1. Hello World
Итак, приступим к освоению процесса разработки приложения с использованием React. В этой главе мы рассмотрим установку React и вы напишете свое первое веб-приложение Hello World.
Установка
Для начала нужно получить копию библиотеки React. К счастью, сделать это проще простого.
Перейдите по адресу (оттуда вас перенаправят на официальную страницу GitHub), нажмите кнопку Download (Загрузить), потом кнопку Download Starter Kit (Загрузить начальный инструментарий) — и получите копию ZIP-файла. Распакуйте и скопируйте каталог, содержащийся в загрузке, в то место, где вы его легко сможете найти.
Например:
mkdir ~/reactbook
mv ~/Downloads/react-0.14.7/ ~/reactbook/react
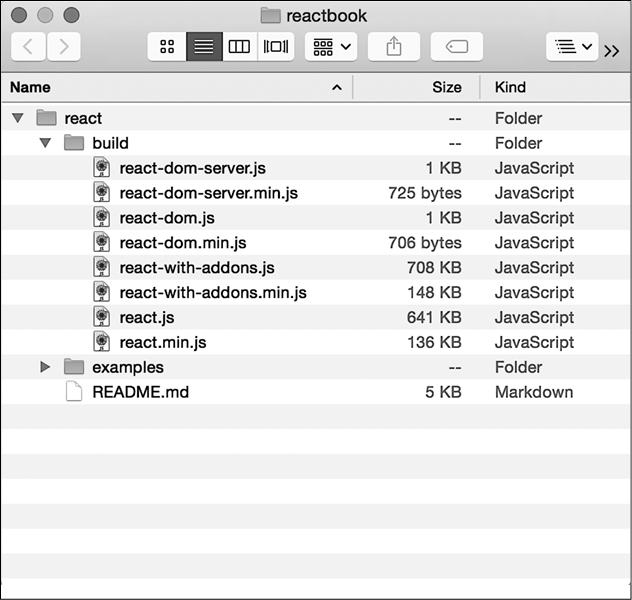
Теперь ваш рабочий каталог (reactbook) приобретет вид, показанный на рис. 1.1.

Рис. 1.1. Внешний вид вашего каталога React
Единственный файл, который вам понадобится для начала, — это ~/reactbook/react/build/react.js. Остальные файлы будут рассмотрены чуть позже.
Следует отметить, что React не навязывает какую-либо структуру каталогов, вы можете свободно переместить файлы в другой каталог или переименовать react.js, как вам захочется.
Привет, мир React
Начнем с простой страницы в вашем рабочем каталоге (~/reactbook/ 01.01.hello.html):
<!DOCTYPE html>
<html>
<head>
<title>Hello React</title>
<meta charset="utf-8">
</head>
<body>
<div id="app">
<!-- здесь будет отображено мое приложение -->
</div>
<script src="react/build/react.js"></script>
<script src="react/build/react-dom.js"></script>
<script>
// код моего приложения
</script>
</body>
</html>

Весь представленный в книге код можно найти в сопровождающем ее хранилище по адресу /.
В этом файле заслуживают внимание только две особенности:
• включение библиотеки React и ее DOM-дополнения (с помощью тегов <script src>);
• определение места, где должно находиться ваше приложение на странице (<div id="app">).

С React-приложением всегда можно смешивать обычное HTML-наполнение, а также другие библиотеки JavaScript. На одной и той же странице также могут находиться сразу несколько React-приложений. Вам понадобится лишь место в объектной модели документов (DOM), на которое можно нацелить библиотеку React и сказать ей: «Твори здесь свое волшебство».
Теперь добавим код, который говорит hello. Для этого обновим содержимое файла 01.01.hello.html, заменив строку // код моего приложения следующими строками:
ReactDOM.render(
React.DOM.h1(null, "Hello World!"),
document.getElementById("app")
);
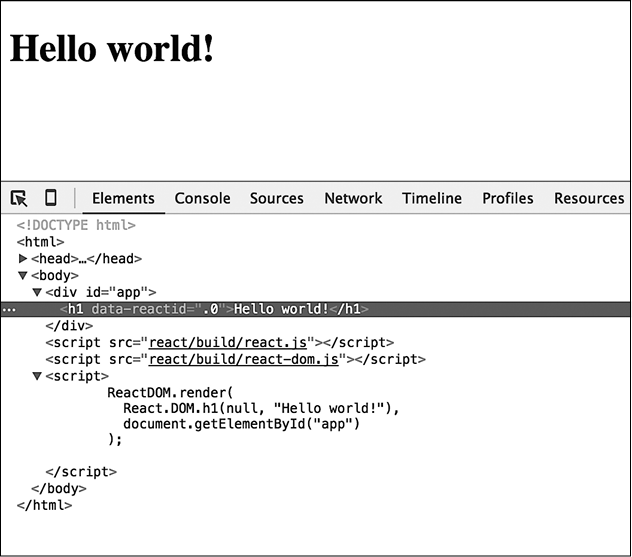
Загрузите 01.01.hello.html в браузер — и увидите свое новое приложение в действии (рис. 1.2).
Поздравляю, вы только что создали свое первое React-приложение!
На рис. 1.2 также показано, в каком виде сгенерированный код демонстрируется в области инструментов разработчика браузера Chrome: можно увидеть, что содержимое контейнера <div id="app"> заменено содержимым, созданным вашим React-приложением.

