1. Знакомство с Angular
В этой главе:
• краткий обзор фреймворков и библиотек JavaScript;
• общий обзор Angular 1 и 2;
• набор инструментов для Angular-разработчика;
• пример приложения.
Angular 2 — фреймворк с открытым исходным кодом, написанный на JavaScript и поддерживаемый компанией Google. Он представляет собой полностью переработанную версию своего популярного предшественника, AngularJS. С помощью Angular вы можете разрабатывать приложения на JavaScript (применяя синтаксис ECMAScript 5 или 6), Dart или TypeScript. В книге мы будем использовать TypeScript. Причины, по которым был выбран именно этот синтаксис, описаны в приложении Б.
примечание
Мы не ждем от вас опыта работы с AngularJS, но рассчитываем, что вы знакомы с синтаксисом JavaScript и HTML, а также понимаете, из чего состоит веб-приложение. Кроме того, предполагается, что вы имеете представление о CSS и знакомы с ролью объекта DOM в браузере.
Мы начнем эту главу с очень краткого обзора нескольких популярных фреймворков JavaScript. Далее рассмотрим архитектуру AngularJS и Angular 2, выделяя улучшения, привнесенные в новую версию. Кроме того, кратко рассмотрим инструменты, используемые Angular-разработчиками. Наконец, мы взглянем на приложение-пример, которое будем создавать на протяжении книги.
примечание
Наша книга посвящена фреймворку Angular 2, и для краткости мы будем называть его Angular. Если мы упомянем AngularJS, то это значит, что речь идет о версиях 1.x данного фреймворка.
1.1. Примеры фреймворков и библиотек JavaScript
Обязательно ли использовать фреймворки? Нет, можно написать клиентскую часть веб-приложений на чистом JavaScript. В этом случае не нужно изучать что-то новое, достаточно знания языка JavaScript. Отказ от фреймворков приведет к возникновению трудностей при поддержке совместимости между браузерами, а также к увеличению циклов разработки. Фреймворки же позволяют полностью управлять архитектурой, шаблонами проектирования и стилями кода вашего приложения. Большая часть современных веб-приложений написаны при сочетании нескольких фреймворков и библиотек.
В этом разделе мы кратко рассмотрим популярные фреймворки и библиотеки для работы с JavaScript. В чем заключается разница между ними? Фреймворки позволяют структурировать ваш код и заставляют писать его определенным способом. Библиотеки обычно предлагают несколько компонентов и API, которые могут быть использованы по желанию в любом коде. Другими словами, фреймворки предоставляют большую гибкость при разработке приложения.
Angular — один из многих фреймворков, применяемых для разработки веб-приложений.
1.1.1. Полноценные фреймворки
Содержат все, что понадобится для разработки веб-приложения. Они предоставляют возможность легко структурировать ваш код и поставляются вместе с библиотекой, содержащей компоненты и инструменты для сборки и развертывания приложения.
Например, Ext JS — полноценный фреймворк, созданный и поддерживаемый компанией Sencha. Он поставляется вместе с полным набором UI-компонентов, включающим продвинутые сетки данных и таблицы (их наличие критически важно для разработки промышленных приложений для офисов). Ext JS значительно увеличивает объем кода программы — вам не удастся найти созданное с его помощью приложение, которое весит меньше 1 Мбайт. Кроме того, данный фреймворк довольно глубоко внедряется — будет трудно при необходимости переключиться на другой инструмент.
Sencha также предлагает фреймворк Sencha Touch, используемый при создании веб-приложений для мобильных устройств.
1.1.2. Легковесные фреймворки
Позволяют структурировать веб-приложение, предлагают способ настройки навигации между представлениями, а также разбивают приложения на слои, реализуя шаблон проектирования «Модель — Представление — Контроллер» (Model — View — Controller, MVC). Кроме того, существует группа легковесных фреймворков, которые специализируются на тестировании приложений, написанных на JavaScript.
Angular — фреймворк с открытым исходным кодом, предназначенный для разработки веб-приложений. Упрощает создание пользовательских компонентов, которые могут быть добавлены в документы HTML, а также реализацию логики приложения. Активно использует привязку данных, содержит модуль внедрения зависимостей, поддерживает модульность и предоставляет механизм для настройки маршрутизации. AngularJS был основан на шаблоне MVC, в отличие от Angular. Последний не содержит элементов для создания пользовательского интерфейса.
Ember.js — это фреймворк с открытым исходным кодом, основанный на MVC; служит для разработки веб-приложений. Содержит механизм маршрутизации и поддерживает двухстороннюю привязку данных. В коде этого фреймворка используется множество соглашений, что повышает продуктивность разработчиков ПО.
Jasmine — фреймворк с открытым исходным кодом, предназначенный для тестирования кода JavaScript. Не требует наличия объекта DOM. Содержит набор функций, проверяющих, ведут ли себя части приложения запланированным образом. Нередко используется вместе с Karma — программой для запуска тестов, которая позволяет проводить проверки в разных браузерах.
1.1.3. Библиотеки
Библиотеки, рассмотренные в этом подразделе, служат для разных целей и могут быть задействованы в веб-приложениях вместе с другими фреймворками или самостоятельно.
jQuery — популярная библиотека для JavaScript. Довольно проста в использовании и не требует значительного изменения стиля написания кода для веб-программ. Позволяет находить объекты DOM и манипулировать ими, а также обрабатывать события браузера и справляться с несовместимостью браузеров. Это расширяемая библиотека, разработчики со всего мира создали для нее тысячи плагинов. Если вы не можете найти плагин, который отвечает вашим нуждам, то всегда можете создать его самостоятельно.
Bootstrap — библиотека компонентов для создания пользовательского интерфейса с открытым исходным кодом, разработанная компанией Twitter. Они строятся согласно принципам адаптивного веб-дизайна, что значительно повышает ценность библиотеки, если ваше веб-приложение должно автоматически подстраивать свой макет в зависимости от размера экрана устройства пользователя. В этой книге мы будем использовать Bootstrap при разработке приложения-примера.
Примечание
В компании Google была разработана библиотека компонентов под названием Material Design, которая может стать альтернативой Bootstrap. Она оптимизирована для использования на разных устройствах и поставляется вместе с набором интересных элементов пользовательского интерфейса.
React — созданная компанией Facebook библиотека с открытым исходным кодом, предназначенная для сборки пользовательских интерфейсов. Представляет собой слой V в аббревиатуре MVC. Не внедряется глубоко, и ее можно применять вместе с любой другой библиотекой или фреймворком. Создает собственный виртуальный объект DOM, минимизируя доступ к объекту DOM браузера, в результате чего повышается производительность. Что касается отрисовки содержимого, React вводит формат JSX — расширение синтаксиса JavaScript, которое выглядит как XML. Использование JSX рекомендуется, но не обязательно.
