Книга: Вычислительное мышление: Метод решения сложных задач
Назад: Глава 9 Сетки, графика и игры
Дальше: Жизнь как игра
Решетки и игры как изображения
Игры как высокотехнологичная область искусства
История компьютерных игр довольно коротка, но отрасль настолько разрослась, что сегодня стоит дороже, чем киноиндустрия. Играете ли вы за тролля в Warcraft или деретесь с назойливыми свинками в Angry Birds, за этим стоят компьютерные программы, установленные в игровых приставках, ноутбуках, смартфонах и планшетах, которые мы носим с собой по всему миру. Они обеспечивают нам и развлечения, и новые способы взаимодействия с другими людьми.
Полные видеоигры можно разделить на две основные категории. Над большими играми работают многие сотни людей — программисты, дизайнеры и художники. Они используют и науку — например, в физических движках, компьютерных программах, которые моделируют физические законы виртуального мира. Эти движки определяют, как падают камни или как ткань развевается на ветру. Конечно же, здесь мы наблюдаем пример компьютерного моделирования, только оно используется скорее для развлечения, чем для исследований. Сегодня видеоигры представляют собой сплав информатики и художественного творчества. Как сказал пионер отрасли Ричард Гэриотт, это квинтэссенция высокотехнологичного искусства.
Вторая основная категория игр — независимые игры, в основном разрабатываются для смартфонов. Здесь для результата хватит небольшой группы увлеченных и творческих программистов и дизайнеров. Появление рынка приложений для смартфонов привело к взрывному росту новых идей и тем, которые можно исследовать и развить. Это особенно верно для игр, интегрированных в социальные сети (наши так называемые социальные графы), в которых все мы проводим много времени. Говорят, идея для приложения найдется у каждого, и с небольшой помощью вы сможете сами что-нибудь создать. Если вам интересно, можно взять бесплатный программный пакет из интернета, который позволит превратить ваши идеи в код для смартфона. Потом его можно скачать на свой телефон и удивить друзей.
Пиксельные картинки
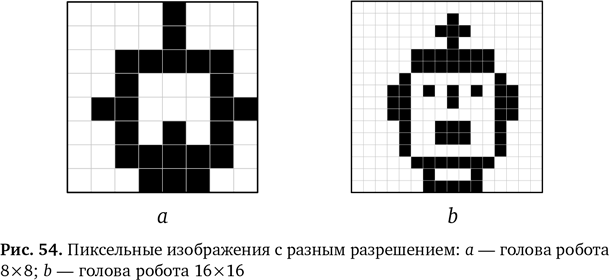
В основе своей компьютерные игры строятся на компьютерной графике и изображениях (хотя можно ждать появления компьютерных игр, в которые вы будете играть в реальном мире и при этом задействовать все органы чувств!). Изображения, которые мы видим на экране, состоят из многих тысяч пикселов. Пикселы — это просто элементы картинки, маленькие точки на экране. Их яркость и цвет можно изменять, потому что они представлены в виде цифр. Если экран достаточно велик, можно создать абсолютно любое изображение, установив для пикселов определенное значение с помощью правильно подобранных чисел. Чем больше пикселов, тем выше разрешение и тем более детальное и четкое изображение мы можем получить. На рис. 54a изображена голова робота из 64 пикселов (8×8). Рисунок едва узнаваем, поскольку пикселов не хватает, чтобы показать детали. На рис. 54b — та же картинка, но пикселов уже 256 (16×16). Очевидно, что это голова робота. Если добавить еще пикселов, то есть увеличить разрешение, картинка может стать еще более подробной — например, на ней можно показать форму глаз, носа и рта.

Сам экран компьютера можно считать решеткой, и в таком случае игра — это серия изображений, которые мы контролируем (снова представление в действии).
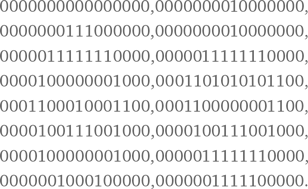
Изображения можно создавать самыми разными способами с помощью компьютерной графики. Простые растровые методы подразумевают сохранение каждого пиксела. Нашу первую картинку можно сохранить в виде 64 цифр:

Здесь 0 означает белый пиксел, а 1 — черный пиксел. Мы создаем изображения, продвигаясь по линиям сверху вниз и быстро устанавливая значение пикселов.
Чем больше пикселов, тем яснее изображение, но и тем больше цифр необходимо сохранить, чтобы представить его. Чтобы сохранить изображение робота в более высоком разрешении, нам понадобится 256 цифр вместо всего лишь 64:

Для этих изображений мы выбираем одну из всего двух цифр на каждый пиксел — 1 или 0, поэтому у нас всего два цвета, белый и черный. Если использовать больше цифр, где каждая будет представлять свой цвет, то можно подобным образом сохранять цветные изображения.
Альтернативное представление изображения — сохранить его в виде линий и фигур, из которых оно состоит. Это так называемые векторные методы. Мы определяем начальные и конечные точки для тысяч линий и быстро рисуем их на экране. Например, чтобы нарисовать квадрат, вместо обозначения каждого пиксела в сетке вы сохраняете серию инструкций:
Линия (Север, 50)Линия (Восток, 50)Линия (Юг, 50)Линия (Запад, 50)
Чтобы нарисовать изображение, мы просто выполняем инструкции. Такое представление в целом занимает гораздо меньше места, но у него есть еще одно большое преимущество. Инструкция выше позволяет нарисовать квадрат со стороной 50. Допустим, мы хотим получить изображение в 10 раз больше. В этом случае просто умножаем все значения на 10. Если же мы хотим, чтобы квадрат был в 10 раз меньше, то делим их на 10. Благодаря этому представлению мы можем увеличить изображение до любого размера, например чтобы показать его на большом экране, но без необходимости хранить еще больше данных и не теряя точности.
Вот почему представление диаграмм как в pdf-файлах занимает меньше места и выглядит одинаково хорошо, как бы вы ни увеличивали изображение. В таких файлах хранятся векторные версии. Изображение в формате jpeg требует больше памяти, чтобы сохранить картинку в более высоком разрешении, и при сохранении нужно указать, каким именно оно будет. Вот почему, приближая изображение в формате jpeg, вы видите, что все расплывается и линии становятся неровными.
С помощью векторных методов мы создаем трехмерные формы, объединяя много, порой десятки тысяч, так называемых графических примитивов — сфер, кубов, цилиндров и так далее. Различные комбинации позволяют нам создавать желаемые сложные формы.
Существуют системы, которые симулируют распределение световых лучей в искусственном мире (для этого требуется компьютерное моделирование — на сей раз чтобы показать, как источники света освещают предметы). С их помощью создают фотореалистичные изображения. Кроме того, к нашим графическим примитивам добавляют скрипты, отвечающие за сложные движения персонажей, — их часто создают, снимая движения настоящих актеров, — и таким образом фигуры будут двигаться как мы хотим. Ограничения — это объем доступных вычислительных мощностей, качество кода, который пишут кодировщики-программисты, чтобы графика выглядела еще естественнее, и воображение творческого человеческого разума. Но даже простая сетка и несложные правила кодирования могут дать замечательные результаты.
Назад: Глава 9 Сетки, графика и игры
Дальше: Жизнь как игра