Рис. 1.2. Hello World в действии
Так что же сейчас произошло?
В коде, заставившем работать ваше первое приложение, есть несколько любопытных мест.
В первую очередь в нем видно использование React-объекта. Через него происходит обращение ко всем доступным вам API-интерфейсам. API-интерфейс намеренно сделан минимальным, чтобы не пришлось запоминать слишком много имен методов.
Можно также посмотреть на ReactDOM-объект. В нем всего лишь горстка методов, наиболее полезным из которых является render(). Ранее эти методы были составной частью React-объекта, но начиная с версии 0.14 они выделены в самостоятельный объект, чтобы подчеркнуть тот факт, что отображение приложения является отдельной задачей. React-приложение можно создать для отображения в различных средах, например в HTML (в DOM-модели браузера), на холсте (canvas) или прямо в Android либо iOS.
Затем следует обратить внимание на концепцию компонентов. Ваш пользовательский интерфейс создается с использованием компонентов, которые сочетаются в любом (подходящем для вас) виде. В своем приложении вы, конечно же, займетесь созданием собственных привычных компонентов, но для начала React предоставляет вам надстройки над HTML DOM-элементами. Эти надстройки используются посредством React.DOM-объекта. В нашем первом примере показано использование компонента h1. Он соответствует HTML-элементу <h1> и доступен по вызову React.DOM.h1().
И наконец, вы можете заметить хорошо известный DOM-доступ к контейнеру, осуществляемый с помощью метода document.getElementById("app"). Он используется, чтобы подсказать React, где именно на странице должно размещаться приложение. Это своеобразный мост, переброшенный между манипуляцией с известными вам DOM-объектами и React-территорией.

После переброски моста от DOM к React можно больше не беспокоиться о работе с DOM, поскольку React выполняет трансформацию своих компонентов в базовую платформу (DOM-модель браузера, холст, исходное приложение). Вам не нужно заниматься DOM-моделью, но это не означает, что вы не можете этого делать. React предоставляет вам «резервные переходы», если возникнет необходимость вернуться к истокам DOM-модели.
После выяснения роли каждой строки посмотрим на всю картину в целом. Получается следующее: вы отображаете один React-компонент в выбранном вами месте DOM-модели. Всегда отображается только один компонент верхнего уровня, и он может иметь любое необходимое вам количество дочерних (а также внучатых и т.д.) компонентов. Фактически даже в этом простом примере у компонента h1 имеется дочерний компонент — текст «Hello World!».
React.DOM.*
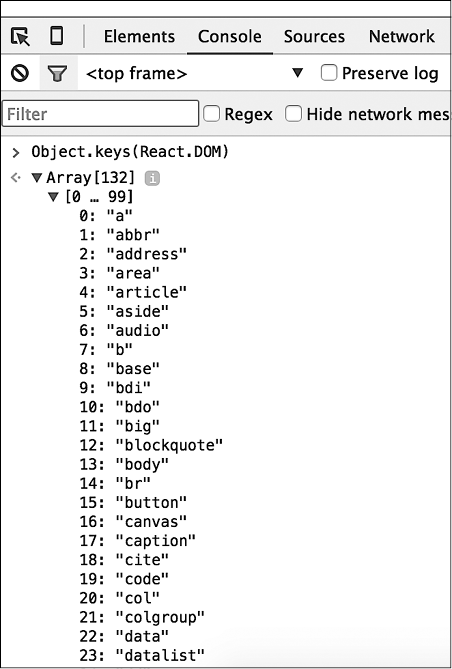
Как уже известно, React.DOM-объект предоставляет возможность использования нескольких элементов HTML (на рис. 1.3 показано, как получить полный список, используя браузерную консоль). Изучим этот API-интерфейс.