Polymer — библиотека, созданная компанией Google для сборки пользовательских компонентов на основе стандарта Web Components. Поставляется вместе с набором интересных настраиваемых элементов пользовательского интерфейса, которые можно включить в разметку HTML в виде тегов. Кроме того, содержит компоненты приложений, предназначенных для работы в режиме офлайн, а также элементы, использующие разнообразные API от Google (например, календарь, карты и др.).
RxJS — набор библиотек, необходимых для создания асинхронных программ и программ, основанных на событиях, с использованием наблюдаемых коллекций. Позволяет приложениям работать с асинхронными потоками данных наподобие серверного потока котировок акций или событий, связанных с движением мыши. С помощью RxJS потоки данных представляются в виде наблюдаемых последовательностей. Эту библиотеку можно применять как с другими фреймворками JavaScript, так и без них. В главах 5 и 8 вы увидите примеры использования наблюдаемых последовательностей в Angular.
Чтобы увидеть статистику, которая показывает, на каких сайтах задействованы те или иные фреймворки, вы можете посетить страницу BuiltWith: .
| Переход от Flex к Angular Мы работаем на компанию Farata Systems, которая за много лет разработала много довольно сложного ПО, используя фреймворк Flex от Adobe. Это очень продуктивный фреймворк, созданный на основе строго типизированного скомпилированного языка ActionScript. Приложения, написанные с его помощью, развертываются в плагине для браузера Flash Player (применяется как виртуальная машина). Когда веб-сообщество начало отходить от плагинов, мы потратили два года, пытаясь найти замену Flex. Мы экспериментировали с разными фреймворками, основанными на JavaScript, но эффективность труда наших разработчиков серьезно падала. Наконец, мы увидели свет в конце туннеля, когда объединили язык TypeScript, фреймворк Angular и библиотеку для работы с пользовательским интерфейсом, такую как Angular Material. |
1.1.4. Что такое Node.js
Node.js (или просто Node) — не просто фреймворк или библиотека. Это еще и среда времени выполнения. На протяжении большей части книги мы будем использовать время выполнения Node для запуска различных утилит наподобие Node Package Manager (npm). Например, для установки TypeScript можно запустить npm из командной строки:
npm install typescript
Фреймворк Node.js используется для разработки программ на языке JavaScript, которые функционируют вне браузера. Вы можете создать серверный слой веб-приложения на JavaScript или Typescript; в главе 8 вы напишете веб-сервер, применяя Node. Компания Google разработала для браузера Chrome высокопроизводительный движок JavaScript V8. Его можно задействовать для запуска кода, написанного с помощью API Node.js. Фреймворк Node.js включает в себя API для работы с файловой системой, доступа к базе данных, прослушивания запросов HTTP и др.
Члены сообщества JavaScript создали множество утилит, которые будут полезны при разработке веб-приложений. Используя движок JavaScript для Node, вы можете запускать их из командной строки.
1.2. Общий обзор AngularJS
Теперь вернемся к основной теме нашей книги: фреймворку Angular. Этот раздел — единственный, посвященный AngularJS.
Перечислим причины, по которым AngularJS стал таким популярным.
• Фреймворк содержит механизм создания пользовательских тегов и атрибутов HTML с помощью концепции директив, которая позволяет расширять набор тегов HTML в соответствии с потребностями приложения.
• AngularJS не слишком глубоко внедряется. Вы можете добавить атрибут ng-app к любому тегу <div>, и AngularJS будет управлять содержимым лишь этого тега. Остальная часть веб-страницы может быть написана на чистом HTML и JavaScript.
• Фреймворк позволяет легко связывать данные с представлениями. Изменение данных приводит к автоматическому обновлению соответствующего элемента представления, и наоборот.
• AngularJS поставляется с настраиваемым маршрутизатором; он разрешает соотносить шаблоны URL с соответствующими компонентами приложения, которые изменяют представление на веб-странице в зависимости от установленных соотношений.
• Поток данных приложения определяется в контроллерах, они являются объектами JavaScript, содержащими свойства и функции.
• Приложения, созданные с помощью AngularJS, используют иерархию областей видимости — объектов, необходимых для сохранения данных, общих для контроллеров и представлений.
• Фреймворк содержит модуль внедрения зависимостей, который позволяет разрабатывать слабо связанные приложения.
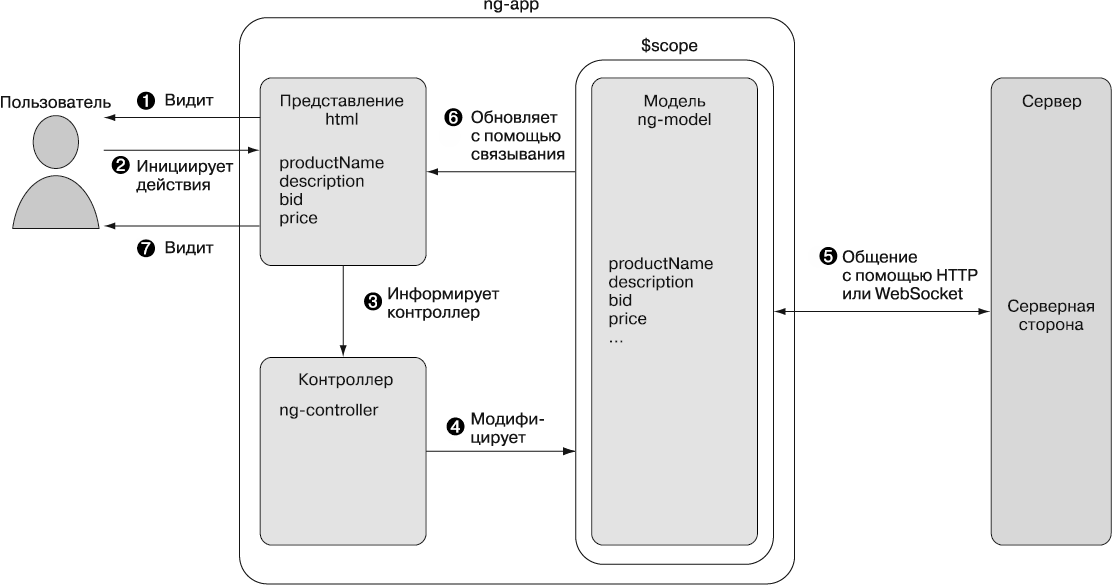
В то время как в jQuery были упрощены манипуляции с объектом DOM, AngularJS позволяет разработчикам отвязывать логику приложения от интерфейса путем структурирования приложения по шаблону проектирования MVC. На рис. 1.1 показан пример рабочего потока приложения, созданного с помощью этого фреймворка.

