Книга: 100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи
Назад: Адаптивный дизайн
Дальше: 4. Сервисы для создания необычного контента
Корректное отображение во всех браузерах
Независимо от того, будете ли вы делать адаптивную верстку сами или поручите это специалисту, готовый сайт нужно будет проверить в разных браузерах и на разных устройствах.
Проверка отображения сайта на разных устройствах:
1. Установите и запустите браузер Google Chrome.
2. Щелкните правой кнопкой мыши в любом месте страницы и выберите команду «Посмотреть код».
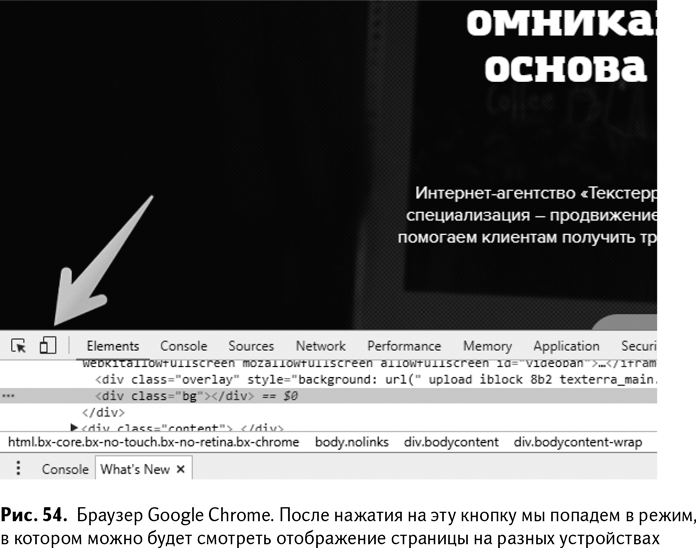
3. Нажмите на иконку в виде телефона с планшетом (рис. 54).
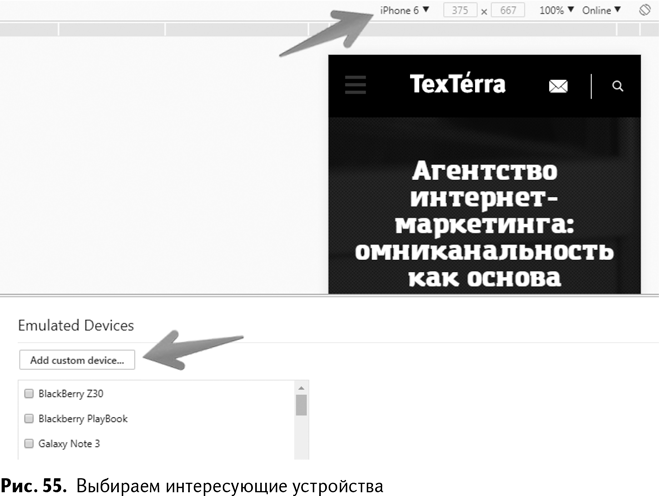
4. Выберите устройство, которое вас интересует (рис. 55), или перейдите в раздел «Edit», чтобы выбрать другое устройство или добавить свое («Add custom device»).
5. Обновите страницу, чтобы все элементы загрузились без ошибок.


Если вас по какой-то причине не устраивает браузер Google Chrome, вы можете воспользоваться браузерами Opera или Mozilla Firefox. Действия по проверке отображения сайта в этих браузерах будут аналогичными.
Проверка отображения сайта в разных браузерах:
1. Воспользуйтесь сервисом Browsershots ().
2. Вбейте в поисковую строку адрес страницы, которую вы хотите проверить.
3. Выберите интересующие вас браузеры.
4. Дождитесь, пока сервис загрузит все скриншоты.
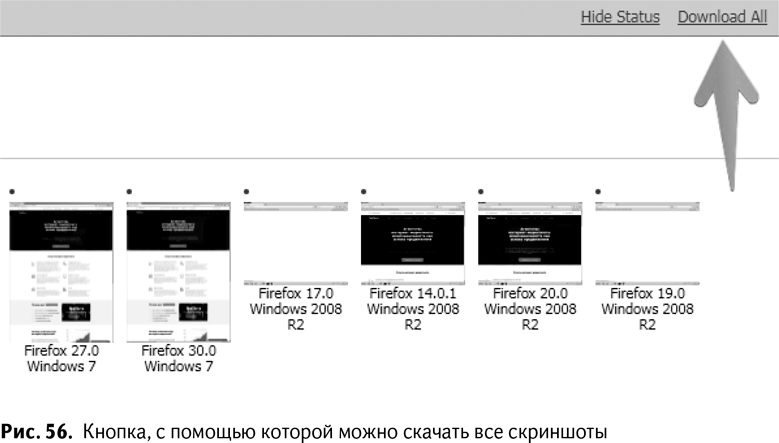
5. Скачайте их себе на компьютер и проверьте, нет ли ошибок (рис. 56).

Хак № 36. Перед тем как создавать качественный контент, убедитесь, что ваш сайт корректно отображается на всех устройствах и во всех браузерах.
Назад: Адаптивный дизайн
Дальше: 4. Сервисы для создания необычного контента