Обратите внимание на разницу между React.DOM и ReactDOM. Первое выражение относится к числу готовых к использованию HTML-элементов, а второе является способом отображения приложения в браузере (подумайте о вызове метода ReactDOM.render()).
Посмотрим на параметры, получаемые всеми методами React.DOM.*. Вспомним, что приложение Hello World выглядело следующим образом:
ReactDOM.render(
React.DOM.h1(null, "Hello World!"),
document.getElementById("app")
);
Первый параметр для h1() (который в данном случае имеет значение null) является объектом, указывающим на любые свойства (подумайте об атрибутах DOM-модели), которые желательно было бы передать вашему компоненту. Например, можно сделать следующее:
React.DOM.h1(
{
id: "my-heading",
},
"Hello World!"
),

Рис. 1.3. Список свойств React.DOM
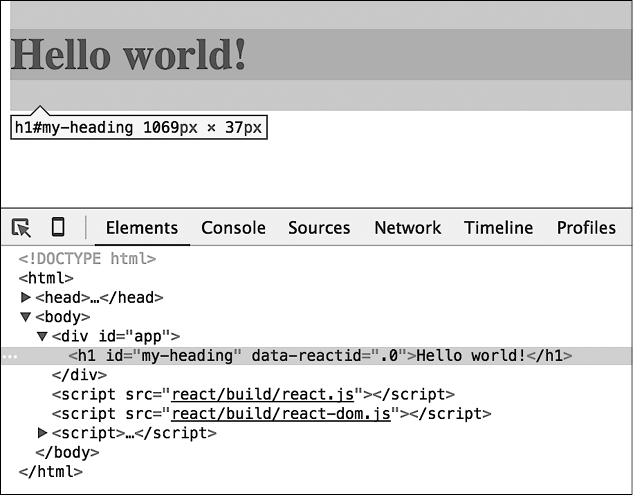
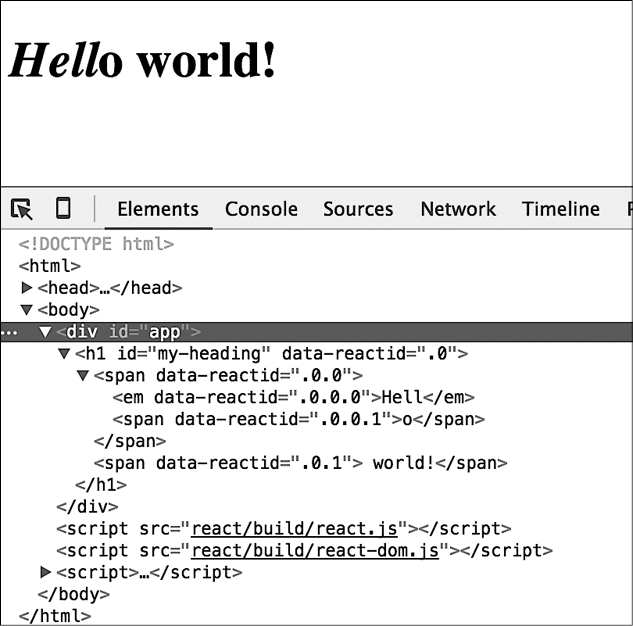
Код HTML, созданный в этом примере, показан на рис. 1.4.

Рис. 1.4. Код HTML, созданный вызовом React.DOM
Второй параметр (в данном примере "Hello World!") определяет дочерний элемент компонента. Как видно из предыдущего кода, в самом простом варианте это всего лишь текстовый дочерний элемент (в DOM-терминологии — text-узел). Но у вас может быть сколько угодно вложенных дочерних элементов, передаваемых в качестве дополнительных параметров функции. Например:
React.DOM.h1(
{id: "my-heading"},
React.DOM.span(null, "Hello"),
" World!"
),
А вот еще один пример, на этот раз со следующими вложенными компонентами (результат показан на рис. 1.5):
React.DOM.h1(
{id: "my-heading"},
React.DOM.span(null,
React.DOM.em(null, "Hell"),
"o"
),
" world!"
),