Рис. 1.1. Пример архитектуры приложения, написанного с использованием AngularJS
AngularJS может управлять всем веб-приложением. Для этого включите директиву ng-app в HTML-тег <body>:
<body ng-app="ProductApp">
На рис. 1.1, чтобы получить данные о продукте, пользователь загружает приложение  и вводит идентификатор продукта
и вводит идентификатор продукта  . Представление оповещает контроллер
. Представление оповещает контроллер  , который обновляет модель
, который обновляет модель  и выполняет HTTP-запрос
и выполняет HTTP-запрос  на удаленный сервер, используя сервис $. AngularJS заполняет свойства модели на основе полученных данных
на удаленный сервер, используя сервис $. AngularJS заполняет свойства модели на основе полученных данных  , и изменения в модели автоматически отразятся в пользовательском интерфейсе с помощью связывающего выражения
, и изменения в модели автоматически отразятся в пользовательском интерфейсе с помощью связывающего выражения  . После этого пользователь увидит данные о запрошенном продукте
. После этого пользователь увидит данные о запрошенном продукте  .
.
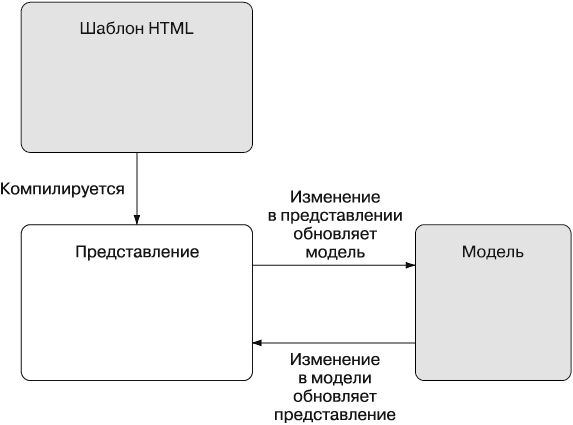
AngularJS автоматически обновляет представление при модификации данных модели. Изменения в пользовательском интерфейсе вносятся в модель, если пользователь меняет данные в элементах управления представления, связанных с вводом. Такой двунаправленный механизм обновлений называется двухсторонней привязкой, он показан на рис. 1.2.

Рис. 1.2. Двухсторонняя привязка
В AngularJS модель и представление тесно связаны, поскольку двухсторонняя привязка означает, что один из элементов пары автоматически обновляет другой. Подобная возможность автоматического обновления очень удобна, но имеет свою цену.
При каждом обновлении модели фреймворк запускает специальный цикл $digest, который проходит по всему приложению, применяет привязку данных и обновляет DOM, когда это необходимо. Каскадные обновления приводят к нескольким запускам цикла $digest, что может повлиять на производительность крупных приложений, использующих двухстороннюю привязку.
Манипуляции с объектом DOM браузера — самая медленная операция. Чем меньше приложение обновляет DOM, тем лучше оно работает.
Данные модели существуют в контексте определенного объекта $scope, области видимости AngularJS формируют иерархию объектов. Элемент $rootScope создается для целого приложения. Контроллеры и директивы (пользовательские компоненты) имеют собственные объекты $scope, и принципы работы областей видимости в фреймворке могут быть сложны для понимания.
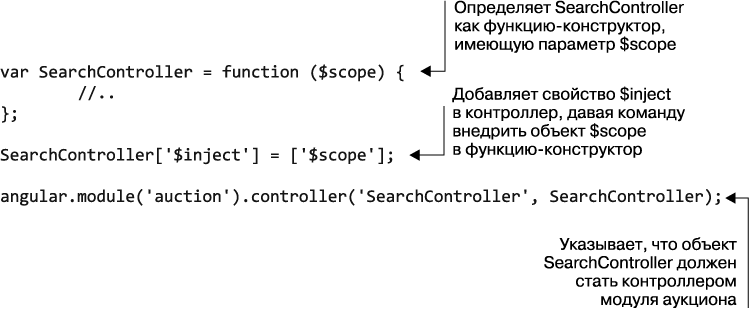
Вы можете реализовать модульность, создавая и загружая объекты module. Когда конкретный модуль зависит от других объектов (таких как контроллеры, модули или сервисы), экземпляры этих объектов создаются и внедряются путем использования механизма внедрения зависимостей, представленного в AngularJS. В следующем фрагменте кода показывается один из способов, которым фреймворк внедряет один объект в другой:

В этом фрагменте кода квадратными скобками обозначен массив, и AngularJS может внедрять сразу несколько объектов следующим образом: ['$scope', 'myCustomService'].
Данный фреймворк зачастую используется для создания одностраничных приложений, в которых лишь отдельные фрагменты страницы (подпредставления) обновляются в результате действий пользователя или из-за отправки данных на сервер. Хорошим примером таких подпредставлений является веб-приложение, показывающее котировки: при продаже акции обновляется лишь элемент, содержащий значение цены.
Навигация между представлениями в AngularJS выполняется с помощью конфигурирования компонента маршрутизатора ng-route. Можно указать количество параметров .when, чтобы направить приложение к соответствующему представлению в зависимости от шаблона URL. В следующем фрагменте кода маршрутизатору предписывается использовать разметку из файла home.html и контроллер HomeController, если только URL не содержит элемент /search. В этом случае представление отрисует страницу search.html, и в качестве контроллера будет применен объект SearchController:
angular.module('auction', ['ngRoute'])
.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'views/home.html',
controller: 'HomeController' })
.when('/search', {
templateUrl: 'views/search.html',
controller: 'SearchController' })
.otherwise({
redirectTo: '/'
});
}]);
Маршрутизатор фреймворка поддерживает глубокое связывание, которое представляет собой способность поместить в закладки не только целую веб-страницу, но и определенное состояние внутри нее.
Теперь, после общего обзора AngularJS, взглянем, что нам может предложить Angular 2.
1.3. Общий обзор Angular
Фреймворк Angular гораздо производительнее, чем AngularJS. Он более понятен для освоения; архитектура приложений была упрощена, и код с его помощью легче читать и писать.
В этом разделе приводится краткий обзор Angular, в котором выделяются его более сильные стороны относительно AngularJS. Подробный архитектурный обзор Angular доступен в документации продукта на .
1.3.1. Упрощение кода
Во-первых, Angular-приложение содержит стандартные модули в форматах ECMAScript 6 (ES6), Asynchronous Module Definition (AMD) и CommonJS. Обычно один модуль находится в одном файле. Нет необходимости прибегать к синтаксису, характерному для фреймворков, для загрузки и использования модулей. Запустите универсальный загрузчик модулей SystemJS (он рассматривается в главе 2) и добавьте операторы импорта, чтобы применить функциональные возможности, реализованные в загруженных модулях. Вам не нужно волноваться насчет правильного использования тегов <script> в ваших файлах HTML. Если для модуля A требуются функции, содержащиеся в модуле B, просто импортируйте модуль B в модуль A.
