Книга: 100+ хаков для интернет-маркетологов: Как получить трафик и конвертировать его в продажи
Назад: Поиск по сайту
Дальше: Скорость загрузки страниц
Микроразметка Open Graph
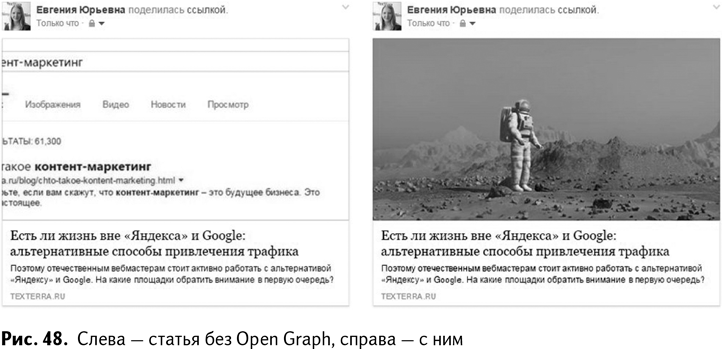
Open Graph – микроразметка, которая связывает сайт с социальными сетями. Она нужна для того, чтобы в анонсе статьи при расшаривании выдавалась нужная вам картинка, заголовок и описание. Когда Open Graph не используется, соцсети берут случайную картинку из статьи, а описание и заголовок – из метатегов description и title. И очень часто выглядит это, мягко говоря, не очень красиво: картинка получается маленькой или обрезанной и не привлекает внимания. Посмотрите на две иллюстрации ниже (рис. 48). Какая из них кажется вам более привлекательной? Думаю, ответ очевиден.

Как прописать Open Graph?
Воспользуйтесь готовыми плагинами:
• Если ваш сайт работает на WordPress, используйте плагины для генерации разметки Open Graph: Open Graph () или WP Facebook Open Graph protocol ().
• Для сайтов на Joomla! подойдут расширения Phoca Open Graph () и Easy Open Graph ().
• Владельцам сайтов на Drupal стоит обратить внимание на модуль Open Graph meta tags ().
• Если ваш сайт работает на Magento, воспользуйтесь расширением Social Share – Open Graph ().
• Для сайтов на OpenCart можно выбрать расширение SEO Facebook Open Graph Tags ().
Хак № 33. Установите плагин или наймите программиста, чтобы тот разработал для вас скрипт, который будет автоматически прописывать код Open Graph ко всем страницам вашего сайта. Благодаря Open Graph ваши статьи будут всегда выглядеть в соцсетях красиво и профессионально и получать больше расшариваний.
Назад: Поиск по сайту
Дальше: Скорость загрузки страниц