Рис. 1.5. Код HTML, созданный вложенными вызовами React.DOM

Заметьте, стоит только начать использовать вложенные компоненты, как сразу же появится множество вызовов функций и масса круглых скобок, за правильной расстановкой которых приходится следить. Чтобы упростить положение дел, можно воспользоваться JSX-синтаксисом. Тема JSX рассматривается отдельно (в главе 4), а пока помучаемся с чистым синтаксисом JavaScript. Дело в том, что синтаксис JSX поначалу у многих вызывает отторжение (как это так — XML в моем JavaScript!), но затем переходит в разряд незаменимых. Чтобы дать вам прочувствовать, что это такое, покажем прежний фрагмент кода, но уже с использованием синтаксиса JSX:
ReactDOM.render(
<h1 id="my-heading">
<span><em>Hell</em>o</span> world!
</h1>,
document.getElementById("app")
);
Специальные DOM-атрибуты
Вам должны быть известны специальные DOM-атрибуты, например class, for и style.
Вы не можете использовать class и for, поскольку в JavaScript они являются зарезервированными словами. Вместо них нужно выбрать названия className и htmlFor:
// Пример неработоспособного кода
React.DOM.h1(
{
class: "pretty",
for: "me",
},
"Hello World!"
);
// Пример работоспособного кода
React.DOM.h1(
{
className: "pretty",
htmlFor: "me",
},
"Hello World!"
);
Что касается атрибута style, то вы не можете использовать строку, как это обычно делается в HTML, вместо этого следует задействовать объект JavaScript. Отказ от использования строк всегда приветствуется (сокращается риск быть атакованным с применением межсайтовых сценариев (XSS)), поэтому такие изменения будут только поощряться.
// Пример неработоспособного кода
React.DOM.h1(
{
style: "background: black; color: white; font-family:
Verdana",
},
"Hello World!"
);
// Пример работоспособного кода
React.DOM.h1(
{
style: {
background: "black",
color: "white",
fontFamily: "Verdana",
}
},
"Hello World!"
);
Следует также заметить, что при работе со свойствами CSS необходимо использовать имена API-интерфейсов JavaScript, например fontFamily, а не font-family.
Расширение браузера React DevTools
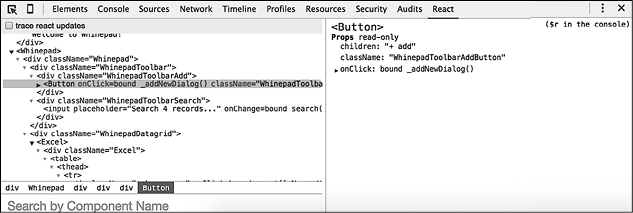
Если открыть консоль браузера при попытке запуска некоторых примеров из этой главы, вы увидите следующее сообщение: Download the React DevTools for a better development experience: , повествующее о том, что для повышения эффективности разработки рекомендуется загрузить инструментарий React DevTools с сайта . Если перейти по указанному URL-адресу, можно найти ссылки на установку браузерного расширения, помогающего вести отладку React-приложений (рис. 1.6).

Рис. 1.6. Расширение React DevTools
Поначалу это может показаться трудным в освоении, но, когда вы доберетесь до главы 4, все станет на свои места.
Далее: настраиваемые компоненты
Итак, вы справились с простейшим приложением Hello World. Теперь вы обладаете знаниями, позволяющими:
• установить библиотеку React, произвести ее настройку и воспользоваться ею (фактически все сводится к использованию всего лишь двух тегов <script>);
• вывести React-компонент в выбранное вами место в DOM-модели (например, ReactDOM.render(reactWhat, domWhere), где reactWhat — выводимый React-компонент, а domWhere — узел DOM-модели, в который он выводится);
• использовать встроенные компоненты, являющиеся оболочками для обычных DOM-элементов (например, React.DOM.div (attributes, children), где attributes — атрибуты, а children — дочерние элементы).
Но реальная сила React проявится, как только вы для создания (и обновления!) пользовательского интерфейса вашего приложения начнете использовать настраиваемые компоненты. Рассмотрим это в следующей главе.
Вероятно, описанный автором процесс получения исходных файлов для формирования показанной на рисунке структуры рабочего каталога устарел и не может быть повторен. Реальнее всего получить все указанные файлы, загрузив сопровождающий книгу полный пакет инструментальных средств и примеров исходного кода с адреса /, нажав кнопку Clone or download. — Примеч. пер.