Файл HTML для посадочной страницы вашего приложения содержит модули Angular и их зависимости. Код приложения загружается путем загрузки корневого модуля приложения. Все необходимые компоненты и сервисы будут загружены на основании объявлений в операторах module и import.
В следующем фрагменте кода показано типичное содержимое файла index.html приложения, созданного с помощью Angular, куда вы можете включить требуемые модули фреймворка. В сценарий systemjs.config.js входит конфигурация загрузчика SystemJS. Вызов System.import('app') загружает высокоуровневый элемент приложения, сконфигурированный в файле systemjs.config.js (показан в главе 2). Пользовательский тег <app> представляет собой значение, определенное в свойстве selector корневого компонента:
<!DOCTYPE html>
<html>
<head>
<title>Angular seed project</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="node_modules/core-js/client/shim.min.js"></script>
<script src="node_modules/zone.js/dist/zone.js"></script>
<script src="node_modules/typescript/lib/typescript.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<script src="node_modules/rxjs/bundles/Rx.js"></script>
<script src="systemjs.config.js"></script>
<script>
System.import('app').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<app>Loading...</app>
</body>
</html>
HTML-фрагмент в каждом приложении содержится либо внутри компонента (свойство template), либо в файле, на который ссылается этот компонент с помощью свойства templateURL. Второй вариант позволяет дизайнерам работать над интерфейсом вашего приложения, не изучая Angular.
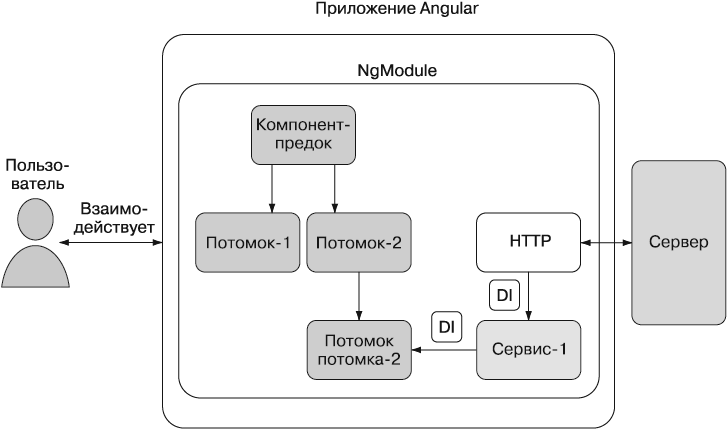
Компонент Angular является центральным элементом новой архитектуры. На рис. 1.3 показана общая схема примера Angular-приложения, состоящего из четырех компонентов и двух сервисов; все они находятся внутри модуля внедрения зависимостей (Dependency Injection, DI). Этот модуль внедряет сервис Http в сервис Service1, а тот, в свою очередь, внедряется в компонент GrandChild2. Эта схема отличается от приведенной рис. 1.1, где был показан принцип работы AngularJS.

Рис. 1.3. Пример архитектуры Angular-приложения
Самый простой способ объявления компонента заключается в написании класса с помощью TypeScript (можно использовать ES5, ES6 или Dart). В приложении Б мы кратко расскажем о том, как писать компоненты Angular на TypeScript, а также приведем пример кода. Попробуйте понять этот код, прочитав минимальное количество пояснений.
Класс TypeScript содержит аннотацию метаданных @NgModule и представляет собой модуль. Класс TypeScript включает аннотацию метаданных @Component и представляет собой компонент. Аннотация @Component (также известная как декоратор) имеет свойство template, указывающее на фрагмент HTML, который должен быть отрисован в браузере.
Аннотации метаданных дают возможность изменять свойства компонентов во время разработки. Шаблон HTML может включать в себя выражения для привязки данных, окруженных двойными фигурными скобками. Ссылки на обработчики событий помещены в свойство template аннотации @Component и реализованы как методы класса. Еще одним примером аннотации метаданных выступает аннотация @Injectable, позволяющая отметить элемент, с которым должен работать модуль DI.
Аннотация @Component также содержит селектор, объявляющий имя пользовательского тега, который будет использован в документе HTML. Когда Angular видит элемент HTML, чье имя соответствует селектору, он знает, какой элемент его реализует. В следующем фрагменте HTML показан родительский компонент <auction-application> с одним потомком, <search-product>:
<body>
<auction-application>
<search-product [productID]= "123"></search-product>
</auction-application>
</body>
Предок отправляет данные потомкам путем привязки к входным свойствам потомка (обратите внимание на квадратные скобки в предыдущем фрагменте кода), а потомок общается с предками, отправляя события с помощью своих выходных свойств.
В конце главы вы найдете рис. 1.7, на котором показана главная страница (компонент-предок), чьи элементы-потомки окружены толстыми границами.
В следующем фрагменте кода показывается класс SearchComponent. Вы можете включить его в документ HTML как <search-product>, поскольку его объявление содержит свойство selector с таким же именем:
@Component({
selector: 'search-product',
template:
`<form>
<div>
<input id="prodToFind" #prod>
<button (click)="findProduct(prod.value)">Find Product</button>
Product name: {{product.name}}
</div>
`</form>
})
class SearchComponent {
@Input() productID: number;
product: Product; // Опустим код класса Product
findProduct(prodName: string){
// Здесь будет расположен реализация обработчика щелчков кнопкой мыши
}
// Здесь будет расположен другой код
}
Если вы знакомы с любым объектно-ориентированным языком, имеющим классы, то должны понять большую часть предыдущего фрагмента кода. Аннотированный класс SearchComponent объявляет переменную product, которая может представлять объект с несколькими свойствами, и одно из них (name) привязано к представлению ({{product.name}}). Локальная переменная шаблона #prod будет иметь ссылку на элемент <input>, поэтому вам не нужно запрашивать DOM для того, чтобы получить введенное значение.
Выражение (click) представляет собой событие щелчка кнопкой мыши. Функция обработчика событий получает значение аргумента из входного параметра productID, который будет заполнен родительским элементом путем привязки.
Мы кратко рассмотрели пример компонента. Более подробное описание содержимого этих элементов будет представлено в начале следующей главы. Не стоит беспокоиться, если вы раньше никогда не работали с классами, — данная тема раскрывается в приложениях А и Б. На рис. 1.4 показана внутренняя работа примера компонента, выполняющего поиск некоторых продуктов.

Рис. 1.4. Содержимое компонента
Компонент отрисовывает данные продукта, полученные из сервиса, представленного классом. В TypeScript класс Product будет выглядеть следующим образом:
class Product{
id: number,
name: string;
description: string;
bid: number;
price: number;
// Здесь будут расположены конструктор и другие методы
}
Обратите внимание: TypeScript позволяет объявить переменные класса с помощью типов. Чтобы указать компоненту пользовательского интерфейса SearchComponent на данные, можно объявить переменную класса, такую как product:
@Component({ /* код опущен для краткости */ })
class SearchComponent {
product: Product;
findProduct(productID){
// Реализация обработчика щелчков кнопкой мыши
// для раздела «Поиск компонентов» будет находиться здесь
}
}
Если компонент поиска может вернуть несколько продуктов, то для их сохранения можно объявить массив:
products: Array<Product>;
Выражение обобщений объясняется в приложении Б. В предыдущем фрагменте кода конструкция <Product> указывает компилятору TypeScript, что в этом массиве можно хранить только объекты типа Product.
