цены», «Акции», «Отзывы» и т. д.
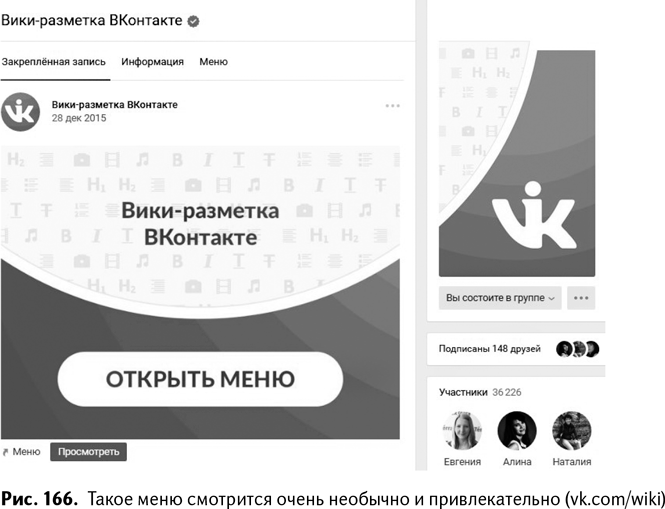
• Слитные меню и аватар (рис. 166).

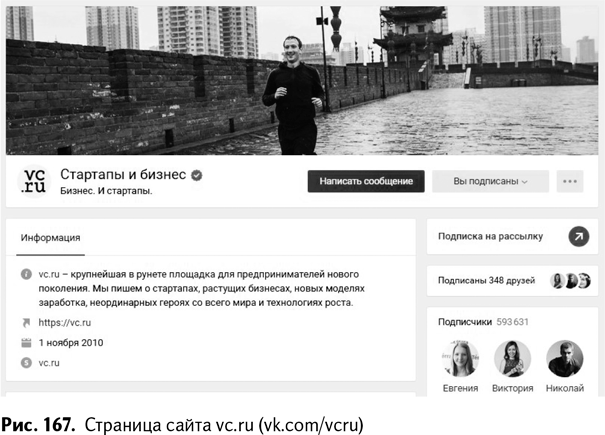
• Аватар + обложка (рис. 167).

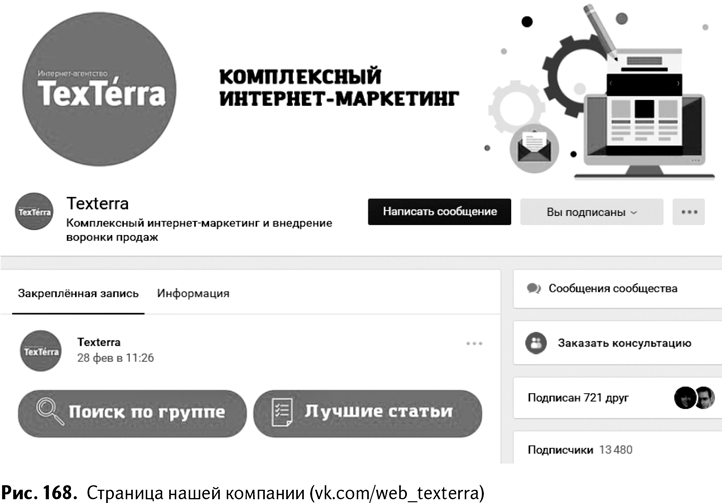
• Аватар + обложка + меню (рис. 168).