Фреймворк Angular не основан на шаблоне проектирования MVC, и ваше приложение не будет иметь отдельные контроллеры (C в аббревиатуре MVC). Компонент и внедренные сервисы (если таковые нужны) содержат весь необходимый код. В нашем примере класс SearchProduct будет включать код, который выполняет обязанности контроллера в дополнение к коду, необходимому для элемента пользовательского интерфейса представления HTML. В целях более четкого разделения TypeScript и HTML содержимое раздела template аннотации @Component можно хранить в отдельном файле, используя templateUrl вместо template, но это уже дело вкуса.
Теперь рассмотрим, почему дизайн Angular проще, чем в AngularJS. В последнем все директивы загружались в глобальную область видимости, а в Angular вы сами указываете необходимые директивы на уровне модулей, что предоставляет более качественную инкапсуляцию.
Вам не нужно работать с иерархией объектов областей видимости, как было в AngularJS. Фреймворк Angular основан на компонентах, и свойства создаются для этого объекта, который становится областью видимости компонента.
Одним из способов создания экземпляров объектов является применение оператора new. Если объект A зависит от объекта B, то в коде объекта A можно написать let myB = new B();. «Внедрение зависимостей» — шаблон проектирования, изменяющий способ создания объектов, который будет использован для кода. Вместо того чтобы явно создавать экземпляры объектов (например, с помощью оператора new), фреймворк будет создавать и внедрять их в код. Angular поставляется с модулем DI (эту тему мы рассмотрим в главе 4).
В AngularJS существует несколько способов регистрации зависимостей, что иногда может показаться непонятным. В Angular внедрять зависимости в элемент можно только с помощью конструктора. В следующем фрагменте кода TypeScript показывается, как бы вы внедряли компонент ProductService в компонент SearchComponent. Нужно лишь указать поставщик и объявить аргумент конструктора, используя тип, который соответствует типу поставщика:
@Component({
selector: 'search-product',
providers: [ProductService],
template:`<div>...<div>`
})
class SearchComponent {
products: Array<Product> = [];
constructor(productService: ProductService) {
this.products = productService.getProducts();
}
}
Этот код не использует оператор new — Angular создаст объект типа ProductService и передаст ссылку на него компоненту SearchComponent.
Таким образом, Angular проще AngularJS по нескольким причинам:
• каждый блок вашего приложения является элементом, имеющим хорошо инкапсулированную функциональность представления, контроллера и автоматически сгенерированного детектора изменений;
• компоненты могут быть запрограммированы как аннотированные классы;
• вам не нужно работать с иерархией областей видимости;
• зависимые элементы внедряются в конструктор компонента;
• двусторонняя привязка по умолчанию выключена;
• механизм определения изменений был переписан и работает быстрее.
Концепции Angular легко поймут программисты, работающие с Java, C# и C++, — большая часть разработчиков промышленных программ. Нравится вам это или нет, но фреймворк становится более популярным, когда его начинают использовать для промышленных целей. AngularJS широко применяется в промышленности, и навыки работы с ним имеют спрос. Поскольку писать приложения на Angular проще, чем на AngularJS, данная тенденция будет сохраняться.
1.3.2. Улучшение производительности
Сайт Repaint Rate Challenge () сравнивает производительность отрисовки для разных фреймворков. Вы можете сравнить эффективность AngularJS и Angular 2 — последний демонстрирует значительное улучшение. Оно появилось в основном благодаря заново спроектированному внутреннему устройству фреймворка Angular. Отрисовка пользовательского интерфейса и API приложений была разделена на два слоя, что позволяет запускать не связанный с пользовательским интерфейсом код в отдельном рабочем потоке. В дополнение к возможности запускать код данных слоев параллельно браузеры выделяют разные ядра для этих потоков везде, где возможно. Вы можете найти детальное описание новой архитектуры отрисовки в документе, хранящемся в Google Docs, который называется Angular 2 Rendering Architecture — он доступен по ссылке .
Создание отдельного слоя для отрисовки имеет еще одно важное преимущество: использование разных отрисовщиков для различных устройств. Каждый элемент содержит аннотацию @Component, которая включает шаблон HTML, определяющий его внешний вид. Если вы хотите создать компонент <stock-price> для отображения котировок акций в браузере, то его часть, что отвечает за пользовательский интерфейс, может выглядеть так:
@Component({
selector: 'stock-price',
template: '<div>The price of an IBM share is $165.50</div>'
})
class StockPriceComponent {
...
}
Графический движок Angular — отдельный модуль, позволяющий сторонним поставщикам заменить стандартный отрисовщик DOM на тот, что работает для платформ, не являющихся браузерами. Например, это дает возможность повторно использовать код TypeScript для устройств, имеющих сторонние отрисовщики пользовательского интерфейса, которые отрисовывают нативные компоненты. Часть их кода, написанная с помощью TypeScript, остается такой же, но содержимое свойства template декоратора @Component может содержать XML или другой язык для отрисовки нативных компонентов.
Один подобный отрисовщик для Angular уже реализован во фреймворке NativeScript, который служит мостом между JavaScript и нативными компонентами пользовательского интерфейса для iOS и Android. С помощью NativeScript можно повторно использовать код компонента, просто заменив HTML в шаблоне на XML. Еще один отрисовщик пользовательского интерфейса позволяет задействовать Angular вместе с React Native, что является альтернативным способом создания нативных (не гибридных) пользовательских интерфейсов для iOS и Android.
Новый, улучшенный механизм определения изменений также вносит свою лепту в улучшение производительности Angular. Этот фреймворк не использует двухстороннюю привязку, если только вы не укажете ее вручную. Односторонняя привязка упрощает определение изменений в приложении, которое может иметь множество взаимозависимых привязок. Вы можете пометить компонент, и он будет исключен из рабочего потока определения изменений, поэтому не будет проверяться при обнаружении изменения в другом элементе.
примечание
Несмотря на то что Angular является полной переработкой AngularJS, если вы применяете последний, то можете начать писать код в стиле Angular путем использования ng-forward (см. ). Другой подход (ng-upgrade) заключается в том, чтобы постепенно переходить на новую версию фреймворка, запуская Angular и AngularJS в одном приложении (см. ), но это увеличит его размер.
1.4. Инструментарий Angular-разработчика
Предположим, вам нужно нанять веб-разработчика, работавшего с Angular. Что, по вашему мнению, должен знать такой специалист? Он должен понимать архитектуру, компоненты и концепции приложений Angular, упомянутые в предыдущих разделах, но этого недостаточно. В следующем относительно длинном списке приводятся языки и инструменты, которыми пользуются профессиональные Angular-разработчики. Не все они нужны для разработки и развертывания конкретных приложений. В рамках данной книги мы будем применять только половину из них.
• JavaScript де-факто является стандартным языком программирования для создания клиентской части веб-приложений.
• TypeScript — надмножество JavaScript, позволяющее повысить продуктивность разработчиков. TypeScript поддерживает большую часть функциональности ES6 и добавляет необязательные типы, интерфейсы, аннотации метаданных и пр.
• Анализатор кода TypeScript использует файлы с определением типов для кода, который изначально не был написан на TypeScript. DefinitelyTyped представляет собой популярную коллекцию подобных файлов, содержащих описание API сотен библиотек и фреймворков JavaScript. Определение типов позволяет IDE предоставлять помощь в зависимости от контекста и выделять ошибки. Вы будете устанавливать файлы с определением типов с помощью структуры @types (см. приложение Б).
• Поскольку большинство браузеров поддерживают лишь синтаксис ECMAScript 5 (ES5), для развертывания вам понадобится скомпилировать (преобразовать из одного языка в другой) код, написанный на TypeScript или ES6, к ES5. Angular-разработчики могут использовать для этих целей Babel, Traceur и компилятор TypeScript (для получения подробной информации см. приложения А и Б).
• SystemJS — универсальный загрузчик модулей, который загружает модули, созданные в соответствии со стандартами ES6, AMD и CommonJS.
• Angular CLI — генератор кода, позволяющий генерировать новые проекты, компоненты, сервисы и маршруты для Angular, а также создавать приложение для развертывания.
• Node.js — платформа, построенная на движке JavaScript для Chrome. Содержит фреймворк и среду выполнения для запуска кода JavaScript за пределами браузера. В рамках данной книги вы не будете использовать этот фреймворк, однако среда выполнения понадобится для установки инструментов, необходимых при разработке приложений Angular.
• npm — менеджер пакетов, позволяющий загружать инструменты, а также библиотеки и фреймворки JavaScript. Этот менеджер пакетов имеет репозиторий, в котором содержатся тысячи элементов. Вы будете использовать его для установки практически всего: от инструментов разработчика (например, компилятора TypeScript) до зависимостей приложений (таких как Angular, jQuery и др.). С помощью npm можно запускать сценарии. Вы будете использовать эту функциональность, чтобы запускать серверы HTTP, а также для автоматизации сборки.
• Bower раньше был популярным менеджером пакетов, предназначенным для разрешения зависимостей приложений (наподобие Angular и jQuery). Мы больше не будем использовать его, поскольку все, что нужно, можно загрузить с помощью npm.
• jspm — еще один менеджер пакетов. Зачем он нужен, если npm может позаботиться обо всех зависимостях? Современные веб-приложения состоят из загружаемых модулей, и jspm интегрирует SystemJS, что позволяет без труда загружать подобные модули. В главе 2 мы кратко сравним npm и jspm.
• Grunt — средство для запуска задач. Между разработкой и развертыванием находится много этапов, и все они должны быть автоматизированы. Вам может понадобиться скомпилировать код, написанный на TypeScript или ES6, в более широко поддерживаемый синтаксис ES5, а код, изображения и файлы CSS — минимизировать. Кроме того, может воникнуть необходимость включить все задачи, которые проверяют качество кода, и модульные тесты для вашего приложения. Grunt поможет сконфигурировать все задачи и их зависимости, используя файл JSON, поэтому процесс будет на 100 % автоматизирован.
• Gulp — еще одно средство для запуска задач. Оно может автоматизировать задачи точно так же, как и Grunt, но конфигурировать вы будете с помощью не JSON, а JavaScript. Это позволит при необходимости выполнить отладку.
• JSLint и ESLint — анализаторы кода, которые определяют проблемные шаблоны в программах JavaScript или документах, отформатированных в JSON. Они являются инструментами проверки качества кода. Запуск программы JavaScript с помощью JSLint или ESLint приведет к появлению предупреждений, указывающих на способы улучшения качества кода программы.
• TSLint — инструмент проверки качества кода для TypeScript. Он имеет набор расширяемых правил для навязывания рекомендованного стиля написания кода и шаблонов.
• Minifiers, как и UglifyJS, уменьшает размер файлов. В JavaScript эти программные средства удаляют комментарии и line breaks, а также укорачивают имена переменных. Минификацию можно выполнить для HTML, CSS и файлов изображений.
• Упаковщики, такие как Webpack, объединяют несколько файлов и их зависимости в один файл.
• Поскольку синтаксис JavaScript очень либерален, для кода приложения требуется тестирование, поэтому нужно выбрать один из фреймворков тестирования. В данной книге вы будете использовать фреймворк Jasmine и средство для запуска тестов Karma.
• JavaScript и TypeScript широко поддерживаются современными IDE и текстовыми редакторами, такими как WebStorm, Visual Studio, Visual Studio Code, Sublime Text, Atom и др.
• Все крупные браузеры поставляются с инструментами разработчика, которые позволяют выполнять отладку программ прямо в браузере. Даже если программа была написана на TypeScript и развернута в JavaScript, вы можете отладить оригинальный исходный код, используя его отображения. Мы применяем Chrome Developer Tools.
• Веб-приложения должны работать на мобильных устройствах. Вам следует задействовать компоненты пользовательского интерфейса, которые поддерживают адаптивный подход к веб-дизайну с целью гарантировать, что макет пользовательского интерфейса изменяется в зависимости от размера экрана устройства пользователя.
Представленный список может выглядеть устрашающе, но вам не нужно использовать каждый из его компонентов. В нашей книге вы будете применять следующие инструменты:
• npm для конфигурирования приложений, установки утилит и зависимостей. Вы будете задействовать сценарии npm, чтобы запускать веб-серверы и задачи при автоматизации сборки;
• Node.js в качестве среды выполнения для запускаемых утилит, а также как фреймворк для написания веб-сервера (глава 8);
• SystemJS для загрузки кода приложения и динамического компилирования TypeScript в браузере;
• компилятор командной строки TypeScript под названием tsc для запуска примеров из приложения Б и программирования приложения с помощью Node в главе 8;
• Jasmine для создания модульных тестов и Karma для их запуска (глава 9);
• Webpack для минимизации и упаковки приложений для развертывания (глава 10).
примечание
Писать программы на Angular гораздо проще, чем на AngularJS. Однако вам придется серьезно подготовиться, поскольку вы будете использовать средства компиляции в другие языки и загрузчики модулей, которые не нужны при разработке приложения с помощью JavaScript и AngularJS. Как правило, введение модулей ES6 изменяет способ загрузки приложений в браузер в будущем, и мы будем применять этот новый подход в рамках книги.