Соблюдайте размеры меню и обложки. Максимальная ширина меню – 510 пикселей. Длина может быть любой. Рекомендуемый размер обложки – 1590×400 пикселей. Чтобы загрузить обложку, необходимо зайти в настройки страницы и в разделе «Основная информация» напротив фразы «Обложка сообщества» нажать «Загрузить».
Научитесь пользоваться вики-разметкой – языком программирования, с помощью которого можно создать красивое кликабельное меню. Рекомендую подписаться на страницу . Это официальное сообщество, посвященное использованию вики-разметки. В нем есть все, что нужно для того, чтобы освоить этот метод: полезные руководства, примеры, обсуждения, в которых вы можете задать свой вопрос и посмотреть, с какими проблемами столкнулись другие пользователи.
Когда интернет-пользователь впервые видит ваш профиль в Twitter, он обращает внимание на его оформление и только после этого читает описание и твиты. Рекомендованный размер шапки Twitter – 1500×500 пикселей. Аватар должен быть не менее 400×400 пикселей.
Однако недостаточно просто выбрать яркое изображение и ждать новых фолловеров. Чтобы обложки работали эффективно, они должны формировать впечатление о вас и вашем бизнесе, а также сообщать базовые сведения.
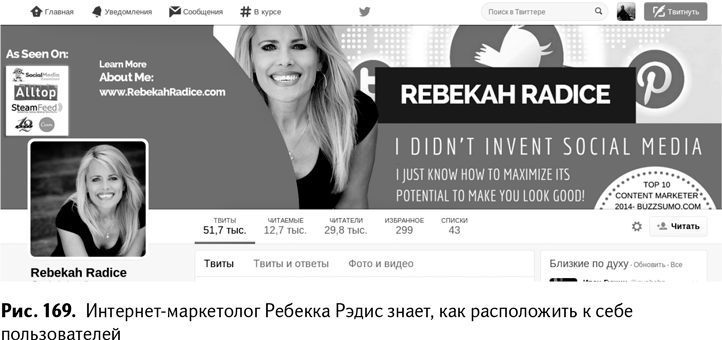
Добивайтесь доверия с помощью обложки. Приведу в пример аккаунт интернет-маркетолога Ребекки Рэдис (рис. 169). Яркий цвет шапки и фото владельца аккаунта легко привлекают внимание пользователей. Кроме того, обложка включает информацию, формирующую доверие к специалисту:
• сведения о сайтах, публикующих статьи эксперта;
• адрес личного сайта маркетолога;
• информацию о достижениях – Ребекка Рэдис сообщает, что BuzzSumo.com включил ее в десятку лучших контент-маркетологов 2014 года;
• рекламную декларацию – специалист коротко объясняет выгоду, которую получают ее клиенты.

Превратите шапку в информационный баннер. Пользователям Twitter достаточно секунды, чтобы понять, интересно ли им взаимодействовать с агентством. Используйте обложку, чтобы рассказывать потенциальным клиентам, чем вы можете быть полезными для их бизнеса.
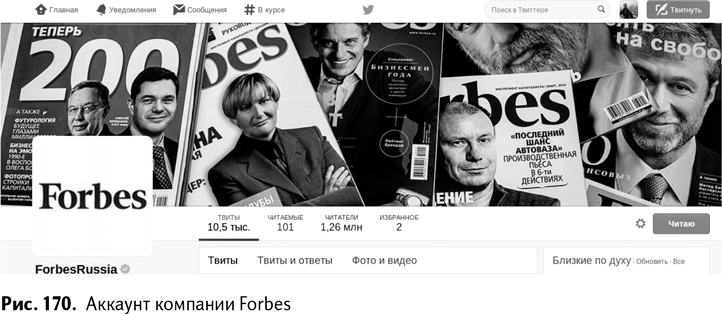
Покажите товар лицом. Если вы производите и продаете товары, не ломайте голову над вариантами шапок. Сделайте профессиональные фото продукта, дополните их слоганом и загрузите в Twitter. Продаете услуги – сфотографируйте ваших сотрудников и клиентов. Представьте, какую интересную шапку может сделать стоматологическая клиника, автомастерская, строительная компания или СМИ (рис. 170).

Продвигайте личный бренд. Если вы публичная личность, используйте обложку аккаунта для продвижения личного бренда, демонстрации своих увлечений и предпочтений. Сделайте профессиональный коллаж из личных фото и загрузите его в качестве шапки аккаунта.
Хак № 92. Оформите свои страницы в соцсетях так, чтобы они выглядели профессионально. Это повысит доверие пользователей к вашему бренду и создаст хорошее первое впечатление.
Назад: 9. Маркетинг в социальных сетях
Дальше: Как оформлять посты