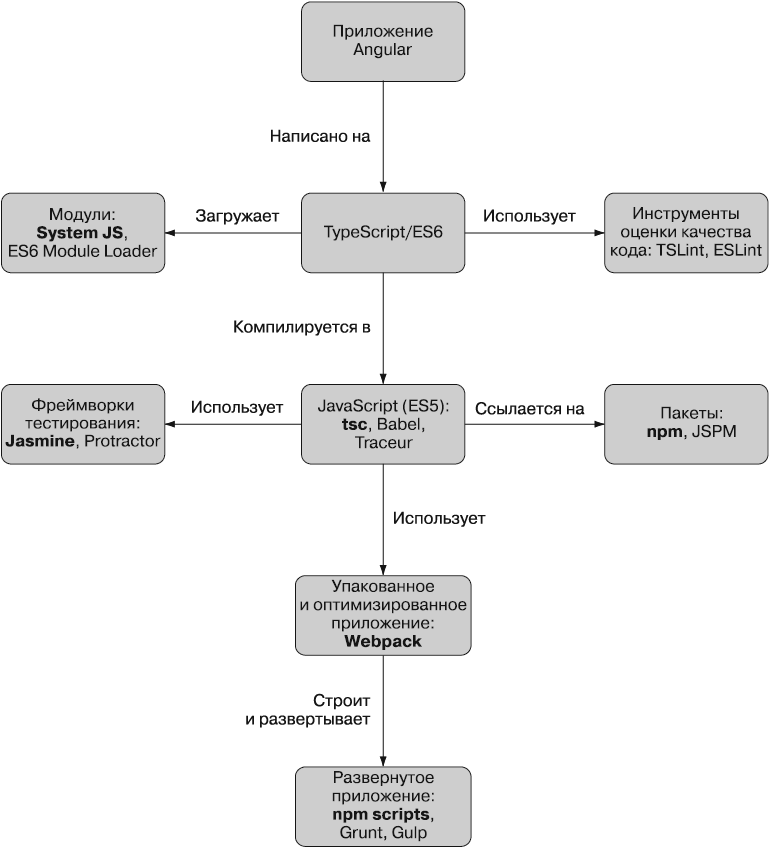
На рис. 1.5 показано, как инструменты могут применяться на разных этапах процессов разработки и развертывания. Инструменты, которые вы будете задействовать в данной книге, выделены полужирным шрифтом.

Рис. 1.5. Используемые инструменты
Программировать на Angular проще, чем на AngularJS, но настраивать среду нужно правильно, чтобы вы могли насладиться процессом разработки. В следующей главе мы обсудим настройку проектов и инструментов более подробно.
1.5. Как все делается в Angular
Чтобы вы получили представление о том, как все делается в Angular, мы составили табл. 1.1. В ней перечисляются задачи, которые вам, возможно, понадобится решить (левый столбец), а также способы решения этих задач с помощью комбинации из Angular/TypeScript (правый столбец). Здесь приведен неполный список задач, и мы покажем лишь фрагменты синтаксиса, чтобы вы получили общее представление. Подробнее вся функциональность будет описана в книге.
Таблица 1.1. Как все делается в Angular
| Задача | Способ решения |
| Реализация бизнес-логики | Создайте класс, и Angular создаст его объект и внедрит в компонент. Вы можете также использовать оператор new |
| Реализация компонента с пользовательским интерфейсом | Создайте класс с аннотацией @Component |
| Определение шаблона HTML для отрисовки компонентом | Укажите либо код HTML в аннотации @Component с помощью свойства template, либо имя файла HTML в templateURL |
| Манипуляции с HTML | Примените одну из структурных директив (*ngIf, *ngFor) или создайте собственный класс с аннотацией @Directive |
| Отсылка к переменной класса текущего объекта | Задействуйте ключевое слово this: this.userName="Mary"; |
| Настройка навигации для приложения с одной страницей | Сконфигурируйте основанный на компонентах маршрутизатор, позволяющий соотносить компоненты и сегменты URL, и добавьте тег <router-outlet> к шаблону там, где вы хотите отрисовать элемент |
| Отображение значения свойства компонента пользовательского интерфейса | Разместите переменные внутри двойных фигурных скобок внутри шаблона: {{customerName}} |
| Привязка свойства компонента и пользовательского интерфейса | Используйте привязку свойств и квадратные скобки: <input [value]="greeting" > |
| Обработка событий пользовательского интерфейса | Окружите имя события круглыми скобками и укажите обработчик: <button (click)="onClickEvent()">Get Products</button> |
| Использование двухсторонней привязки | Задействуйте нотацию [()]:<input [(ngModel)] = "myComponentProperty"> |
| Передача данных компоненту | Укажите для компонентов аннотации @Input и привяжите к ним значения |
| Передача данных из компонента | Укажите для компонентов аннотации @Output и используйте EventEmitter для отправки событий |
| Создание запроса HTTP | Внедрите объект HTTP в компонент и вызовите один из методов HTTP: this.') |
| Обработка ответов HTTP | Примените метод subscribe() для результата, который поступает в формате наблюдаемого потока: this.(...); |
| Передача фрагмента HTML компоненту-потомку | Используйте тег <ng-content> в шаблоне потомка |
| Перехватывание изменения компонентов | Задействуйте привязки для жизненного цикла элемента |
| Развертывание | Используйте сторонние упаковщики наподобие Webpack для упаковки файлов приложений и фреймворков в пакеты JavaScript |
1.6. Знакомство с приложением-примером
Чтобы сделать книгу более практичной, мы будем начинать каждую главу с демонстрации небольших приложений, которые иллюстрируют синтаксис или приемы работы с Angular. В конце каждой главы вы используете эти новые концепции и увидите, как компоненты и сервисы объединяются в рабочее приложение.
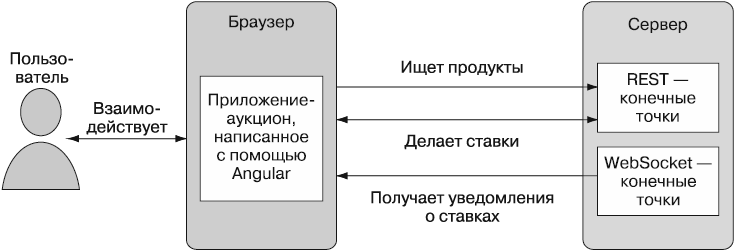
Представьте онлайн-аукцион, где люди могут просматривать и искать продукты. После отображения результата пользователь может выбрать продукт и сделать на него ставку. Каждая новая ставка будет проверяться на сервере, в результате чего будет либо принята, либо отклонена. Информация о последних ставках будет отправлена сервером всем пользователям, подписанным на подобные уведомления.
Функции просмотра, поиска и размещения ставок будут воплощены путем запросов к конечным RESTful-точкам, реализованным на сервере, который создан с помощью Node.js. Сервер будет использовать WebSockets для отправки уведомлений о принятии или отклонении ставки, а также о ставках, сделанных другими пользователями. На рис. 1.6 показан пример рабочего потока онлайн-аукциона.

Рис. 1.6. Рабочий процесс онлайн-аукциона
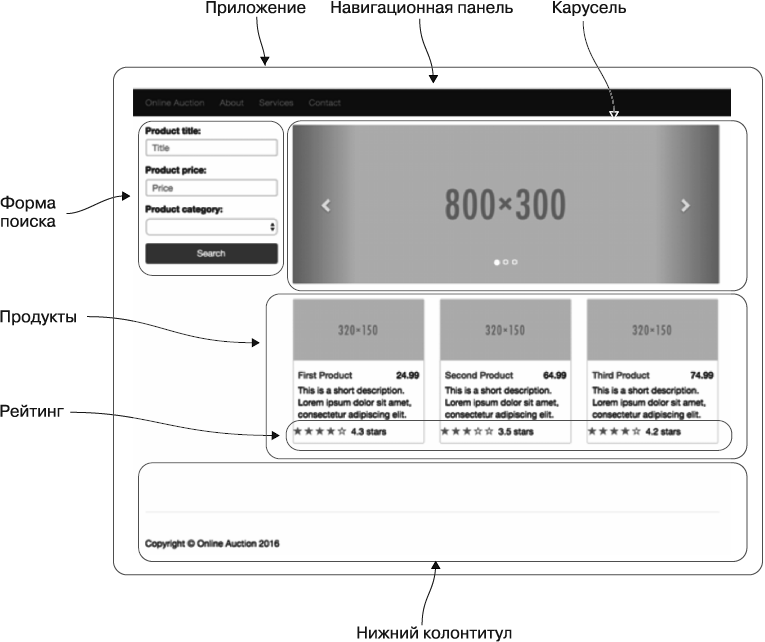
На рис. 1.7 показано, как главная страница аукциона будет отрисована на персональных компьютерах. Поначалу мы будем использовать серые заполнители вместо изображений продуктов.

Рис. 1.7. Главная страница онлайн-аукциона, на которой выделены компоненты
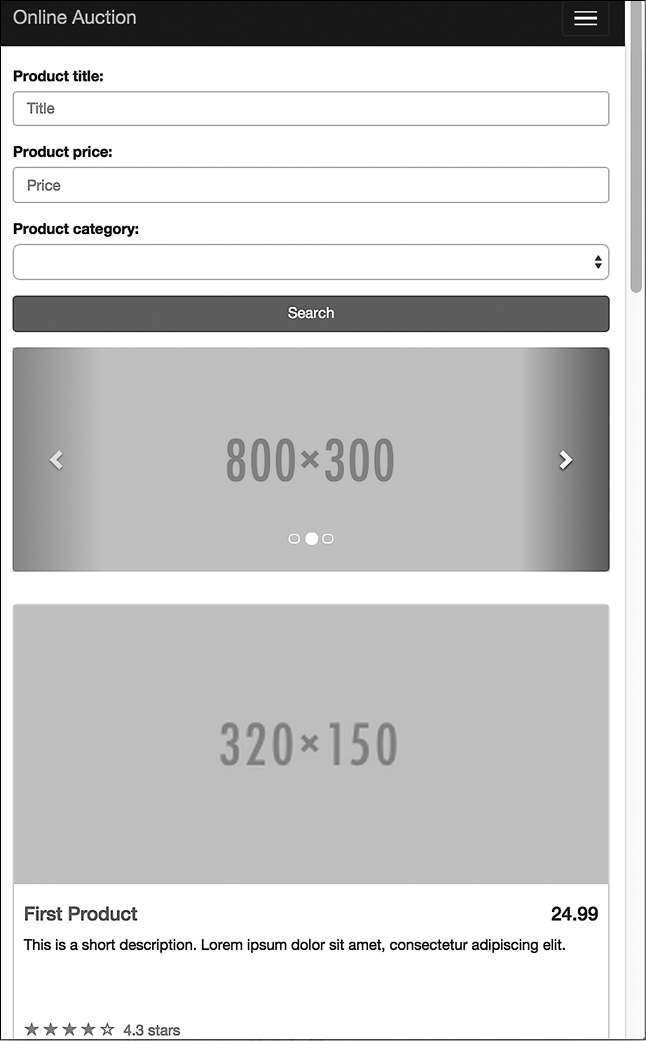
Вы будете применять адаптивные элементы пользовательского интерфейса, поэтому на смартфонах главная страница будет отрисована так, как показано на рис. 1.8.
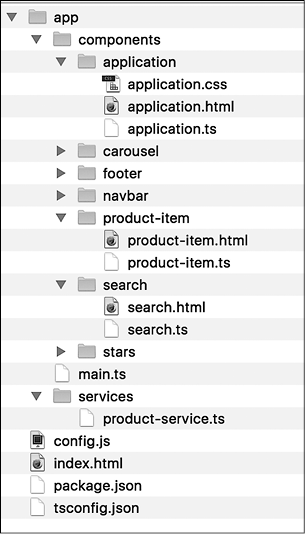
Разработка приложения на Angular сводится к созданию и сборке компонентов. Код онлайн-аукциона будет написан с помощью TypeScript, а представление элементов — разработано как шаблоны HTML, имеющие привязку данных. На рис. 1.9 показана исходная структура проекта онлайн-аукциона.
Файл index.html лишь загрузит основной компонент приложения, представленный двумя файлами: application.html и application.ts. Он будет содержать другие элементы, такие как продукты, поиск и т.д.
Все зависимости компонента приложения будут загружены автоматически.

Рис. 1.8. Так выглядит на смартфоне главная страница аукциона

Рис. 1.9. Исходная структура проекта приложения-аукциона
1.7. Резюме
В данной главе мы бегло рассмотрели фреймворк Angular 2 и сравнили его с предыдущей версией, AngularJS. Мы также познакомились с приложением-примером, представляющим собой онлайн-аукцион, которое будем разрабатывать в процессе чтения этой книги.
• Архитектура Angular проще архитектуры AngularJS.
• Angular-приложения могут быть разработаны с помощью TypeScript или JavaScript.
• Исходный код должен быть скомпилирован в JavaScript перед развертыванием.
• Angular-разработчик должен быть знаком со многими инструментами.
• Angular — фреймворк, основанный на компонентах.
• Хорошие фреймворки позволяют разработчикам приложений писать меньше кода, и Angular — именно такой.
Чтобы узнать больше об адаптивном веб-дизайне, обратитесь к «Википедии»: .

